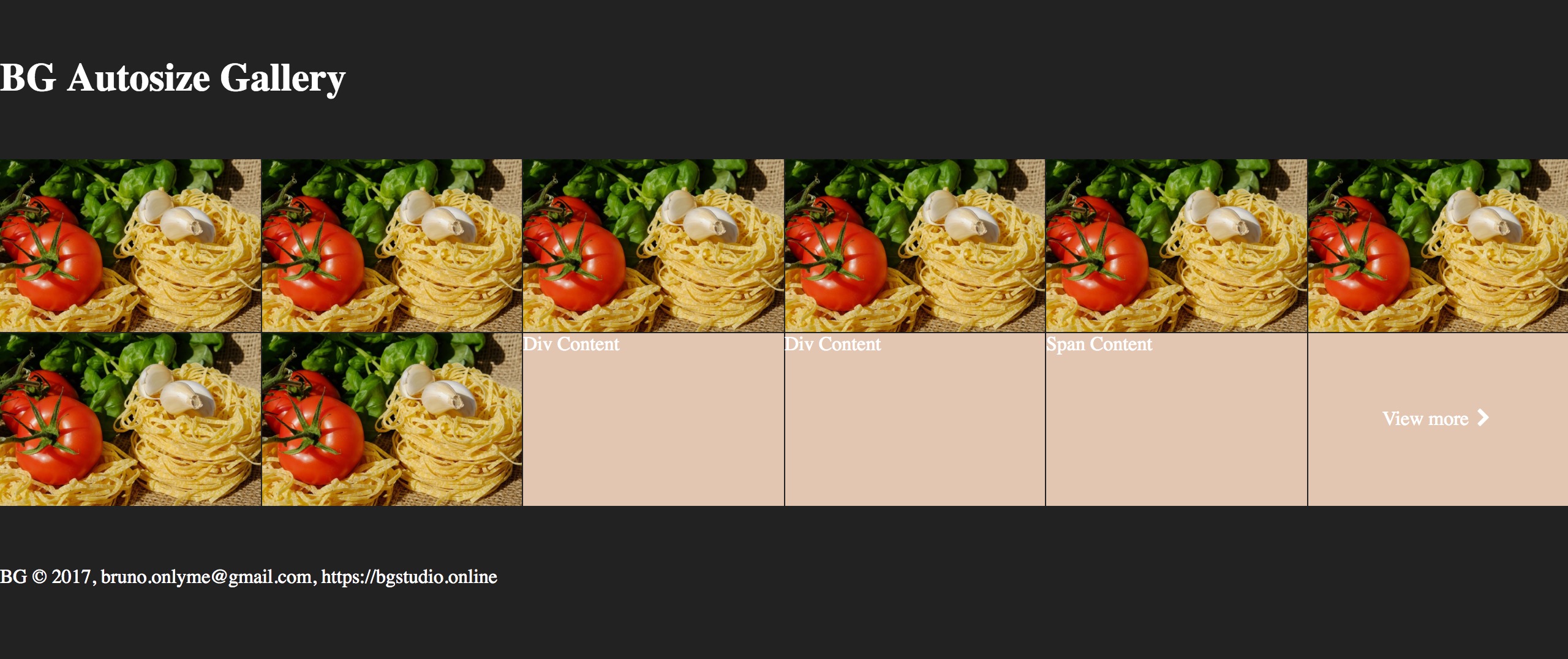
AutosizeGallery is small javascript library for dynamically expand items to their parent container automaticaly. It shown in every time only required rows and last item with link to show catalog detail. Great for responsive layouts.
https://bgbruno.com/preview/autoresize-gallery/examples/
This package can be installed with:
- download the latest release
https://github.com/brunogarett/autoresize-gallery/releases
Load the required stylesheet and JS:
<script integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>Put the required stylesheet at the top of your markup:
<link href="_plugins/bg.gallery.autosize/bg.gallery.autosize.min.css" rel="stylesheet" />Put the script at the bottom of your markup right after jQuery:
<script src="_plugins/bg.gallery.autosize/bg.gallery.autosize.obf.js" type="text/javascript"></script>Wrap your items (div, a, img, span, li etc.) with a container element (div, ul etc.) and set them class item. Parent control class gallery-autosize is mandatory to apply proper function:
<div class="gallery gallery-autosize" data-itemWidth="210" data-itemHeight="140" data-itemMargin="1" data-itemsMinRowsCount="2" data-itemsMinCount="11">
<div class="items">
<span class="item"><img src="image.jpg"></span>
<span class="item"><img src="image.jpg"></span>
<a class="item" href=""><img src="image.jpg"></a>
<a class="item" href=""><img src="image.jpg"></a>
<div class="item"><span>content</span></div>
<div class="item"><span>content</span></div>
<span class="item"><span>content</span></span>
<span class="item"><span>content</span></span>
<div class="item item-more"><a><span>View more ></span></a></div>
</div>
<div class="clear"></div>
</div>Plugin is initialized immediatelly and is ready after load.
Options:
data-itemWidthset initial width item for basic design state.data-itemHeightset initial height item for basic design state.data-itemMarginset indent items.data-itemsMinRowsCountset minimum shown rows of items.data-itemsMinCountset minimum shown items.
Please read CONTRIBUTING.md.
The code and the documentation are released under the MIT License.