Flutter Chatbot with OpenAI (GPT3.5 & Whisper) made by @STkong
| Description | Click below to download APK |
|---|---|
| This Flutter application integrates OpenAI's ChatGPT 3.5 LLM model to enable interactive conversations, provides a feature to summarize uploaded documents and audio files. The app serves as a powerful tool for engaging conversations and efficient content summarization. The app was developed during my internship at BRYCEN Vietnam company |
 |
-
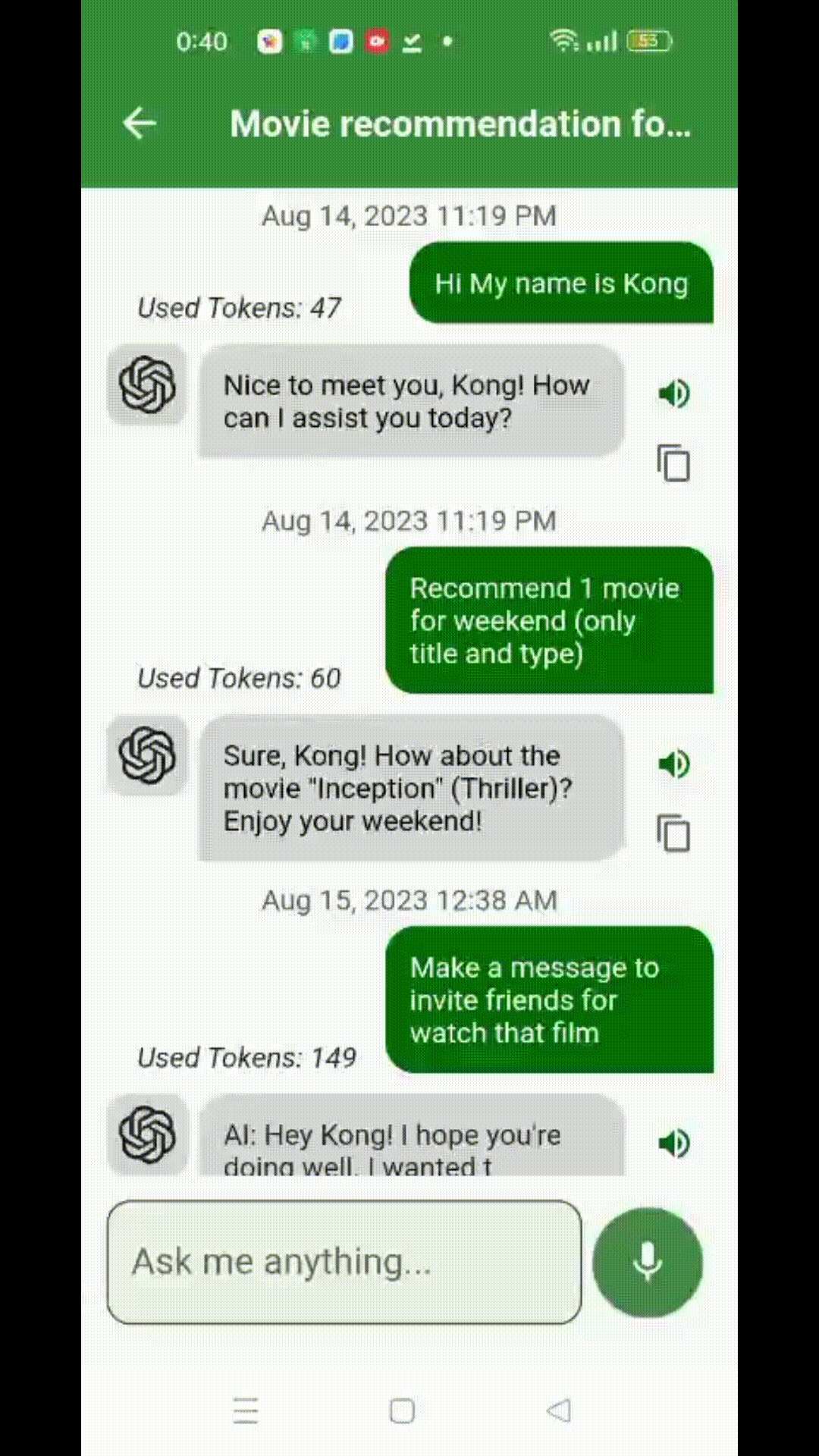
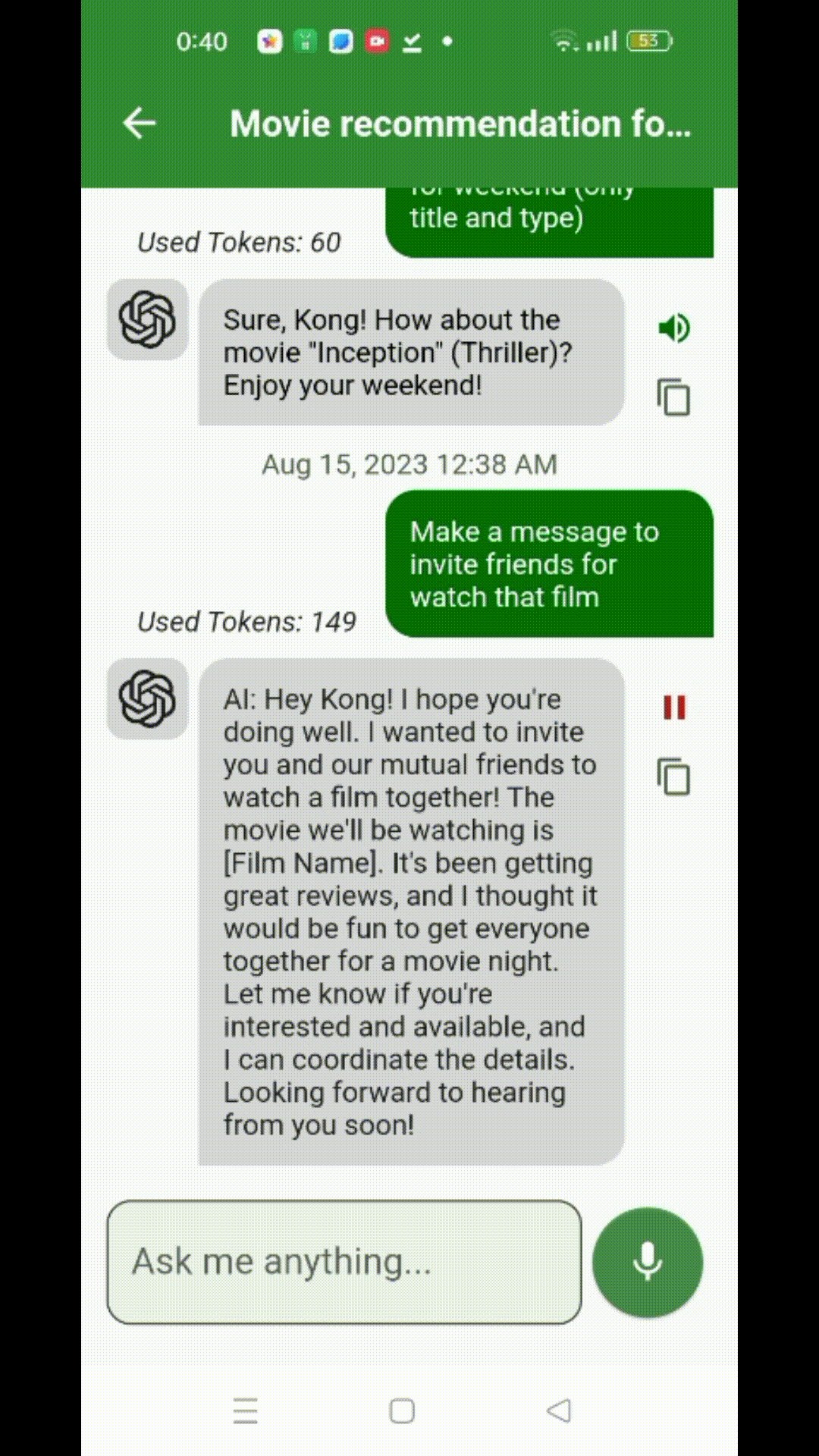
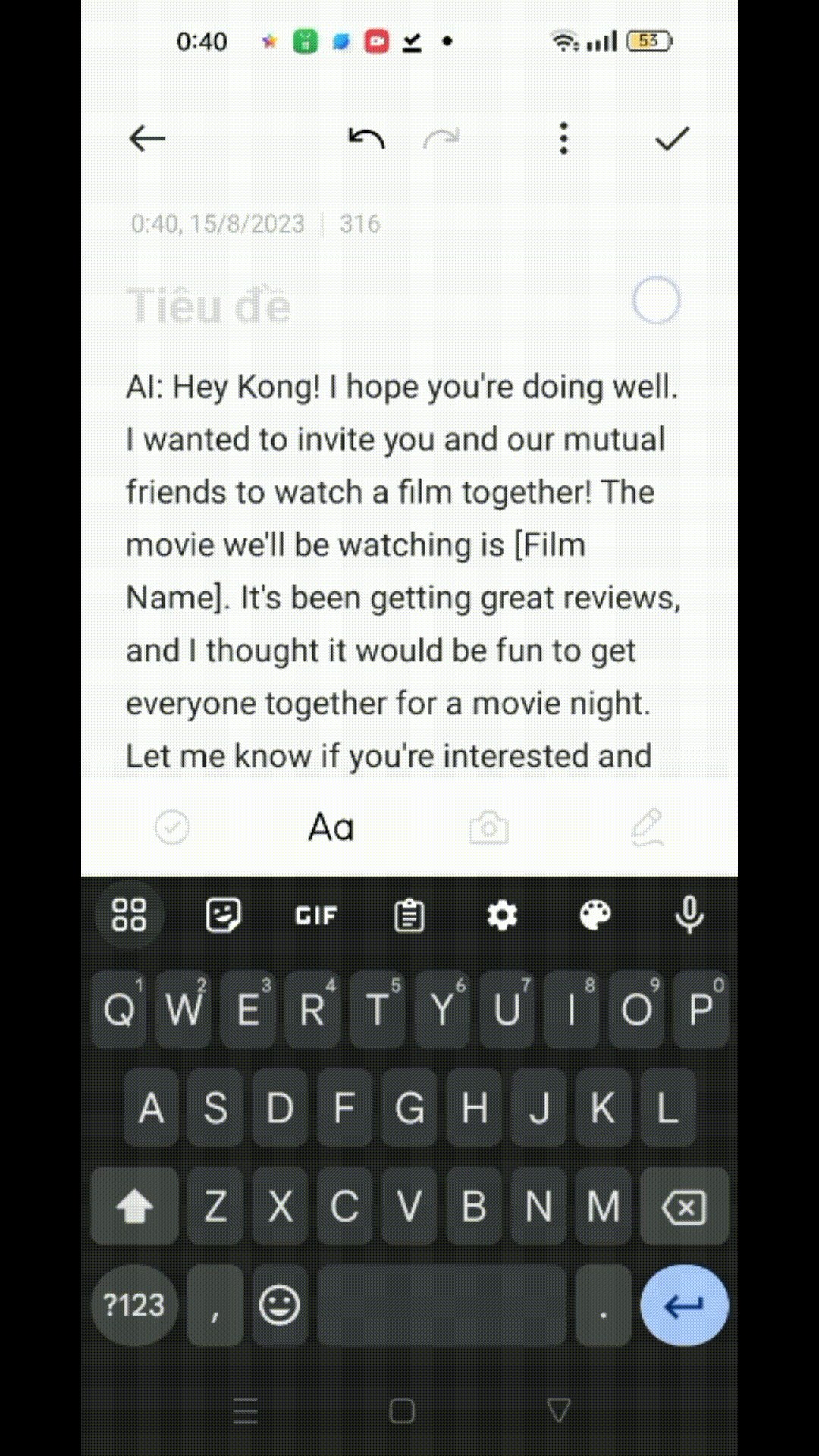
Conversations with ChatGPT 3.5 LLM: Engage in dynamic and natural conversations with OpenAI's ChatGPT 3.5 LLM model. Enjoy real-time responses and experience the capabilities of advanced language processing.
-
Summarize File Upload: Easily upload documents and audio files to generate concise summaries. The app utilizes cutting-edge summarization techniques to extract the most important information from your content.
demoFinal.mp4
- INSTALLED: npm, Flutter, Git, Firebase CLI
- OPENAI API KEY: You must have an OpenAI API key in order to use this application.
API Key Setup
To use the ChatGPT 3.5 LLM model, you need to set up an API key from OpenAI:
- Go to the OpenAI website and sign in or create an account.
- Generate an API key for ChatGPT 3.5 LLM.
- Copy the API key and input to the app.
Install Firebase CLI via npm by running the following command:
npm install -g firebase-toolsThen Log into Firebase using your Google account
firebase loginRunning the following command from any directory:
dart pub global activate flutterfire_cli- Open Terminal and point to folder which will contain your project:
git clone https://github.com/congltk1234/BrycenChatbot.git- Change working directory:
cd BrycenChatbot- Adding package dependency to project:
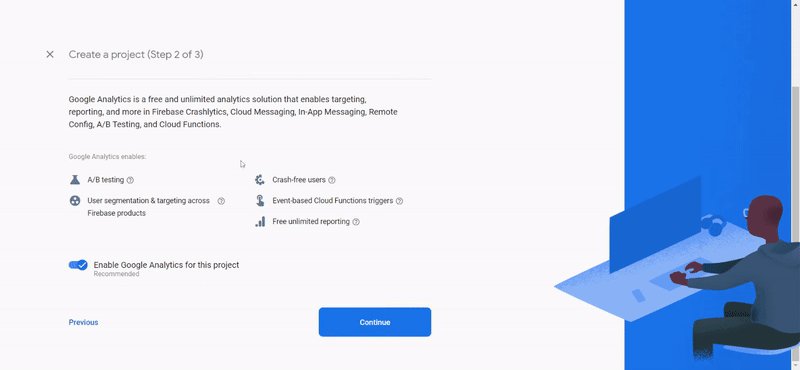
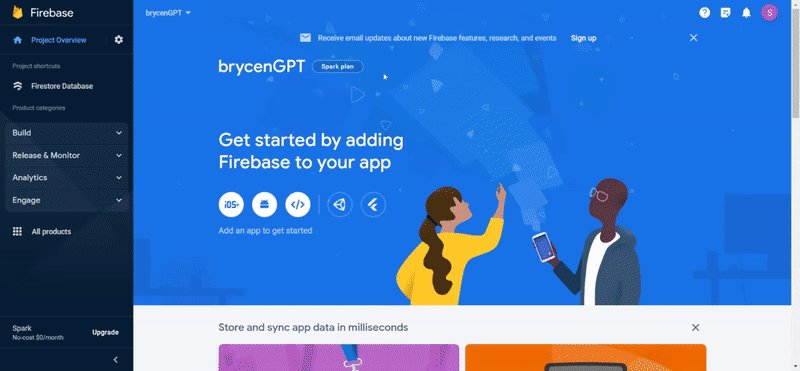
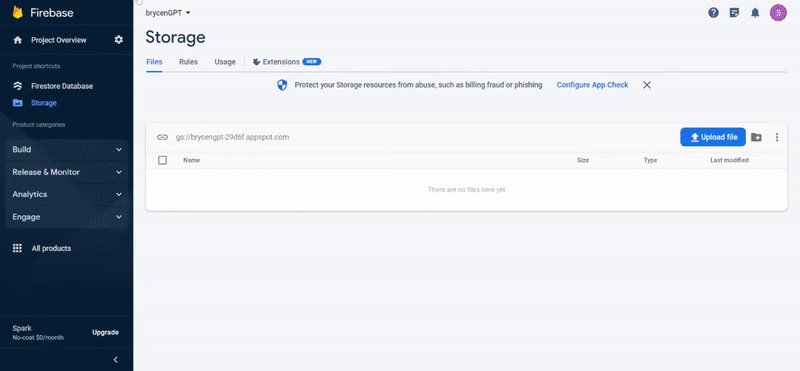
flutter pub get- Connect Firebase to project:
flutterfire configureInstall the APK on a connected Android device
Connect your Android device to your computer with a USB cable, then run the command line
flutter installCommand not found: flutterfire
https://bobbyhadz.com/blog/flutterfire-is-not-recognized-as-internal-or-external-command
- In your terminal and run this code to open Advanced system settings
SystemPropertiesAdvanced
-
Click Environment Variables. In the section System Variables find the PATH environment variable and select it. Click Edit. If the PATH environment variable does not exist, click New.
-
In the Edit System Variable (or New System Variable) window, specify the value of the PATH environment variable
C:\Users\YourUsername\AppData\Local\Pub\Cache\bin
- Click OK. Close all remaining windows by clicking OK.
- You might have to restart your computer to active path
From 20.07.2023 to 14.08.2023
| Date | Task | Notes |
|---|---|---|
| 20.07.2023 | Init Project | Init simple HomeScreen, ChatScreen and Summarize. Setup Themes and ColorSchemes. |
| 21.07.2023 | Route setup | Navigation between screens via route setting using Navigator.pushNamed. |
| 22.07.2023 | HomeScreen UI | Init FormWidget for input Username OpenAI key. |
| 23.07.2023 | Store User input values | Implement packages SharePreferences to store locally on device. |
| 24.07.2023 | UserForm | Username and API key validation (sending test request). |
| 25.07.2023 | UserForm Submit | Submit for store value to SharePreferences and switch to welcome widget. |
| 26.07.2023 | ChatScreen UI | Update ChatScreen UI: ListView chatMessages and ChatInput. |
| 27.07.2023 | Voice feature | Implement speech_to_text packages in ChatScreen, Switch between sendVoice function and sendText function. |
| 28.07.2023 | Firebase Connection | Set up Firebase project and implemented messages upload and get with FireStore Database. |
| 29.07.2023 | OpenAPI request | Chat response and test with these packages: dart_openai, langchain, langchain_openai. Implement MemoryBuffer. |
| 30.07.2023 31.07.2023 |
Update ChatScreen UI | Display: TimeStamp, tokenUsed. Add more features: Copy , Text2Speech. Animation: AutoScrolltoEnd. TyperAnimatedText. |
| 01.08.2023 | Fix Chat Stream error | Change DataModel, add SwitchCase for StreamBuild, update condition. |
| 02.08.2023 | Summarize feature | Summarize UI: Upload file button, read file txt. Test response with embedding, retriveQA and StuffSummarize. |
| 03.08.2023 | Update Summarize feature | Store and Retrive sumamrize content, file’s embedded vector with FireStore Database. |
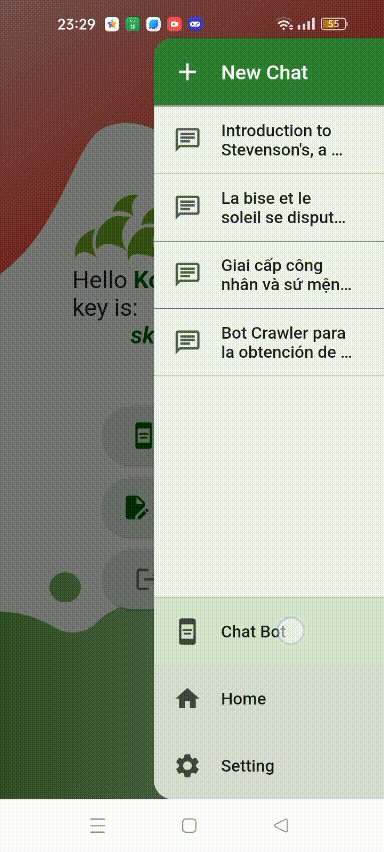
| 04.08.2023 | Dynamic Drawer | Retrive and display ChatTitle on Drawer with List StreamBuilder |
| 05.08.2023 | ChatDrawer SummarizeDrawer |
Control Drawer with button Update Drawer UI SurfixIcon for hide/show password |
| 06.08.2023 | App Provider | Passing data between Screens with flutter_riverpod, notifiListener and consumer |
| 07.08.2023 | Prompt Template | Prompt and use Regex to extract information from response: Detect language, auto genarate chatTitle (chat topic) for Chat and summarize |
| 08.08.2023 | ChatItem Navigation | Linked MenuChat Drawler with chat button. Open and load chat history by click on ChatTitle in drawer. |
| 09.08.2023 | NewChat button | Add new converstion function Generate topic for chat title, update menu chat UI |
| 10.08.2023 | Delete ChatItem | Wrapped ChatTile with Dismissible Delete confirmation with AlertDialog |
| 11.08.2023 | Suggest Question | Display interactable Suggest Question chips and update Chat UI. |
| 12.08.2023 | File handler InternetConnection Status |
SwitchCase for handle file picked Add more funtion: PDF2text, Docx2text Add feature: View uploaded file on SummarizeScreen |
| 13.08.2023 | Audio handler | Audio handle for mp3, wav, mpga, mpeg.Add funtion: Speech2text using OpenAPI (whisper model). |
| 14.08.2023 | Config App Name&Icon README file |
Delete unnecessary code Testing, build APK Write document… |
| 15.08.2023 | Add logout Update README |
Refine the app, removing any redundant lines of code Finish README |
- Add provider, update app structure, optimize and clean code.
- Audio Handler: Try package just_audio or audioplayers for split long audio, play audio in file view
- Markdown display: Try flutter_markdown in chat screen
- Migrate database: from FireStore(firebase) to SQLite
- User Config model: Let user decide the model they want
- Adjust Speech recognition: Show glowing animation of the sentence listening
- Manage usage: Use tiktoken to calculate Token used
- Reduce tokens prompt: Preprocessing prompt and Parser response with text_analysis
This project is licensed under the MIT License.