{{ template:title }}
{{ template:badges }}
{{ template:description }}
{{ bullets }}
npm i @appnest/masonry-layoutIf you prefer to use umd bundle you can load https://unpkg.com/@appnest/masonry-layout/umd/masonry-layout.min.js instead.
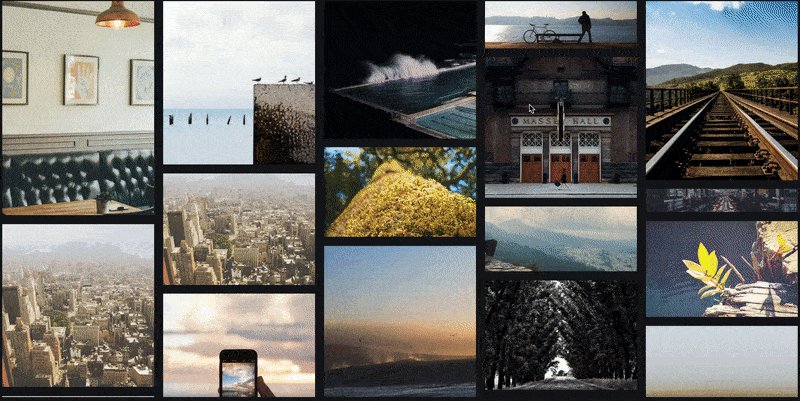
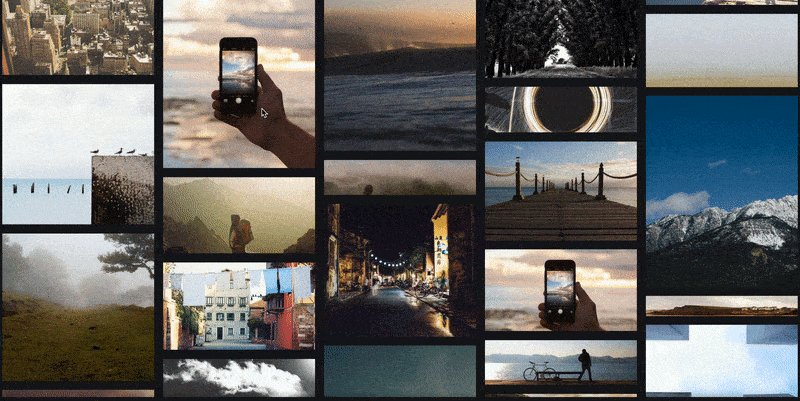
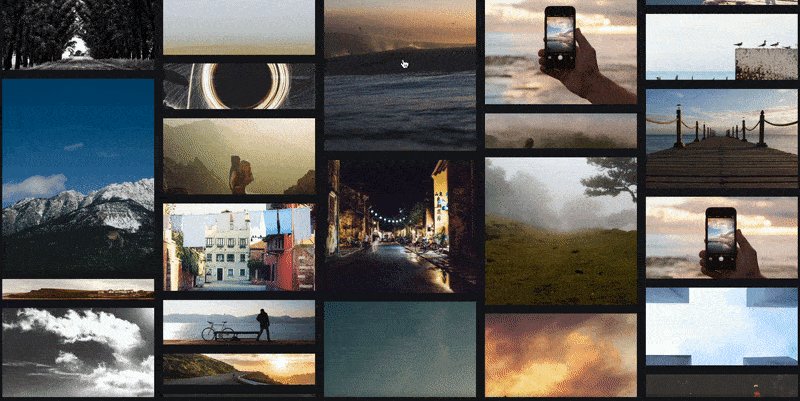
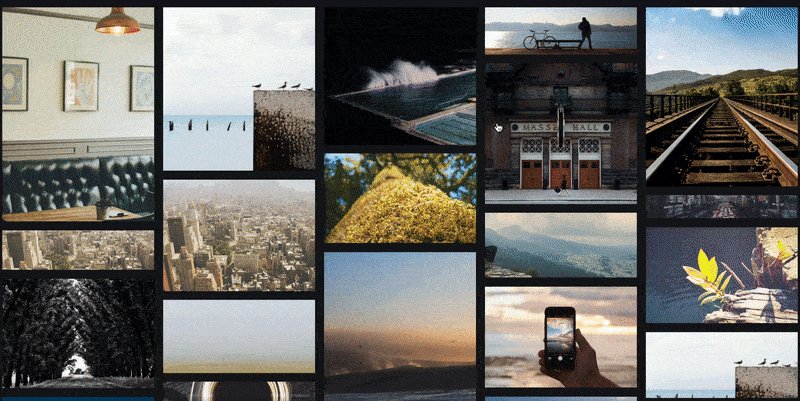
Import @appnest/masonry-layout somewhere in your code and you're ready to go! Simply add the masonry-layout element to your html and then add your elements in between the start and closing tags.
<masonry-layout>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</masonry-layout>Customize the functionality by applying the attributes.
The cols attribute specifies the amount of columns. The default value is auto which ensures to distribute the elements based on the available width.
<masonry-layout cols="5">
...
</masonry-layout>The gap attribute specifies how many pixels the gap between the elements should be. The default value is 24px.
<masonry-layout gap="50">
...
</masonry-layout>The maxcolwidth specifies how many pixels a column can maximum have when the cols attribute is set to auto. The default value is 400px.
<masonry-layout maxcolwidth="200">
...
</masonry-layout>The debounce attribute specifies the amount of time in ms the layout reflow debounces each time the size of the masonry layout changes. This reflow is debounced to avoid the layout algorithm being invoked too many times in a row. The default value is 300ms.
<masonry-layout debounce="500">
...
</masonry-layout>If you want to force layout to can call the layout() function on the masonry layout.
document.querySelector("masonry-layout").layout();If you wish to debounce the layout you can call the scheduleLayout() function instead.
document.querySelector("masonry-layout").scheduleLayout();Here's a complete overview of the element.
{{ doc:src/lib/masonry-layout.ts }}
If you are going to support older browsers that doesn't support Custom Elements, Shadow Dom or ResizeObservers you should polyfill the features. You can do this very easily by using the brilliant polfiller service. This can be done in one line of code by adding the following to your index.html before you import the masonry-layout.
<script crossorigin src="https://polyfill.app/api/polyfill?features=es,template,shadow-dom,custom-elements,resizeobserver"></script>{{ template:license }}