Releases: NCEAS/metacatui
2.15.0
New features 🎉
Sharing options for datasets 👥
The dataset editor now has a Share button for each item in a dataset. Clicking on the Share button opens up options to give other people or groups permission to view, edit, or ownership of that item.
See #1231
Auto-fill attribute metadata from csv files ✅
With one click, auto fill the attribute names from a csv file in the dataset editor. This button grabs the header row from the csv file to fill in the EML Attribute Names.
See #202
Metrics improvements
- If a user is logged-in when they register a citation, their username is sent to the DataONE metrics service. This is the first step in citation moderation features. #1473 #1625
- The register citation feature can now be disabled completely (useful for Metacats that are not registered with DataONE and cannot use this feature) #1475
- If portal metrics fail to display, an error is sent to Google Analytics #1480
- Improved input validation when registering citations #1519
Portal Query Builder improvements
- Made the list of metadata fields easier to understand for the average person #1630
- An easier to understand "Contains data files" filter #1548
- You can now search for usernames and group names for filters about people. #1557
- The "Year of data collection" filter uses a new time slider #1564
- Warn users when capitalization matters in the Query Builder #1602
Other improvements
- New portal pages are added to the end of the list #1476
- Rescale images uploaded in markdown editor #1618
- Get
projectfield in DataCatalogView searches #1612 - When a metadata assessment report isn't ready, a prettier message is displayed #1486
Bug fixes 🛠️
- Files removed from package when user doesn't have write or changePermission #1638 #1418 #1392
- Editor breaks when saving an unmodified package #1624
- Prov charts don't show when there are multiple versions of a resource map #1627
- Editor wasn't checking resource map permissions (only metadata) #682
- Data items are hidden in the editor sometimes #1619
- Edit button not displaying for datasets when user has only write permission #1492
- Negated operators don't always give the expected results in the Query Builder #1600
- Dataset landing page's package table was showing an underscore template string #1679
- Portal query builder wasn't escaping special characters #1677
- Instance of endless spinner when Editor is saving #1665
- Copying creator to contact causes a duplicate #1373
- Wrong tooltip showing up for the selected operator in Query Builder #1644
- Increase the width of the provenance file selection box #1641
- Portal editor query builder's value field cuts off typed text #1628
- Fixed CSS issues with portals in mobile #1599 #1597 #1596
- Removed code that created
denyaccess rules, since onlyallowis supported #1423 - Fix a couple instances in the dataone theme where form controls have broken borders #1636
New configuration options
- allowAccessPolicyChangesDatasets
- allowAccessPolicyChangesDatasetsForSubjects
- allowAccessPolicyChangesPortals
- allowAccessPolicyChangesPortalsForSubjects
- collectionQuerySpecialFields
- displayRegisterCitationTool
- inheritAccessPolicy
- showDatasetPublicToggleForSubjects
Developer notes
New MetacatUI website!
The documentation website for MetacatUI has been given a facelift.
2.14.0
New features ✨
The portal builder has a new query builder!
This is a more powerful and intuitive query builder for creating or editing a collection of datasets in a portal. Most of the metadata and technical fields that are indexed in the Metacat repository can be selected in the query builder to find exactly which datasets you're interested in. Create detailed query filters by selecting one or more search fields, operators, and one or more search values.
Search against 75+ metadata fields
Select datasets by their semantic annotation using an ontology tree picker
Select DataONE repositories by their name and logo
Looking ahead: More improvements to the query builder are already underway for future releases, including the ability to combine Rules into groups for even more specific queries.
Reorder pages in portals
Drag-n-drop pages in the portal builder to easily reorder their appearance in the portal!
Change default portal settings - images, colors, and pages!
Repositories can change the portalDefaults configuration to change the default settings of new portals. For example:
- Setup a basic "About" page for each portal that your users create to help them get started.
- Set the portal colors to your organization's brand colors.
- Upload images to your repository and use those as the default portal page headers
Beta support for tracking portal usage via Bookkeeper
Primarily intended for internal use by DataONE, MetacatUI now has Beta support for enforcing quotas of portal usage. The new configuration enableBookkeeperServices controls these features and is disabled by default.
Repositories can use the portalLimit configuration to limit how many portals a user can create without using Bookkeeper.
Bug fixes 🔨
- Fixed issue where IE 11 users were not seeing a warning message about their browser. MetacatUI still does not support IE11 and earlier, but those users should at least see the warning message to upgrade. #1592
- Any input that comes from the window location path (such as a dataset id) is now sanitized before being inserted into the HTML of the page, to prevent XSS attacks.
- Images inserted into a portal page via HTML were displaying as raw HTML
For developers
- The
ExternalViewhas been deprecated since it is no longer used anywhere in the application and had security issues. - New app configuration options:
2.13.4
Improvements
This version of MetacatUI contains an Alpha feature of an embedded Fluid Earth Viewer app in portals. The support for this feature is very basic and primarily intended for use in the Permafrost Discovery Gateway at the Arctic Data Center. We are still in the design phase of supporting Fluid Earth Viewer (FEVer) in MetacatUI. The long-term goal is for users to be able to select and visualize datasets in FEVer within MetacatUI, and build more visualizations tools that will interact with FEVer.
You can follow the development of those features in the MetacatUI via the 'pdg' MetacatUI label and the PermafrostDiscoveryGateway/pdg-portal repository.
2.13.3
Bug fixes
- The Copy Citation button didn't work for citations with double quotation marks #1583
- The "Add Attribute" button in the dataset editor would sometimes get displayed twice and then stop working. #1528
- Large bounding boxes were not visible in the static maps on dataset landing pages. The map images are now dynamically zoomed to fit the bounding box. The AppConfig configuration datasetMapZoomLevel is now deprecated. #1305
- Fix responsive design issues with the Citations, Views, and Downloads modal windows, which were previously very hard to read on mobile devices. #660
- Removed the PDF previews, which used
iframes to display PDFs, and caused automatic downloads in browsers like Firefox. #806 - "Latest Updates" chart labels were illegible #1545
- If the root route redirected to the /data page, links to the root were causing the browser Back button to constantly redirect back to /data. #1417
- Taxonomic classifications were sometimes failing to save in the dataset editor. #1523
- Updated the dataset editor to use the new EML 2.2.0 Unit dictionary. #1544
- Validation of EML 2.2.0 docs with structured funding metadata was not working in the dataset editor. #1533
- The temporary message was removed whenever the dataset editor validation message was removed. #1534
Improvements
- You can now disable the email link that is included with the temporary message using the temporaryMessageIncludeEmail configuration. #1525
- Added a more thorough sign in help page for users that have third-party cookies blocked (at
/signin-help). (Disable with theshowSignInHelpconfig). #1587 - Added a configuration to change the
Submit Datasetbutton text. The default has been changed toSave dataset. See the editorSaveButtonText configuration. #1575 - Hide the portal editor Save button until the user has started to change something in the editor. This is consistent with the dataset editor behavior and makes the Save button more noticeable. #1513
- Added an AppConfig configuration option for changing the search map tile hue. This was previously only changeable by overriding the
Mapmodel itself. SeesearchMapTileHue.
Notes for developers
- New configuration options in 2.13.3:
- The MetacatUI documentation got a facelift. We added a new custom-made JSDoc tag called
@classcategorythat organizes the Classes in the built documentation navigation.
2.13.2
Bug fixes
- Removed unnecessary faceting on the Data Catalog searches, which were dramatically slowing down some searches #1493
Improvements
2.13.1
Bug fixes
- The checksum algorithm for data objects was changed to
MD5whenever the system metadata was updated. The algorithm should only change when the object is updated. #1489 - Fix bug where portal metadata assessment charts were not displaying because the portal
seriesIdwas not being used. #1472
Improvements
- Show better loading messages when metrics charts are loading
2.13.0
New Features
MetacatUI 2.13.0 introduces several new exciting features!
EML 2.2.0 support 🎉
EML 2.2.0 metadata documents can now be edited in the MetacatUI dataset editor!
EML 2.1.1 documents will be automatically upgraded to EML 2.2.0 when they are updated in the dataset editor.
Support for new EML 2.2.0 features (e.g. semantic annotations) will be introduced in later versions of MetacatUI.
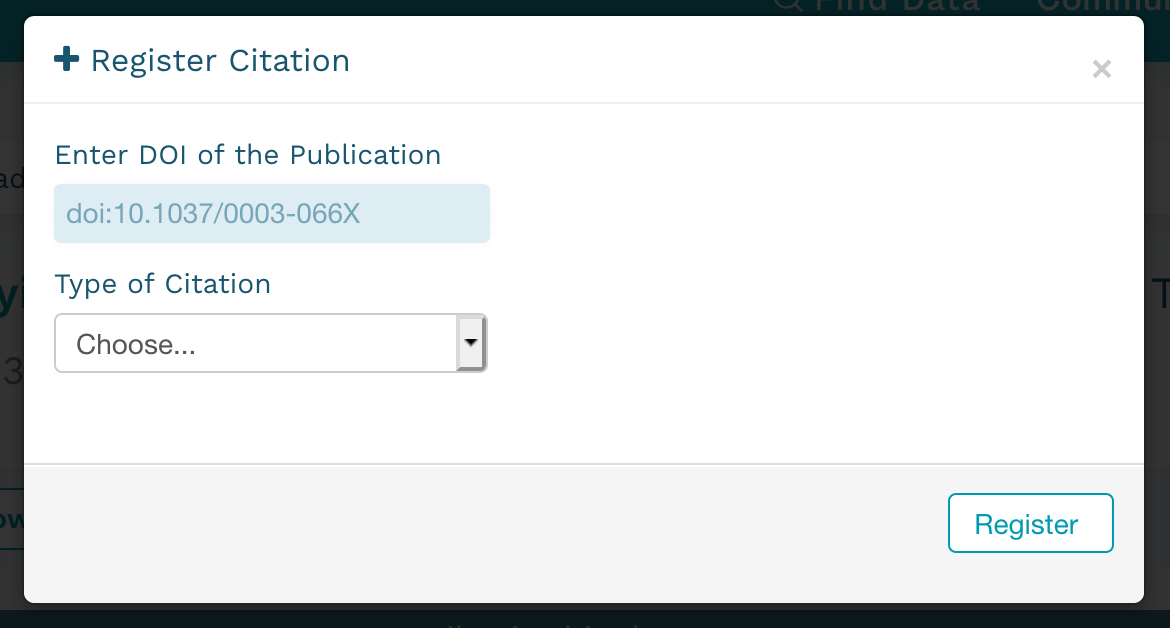
Register dataset citations with DataONE 💬
Repositories that are registered with DataONE can now register citations in MetacatUI.
Easier markdown editing in the portal builder ✏️
The Freeform pages in the Portal Builder now show a button toolbar above the markdown/content textarea, so people can click buttons to format their Markdown text, rather than type Markdown syntax directly.
This also includes a handy image inserter button, which uploads an image to the repository and inserts it into the Markdown!
Static maps are now configurable 🌎
The style of Google maps on dataset landing pages are now configurable so you can match the colors to your repository branding and customize the zoom level for your data.
Configuration options:
Improved layout for repository profiles
The repository profiles now use the Portal layout. (This is primarily an improvement for the DataONE theme of MetacatUI.)
If a repository hosts replica metadata documents, the number of replicas will be shown in the profile.
Bug Fixes
- .csv files uploaded in Windows were incorrectly assigned an MS Excel format ID. #930
- Fixed dataset JSON-LD schema.org errors #1440
- Map filter was erronesouly applied to the search page sometimes, causing datasets to effectively be hidden unless the Clear All Filters button was clicked. #1455
Notes for developers
-
New configuration options in 2.13.0:
-
The MetacatUI JSDoc documentation can now include the custom
@screenshottag, which will insert a screenshot image into the documentation HTML. This is useful for showing examples of Views. Example: RegisterCitationView
2.12.0
New features
Replace data files in the dataset editor
Click "Replace" next to any file in the dataset editor to replace a file in the dataset while keeping all of its metadata intact. (#653)
Improved app configuration
MetacatUI can now be configured by supplying an appConfigPath in index.html that points to a configuration file. The configuration file contains all of the custom options for your MetacatUI deployment.
Why is this better?
- Upgrading MetatcatUI is now much faster, since you only need to update the
appConfigPath. Nothing else inindex.htmlorloader.jsneeds to be updated! - This new configuration option eliminates the need for
AppModeloverrides by themes. - You can maintain separate configuration options for multiple deployments by creating a configuration file for each.
The full suite of configuration options can be found in the AppConfig documentation: https://nceas.github.io/metacatui/docs/AppConfig.html
Step-by-step instructions for the new configuration process: https://nceas.github.io/metacatui/install/#for-metacatui-v2120-and-later
Note MetacatUI will still support the old way of configuring index.html (i.e. setting the data-metacat-context, data-theme, and data-maps-key in the loader.js script tag HTML attributes). However, this will be deprecated in a future release.
Encoded identifiers in URLs
Identifiers in dataset landing page URLs are now URL-encoded by default. (#523)
Link directly to the entity/data file metadata section of a dataset landing page
Copy the URL from the "More Info" link to link directly to tthe entity/file metatdata section on the dataset landing page.
These entity section URLs look like:
https://your-repo.com/view/metadata-id#data-id
(#83)
Bug fixes
- Some portals had a loading spinner forever on the Metrics tab (#1346). Enable Solr Joins in the MetacatUI AppConfig to take advantage of this fix. (
AppConfig.enableSolrJoins) - Some invalid XML characters were not bbeing filtered/caught properly by the editor. (#1401)
Deprecation notes
Deprecated in 2.12.0
- The
StatsViewcontained fallback options for browsers that don't support SVG/D3 (mainly, IE 8 and earlier). These fallbacks were removed, and theMetacatUI.useD3attribute has been officially deprecated. D3 and SVG will always be enabled by default.
Soft-deprecated in 2.12.0
- MetacatUI will still support the old way of configuring
index.html(i.e. setting thedata-metacat-context,data-theme, anddata-maps-keyin the loader.js script tag HTML attributes). However, this will be deprecated in a future release. - A new
AppConfigoption,enableSolrJoinsis turned off by default for Metacat users who may be using a Solr version pre-4.0.0. In future releases, this flag may be removed and Solr Joins may be required for MetacatUI.- This includes functions in
StatsModelwhich are now unnecessary with the Solr Joins feature. Note the list of functions markeddeprecatedin theStatsModeldocs and make sure your MetacatUI theme does not rely on these functions, since they will be removed in future releases.
- This includes functions in
2.11.5
Bug fixes
This patch release includes fixes to two bugs when searching in portals:
2.11.4
Improvements
- You can now easily add a temporary message to any part of the application by configuring a few AppModel settings. This is useful when you need to show an important timely message to your users, such as a warning about a planned outage, an announcement about new features, etc. You can specify a start and end time during which the message should appear, a container element in which to insert the message, and additional HTML classes to assign to the message element.
/**
* Add a message that will display during a certain time period. This is useful when
* displaying a warning message about planned outages/maintenance, or alert users to other
* important information.
* If this attribute is left blank, no message will display, even if there is a start and end time specified.
* If there are is no start or end time specified, this message will display until you remove it here.
* @type {string}
*/
temporaryMessage: null,
/**
* If there is a temporaryMessage specified, it will display after this start time.
* Remember that Dates are in GMT time!
* @type {Date}
*/
temporaryMessageStartTime: null,
/**
* If there is a temporaryMessage specified, it will display before this end time.
* Remember that Dates are in GMT time!
* @type {Date}
*/
temporaryMessageEndTime: null,
/**
* Additional HTML classes to give the temporary message element. Use these to style the message.
* @type {string}
*/
temporaryMessageClasses: "warning",
/**
* A jQuery selector for the element that the temporary message will be displayed in.
* @type {string}
*/
temporaryMessageContainer: "#Navbar",