title: Announcing Weekly UI Challenge published: false description: I'm starting a weekly UI challenge to better my design and development skills. Come join me! tags: ui,uiweekly,react,design cover_image: https://source.unsplash.com/REZp_5-2wzA
Like many developers, I love to code in my free time for personal side projects; also like many developers, my side projects tend to fizzle out and collect dust in their Github repos.
In the interest of engaging with the dev and design community and achieving attainable, meaningful progress in side projects, I decided to come up with a Weekly UI Challenge; while I designed this for my own benefit and conditions, it will be shared in a public repo, and I will be sharing my daily design and write-ups on that day's development. If this interests you, I encourage you to follow a long!
I have a few goals in mind for this challenge:
- Continue working on my React skills
- Bolster my design abilities, especially in regards to UI/UX
- Work on a project that has incremental progression at a reasonable pace
Even though I can get #1 and #2 in any design/UI challenge, like Daily UI, I wanted to not only control my own pace, but also have the ability to work on one piece of a design per day. My thinking is this will allow my to really focus on building component features in the principle of Atomic Design, and will (hopefully) prevent me from burning out or losing interest.
Here's my plan for how the challenge will work:
- Designs will be made with Adobe XD or Sketch
- Components will be developed in a React-based stack: React, styled components, Webpack, Storybook, Jest
- Each day will have a unique goal/set of goals; day 1 (Sunday) will usually be design, and the rest of the days have goals to implement individual or sets of pieces of the design
If you want to join me in this challenge, know that you can design your own components and develop them using any stack/technology you wish! I will be posting the weekly challenge and my own write ups under the #weeklyui tag here on dev.to, and posting on twitter using #WeeklyUI.
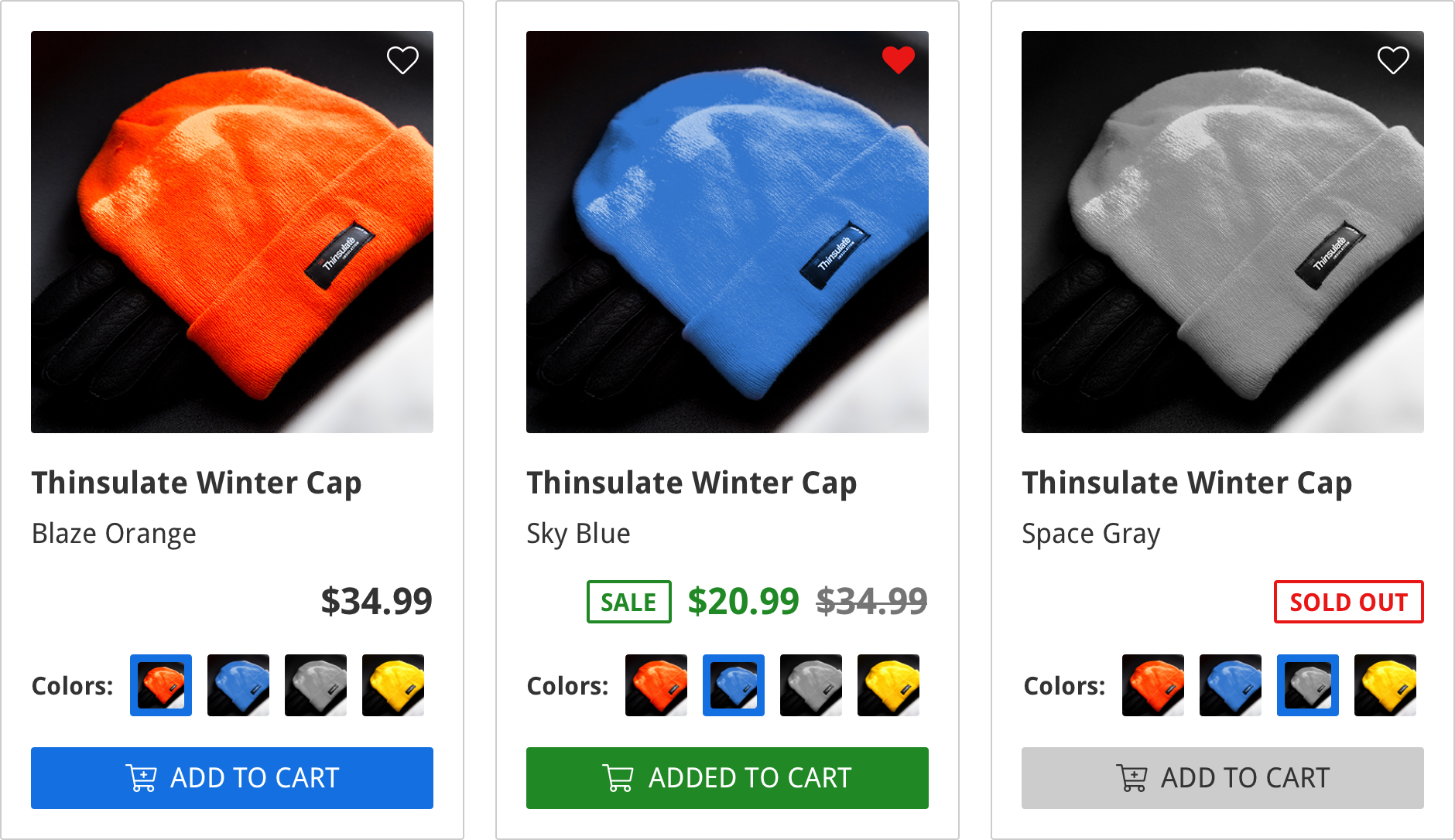
The first week's component is: ecommerce listing! (I kind of cheated and already made the design, since I had the idea to make this a public challenge after I had already designed it 😁)
The daily breakdown will look like this:
142ff3b108e247bd83ea0569301a27f9d4496c26
- (Sunday 4/8) Design component
- Display product name, price, and image
- Add to cart button, favorite button
- Sale price display, sold out states
- Color variant thumbnail buttons
- 100% a11y score <<<<<<< HEAD
- Tweaks, refactors, fixes =======
- Tweaks, refactors, fixes
To follow along with my repo or to use the same stack I'm using, fork the Weekly UI repo on Github.
Happy designing! 🎉
142ff3b108e247bd83ea0569301a27f9d4496c26