A set of hooks for quick prototyping in react-three-fiber.
yarn add use-r3f-assetsThe assets are hosted on github and served using githack.com. When you are ready to go live, remember to donwload the assets and host them yourself!
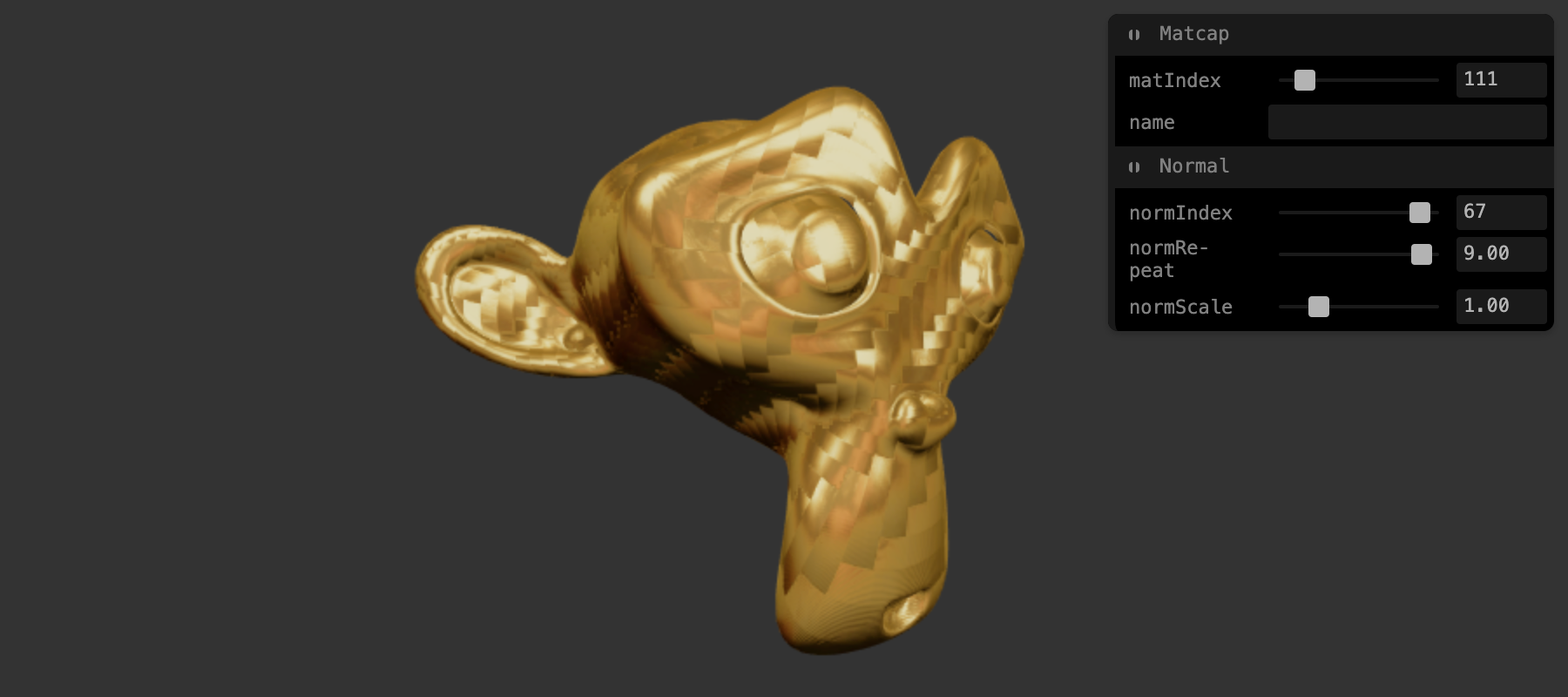
Loads normal textures from this repository: https://github.com/emmelleppi/normal-maps
const [normalMap, url] = useNormalTexture(
1, // index of the normal texture - https://github.com/emmelleppi/normal-maps/blob/master/normals.json
// second argument is texture attributes
{
offset: [0, 0],
repeat: [normRepeat, normRepeat],
anisotropy: 8
}
)
return (
...
<meshStandardMaterial normalMap={normalMap} />
...
)Loads matcap textures from this repository: https://github.com/emmelleppi/matcaps
(It is a fork of this repository: https://github.com/nidorx/matcaps)
const [matcap, url] = useMatcapTexture(
0, // index of the matcap texture https://github.com/emmelleppi/matcaps/blob/master/matcap-list.json
1024 // size of the texture ( 64, 128, 256, 512, 1024 )
)
return (
...
<meshMatcapMaterial matcap={matcap} />
...
)👉 You can also use the exact name of the matcap texture, like so:
const [matcap] = useMatcapTexture("3E2335_D36A1B_8E4A2E_2842A5");👉 Use the url to download the texture when you are ready for production!