🤩 一些配置文件 ➕ 主题预览 ➕ 字体推荐
VS Code
- settings.json · 系统配置文件
- keybindings.json · 键盘快捷键映射配置文件
系统
常用
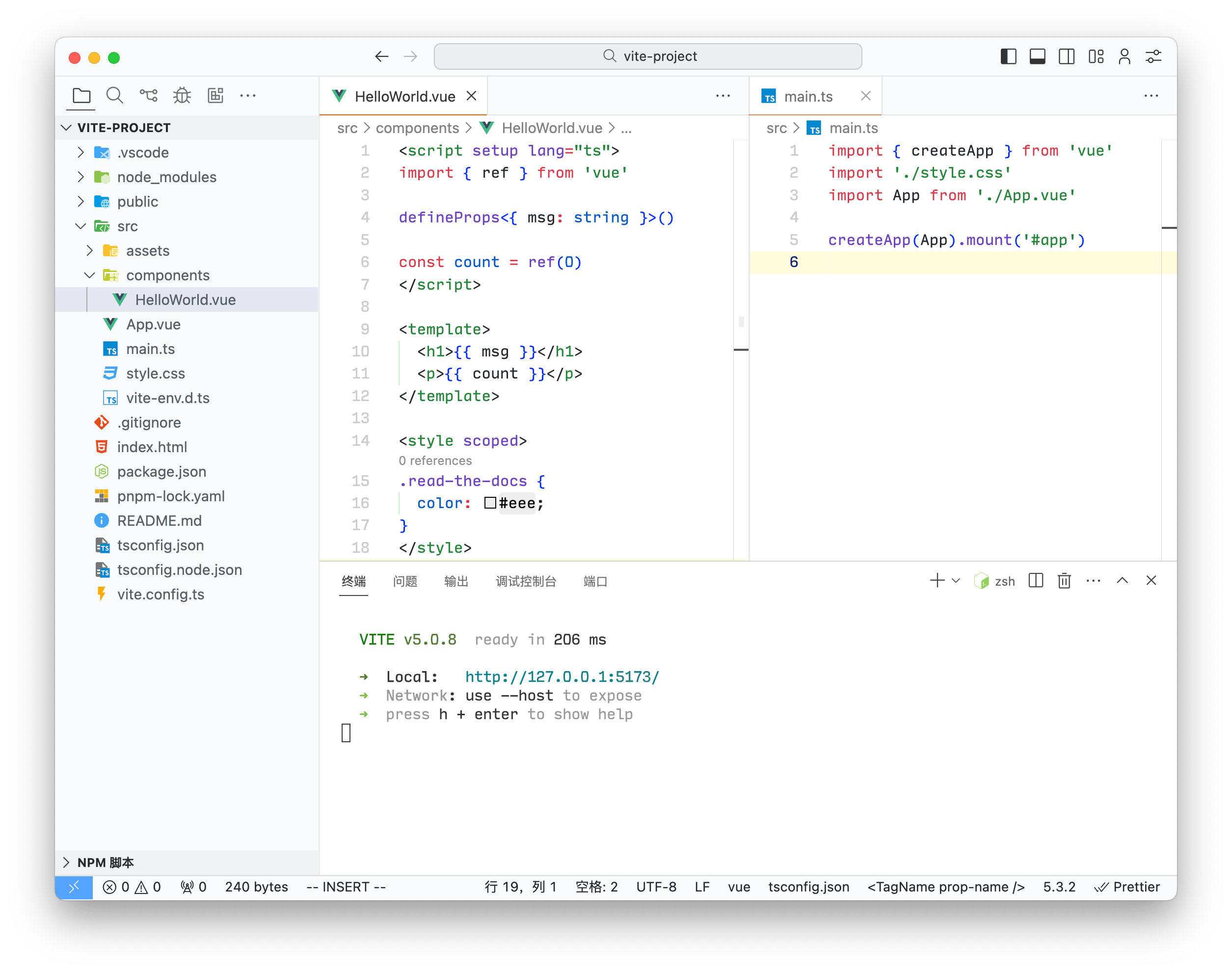
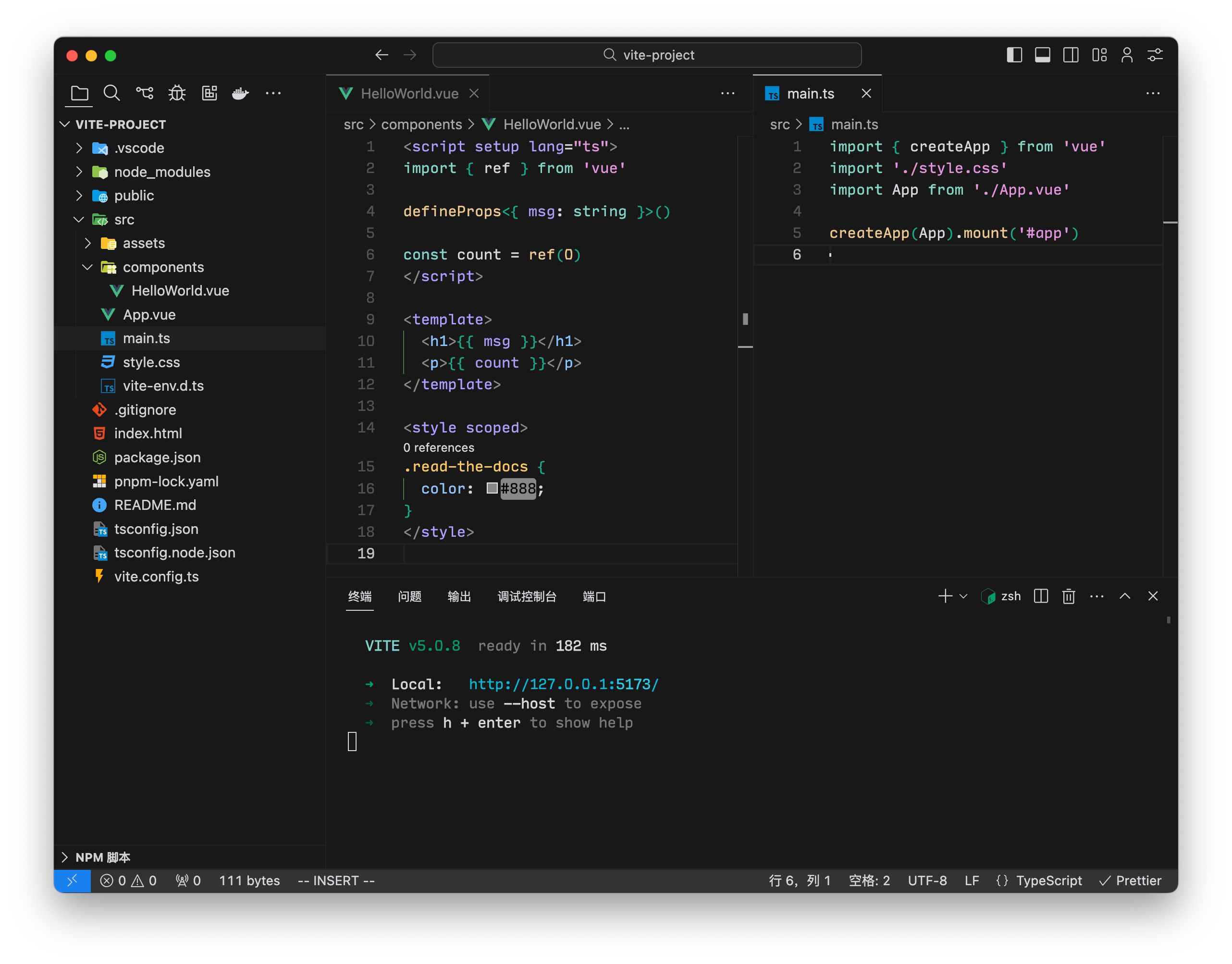
- Default Light Modern - 浅色自带。
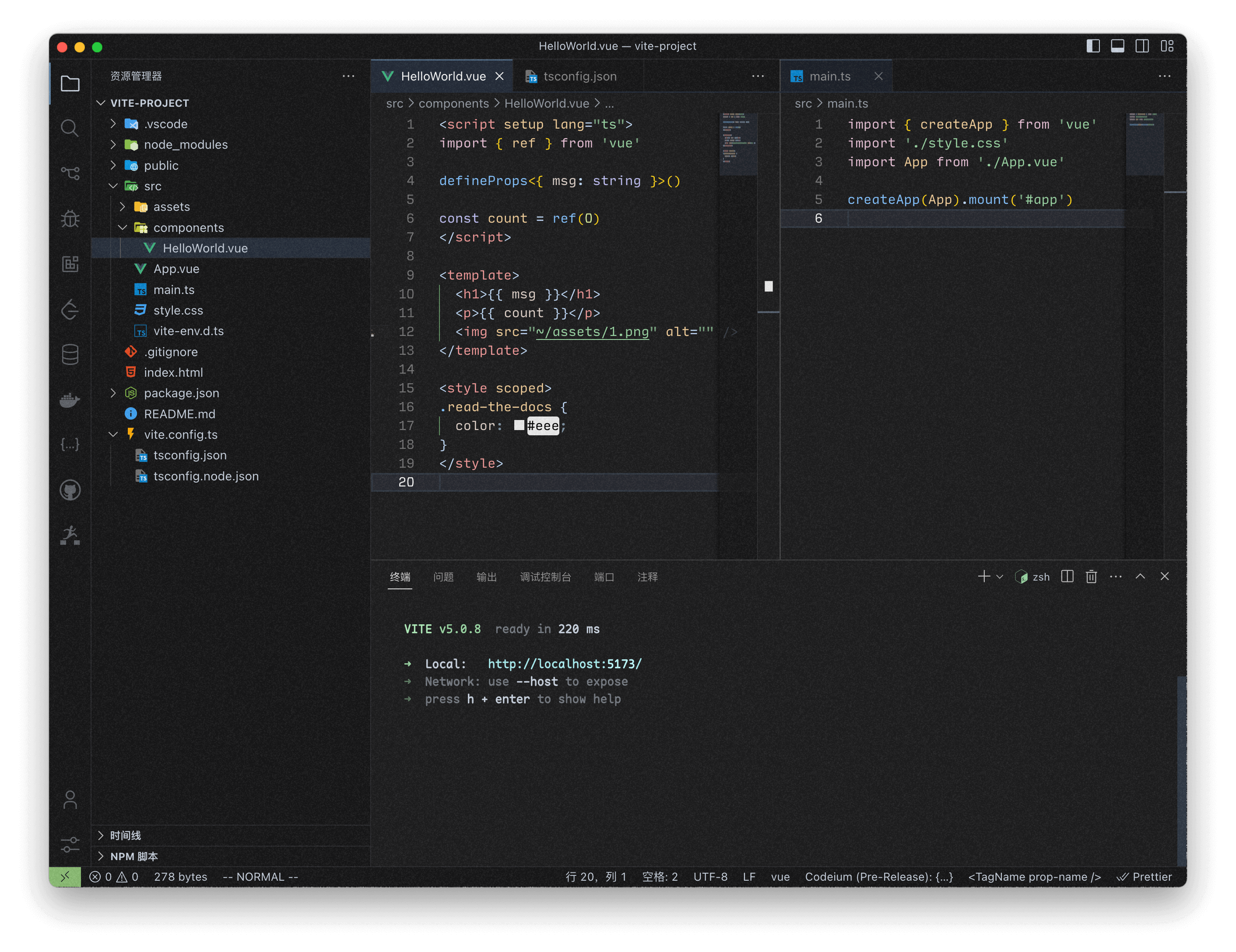
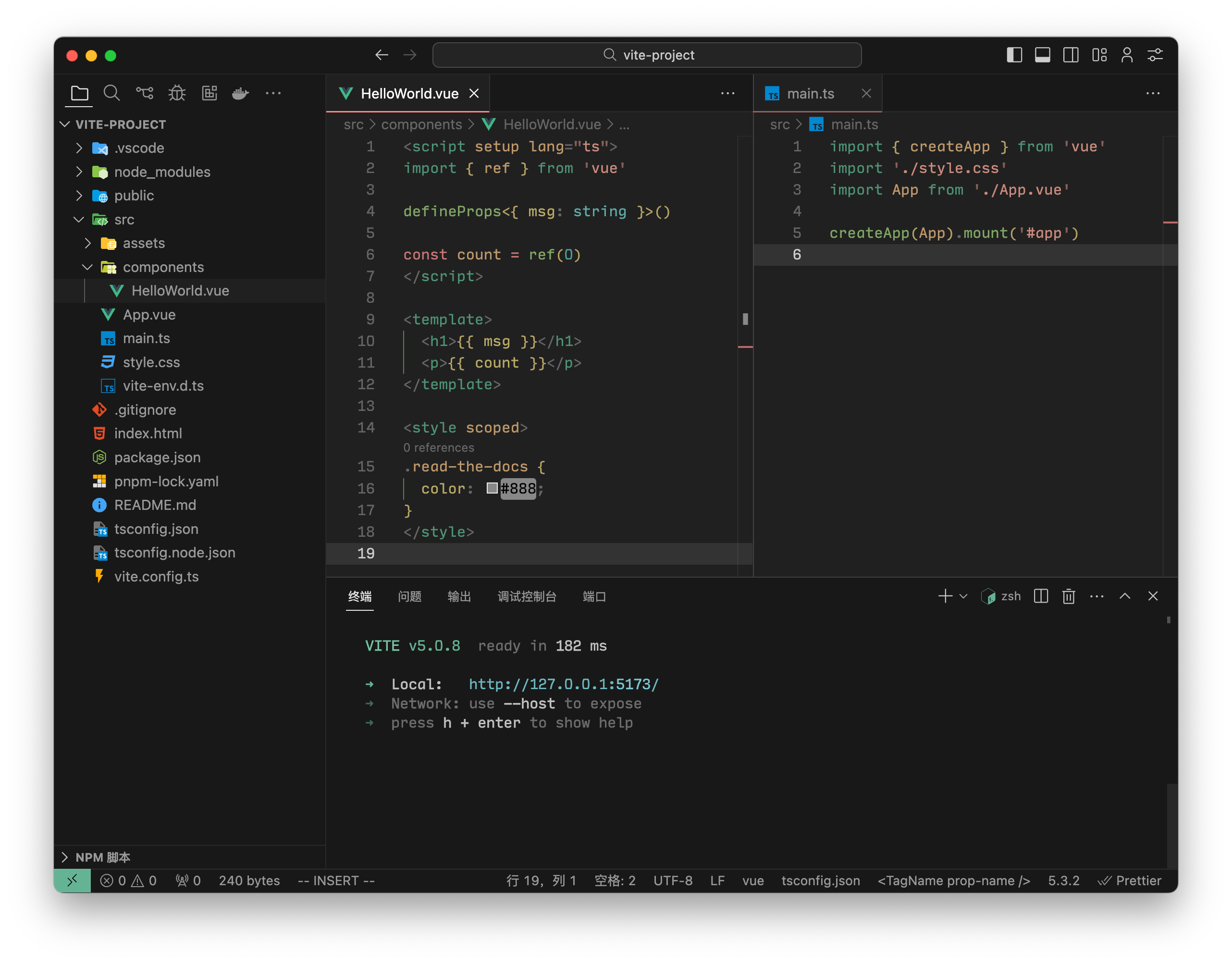
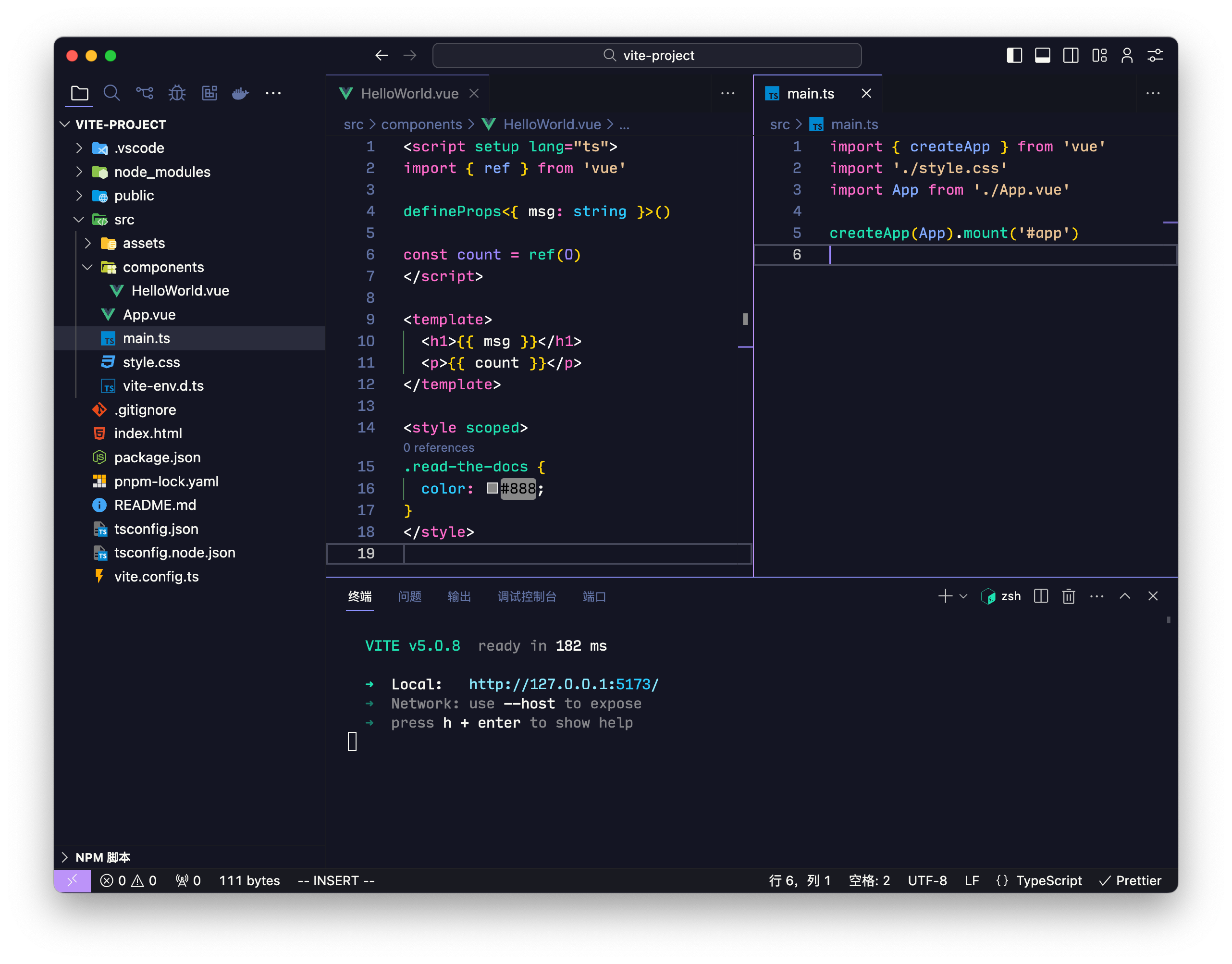
- Maple Theme - 深色好看!色彩搭配超细节很舒服!
其他
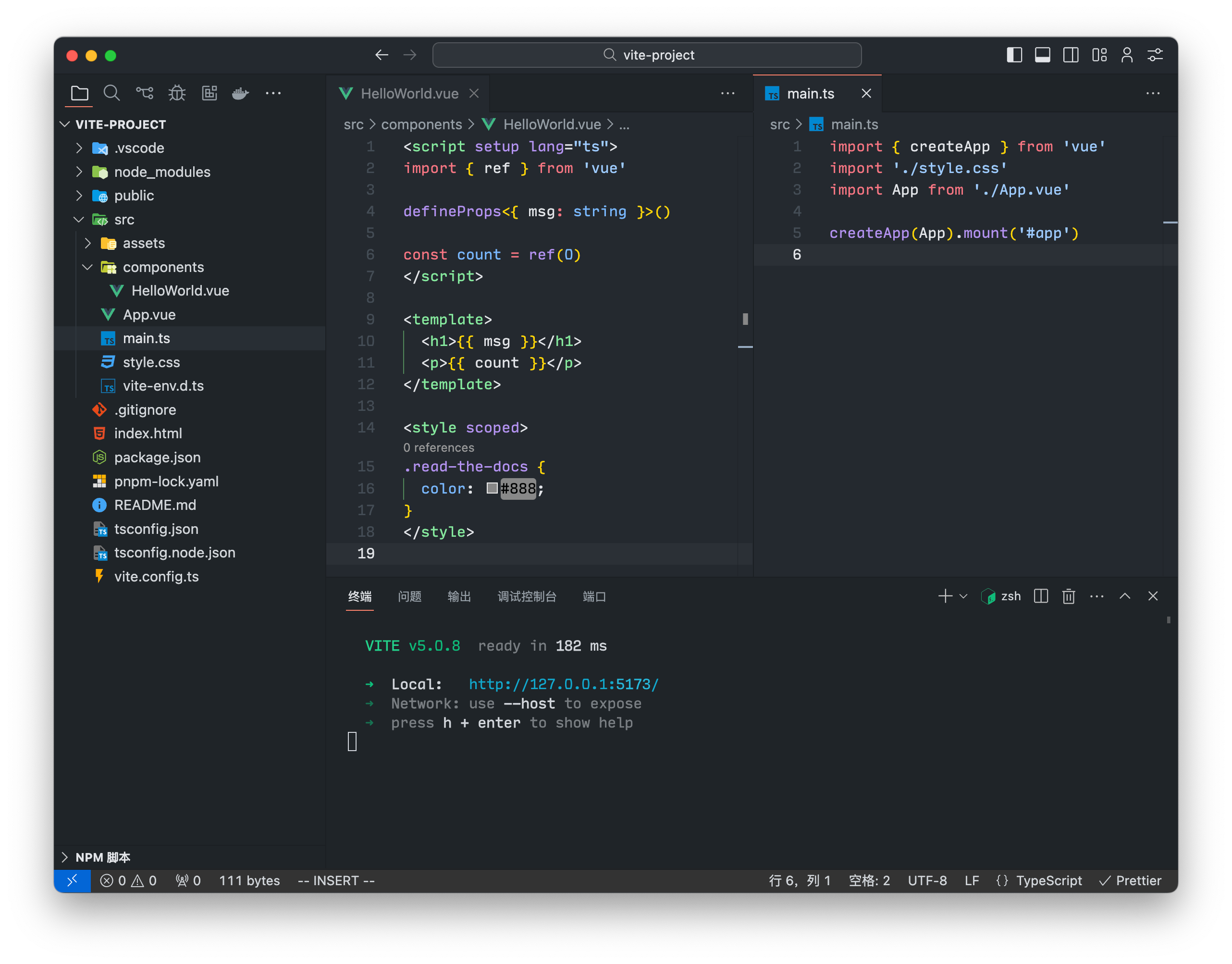
- Spacegray VSCode - 深色平替。
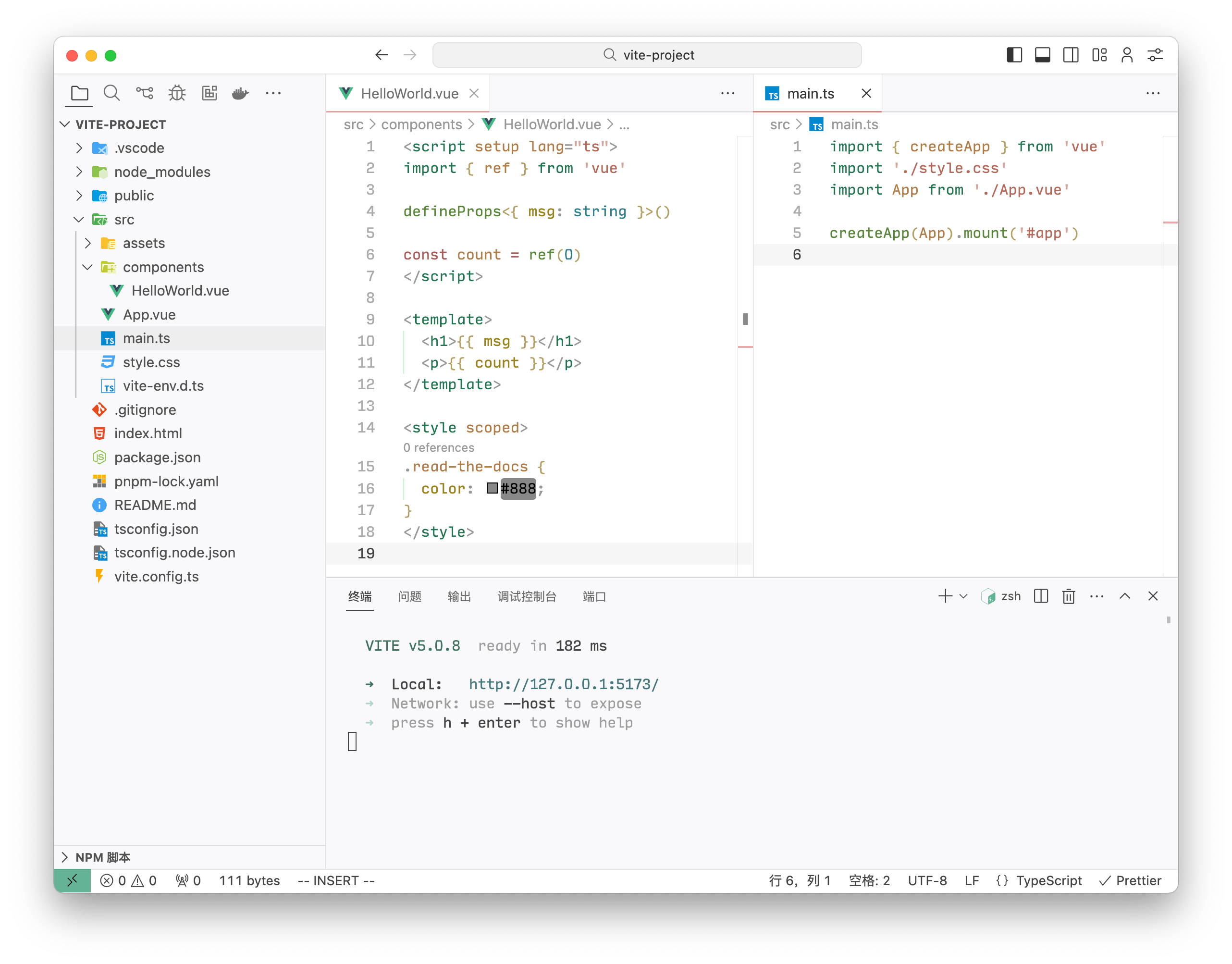
- GitHub Plus Theme - 浅色,群友推荐。
- Moegi Theme - 深浅皆用,Diu 大佬写的主题。
- Github Dark Classic Theme - 深色,GitHub 主题还是很舒服的。
- JetBrains Fleet Dark - 深色,Fleet Dark,对于 Fleet 编辑器主题还原度非常高了 👍🏻
- Evondev Dracula - 深色,对比度高,定位和写代码更清晰,能给人一种极客的感觉 ⚡
- Vitesse Theme - 深浅皆用,托尼写的!整体配色扁平,但是看久了感觉有点暗,部分细节需要自己处理下。
- Panda Theme - 深色,也是扁平的粉青配色,但是已经很久没有更新了,有些颜色细节适配的不是特别好。
常用
- Liga SFMono Nerd Font - zx 哥推荐,看起来不错,体验中...
- Input Mono - 托尼推荐!用了好久了。
- Maple Font - 带连字和控制台图标的圆角等宽字体。
- JetBrains Mono Font - 方方正正的,很适合写代码。
其他
- Monaco - 来源于 Mac 系统自带。
- Fira Code - 带连字。
- Comic Shanns Font - 很酷的字体。
- IBM Plex Mono
字体工具网站
- FontFreeze - 冻结字体的变体功能生成 ttf,可以导入 Input Mono 试试。
- Ligaturizer - 把连字添加到其他不支持连字的字体内。