- API built with Node, GraphQL, Express, Sequelize (MySQL) and JWT Auth
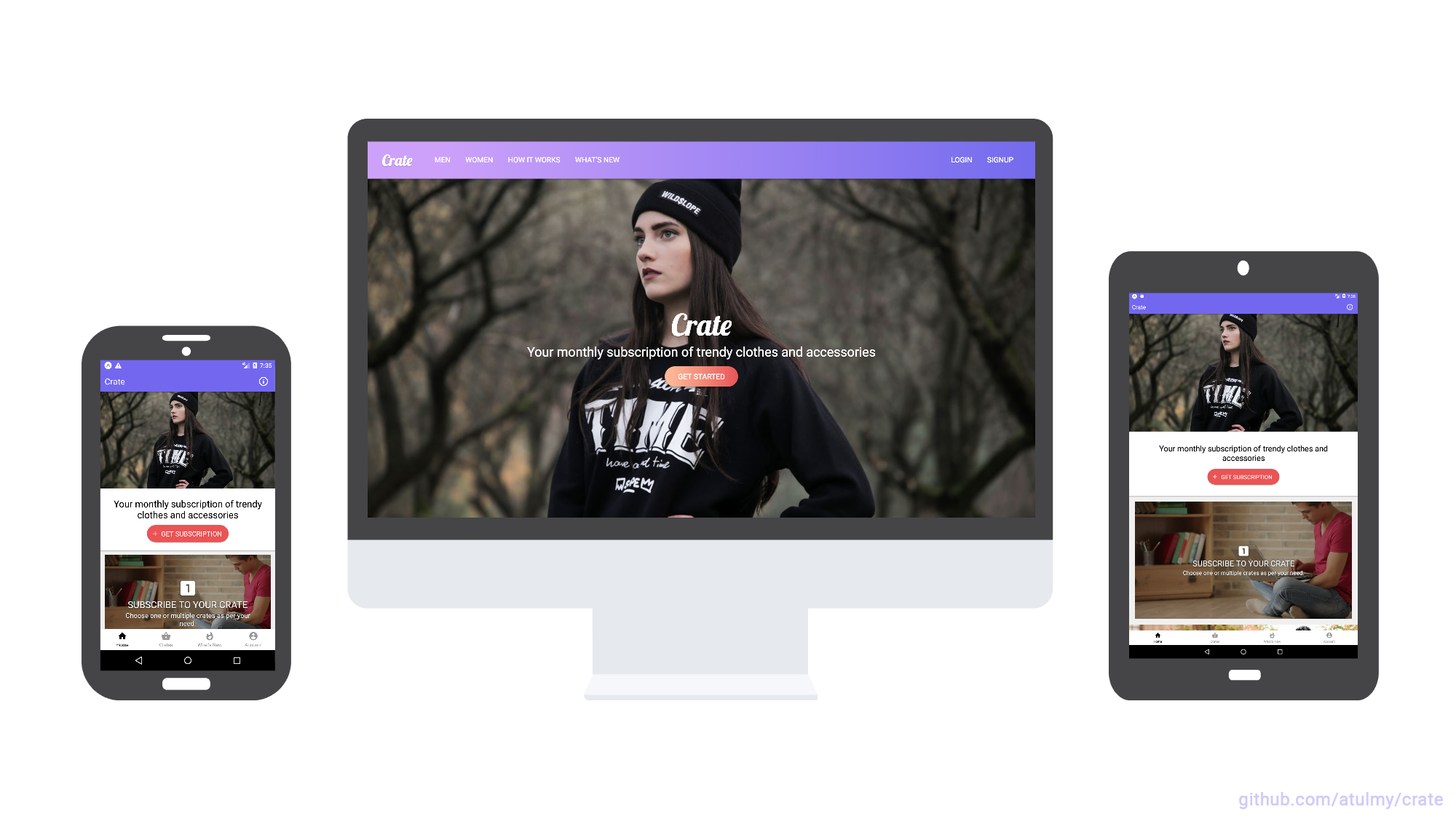
- WebApp built with React and Redux along with Server Side Rendering (SSR) / SEO friendly
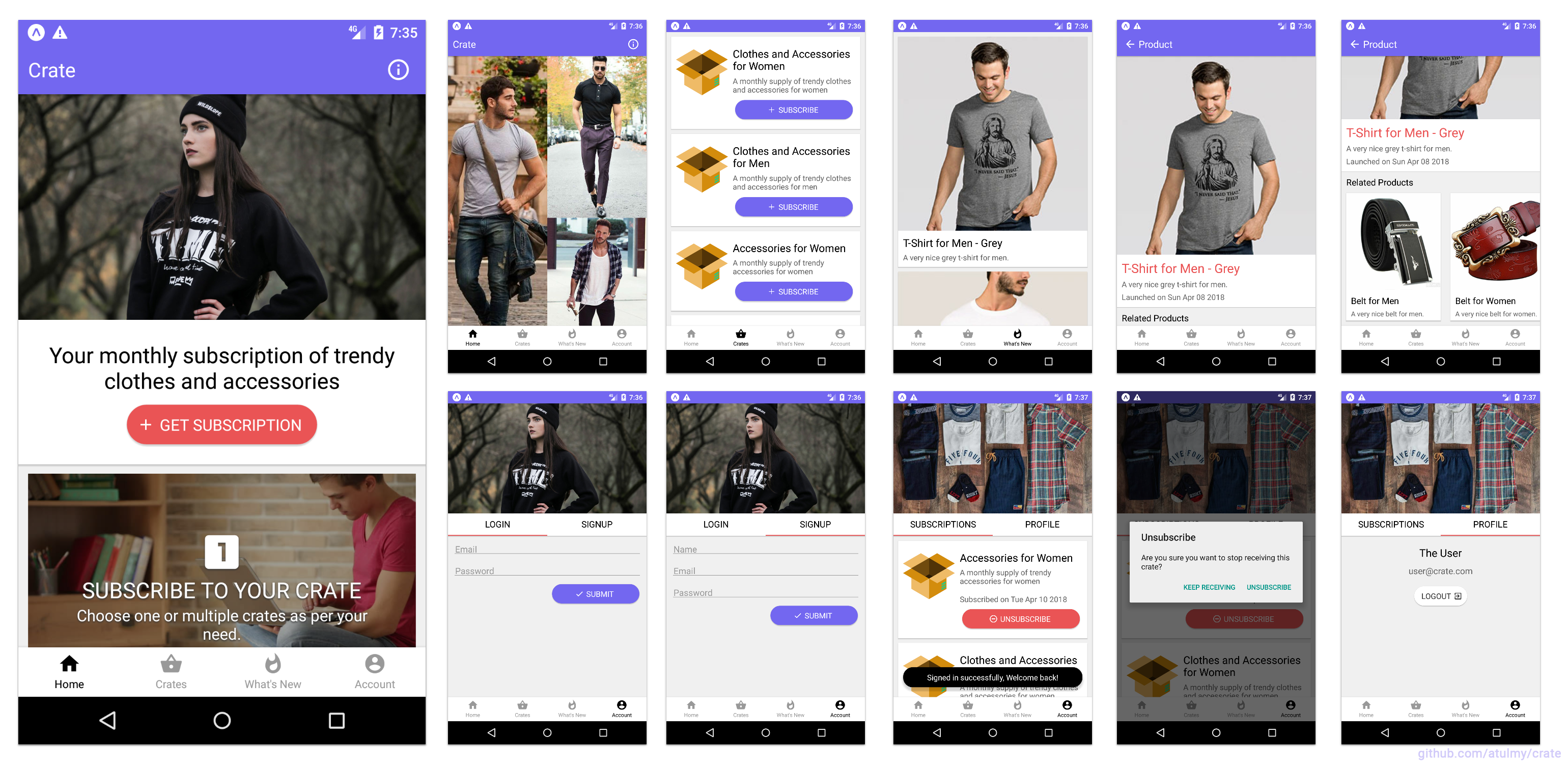
- Mobile (Android and iOS) Native App build with React Native
- Written in ES6+ using Babel + Webpack
- Designed using Adobe Experience Design. Preview it here.
This is a project augmented by 5 students at Turing School of Software and Design in the 4th module(of 4). The team consists of 2 front end students and 3 back end students.
FE:
BE:
The scope of work for the 2 week project includes adding a style survey to determine the style preference of a user before they subscribe to a crate. For the front end students, this was their first time using Redux, axios, express, and GraphQL, and for the back end students this was this was their first time using JavaScript, Node.js, express, Sequelize, and GraphQL. This is also the first cross-pollination project for all students involved and an agile work-flow was used to ensure a high level of code-quality and communication. The project was tracked using Github Projects.
- Modular and easily scalable code structure
- Emphasis on developer experience
- UI components in separate folder which can be swapped for your favorite UI framework easily
- Responsive UI for React Native to support Mobile and Tablet
- GraphQL schema with associations
- Database migration and data seeding
- User authentication using JSON Web Tokens with GraphQL API
- File upload feature with GraphQL
- React storybook demonstrating UI components for web
- Server side rendering
- Multi-package setup and dev scripts for an automated dev experience
- Developers with basic knowledge on React exploring advance React projects
- Developers learning React Native
- Exploring GraphQL
- Scalable project structure and code
- Starter application for Mobile and Web along with SSR
- Multi-package scripts
- Sample project with combination of all above
Click on image to view fullscreen and zoom
code
├── package.json
│
├── api (api.example.com)
│ ├── public
│ ├── src
│ │ ├── config
│ │ ├── migrations
│ │ ├── modules
│ │ ├── seeders
│ │ ├── setup
│ │ └── index.js
│ │
│ └── package.json
│
├── mobile (Android, iOS)
│ ├── assets
│ ├── src
│ │ ├── modules
│ │ ├── setup
│ │ ├── ui
│ │ └── index.js
│ │
│ └── package.json
│
├── web (example.com)
│ ├── public
│ ├── src
│ │ ├── modules
│ │ ├── setup
│ │ ├── ui
│ │ └── index.js
│ ├── storybook
│ │
│ └── package.json
│
├── .gitignore
└── README.md
- Prerequisites
- Node
- MySQL (or Postgres / Sqlite / MSSQL)
- Clone repo
git clone git@github.com:atulmy/crate.git crate - Switch to
codedirectorycd code - Configurations
- Modify
/api/src/config/database.jsonfor database credentials - Modify
/api/.envfor PORT (optional) - Modify
/web/.envfor PORT / API URL (optional) - Modify
/mobile/src/setup/config.jsonfor API URL (tip: useifconfigto get your local IP address)
- Modify
- Setup
- API: Install packages and database setup (migrations and seed)
cd apiandnpm run setup - Webapp: Install packages
cd webandnpm install - Mobile:
- Install packages
cd mobileandnpm install - Install iOS dependencies
cd mobile/iospod install
- Install packages
- API: Install packages and database setup (migrations and seed)
- Development
- Run API
cd apiandnpm start, browse GraphiQL at http://localhost:8000/ - Run Webapp
cd webandnpm start, browse webapp at http://localhost:3000/ - Run Mobile
cd mobileandnpx react-native run-iosfor iOS andnpx react-native run-androidfor Android
- Run API
- Production
- Run API
cd apiandnpm run start:prod, creates an optimized build inbuilddirectory and runs the server - Run Webapp
cd webandnpm run start:prod, creates an optimized build inbuilddirectory and runs the server
- Run API
- New developers are advised to run through the above 'setup and running' process before reading further.
- Optional multi-package automation for faster setup and easier dev environment initiation.
- No need to cd to sub-folders unless working with mobile or running a production build.
- Once Node, MySQL, repo clone and configuration are setup correctly
- Switch to
codedirectorycd code - Setup
- Setup API, Webapp and Mobile with a single command
npm run setup
- Setup API, Webapp and Mobile with a single command
- Development
- Run API and Webapp
npm start, browse GraphiQL at http://localhost:8000/ and Webapp at http://localhost:8000/ - Run API alone
npm start:api, browse GraphiQL at http://localhost:8000/ - Run Webapp alone
npm start:web, browse webapp at http://localhost:3000/
- Run API and Webapp
- Switch to
- ✍️ Opinionated project architecture for Full-Stack JavaScript Applications - GitHub
- 🌈 Simple Fullstack GraphQL Application - GitHub
- 🌐 Universal react application with server side rendering - GitHub
- Container Components - Medium Post
- Zero to GraphQL in 30 Minutes - YouTube
- Building a GraphQL Server YouTube Playlist
- Universal JavaScript Web Applications with React by Luciano Mammino - YouTube
- Building Youtube UI in React Native in 30 Mins - YouTube
- Building Stellar Mobile UX With React Native - YouTube
- Free MySQL hosting https://remotemysql.com
- While building a new project with Node, you can basically start scratch, adding libraries and tools as you go on building it further.
- Comparing with any other languague, you usually start with a framework, for example, Laravel (PHP), Django (Python) or Ruby on Rails (Ruby) which includes a ton of features and codebase which you never end up using.
- I've personally found, learning by going through a good project codebase step by step while building your own project helps in ease of understanding and remembering
- Ebou Jobe - GitHub
- Nenad Radovanovic - GitHub · Twitter
- Nicholas Drew - GitHub
- Mateus Abdala - GitHub
- Hossein Nedaee - GitHub
- Mohammad Afzal - GitHub
- [YOUR NAME HERE] - Feel free to contribute to the codebase by resolving any open issues, refactoring, adding new features, writing test cases or any other way to make the project better and helpful to the community. Feel free to fork and send pull requests.
If you liked this project, you can donate to support it ❤️
Looking for a developer to build your next idea or need a developer to work remotely? Get in touch: atul.12788@gmail.com
Copyright (c) 2018 Atul Yadav http://github.com/atulmy
The MIT License (http://www.opensource.org/licenses/mit-license.php)