A diary application to pen down your thoughts
A diary app that connects to a REST API I built a while ago for managing personal diary entries.
See REST API project here
- Dart
- Flutter
What I learnt (and you can learn) by building this project include but not limited to the following:
- Simple approach to using provider (w/ ChangeNotifier) for managing app state
- Working with REST APIs using dio package
- Using get_it to access service objects
- Custom Route transition (using PageRouteBuilder)
- Simple Animations (example can be found in - view entry options menu)
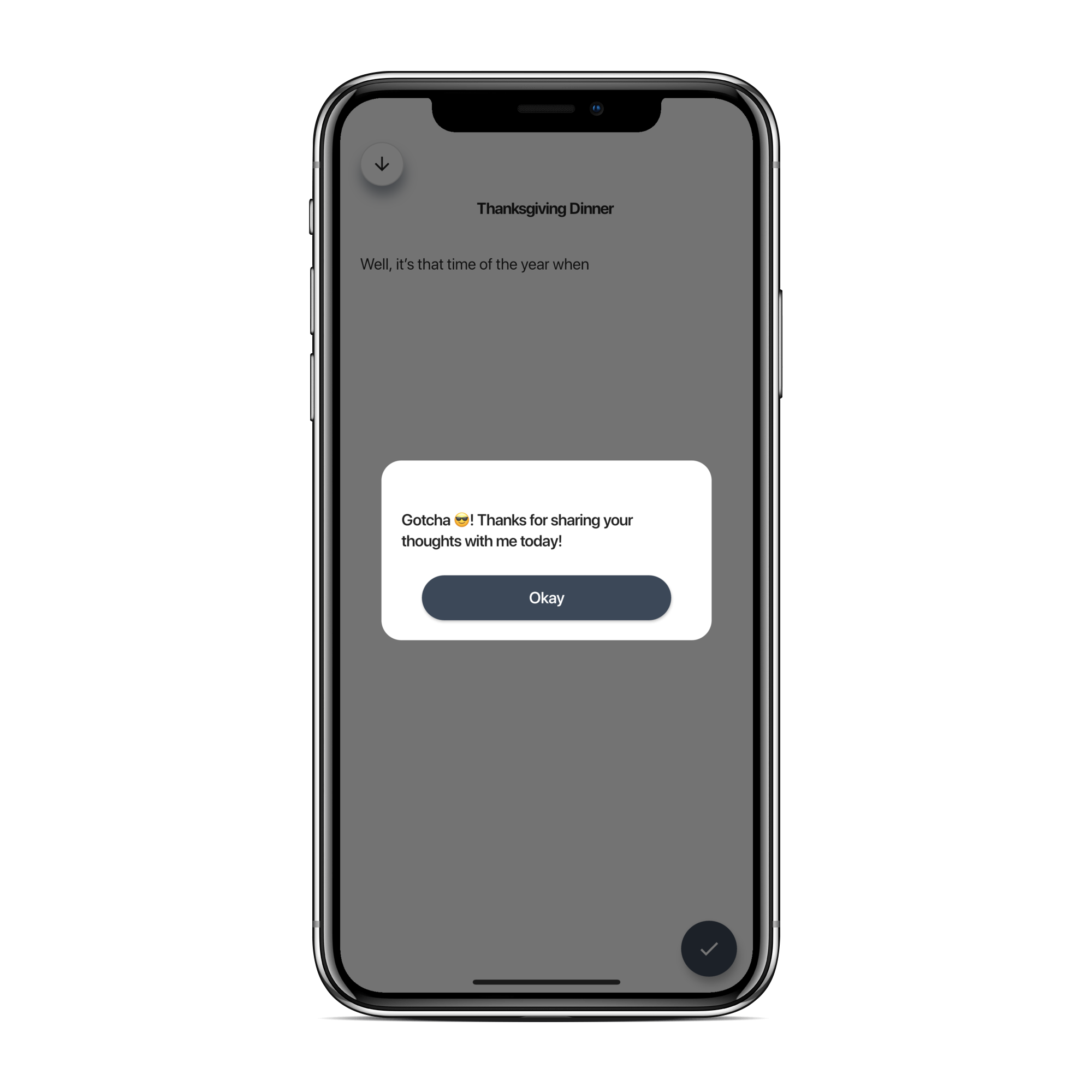
- Creating a Dialog service to prompt dialog outside a widget
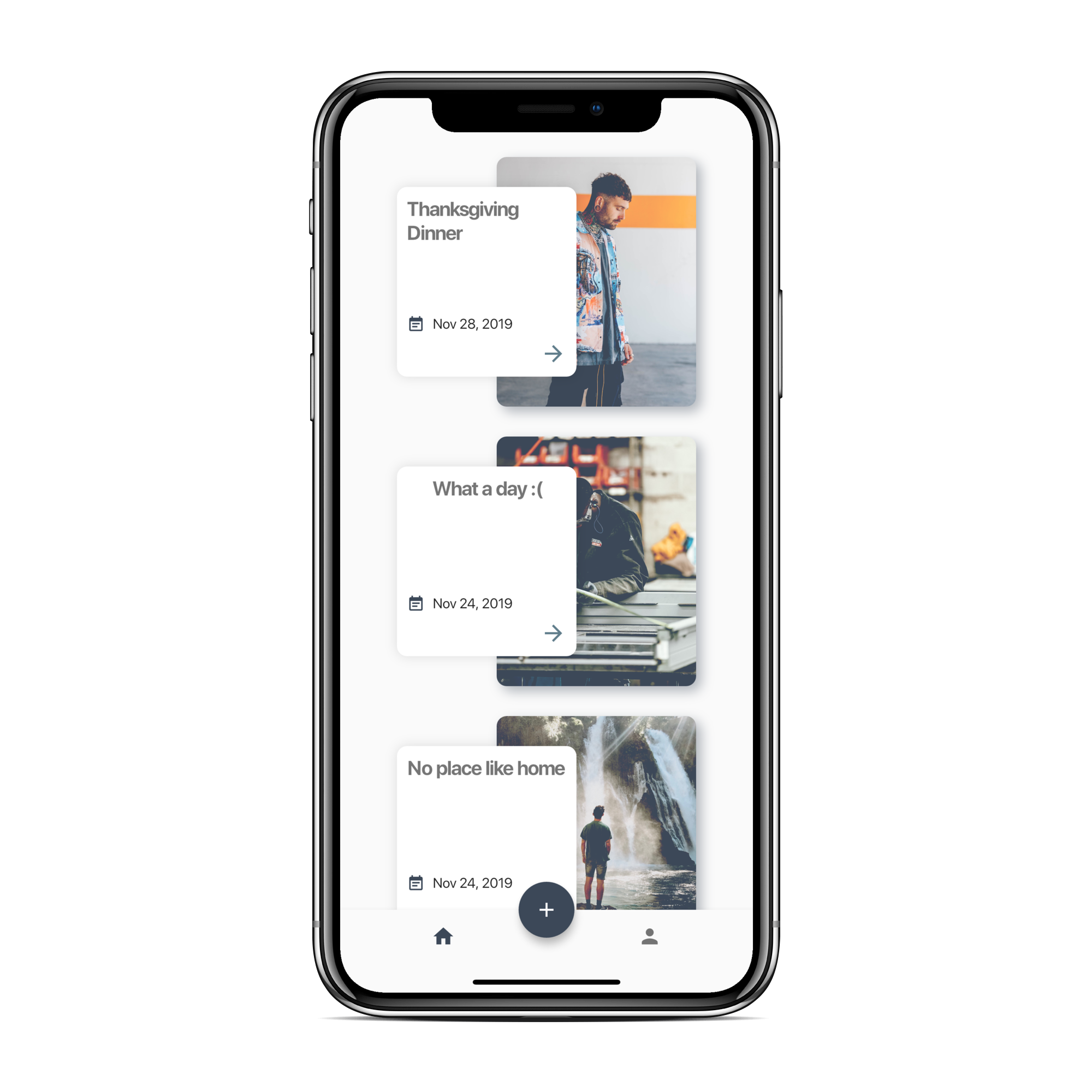
- Using IndexedStack to hold BottomNavigationBar Current View state
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
There is still room for improvement
- Add tests (Yeah, I know 😉)
- Theming - Declare styles in a way that it's easy to change
- Handle network status
- Add reminder for daily reflections
- Add offline persistence
- Refractor as needed
- Show some ❤️ and ⭐ the repo to encourage more useful OS projects
The sole purpose of this project is to facilate learning, PRs and all forms of contribution are very much welcome! Consider running REST API project locally during development.
Be nice and constructive
Ogundiran Al-Ameen 💻 📖 |
rodrigobastosv 💻 |
Random images generated from Unsplash
Entry PLaceholder Photo by Kelly Sikkemma on Unsplash
Under MIT license but don't forget to reference :).
For help getting started with Flutter, view the online documentation

