forked from anthro-data-science/making-websites-using-R
-
Notifications
You must be signed in to change notification settings - Fork 0
/
index.Rmd
170 lines (125 loc) · 4.98 KB
/
index.Rmd
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
---
title: "**Making Websites in R**"
subtitle:
author: "Delaney Glass and Ben Marwick"
institute: "University of Washington, Seattle, WA"
date: "`r Sys.Date()`"
output:
xaringan::moon_reader:
css: ["default", "rladies", "rladies-fonts"]
lib_dir: libs
nature:
highlightStyle: github
highlightLines: true
countIncrementalSlides: false
---
```{r setup, include=FALSE}
options(htmltools.dir.version = FALSE)
library(fontawesome) #use this for fa icons
library(remedy)
```
class: center, middle
#**Stay in Touch!**
[`r fa(name = "paper-plane")` dglass1@uw.edu](mailto:dglass1@uw.edu)
[`r fa(name = "twitter")` @GlassDelaney](http://twitter.com/GlassDelaney)</br>
[`r fa(name = "github")` dglassuw](https://github.com/dglassuw)</br>
[`r fa(name = "paper-plane")` bmarwick.edu](mailto:bmarwick@uw.edu)</br>
[`r fa(name = "twitter")` @benmarwick](http://twitter.com/benmarwick)</br>
[`r fa(name = "github")` benmarwick](https://github.com/benmarwick)
---
background-image: url(https://p0.piqsels.com/preview/750/797/301/business-women-collaborate-collaboration-cooperation.jpg)
class: inverse, left, top
#**Let's get started!**
---
class: bottom, right
<a data-flickr-embed="true" href="https://www.flickr.com/photos/wocintechchat/25392390163" title="wocintech (microsoft) - 42"><img src="https://live.staticflickr.com/1444/25392390163_b8392b85db_n.jpg" width="320" height="214" alt="wocintech (microsoft) - 42"></a><script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>

***
<section style="text-align:left;">
#First things first
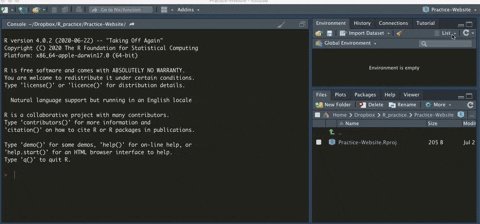
- _Download R & [Rstudio](https://rstudio.com/)_
- _Alternatively, [Rstudio Cloud](https://rstudio.cloud/)_
- _Make a free account at [Netlify](https://www.netlify.com/)_
---
class: inverse
#**NEXT**
<section style="text-align:left;">
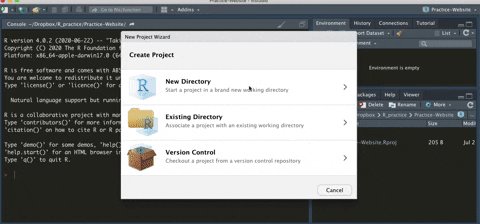
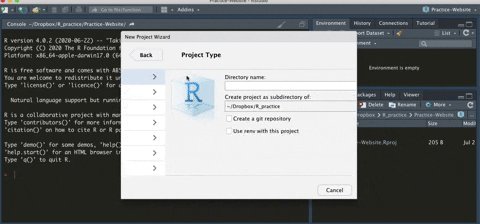
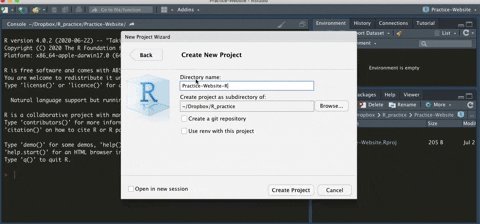
- _Create a new project in R, name it "website-practice"_
- _Note down where it's saved_

---
class: inverse, left
#**Tools in our Toolkit**
Also known as packages & addins!
--
<section style="text-align:center;">
So, what **tools** do we need to make a professional website?
--
<section style="text-align:center;">
**blogdown**
--
<section style="text-align:center;">
**hugo**
```{r, eval=FALSE}
install.packages("blogdown")
blogdown::install_hugo(force = TRUE)
blogdown::new_site(theme = "gcushen/hugo-academic", theme_example = TRUE)
```
---
class:inverse
#Back to Basics
**Personalizing Hugo Academic Theme**
.pull-left[
Problem
- _Remove “hero” widget_
- _remove “demo” widget_
- _edit title_
- _edit theme_]
.pull-right[
Solution
- _content/home/hero.md file + active = false_
- _content/home/demo.md file + active= false_
- _config.toml to edit title_
- _config/_default/params.toml file to edit theme_]

---
#So we go from "template" to "personalized"
--
<section style="text-align:left;">
#like this!
--

--
<section style="text-align:bottom;">
but remember: it's a static site, it's NOT on the interwebs--just yet!
---
For way more details on all the personalisations:
- _see our .rmd file [here](https://github.com/dglassuw/making-websites-using-R)_
- _contact us at the anthro-data-science [working group](https://anthro-data-science.github.io/)_
- _check out the resources at the end of this slidedeck!_

---
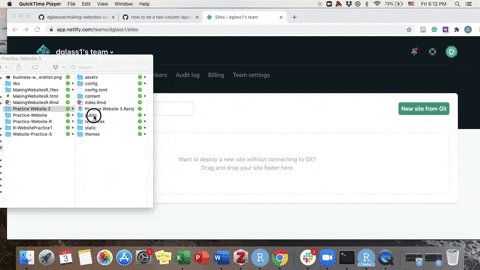
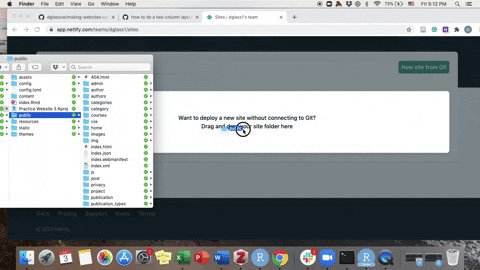
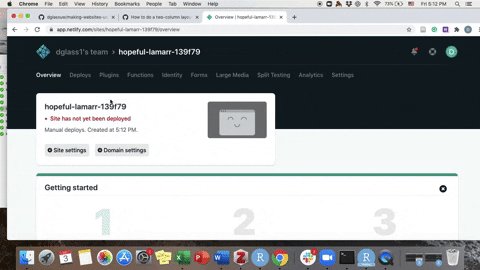
#So
#Where to host our site?
#Netlify!
Drag and drop the "public" folder (anytime you make updates)

---
class: inverse
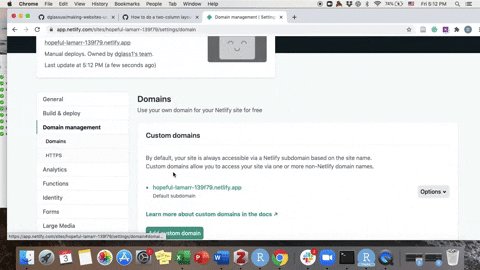
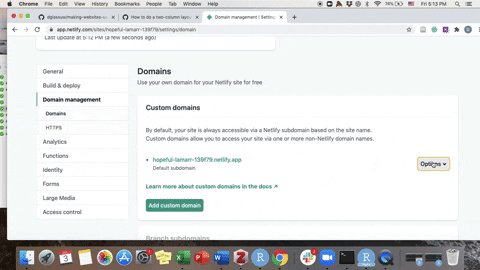
#Domains?
--
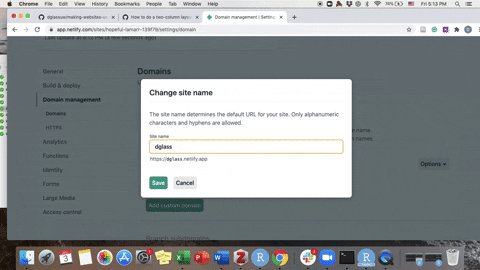
Domain names can be purchased or you may change domain title and keep .netlify.com

Alternatives:
- _[github](https://gist.github.com/TylerFisher/6127328)_
- _[UW Server](https://itconnect.uw.edu/connect/web-publishing/shared-hosting/)_
- _Your institutional Server_
---
#Thank you!
More resources from the real data science wizards:
- _[blogdown: Creating Websites with R Markdown](https://bookdown.org/yihui/blogdown/)_
- _[Academic theme for Hugo](https://sourcethemes.com/academic/)_
- _[Overwhelmed by Hugo academic theme: a beginner's guide](https://andreaczhang.rbind.io/post/my-1st-blogpost/)_
- _[Up & Running with Blogdown](https://alison.rbind.io/post/2017-06-12-up-and-running-with-blogdown/)_
- _Examples of [websites](https://awesome-blogdown.com/) using blogdown_
