-
Notifications
You must be signed in to change notification settings - Fork 34
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Tech] Refonte du front-end de Permacoop #271
Comments
|
Permacoop devrait peut-être avoir une page publique. On y dirait que c'est notre outil interne, dont le code est accessible, mais pas fait pour une adoption plus large ni en mode SaaS. Mais ça serait un bon endroit pour y expliquer ce qu'on y a fait. Après tout, si Permacoop est accessible et éco-conçu, et qu'on veut noter ça quelque part, où le met-on qui ne soit pas seulement accessible à nous-mêmes ? |
|
@Volubyl Comme tu l'as fais en créant un milestone, j'imagine que ce ticket est encore plus gros qu'une epic. C'est une esquisse de "vers où on voudrait aller". Peut-être que la migration vers SvelteKit est en soi une epic, qui devra se décomposer en plusieurs petites parties, sinon on avancera pas à moins de consacrer 2 personnes (code + review) pour faire ça sur une semaine. Idem l'accessibilité est un vaste chantier. La mise en valeur de Permacoop (explications éco-conception, page publique, etc) encore un autre. En tout cas bravo et merci pour la rédaction de ce ticket, c'est très clair et ça distingue bien les différents chantiers possibles. Chaque thématique a une partie "Etat des lieux" et "Axe de remédiation". À mon avis on peut maintenant convertir cela en tickets "epic" organisés selon la structure Besoin (user story ou motivation technique) / Critère d'acceptation / Design-implémentation. Sur Catalogage ça fonctionnait bien, non ? |
|
J'ai mis à jour #214 en reprenant ton analyse ici, avec 3 "options" pour l'organisation de l'implémentation. On peut en discuter sur ce ticket-là. |
|
J'y ai réfléchi (ou plutôt mon cerveau s'est allumé pour y réfléchir) et au final je me dis que la taille de Permacoop et les différences entre Sapper et SvelteKit doivent probablement nous amener à traiter la refonte de Permacoop comme relevant d'une "migration de système legacy". (De fait Permacoop, est legacy aujourd'hui.) Dans cette optique je me suis renseigné sur les stratégies générales de migration d'un système "legacy". Il se confirme qu'une migration incrémentale est préférable : https://www.dcs.ed.ac.uk/home/rgd/sw/migrateIncrementally.html
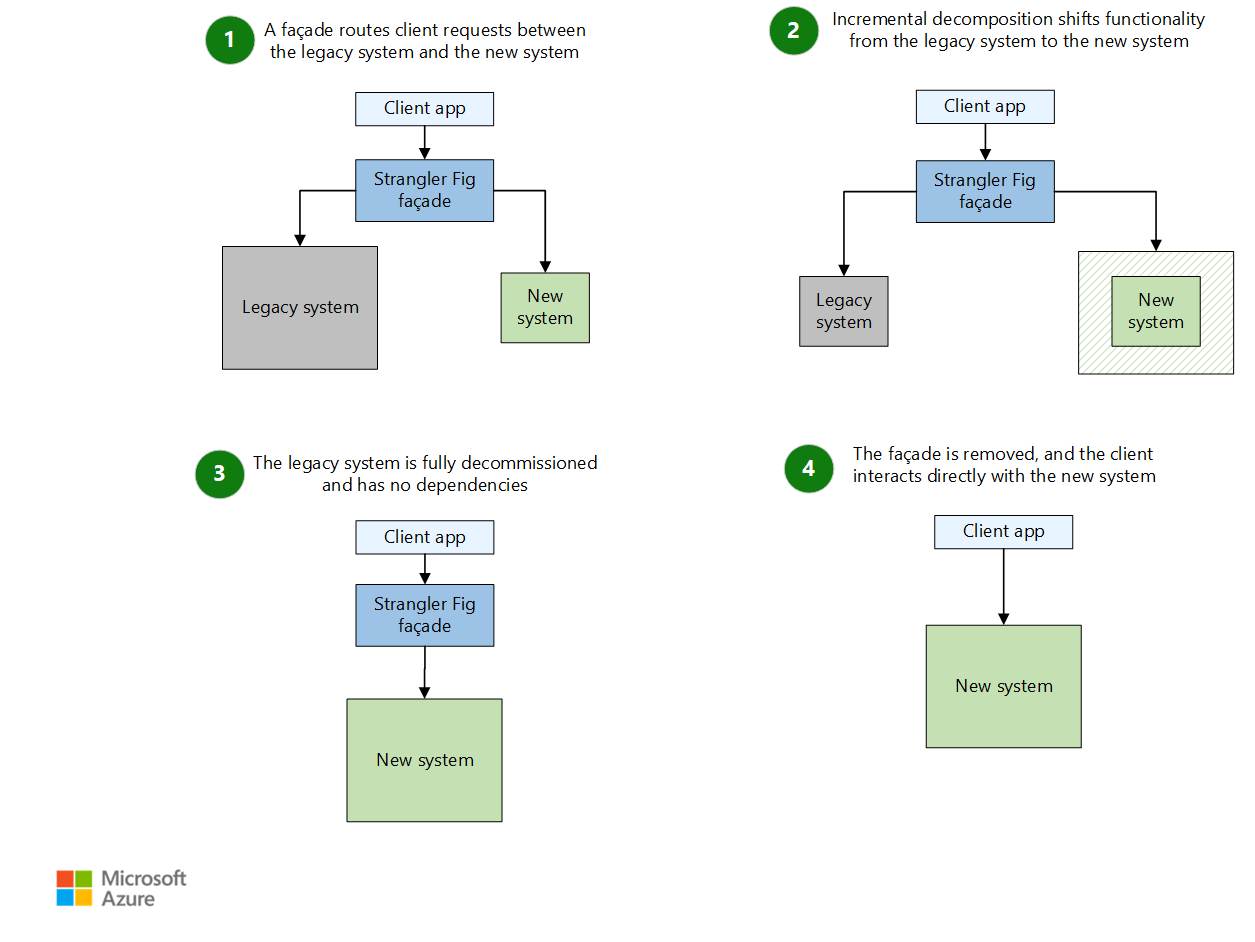
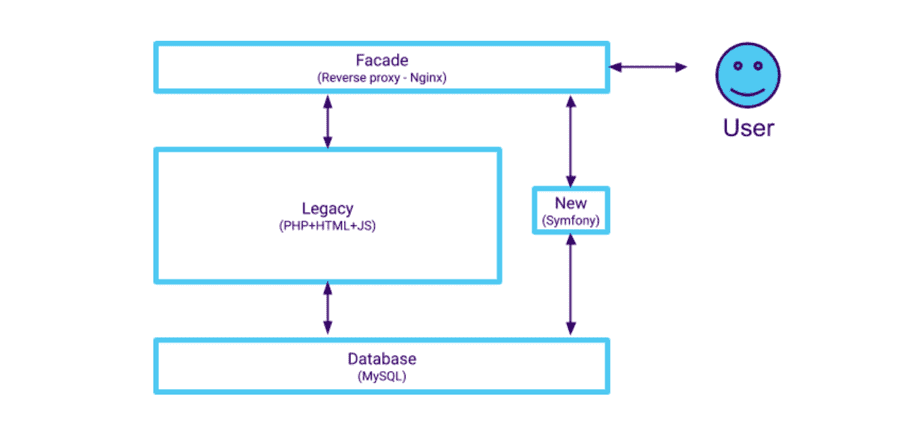
Dans la littérature, on trouve ça théorisé par le Strangler Fig Pattern (M. Fowler), du nom de la vigne qui encercle l'arbre et finit par le remplacer totalement.
L'idée d'une "façade" permettant de migrer progressivement ce qu'il y a derrière correspond à une formalisation de "l'Option 3" que j'ai envisagé en réécrivant rapidement #214.
Les différents billets insistent que ce pattern permet surtout de réduire le risque. En revanche, il ne facilite pas la migration en soi. La migration sera lente aussi. Le Strangler Fig Pattern permet surtout de la faire avancer petit à petit, en minimisant les risques à chaque étape. Les gros inconvénients apparaissent surtout pour de très gros systèmes :
Il y a aussi cette idée de l'architecture sacrificielle : créer des systèmes faciles à jeter à la poubelle. Dans un contexte de migration, ça facilite une migration par StranglerFig jusqu'à l'étape finale où le legacy disparaît. |
Oui exactement! Pour moi cette issue a plus vocation dêtre une sorte de note d'intentiion et de servir de description général au milestone |
|
cc @mmarchois @ip512 Curieux de vos avis sur la façon de procéder |
|
Je serais aussi d'avis de procéder de manière progressive. |
Donc tu es d'accord avec ce que propose Florimond ? |
|
Je clos en vertu de #405 La refonte continue mais avec une autre approche, tant pis pour le "strangler fig pattern" |


Refonte du front-end de Permacoop
Etat des lieux
Sapper est devenu obsolète
Actuellement, le front-end de permacoop est construit avec les technologies suivantes :
Le développement de Sapper a été arreté en faveur d'un "nouveau" framework nommé Sveltekit
Comme l'indique le Doc de Sapper
Sapper est en "maintenance" mais plus aucune fonctionalité sera rajoutée. De ce fait, il est certainement temps de migrer vers SvelteKit
Le frontend n'est pas testé
Contrairement au back-end qui possède une bonne couverture de tests, le front-end, lui n'est pas du tout tester via des tests automatiques qu'ils soient unitaires ou end-to-end
Ce type de test pourrait permettre de garantir le bon fonctionement de la partie front-end de l'application
Nous ne pouvons pas garantir que permacoop est accessible
Fairness s'insert dans l'écosystème du "Numérique responsable".
De ce fait nous souhaitons que les applications produite par la coopérative en respecte les principes.
Le numérique responsable inclut un volet visant à ne pas exclure certaines populations :
source
Vérifier que Permacoop est accessible (au sens RGAA du terme) permettrait de voir si cette application est conforme aux attentes Fairness.
Nous ne pouvons pas expliquer pourquoi permacoop est éco-concu
Comme dit dans le paragrpahe précédent, Fairness se revendique du "Numérique responsable".
Le numérique responsable inclut aussi une volonté de "Réduire l’impact environnemental" du numérique
Permacoop a été construit sur des pratiques d'éco-conception mais actuellement rien ne permet de le prouver/ démontrer.
Description du besoin et pistes de remédiations possibles
Face à ces constats, je propose de mener un chantier de "remédiation" afin de pouvoir améliorer le frontend de Permacoop.
Ce chantier peut être vu comme un "milestone" (au sens Github du terme)
Axe : Migration depuis Sapper vers SvelteKit
Une piste pour remédier à cela sera de migrer tout le frontend depuis Sapper vers Svelte kit et l'on pourrait aussi en profiter pour mettre à jour les dépendences du projet.
Je pense que dans un premier temps, l'on pourrait chercher à être simplement "iso-fonctionnel", c'est à dire faire en sorte que la version avec SvelteKit présente les mêmes fonctionalitées que la version avec Sapper.
Cela implique de veiller a ce que rien ne soit rajouter ou manquant après avoir effectuer la migration.
Axe: Tester le frontend
L'idée de cet axe est de pouvoir garantir de manière automatique que le frontend de l'application (et plus largement l'application elle-même) garde un haut niveau de qualité logicielle
Les tests automatiques sont un bon moyen de le garantir.
En vue du travail à effectuer pour l'"Axe Obsolescence de Sapper", les tests e2e pourraient être un bon outil pour inventorier les fonctionalités de l'application et garantir que l'on reste bien "iso-fonctionnel"
Dans un second temps, on pourrait aussi a améliorer la couverture de test via des tests untaires en cherchant a tester aussi bien les fonctions "utilitaires" que les composants.
Axe : Garantir que Permaccop est accessible
Ici dans un premier temps, mon idée serait de faire un audit de l'application pour déterminer la conformité au RGAA
:question-mark: Pourquoi le RGAA ? En France, le RGAA est le référenciel recommandé par l'Etat Français
Je pense que dans un premier temps, l'on pourrait se baser sur les beta.gouv et sur les tests proposés par le RGAA pour effectuer cet audit et le cas échéant essayer d'améliorer la situation.
En fin de course, soumettre Permacoop à un audit externe pourrait aussi être une bonne chose.
Pour moi le livrable serait, l'ajout d'une déclaration d'accessibilité à Permaccop
Axe : Expliquer pourquoi permacoop est éco-concu
Je crois sincèrement que Permacoop a été conçu en gardant les 115 bonnes pratiques en ligne de mire mais qu'est-ce qui le prouve aux personnes voulant utiliser permacoop ?
Pour moi cet axe aurait pour objectif de trouver un moyen pour expliquer en quoi Permacoop est éco-conçu.
The text was updated successfully, but these errors were encountered: