10 repositories that will transform the way you approach technical interviews.
10 repositories that will transform the way you approach technical interviews.
 In this article, we are going to learn higher-order functions in JavaScript, as well as see the ways you can use them.
In this article, we are going to learn higher-order functions in JavaScript, as well as see the ways you can use them.
 Pivot Charts are useful tools that can be relied on to visualise huge amounts of data. These 7 JavaScript Pivot Widgets are some of the best ways to use them.
Pivot Charts are useful tools that can be relied on to visualise huge amounts of data. These 7 JavaScript Pivot Widgets are some of the best ways to use them.
 In this overview, we have compiled a list of popular sites, as well as JS blogs that are worth reading and keeping in your bookmarks.
In this overview, we have compiled a list of popular sites, as well as JS blogs that are worth reading and keeping in your bookmarks.
 Customizing the design of a select tag is notoriously difficult. Sometimes it's impossible without building your own from scratch using a combination of styled divs with custom JavaScript. In this article, you will learn how to build a Vue.js component that can be styled using completely custom CSS.
Customizing the design of a select tag is notoriously difficult. Sometimes it's impossible without building your own from scratch using a combination of styled divs with custom JavaScript. In this article, you will learn how to build a Vue.js component that can be styled using completely custom CSS.
 JavaScript, the language known for “running the internet,” is entrenched in the programming world. Here are a few of the best ways to learn JavaScript.
JavaScript, the language known for “running the internet,” is entrenched in the programming world. Here are a few of the best ways to learn JavaScript.
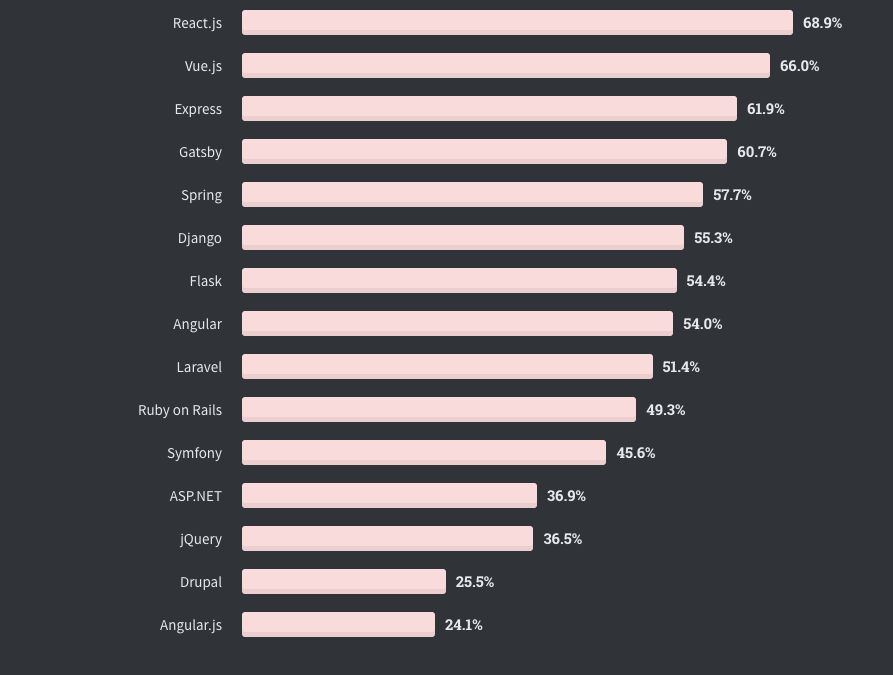
 According to the latest report, Typescript has surpassed Javascript to become world's favourite language for developers.
According to the latest report, Typescript has surpassed Javascript to become world's favourite language for developers.
 In JavaScript, there are many ways to do the same things. But not all of them are equally good. And some of them you should not use at all.
In JavaScript, there are many ways to do the same things. But not all of them are equally good. And some of them you should not use at all.
 How using default exports hurts your codebase readability and refactoring.
How using default exports hurts your codebase readability and refactoring.

 Understand how JavaScript array methods work by implementing three of the most common methods: map(), filter() and reduce.
Understand how JavaScript array methods work by implementing three of the most common methods: map(), filter() and reduce.
 This tutorial describes how to create a simple currency exchange app in just about 100 lines of code using the Create React App boilerplate.
This tutorial describes how to create a simple currency exchange app in just about 100 lines of code using the Create React App boilerplate.
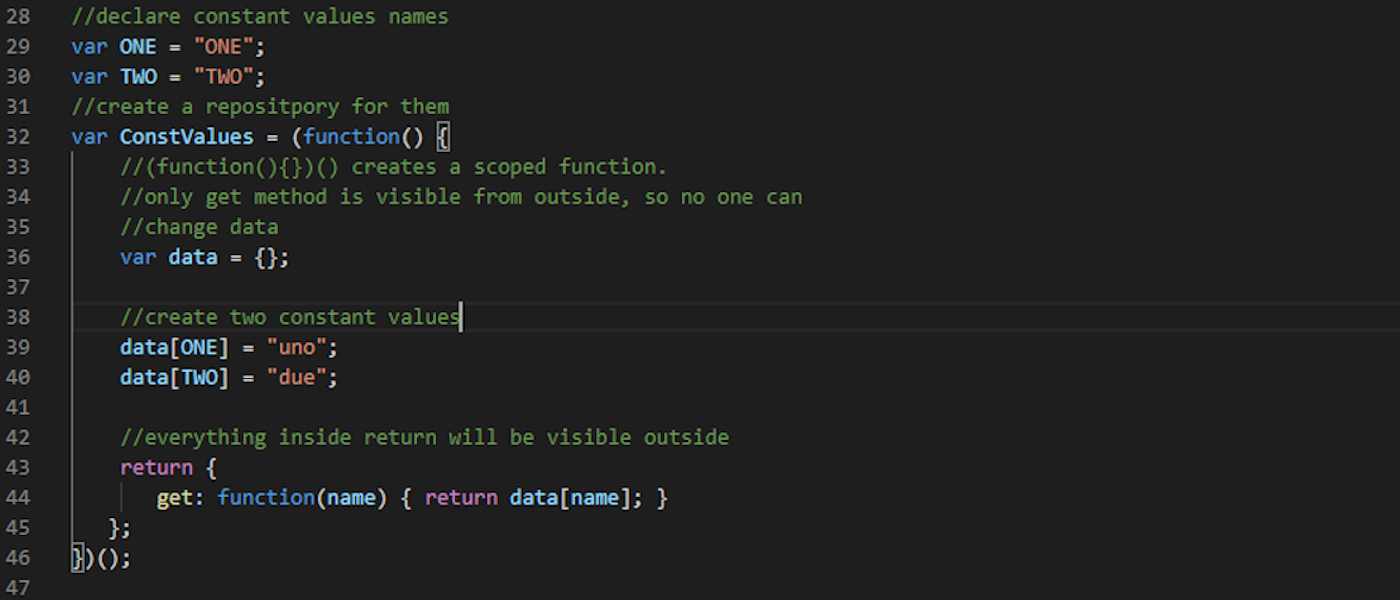
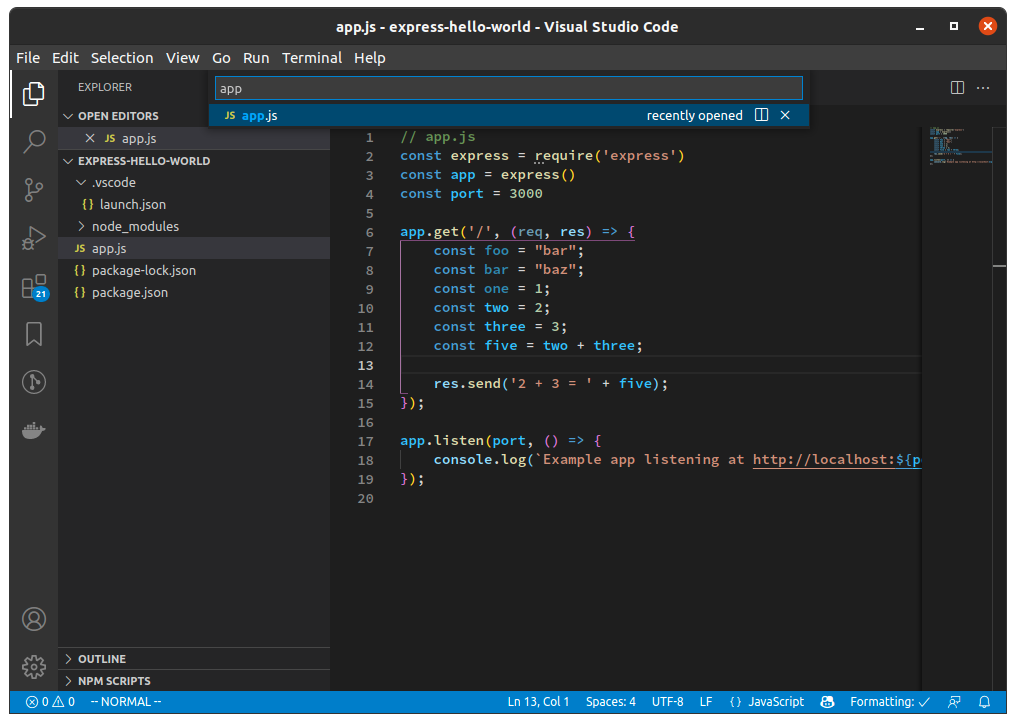
 Don’t expose more than you think needs exposing.
Don’t expose more than you think needs exposing.
If a certain property on an object is not useful to a consumer and internal to your business, then don’t return it.
 These six productivity tips will supercharge your productivity as a Node developer. You'll save hours of time which you can then invest in other activities.
These six productivity tips will supercharge your productivity as a Node developer. You'll save hours of time which you can then invest in other activities.
 When you are learning software you will have to pick and choose what. There is just too much to learn it all. So much is really cool and fulfilling but some of it is more tedious and feels like busy work. However there are things you will have to know; the fundamentals are a requirement no matter what you choose. Whether its Machine Learning and Neural Networks or Web Development and REST APIs you will need to know the fundamentals for both.
When you are learning software you will have to pick and choose what. There is just too much to learn it all. So much is really cool and fulfilling but some of it is more tedious and feels like busy work. However there are things you will have to know; the fundamentals are a requirement no matter what you choose. Whether its Machine Learning and Neural Networks or Web Development and REST APIs you will need to know the fundamentals for both.
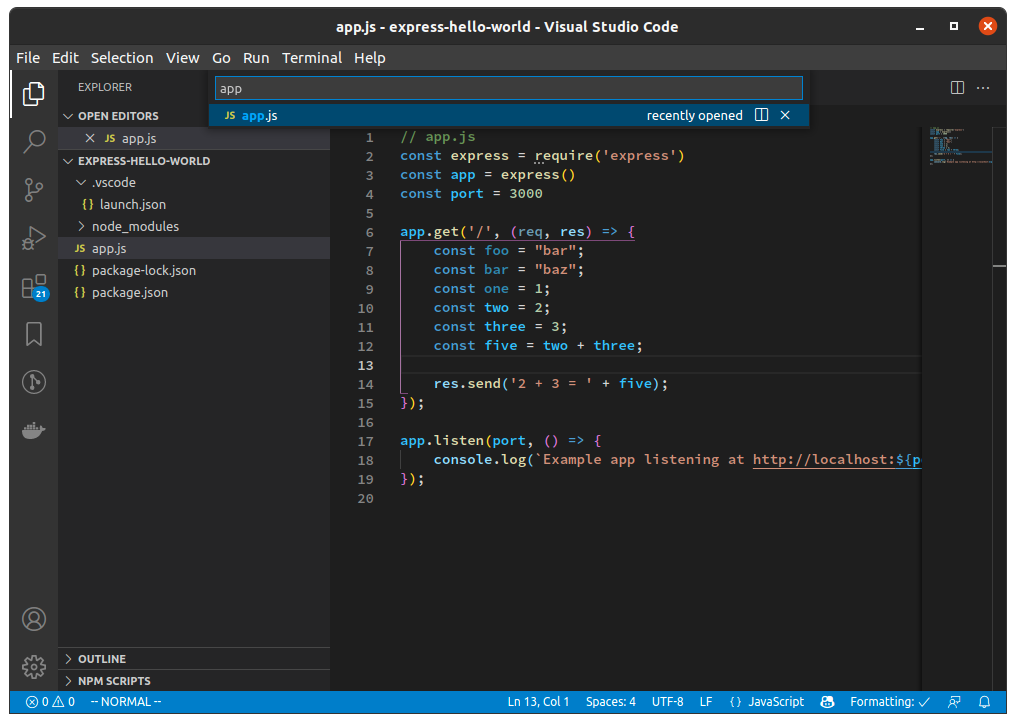
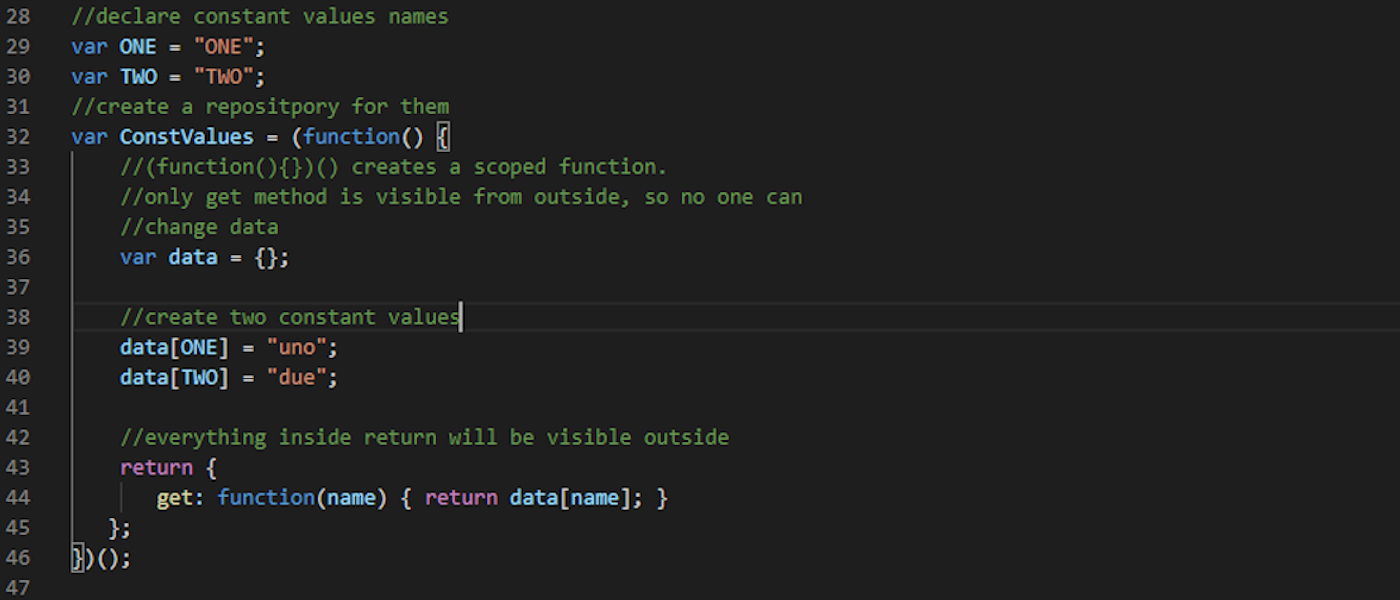
 const keyword was first introduced in javascript as part of ECMAScript 6 standard back in 2015. It probably the most popular way of declaring a variable in javascript, but how was javascript before them?
const keyword was first introduced in javascript as part of ECMAScript 6 standard back in 2015. It probably the most popular way of declaring a variable in javascript, but how was javascript before them?
 Avoid these pitfalls when deciding whether to build a JavaScript data table (Grid) on your own. Learn from engineers who’ve built multiple grids.
Avoid these pitfalls when deciding whether to build a JavaScript data table (Grid) on your own. Learn from engineers who’ve built multiple grids.
 Single Page Application (SPA) can be indexed by search engines without SSR or prerendering
Single Page Application (SPA) can be indexed by search engines without SSR or prerendering
 I use Jest nearly every day when working, and it's a fantastic tool. It lets me ship my code with confidence, knowing that I have produced something which works as intended.
I use Jest nearly every day when working, and it's a fantastic tool. It lets me ship my code with confidence, knowing that I have produced something which works as intended.
 Automate thankless tasks like splitting grocery bills using a Telegram Bot and AWS.
Automate thankless tasks like splitting grocery bills using a Telegram Bot and AWS.
 A curious case of a function definition
A curious case of a function definition
 Many problems, especially in scientific computing, end up being formulated as matrix operations. This can be anything from PDE-solvers (PDE - Partial Differential Equation) up to image-processing or ML-algorithms.
Many problems, especially in scientific computing, end up being formulated as matrix operations. This can be anything from PDE-solvers (PDE - Partial Differential Equation) up to image-processing or ML-algorithms.
 Scheduling website content is hard. Most content management systems (CMS) have features for publishing products, blog articles, and other types of platform-related content, but what about simply scheduling HTML? As developers sometimes we want to show a section of our website during a certain time frame.
Scheduling website content is hard. Most content management systems (CMS) have features for publishing products, blog articles, and other types of platform-related content, but what about simply scheduling HTML? As developers sometimes we want to show a section of our website during a certain time frame.
 Nowadays most applications – server, mobile, web – can run on JavaScript. In the last couple of years the popularity of this programming language has been steadily increasing, and today it is used more frequently than PHP and Java. At the height of the language’s popularity, it is worth spending a few minutes to learn about it, and decide whether it’s worth spending the long hours it takes to learn it. To this end we interviewed our JS developer Alexander Podik about his career, life skills and JavaScript tips and tricks.
Nowadays most applications – server, mobile, web – can run on JavaScript. In the last couple of years the popularity of this programming language has been steadily increasing, and today it is used more frequently than PHP and Java. At the height of the language’s popularity, it is worth spending a few minutes to learn about it, and decide whether it’s worth spending the long hours it takes to learn it. To this end we interviewed our JS developer Alexander Podik about his career, life skills and JavaScript tips and tricks.
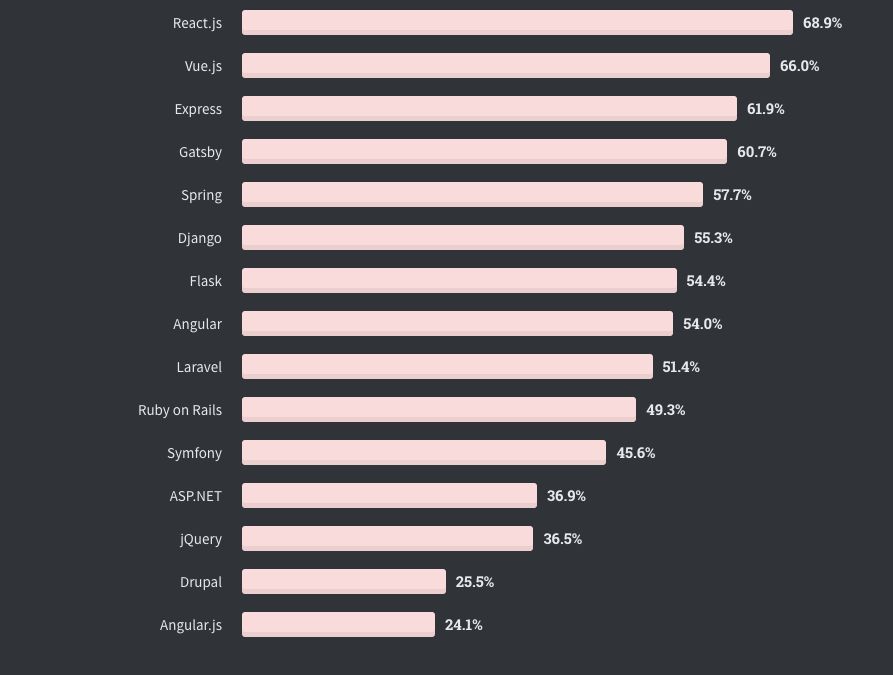
 In early 2020, we surveyed almost 350 people to get a Landscape of IT Departments of the companies. As the majority of the participants work for Brazilian companies, the study revealed that JavaScript is the most used programming language in Brazil.
In early 2020, we surveyed almost 350 people to get a Landscape of IT Departments of the companies. As the majority of the participants work for Brazilian companies, the study revealed that JavaScript is the most used programming language in Brazil.
 Welcome to the amazing world of JavaScript where we will learn about how to build amazing applications and create some awesome things along the way.
Welcome to the amazing world of JavaScript where we will learn about how to build amazing applications and create some awesome things along the way.
 Symbol, the brand new primitive type for JavaScript is worth to know more for each single front-end hacker.
Symbol, the brand new primitive type for JavaScript is worth to know more for each single front-end hacker.
 Four ways to make your React Native map become a lot faster and more responsive.
Four ways to make your React Native map become a lot faster and more responsive.
 How to automate a website from Chrome DevTools using JavaScript and DevTools Snippets. Learn more about DevTools by playing around with it.
How to automate a website from Chrome DevTools using JavaScript and DevTools Snippets. Learn more about DevTools by playing around with it.
 This article will walk you through the concepts you would need to know to step into the world of widely used ReactJS.
This article will walk you through the concepts you would need to know to step into the world of widely used ReactJS.
 Introduction
Introduction
 Project management is a crucial domain in the sphere of IT.
Project management is a crucial domain in the sphere of IT.
 Not sure what tools to use for Node.js performance testing of your application? We have crafted a quick guide with tools to help you out!
Not sure what tools to use for Node.js performance testing of your application? We have crafted a quick guide with tools to help you out!
 Since React is currently one of the most in-demand front-end technology, I have decided to start a course series that intends to show you how to create the React js app from scratch to finish.
Since React is currently one of the most in-demand front-end technology, I have decided to start a course series that intends to show you how to create the React js app from scratch to finish.
 (This article is part of an ongoing series on technical and soft skills from Nathan Thomas, a full stack software engineer working in San Francisco building really cool stuff. He previously worked and attended Lambda School. Click here for the previous article in the series, a piece called “Please Explain Closures!”)
(This article is part of an ongoing series on technical and soft skills from Nathan Thomas, a full stack software engineer working in San Francisco building really cool stuff. He previously worked and attended Lambda School. Click here for the previous article in the series, a piece called “Please Explain Closures!”)
 The Goal: Understanding the difference between lexical and block scoping
The Goal: Understanding the difference between lexical and block scoping
 Manage JavaScript 'monorepos' with Lerna, Build a React Icon Library & Publish to NPM
Manage JavaScript 'monorepos' with Lerna, Build a React Icon Library & Publish to NPM
 Power up your logging and build good developer habits. As your codebase grows you'll need to debug it more easily and one tool is logging.
Power up your logging and build good developer habits. As your codebase grows you'll need to debug it more easily and one tool is logging.
 Deno is a hot new runtime that may replace Node.js. Everyone’s talking about it like it’s the next big thing. It likely is. Here’s why.
Deno is a hot new runtime that may replace Node.js. Everyone’s talking about it like it’s the next big thing. It likely is. Here’s why.
 JAVASCRIPT'S RICH AND FUNCTIONAL WORLD
JAVASCRIPT'S RICH AND FUNCTIONAL WORLD
 A while back I was playing around with a chrome extension that allows you to restore deleted messages on WhatsApp web.
A while back I was playing around with a chrome extension that allows you to restore deleted messages on WhatsApp web.
 JavaScript has progressed a lot over the past few years. Whether you are new to JavaScript or have some experience and want to quickly get up to speed with the most commonly used features in modern JavaScript, this post is for you.
JavaScript has progressed a lot over the past few years. Whether you are new to JavaScript or have some experience and want to quickly get up to speed with the most commonly used features in modern JavaScript, this post is for you.
 Sometimes I find myself going through the same steps when I work on different projects. These are just some of the things I've found helpful over the years.
Sometimes I find myself going through the same steps when I work on different projects. These are just some of the things I've found helpful over the years.
 Selenium has been a pinnacle for open-source software in the industry of automated website testing. The automation testing framework is widely adopted by the testing community to help them in automating interactions with their web-application for desktops.
Selenium has been a pinnacle for open-source software in the industry of automated website testing. The automation testing framework is widely adopted by the testing community to help them in automating interactions with their web-application for desktops.
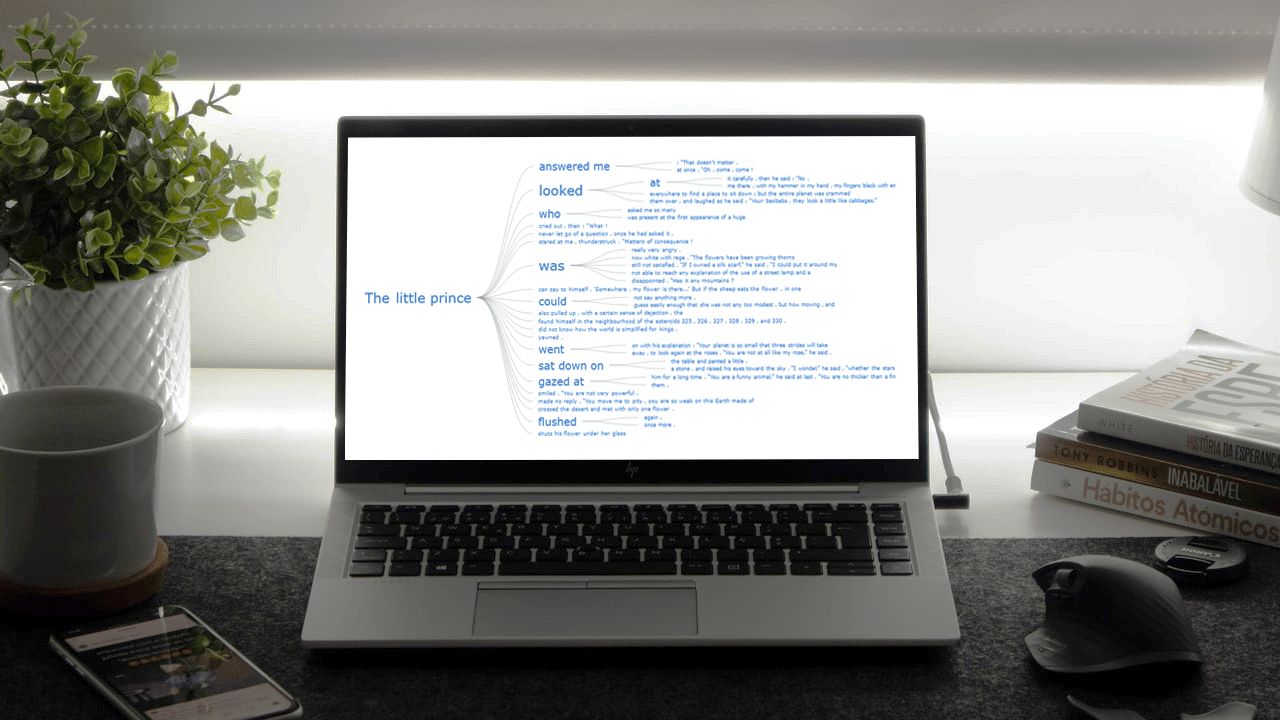
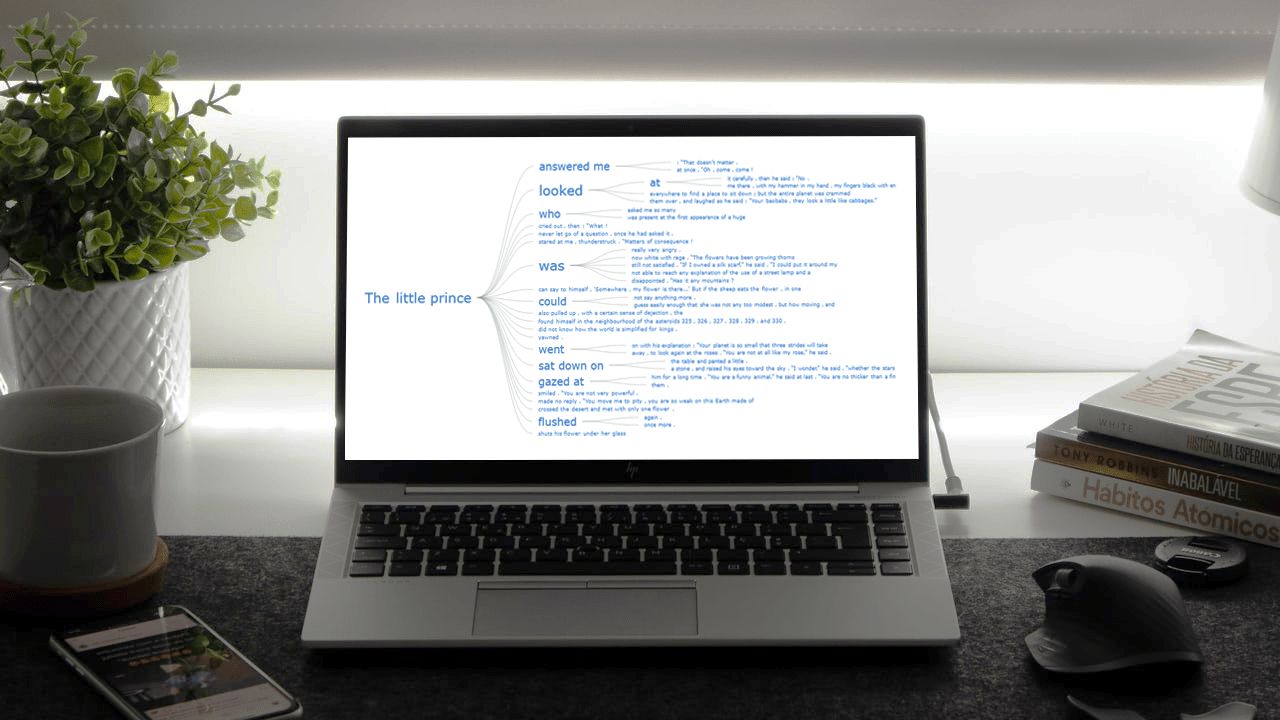
 Learn how to create beautiful interactive JavaScript Word Trees and check out an awesome Word Tree chart visualizing the text of The Little Prince.
Learn how to create beautiful interactive JavaScript Word Trees and check out an awesome Word Tree chart visualizing the text of The Little Prince.
 A complete guide for using React's useEffect hook
A complete guide for using React's useEffect hook
 Quite commonly in our applications, we need to create interactive report builders to let users build custom reports and dashboards. This usually involves selecting the metrics, groupings, date ranges, filters, and chart types. To help developers build such interactive components, we've created a query builder component in Cube.js client libraries.
Quite commonly in our applications, we need to create interactive report builders to let users build custom reports and dashboards. This usually involves selecting the metrics, groupings, date ranges, filters, and chart types. To help developers build such interactive components, we've created a query builder component in Cube.js client libraries.
 One of the core ideas in functional programming is composition: building larger things from smaller things. The canonical example of this idea should be familiar with legos.
One of the core ideas in functional programming is composition: building larger things from smaller things. The canonical example of this idea should be familiar with legos.
 With the introduction of React hooks since the 16.8 version, we have changed the way we write React application. Indeed, we can now leverage React features, such as state and side effects, within function components.
With the introduction of React hooks since the 16.8 version, we have changed the way we write React application. Indeed, we can now leverage React features, such as state and side effects, within function components.
 React is a framework released by Facebook for creating Single Page Applications (SPA). What is a Single Page Application? Most web applications are traditionally server-side applications. The server holds the business logic, stores data, and renders the website to the client. When a client clicks on a link, it sends a request to the server, and the server will handle this request and send back a response with HTML code which the browser will render and be viewed by the user.
React is a framework released by Facebook for creating Single Page Applications (SPA). What is a Single Page Application? Most web applications are traditionally server-side applications. The server holds the business logic, stores data, and renders the website to the client. When a client clicks on a link, it sends a request to the server, and the server will handle this request and send back a response with HTML code which the browser will render and be viewed by the user.
 In part 1, we learned how to create a simple Twitter bot with Node.js. In this article, we will go over how to deploy the bot and schedule tweets
In part 1, we learned how to create a simple Twitter bot with Node.js. In this article, we will go over how to deploy the bot and schedule tweets







































 JavaScript has progressed a lot over the past few years. Whether you are new to JavaScript or have some experience and want to quickly get up to speed with the most commonly used features in modern JavaScript, this post is for you.
JavaScript has progressed a lot over the past few years. Whether you are new to JavaScript or have some experience and want to quickly get up to speed with the most commonly used features in modern JavaScript, this post is for you.