- Typing text now raises the
onChangeevent in latest React versions. (#1558) - Screenshots can now be taken when TestCafe runs from the Docker image. (#1540)
- The native
valueproperty setters ofHTMLInputElementandHTMLTextAreaElementprototypes are now saved. (testcafe-hammerhead/#1185) - The
nameandnamedItemmethods of anHTMLCollectionare now marked as non-enumerable. (testcafe-hammerhead/#1172) - Code instrumentation of the
lengthproperty runs faster. (testcafe-hammerhead/#979)
- A typo in RoleOptions typedefs was fixed (#1541)
- TestCafe no longer crashes on node 4 with an unmet dependency (#1547)
- Markup imported via
meta[rel="import"]is now processed. (testcafe-hammerhead/#1161) - The correct context is passed to
MutationObserver. (testcafe-hammerhead/#1178) - The
innerHtmlproperty is no longer processed for elements that don't have this property. (testcafe-hammerhead/#1164)
TypeScript support, seamless testing in headless Chrome and device emulator, and numerous bug fixes.
⚙️ TypeScript support (#408)
In this release, we have added the capability to write tests in TypeScript. By using TypeScript to write your TestCafe tests, you get the advantages of strongly-typed languages such as: rich coding assistance, painless scalability, check-as-you-type code verification, and much more.
TestCafe bundles TypeScript declaration file with the npm package, so you have no need to install any additional packages.
Just create a .ts file with the
import { Selector } from 'testcafe';and write your test.
For details, see TypeScript Support
⚙️ Support running in Chrome in headless mode and in device emulator (#1417)
Now TestCafe allows you to run your tests in Google Chrome in headless and device emulation modes.
Headless mode allows you to run tests in Chrome without any visible UI shell. To run tests in headless mode, use the :headless postfix:
testcafe "chrome:headless" tests/sample-fixture.jsDevice emulation mode allows you to check how your tests works on mobile devices via Chrome's built-in device emulator. To run tests in device emulation mode, specify emulation: and device parameters:
testcafe "chrome:emulation:device=iphone 6" tests/sample-fixture.jsFor details, see Using Chrome-specific Features.
⚙️ Support HTML5 Drag and Drop (#897)
Starting with this release, TestCafe supports HTML5 drag and drop, so you can test elements with the draggable attribute.
⚙️ Fixed URL for opening remote browsers (#1476)
We have simplified the format of links that TestCafe generates when you run tests on remote browsers.
Now, you have no need to type a unique link for each test run, all the links became constant. So, it is easier now to run tests on a remote device repeatedly: you can run them by navigating a link from your browser history.
- No TestCafe UI on screenshots created during testing (#1357)
mouseenterandmouseleaveevents are not triggered during cursor moving (#1426)- The runner's speed option affects the speed of
doubleClickaction (#1486) - Press action shortcuts work wrong if input's value ends with '.' or starts with '-.' (#1499)
- A test report has too small line length on Travis (#1469)
- Service messages with cookies do not have enough time to come to server before a new page is loaded (testcafe-hammerhead/#1086)
- The
window.history.replaceStatefunction is overridden incorrectly (testcafe-hammerhead/#1146) - Hammerhead crashes if a script file contains a sourcemap comment (testcafe-hammerhead/#1052)
- The proxy should override the
DOMParser.parseFromStringmethod (testcafe-hammerhead/#1133) - The
fetchmethod should emulate the native behaviour on merging headers (testcafe-hammerhead/#1116) - The
EventSourcerequests are broken when used via proxy (testcafe-hammerhead/#1106) - The code processing may cause syntax errors in some cases because of wrong
locationproperty wrapping (testcafe-hammerhead/#1101) - When calling the
fetchfunction without parameters, we should return its native result instead ofwindow.Promise.reject(testcafe-hammerhead/#1099) - The
querySelectorfunction is overridden incorrectly (testcafe-hammerhead/#1131)
Plugins for React and Vue.js, TestCafe Docker image, support for Internet access proxies and lots of bug fixes.
We have changed the way the withText method behaves when it is called in a chain.
const el = Selector('div').withText('This is').withText('my element');In previous versions, this selector searched for a div with text my element because the second call to withText overrode the first one.
Now this code returns an element whose text contains both This is and my element as the second call compounds with the first one.
In this release cycle, we have created a plugin for testing React applications. This plugin allows you to select React components by their names.
import ReactSelector from 'testcafe-react-selector';
const TodoList = ReactSelector('TodoApp TodoList');
const itemsCountStatus = ReactSelector('TodoApp div');
const itemsCount = ReactSelector('TodoApp div span');And it enables you to get React component's state and props.
import ReactSelector from 'testcafe-react-selector';
fixture `TODO list test`
.page('http://localhost:1337');
test('Check list item', async t => {
const el = ReactSelector('TodoList');
await t.expect(el.getReact().props.priority).eql('High');
await t.expect(el.getReact().state.isActive).eql(false);
});To learn more, see the testcafe-react-selectors repository.
In addition to the React plugin, we have released a plugin that facilitates testing Vue.js applications.
In the same manner, it allows you to select Vue.js components with VueSelector selectors.
import VueSelector from 'testcafe-vue-selectors';
const rootVue = VueSelector();
const todoInput = VueSelector('todo-input');
const todoItem = VueSelector('todo-list todo-item');These selectors allow you to get Vue component's props, state and computed properties.
import VueSelector from 'testcafe-vue-selector';
fixture `TODO list test`
.page('http://localhost:1337');
test('Check list item', async t => {
const todoItem = VueSelector('todo-item');
await t
.expect(todoItem.getVue().props.priority).eql('High')
.expect(todoItem.getVue().state.isActive).eql(false)
.expect(todoItem.getVue().computed.text).eql('Item 1');
});To learn more, see the testcafe-vue-selectors repository.
⚙️ TestCafe Docker image (#1141)
We have created a Docker image with TestCafe, Chromium and Firefox preinstalled.
You no longer need to manually install browsers or the testing framework on your server. Pull the Docker image from the repository and run TestCafe immediately.
docker pull testcafe/testcafe
docker run -v //user/tests:/tests -it testcafe/testcafe firefox tests/**/*.jsTo learn more, see Using TestCafe Docker Image
⚙️ Support for Internet access proxies (#1206)
If your local network uses a proxy server to access the Internet, TestCafe can use it reach the external webpages.
To specify the proxy server, use a command line option
testcafe chrome my-tests/**/*.js --proxy 172.0.10.10:8080or a method in the API.
runner.useProxy('username:password@proxy.mycorp.com');Note that you can pass the credentials with the proxy server host.
⚙️ Debugging mode option (#1347)
As an alternative to calling the t.debug method
in test code, you can now specify the --debug-mode command line option to pause the test before the first action or assertion.
When the test is paused, you can debug in the browser developer tools as well as continue test execution step by step.
testcafe chrome my-tests/**/*.js --debug-modeIf you use TestCafe API, provide the debugMode option to the runner.run method.
runner.run({ debugMode: true });⚙️ Filtering selector's matching set by attribute (#1346)
You can now use the withAttribute method to select elements that have a particular attribute set to a specific value.
You can omit the attribute value to select elements that simply have the specified attribute.
const el = Selector('div').withAttribute('attributeName', 'value').nth(2);⚙️ hasAttribute method added to DOM node state (#1045)
For you convenience, the DOM node state object now provides the hasAttribute method that allows you to determine if an element has a particular attribute.
const el = Selector('div.button');
t.expect(el.hasAttribute('disabled')).ok();⚙️ Redirection when switching between roles (#1339)
User roles now provide a preserveUrl option
that allows you to save the webpage URL to which the browser was redirected after logging in. If you enable this option when creating a role,
the browser will be redirected to the saved URL every time you switch to this role.
const regularUser = Role(url, async t => {
/* authentication code */
}, { preserveUrl: true })- Fixed a bug where incorrect call site and callstack were generated for an assertion that failed in a class method (#1267)
- Incorrect validation result no longer appears when a test controller is used inside an async function (#1285)
- Click on the status panel no longer affects the page state (#1389)
- The
inputevent is now raised with a correct selection value when input value was changed (#1388) - Inline source maps are now placed in transpiled files so that breakpoints work correctly (#1375)
valueandselectedIndexin theinputevent handler for the dropdown element are now valid (#1366)- A
presskey('enter')call now raises theclickevent on a button element (#1424) - The cursor position in Monaco editor is now set correctly on the click action (#1385)
hasScrollnow works correctly if thebodyhas absolute positioning (#1353)- Text can now be typed into HTML5 input elements (#1327)
focusinandfocusoutevents are now raised when the browser window is in the background (testcafe-hammerhead/#1044)caretPositionFromPointandcaretRangeFromPointnow ignore TestCafe UI elements on the page (testcafe-hammerhead/#1084)- Images created with the
Imageconstructor are now loaded through the proxy (testcafe-hammerhead/#1087) - The
innerTextreturn value is now clear of script and style code (testcafe-hammerhead/#1079) - Non-string values for element's text properties are now converted to
String(testcafe-hammerhead/#1091) - SVG elements are now processed correctly in IE (testcafe-hammerhead/#1083)
Authentication via user roles, client-side debugging and numerous bug fixes.
⚙️ Authentication via user roles (#243)
Many test scenarios involve the activity of more than one user. TestCafe addresses these scenarios by providing a convenient way to isolate authentication test actions and apply them easily whenever you need to switch the user account.
A piece of logic that logs in a particular user is called a role. It is a good practice to create a role for each user account participating in your test.
Create roles via the Role constructor. You can keep them in a separate helper file.
helper.js
import { Role } from 'testcafe';
export var regularAccUser = Role('http://example.com/login', async t => {
await t
.typeText('#login', 'TestUser')
.typeText('#password', 'testpass')
.click('#sign-in');
});
export var facebookAccUser = Role('http://example.com/login', async t => {
await t
.click('#sign-in-with-facebook')
.typeText('#email', 'testuser@mycompany.com')
.typeText('#pass', 'testpass')
.click('#submit');
});
export var admin = Role('http://example.com/login', async t => {
await t
.typeText('#login', 'Admin')
.typeText('#password', 'adminpass')
.click('#sign-in');
});In test code, use the t.useRole method to switch between roles.
test.js
import { regularAccUser, admin } from './helper';
import { Selector } from 'testcafe';
const entry = Selector('#entry');
const removeButton = Selector('#remove-entry');
fixture `My Fixture`
.page `http://example.com`;
test('test that involves two users', async t => {
await t
.useRole(regularAccUser)
.expect(entry.exists).ok()
.expect(removeButton.visible).notOk()
.useRole(admin)
.expect(removeButton.visible).ok()
.click(removeButton)
.expect(entry.exists).notOk()
});To learn more, see User Roles.
We have released the BrowserStack browser provider plugin.
Install this plugin from npm.
npm install testcafe-browser-provider-browserstackAnd save the BrowserStack username and access key to environment variables BROWSERSTACK_USERNAME and BROWSERSTACK_ACCESS_KEY.
Now you can run tests on any virtual machine available on BrowserStack.
testcafe "browserstack:Chrome@53.0:Windows 10" "path/to/test/file.js"⚙️ Client-side debugging (#918)
We have added a new t.debug method to debug test behavior on the client.
When test execution reaches t.debug, it pauses so that you can open browser's developer tools
and check the web page state, DOM elements location, their CSS styles.
fixture `My fixture`
.page `https://devexpress.github.io/testcafe/example`;
test('My test', async t => {
await t
.debug()
.setNativeDialogHandler(() => true)
.click('#populate')
.click('#submit-button');
});In the footer, you'll find buttons that allow you to continue test execution or step to the next test action.
TestCafe logs points in code where the debugger stopped.
⚙️ Testing local webpages (#1286)
You can now run tests against local webpages. To do this, specify a URL with the file:// scheme or a relative path when calling the page function.
fixture `MyFixture`
.page `file:///user/my-website/index.html`;fixture `MyFixture`
.page `../my-project/index.html`;You can also navigate to local pages with the t.navigateTo action.
fixture `My fixture`
.page `http://www.example.com/`;
test('Navigate to local pages', async t => {
await t
.navigateTo('file:///user/my-website/index.html')
.navigateTo('../my-project/index.html');
});⚙️ Adding custom methods to the selector (#1212)
You can now extend selectors with custom methods executed on the client. Use the addCustomMethods method to provide custom methods.
const myTable = Selector('.my-table').addCustomMethods({
getCellText: (table, rowIndex, columnIndex) =>
table.rows[rowIndex].cells[columnIndex].innerText
});
await t.expect(myTable.getCellText(1, 1)).contains('hey!');Use this feature to build selectors that reflect the specifics of your web app.
⚙️ Removing the native dialog handler (#243)
We have added the capability to remove a native dialog handler by passing null to the t.setNativeDialogHandler method.
fixture `My fixture`
.page `https://devexpress.github.io/testcafe/example`;
test('My test', async t => {
await t
.setNativeDialogHandler(() => true)
.click('#populate')
.setNativeDialogHandler(null)
.click('#submit-button');
});- Fixed a bug that led to an incorrect callstack in test run report (#1226)
- Cursor is now hidden on screenshots created using the
t.takeScreenshotaction (#1245) - Error no longer appears when selecting a non-existent child by index (#1240)
- The blur event is now raised on time when an input is hidden in IE (#1275)
- TestCafe no longer fails if a client function argument contains ES6 class method syntax (#1279)
- TestCafe now reports errors that occur during browser provider initialization (#1282)
- Click on the debugger panel no longer affects the tested page (#1200)
- An unhandled error no longer occurs when running a fixture without tests (#1302)
- The
inputevent is now raised when the value of aselectelement is changed (#1311) - You can now perform actions with ShadowDOM elements (#1312)
- Server no longer responds with status 222 when window.fetch() is called in Chrome (#1134)
- The JSON reporter no longer returns
screenshotPath: nullif a screenshot path is not specified (#1269) - The
navigateToaction no longer fails silently with schemes likehttp*string*://(#965) - The SVG
usetag is no longer broken when the parent page has afile://URL (testcafe-hammerhead/#1051) - Fixed a bug where
toStringwas used instead ofinstanceToStringfrom DOM utils (testcafe-hammerhead/#1055) - File download is no longer raised if the resource is fetched by setting the script src (testcafe-hammerhead/#1062)
- Fixed wrong CORS emulation for
fetchrequests (testcafe-hammerhead/#1059) Navigator.sendBeaconfunction is now overridden (testcafe-hammerhead/#1035)
IDE plugins, fixture hooks, speed option for test actions, a couple of API enhancements and lots of bug fixes.
With this release, we have prepared test runner plugins for VSCode and SublimeText. These plugins allow you to
- Run a particular test, fixture, all tests in a file or directory via the context menu or built-in commands,
- Automatically detect browsers installed on the local machine,
- Repeat last test run,
- Debug tests,
- View test results in the
Debug Consolepanel.
⚙️ Fixture hooks (#903)
You can now specify fixture hooks that will be executed before the first test in a fixture is started and after the last test is finished.
fixture `My fixture`
.page `http://example.com`
.before( async ctx => {
/* fixture initialization code */
})
.after( async ctx => {
/* fixture finalization code */
});Unlike test hooks, fixture hooks are executed between test runs and do not have access to the tested page. Use them to perform server-side operations like preparing the server that hosts the tested app.
Use the ctx parameter passed to fixture.before and fixture.after methods (fixture context) to share values and objects with test code.
You can assign to ctx parameter's properties or add new properties.
In test code, use the t.fixtureCtx property to access the fixture context.
fixture `Fixture1`
.before(async ctx => {
ctx.someProp = 123;
})
.after(async ctx => {
console.log(ctx.newProp); // > abc
});
test('Test1', async t => {
console.log(t.fixtureCtx.someProp); // > 123
});
test('Test2', async t => {
t.fixtureCtx.newProp = 'abc';
});⚙️ Speed option for test actions (#865)
You can now specify speed for individual test actions using the speed option.
import { Selector } from 'testcafe';
const nameInput = Selector('#developer-name');
fixture `My Fixture`
.page `http://devexpress.github.io/testcafe/example/`
test('My Test', async t => {
await t
.typeText(nameInput, 'Peter')
.typeText(nameInput, ' Parker', { speed: 0.1 });
});If speed is also specified for the whole test, the action speed setting overrides test speed.
⚙️ Setting test speed from test code (#865)
You can now specify test speed from code using the t.setTestSpeed method.
import { Selector } from 'testcafe';
fixture `Test Speed`
.page `http://devexpress.github.io/testcafe/example/`;
const nameInput = Selector('#developer-name');
test(`Test Speed`, async t => {
await t
.typeText(nameInput, 'Peter')
.setTestSpeed(0.1)
.typeText(nameInput, ' Parker');
});⚙️ Using test controller outside of test code (#1166)
You may sometimes need to call test API from outside of test code. For instance, your page model can contain methods that perform common operations used in many tests, like authentication.
import { Selector } from 'testcafe';
export default class Page {
constructor () {
this.loginInput = Selector('#login');
this.passwordInput = Selector('#password');
this.signInButton = Selector('#sign-in-button');
}
async login (t) {
await t
.typeText(this.loginInput, 'MyLogin')
.typeText(this.passwordInput, 'Pa$$word')
.click(this.signInButton);
}
}In this instance, you need to access the test controller from the page model's login method.
TestCafe allows you to avoid passing the test controller to the method explicitly.
Instead, you can simply import t to the page model file.
import { Selector, t } from 'testcafe';
export default class Page {
constructor () {
this.loginInput = Selector('#login');
this.passwordInput = Selector('#password');
this.signInButton = Selector('#sign-in-button');
}
async login () {
await t
.typeText(this.loginInput, 'MyLogin')
.typeText(this.passwordInput, 'Pa$$word')
.click(this.signInButton);
}
}TestCafe will implicitly resolve test context and provide the right test controller.
The new paste option allows you to insert a portion of text with one keystroke, similar to the paste operation.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
const nameInput = Selector('#developer-name');
test(`My test`, async t => {
await t
.typeText(nameInput, 'Peter')
.typeText(nameInput, ' Parker', { paste: true });
});⚙️ prevSibling and nextSibling selector's DOM search methods (#1218)
The new prevSibling and nextSibling methods allow you to search among sibling elements that reside before and after the selector's matching elements in the DOM tree.
Selector('li .active').prevSibling(2);
Selector('li').nextSibling('.checked');⚙️ Deprecated functionality removed (#1167)
The following deprecated members have been removed from the API.
t.selectmethod - useSelectorinstead:
const id = await t.select('.someClass').id;
// can be replaced with
const id = await Selector('.someClass').id;selectorOptions.index- use selector.nth() instead.selectorOptions.text- use selector.withText() instead.selectorOptions.dependencies- use filtering and hierarchical methods to build combined selectors instead.
- Fixed a bug where tests failed with a script error (#1188)
- Text can now be typed to an input field with type "email" in Firefox (#1187)
npm installno longer displays warnings (#769)- Dev Tools can now be opened with a keyboard shortcut or right click on macOS (#1193)
- A warning no longer appears when using ClientFunction with dependencies (#1168)
- Tests can now run against React Storybook (#1147)
- Script error is no longer thrown in iOS webviews (Firefox, Chrome of iOS) (#1189)
- XhrSandbox.createNativeXHR now works correctly (testcafe-hammerhead/#1042)
- Window.prototype is no longer used for NativeMethods initialization (testcafe-hammerhead/#1040)
- Functions from the 'vm' module are now overridden on the client (testcafe-hammerhead/#1029)
- Input type is now changed while setting the selection range in Firefox (testcafe-hammerhead/#1025)
- An iframe with the
about:blanksrc can now sendpostMessage(testcafe-hammerhead/#1026) - The
formactionattribute is now overridden correctly after it is appended in DOM (testcafe-hammerhead/#1021) - Fixed a bug where the Authorization Header was wrongly removed (testcafe-hammerhead/#1016)
- The
file://protocol is now supported (testcafe-hammerhead/#908)
🏎️ A recovery release following v0.12.0 with an important fix. 🏎️
- Fixed a bug when the cursor was not visible while running tests (#1156).
HTTP authentication support, a CI-friendly way to start and stop the tested app and lots of API enhancements.
TestCafe now supports testing webpages protected with HTTP Basic and NTLM authentication.
Use the httpAuth function in fixture or test declaration to specify the credentials.
fixture `My fixture`
.page `http://example.com`
.httpAuth({
username: 'username',
password: 'Pa$$word',
// Optional parameters, can be required for the NTLM authentication.
domain: 'CORP-DOMAIN',
workstation: 'machine-win10'
});
test('Test1', async t => {}); // Logs in as username
test // Logs in as differentUserName
.httpAuth({
username: 'differentUserName',
password: 'differentPa$$word'
})
('Test2', async t => {});⚙️ Built-in CI-friendly way to start and stop the tested web app (#1047)
When launching tests, you can now specify a command that starts the tested application. TestCafe will automatically execute this command before running tests and stop the process when tests are finished.
testcafe chrome tests/ --app "node server.js"runner
.startApp('node server.js')
.run();You can also specify how long TestCafe should wait until the tested application initializes (the default is 1 sec).
testcafe chrome tests/ --app "node server.js" --app-init-delay 4000runner
.startApp('node server.js', 4000)
.run();⚙️ Screenshot and window resize actions now work on Linux (#1117)
The t.takeScreenshot, t.resizeWindow, t.resizeWindowToFitDevice and t.maximizeWindow actions can now be executed on Linux machines.
⚙️ Adding custom properties to the element state (#749)
The state of webpage elements can now be extended with custom properties.
We have added the addCustomDOMProperties method to the selector, so that you can add properties to the element state like in the following example.
import { Selector } from 'testcafe'
fixture `My fixture`
.page `https://devexpress.github.io/testcafe/example/`;
test('Check Label HTML', async t => {
const label = Selector('label').addCustomDOMProperties({
innerHTML: el => el.innerHTML
});
await t.expect(label.innerHTML).contains('input type="checkbox" name="remote"');
});⚙️ Skipping tests (#246)
TestCafe now allows you to specify that a particular test or fixture should be skipped when running tests.
Use the fixture.skip and test.skip methods for this.
fixture.skip `Fixture1`; // All tests in this fixture will be skipped
test('Fixture1Test1', () => {});
test('Fixture1Test2', () => {});
fixture `Fixture2`;
test('Fixture2Test1', () => {});
test.skip('Fixture2Test2', () => {}); // This test will be skipped
test('Fixture2Test3', () => {});You can also use the only method to specify that only a particular test or fixture should run while all others should be skipped.
fixture.only `Fixture1`;
test('Fixture1Test1', () => {});
test('Fixture1Test2', () => {});
fixture `Fixture2`;
test('Fixture2Test1', () => {});
test.only('Fixture2Test2', () => {});
test('Fixture2Test3', () => {});
// Only tests in Fixture1 and the Fixture2Test2 test will run⚙️ Specifying the start webpage for a test (#501)
An individual test can now override the fixture's page setting and start on a different page.
fixture `MyFixture`
.page `http://devexpress.github.io/testcafe/example`;
test('Test1', async t => {
// Starts at http://devexpress.github.io/testcafe/example
});
test
.page `http://devexpress.github.io/testcafe/blog/`
('Test2', async t => {
// Starts at http://devexpress.github.io/testcafe/blog/
});⚙️ Initialization and finalization methods for a test (#1108)
We have added the before and after methods to the test declaration. Use them to provide code that will be executed before a test is started and after it is finished.
test
.before( async t => {
/* test initialization code */
})
('My Test', async t => {
/* test code */
})
.after( async t => {
/* test finalization code */
});⚙️ Sharing variables between hooks and test code (#841)
You can now share variables between fixture.beforeEach, fixture.afterEach, test.before, test.after functions and test code
by using the test context object.
Test context is available through the t.ctx property.
Instead of using a global variable, assign the object you want to share directly to t.ctx or create a property like in the following example.
fixture `Fixture1`
.beforeEach(async t => {
t.ctx.someProp = 123;
});
test
('Test1', async t => {
console.log(t.ctx.someProp); // > 123
})
.after(async t => {
console.log(t.ctx.someProp); // > 123
});⚙️ Assertion methods to check for regexp match (#1038)
We have added match and notMatch methods to check if a string matches a particular regular expression.
await t.expect('foobar').match(/^f/, 'this assertion passes');await t.expect('foobar').notMatch(/^b/, 'this assertion passes');Selector's filter predicates now receive more information about the current node, which enables you to implement more advanced filtering logic.
The filter, find, parent, child and sibling methods now pass the node's index to the predicate.
The find, parent, child and sibling methods now also pass a node from the preceding selector.
Selector('ul').find((node, idx, originNode) => {
// node === the <ul>'s descendant node
// idx === index of the current <ul>'s descendant node
// originNode === the <ul> element
});In addition, all these methods now allow you to pass objects to the predicate's scope on the client. To this end, we have added
an optional dependencies parameter.
const isNodeOk = ClientFunction(node => { /*...*/ });
const flag = getFlag();
Selector('ul').child(node => {
return isNodeOk(node) && flag;
}, { isNodeOk, flag });⚙️ Filtering by negative index in selectors (#738)
You can now pass negative index values to selector methods. In this instance, index is counted from the end of the matching set.
const lastChild = Selector('.someClass').child(-1);⚙️ Improved cursor positioning in test actions (#981)
In action options, X and Y offsets that define the point where action is performed can now be negative. In this instance, the cursor position is calculated from the bottom-right corner of the target element.
await t.click('#element', { offsetX: -10, offsetY: -30 });⚙️ Client functions as an assertion's actual value (#1009)
You can now pass client functions to assertion's expect method. In this instance, the
Smart Assertion Query Mechanism
will run this client function and use the return value as the assertion's actual value.
import { ClientFunction } from 'testcafe';
const windowLocation = ClientFunction(() => window.location.toString());
fixture `My Fixture`
.page `http://www.example.com`;
test('My Test', async t => {
await t.expect(windowLocation()).eql('http://www.example.com');
});⚙️ Automatic waiting for scripts added during a test action (#1072)
If a test action adds scripts on a page, TestCafe now automatically waits for them to finish before proceeding to the next test action.
⚙️ New ESLint plugin (#1083)
We have prepared an ESLint plugin. Get it to ensure that ESLint does not fail on TestCafe test code.
- Remote browser connection timeout has been increased (#1078)
- You can now run tests located in directories with a large number of files (#1090)
- Key identifiers for all keys are now passed to key events (#1079)
- Touch events are no longer emulated for touch monitors (#984)
- v8 flags can now be passed to Node.js when using TestCafe from the command line (#1006)
- ShadowUI root is now hidden for
elementFromPointin an iframe in IE (#1029) - Preventing the form submit event no longer leads to additional delay between actions (#1115)
- TestCafe no longer hangs when a cursor is moved out of a reloading iframe (#1140)
- Onclick event handler is now executed correctly during click automation in specific cases (#1138)
- The
application/pdfmime type is no longer recognized as a page (testcafe-hammerhead#1014) - Limited support for the
framesettag is implemented (testcafe-hammerhead#1009) Function.prototype.toStringis now proxied correctly when it is overriden in a user script (testcafe-hammerhead#999)- Script processing no longer hangs on chained assignments (testcafe-hammerhead#866)
formactionattribute is now processed (testcafe-hammerhead#988)document.styleSheetsis now overrided (testcafe-hammerhead#1000)hrefattribute is now processed correctly in an iframe without src when it is set from the main window (testcafe-hammerhead#620)- Cookies without a key are now set correctly (testcafe-hammerhead#899)
- The
noscripttag is now processed correctly when it was added viainnerHTML(testcafe-hammerhead#987) Element.insertAdjacentHTMLfunction is now overrided in IE (testcafe-hammerhead#954)- Browser behaviour is now emulated correctly when the cookie size is bigger than the browser limit (testcafe-hammerhead#767)
🏎️ A quick follow-up for the v0.11.0 with important fix for Firefox users. 🏎️
- Firefox now launches successfully if TestCafe installation directory contains whitespaces (#1042).
⚙️ Redesigned selector system. (#798)
Multiple filtering and hierarchical methods were introduced for selectors. Now you can build flexible, lazily-evaluated functional-style selector chains.
Here are some examples:
Selector('ul').find('label').parent('div.someClass')Finds all ul elements on page. Then, in each found ul element finds label elements.
Then, for each label element finds a parent that matches the div.someClass selector.
Like in jQuery, if you request a property of the matching set or try evaluate a snapshot, the selector returns values for the first element in the set.
// Returns id of the first element in the set
const id = await Selector('ul').find('label').parent('div.someClass').id;
// Returns snapshot for the first element in the set
const snapshot = await Selector('ul').find('label').parent('div.someClass')();However, you can obtain data for any element in the set by using nth filter.
// Returns id of the third element in the set
const id = await Selector('ul').find('label').parent('div.someClass').nth(2).id;
// Returns snapshot for the fourth element in the set
const snapshot = await Selector('ul').find('label').parent('div.someClass').nth(4)();Note that you can add text and index filters in the selector chain.
Selector('.container').parent(1).nth(0).find('.content').withText('yo!').child('span');In this example the selector:
- finds the second parent (parent of parent) of
.containerelements; - peeks the first element in the matching set;
- in that element, finds elements that match the
.contentselector; - filters them by text
yo!; - in each filtered element, searches for a child with tag name
span.
Also, now you can get selector matching set length and check matching elements existence by using selector count and exists properties.
Previously selector call outside of text context thrown an error:
const selector = Selector(arg => /* selector code */);
selector('someArg'); // <-- throws
test ('Some test', async t=> {
...
});Now it's not a case if selector is not awaited. It's useful when you need to build a page model outside the test context:
const selector = Selector(arg => /* selector code */);
const selector2 = selector('someArg').find('span'); // <-- doesn't throw anymore
test ('Some test', async t=> {
...
});However, once you'll try to obtain element property outside of test context it will throw:
const selector = Selector(arg => /* selector code */);
async getId() {
return await selector('someArg').id; // throws
}
getId();
test ('Some test', async t=> {
...
});Previously if selector returned single node index was ignored:
Selector('#someId', { index: 2 } ); // index is ignored and selector returns element with id `someId`however it's not a case now:
Selector('#someId').nth(2); // returns `null`, since there is only one element in matching set with id `someId`t.selectmethod - useSelectorinstead:
const id = await t.select('.someClass').id;
// can be replaced with
const id = await Selector('.someClass').id;- selectorOptions.index - use selector.nth() instead.
- selectorOptions.text - use selector.withText() instead.
- selectorOptions.dependencies - use filtering and hierarchical methods to build combined selectors instead.
⚙️ Built-in assertions. (#998)
TestCafe now ships with numerous built-in BDD-style assertions. If the TestCafe assertion receives a Selector's property as an actual value, TestCafe uses the smart assertion query mechanism: if an assertion did not passed, the test does not fail immediately. The assertion retries to pass multiple times and each time it re-requests the actual shorthand value. The test fails if the assertion could not complete successfully within a timeout. This approach allows you to create stable tests that lack random errors and decrease the amount of time required to run all your tests due to the lack of extra waitings.
Example page markup:
<div id="btn"></div>
<script>
var btn = document.getElementById('btn');
btn.addEventListener(function() {
window.setTimeout(function() {
btn.innerText = 'Loading...';
}, 100);
});
</script>Example test code:
test('Button click', async t => {
const btn = Selector('#btn');
await t
.click(btn)
// Regular assertion will fail immediately, but TestCafe retries to run DOM state
// assertions many times until this assertion pass successfully within the timeout.
// The default timeout is 3000 ms.
.expect(btn.textContent).contains('Loading...');
});⚙️ It's now possible to start browser with arguments. (#905)
If you need to pass arguments for the specified browser, write them right after browser alias. Surround the browser call and its arguments with quotation marks:
testcafe "chrome --start-fullscreen",firefox tests/test.jsSee Starting browser with arguments.
- Action keyboard events now have
event.keyandevent.keyIdentifierproperties set (#993). document.body.nextSibling, that was broken is some cases previously, now operates properly (#958).- Now it's possible to use
t.setFilesToUploadandt.clearUploadmethods with the hidden inputs (#963). - Now test not hangs if object
toStringmethod usesthis.locationgetter (#953). - Touch events now correctly dispatched in latest Chrome versions with touch monitor (#944).
- Now test compilation doesn't fail if imported helper contains module re-export (e.g.
export * from './mod') (#969). - Actions now scroll to element to make it completely visible (there possible) (#987, #973).
- Dispatched key events now successfully pass
instanceofcheck (#964). - Ember elements doesn't throw
Uncaught TypeError: e.getAttribute is not a functionanymore (#966). - First run wizards now automatically disabled in Chrome in Firefox (testcafe-browser-tools#102).
<td>now correctly focused on actions (testcafe-hammerhead#901).document.baseURInow returns correct value (testcafe-hammerhead#920).Function.constructornow returns correct value (testcafe-hammerhead#913).- Setting
locationto the URL hash value doesn't lead to JavaScript error anymore (testcafe-hammerhead#917). - Fixed corruption of
<template>content (testcafe-hammerhead#912). - Fixed
querySelectorforhrefattribute if value contains URL hash (testcafe-hammerhead#922). - HTTP responses with Brotli encoding now processed correctly (testcafe-hammerhead#900).
Element.attributesnow behaves as a live collection (testcafe-hammerhead#924).- TestCafe doesn't fail with
Error: Can't set headers after they are sent.error on network errors (testcafe-hammerhead#937). - Element property value setters now return correct value (testcafe-hammerhead#907).
window.fetchwithout parameters now returns rejected promise as expected (testcafe-hammerhead#939).- Hyperlinks created in iframe and added to the top window now have correct URL (testcafe-hammerhead#564).
autocompleteattribute now not forced on all elements (testcafe-hammerhead#955).- Cookies set via XHR response now available from client code (testcafe-hammerhead#905).
- Fixed client rendering problems caused by incorrect DOM element determination (testcafe-hammerhead#953).
⚙️ Snapshot API shorthands. (#771)
Previously, if you needed to use a single property from the snapshot, you had to introduce two assignments
const snapshot = await selector();
const nodeType = snapshot.nodeType;or additional parentheses.
const nodeType = (await selector()).nodeType;Now snapshot methods and property getters are exposed by selectors (and selector promises as well) so that you can write more compact code.
const nodeType = await selector.nodeType;
// or
const nodeType = await selector('someParam').nodeType;However, shorthand properties do not allow you to omit parentheses when working with dictionary properties
like style, attributes or boundingClientRect.
const width = (await selector.style)['width'];That is why we have also introduced shorthand methods for these dictionaries: getStyleProperty, getAttribute and getBoundingClientRectProperty.
const width = await selector.getStyleProperty('width');
const id = await selector.getAttribute('id');
const left = await selector.getBoundingClientRectProperty('left');Finally, we have added the hasClass method.
if (await selector.hasClass('foo')) {
//...
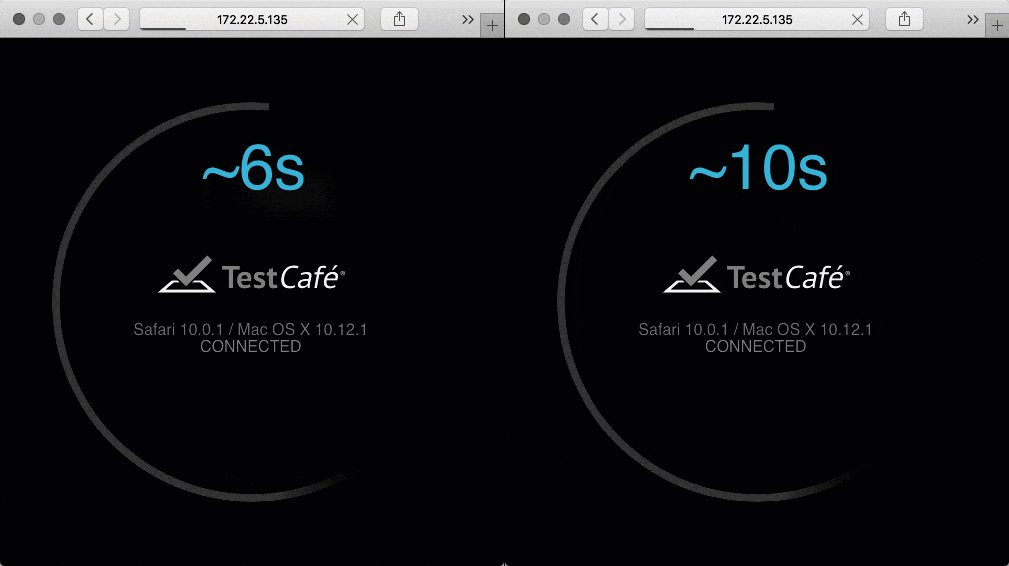
}⚙️ Improved automatic wait mechanism. (#245)
We got rid of unnecessary waiting so that tests now run almost two times faster.
⚙️ Test execution speed control. (#938)
We have introduced an option that allows you to specify how fast tests run.
By default, tests run at the maximum speed. However, if you need to watch a test running to understand what happens in it,
this speed may seem too fast. In this instance, use the new speed option to slow the test down.
This option is available from the command line
testcafe chrome my-tests --speed 0.1and from the API.
await runner.run({
speed: 0.1
})You can use factor values between 1 (the fastest, used by default) and 0.01 (the slowest).
⚙️ t.maximizeWindow test action. (#812)
We have added a test action that maximizes the browser window.
import { expect } from 'chai';
import { Selector } from 'testcafe';
const menu = Selector('#side-menu');
fixture `My fixture`
.page `http://www.example.com/`;
test('Side menu is displayed in full screen', async t => {
await t.maximizeWindow();
expect(await menu.visible).to.be.ok;
});- The
t.resizeWindowandt.resizeWindowToFitDeviceactions now work correctly on macOS (#816) - Browser aliases are now case insensitive in the command line (#890)
- Tests no longer hang if target scrolling coordinates are fractional (#882)
- The 'Element is not visible' error is no longer raised when scrolling a document in Quirks mode (#883)
<table>child elements are now focused correctly (#889)- The page is no longer scrolled to the parent element when focusing on a non-focusable child during click automation (#913)
- Browser auto-detection now works with all the Linux distributions (#104, #915)
🎉 Initial release 🎉