-
Notifications
You must be signed in to change notification settings - Fork 1
/
slides.html
526 lines (368 loc) · 14.1 KB
/
slides.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
<!DOCTYPE html>
<html lang="" xml:lang="">
<head>
<title>Jittering and routing options for converting origin-destination data into route networks</title>
<meta charset="utf-8" />
<meta name="author" content="Robin Lovelace, University of Leeds +Rosa Félix, Dustin Carlino" />
<script src="slides_files/header-attrs-2.14/header-attrs.js"></script>
<link href="slides_files/remark-css-0.0.1/default.css" rel="stylesheet" />
<link href="slides_files/remark-css-0.0.1/default-fonts.css" rel="stylesheet" />
</head>
<body>
<textarea id="source">
class: center, middle, inverse, title-slide
.title[
# Jittering and routing options for converting origin-destination data into route networks
]
.subtitle[
## Towards accurate estimates of movement at the street level
]
.author[
### Robin Lovelace, University of Leeds <br>+<a href="http://www.rosafelix.bike/">Rosa Félix</a>, <a href="https://dabreegster.github.io/">Dustin Carlino</a>
]
.date[
### <a href="https://2022.foss4g.org/schedule_academic.php">FOSS4G 2022</a>
]
---
---
# Background
- We need to build dense walking/cycling/wheeling networks
- But where?

Source: Cycle Routing Uptake and Scenario Estimation (CRUSE) tool
---
# Tools of the trade
<img src="https://docs.ropensci.org/stplanr/reference/figures/stplanr.png" width="30%" /><img src="https://raw.githubusercontent.com/ropensci/stats19/master/man/figures/logo.png" width="30%" /><img src="https://github.com/Robinlovelace/geocompr/blob/main/images/geocompr_hex.png?raw=true" width="30%" />
--

???
- Need for more sustainable transport systems
- Local authorities need data
- We've developed a number of tools that provide this data
---
### Modelling framework and long-standing limitations
.left-column[
Modular
Future proof
Scalable
Vector/

Raster/

Source: Morgan and Lovelace ([2020](https://doi.org/10.1177/2399808320942779 )) Implementation: [stplanr](https://docs.ropensci.org/stplanr/index.html)
]
--
.right-column[
<!-- -->
Approach: OD -> Desire Line -> Route -> Route Networks
]
---
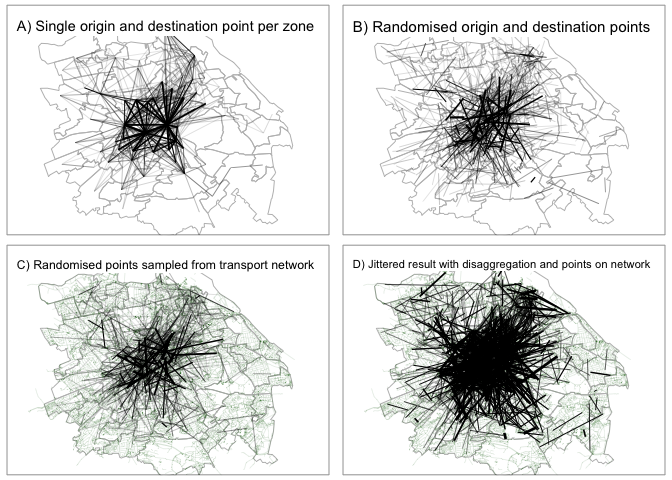
## What is Jittering?

Source: Lovelace, R., Félix, R., & Carlino, D. (2022, January 13). Jittering: A computationally efficient method for generating realistic route networks from origin-destination data. Transport Findings, in Press https://doi.org/10.31219/osf.io/qux6g
---
## Current default: centroid-based desire lines (+routes+rnets)

---
## Jittering in action: minimal reproducible example

---
### Jittering a larger dataset
Adding value and detail to existing OD data.
Source: Lovelace, Félix and Carlino ([2022](https://osf.io/qux6g/))

---
## Resulting route network

---
### Validating the approach: MKI
Data from Edinburgh. Source: [GISRUK 2022 conference paper](https://zenodo.org/record/6410196).
--
.pull-left[

See slides [here](https://www.robinlovelace.net/presentations/gisruk2022-jittering.html#1 )
]
.pull-right[
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">Just presented new &#39;jittering&#39; approach to pre-processing origin-destination (OD) data by diversifying simulated O/D locations <a href="https://twitter.com/GISRUK?ref_src=twsrc%5Etfw">@GISRUK</a>🎉<br><br>Great to get these new methods + reproducible implementation in open source software (<a href="https://twitter.com/rustlang?ref_src=twsrc%5Etfw">@rustlang</a> + <a href="https://twitter.com/hashtag/RStats?src=hash&amp;ref_src=twsrc%5Etfw">#RStats</a> + ...) out there, give them a spin! <a href="https://t.co/vaydCHajm8">pic.twitter.com/vaydCHajm8</a></p>&mdash; Robin Lovelace (@robinlovelace) <a href="https://twitter.com/robinlovelace/status/1511739257962045440?ref_src=twsrc%5Etfw">April 6, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
]
---
### Model experiments: jittering parameters

---
## Results From Edinburgh

---
# Changing jittering *and* routing params
#### The 'jittering only' approach is assumes perfect routing, not true
#### Model/data discrepancies may be more due to routing than jittering/OD parameters
Enter Lisbon!

---
# Network level results

---
# Summary of results

---
#### Next steps
Exploring the parameter space: different origin and destination points + weights, routing 'engines', disaggregation.
.pull-left[
#### Selection of input data: open options
- Traffic count data
- Urban Observatory type data (Newcastle, Birmingham, Manchester)
- Faceboook and Google open mobility data
- 'OSM2od' - spatial interaction model
- Modelled data
- jittering: spatial disaggregation
- temporal disaggregation
]
.pull-right[
#### Non-open data data
- National Travel Survey
- Mobile Telephone Data
- Large GPS type data (biobank, Google timeline, Straval)
]
---
## Appendix: Reproducible code I: Rust implementation
See reproducible repo + manuscript here: https://github.com/Robinlovelace/odnet
System command line implementation (compile Rust code):
```bash
cargo install --git https://github.com/dabreegster/odjitter
odjitter jitter --od-csv-path od_iz_ed.csv \
--zones-path iz_zones11_ed.geojson \
--subpoints-path road_network_ed.geojson \
--max-per-od 10 --output-path output_max50.geojson
```
---
# Reproducible code II: R implementation
(See code in slides.Rmd in robinlovelace/foss4g22 for code to get data)
```r
remotes::install_github("dabreegster/odjitter", subdir = "r")
```
```r
od = read_csv("od_iz_ed.csv")
zones = sf::read_sf("iz_zones11_ed.geojson")
```
```r
od_jittered = odjitter::jitter(
od = od,
zones = zones,
subpoints = sf::read_sf("road_network_ed.geojson")
)
od_jittered2 = odjitter::jitter(
od = od,
zones = zones,
subpoints = sf::read_sf("road_network_ed.geojson"),
disaggregation_key = "all",
disaggregation_threshold = 10
)
```
---
### Results of reprex 1
```r
od_sf = od::od_to_sf(
od,
zones
)
nrow(od_sf)
```
```
## [1] 10394
```
```r
nrow(od_jittered)
```
```
## [1] 10394
```
```r
nrow(od_jittered2)
```
```
## [1] 22432
```
---
# Plot of unjittered data
```r
library(dplyr)
plot(od_sf$geometry,
lwd = od_sf$all / 500)
```
<!-- -->
---
### Results of reprex 2
```r
plot(od_jittered$geometry,
lwd = od_jittered$all / 500)
```
<!-- -->
---
### Results of reprex 3
```r
plot(od_jittered2$geometry,
lwd = od_jittered2$all / 50)
```
<!-- -->
---
### Alternative validation datasets: OA-WPZ data
There are 17,848,366 OA to WPZ records, 170k OAs, 54k WPZ
For 5km buffer around London, 1.5 million OD pairs with destinations
[](https://rpubs.com/RobinLovelace/863109)
---
### Reproducible example
.left-column[
```r
u = "https://github.com/ITSLeeds/od/releases/download/v0.3.1/od_intra_top_sf.geojson"
desire_lines_oa_wpz_1k = sf::read_sf(u)
oas_in_buffer = sf::read_sf("https://github.com/ITSLeeds/od/releases/download/v0.3.1/oas_in_buffer.geojson")
wpz_in_buffer = sf::read_sf("https://github.com/ITSLeeds/od/releases/download/v0.3.1/wpz_in_buffer.geojson")
library(tmap)
tmap_mode("view")
```
```
## tmap mode set to interactive viewing
```
```r
m = tm_shape(desire_lines_oa_wpz_1k) +
tm_lines() +
tm_shape(oas_in_buffer) + tm_dots(col = "darkgreen") +
tm_shape(wpz_in_buffer) + tm_dots(col = "darkred")
```
]
.right-column[
See [here](https://rpubs.com/anon-user/887139) for map

]
</textarea>
<style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style>
<script src="https://remarkjs.com/downloads/remark-latest.min.js"></script>
<script>var slideshow = remark.create({
"highlightStyle": "github",
"highlightLines": true,
"countIncrementalSlides": false
});
if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) {
window.dispatchEvent(new Event('resize'));
});
(function(d) {
var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler");
if (!r) return;
s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }";
d.head.appendChild(s);
})(document);
(function(d) {
var el = d.getElementsByClassName("remark-slides-area");
if (!el) return;
var slide, slides = slideshow.getSlides(), els = el[0].children;
for (var i = 1; i < slides.length; i++) {
slide = slides[i];
if (slide.properties.continued === "true" || slide.properties.count === "false") {
els[i - 1].className += ' has-continuation';
}
}
var s = d.createElement("style");
s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }";
d.head.appendChild(s);
})(document);
// delete the temporary CSS (for displaying all slides initially) when the user
// starts to view slides
(function() {
var deleted = false;
slideshow.on('beforeShowSlide', function(slide) {
if (deleted) return;
var sheets = document.styleSheets, node;
for (var i = 0; i < sheets.length; i++) {
node = sheets[i].ownerNode;
if (node.dataset["target"] !== "print-only") continue;
node.parentNode.removeChild(node);
}
deleted = true;
});
})();
// add `data-at-shortcutkeys` attribute to <body> to resolve conflicts with JAWS
// screen reader (see PR #262)
(function(d) {
let res = {};
d.querySelectorAll('.remark-help-content table tr').forEach(tr => {
const t = tr.querySelector('td:nth-child(2)').innerText;
tr.querySelectorAll('td:first-child .key').forEach(key => {
const k = key.innerText;
if (/^[a-z]$/.test(k)) res[k] = t; // must be a single letter (key)
});
});
d.body.setAttribute('data-at-shortcutkeys', JSON.stringify(res));
})(document);
(function() {
"use strict"
// Replace <script> tags in slides area to make them executable
var scripts = document.querySelectorAll(
'.remark-slides-area .remark-slide-container script'
);
if (!scripts.length) return;
for (var i = 0; i < scripts.length; i++) {
var s = document.createElement('script');
var code = document.createTextNode(scripts[i].textContent);
s.appendChild(code);
var scriptAttrs = scripts[i].attributes;
for (var j = 0; j < scriptAttrs.length; j++) {
s.setAttribute(scriptAttrs[j].name, scriptAttrs[j].value);
}
scripts[i].parentElement.replaceChild(s, scripts[i]);
}
})();
(function() {
var links = document.getElementsByTagName('a');
for (var i = 0; i < links.length; i++) {
if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) {
links[i].target = '_blank';
}
}
})();
// adds .remark-code-has-line-highlighted class to <pre> parent elements
// of code chunks containing highlighted lines with class .remark-code-line-highlighted
(function(d) {
const hlines = d.querySelectorAll('.remark-code-line-highlighted');
const preParents = [];
const findPreParent = function(line, p = 0) {
if (p > 1) return null; // traverse up no further than grandparent
const el = line.parentElement;
return el.tagName === "PRE" ? el : findPreParent(el, ++p);
};
for (let line of hlines) {
let pre = findPreParent(line);
if (pre && !preParents.includes(pre)) preParents.push(pre);
}
preParents.forEach(p => p.classList.add("remark-code-has-line-highlighted"));
})(document);</script>
<script>
slideshow._releaseMath = function(el) {
var i, text, code, codes = el.getElementsByTagName('code');
for (i = 0; i < codes.length;) {
code = codes[i];
if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) {
text = code.textContent;
if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) ||
/^\$\$(.|\s)+\$\$$/.test(text) ||
/^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) {
code.outerHTML = code.innerHTML; // remove <code></code>
continue;
}
}
i++;
}
};
slideshow._releaseMath(document);
</script>
<!-- dynamically load mathjax for compatibility with self-contained -->
<script>
(function () {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML';
if (location.protocol !== 'file:' && /^https?:/.test(script.src))
script.src = script.src.replace(/^https?:/, '');
document.getElementsByTagName('head')[0].appendChild(script);
})();
</script>
</body>
</html>