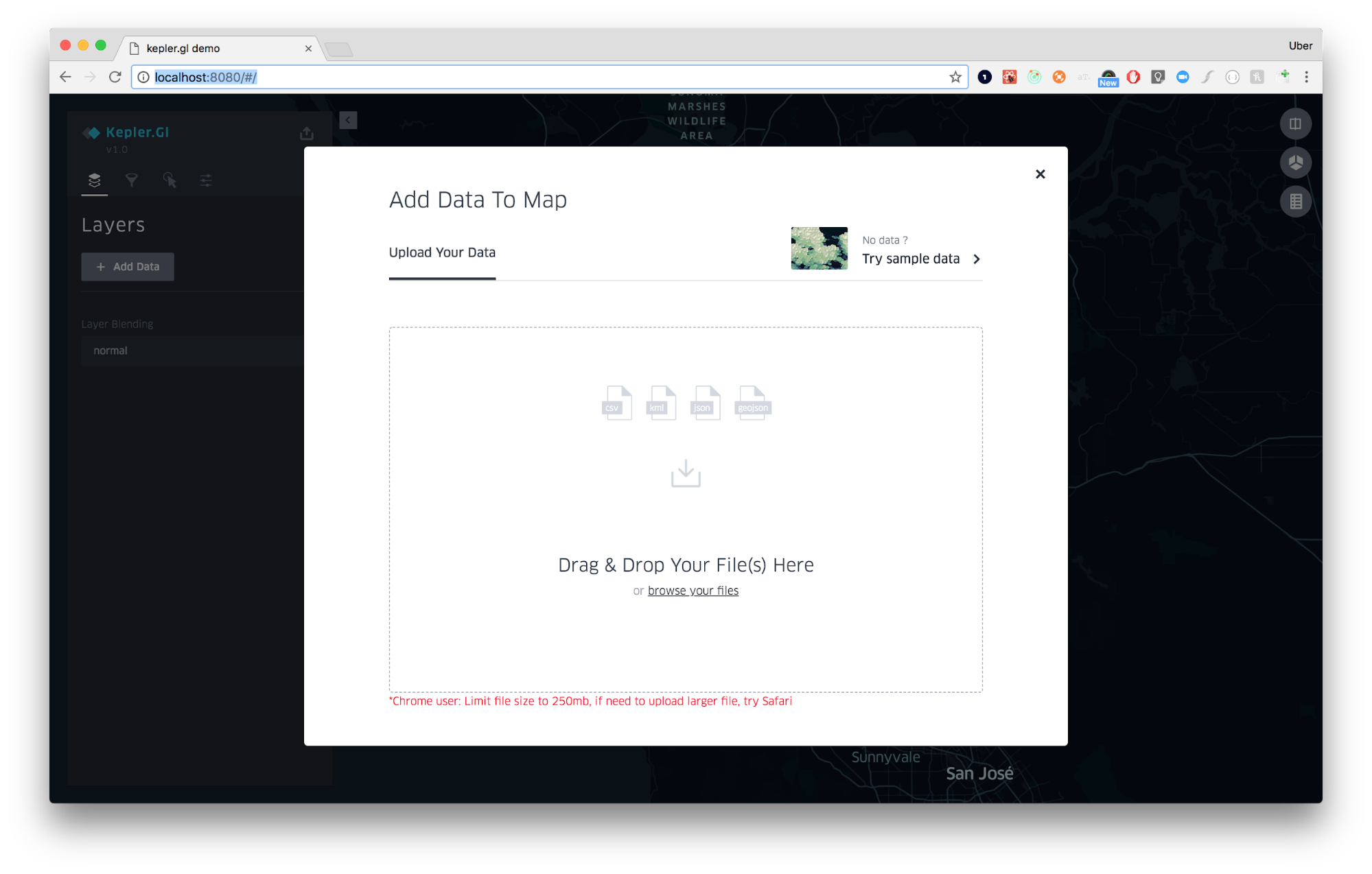
- Open Kepler.gl. You should see the following prompt:
-
Choose one of two ways to add data to your map: upload a CSV/GeoJSON file or use one of Kepler.gl’s sample datasets. The sample datasets include California earthquakes, New York City taxi rides, and San Francisco elevation contour lines.
-
Kepler.gl is a pure client side app. Data lives only on your machine/browser. No information or maps is sent back up to our server.
Drag as many files as you wish into the upload box. Note that Kepler.gl looks for conventions in your spreadsheets to auto-populate layers and its settings onto your map. Check out some sample datasets for Kepler.gl.
-
Kepler.gl creates a point layer if your CSV has columns named
<name>_latand<name>_lngor<name>_latitudeand<name>_longitude, or<name>_latand<name>_lon. Only lower case names are recognized. -
Kepler.gl creates an arc layer if your CSV has 2 column point pairs.
-
Kepler.gl draws an icon layer if your csv has a column named
icon. -
Kepler.gl attempts to parse geometry from your CSV file if the column content contains geometry data types. Acceptable formats include Well-Known Text and GeoJSON feature strings.
-
Kepler.gl accepts GeoJSON formatted JSON that contains a single Feature object or a FeatureCollection object. Kepler.gl creates one layer per file.
-
If a FeatureCollection contains different type of Features, Kepler.gl will render all features in one layer. Acceptable Feature types are Point, MultiPoint, LineString, MultiLineString, Polygon and [MultiPolygon]((https://tools.ietf.org/html/rfc7946#section-3.1.7).
-
Kepler.gl will read styles from GeoJSON files. If you are a GeoJSON expert, you can add style declarations to feature properties. Kepler.gl will use the declarations to automatically style your feature. The acceptable style properties are:
lineColor: [130, 154, 227],lineWidth: 0.5,fillColor: [255, 0, 0],radius: 1,hi-precision: true. -
See an example below:
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"geometry": {
"type": "MultiLineString",
"coordinates": [[[-105.1547889, 39.9862516], [-105.15471672508885,
39.98626910199207]]
]},
"properties": {
"id": "a1398a11-d1ce-421c-bf66-a456ff525de9",
"lineColor": [130, 154, 227],
"hi-precision": true,
"lineWidth": 0.1
}
}]
}
The sample maps are a great option for new users to explore Kepler.gl and get a feel for how it works.
- At the initial load prompt select “Try sample data” in the top right corner.
- Choose from the options to load the sample map and explore the configurations applied.
To add additional datasets to your map:
- Click Add More Data in the top right corner.
-
Choose one of the options above: upload a JSON/CSV file, or use Kepler.gl’s sample data.
-
Repeat as needed. There is no limit on the number of datasets you can add. However, adding too many might cause its performance to suffer.