An adaption of the Magic-Maze board game.
A cooperative multiplayer browser game with quick rounds for 1-6 players.
🏆 Contributed to the first KorGE - GameJam and honored with the special price.
Our four heroes wake up after a drunken night and have to find their way home. Unfortunately they have lost their masks without which they are not allowed to enter their house anymore. Your task:
- Search for all masks - matching every character.
- Find the right house for each player.
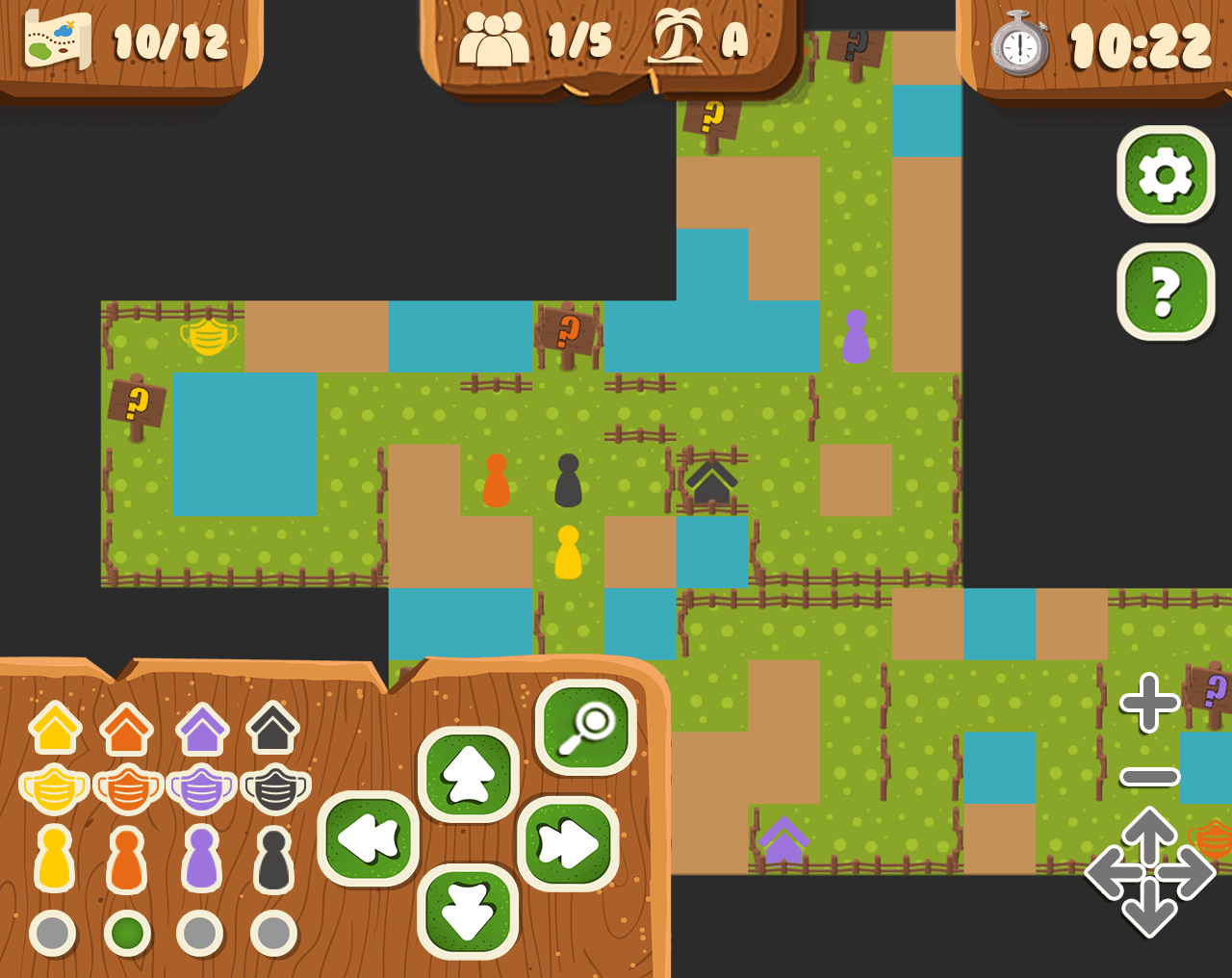
There are always four figures in the game: yellow, red, purple, black. Join a group of up to five players and complete the task. But it is not as easy as it looks. Each player can move any piece at the same time! However, only a limited number of movement options are available to each player! You can only complete the task as a team. Before you can reach the next part of the map, you have to use your magnifier to discover it: Move onto a way marker with a question mark with the same color. Then click the magnifier or press the shortcut space. You win the game if all heroes have collected their mask and have reached their home before the time ends. To start a new game, simply reload the browser tab on all clients.
- Team up with 2-4 friends. Everybody opens the game in the browser on their own: 🎮 MagicMaze
- Open the help dialog by clicking the question mark icon on the right side. It will also explain the controls!
- Open the settings dialog by clicking the gear icon.
Adjust Number of Players to the number of total players of the game.
Adjust Player to your player number. Every teammate needs to choose a different one.
Choose a Network Game Channel and share it with your teammates, so everyone is in the same channel. - Check your available actions. Depending on the number of players, and your chosen player you will have different actions available (green buttons next to the hero selection).
To get updates, you have to set up another player for everyone (every Browser).
- 1234 Switch between your four heros.
- WASD Move the selected hero.
- 🡰🡲🡱🡳 Move the map.
- SPACE Discover the next room (only available if you can see the magnifier action icon).
- +- Zoom the map in or out.
- All players need a different player-number, the correct number of players, and the same game channel. Otherwise it's not possible for the game to sync the game states. Choose the channel wisely, because only your team should use it. If other players have chosen this channel, they will interact with your game. Unfortunately, for now there is no possibility to see if a channel is already taken by others.
- Greenland - Top-Down Game Tileset | GameArt2D
- Free Jungle Cartoon GUI
- Board Game Pack by Kenney | OpenGameArt
- Free icons designed by dDara | Flaticon
To run the game by your own on a local network with a private server, you have to start the game server. It's a separate project available here:
RoguyIsleMaze-Server
Only works on the Javascript build Start the game and choose a player by pressing F1-F5. To get updates, you have to set up another player for everyone (every Browser).
For Windows, change all the ./gradlew for gradlew.bat.
You should use Gradle 5.5 or greater and Java 8 or greater.
Inside IntelliJ you can go to the src/commonMain/kotlin/main.kt file and press the green suspend fun main() line.
Using gradle tasks on the terminal:
./gradlew runJvm # Runs the program
./gradlew packageJvmFatJar # Creates a FAT Jar with the program
./gradlew packageJvmFatJarProguard # Creates a FAT Jar with the program and applies Proguard to reduce the sizeFat JARs are stored in the /build/libs folder.
Using gradle tasks on the terminal:
./gradlew jsWeb # Outputs to /build/web
./gradlew jsWebMin # Outputs to /build/web-min (applying Dead Code Elimination)
./gradlew jsWebMinWebpack # Outputs to /build/web-min-webpack (minimizing and grouping into a single bundle.js file)
./gradlew runJs # Outputs to /build/web, creates a small http server and opens a browserYou can use any HTTP server to serve the files in your browser.
For example using: npm -g install http-server and then executing hs build/web.
You can also use ./gradlew -t jsWeb to continuously building the JS sources and running hs build/web in another terminal.
Here you can find a testJs.sh script doing exactly this for convenience.
You can run your tests using Node.JS by calling jsTest or in a headless chrome with jsTestChrome.
Using gradle tasks on the terminal:
./gradlew linkMainDebugExecutableMacosX64 # Outputs to /build/bin/macosX64/mainDebugExecutable/main.kexe
./gradlew linkMainDebugExecutableLinuxX64 # Outputs to /build/bin/linuxX64/mainDebugExecutable/main.kexe
./gradlew linkMainDebugExecutableMingwX64 # Outputs to /build/bin/mingwX64/mainDebugExecutable/main.exeNote that windows executables doesn't have icons bundled. You can use ResourceHacker to add an icon to the executable for the moment. Later this will be done automatically.
If you have docker installed, you can generate native executables for linux and windows using the cross-compiling gradle wrappers:
./gradlew_linux linkMainDebugExecutableLinuxX64 # Outputs to /build/web
./gradlew_win linkMainDebugExecutableMingwX64 # Outputs to /build/web./gradlew packageMacosX64AppDebug # Outputs to /build/unnamed-debug.appYou can change Debug for Release in all the tasks to generate Release executables.
You can use the strip tool from your toolchain (or in the case of windows found in the ``~/.konan` toolchain)
to further reduce Debug and Release executables size by removing debug information (in some cases this will shrink the EXE size by 50%).
In windows this exe is at: %USERPROFILE%\.konan\dependencies\msys2-mingw-w64-x86_64-gcc-7.3.0-clang-llvm-lld-6.0.1\bin\strip.exe.
Since linux doesn't provide standard multimedia libraries out of the box,
you will need to have installed the following packages: freeglut3-dev and libopenal-dev.
In ubuntu you can use apt-get: sudo apt-get -y install freeglut3-dev libopenal-dev.
You will need to have installed the Android SDK in the default path for your operating system
or to provide the ANDROID_SDK environment variable. The easiest way is to install Android Studio.
Using gradle tasks on the terminal:
./gradlew installAndroidDebug # Installs an APK in all the connected devices
./gradlew runAndroidEmulatorDebug # Runs the application in an emulatorTriggering these tasks, it generates a separate android project into build/platforms/android.
You can open it in Android Studio for debugging and additional tasks. The KorGE plugin just
delegates gradle tasks to that gradle project.
./gradlew compileCordovaAndroid # Just compiles cordova from Android
./gradlew runCordovaAndroid # Runs the application (dce'd, minimized and webpacked) in an Android device
./gradlew runCordovaAndroidNoMinimized # Runs the application in Android without minimizing (so you can use `chrome://inspect` to debug the application easier)You will need XCode and to download the iOS SDKs using Xcode.
Using gradle tasks on the terminal:
Note that the necessary bridges are built using Objective-C instead of Swift, so the application won't include Swift's runtime.
./gradlew iosBuildSimulatorDebug # Creates an APP file
./gradlew iosInstallSimulatorDebug # Installs an APP file in the simulator
./gradlew iosRunSimulatorDebug # Runs the APP in the simulator
These tasks generate a xcode project in build/platforms/ios, so you can also open the project
with XCode and do additional tasks there.
It uses XCodeGen for the project generation and ios-deploy for deploying to real devices.
./gradlew compileCordovaIos # Just compiles cordova from iOS
./gradlew runCordovaIos # Runs the application (dce'd, minimized and webpacked) in an iOS device
./gradlew runCordovaIosNoMinimized # Runs the application in iOS without minimizing (so you can use Safari on macOS to debug the application easier)