Junior dares! to make a novel bookmarking app specialised for online webnovels. Initially inspired by this thread on r/noveltranslations, I wanted to create a novel managing app that can handle more data than any notes taker, while also looking way better and still being as easy to use.
Junior is an open-source Android app that helps you catalogue the novel you're reading and your progress on it. Apart from these details, you can also log your personal rating and any chapter notes for the current novel. There's a demonstration of the working to the right ⟶
To install Junior you can find the current release on the Play Store. The app as it is right now is only available on Android. To request additional features or report a bug in the app, just create an issue.
As it is right now the app lets you View your reading list in a far better way than any notepad would. The initial homescreen shows your novel list and sort order (Alphabetical, Most Recent, Rating or by Novel Status). You can also search for a particular entry with the search bar.
The Details you can log for any novel are:
- Title
- Current and Total Chapters
- Current and Total Volumes
- Novel Status (Ongong, Complete, To Read, On Hiatus)
- Personal Rating
- Link to the Novel/Current Chapter
- Novel Tags (CN, EN, JP, KR, Xianxia, etc. you get the point)
- Chapter Notes or Novel Review
I intend to make this a proper open-source project so the following sections are about developing and modifying the existing app. There's stuff from Navigation to Contribution Guidelines so do check it out if you're helping out!
Junior/
├── assets/
│ └── banner.png
├── README.md
└── src/
├── android/..
├── build/..
├── assets/..
├── test/..
├── lib/
│ ├── details_page/
│ │ ├── body.dart
│ │ └── components/..
│ ├── home_page/
│ │ ├── body.dart
│ │ └── components/..
│ ├── model
│ │ └── novel.dart
│ ├── main.dart
│ └── theme.dart
├── pubspec.lock
├── pubspec.yaml
└── src.imlIn case it's not obvious, src/ contains all source files for the application, top level assets/ contains assets for the repo and README, assets/ in src/
contains application data like the icon and all.
I've divided the application into subdirectories the way it makes sense to me. main.dart runs the entire thing, theme.dart contains constants for commonly
used colors and more. The only model is novel.dart, which contains code for the Novel class, its attributes and all methods involving reading and writing to
memory.
flutter_screen
├── body.dart/
└── components/
├── button.dart
├── list_tile.dart
├── searchbar.dart
└── title.dartA page looks something like above, with a body and a subdirectory of widget components. body.dart contains only top level information on how to place the
widgets while the actual widgets will be in components/. Even if it's something as simple as a Text(), please make a separate class for it, it makes it
super easy to re-arrange stuff later on.
And that's about it for navigation! This is the layout that I feel is most intuitive and easy to work with tbh.
-
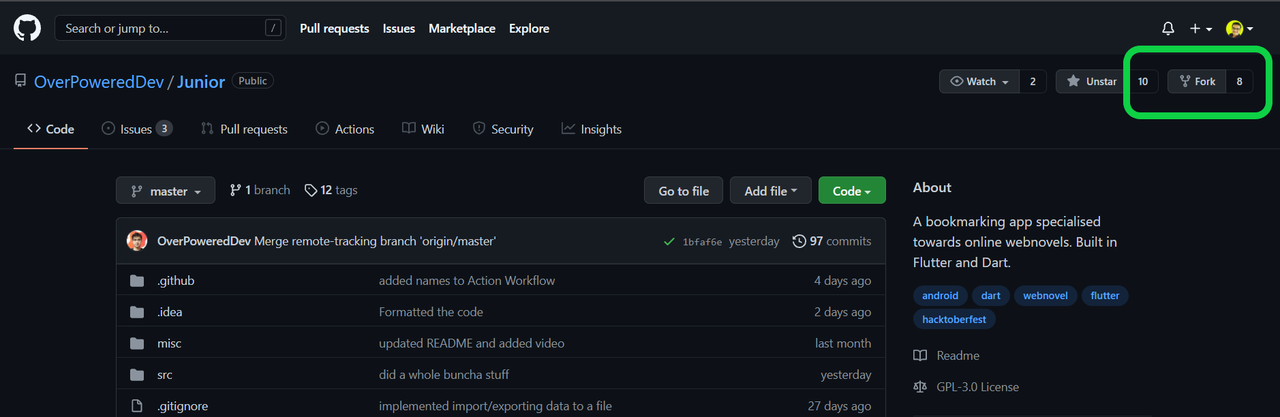
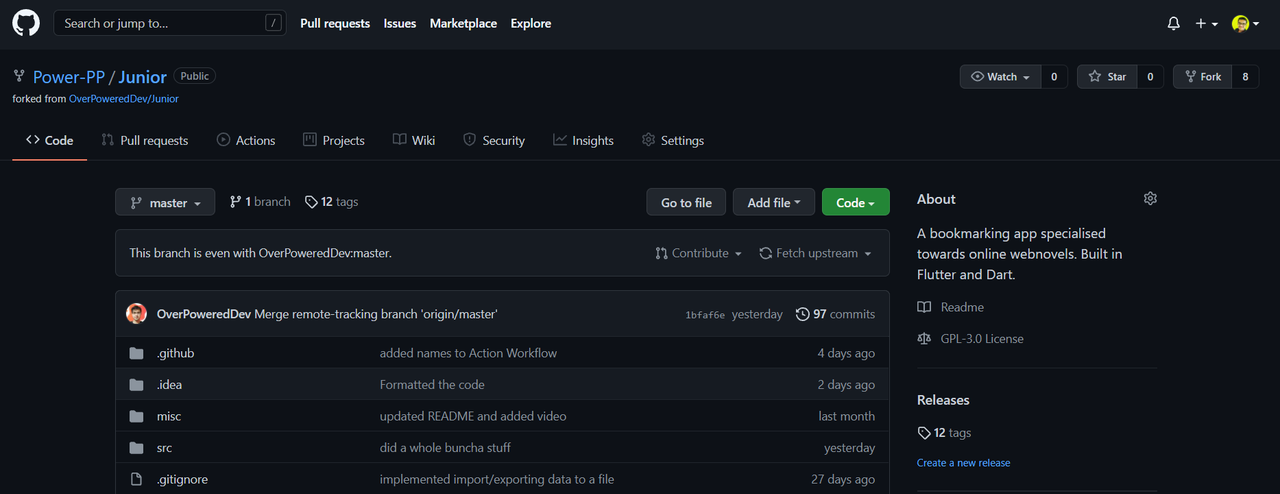
Fork this repository to your account by clicking the “Fork” button on top-right of the repository page.
-
Now, you will see copy of this repository in your account.
-
Next, clone this repository to your machine with help of IDE or you can do it with command line as well. Use below command to clone it
git clone https://github.com/<your-user-name>/JuniorFor Android Studio, you can clone it using "Get from Version Control" in VCS.
-
Open this downloaded project in your IDE i.e. Android Studio, Visual Studio Code etc.
-
For Android Studio go to Junior -> src -> lib -> main.dart and select "Enable Dart Support" option in top right corner.
-
Then, go to Junior -> src -> test -> pubspec.yaml and select "Get Dependencies" option.
-
Now, open AVD Manager in android studio and run your virtual device.
-
Run the Project file and the application will get install on virtual device.
-
-
On App's home screen you will see various options like "Add New Novel", Setting, progress of ongoing novel and few other options. You are ready to Explore the app now :)
-
Create new branch and edit all the changes into it.
-
After changes completed, commit the changes and push it to github.
-
Now go to github repository and you will see the option "Compare and Create Pull Request". Click on it, review changes and create new Pull Request.
Any and all contributions are welcome! As Junior is a project in release, changes to the source code won't be immediately accepted (they will be marked complete for HacktoberFest, don't worry). In case it's a new feature or something not mentioned below, just create an issue beforehand please. Also do add your name and account to the Maintainer's Section of CONTRIBUTING.md with your Pull Request!
Contributions regarding the below are especially appreciated!
- Contributing to the README (The TODO parts, mainly 😅)
- Adding Pages to the Wiki
- Minor changes/refactors to the Flutter Code
- Adding features to the Application requested by users
- Adding tests for the app
One thing I ask of you guys is to follow the directory structure as shown in this section. Also run the following commands before any pull request so that it doesn't cause issues with the linter. And fix any minor issues it brings up!
flutter format --set-exit-if-changed .
flutter analyze .Stuff I need to add or attribute but didn't get a place in the section before