-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Migrate to Material Design 3 #301
Comments
|
See also : https://www.youtube.com/watch?v=QDp8X43oFy8 |
|
For status bar theme : See : Android theming: Set Status Bar color to Action Bar color in Material3 Example : <item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowLightStatusBar">true</item> |
|
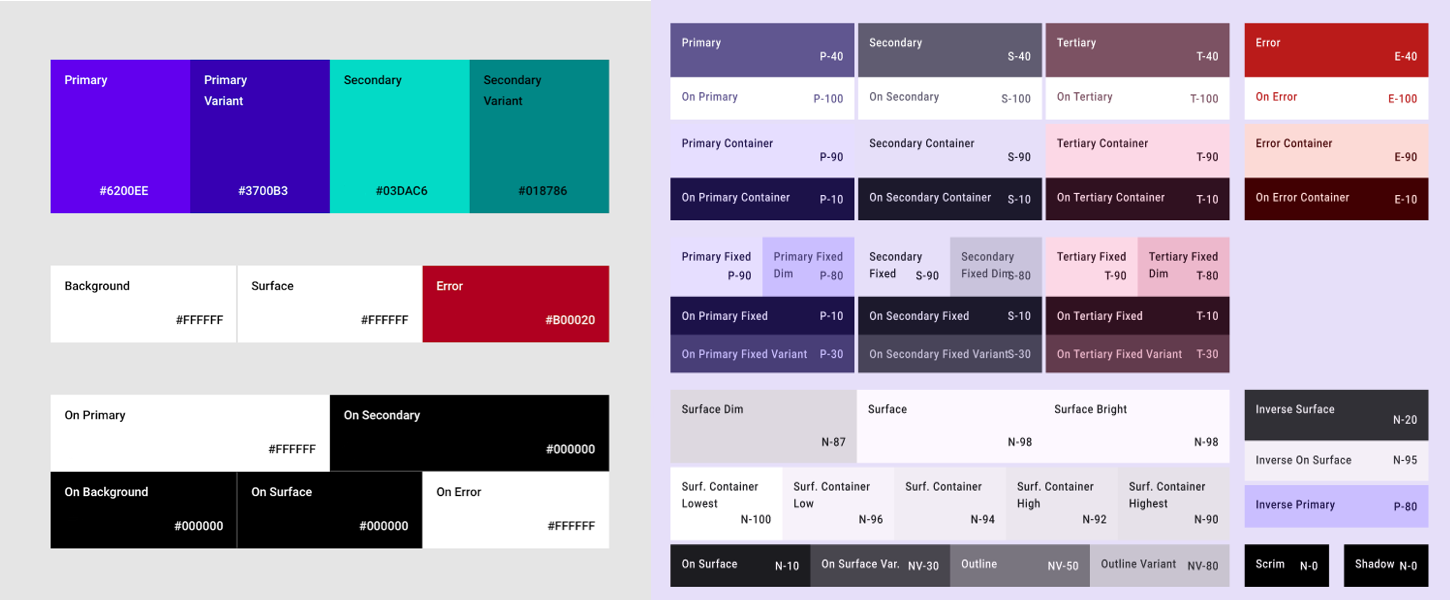
Color system change from M2 to M3 : Source : https://developer.android.com/develop/ui/compose/designsystems/material2-material3#color |
|
Given the significant differences between the M2 and M3 color systems, there’s no reasonable mapping for Color parameters. Instead, use the Material Theme Builder tool to generate an M3 color scheme. Use the M2 colors as “core” source colors in the tool, which the tool expands into tonal palettes used by the M3 color scheme. The following mappings are recommended as a starting point: |



References :
Theme Builder :
Material3 themes :
⚠ Replacement for
Theme.MaterialComponents.Light.DarkActionBar???Dynamic Color:
The text was updated successfully, but these errors were encountered: