Hull.js is a JavaScript library that builds concave hull by set of points.
- Examples
- Usage
- Params
- How it works
- Limitations
- NPM package
- Development
- TypeScript
- To-do
- Related papers
- Changelog
See live examples here.
var points = [ [236, 126], [234, 115], [238, 109], [247, 102], ... ];
hull(points, 50); // returns points of the hull (in clockwise order)
- 1st param - array of coordinates in format:
[[x1, y1], [x2, y2], ..., [xn, yn]]. - 2nd param - concavity.
1- thin shape.Infinity- convex hull. By default20. - 3rd param - points format. For example:
['.lng', '.lat']if you have{lng: x, lat: y}points. By default you can use[x, y]points.
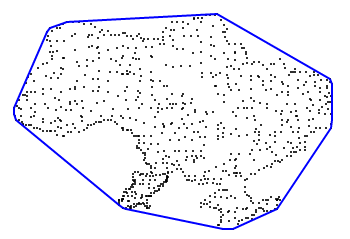
Let's see step by step what happens when you call hull() function:
-
Hull.js takes your source points of the shape:
-
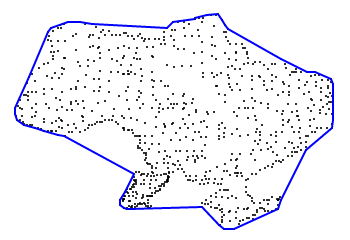
Builds convex hull:
-
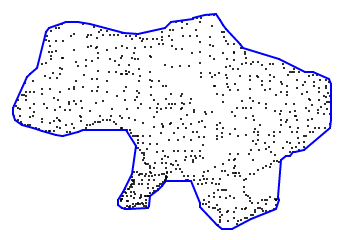
After that, the edges flex inward (according to the `concavity` param). For example:
This library relies on ES6. The ES6 features used are:
new Set(null),Set#add,Set#has.let,const.Math.trunc(if available).
You may use polyfills for Set and compile with babel to continue to support old browsers.
Since version 1.0.7 this library is not hosted on npmjs.com. You can still use GitHub URL as a dependency to fetch the latest version, but keep in mind that since version 1.0.11 the library has also been archived on GitHub and there are no plans to maintain it.
npm install # install dependencies
npm test # build dist file and run tests
npm run watch # watch ./src dir and rebuild dist file
You can find TypeScript type definitions in src folder.
- Think about polygons with holes.
- Think about automatic
concavityadjustment based on density.
- Implementation of a fast and efficient concave hull algorithm.
- Computational Geometry: Convex Hulls.
- Andrew's monotone chain convex hull algorithm.
- Line Segment Intersection Algorithm.
- Game Math: "Cross Product" of 2D Vectors.
- Угол между двумя векторами.
- Когда не нужна тригонометрия.
Expand
- Minor fixes in package.json.
- Fix vulnerability issue.
- Update NPM dependencies to address vulnerability issues.
- Deprecate library on npmjs registry.
Squash previous tiny releases into one bigger commit with the following minor changes:
- Fix issue with formatting when users pass less than 4 points as an input.
- Remove bower and travis files as they are deprecated.
- Clean up .gitignore.
- Add "debug" folder to .npmignore to reduce tarball size.
- Fix that avoids hitting stack size limit on large arrays.
- Change language level to ES6.
- Performance improvements.
- Minor changes: return the first point as the last point when fewer than 4 unique points are provided.
- Minor changes: fix missing "var" declaration.
- Fix modification of the initial array.
- Add filtration of the duplicates.
- Add edgeSkipList to increase performance of the highly accurate shapes (with the small
concavitynumber) + some refactoring.
- Minor changes: fix bower.json.
- Minor changes: fix bower.json.
- Minor changes: Bower support.
- Minor changes: copyrights.
- Minor changes: readme, package.json.
- Configurable point format, now you can use points like
{x: 10, y: 10}and{lat: 52, lng: 82}.
- Minor changes: doc, package.json, etc.
- Second version with better performance inspired by this article.
- First version based on Delaunay triangulation.