工作之余学习的WebRTC,写了一个简单的demo,和一个用vue.js写的腾讯会议-山寨版。
测试过成都市内、成都↔武汉、成都↔北京、成都↔沈阳,基本都成功进行了p2p视频通信!(有部分通信失败了,具体原因不明,应该是和通信商有关系吧)
配套文章学习:https://www.zzboy.cn/Learning/eab52ad62fb2
配套PPT演示文稿:https://pan.baidu.com/s/1TXrCi7lubkUGyhcIVz_Lhg 提取码: fm6h
简单的demo:
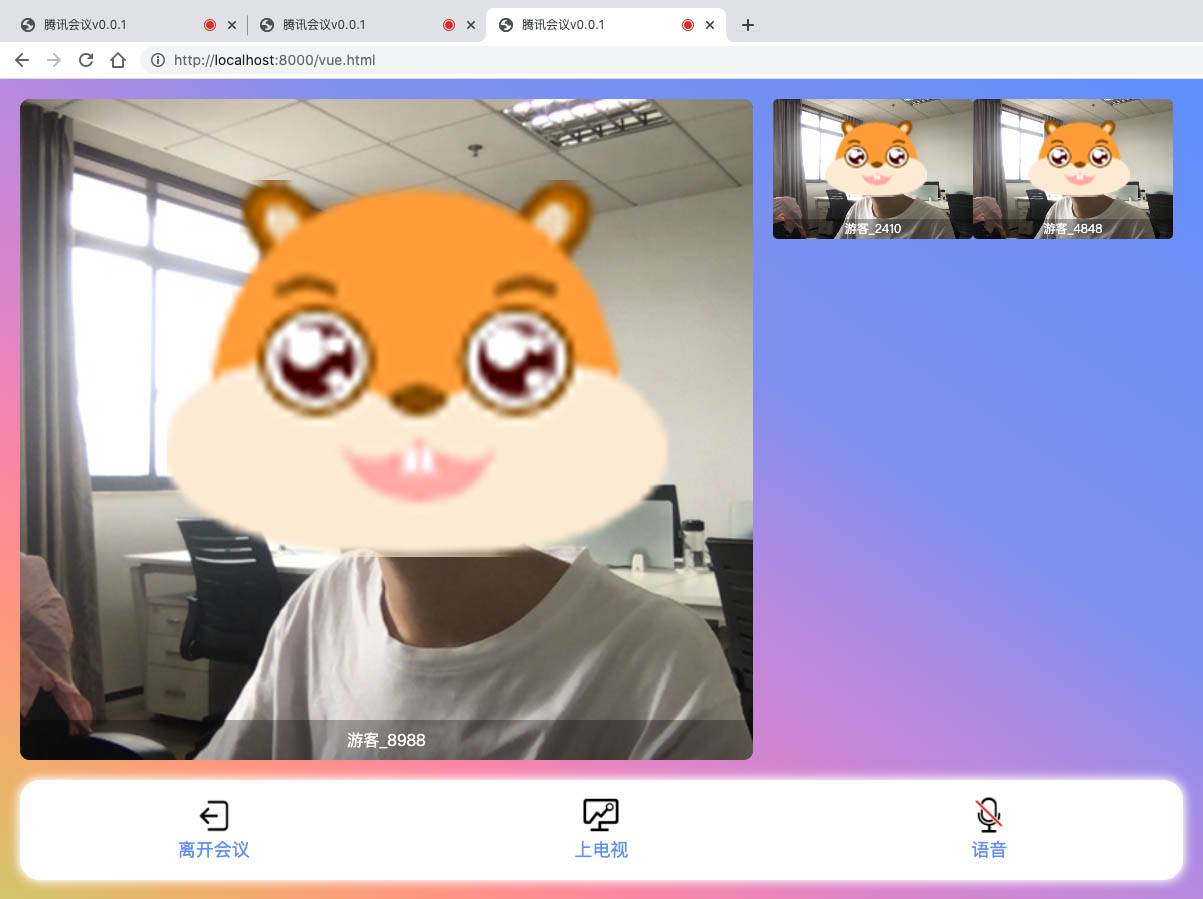
腾讯会议-山寨版:
运行下面其中一个
- 运行(简单demo):
node app.js- 运行(腾讯会议-山寨版):
node meeting.js信令服务器使用的8443端口,如果有被其他项目占用,可以自行更改。
重要!!!
浏览器打开:https://你本机的ip:8443/,点击高级选项,选择继续访问,然后就可以直接关闭这个页面了
(这一步很重要,因为使用了自签名证书,浏览器不信任,这样操作后,就会让浏览器信任这个地址,接下来客户端需要用到这个地址)
编辑:/webrtc-client/js/config.js,将信令服务器替换为wss://你本机的ip:8443/
// WebRTC配置文件
const THSConfig = {
// 信令服务器
signalServer: 'wss://192.168.1.6:8443/',
}运行:
我是通过anywhere启动的一个本地服务,如果本机有nginx或者其他可以启动服务的,可以通过其他程序启动运行
npm i anywhere -g进入/webrtc-client目录执行:
anywhere然后浏览器就会自动打开咱们的客户端。
编辑:/webrtc-client/vue.html,将信令服务器替换为wss://你本机的ip:8443/
然后按照上面的简单demo一样运行启动。