Google's open source UI development kit, used to develop cross platform applications.
 In this tutorial, you will learn how to make gradient app bar in flutter ? Before start anything, In every code we need a page for contain our whole source code. So let’s start…
In this tutorial, you will learn how to make gradient app bar in flutter ? Before start anything, In every code we need a page for contain our whole source code. So let’s start…
 One of their most successful products is FocusCalm, a brain-sensing headband and an app that helps users learn how to control their mindset in just a minutes
One of their most successful products is FocusCalm, a brain-sensing headband and an app that helps users learn how to control their mindset in just a minutes
 "Dart engineers exploring Stack Overflow 'Flutter gamedev' section", Photo by Elena Zhuravleva.
"Dart engineers exploring Stack Overflow 'Flutter gamedev' section", Photo by Elena Zhuravleva.
 How to easily write a way to thermal printers to connect with bluetooth devices by yourself with guides on what each step can accomplish and what to do.
How to easily write a way to thermal printers to connect with bluetooth devices by yourself with guides on what each step can accomplish and what to do.
 Flutter is the newest mobile app SDK from the house of Google, intended to make cross-platform app development easier than ever before. Since it’s preview release at the Google I/O 2018 and its stable release recently, Flutter development has generated a lot of hype among developers and businesses alike.
Flutter is the newest mobile app SDK from the house of Google, intended to make cross-platform app development easier than ever before. Since it’s preview release at the Google I/O 2018 and its stable release recently, Flutter development has generated a lot of hype among developers and businesses alike.
 You like Flutter, but then you know that Flutter is not well optimized and has some problems with SEO. I've figured a workaround to this issue.
You like Flutter, but then you know that Flutter is not well optimized and has some problems with SEO. I've figured a workaround to this issue.
 Find out how to fetch nearby places with different establishment types from Google Maps Places API in Flutter.
Find out how to fetch nearby places with different establishment types from Google Maps Places API in Flutter.
 Fetching data from internet is one of the most common operations that every developers should master. In Flutter, this operation is pretty straightforward. In this post we will learn how to handle data from fetching to displaying it on our mobile apps.
Fetching data from internet is one of the most common operations that every developers should master. In Flutter, this operation is pretty straightforward. In this post we will learn how to handle data from fetching to displaying it on our mobile apps.
 State management in Flutter using RxDart, a reactive functional programming paradigm that uses native Dart Streams and Stream Controllers.
State management in Flutter using RxDart, a reactive functional programming paradigm that uses native Dart Streams and Stream Controllers.
 Let's build an Android and IOS app for your WordpPress blog in less than 1 hour.
Let's build an Android and IOS app for your WordpPress blog in less than 1 hour.
 It’s impossible for teams to make the most out of their development effort without the right tools. Here is the best software development stack for 2022.
It’s impossible for teams to make the most out of their development effort without the right tools. Here is the best software development stack for 2022.
 Sometimes we need to have multiple Flutter versions on the same machine for different projects. To do this, we should download multiple versions and add those paths to the bash_profile file and our IDE. I will use macOS and Visual Studio Code.
Sometimes we need to have multiple Flutter versions on the same machine for different projects. To do this, we should download multiple versions and add those paths to the bash_profile file and our IDE. I will use macOS and Visual Studio Code.
 Shared preferences are used to store the small amount of data like some int, double, bool, or string value in the local memory. Let me take a simple use case of it for your better understanding.
Shared preferences are used to store the small amount of data like some int, double, bool, or string value in the local memory. Let me take a simple use case of it for your better understanding.
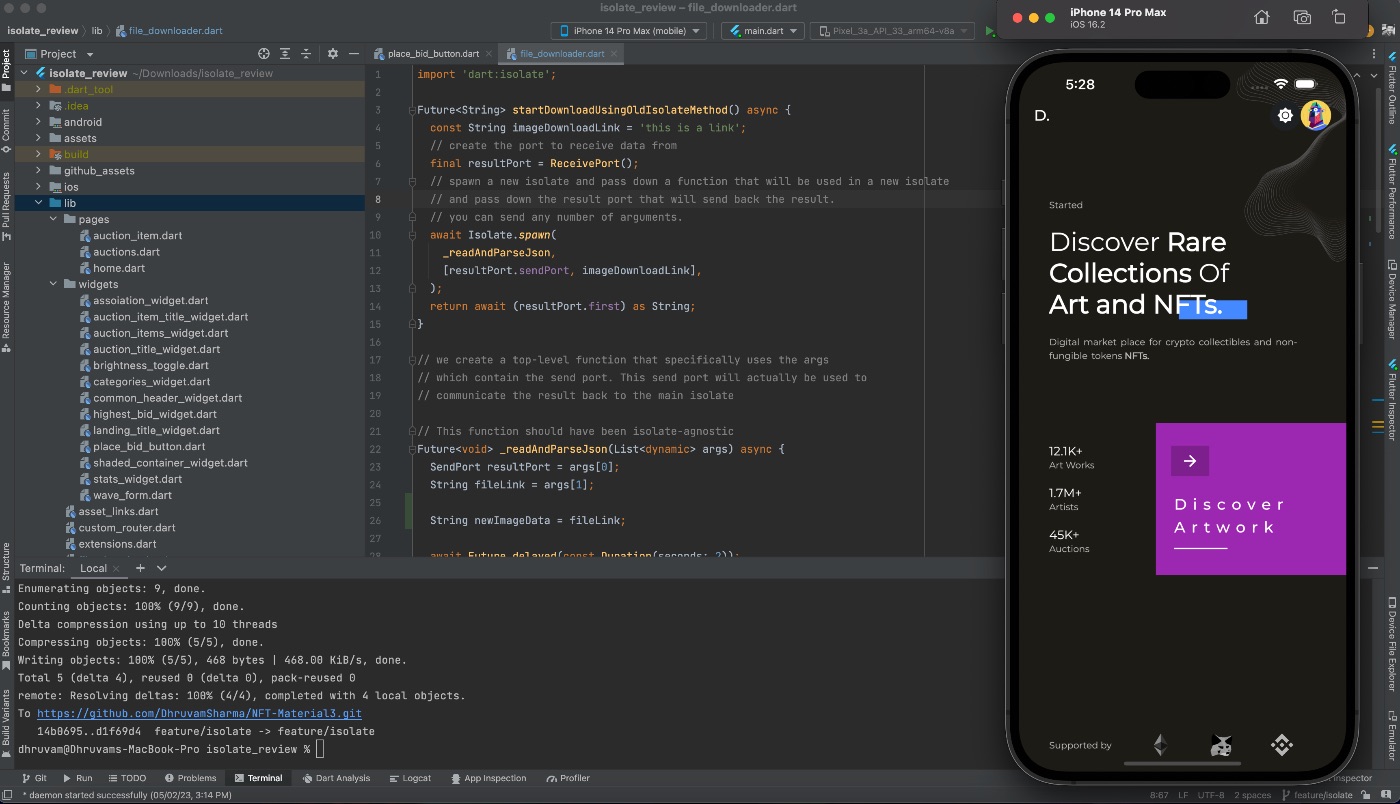
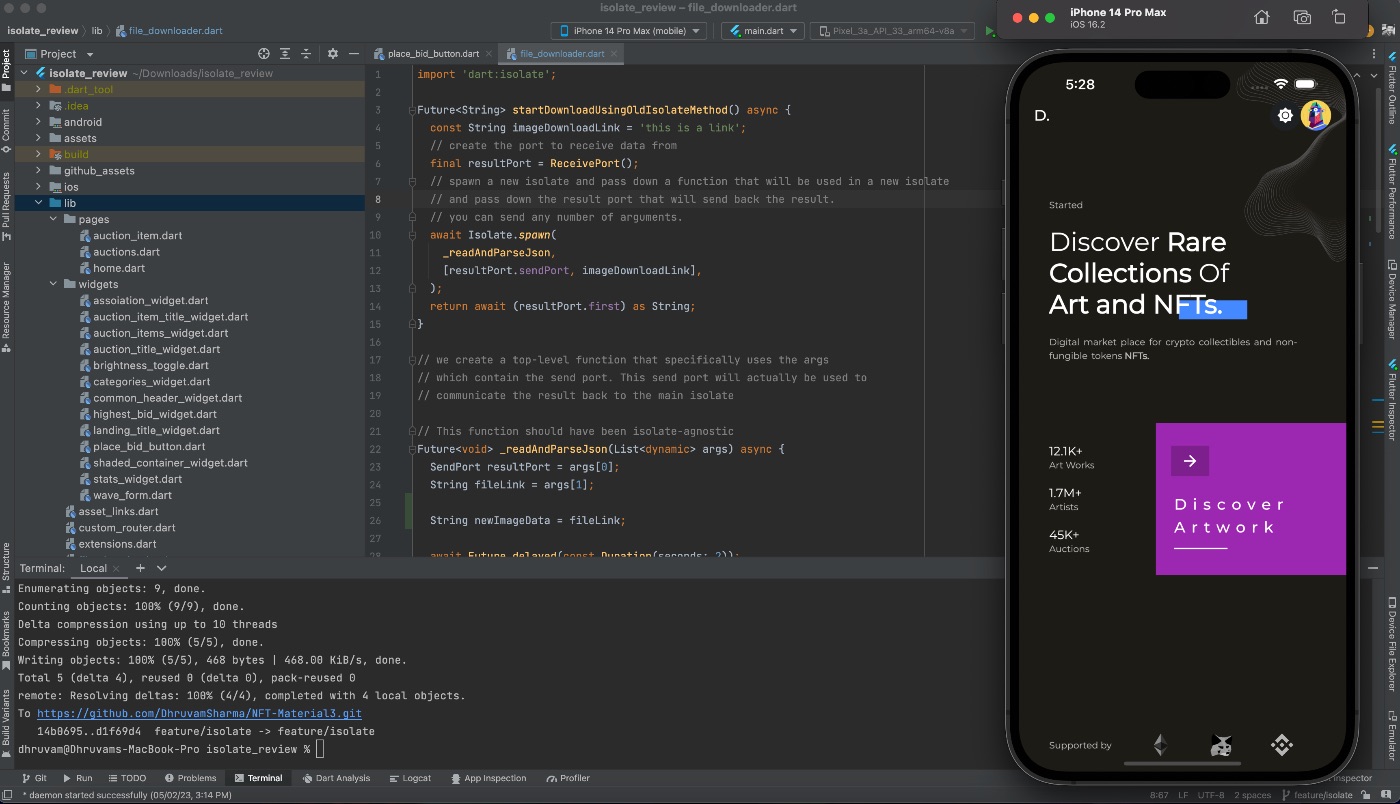
 On Flutter everything runs on a single (main) isolate and executes only one operation at a time. This means while your app is doing strenuous work, you will lose the interaction and the UI will freeze. We can create new isolates and do the heavy work there, but every isolate can reach only its own memory, and if you have to use a large set of data it won't be very optimal because we have to copy the large data from one isolate to another, and it can still block the main isolate while doing that.
On Flutter everything runs on a single (main) isolate and executes only one operation at a time. This means while your app is doing strenuous work, you will lose the interaction and the UI will freeze. We can create new isolates and do the heavy work there, but every isolate can reach only its own memory, and if you have to use a large set of data it won't be very optimal because we have to copy the large data from one isolate to another, and it can still block the main isolate while doing that.
Every situation requires a different approach but in most cases we can solve them on the main isolate using an event queue optimally. Let me show you one of these approaches.
 Hey! I'll start with the main thing - I'm a lazy person. I'm a very, very lazy developer. How can I get rid of the need to write at least part of the code?
Hey! I'll start with the main thing - I'm a lazy person. I'm a very, very lazy developer. How can I get rid of the need to write at least part of the code?
 Any Dart code is executed in Isolate. Isolate is an isolated environment, inside which there is memory allocated to it and its EventLoop.
Any Dart code is executed in Isolate. Isolate is an isolated environment, inside which there is memory allocated to it and its EventLoop.
 When it comes to cross-platform mobile application development, mainly two mobile development tech frameworks strike our mind. They are React Native and Flutter app development framework. As many top companies as well as businesses are opting for modern technology, they are more focused on mobile app technologies more now than ever. Due to this, the demand for mobile apps has increased to a large extent. There are more than 2.5 billion smartphone users worldwide, so it is inevitable that businesses and companies will shift their minds towards mobile application development.
When it comes to cross-platform mobile application development, mainly two mobile development tech frameworks strike our mind. They are React Native and Flutter app development framework. As many top companies as well as businesses are opting for modern technology, they are more focused on mobile app technologies more now than ever. Due to this, the demand for mobile apps has increased to a large extent. There are more than 2.5 billion smartphone users worldwide, so it is inevitable that businesses and companies will shift their minds towards mobile application development.
 How to set up Flavors in Flutter and why you need them. A tutorial on Android & iOS app development.
How to set up Flavors in Flutter and why you need them. A tutorial on Android & iOS app development.
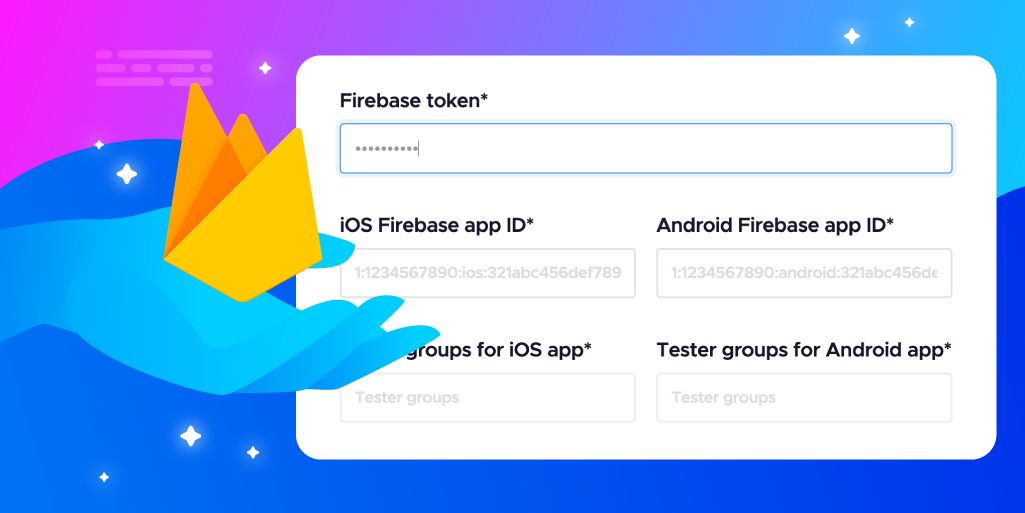
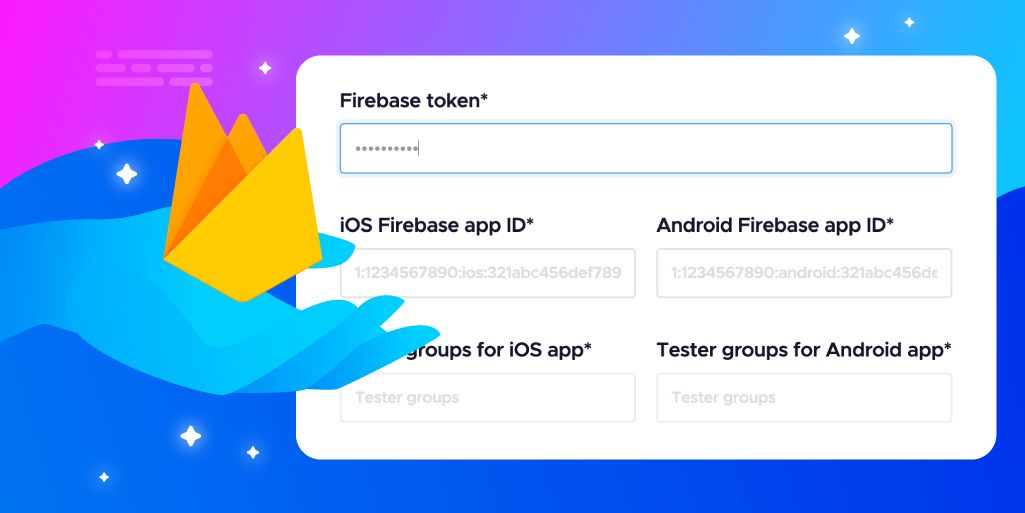
 Learn how to distribute your Flutter Android and iOS apps to Firebase App Distribution with this step-by-step Flutter App guide for mobile
app developers
Learn how to distribute your Flutter Android and iOS apps to Firebase App Distribution with this step-by-step Flutter App guide for mobile
app developers
 2/28/2023: Top 5 stories on the Hackernoon homepage!
2/28/2023: Top 5 stories on the Hackernoon homepage!
 In this article, we will explore the different ways to persist data in a Flutter app, and the pros and cons of each method.
In this article, we will explore the different ways to persist data in a Flutter app, and the pros and cons of each method.
 3/20/2023: Top 5 stories on the Hackernoon homepage!
3/20/2023: Top 5 stories on the Hackernoon homepage!
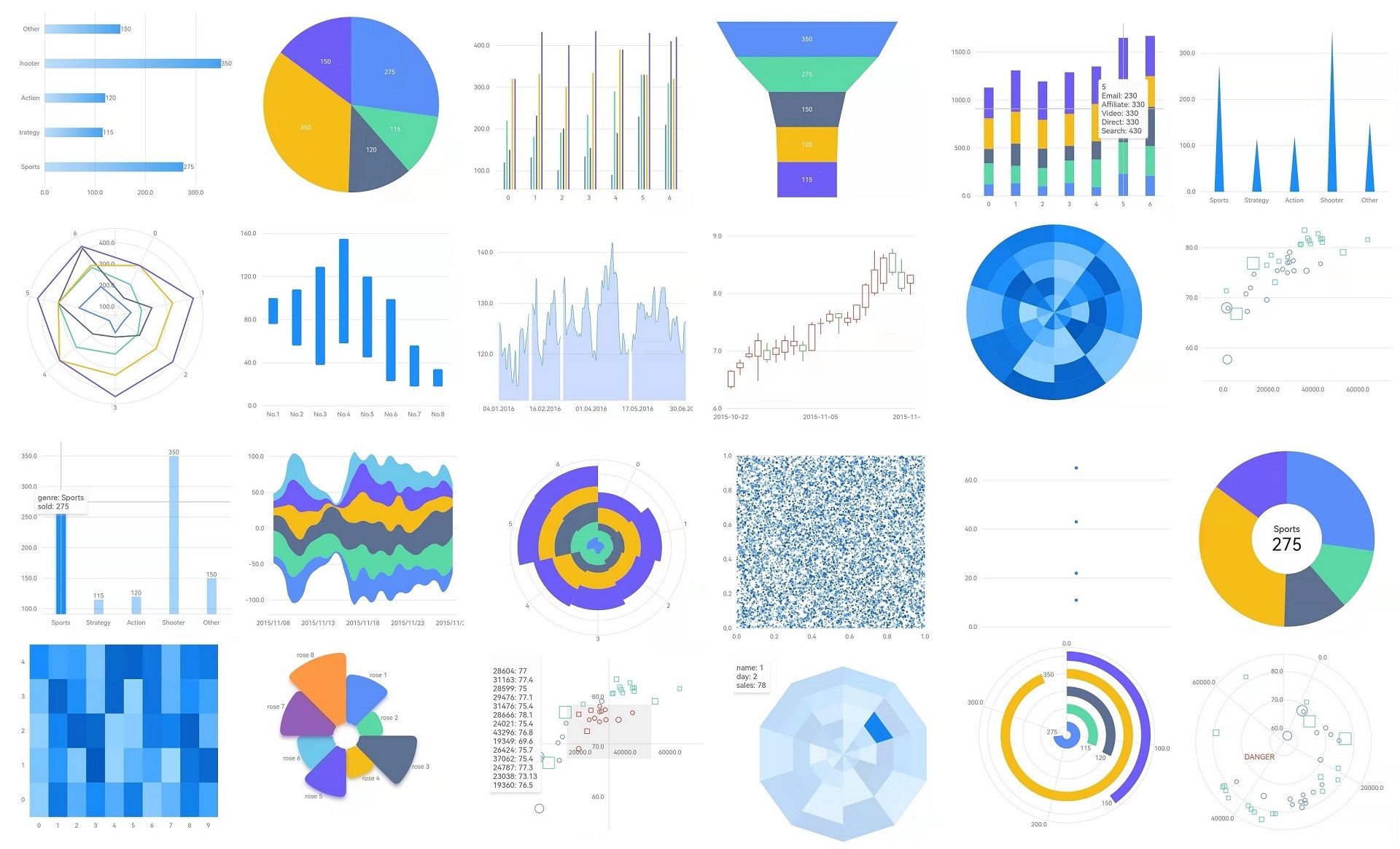
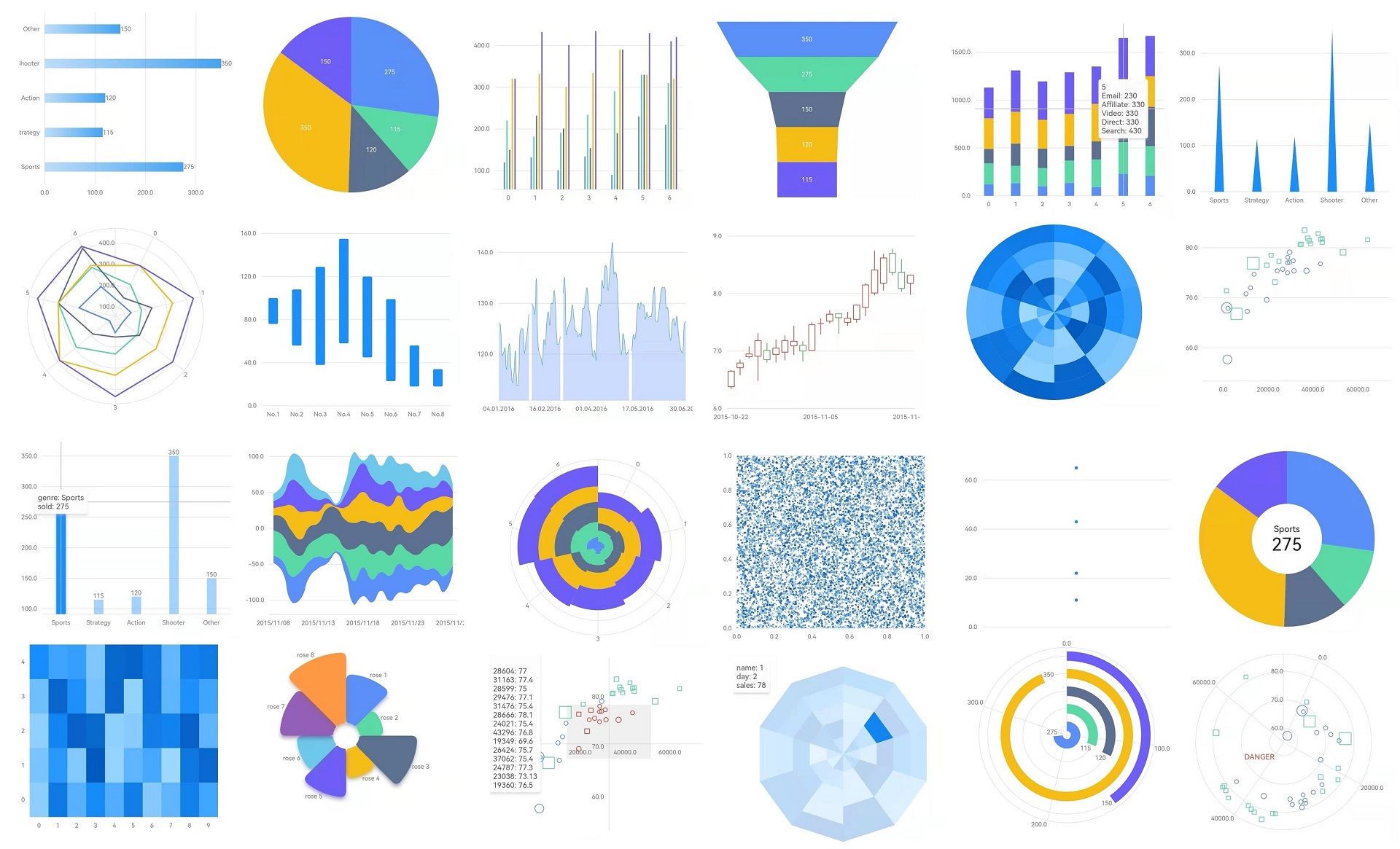
 The Flutter charting library Graphic has a well-designed interaction system for various interactive charts.
The Flutter charting library Graphic has a well-designed interaction system for various interactive charts.
 Explore Error Monitoring and Stability Management for Flutter Applications
Explore Error Monitoring and Stability Management for Flutter Applications
 ndroid App size is one of the biggest factors that can affect your app’s install and uninstall metrics.
ndroid App size is one of the biggest factors that can affect your app’s install and uninstall metrics.
 In this article, I will take you on a journey through the process of creating a scanner that is not only functional but also visually stunning.
In this article, I will take you on a journey through the process of creating a scanner that is not only functional but also visually stunning.
 Xamarin is a cross-platform development tool that allows building truly cross-platform mobile apps with power-packed functionality and native user experience.
Xamarin is a cross-platform development tool that allows building truly cross-platform mobile apps with power-packed functionality and native user experience.
 With many startups choosing Flutter for MVP development recently, React Native is facing tough competition from Flutter.
With many startups choosing Flutter for MVP development recently, React Native is facing tough competition from Flutter.
 After the launch of Android P, Google released its new Software Development Kit (SDK) naming it Google Flutter. It is a revolutionary product from this search engine giant which is a more advanced version of Android SDK. It can also assist in making cross-platform apps.
After the launch of Android P, Google released its new Software Development Kit (SDK) naming it Google Flutter. It is a revolutionary product from this search engine giant which is a more advanced version of Android SDK. It can also assist in making cross-platform apps.
 Four parts tutorial on how to build a simple platformer game using the Flutter Flame engine.
Four parts tutorial on how to build a simple platformer game using the Flutter Flame engine.
 Flutter has been on the rise lately. It is gradually becoming one of the most used software development kits in the world.
Flutter has been on the rise lately. It is gradually becoming one of the most used software development kits in the world.
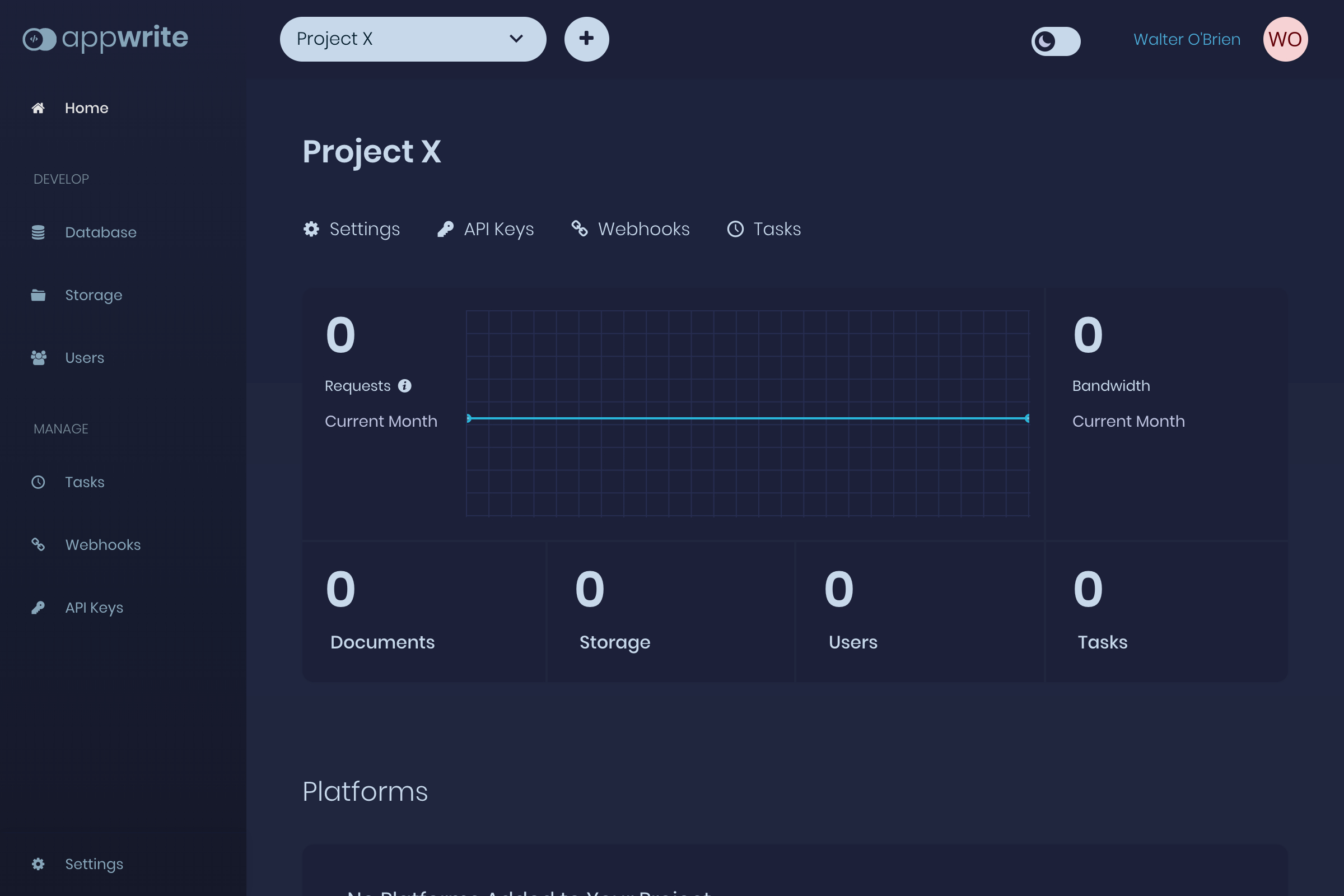
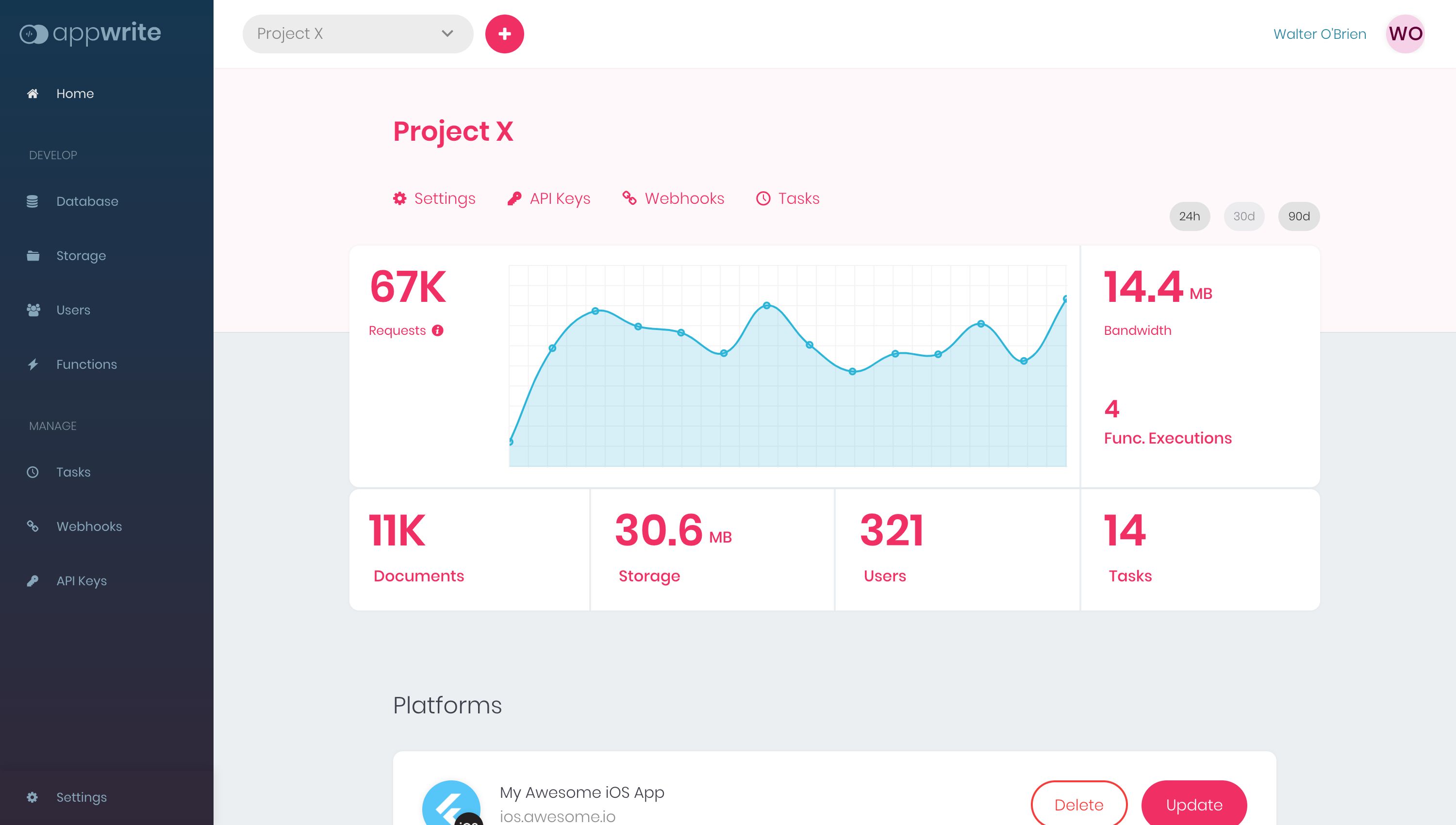
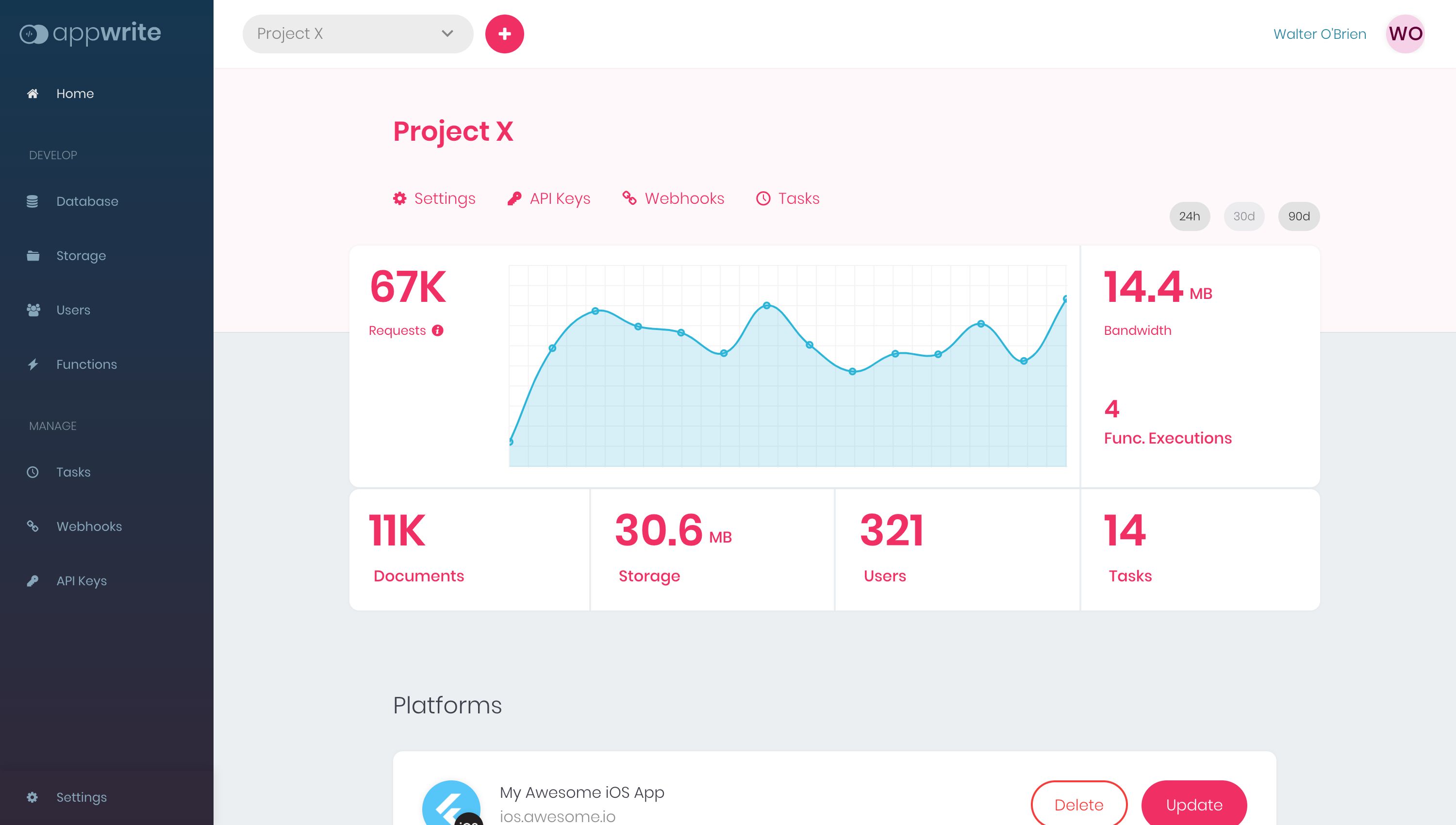
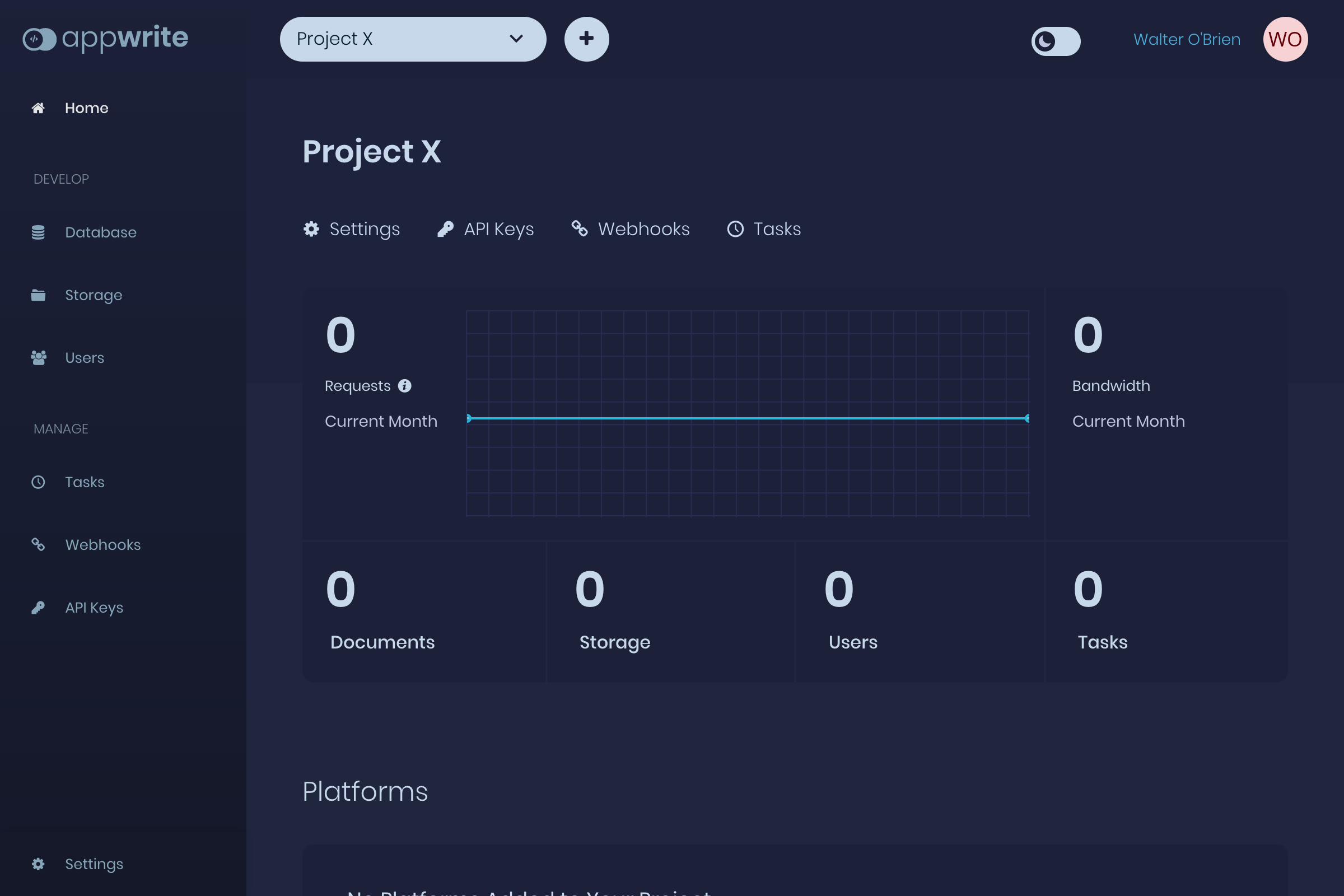
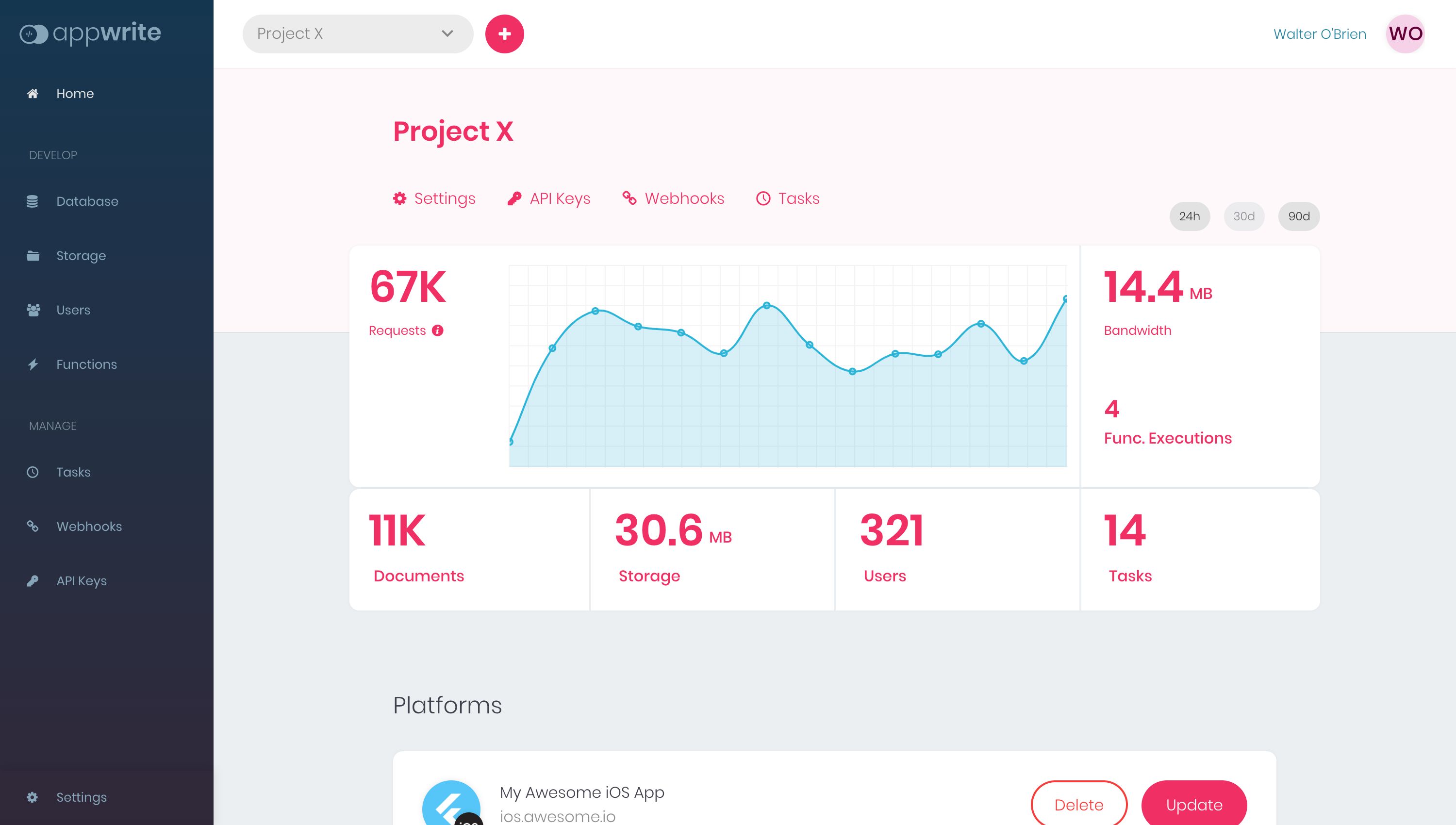
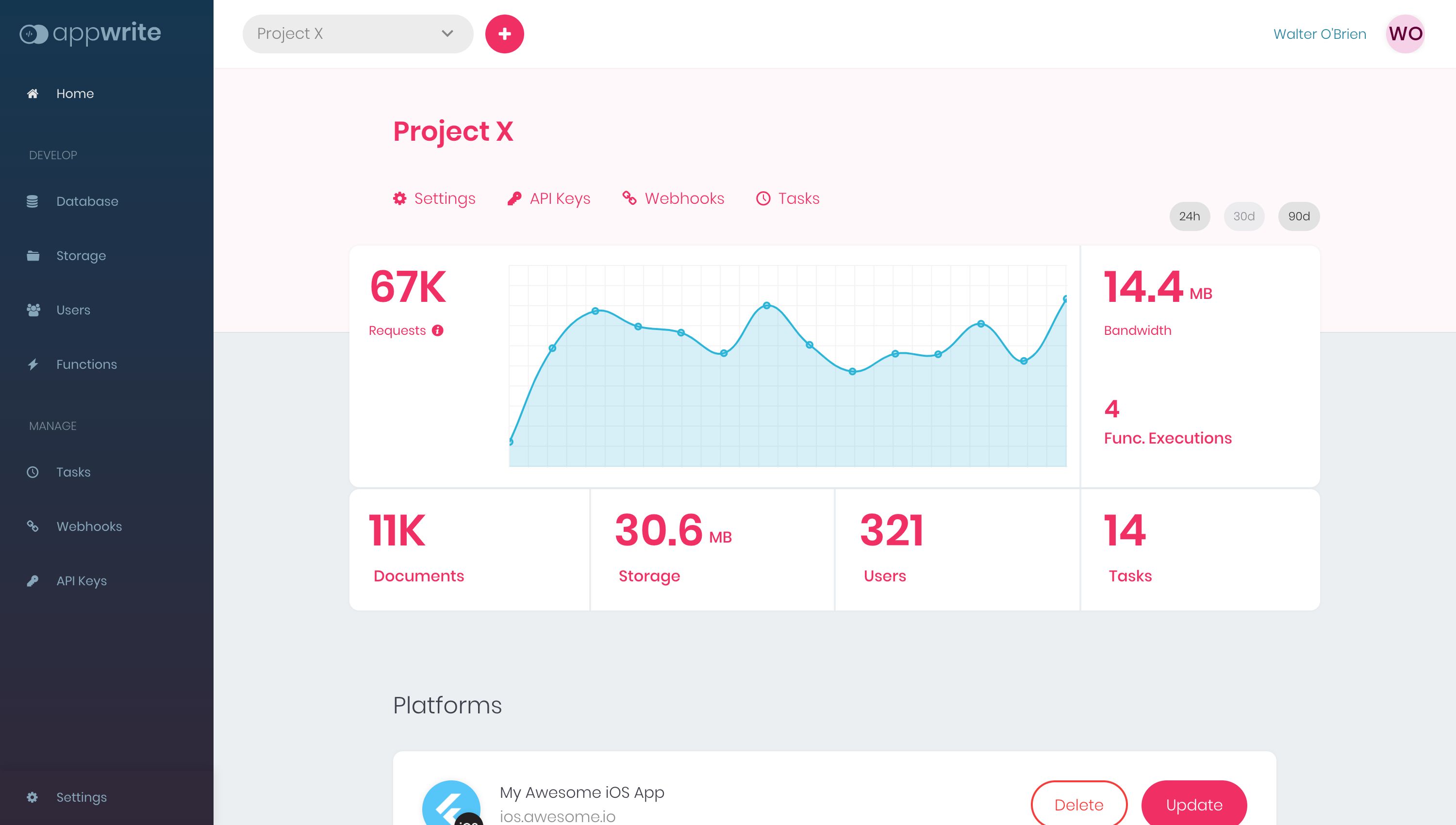
 Built-in, automated SSL, custom domains, new authentication features, dark mode, and more! After a lot of work and anticipation from our developers’ community, I am really excited to announce the release of version 0.5 of the Appwrite back-end server.
Built-in, automated SSL, custom domains, new authentication features, dark mode, and more! After a lot of work and anticipation from our developers’ community, I am really excited to announce the release of version 0.5 of the Appwrite back-end server.
 Text Widget allows you to display text in your Flutter application. sometimes users need to display dynamic text on a dynamic list of images as per the client’s
Text Widget allows you to display text in your Flutter application. sometimes users need to display dynamic text on a dynamic list of images as per the client’s
 Learn how to automate Flutter apps with Appium for native mobile app testing.
Learn how to automate Flutter apps with Appium for native mobile app testing.
 This Flutter Vs. React Native comparison is going to be fun so stick with me till the end and you will have an answer to which one's worthy of your app idea.
This Flutter Vs. React Native comparison is going to be fun so stick with me till the end and you will have an answer to which one's worthy of your app idea.
 Handling network requests and integrating APIs like in a Flutter app. Creating an E-commerce application in Flutter is a good way of learning those two aspects
Handling network requests and integrating APIs like in a Flutter app. Creating an E-commerce application in Flutter is a good way of learning those two aspects
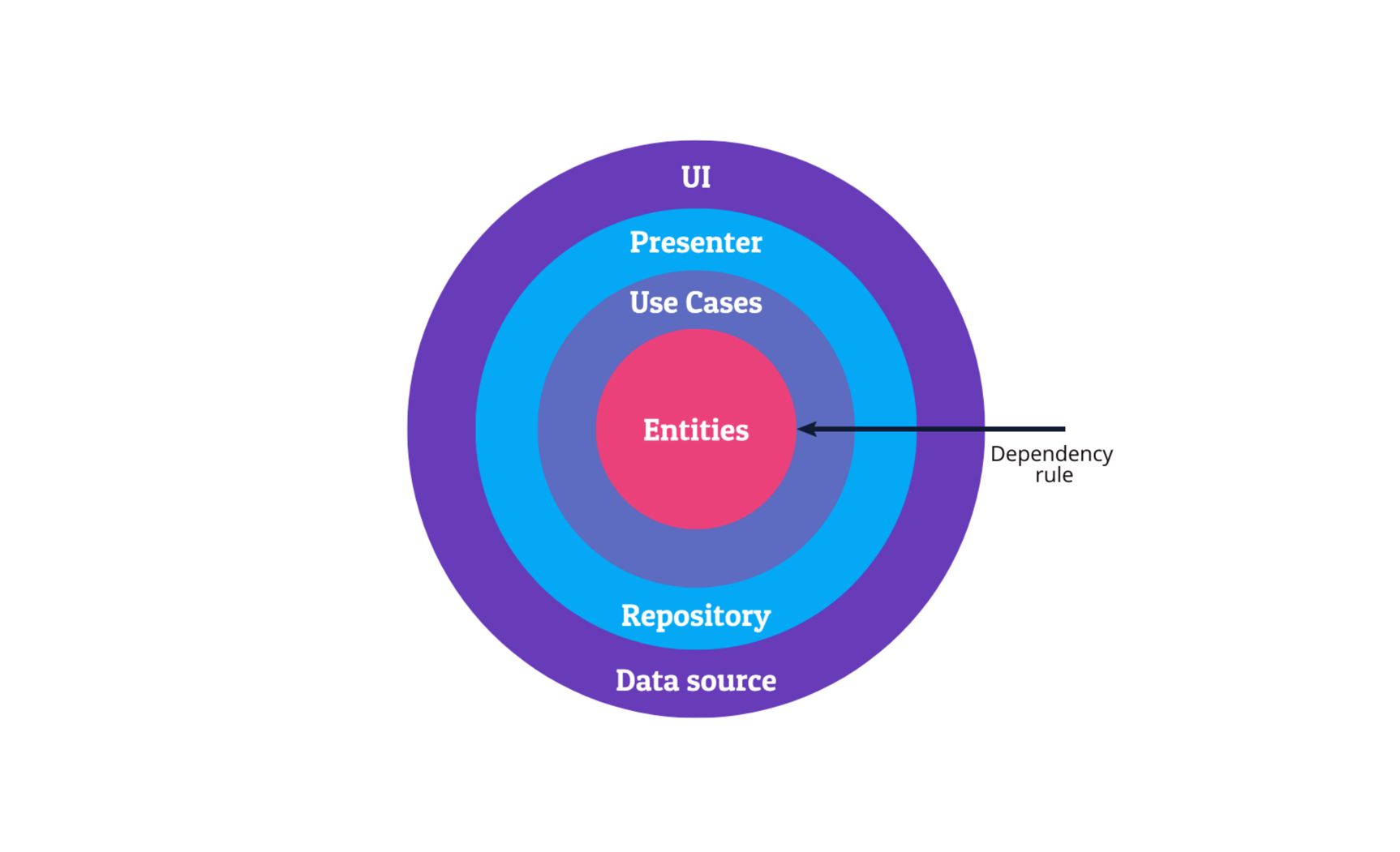
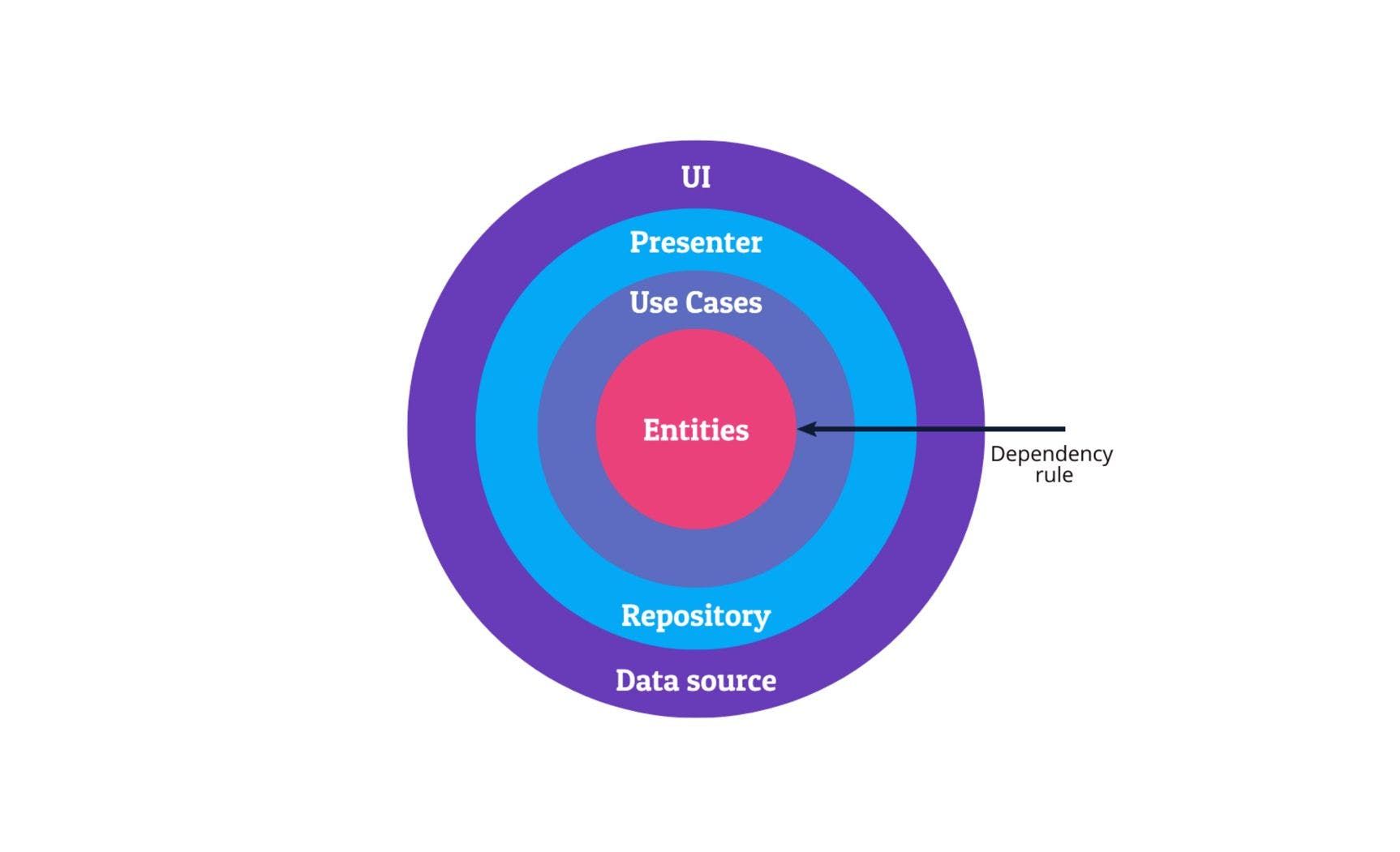
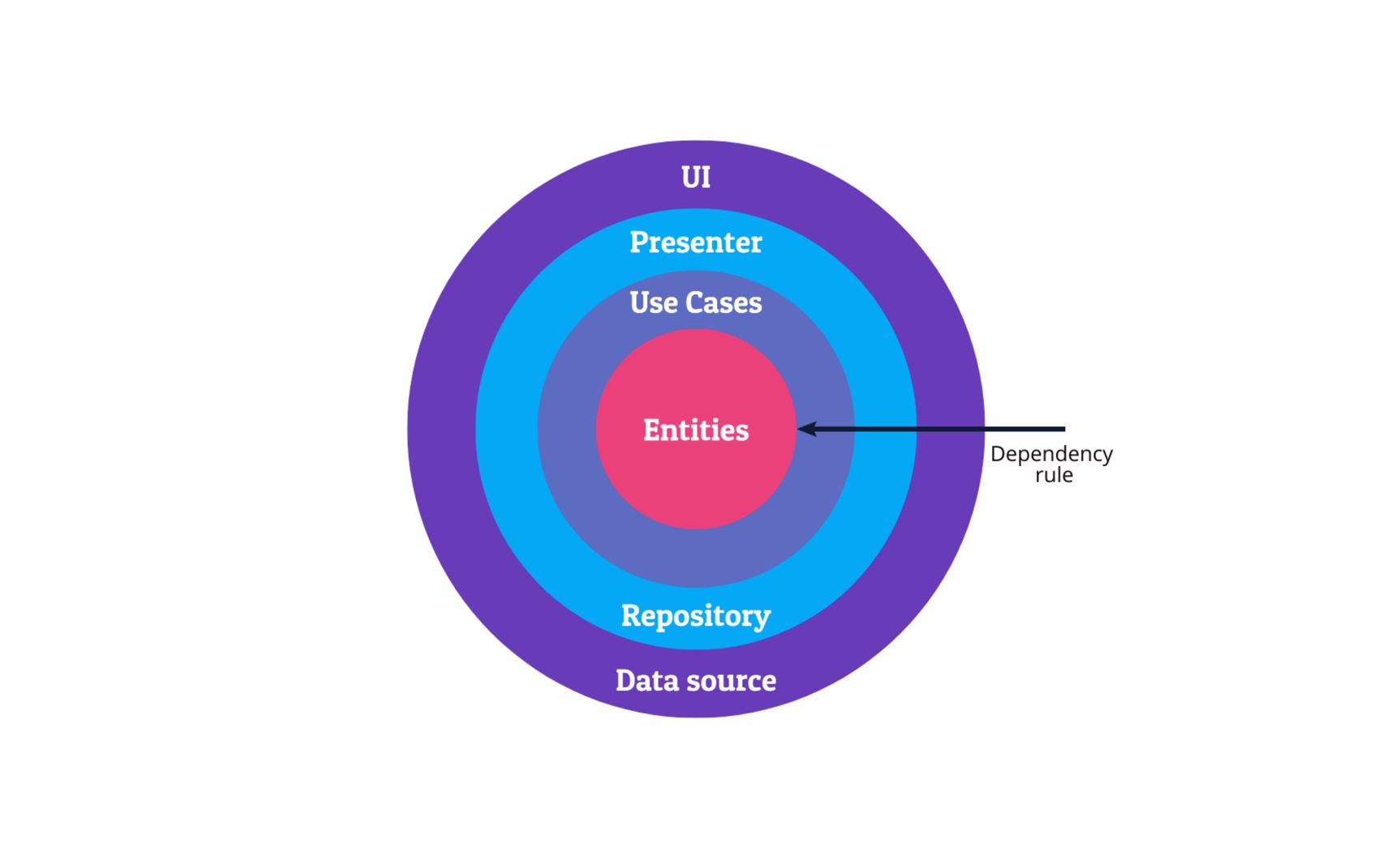
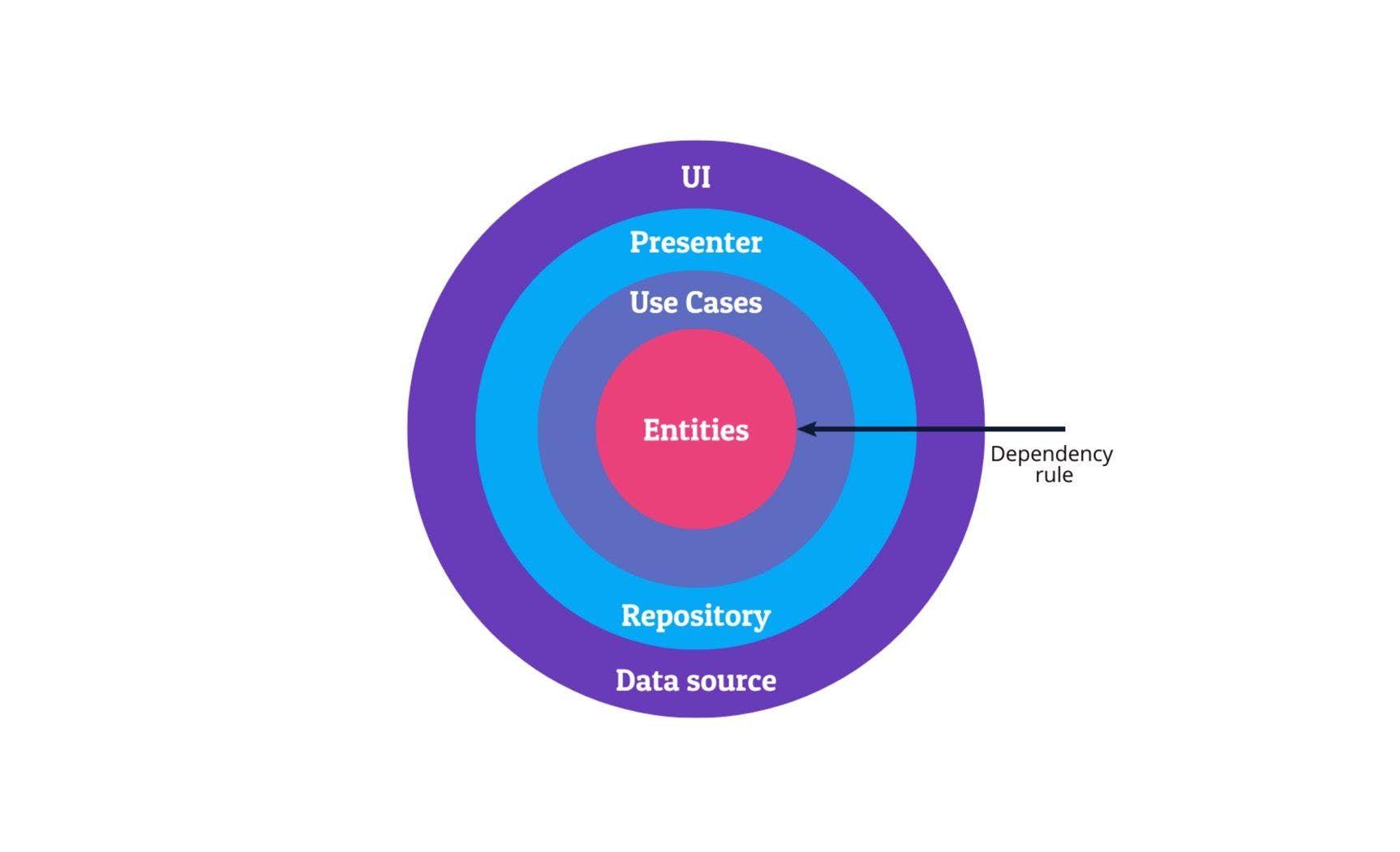
 Clean Architecture is a concept that can significantly improve Flutter's performance by separating its operations into three layers for improved efficiency.
Clean Architecture is a concept that can significantly improve Flutter's performance by separating its operations into three layers for improved efficiency.
 We’re big fans here at Evrone of Google’s Flutter SDK for building Android and iOS apps, but when we were building Medcorder, we ran into a problem: there wasn’t a way to record speech using the Google-provided APIs. The client who we were developing Medcorder for came up with the idea of the development of the audio recording plugin as an open source contribution. So, we built an audio recording plug-in for the project!
We’re big fans here at Evrone of Google’s Flutter SDK for building Android and iOS apps, but when we were building Medcorder, we ran into a problem: there wasn’t a way to record speech using the Google-provided APIs. The client who we were developing Medcorder for came up with the idea of the development of the audio recording plugin as an open source contribution. So, we built an audio recording plug-in for the project!
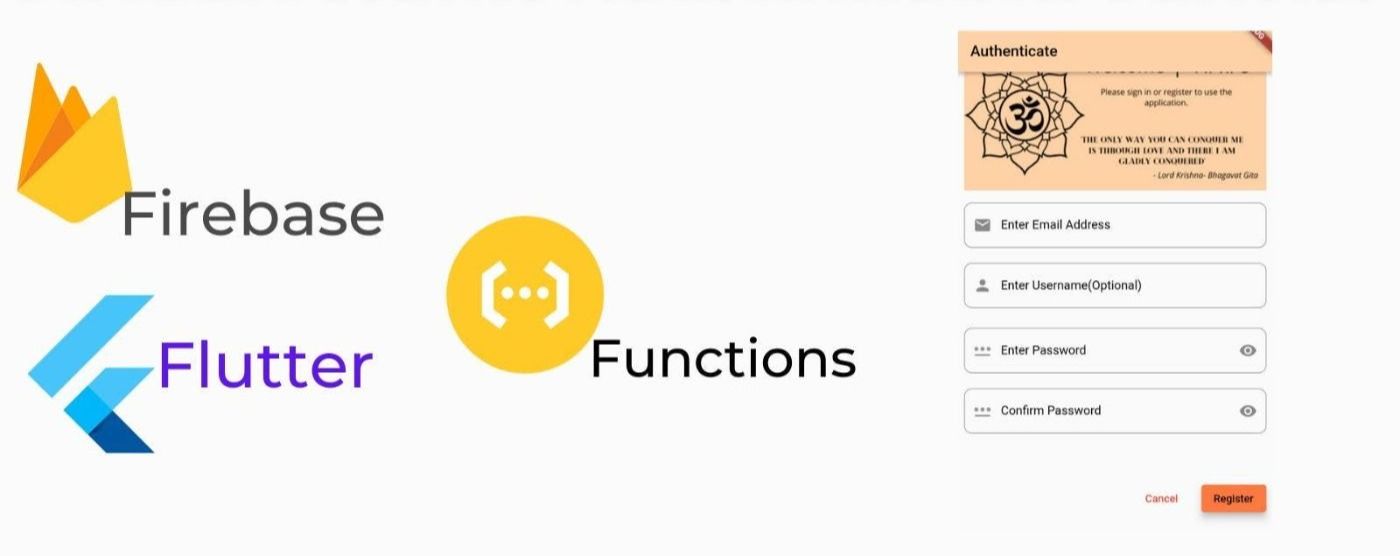
 Find out how to connect Firebase to Flutter SDK on clouds and on a local emulators suite. Connect Firestorage, Firestore, and Functions with Flutter SDK.
Find out how to connect Firebase to Flutter SDK on clouds and on a local emulators suite. Connect Firestorage, Firestore, and Functions with Flutter SDK.
 The technology world is an ever-growing and expanding one, which today has many segments of its own. From that, app development is a highly evolving one. Dart Vs. Kotlin is the prime example of this.
The technology world is an ever-growing and expanding one, which today has many segments of its own. From that, app development is a highly evolving one. Dart Vs. Kotlin is the prime example of this.
 FLET enables developers to easily build real-time web, mobile, and desktop apps in Python.
FLET enables developers to easily build real-time web, mobile, and desktop apps in Python.
 Four parts tutorial on how to build a simple platformer game using the Flutter Flame engine.
Four parts tutorial on how to build a simple platformer game using the Flutter Flame engine.
 With this short guide you can add caching to your flutter app that requests an API or a web server and receives information that is required to be stored.
With this short guide you can add caching to your flutter app that requests an API or a web server and receives information that is required to be stored.
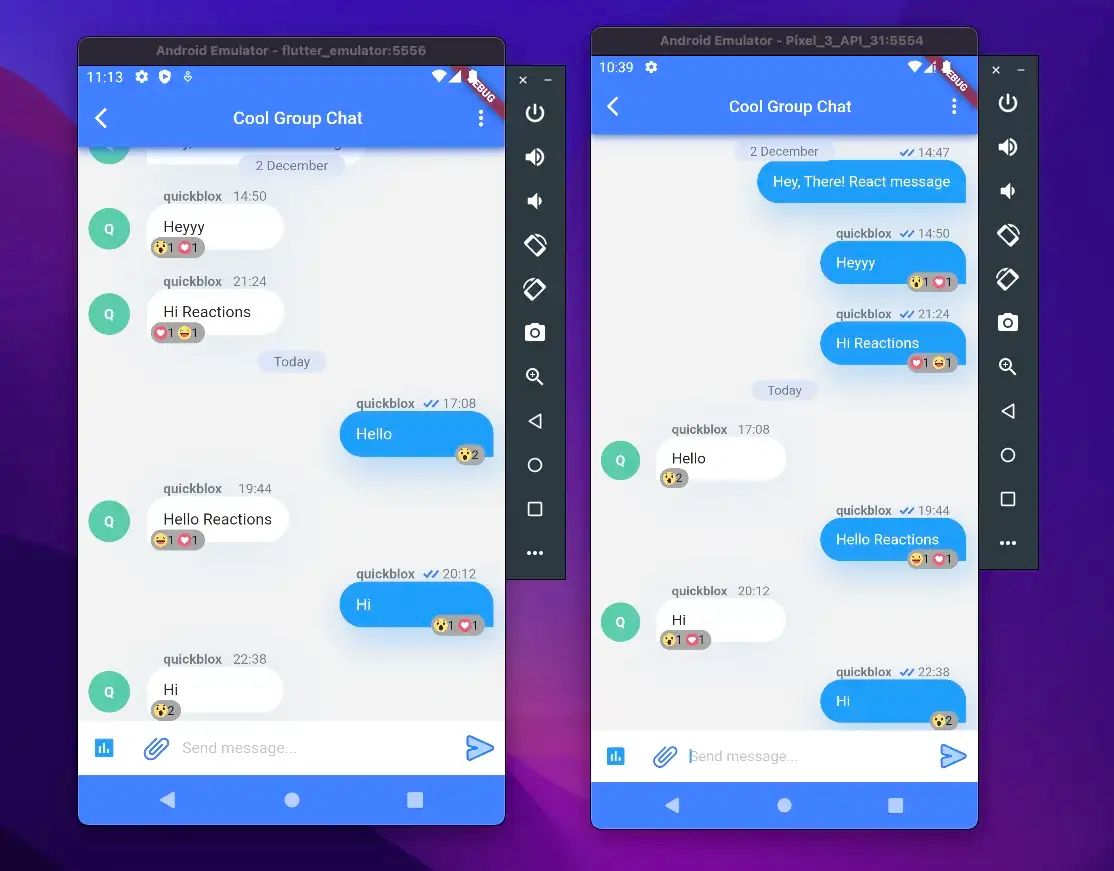
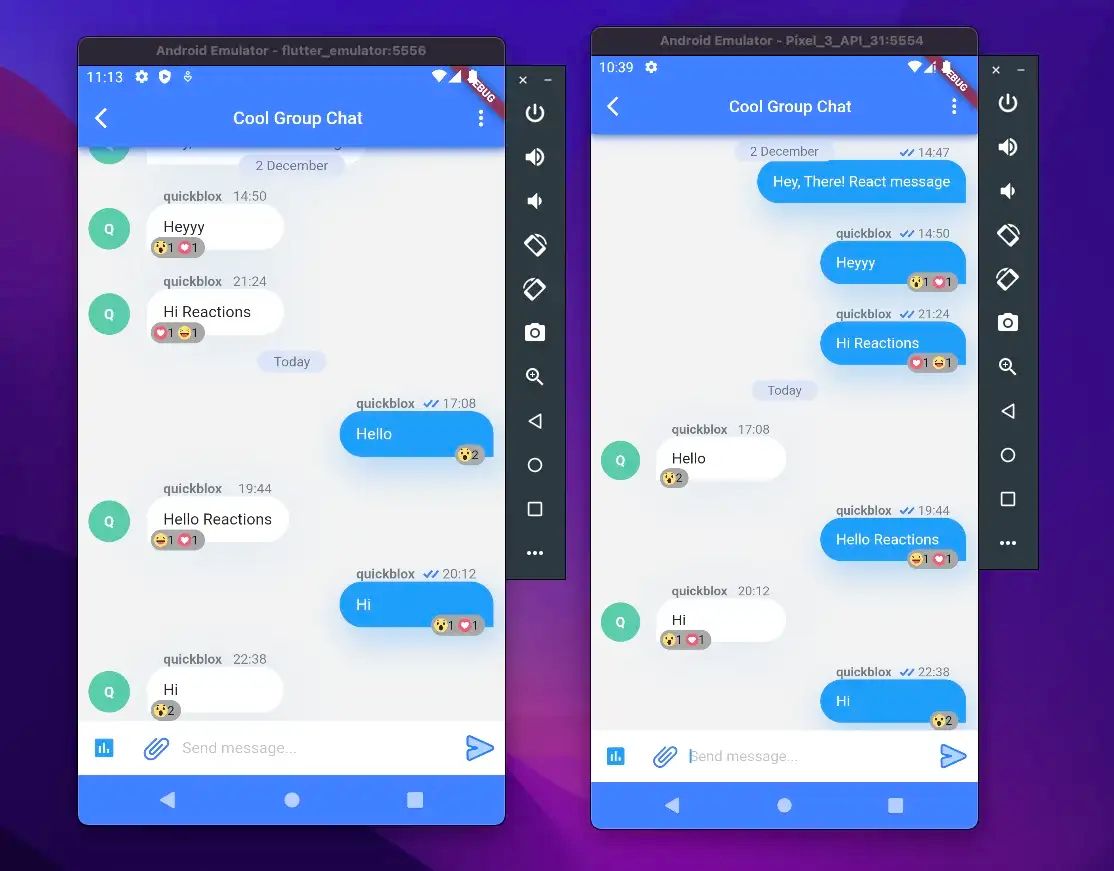
 In this article, we’ll learn how we can utilize the QuickBlox SDK to create a react-to-message feature in our Flutter chat applications.
In this article, we’ll learn how we can utilize the QuickBlox SDK to create a react-to-message feature in our Flutter chat applications.
 Using Riverpod for app's configuration settings and update the UI accordingly. Changing a value in the settings should not update UI not related to the value.
Using Riverpod for app's configuration settings and update the UI accordingly. Changing a value in the settings should not update UI not related to the value.
 Explanation of how Google's Flutter UI startup app was debugged and made to work again and connect with it's central Firebase Database through hours of work.
Explanation of how Google's Flutter UI startup app was debugged and made to work again and connect with it's central Firebase Database through hours of work.
 Those days have long passed when cross-platform mobile applications used to have a single avenue—React Native. Things have changed very fast as people looked for new ways to gain more and more users in the mobile app domain.
Those days have long passed when cross-platform mobile applications used to have a single avenue—React Native. Things have changed very fast as people looked for new ways to gain more and more users in the mobile app domain.
 How to get your Flutter Windows Apps successfully published on the Microsoft Partner Center after they've been developed and are ready for distribution.
How to get your Flutter Windows Apps successfully published on the Microsoft Partner Center after they've been developed and are ready for distribution.
 Mobile apps market is projected to hit $188.9 billion in revenue by the year 2020. With rising popularity of mobile apps, it has become mandatory for businesses to have their own mobile apps. All kinds of businesses-- whether a startup or an enterprise-- want to develop advanced mobile apps quickly and at less cost.
Mobile apps market is projected to hit $188.9 billion in revenue by the year 2020. With rising popularity of mobile apps, it has become mandatory for businesses to have their own mobile apps. All kinds of businesses-- whether a startup or an enterprise-- want to develop advanced mobile apps quickly and at less cost.
 In this article, we’ll learn how we can utilize the QuickBlox SDK to create polls and surveys in your Flutter chat applications.
In this article, we’ll learn how we can utilize the QuickBlox SDK to create polls and surveys in your Flutter chat applications.
 I've had the opportunity to learn and experience what Flutter is capable of. I've read a lot of articles about it, as well as my hands dirty and I've built a few little Flutter apps. In this post, I would like to send you a taste into what Flutter is with a list of questions and answers, assuming that you have at least some of these questions on your mind, so I can address them.
I've had the opportunity to learn and experience what Flutter is capable of. I've read a lot of articles about it, as well as my hands dirty and I've built a few little Flutter apps. In this post, I would like to send you a taste into what Flutter is with a list of questions and answers, assuming that you have at least some of these questions on your mind, so I can address them.
 Since Flutter early alpha was first announced at Google’s I/O in May 2017, it has gradually become one of the fastest cross-platform frameworks, gaining worldwide popularity and improving its stability in time (version 1.0 was released in December 2018).
Since Flutter early alpha was first announced at Google’s I/O in May 2017, it has gradually become one of the fastest cross-platform frameworks, gaining worldwide popularity and improving its stability in time (version 1.0 was released in December 2018).
 Use location and permission handler packages to access user location. With that location fetch different location information from google maps.
Use location and permission handler packages to access user location. With that location fetch different location information from google maps.
 Dart is a robust language that provides easy coding, security options, and platform independence for a Flutter app (web and mobile-based, both).
Dart is a robust language that provides easy coding, security options, and platform independence for a Flutter app (web and mobile-based, both).
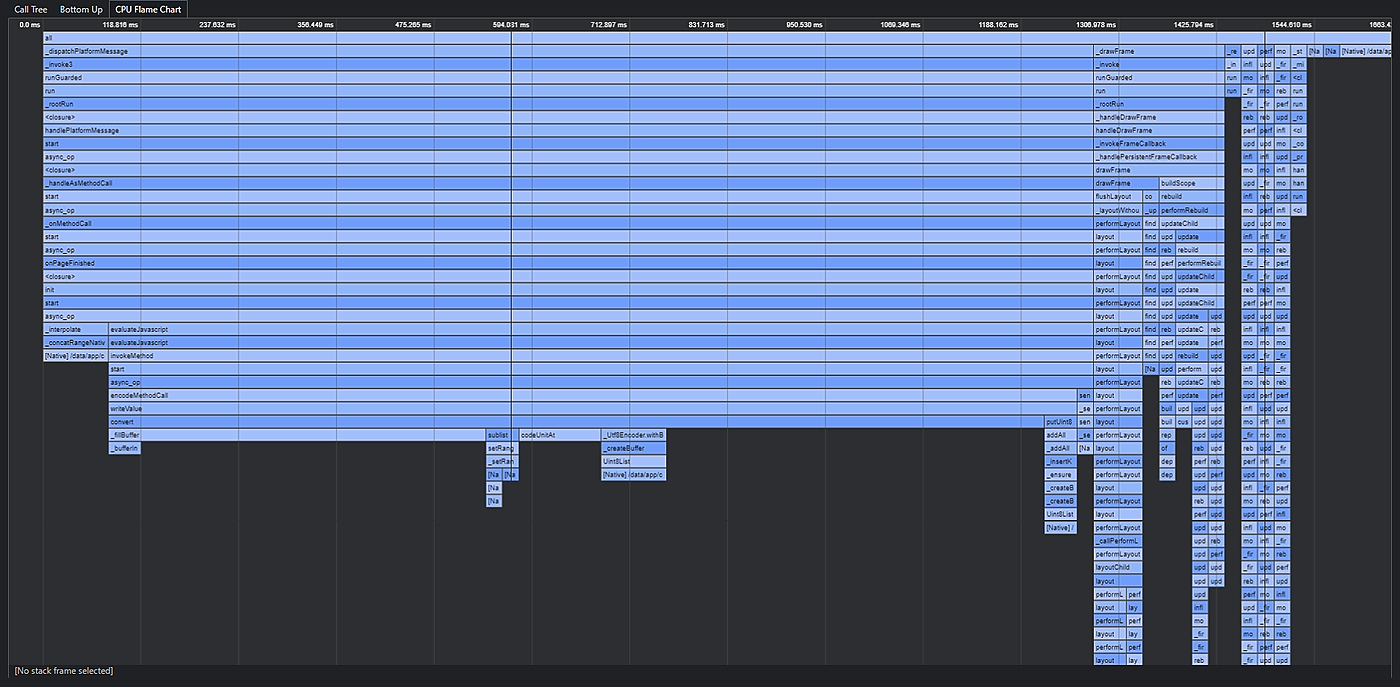
 This article records a performance optimization of the WebView based Flutter data visualization library: echarts_flutter .
This article records a performance optimization of the WebView based Flutter data visualization library: echarts_flutter .
 Written by Yuriy Luchaninov, JavaScript Group Leader at MobiDev.
Written by Yuriy Luchaninov, JavaScript Group Leader at MobiDev.
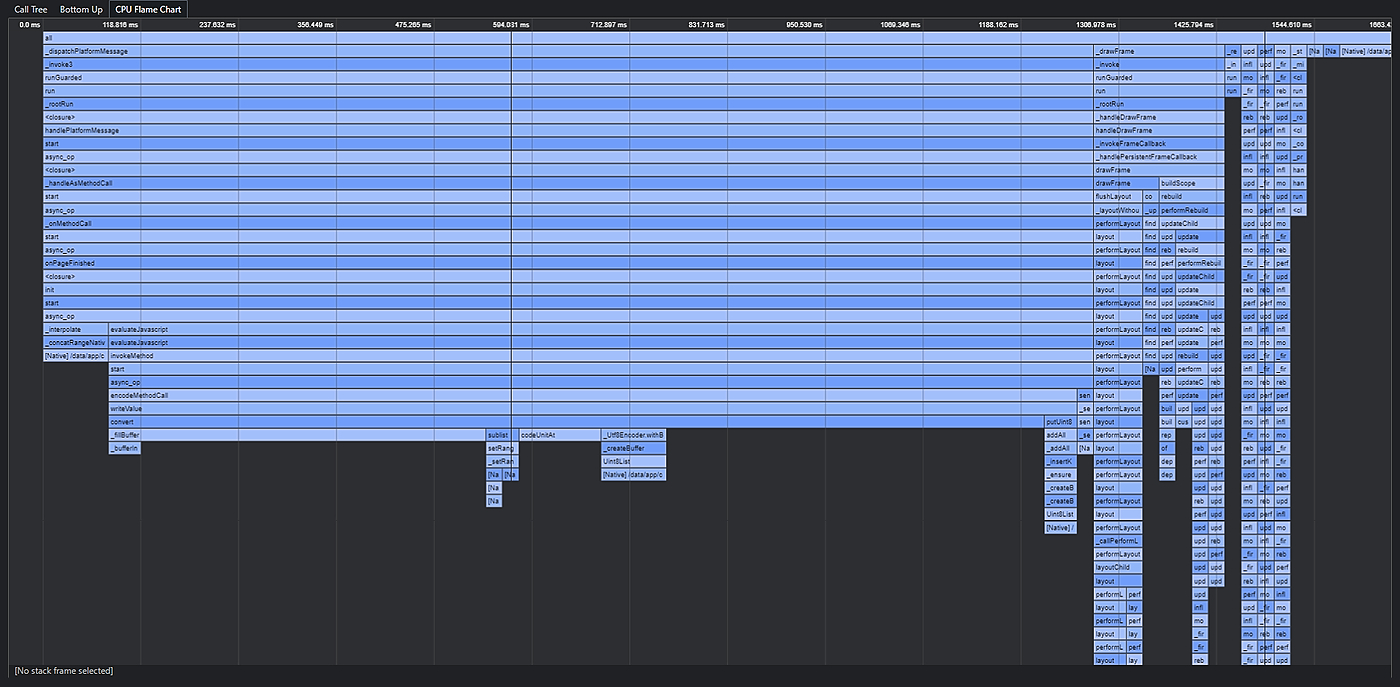
Microsoft replaced React Native with Electron for a new version of Skype on Windows 10. Meanwhile, the Shopify engineering team decided to build all-new mobile apps using React Native. While the Google team is releasing a new version of Dart DevTools for performance analysis and debugging of Flutter code, Microsoft is working on .NET MAUI - the next generation framework for building native cross-platform apps across mobile and desktop.
 Photo by JESHOOTS.COM on Unsplash
Photo by JESHOOTS.COM on Unsplash
 Smartphone apps have changed the way we used our phones previously. With the growing use of smartphone & its high-end processors, the app also has to perform well to make it worthwhile. You probably have noticed that most of the high performing apps with impressive designs and animations are downloaded the most. It means that if your app is not performing well or it serves lousy user experience, you will be out of the race. It does not just end up losing your valuable customers but also affects your business & its value.
Smartphone apps have changed the way we used our phones previously. With the growing use of smartphone & its high-end processors, the app also has to perform well to make it worthwhile. You probably have noticed that most of the high performing apps with impressive designs and animations are downloaded the most. It means that if your app is not performing well or it serves lousy user experience, you will be out of the race. It does not just end up losing your valuable customers but also affects your business & its value.
 A couple of weeks ago I started learning flutter and set out to create a Cookbook. This article explains the procedure of creating a Listview for the main feed of the cookbook in detail. The data is not stored locally, but on my all-time favorite Realtime Database of Firebase.
A couple of weeks ago I started learning flutter and set out to create a Cookbook. This article explains the procedure of creating a Listview for the main feed of the cookbook in detail. The data is not stored locally, but on my all-time favorite Realtime Database of Firebase.
 How to set up a Flutter app and implement Google sign-in using Firebase.
How to set up a Flutter app and implement Google sign-in using Firebase.
 Pains of coding pixel perfect design. Solution to automatically convert Figma designs into Flutter widgets.
Pains of coding pixel perfect design. Solution to automatically convert Figma designs into Flutter widgets.
 Source code of this article https://github.com/Shubham-Narkhede/flutter_webviews_app
Source code of this article https://github.com/Shubham-Narkhede/flutter_webviews_app
 With the incredible rise of mobile application development over the last decade, iOS and Android have come ahead as the leading operating systems.
With the incredible rise of mobile application development over the last decade, iOS and Android have come ahead as the leading operating systems.
 Part two of an explanation on creating Clean Architecture in Flutter with the development of a simple app that works with a NASA API for a demonstration.
Part two of an explanation on creating Clean Architecture in Flutter with the development of a simple app that works with a NASA API for a demonstration.
 Here are 7 best hybrid mobile app development frameworks you should start using todayto make mobile app development easier, faster, and more efficient.
Here are 7 best hybrid mobile app development frameworks you should start using todayto make mobile app development easier, faster, and more efficient.
 Two technologies that help create mobile apps are earning a lot of traction- for all the good reasons- React Native and Flutter.
Two technologies that help create mobile apps are earning a lot of traction- for all the good reasons- React Native and Flutter.
 What is Flutter?
What is Flutter?
 This is the first article in a series in which we will create an application from scratch and publish it on different platforms.
This is the first article in a series in which we will create an application from scratch and publish it on different platforms.
 As the new decade dawns upon us, a slew of technologies has been making a lot of noise to grab the developers’ attention. While native app development is going strong, the trade winds are now blowing towards going cross-platform.
As the new decade dawns upon us, a slew of technologies has been making a lot of noise to grab the developers’ attention. While native app development is going strong, the trade winds are now blowing towards going cross-platform.
 Flutter has been booming worldwide from the past few years. While there are many popular mobile app development technologies out there, Flutter has managed to leave its mark in the mobile application development world. In this article, we’ve curated the best Flutter app templates available on the market as of July 2020.
Flutter has been booming worldwide from the past few years. While there are many popular mobile app development technologies out there, Flutter has managed to leave its mark in the mobile application development world. In this article, we’ve curated the best Flutter app templates available on the market as of July 2020.
 Hello guys, you might have heard about flutter framework from Google for mobile app development. It allows you to develop native mobile apps for both Android and iOS apps using a single source code.
Hello guys, you might have heard about flutter framework from Google for mobile app development. It allows you to develop native mobile apps for both Android and iOS apps using a single source code.
 The Story
The Story
 Analysis of the potential impacts of flutter framework in the cross platform game development industry.
Analysis of the potential impacts of flutter framework in the cross platform game development industry.
 As you know Flutter provides an outstanding possibility to have one single code base for all platforms, such as Android, iOS, Windows, Linux, Web, and more.
As you know Flutter provides an outstanding possibility to have one single code base for all platforms, such as Android, iOS, Windows, Linux, Web, and more.
 What is flutter_inappwebview ? It’s a Flutter plugin that allows you to incorporate WebView widgets into your Flutter app, to use headless WebViews, or to use In-App browsers.
What is flutter_inappwebview ? It’s a Flutter plugin that allows you to incorporate WebView widgets into your Flutter app, to use headless WebViews, or to use In-App browsers.
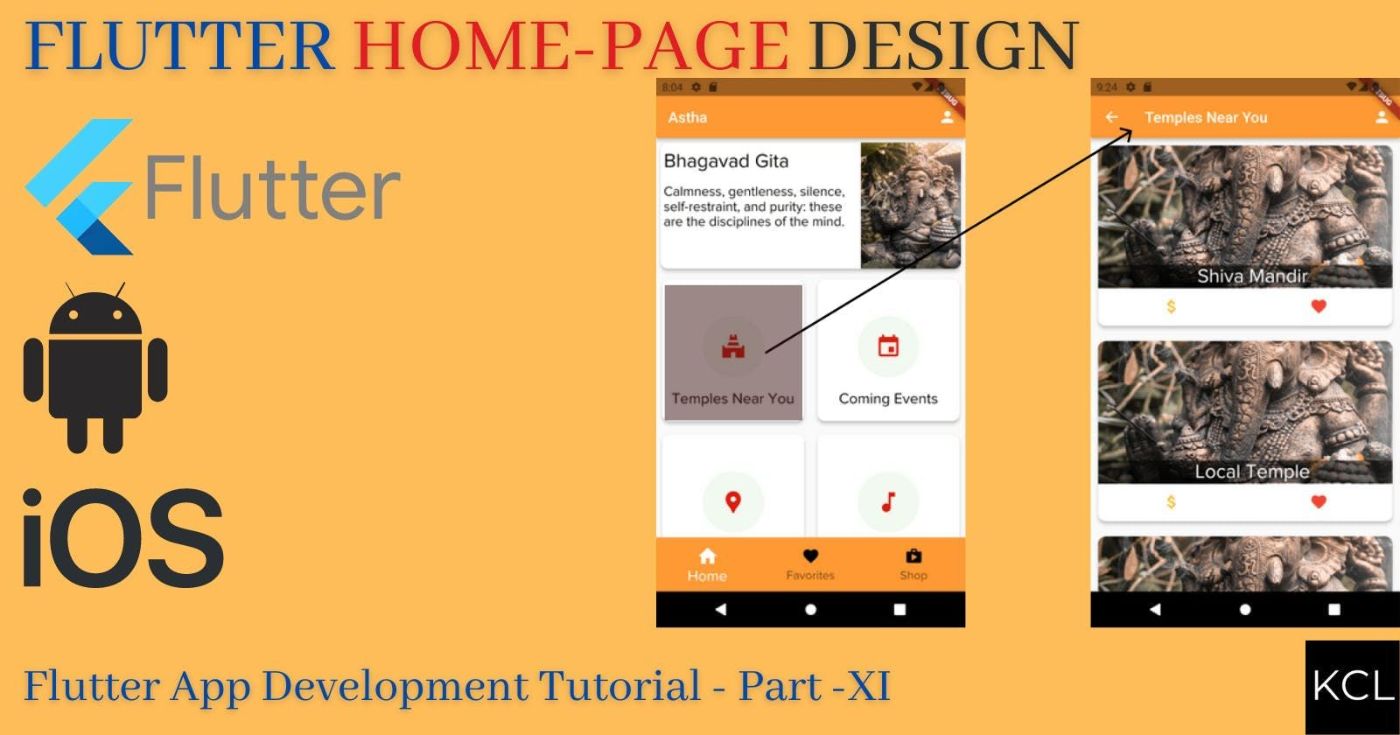
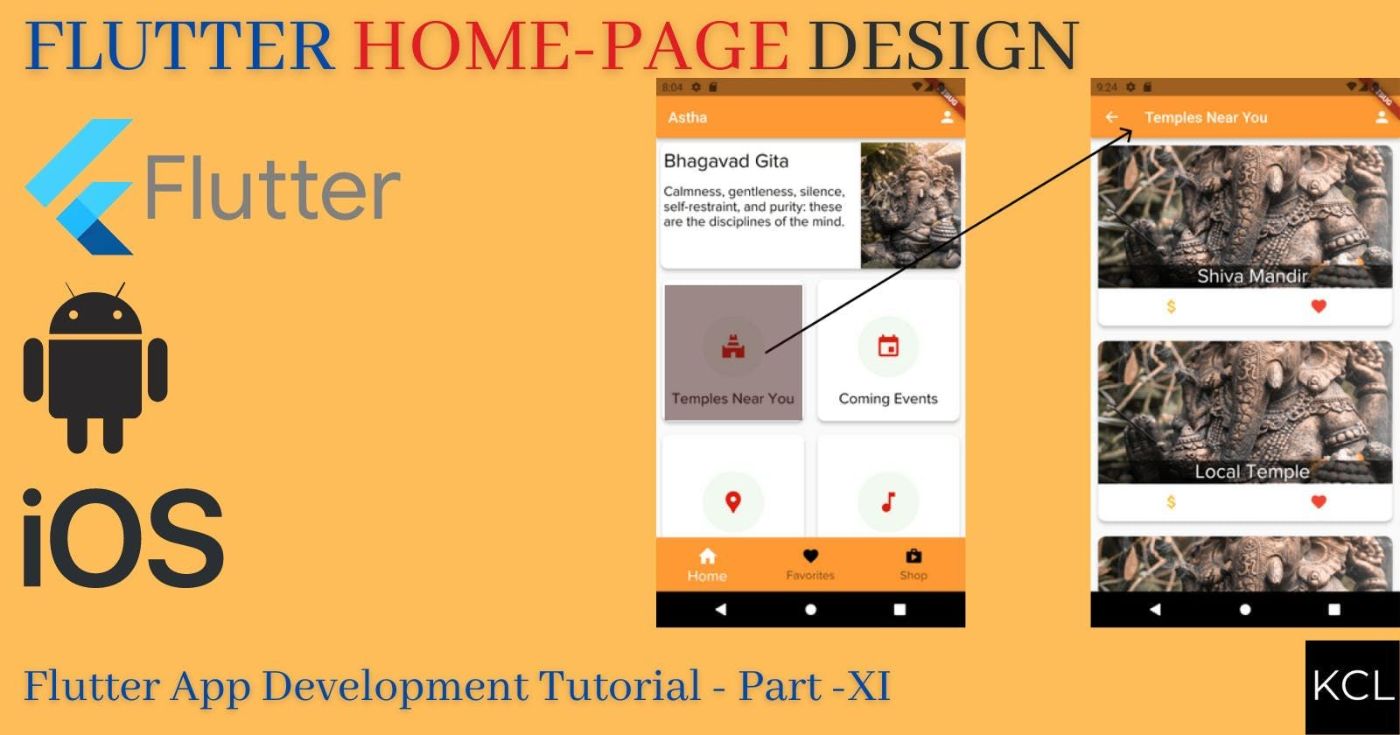
 Find out how to create dynamic custom widgets like App Bar, Bottom Nav Bar, and the Alert Dialog box that works as a Drawer.
Find out how to create dynamic custom widgets like App Bar, Bottom Nav Bar, and the Alert Dialog box that works as a Drawer.
 We are incredibly excited to announce the release of Appwrite 0.6. The new Appwrite version is our 10th release since we launched the project eight months ago, and it has some exciting new features.
We are incredibly excited to announce the release of Appwrite 0.6. The new Appwrite version is our 10th release since we launched the project eight months ago, and it has some exciting new features.
 Leverage Statsig to build Flutter apps FAST!
Leverage Statsig to build Flutter apps FAST!
 In this post, we'll go over the benefits of Flutter web development for your business, as well as the steps involved in developing such apps.
In this post, we'll go over the benefits of Flutter web development for your business, as well as the steps involved in developing such apps.
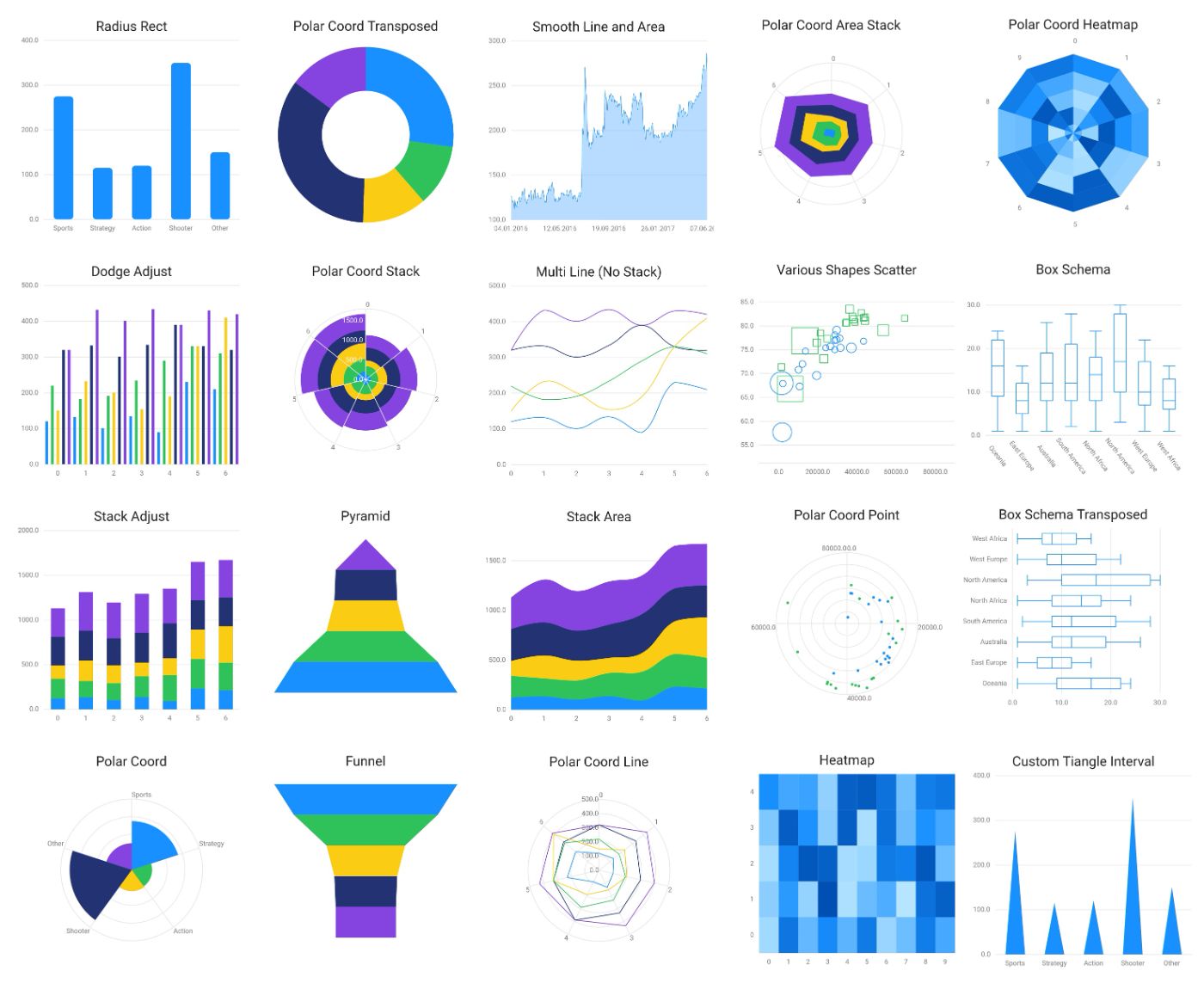
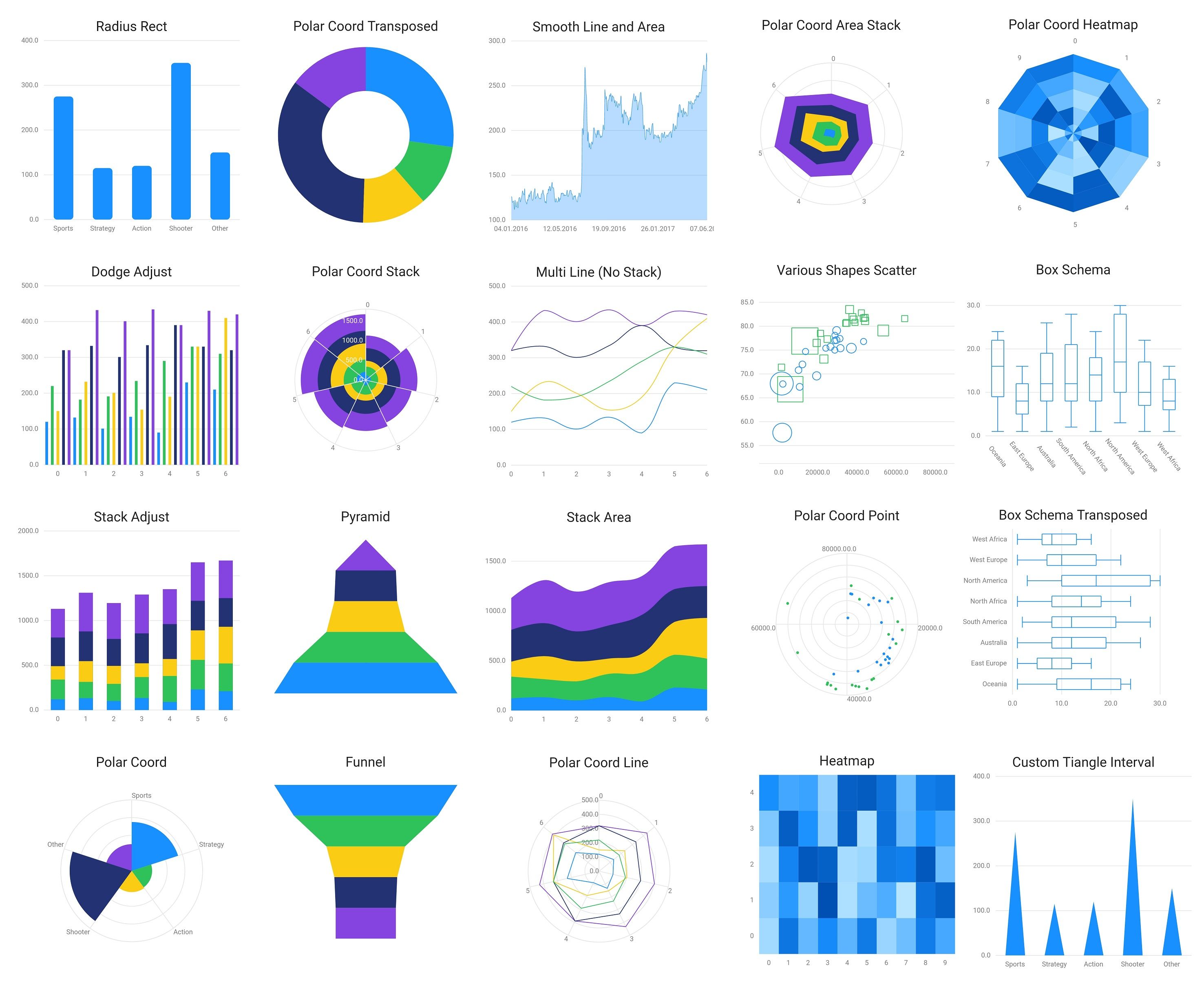
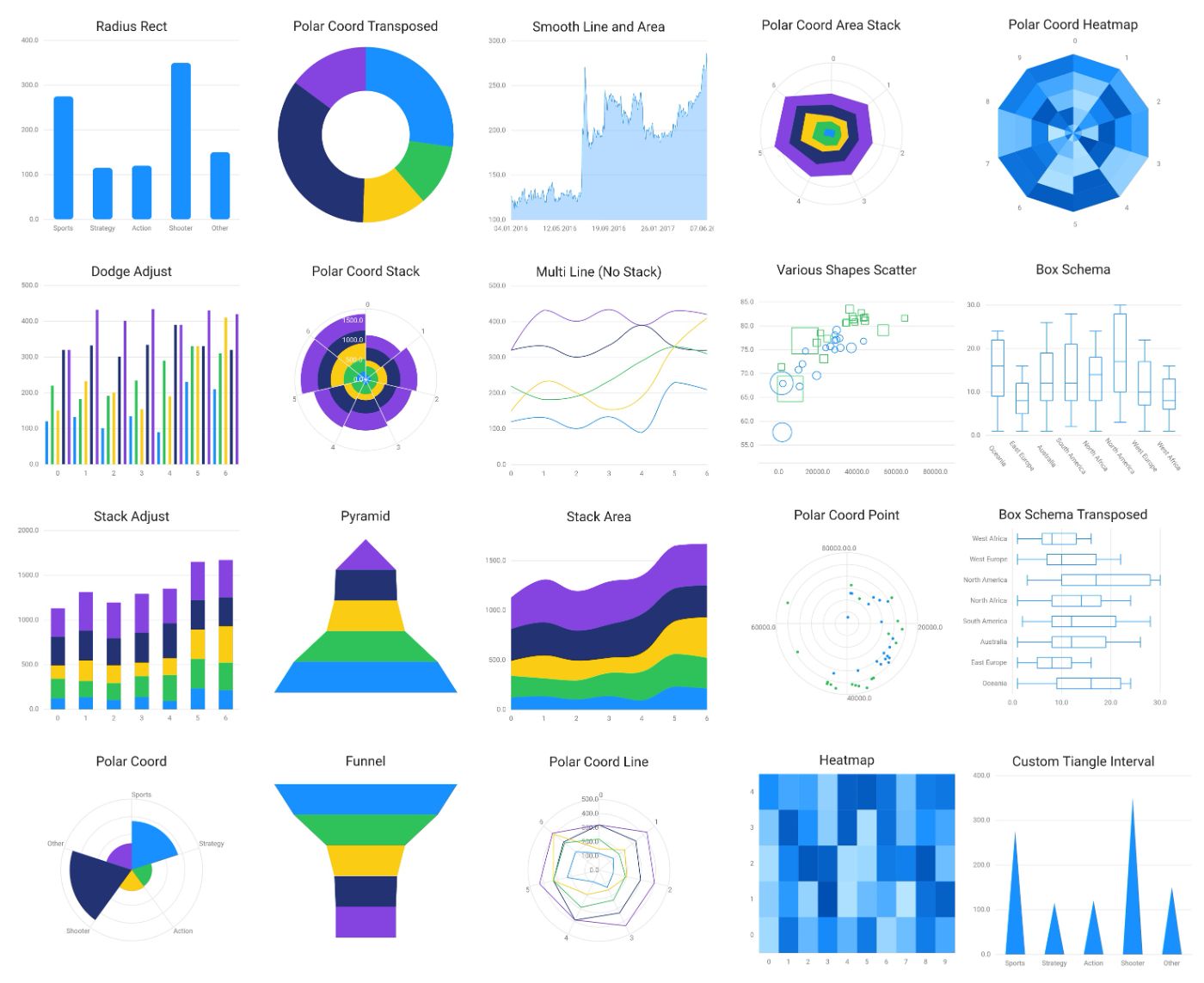
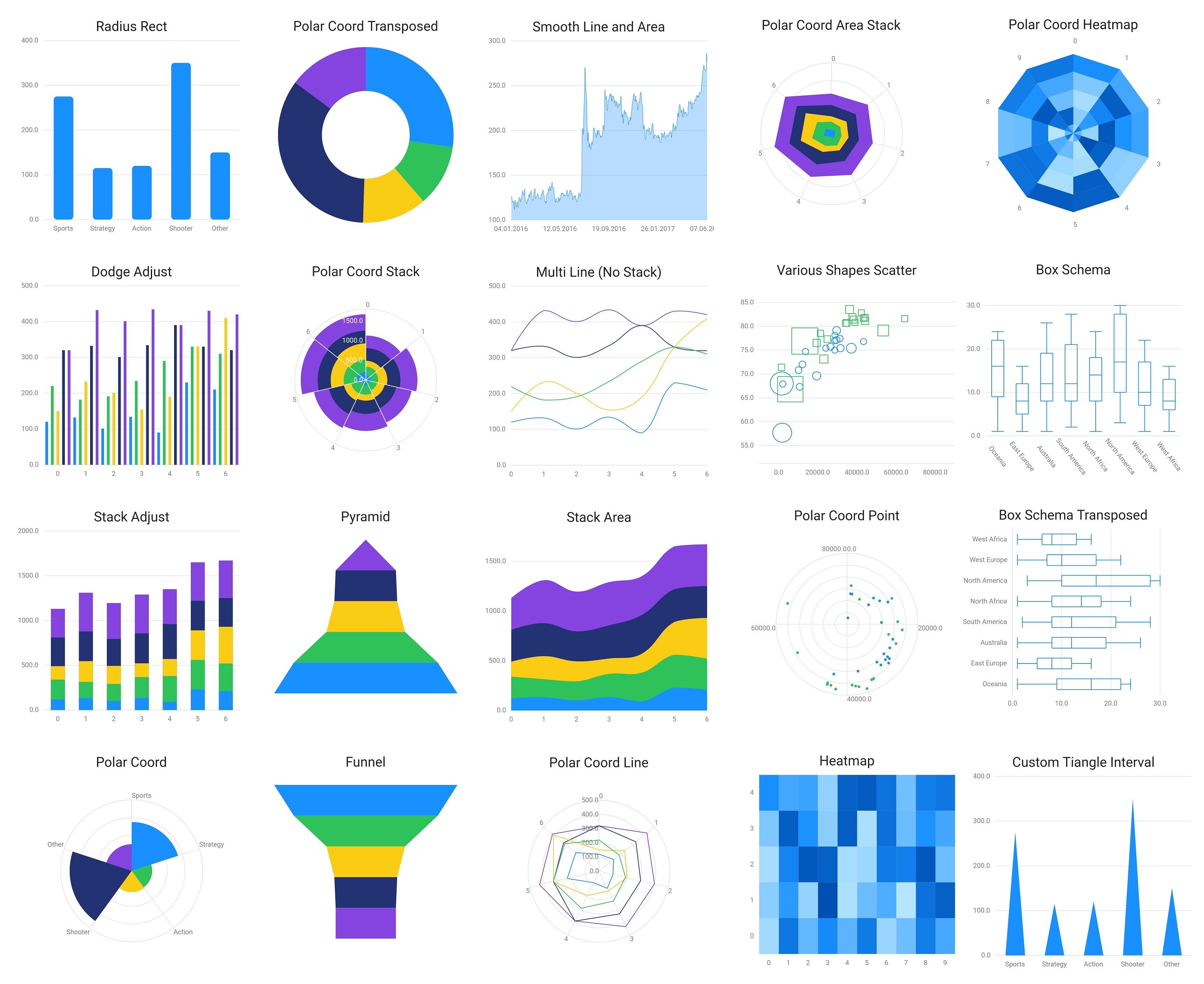
 This work displays the flexibility and diversity of the Grammar of Graphics, and also shows beginners the basic concepts of the Grammar of Graphics.
This work displays the flexibility and diversity of the Grammar of Graphics, and also shows beginners the basic concepts of the Grammar of Graphics.
 Mobile testing is the process of testing mobile applications for functionality, usability or performance through the use of tools or open-source frameworks.
Mobile testing is the process of testing mobile applications for functionality, usability or performance through the use of tools or open-source frameworks.
 Choosing the right app development company is critical to your project's success. Here are 7 mistakes you should avoid while hiring a development partner.
Choosing the right app development company is critical to your project's success. Here are 7 mistakes you should avoid while hiring a development partner.
 Our startup is called Parabeac, and we make it easy for both designers & developers to make accurate and responsive designs.
Our startup is called Parabeac, and we make it easy for both designers & developers to make accurate and responsive designs.
 Four parts tutorial on how to build a simple platformer game using the Flutter Flame engine.
Four parts tutorial on how to build a simple platformer game using the Flutter Flame engine.
 You have multiple reasons why should learn Flutter and in this article I will go over some of them.
You have multiple reasons why should learn Flutter and in this article I will go over some of them.
 ChatGPT (Generative Pre-trained Transformer) is a chatbot launched by OpenAI in November 2022. Here we can see how we can build it with flutter application.
ChatGPT (Generative Pre-trained Transformer) is a chatbot launched by OpenAI in November 2022. Here we can see how we can build it with flutter application.
 This article will explore machine learning and its impact on mobile apps.
This article will explore machine learning and its impact on mobile apps.
 My experience with correcting code for a mobile app from a tutorial material.
My experience with correcting code for a mobile app from a tutorial material.

 An interview with Mike Alfa - a Software Tech Lead Engineer
An interview with Mike Alfa - a Software Tech Lead Engineer
 I want to show you, how to generate a Flutter screen in a couple of minutes using Codis.
I want to show you, how to generate a Flutter screen in a couple of minutes using Codis.
 We’ll start with the bigger picture of Isolates and see what does it really mean and go deep down and piece all the parts together
We’ll start with the bigger picture of Isolates and see what does it really mean and go deep down and piece all the parts together
 Understanding Android development frameworks will help you pick the right one for your mobile app, letting you make better decisions on how to develop.
Understanding Android development frameworks will help you pick the right one for your mobile app, letting you make better decisions on how to develop.
 I like getting things done quickly, not just for the sense of accomplishment, but because I know I can also move on to other projects and collaborations in the wings. Since I was a kid, however, I heard that speed was dangerous, that it inherently meant cutting corners. “Isn’t it good enough?” I’d ask my mom after a quick, hacked attempt at making my bed. “If you’re going to do something, do it well,” she said. I thought my bed was perfectly fine. She did not.
I like getting things done quickly, not just for the sense of accomplishment, but because I know I can also move on to other projects and collaborations in the wings. Since I was a kid, however, I heard that speed was dangerous, that it inherently meant cutting corners. “Isn’t it good enough?” I’d ask my mom after a quick, hacked attempt at making my bed. “If you’re going to do something, do it well,” she said. I thought my bed was perfectly fine. She did not.
 M1 machines are astonishingly fast! For iOS builds, we see ~50% faster build time with Mac Pros. Let's compare the M1 mini, Mac Pro, and Mac mini.
M1 machines are astonishingly fast! For iOS builds, we see ~50% faster build time with Mac Pros. Let's compare the M1 mini, Mac Pro, and Mac mini.
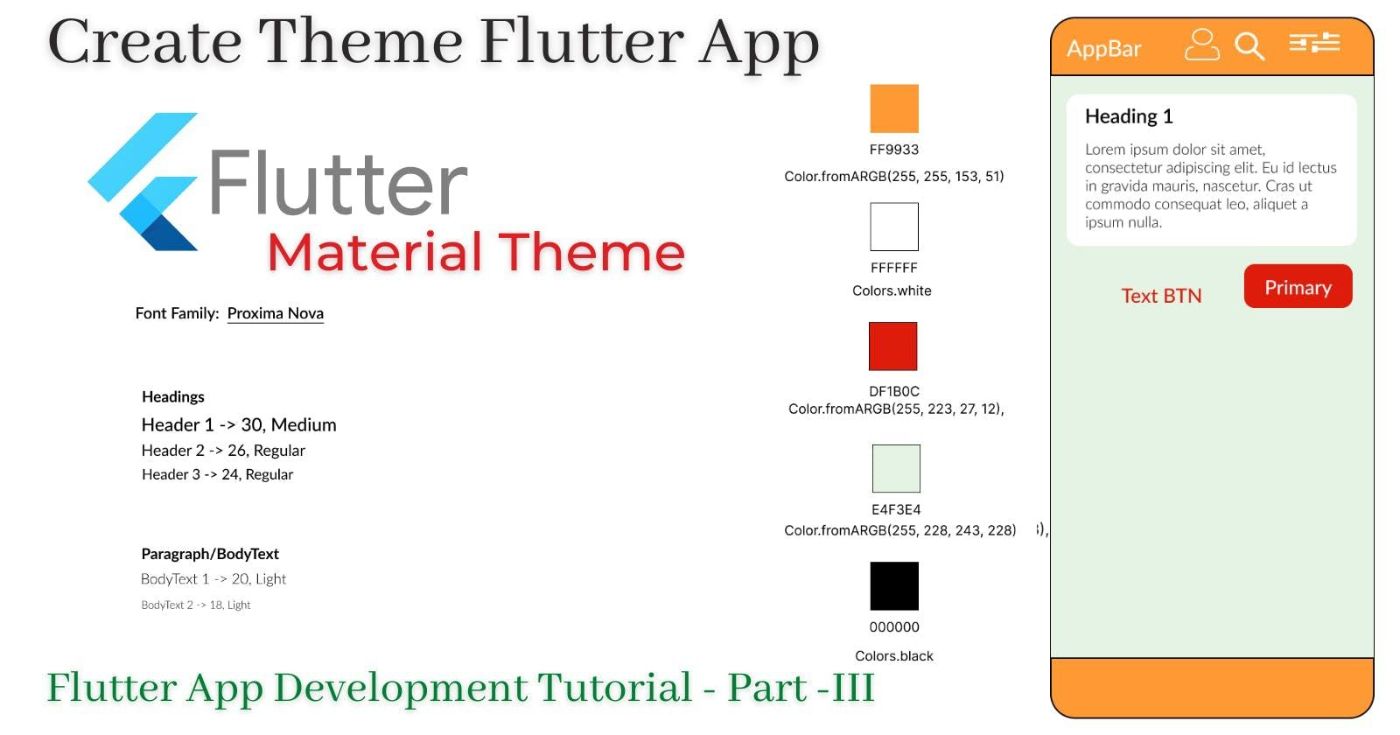
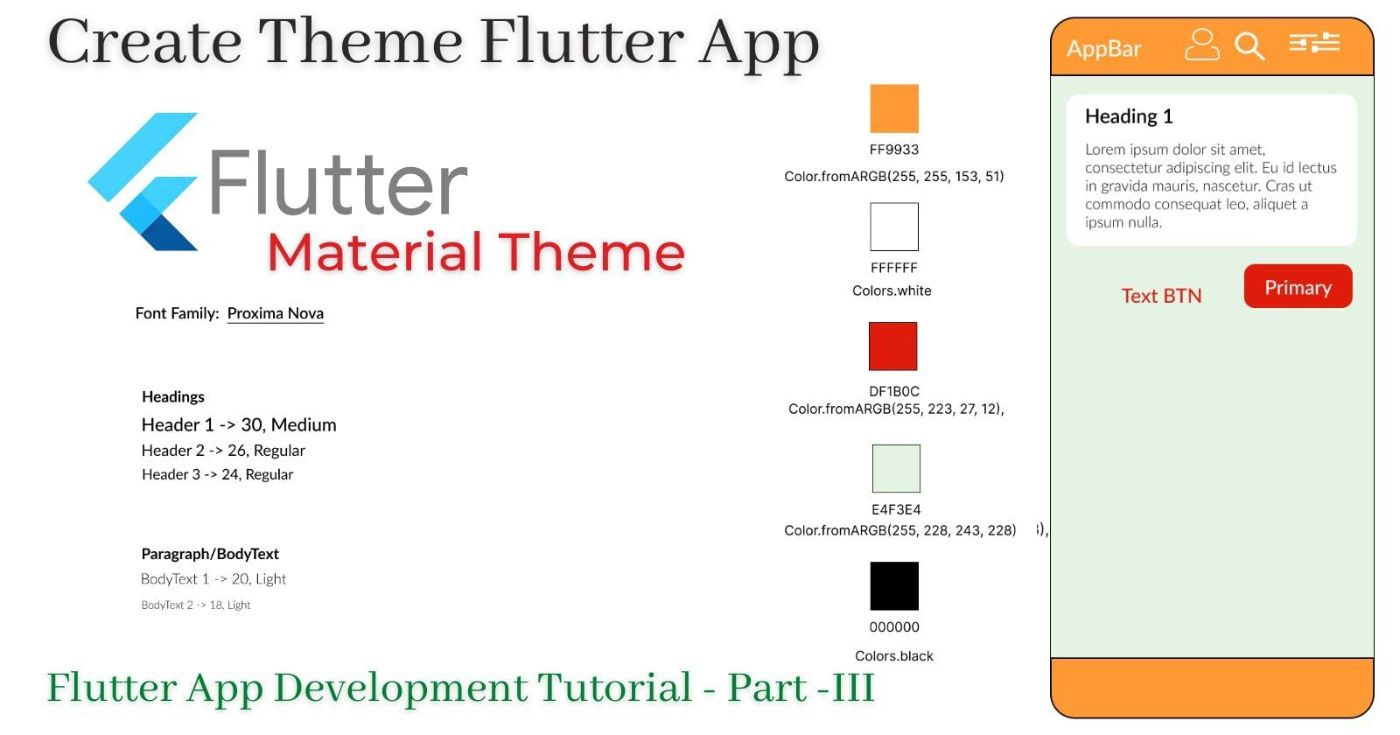
 Design Global themes for a flutter app. Define a set of colors, font families, font sizes, font styles, button styles, styles for input text field, and more.
Design Global themes for a flutter app. Define a set of colors, font families, font sizes, font styles, button styles, styles for input text field, and more.
 Create a splash screen as well as set a launch Icon with flutter in very simple and easy steps.
Create a splash screen as well as set a launch Icon with flutter in very simple and easy steps.
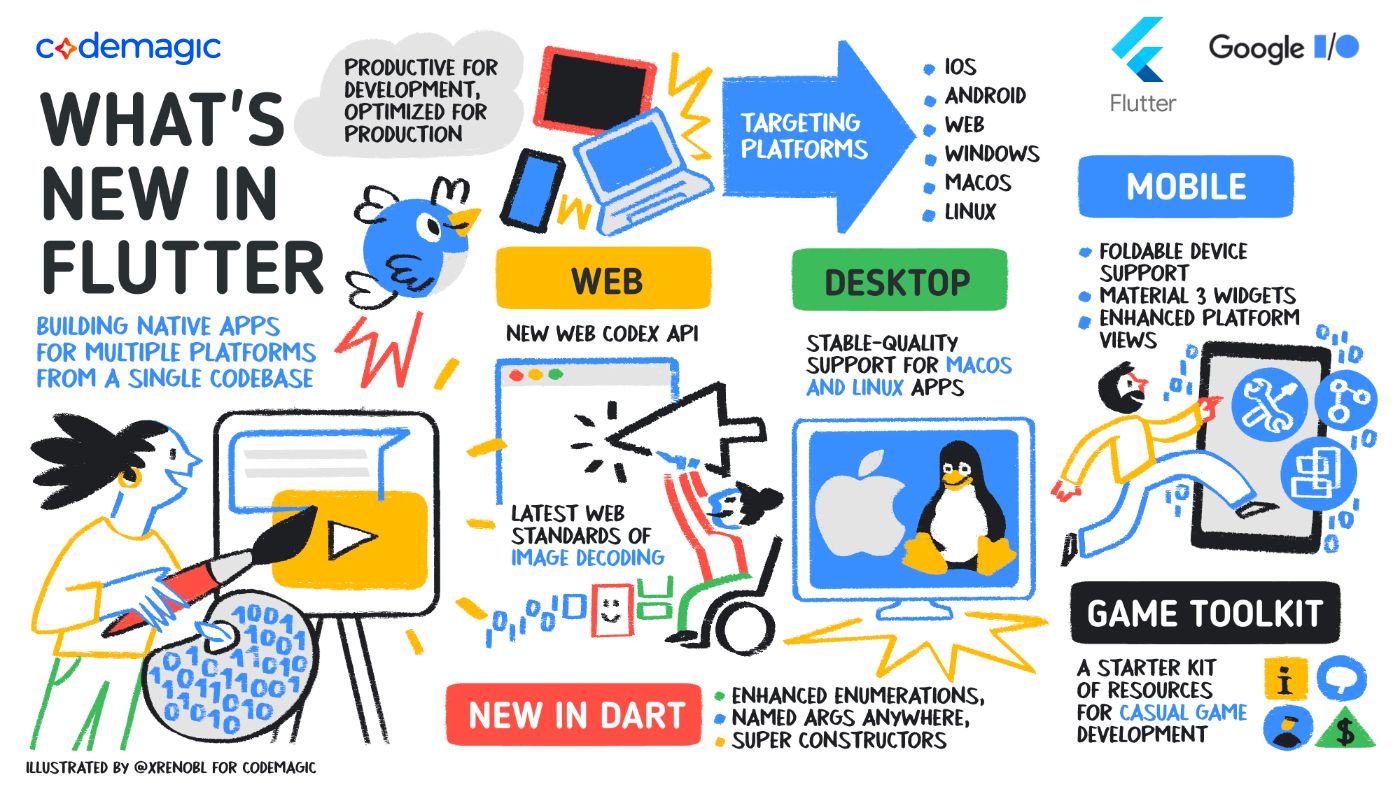
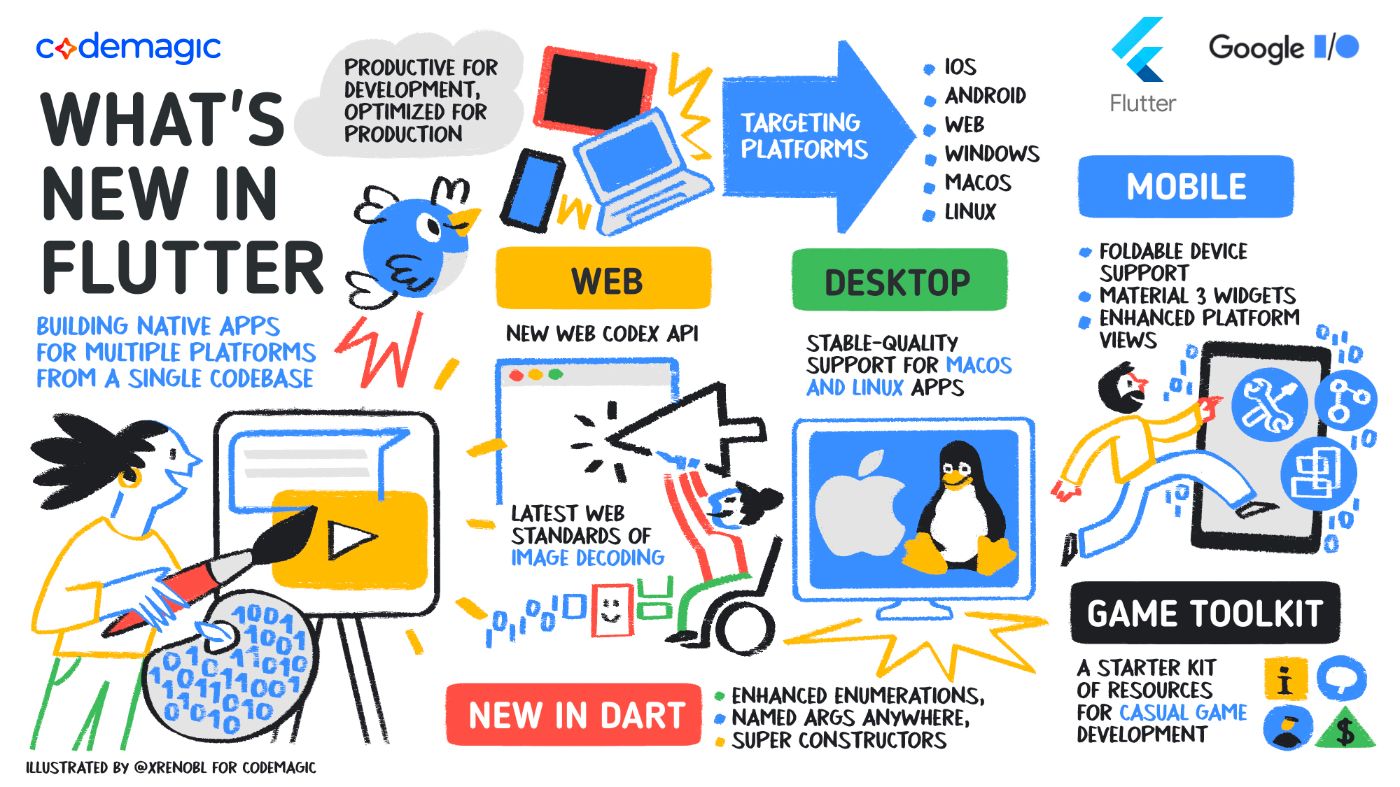
 Google I/O 2022, Google’s annual developer conference, has just wrapped up. And it was huge! Check out the overview of mayor announcements and news.
Google I/O 2022, Google’s annual developer conference, has just wrapped up. And it was huge! Check out the overview of mayor announcements and news.
 We’re excited to announce the release of Appwrite 0.7, our biggest ever release. The new Appwrite version includes over 100 updates
We’re excited to announce the release of Appwrite 0.7, our biggest ever release. The new Appwrite version includes over 100 updates
 Recommended Flutter courses to take to start your journey of becoming a Flutter developer, based on my own experience by taking the courses myself.
Recommended Flutter courses to take to start your journey of becoming a Flutter developer, based on my own experience by taking the courses myself.
 Bringing a spirit of novelty in the mobile development industry just recently, hybrid app development has become one of the most popular and fast-growing trends today. Now, it is considered as one of the most effective choices by many app developers and business owners.
Bringing a spirit of novelty in the mobile development industry just recently, hybrid app development has become one of the most popular and fast-growing trends today. Now, it is considered as one of the most effective choices by many app developers and business owners.
 How do you smoothly display numbers in frontend? In this article, we summarized some practical principles, introduced a tool library - Number Display, and analyzed it's source code.
How do you smoothly display numbers in frontend? In this article, we summarized some practical principles, introduced a tool library - Number Display, and analyzed it's source code.
 Use streams to update real-time changes in firebase in a Flutter app.
Use streams to update real-time changes in firebase in a Flutter app.
 The aim of this article is to provide the readers with the full information on the two frameworks for mobile app development - React Native and Flutter
The aim of this article is to provide the readers with the full information on the two frameworks for mobile app development - React Native and Flutter
 Nanc is a new kind of CMS for Flutter applications, but not only for them. It is a backend-agnostic CMS that doesn't pull its own backend.
Nanc is a new kind of CMS for Flutter applications, but not only for them. It is a backend-agnostic CMS that doesn't pull its own backend.
 What's new in Flutter 2.0 for Web? Read insights and experts' opinions to find out the features that ensure better performance of cross-platform apps.
What's new in Flutter 2.0 for Web? Read insights and experts' opinions to find out the features that ensure better performance of cross-platform apps.
 Flutter, an open-source reactive framework by Google has become the reason for the real “holy war” in the world of software development: some admire it, whereas
Flutter, an open-source reactive framework by Google has become the reason for the real “holy war” in the world of software development: some admire it, whereas
 Announcing Appwrite 0.8 with JWT authentication, ARM support, Anonymous Login, new storage capabilities and many more new features.
Announcing Appwrite 0.8 with JWT authentication, ARM support, Anonymous Login, new storage capabilities and many more new features.
 We talked with Tim Sneath, Google's product manager for Flutter and Dart, about how both the language and the framework have evolved over the last two years, how they're being used today, and where they're headed.
We talked with Tim Sneath, Google's product manager for Flutter and Dart, about how both the language and the framework have evolved over the last two years, how they're being used today, and where they're headed.
 It's now possible to develop and distribute iOS apps without using macOS. Learn how to build ios apps on Linux.
It's now possible to develop and distribute iOS apps without using macOS. Learn how to build ios apps on Linux.
 Software applications market has got a thriving and competitive nature – and it’s no wonder. Mobile, desktop, web, embedded applications help businesses make their services more accessible for the users. Surely, every service provider strives for winning a larger audience of users and keeping the quality at a high-level at the same time. What can make it possible? This is cross-platform development.
Software applications market has got a thriving and competitive nature – and it’s no wonder. Mobile, desktop, web, embedded applications help businesses make their services more accessible for the users. Surely, every service provider strives for winning a larger audience of users and keeping the quality at a high-level at the same time. What can make it possible? This is cross-platform development.
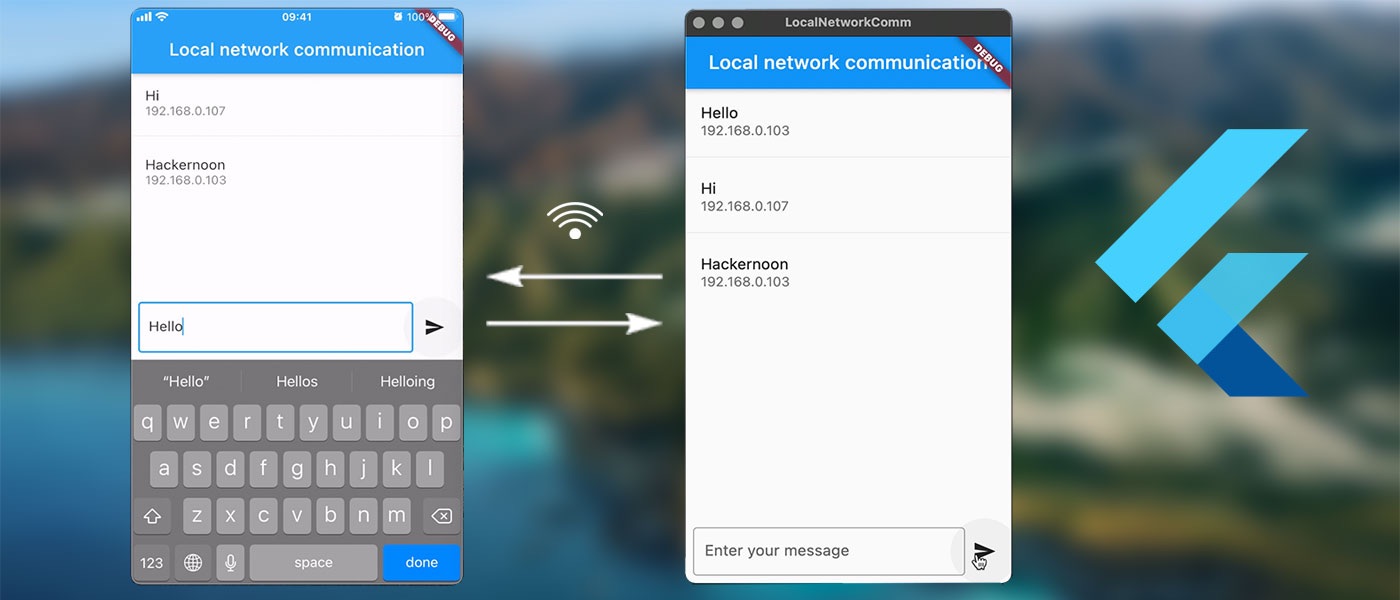
 As a follow up to my article explaining how to create communication bridges in Android and iOS, I thought it might be a good idea to do the same for Flutter. While it may seem like this is a straightforward affair, you’ll soon realize it takes a bit of work to get this functionality working.
As a follow up to my article explaining how to create communication bridges in Android and iOS, I thought it might be a good idea to do the same for Flutter. While it may seem like this is a straightforward affair, you’ll soon realize it takes a bit of work to get this functionality working.

 Flutter is a free cross-platform tool from Google designed to create desktop, mobile and web applications.
Flutter is a free cross-platform tool from Google designed to create desktop, mobile and web applications.
 Let's jump right in!
Let's jump right in!
 In this tutorial, you will learn how to create your own app with Flutter, which can help you calculate tips.
In this tutorial, you will learn how to create your own app with Flutter, which can help you calculate tips.
 This article is the second in a series on creating applications with Flutter.
This article is the second in a series on creating applications with Flutter.
 Four parts tutorial on how to build a simple platformer game using the Flutter Flame engine.
Four parts tutorial on how to build a simple platformer game using the Flutter Flame engine.
 From my time with Dart, one topic which I feel is a little tricky is mixins. For Java developers, it is a completely new concept to learn.
From my time with Dart, one topic which I feel is a little tricky is mixins. For Java developers, it is a completely new concept to learn.
 I’ve been using computers for over 2 decades now. My first PC was a 66 Mhz 486 machine with a 2.4 kbps modem and the web did not even have Google ( We had Altavista ). Since the internet was slow, I spent most of my time with Applications that could be installed on my local machine. Now I spend most of my time on web applications and somehow it feels like we have moved backward rather than moving forward.
I’ve been using computers for over 2 decades now. My first PC was a 66 Mhz 486 machine with a 2.4 kbps modem and the web did not even have Google ( We had Altavista ). Since the internet was slow, I spent most of my time with Applications that could be installed on my local machine. Now I spend most of my time on web applications and somehow it feels like we have moved backward rather than moving forward.

 Improve user experience with feedback from Snack Bars, Progress Indicator, and Alert Dialog Boxes In Flutter.
Improve user experience with feedback from Snack Bars, Progress Indicator, and Alert Dialog Boxes In Flutter.
 In this blog, we will create new card buttons, that'll be displayed in the grid view. Each button UI will take the user to a sub-page like Events, Temples, etc.
In this blog, we will create new card buttons, that'll be displayed in the grid view. Each button UI will take the user to a sub-page like Events, Temples, etc.
 Wouldn't it be cool to build a game with Flutter Flame game engine? From this tutorial you’ll learn the basics of how to build a game with Flutter Flame.
Wouldn't it be cool to build a game with Flutter Flame game engine? From this tutorial you’ll learn the basics of how to build a game with Flutter Flame.
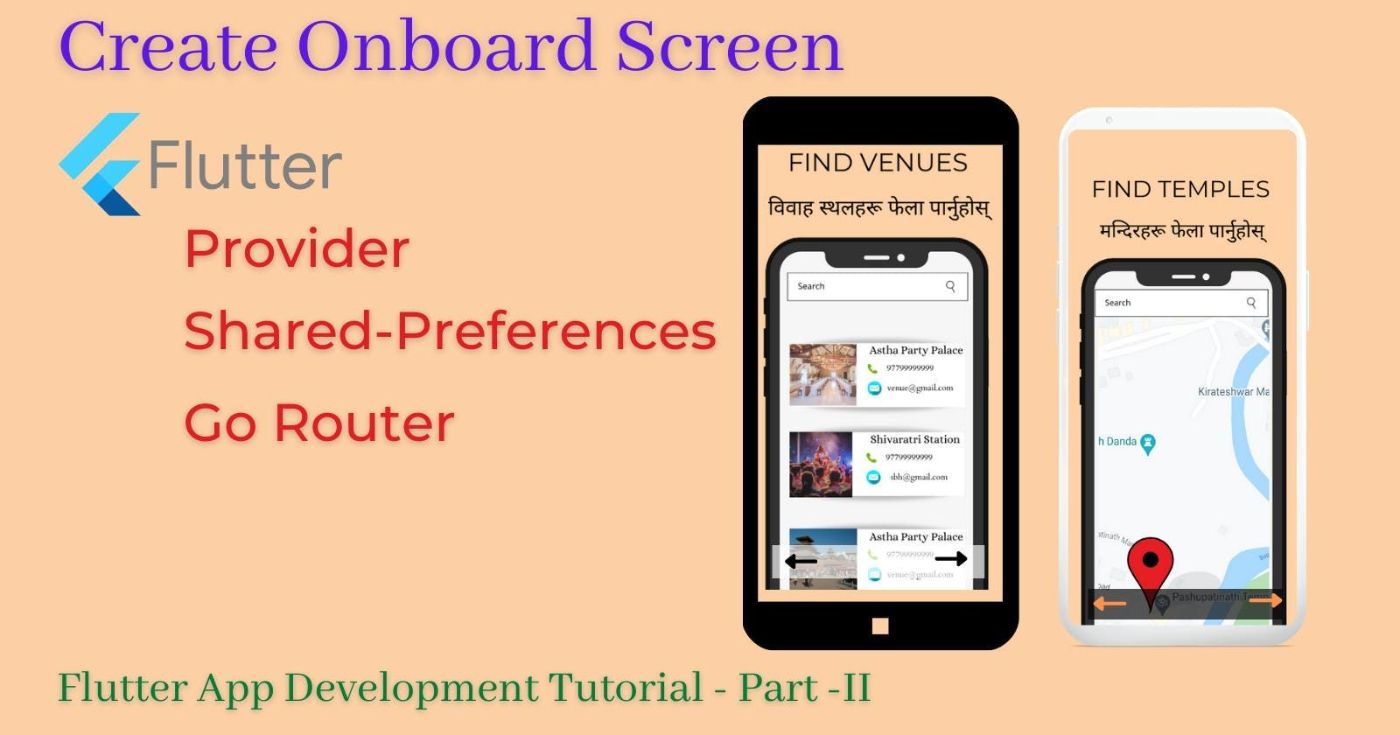
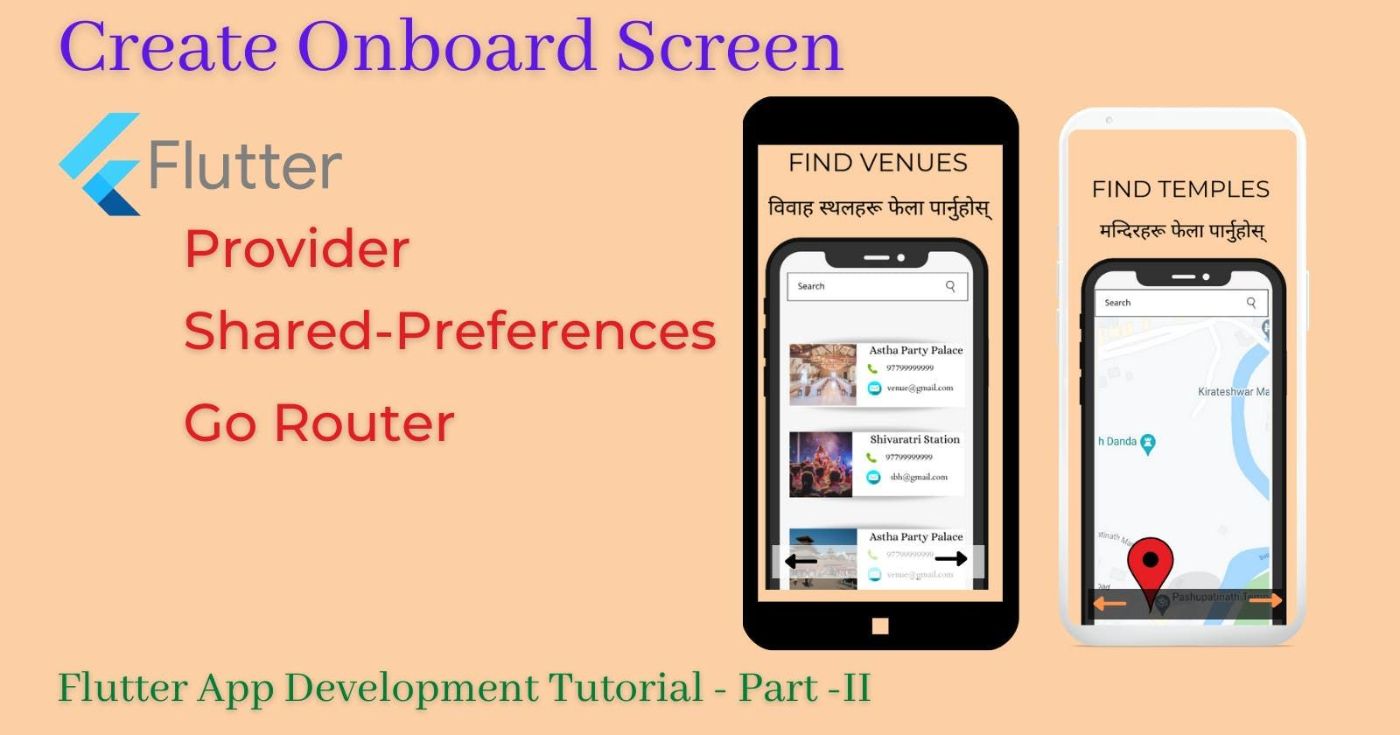
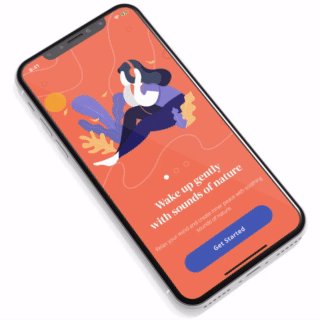
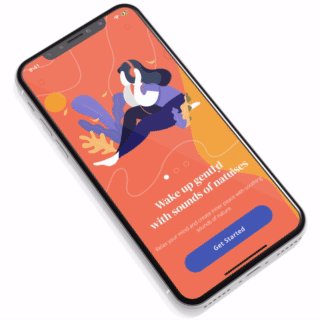
 Create an onboard screen with smooth animations in Flutter for both Android and iOS. Use shared preference to onboard only once, saving you and your users time.
Create an onboard screen with smooth animations in Flutter for both Android and iOS. Use shared preference to onboard only once, saving you and your users time.
 In the name of God, this year’s third release of Flutter 3.3 is here.
In the name of God, this year’s third release of Flutter 3.3 is here.
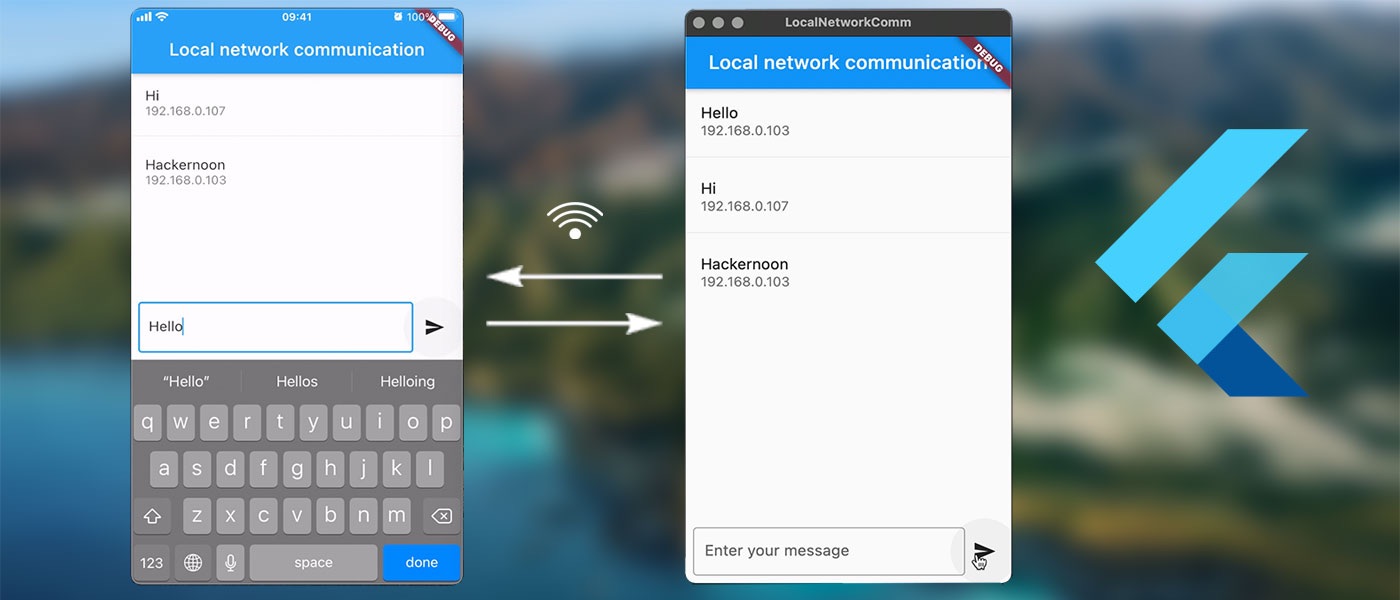
 The task is to build an app that can send and receive messages over a local network. We can do it using sockets, but today we are going to create a simple app that uses an HTTP server for communication.
The task is to build an app that can send and receive messages over a local network. We can do it using sockets, but today we are going to create a simple app that uses an HTTP server for communication.
 Let's go to the Dart side of Flutter and analyze how it works under the hood.
Let's go to the Dart side of Flutter and analyze how it works under the hood.
 “Please, I’ve already heard all the marketing stuff from other agencies. Could you tell me how exactly Flutter can ensure the stability and high performance of my app?” – said the client at the very beginning of our first meeting.
“Please, I’ve already heard all the marketing stuff from other agencies. Could you tell me how exactly Flutter can ensure the stability and high performance of my app?” – said the client at the very beginning of our first meeting.
 How to make flutter native app in velo by wix
How to make flutter native app in velo by wix
 Whenever the company decides to make a mobile application, the most important they are looking for efficient ways to implement the idea.
Whenever the company decides to make a mobile application, the most important they are looking for efficient ways to implement the idea.
 This article will explore all the new widgets and added features of Flutter 2.0. You will get a more detailed understanding of the Flutter 2.0 releases.
This article will explore all the new widgets and added features of Flutter 2.0. You will get a more detailed understanding of the Flutter 2.0 releases.
 Data visualization is a common but important part of application development. A good visualization library always makes it easier to build data visualization charts. But unfortunately, there is not yet a perfect visualization library in the Flutter community. The current candidates all have some unsatisfactoriness, such as:
Data visualization is a common but important part of application development. A good visualization library always makes it easier to build data visualization charts. But unfortunately, there is not yet a perfect visualization library in the Flutter community. The current candidates all have some unsatisfactoriness, such as:
 Most merchants choose to design their mobile apps for both platforms. But herein comes the challenge.
Most merchants choose to design their mobile apps for both platforms. But herein comes the challenge.
 Introducing the development work of a reactive Echarts Flutter Widget:
Introducing the development work of a reactive Echarts Flutter Widget:
 Get answers to 'Is Flutter a Worthy Choice for your app development?' Read this detailed guide on Flutter for cross-platform mobile app development.
Get answers to 'Is Flutter a Worthy Choice for your app development?' Read this detailed guide on Flutter for cross-platform mobile app development.
 Flutter 2 is opening endless possibilities for application development. Have a look at how Flutter directly benefits businesses.
Flutter 2 is opening endless possibilities for application development. Have a look at how Flutter directly benefits businesses.
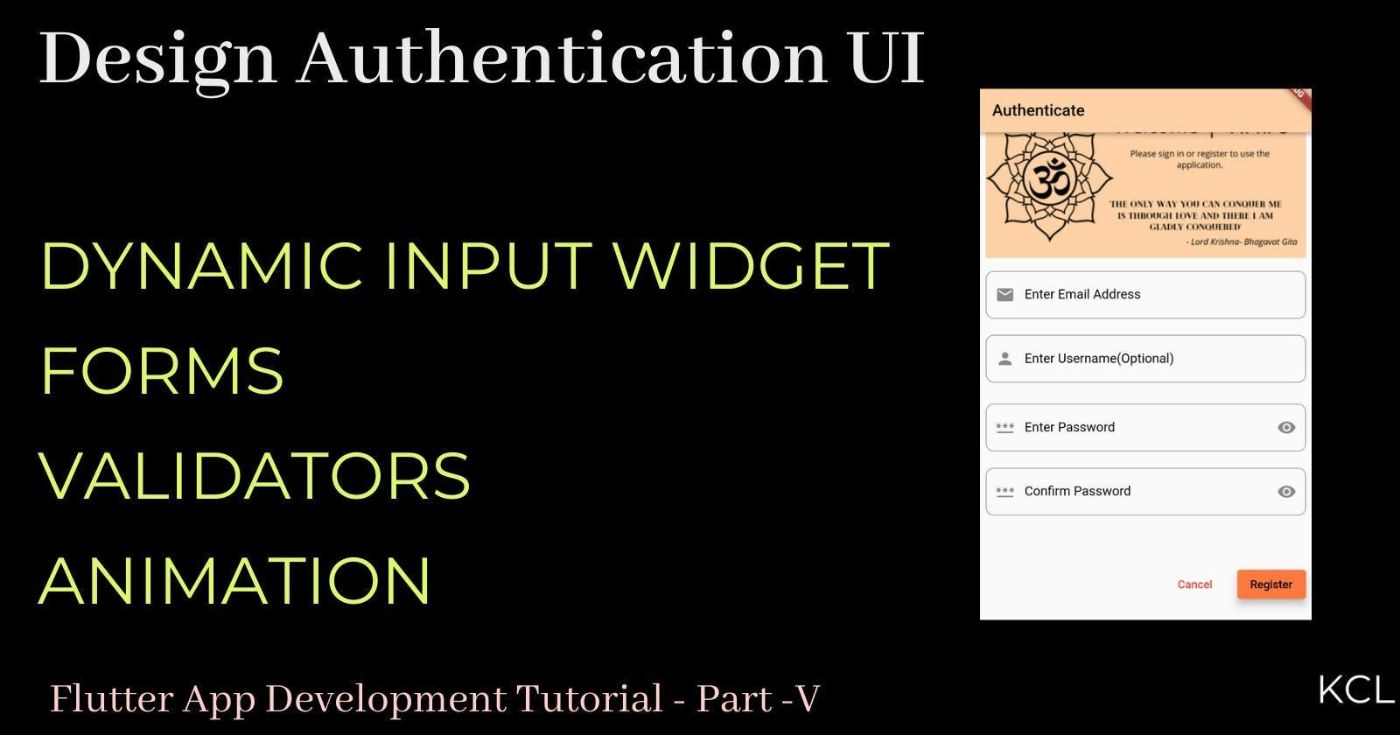
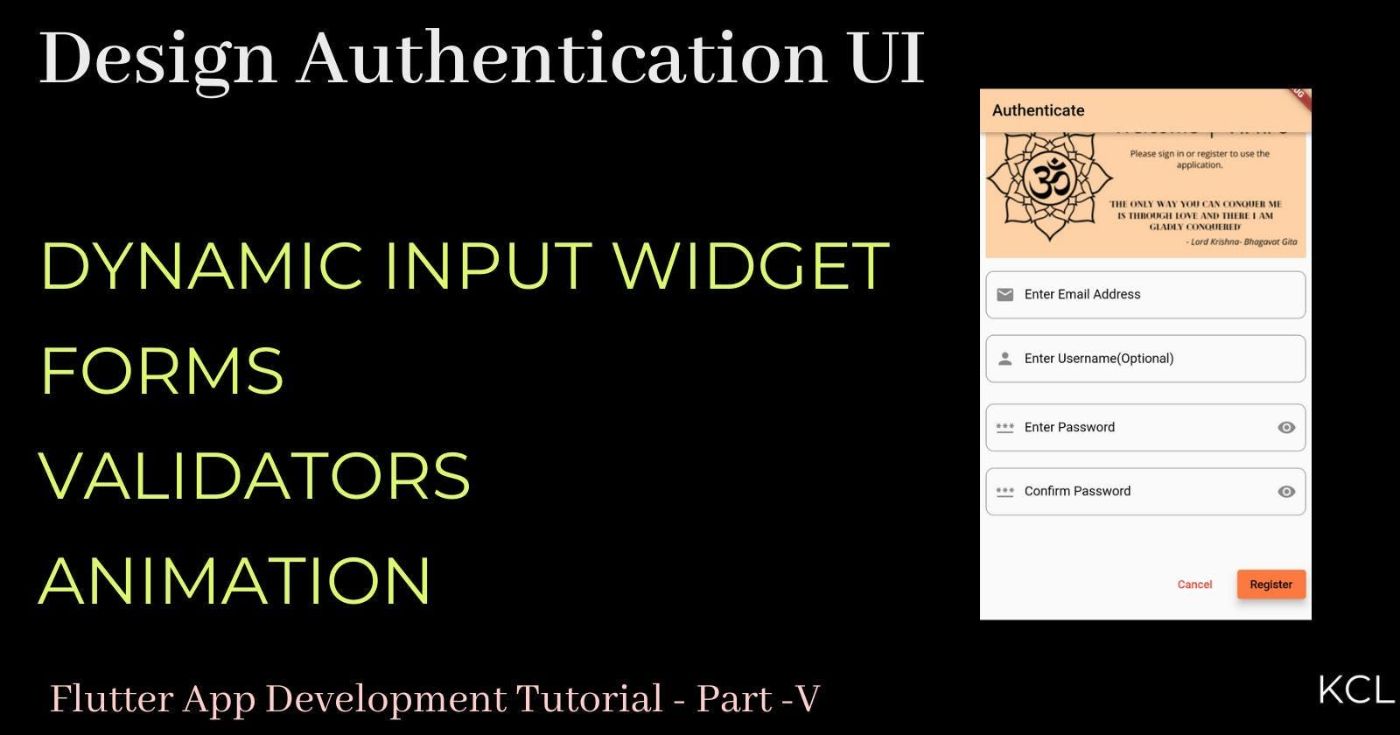
 Create a dynamic Input widget, one for both sign-in and registration, add some animation, and validate the user input in Flutter.
Create a dynamic Input widget, one for both sign-in and registration, add some animation, and validate the user input in Flutter.
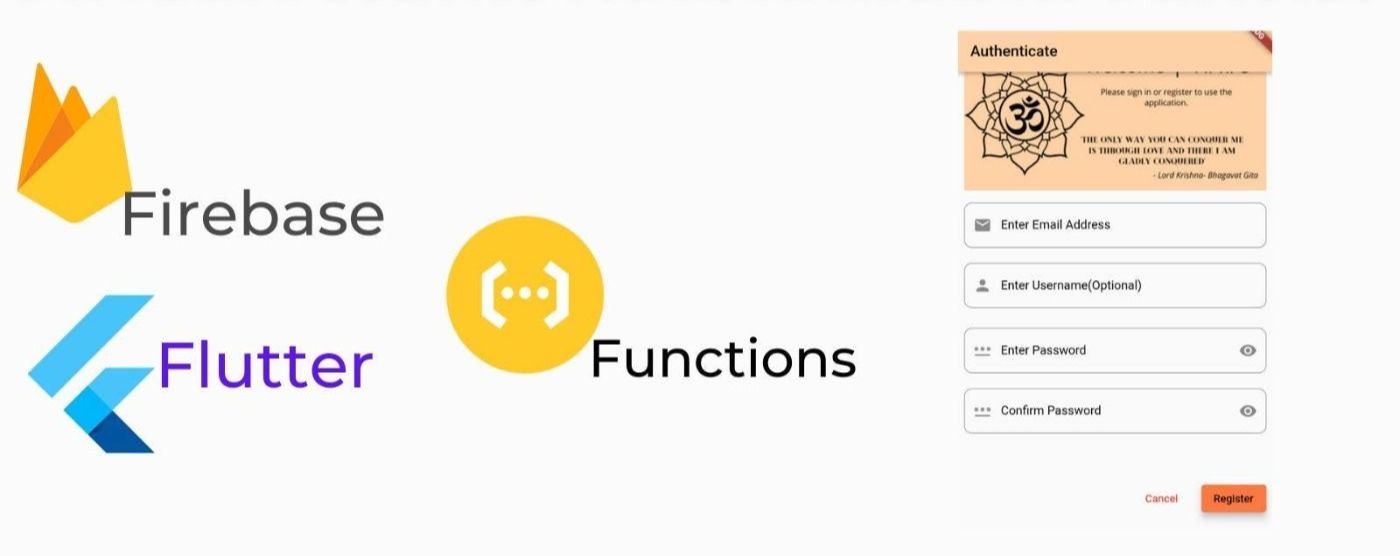
 Make use of Firebase Cloud Functions and Firestore to Authenticate in Flutter. SingInWithEmailAndPassword, HTTP Callables and Trigger, and more.
Make use of Firebase Cloud Functions and Firestore to Authenticate in Flutter. SingInWithEmailAndPassword, HTTP Callables and Trigger, and more.
 What we’re building
What we’re building
 What is Flutter? What are its pros and cons? Why is it worth learning about and using? How does it work? How does it compare to its competition (like Xamari
What is Flutter? What are its pros and cons? Why is it worth learning about and using? How does it work? How does it compare to its competition (like Xamari
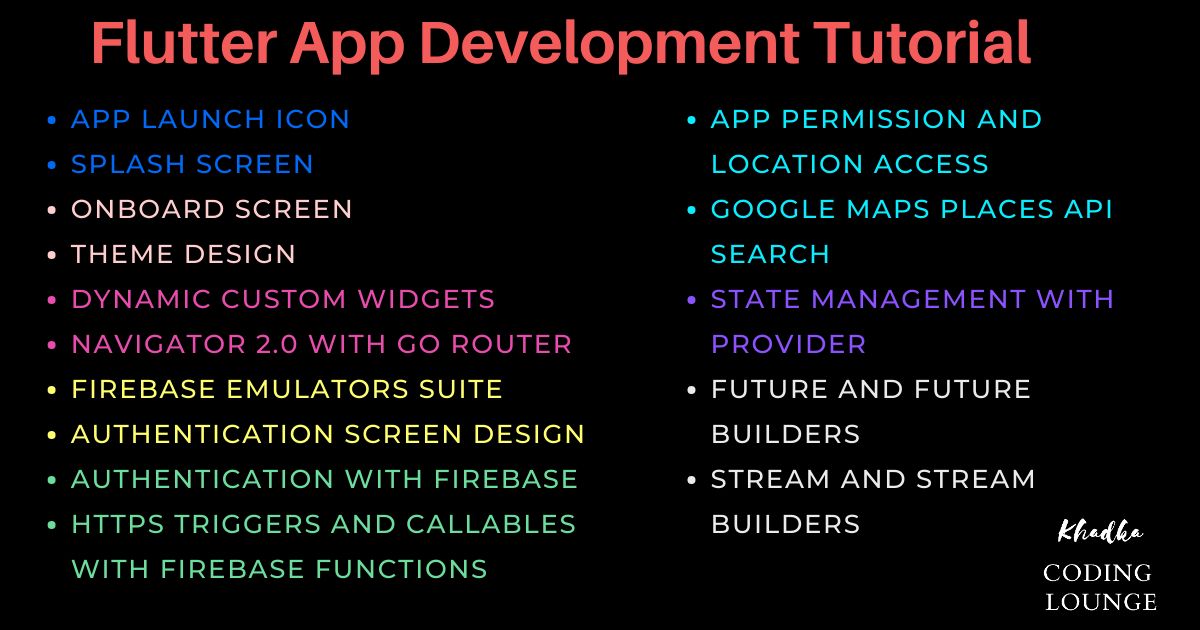
 The tutorial is a complete guide for beginners on flutter app development from installation and setup to state-management and firebase as backend services.
The tutorial is a complete guide for beginners on flutter app development from installation and setup to state-management and firebase as backend services.