Study Case to learn about streaming video in Node.js
Live Demo: https://code-streamer.onrender.com
After clone the repo, just install dependencies:
npm installOr:
yarnFirst of all start up the server:
npm run dev:serverOr:
yarn dev:serverThen access through the browser the http://localhost:3000 page (if you are using the default configuration), if everything is OK you should see the player loading and playing the video:
If you would like to choose another videos make sure to fragment them or the Media Source Extensions may not deal it properly.
Alternatively you can use mp4fragment from Bento4 toolkit:
$ mp4fragment input.mp4 output.mp4
To add a Source Buffer to Media Source is necessary to set video's mimetype and codecs:
mediaSource.addSourceBuffer(
'video/mp4; codecs="avc1.640028, mp4a.40.2"'
);
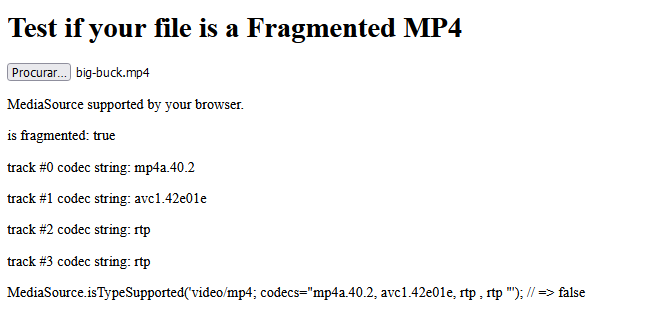
To retrieve this information you can also use the Checking Fragmentation page:
Or use mp4info from Bento4 toolkit:
$ mp4info big-buck.mp4 | grep Codec
Codec String: mp4a.40.2
Codec String: avc1.42E01E