Javascript objects consist of key-value pairs and are one of the most common data structures in Javascript.
Javascript objects consist of key-value pairs and are one of the most common data structures in Javascript.
 This article will cover the spread operator and how you can use them in your day to day JavaScript programming. This article assumes you have some familiarity with coding in the JavaScript ecosystem.
This article will cover the spread operator and how you can use them in your day to day JavaScript programming. This article assumes you have some familiarity with coding in the JavaScript ecosystem.
 In this post, we’ll look at using Redis to give cache capabilities to a NestJS project. We’ll discuss Redis, what caching is, and the implementation procedure.
In this post, we’ll look at using Redis to give cache capabilities to a NestJS project. We’ll discuss Redis, what caching is, and the implementation procedure.
 Universally Unique Identifiers (UUIDs) are used everywhere in software development for everything from identifying object elements to DOM elements on a web page
Universally Unique Identifiers (UUIDs) are used everywhere in software development for everything from identifying object elements to DOM elements on a web page
 Form validation is a way of making your form input secure by not letting any malicious code in your website.
Form validation is a way of making your form input secure by not letting any malicious code in your website.
 In this quick guide we'll look at how you can solve the very common error, "Uncaught SyntaxError: Cannot use import statement outside a module".
In this quick guide we'll look at how you can solve the very common error, "Uncaught SyntaxError: Cannot use import statement outside a module".
 I'd like to share some useful JavaScript stuff I have saved
I'd like to share some useful JavaScript stuff I have saved
 Nullish coalescing vs or operator explained and why it will help keep out bugs out of your code.
Nullish coalescing vs or operator explained and why it will help keep out bugs out of your code.
 How to Print images with TSPL and JavaScript
How to Print images with TSPL and JavaScript
 The specifics of how console object works vary from browser to browser, but there is a de facto set of features that are typically provided.
The specifics of how console object works vary from browser to browser, but there is a de facto set of features that are typically provided.

 A simple tutorial to learn Encryption in NodeJS.
A simple tutorial to learn Encryption in NodeJS.
 A brief introduction on Let, Var, and Const keywords in Javascript.
A brief introduction on Let, Var, and Const keywords in Javascript.
 Did you know that you can use hooks in class components?
Did you know that you can use hooks in class components?
OK, I'm lying, kind of. You can't use a hook directly in a class component, but you can use a hook in
 We've all been in a situation in Javascript where we have a set of data, all with different dates, which we want to sort by date quickly.
We've all been in a situation in Javascript where we have a set of data, all with different dates, which we want to sort by date quickly.
 TypeScript provides you with multiple ways to define type definitions for object properties. We'll look at a couple of them throughout this post.
TypeScript provides you with multiple ways to define type definitions for object properties. We'll look at a couple of them throughout this post.
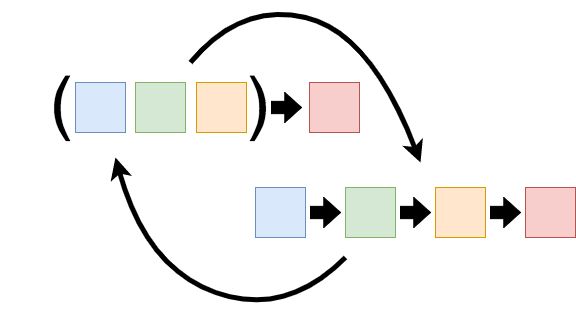
 The essence of currying is simple: to take a function of any arity (number of expected arguments) and make it into a unary function.
The essence of currying is simple: to take a function of any arity (number of expected arguments) and make it into a unary function.
 There are two ways of conducting Object Creation in Javascript, Object.create and New operator. While very similar they do have their subtle differences.
There are two ways of conducting Object Creation in Javascript, Object.create and New operator. While very similar they do have their subtle differences.
 Creating the "Who's that Pokemon" segment from the anime as a web game can be easily done with just 70 lines of javascript and with the help of an API
Creating the "Who's that Pokemon" segment from the anime as a web game can be easily done with just 70 lines of javascript and with the help of an API
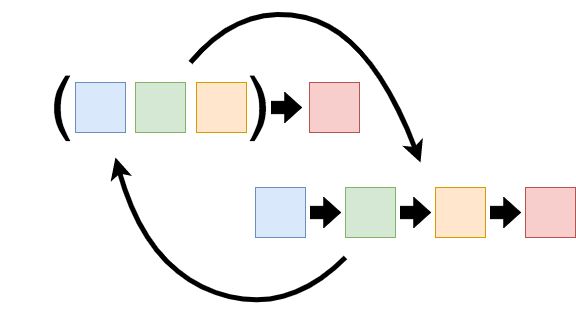
 The spread operator, spread syntax or 3 dots (...), is a type of syntax in Javascript that is used by both function calls and arrays/objects.
The spread operator, spread syntax or 3 dots (...), is a type of syntax in Javascript that is used by both function calls and arrays/objects.
 I will try to tell with a simple example of how TS can be applied, and how to solve seemingly complex problems step by step.
I will try to tell with a simple example of how TS can be applied, and how to solve seemingly complex problems step by step.
 Web developers who want to build an application using ReactJS must consider the react file upload to ensure that users can upload any file they need.
Web developers who want to build an application using ReactJS must consider the react file upload to ensure that users can upload any file they need.
 In React Native, the FlatList component works well to render a long list of data.
In React Native, the FlatList component works well to render a long list of data.
 This article dives into learning duck typing in Javascript and examples of polymorphism.
This article dives into learning duck typing in Javascript and examples of polymorphism.
 Chrome dev tools are a must have tools for modern day developers. Take your first step learning chrome dev tools by learning source debugger.
Chrome dev tools are a must have tools for modern day developers. Take your first step learning chrome dev tools by learning source debugger.
 Although JavaScript is now the most widely used programming language worldwide, it is not usually the first language picked for building a blockchain
Although JavaScript is now the most widely used programming language worldwide, it is not usually the first language picked for building a blockchain
 Build a minimal Node.js application that tracks real-time weather data from WeatherAPI.com using a Node.js application and ingests it into Apache Cassandra.
Build a minimal Node.js application that tracks real-time weather data from WeatherAPI.com using a Node.js application and ingests it into Apache Cassandra.
 A short post on how to generate dynamic open graph images using puppeteer-core and chrome-aws-lambda for sharing on instant messaging platforms online.
A short post on how to generate dynamic open graph images using puppeteer-core and chrome-aws-lambda for sharing on instant messaging platforms online.
 The javascript slice function is a built-in array or string method that returns a shallow copy of a portion of an array into a new array object.
The javascript slice function is a built-in array or string method that returns a shallow copy of a portion of an array into a new array object.
 Sometimes I find myself going through the same steps when I work on different projects. These are just some of the things I've found helpful over the years.
Sometimes I find myself going through the same steps when I work on different projects. These are just some of the things I've found helpful over the years.
 React Hooks are a new feature in React 16.8. They are a powerful way to write stateful components. All this power comes at a cost, however.
React Hooks are a new feature in React 16.8. They are a powerful way to write stateful components. All this power comes at a cost, however.
 Convert files' and folders' structures to Bash Scripts with NodeJS.
Convert files' and folders' structures to Bash Scripts with NodeJS.
 At the heart of most guitar tuners is some sort of pitch detection algorithm. Here we focus on zero-crossing, fast fourier transform, and autocorrelation.
At the heart of most guitar tuners is some sort of pitch detection algorithm. Here we focus on zero-crossing, fast fourier transform, and autocorrelation.
 Read about the 10 must-know JavaScript array functions.
Read about the 10 must-know JavaScript array functions.
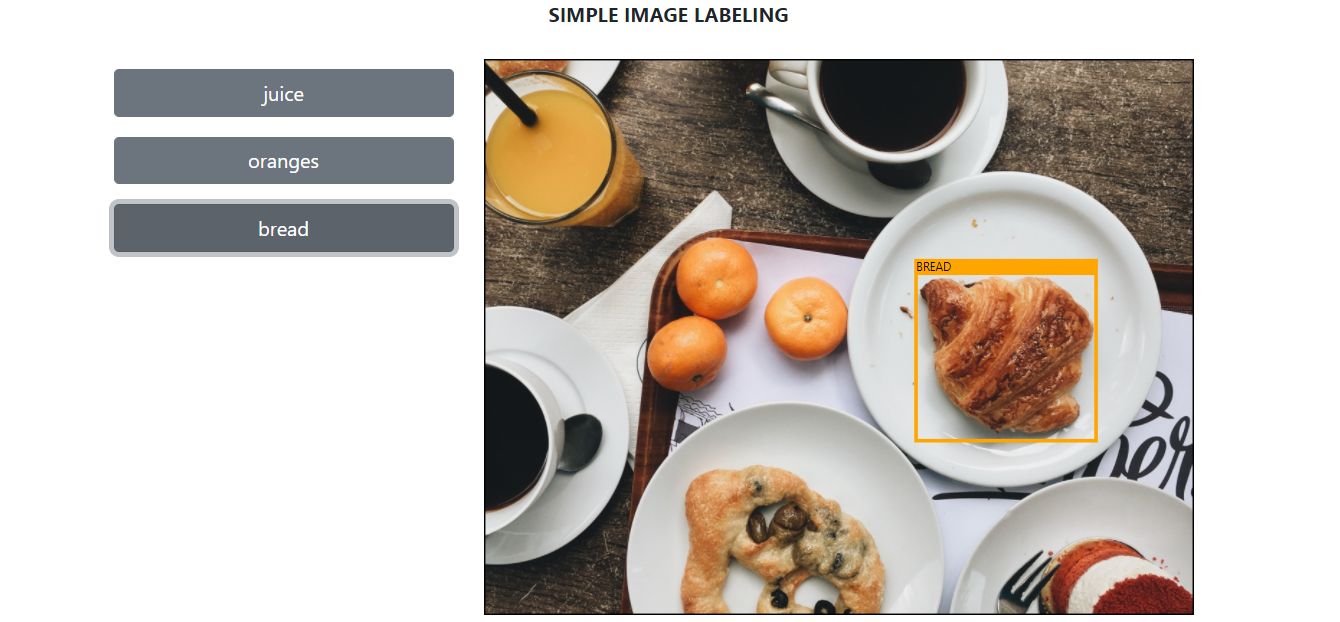
 A simple tutorial for beginners to create an object detector with NextJs.
A simple tutorial for beginners to create an object detector with NextJs.
 This short article will cover Rest parameters and how to use them in JavaScript programming.
This short article will cover Rest parameters and how to use them in JavaScript programming.
 A Comprehensive Guide To Creating and Publishing Your First NPM Package
A Comprehensive Guide To Creating and Publishing Your First NPM Package

 The best Slack bot tutorial for Node.js on the internet.
The best Slack bot tutorial for Node.js on the internet.
 Here we talk about two of the functions available on the console object: console.table() and console.trace().
Here we talk about two of the functions available on the console object: console.table() and console.trace().
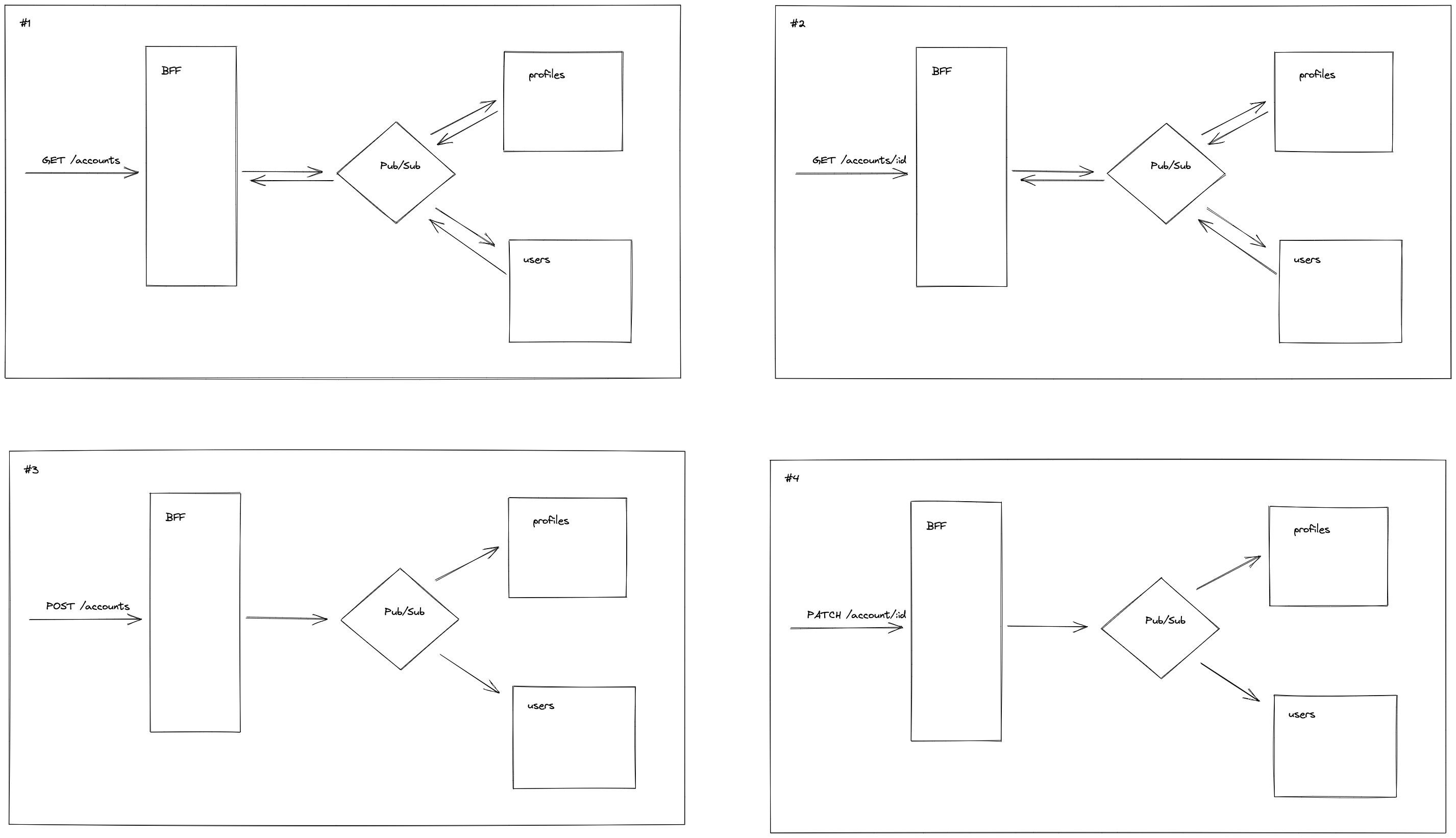
 An example that demonstrates using NestJS as a base framework for building lightweight, well-structured and amazing microservices.
An example that demonstrates using NestJS as a base framework for building lightweight, well-structured and amazing microservices.
 If you've ever worked in vanilla Javascript, you might be familiar with adding event listeners to elements using the following formula:
If you've ever worked in vanilla Javascript, you might be familiar with adding event listeners to elements using the following formula:
 5 Must-Know Features in JavaScript ES2022: Enhance Your Code and Boost Your Productivity
5 Must-Know Features in JavaScript ES2022: Enhance Your Code and Boost Your Productivity
 The slice method on arrays returns a shallow copy of a part of an array. It takes two numbers, a start, and an end. Every array has a slice method.
The slice method on arrays returns a shallow copy of a part of an array. It takes two numbers, a start, and an end. Every array has a slice method.
 nvm is used to manage the versions of Node.js installed on your computer, so it's a really useful tool.
nvm is used to manage the versions of Node.js installed on your computer, so it's a really useful tool.
 Finding and building community theme is pervasive in the JavaScript community as there are frameworks. You can build community while app building.
Finding and building community theme is pervasive in the JavaScript community as there are frameworks. You can build community while app building.
 In Javascript, we have lots of different ways to manipulate DOM elements. Here, we take a look at one of the simplest ways to do so.
In Javascript, we have lots of different ways to manipulate DOM elements. Here, we take a look at one of the simplest ways to do so.
 Learn how to build a web scraper with Javascript and Node.js. Add anti-blocking techniques, a headless browser, and parallelize requests with a queue.
Learn how to build a web scraper with Javascript and Node.js. Add anti-blocking techniques, a headless browser, and parallelize requests with a queue.
 A Set in Javascript is a unique list of values, similar to the set data type in Python.
A Set in Javascript is a unique list of values, similar to the set data type in Python.
 Do you know Javascript? The language we all love has some weird and sometimes unexpected behaviors.
Do you know Javascript? The language we all love has some weird and sometimes unexpected behaviors.
 We need to convert callback to promise because the promise is more readable and easier to handle.
We need to convert callback to promise because the promise is more readable and easier to handle.
 This article will focus on how to use JavaScript to make use of some properties to achieve infinite scroll.
This article will focus on how to use JavaScript to make use of some properties to achieve infinite scroll.
 In this article, I will show you how you can use zk-SNARK in your JavaScript project by using circom and snarkjs.
In this article, I will show you how you can use zk-SNARK in your JavaScript project by using circom and snarkjs.
 Defining a new object in Javascript is pretty easy - but what if you want to find out if it's empty?
Defining a new object in Javascript is pretty easy - but what if you want to find out if it's empty?
 Welcome to other chapters of Let’s Understand Chrome V8
Welcome to other chapters of Let’s Understand Chrome V8
 Welcome to other chapters of Let’s Understand Chrome V8
Welcome to other chapters of Let’s Understand Chrome V8
 Understand Javascript Spread and rest operators
Understand Javascript Spread and rest operators
 Improve user experience with a skeleton loader in React. Mimic page layout with placeholder boxes for text and images while actual content loads.
Improve user experience with a skeleton loader in React. Mimic page layout with placeholder boxes for text and images while actual content loads.
 Hence, in this article, we will see how to create an isObject function and use it to check if an object is actually an object. So, let's get started!
Hence, in this article, we will see how to create an isObject function and use it to check if an object is actually an object. So, let's get started!
 Using Javascript to build a calculator for the cost of assembling model trains by combining API functions and a Wordpress site to streamline the process.
Using Javascript to build a calculator for the cost of assembling model trains by combining API functions and a Wordpress site to streamline the process.
 In this tutorial, we will start with creating the game board.
In this tutorial, we will start with creating the game board.
 Did you know that Javascript does not class a selection of multiple elements as an array?
Did you know that Javascript does not class a selection of multiple elements as an array?
 Redis is a powerful piece of technology that lets us store data in memory. Let's look at how to use it with Node.JS
Redis is a powerful piece of technology that lets us store data in memory. Let's look at how to use it with Node.JS
 Promise is a common object in JavaScript but is pretty complicated to use when it's the first time you see it. Learn about promises and the basics of using it!
Promise is a common object in JavaScript but is pretty complicated to use when it's the first time you see it. Learn about promises and the basics of using it!
 Symbol, the brand new primitive type for JavaScript is worth to know more for each single front-end hacker.
Symbol, the brand new primitive type for JavaScript is worth to know more for each single front-end hacker.
 When we talk about default parameters, we are talking about giving arguments values that should be used, if that argument is undefined.
When we talk about default parameters, we are talking about giving arguments values that should be used, if that argument is undefined.
 "Mastering Conditionals in JavaScript: A Comprehensive Guide with Example"
"Mastering Conditionals in JavaScript: A Comprehensive Guide with Example"
 Immediately invoked function expressions, or IIFE, are functions that are run as soon as you define the function.
Immediately invoked function expressions, or IIFE, are functions that are run as soon as you define the function.
 Understanding Javascript spread operator
Understanding Javascript spread operator
 v-if and v-show are two ways to conditionally render content in Vue.
v-if and v-show are two ways to conditionally render content in Vue.
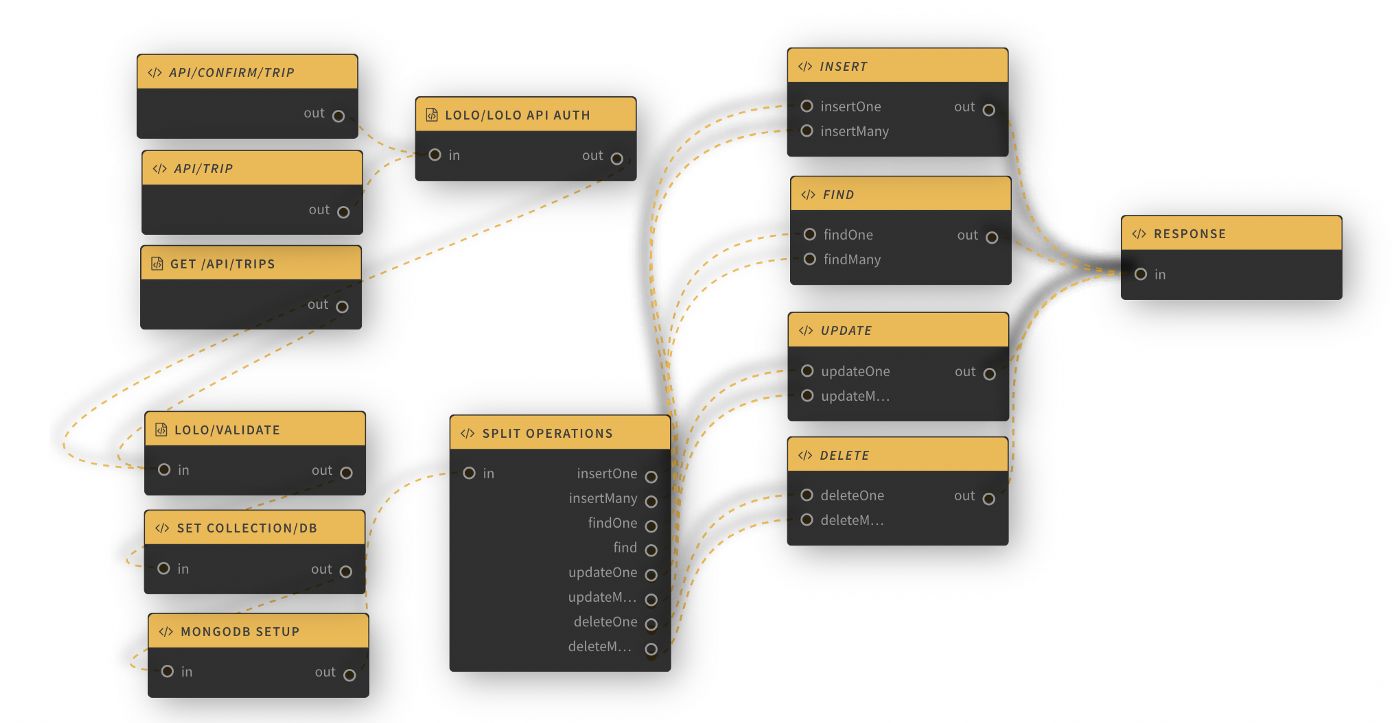
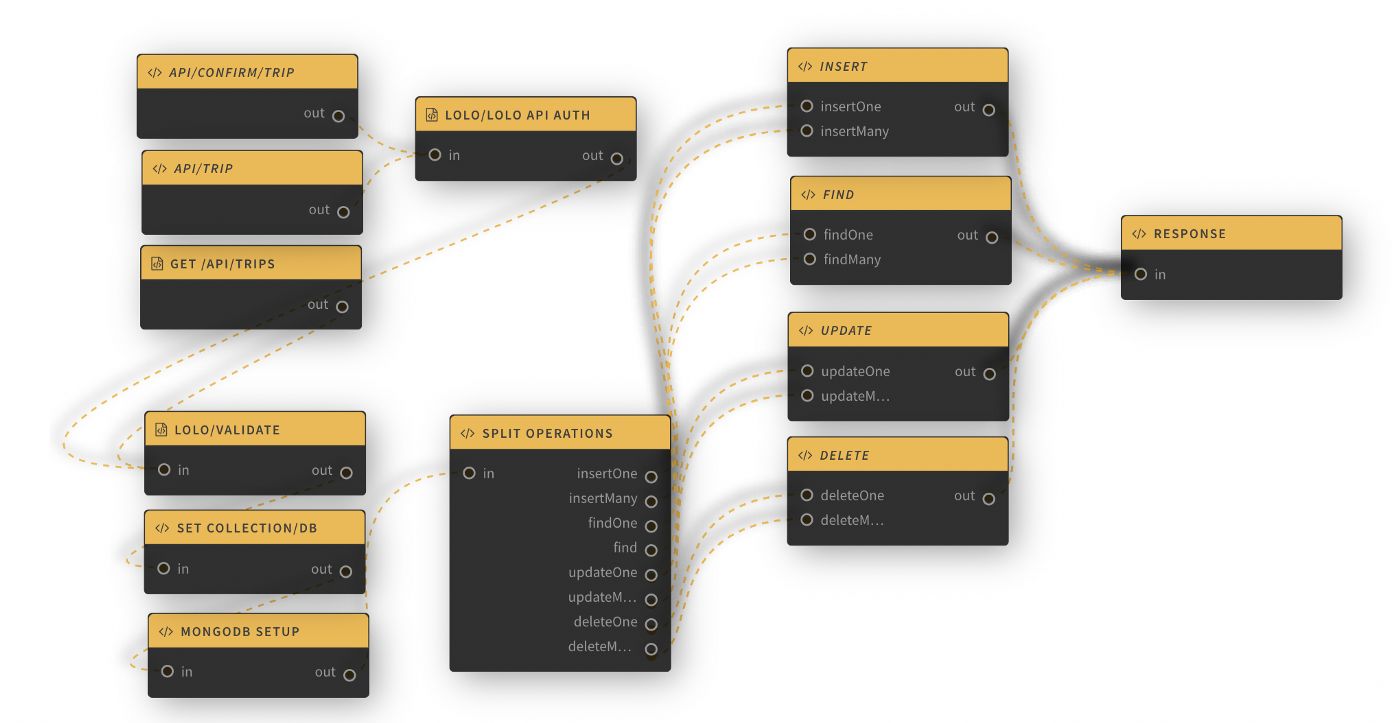
 Create a visual Serverless CRUD API with all MongoDB CRUD operations in a few minutes by stealing my work. Keep it maintainable by using several nodes.
Create a visual Serverless CRUD API with all MongoDB CRUD operations in a few minutes by stealing my work. Keep it maintainable by using several nodes.
 I bet you didn’t know that Javascript has pointers. Well, it does! Let’s take a quick look at how they are implemented and how they work.
I bet you didn’t know that Javascript has pointers. Well, it does! Let’s take a quick look at how they are implemented and how they work.
 The JS reduce method is a recursive way to perform a computation based on every element in the array while considering the previous elements of the array.
The JS reduce method is a recursive way to perform a computation based on every element in the array while considering the previous elements of the array.
 We learned how to implement such a function with a for loop and how to use it in various situations.
We learned how to implement such a function with a for loop and how to use it in various situations.
 In Chrome V8, the parser works with the scanner to create tokens to understand what functions it needs to carry out next, letting the browser work as intended.
In Chrome V8, the parser works with the scanner to create tokens to understand what functions it needs to carry out next, letting the browser work as intended.
 Memoization is a technique that saves the results of executing functions to avoid recalculations. In this article, we will use this to find Fibonacci numbers.
Memoization is a technique that saves the results of executing functions to avoid recalculations. In this article, we will use this to find Fibonacci numbers.
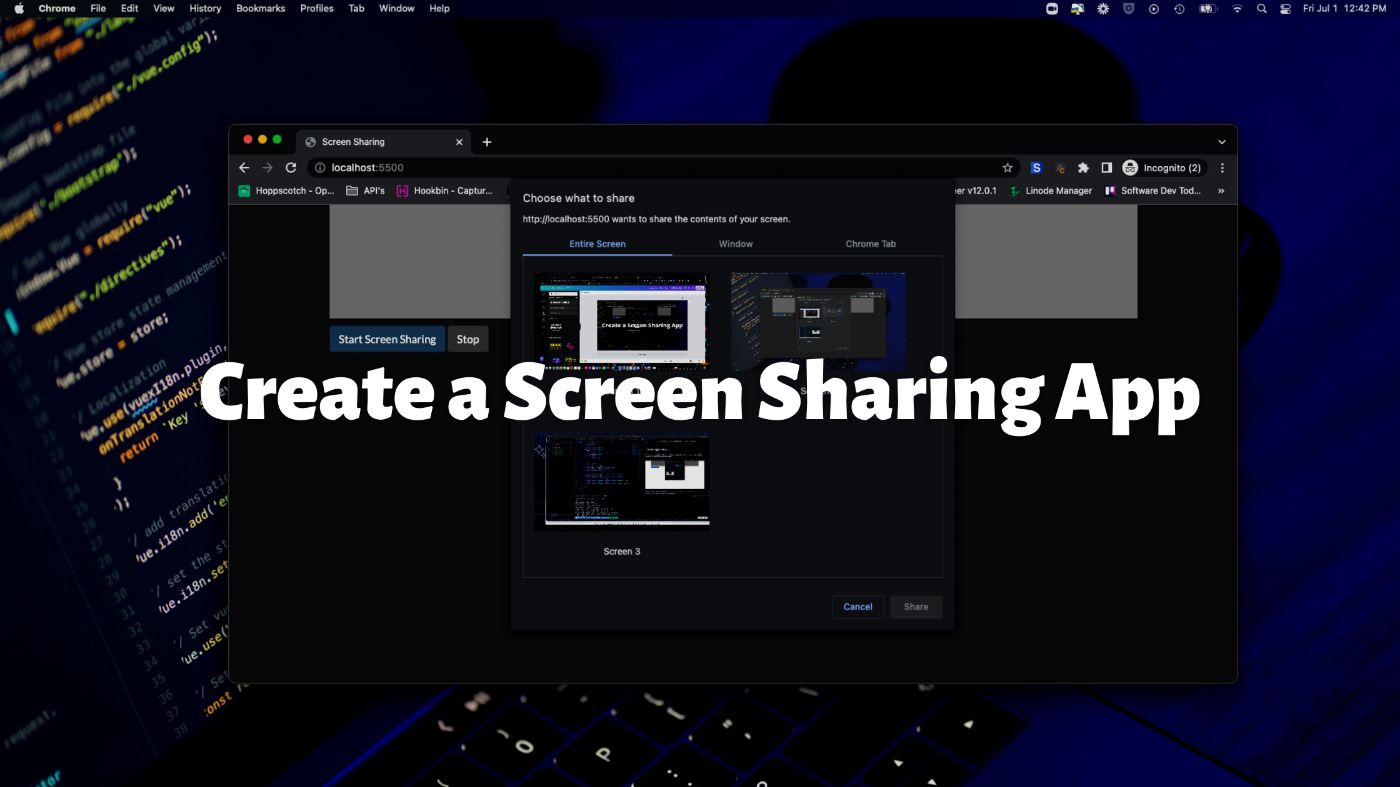
 Have you ever wondered how hard or easy it would be to create your own screen-sharing application? Learn how today using HTML, CSS & JavaScript.
Have you ever wondered how hard or easy it would be to create your own screen-sharing application? Learn how today using HTML, CSS & JavaScript.
 You may think "Surely there's a library for that!", and yet, there isn't.
You may think "Surely there's a library for that!", and yet, there isn't.
 Here is a list of pretty much any action you would want to perform on an array, and how to do it in Javascript.
Here is a list of pretty much any action you would want to perform on an array, and how to do it in Javascript.
 Next.js is a framework built on React that gives frontend developers the flexibility of creating modern and scalable apps
Next.js is a framework built on React that gives frontend developers the flexibility of creating modern and scalable apps
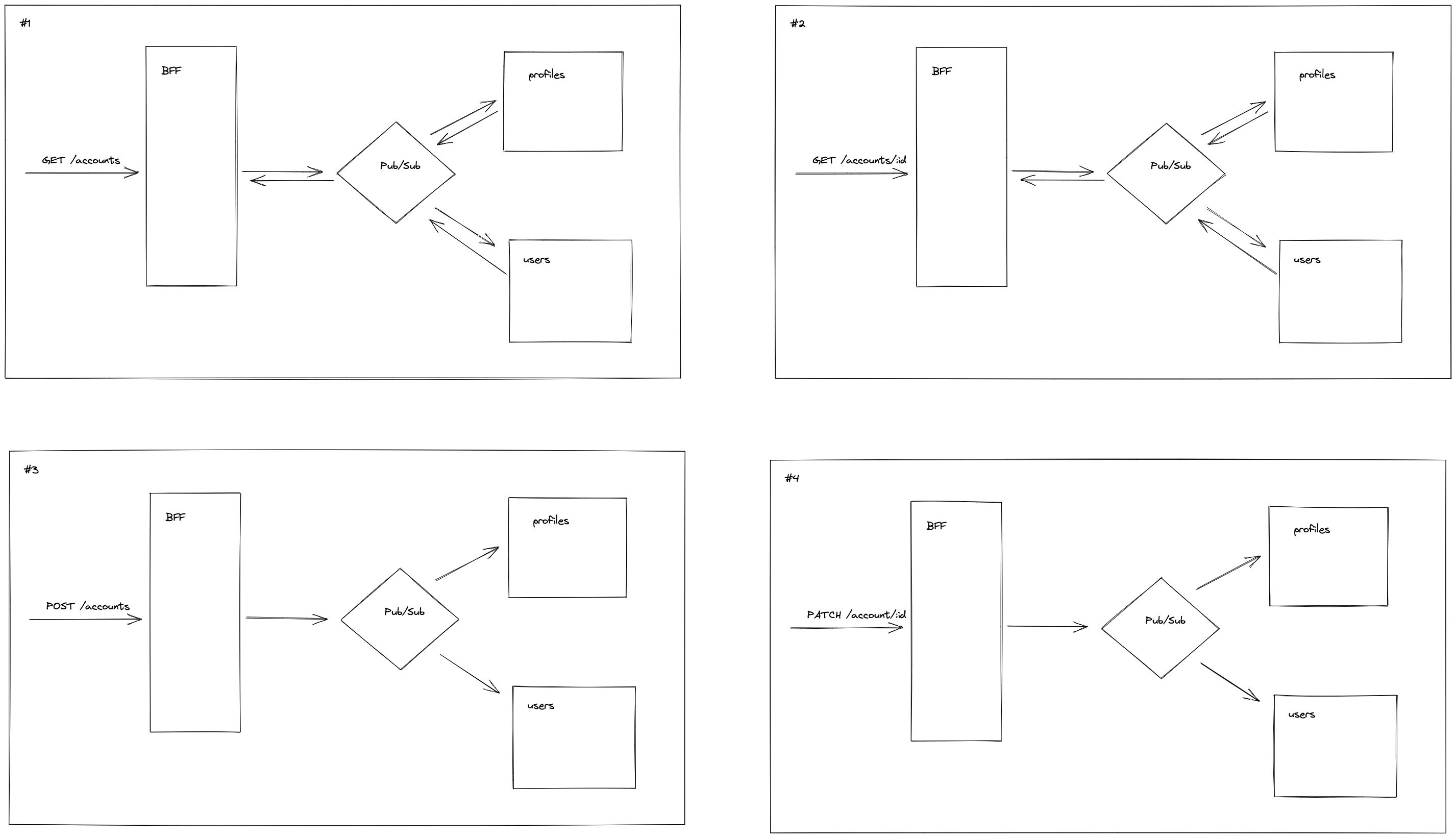
 If you try to do something real-time with REST APIs, you're going to have a bad time.
If you try to do something real-time with REST APIs, you're going to have a bad time.
 JavaScript often referred to as JS, is the most useful and popular object-oriented, interpreted programming language
JavaScript often referred to as JS, is the most useful and popular object-oriented, interpreted programming language
 With React/Next.js, the fundamental problem you’re solving is that of turning some notion of ‘state’ into DOM, with a focus on composability
With React/Next.js, the fundamental problem you’re solving is that of turning some notion of ‘state’ into DOM, with a focus on composability

 Adding auto caching to our JS template engine: How Caching Works with JS Template Engines; Changing Your Render Function.
Adding auto caching to our JS template engine: How Caching Works with JS Template Engines; Changing Your Render Function.
 If we want to delete items from an array, we can use the splice method that all arrays have. Let's look at how it works.
If we want to delete items from an array, we can use the splice method that all arrays have. Let's look at how it works.
 Build a tutorial blog with React and Markdown. Enhance your blog's user experience with syntax highlighting, dark mode and copy to clipboard functionality.
Build a tutorial blog with React and Markdown. Enhance your blog's user experience with syntax highlighting, dark mode and copy to clipboard functionality.
 I want to show you how using destructuring and inline types in TypeScript makes your codebase less readable!
I want to show you how using destructuring and inline types in TypeScript makes your codebase less readable!
 So you have a Javascript array, and you want to get the last element. Follow these steps.
So you have a Javascript array, and you want to get the last element. Follow these steps.
 We use the splice method to insert an item into an array at a specific index in javascript, which takes 3 arguments - and also lets us delete items too.
We use the splice method to insert an item into an array at a specific index in javascript, which takes 3 arguments - and also lets us delete items too.
 Learn how to make a cool looking dark mode toggle in React!
Learn how to make a cool looking dark mode toggle in React!
 JavaScript arrays are data types that can store a collection of elements. These elements can be of any data type, including numbers, strings, and objects.
JavaScript arrays are data types that can store a collection of elements. These elements can be of any data type, including numbers, strings, and objects.
 If you have understood the discussion so far, you should feel confident in your capacity to discuss closures when asked about them during your next interview.
If you have understood the discussion so far, you should feel confident in your capacity to discuss closures when asked about them during your next interview.
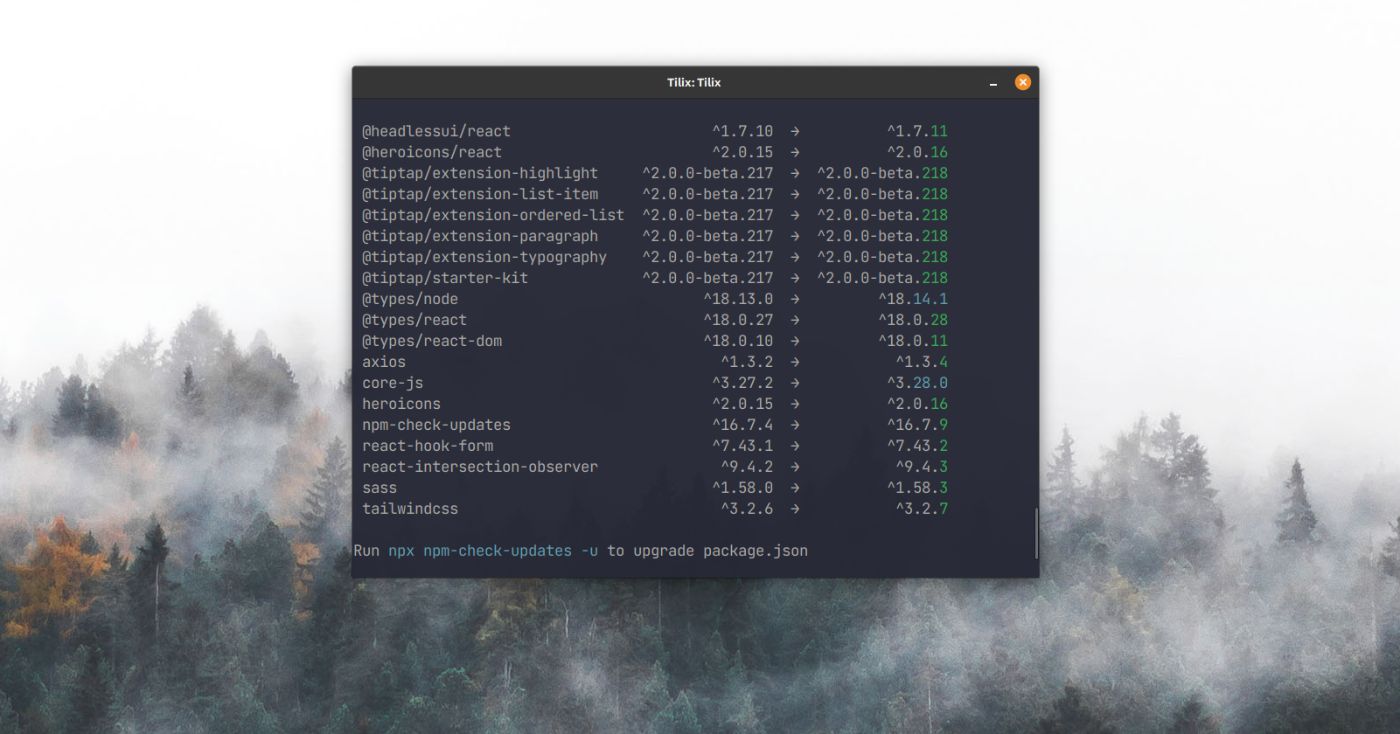
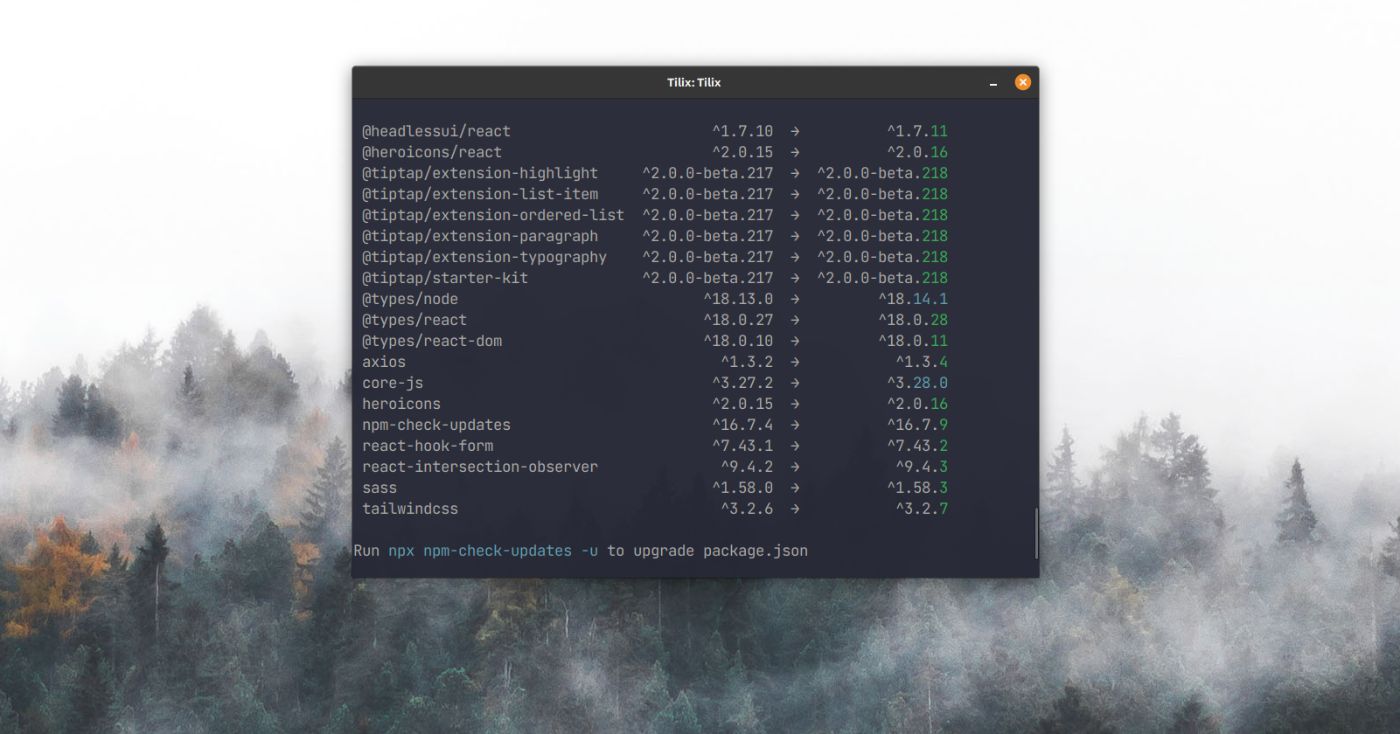
 A simple guide for updating for npm packages.
A simple guide for updating for npm packages.
 In Javascript, we have numerous ways to check if something is or is not a number.
In Javascript, we have numerous ways to check if something is or is not a number.
 Let's create a function that will return true if string is a prime number and return false if a number is not a prime.
Let's create a function that will return true if string is a prime number and return false if a number is not a prime.
 In this complete guide, let's look at how && works, and go through some examples to explain when it returns values, and what values it will return.
In this complete guide, let's look at how && works, and go through some examples to explain when it returns values, and what values it will return.
 Let's implement the Password component in React, supporting 5 validation rules.
Let's implement the Password component in React, supporting 5 validation rules.
 A/B Experiments with Statsig Layers
A/B Experiments with Statsig Layers
 Console statements create performance or security issues if you mishandle them. This article explains three ways to remove them from your production build.
Console statements create performance or security issues if you mishandle them. This article explains three ways to remove them from your production build.
 Learn why it's recommended to use let and const instead of var in JavaScript.
Learn why it's recommended to use let and const instead of var in JavaScript.
 In this article, we will be creating an accordion with vue.js. It is used mostly for expandable FAQ sections in websites.
In this article, we will be creating an accordion with vue.js. It is used mostly for expandable FAQ sections in websites.
 What is the best programming language to learn for a developer? Can’t name the best, but yes, Java is surely one of the Best! You can dive in for the reasons.
What is the best programming language to learn for a developer? Can’t name the best, but yes, Java is surely one of the Best! You can dive in for the reasons.
 Have you ever been in a situation where you had a string of text and wanted to replace all of its occurrences with something else?
Have you ever been in a situation where you had a string of text and wanted to replace all of its occurrences with something else?
 Power up your logging and build good developer habits. As your codebase grows you'll need to debug it more easily and one tool is logging.
Power up your logging and build good developer habits. As your codebase grows you'll need to debug it more easily and one tool is logging.
 Here are some simple steps to build your Audio, Video and Screen Recorder with JavaScript and HTML with MediaRecorder, getUserMedia, getDisplayMedia
Here are some simple steps to build your Audio, Video and Screen Recorder with JavaScript and HTML with MediaRecorder, getUserMedia, getDisplayMedia
 Building a web component that renders one picture at a time.
Building a web component that renders one picture at a time.
 Optional chaining is a modern language feature that allows you to safely navigate through and access deeply nested object properties.
Optional chaining is a modern language feature that allows you to safely navigate through and access deeply nested object properties.
 Do you need to know how to disable JavaScript in Tor? This would be easier you could imagine!
Do you need to know how to disable JavaScript in Tor? This would be easier you could imagine!
 Tutorial for a Discord bot that automatically saves messages from a Discord server to Notion, if an Admin reacts to them with a specific emoji, say ✍️.
Tutorial for a Discord bot that automatically saves messages from a Discord server to Notion, if an Admin reacts to them with a specific emoji, say ✍️.
 Make complex data easily digestible with these 3 simple charts.
Make complex data easily digestible with these 3 simple charts.
 2-3x or more performance improvement in data pipelines by using custom JavaScript iterators and optimized algorithms for sets, arrays and cartesian products.
2-3x or more performance improvement in data pipelines by using custom JavaScript iterators and optimized algorithms for sets, arrays and cartesian products.
 In this article, we’ll be diving deep into the topic of URL parsing in JavaScript and understanding how to access certain data from a URL string.
In this article, we’ll be diving deep into the topic of URL parsing in JavaScript and understanding how to access certain data from a URL string.
 The importance of web and mobile apps that can handle massive volumes of data has skyrocketed over the past few years. As a result, small and large enterprises want to make the most of their data for monitoring and better decision-making.
The importance of web and mobile apps that can handle massive volumes of data has skyrocketed over the past few years. As a result, small and large enterprises want to make the most of their data for monitoring and better decision-making.
 Learn how to use the updated discord.js library and make your own Discord bot.
Learn how to use the updated discord.js library and make your own Discord bot.
 In short, the Javascript sort() method is an incredibly useful way to organize an array, whether you’re sorting numbers, strings, or objects.
In short, the Javascript sort() method is an incredibly useful way to organize an array, whether you’re sorting numbers, strings, or objects.
 Unit tests are a challenging topic, with many interconnected aspects that make it difficult for beginners.
Unit tests are a challenging topic, with many interconnected aspects that make it difficult for beginners.
 Ever wondered why Google shows you content based on your location, or ads you see on websites are customized to your location? All this happens because of geolocation which makes it possible to identify the country, state and sometimes even the city based on your IP address of your device.
Ever wondered why Google shows you content based on your location, or ads you see on websites are customized to your location? All this happens because of geolocation which makes it possible to identify the country, state and sometimes even the city based on your IP address of your device.
 When it comes to programming on the web, very few languages can measure up to the immense popularity of JavaScript. Countless websites make use of JavaScript for the user experience, making its appearance on the Internet almost universal. Even if programmers never learn another language in their life, they can still make incredible use out of this one. Both newcomers and experienced programmers will want to check out these 6 best JavaScript programming books ranked by Amazon reviews.
When it comes to programming on the web, very few languages can measure up to the immense popularity of JavaScript. Countless websites make use of JavaScript for the user experience, making its appearance on the Internet almost universal. Even if programmers never learn another language in their life, they can still make incredible use out of this one. Both newcomers and experienced programmers will want to check out these 6 best JavaScript programming books ranked by Amazon reviews.
 Manage JavaScript 'monorepos' with Lerna, Build a React Icon Library & Publish to NPM
Manage JavaScript 'monorepos' with Lerna, Build a React Icon Library & Publish to NPM
 In this article, we will be building a simple version of Tic Tac Toe using HTML, CSS, and JavaScript.
In this article, we will be building a simple version of Tic Tac Toe using HTML, CSS, and JavaScript.
 Arrays in Javascript are a simple, one-dimensional way to store simple sets of data. Arrays are non-unique, which means they can store duplicates (unlike sets).
Arrays in Javascript are a simple, one-dimensional way to store simple sets of data. Arrays are non-unique, which means they can store duplicates (unlike sets).
 Syntax of if else, else-if, nested if, and logical operators like AND OR and NOT in Javascript. Switch statement can be used as an alternate to If statement.
Syntax of if else, else-if, nested if, and logical operators like AND OR and NOT in Javascript. Switch statement can be used as an alternate to If statement.
 Optional chaining is a feature in Javascript which lets us access the child properties of an object, even if the parent object doesn't exist.
Optional chaining is a feature in Javascript which lets us access the child properties of an object, even if the parent object doesn't exist.
 The ABCs of Javascript are: A - apply(), B - bind(), and C - call(). Using them, we can set what 'this' should refer to.
The ABCs of Javascript are: A - apply(), B - bind(), and C - call(). Using them, we can set what 'this' should refer to.
 The script tag is the primary method to insert JavaScript into the HTML page. We will look at all the ways to use the script tag and the importance of each.
The script tag is the primary method to insert JavaScript into the HTML page. We will look at all the ways to use the script tag and the importance of each.
 Struggling to convert code into projects? Follow this tutorial to build an amazing drum kit project in Vanilla JavaScript by the time you finish reading it
Struggling to convert code into projects? Follow this tutorial to build an amazing drum kit project in Vanilla JavaScript by the time you finish reading it
 TypeScript Records are a great way to ensure consistency when trying to implement more complex types of data.
TypeScript Records are a great way to ensure consistency when trying to implement more complex types of data.
 Struggled with JS hoisting in interviews? How let, var, const and function hoist differently? This article explains the concept and makes it easy to understand.
Struggled with JS hoisting in interviews? How let, var, const and function hoist differently? This article explains the concept and makes it easy to understand.
 After exams and lots of procrastination, I finally resumed my #100DaysOfCode journey with JavaScript
After exams and lots of procrastination, I finally resumed my #100DaysOfCode journey with JavaScript
 In JavaScript, things can be true, or false, but they can also be truthy or falsy.
In JavaScript, things can be true, or false, but they can also be truthy or falsy.
 The Promise.all method in Javascript is a function that accepts many promises and then does something only after they have all been settled.
The Promise.all method in Javascript is a function that accepts many promises and then does something only after they have all been settled.
 Javascript arrays can contain duplicates - which is fine most of the time, but can sometimes cause some issues.
Javascript arrays can contain duplicates - which is fine most of the time, but can sometimes cause some issues.
 JavaScript Localization Guide
JavaScript Localization Guide
 Checkout the various React Design Patterns to use in building React components that are extensible and reusable for your next React project.
Checkout the various React Design Patterns to use in building React components that are extensible and reusable for your next React project.
 How to build the beloved Python range() in JavaScript by using Iterators.
How to build the beloved Python range() in JavaScript by using Iterators.
 Cleanup functions in React’s useEffect hook allow us to stop side effects that no longer need to be executed in the component.
Cleanup functions in React’s useEffect hook allow us to stop side effects that no longer need to be executed in the component.
 "Let's Understand Chrome V8" are serial technology articles that explain the V8 code, it covers many V8 kernel functions and fundamentals.
"Let's Understand Chrome V8" are serial technology articles that explain the V8 code, it covers many V8 kernel functions and fundamentals.
 "Let's Understand Chrome V8" are serial technology articles that explain the V8 code, it covers many V8 kernel functions and fundamentals.
"Let's Understand Chrome V8" are serial technology articles that explain the V8 code, it covers many V8 kernel functions and fundamentals.
 Understand how JavaScript array methods work by implementing three of the most common methods: map(), filter() and reduce.
Understand how JavaScript array methods work by implementing three of the most common methods: map(), filter() and reduce.
 Web developers have many reasons to read uploaded file content in JavaScript.
Web developers have many reasons to read uploaded file content in JavaScript.
 Learn the basics of DOM manipulation with Vanilla JS including set up, document.createElement(, .textContent, and more.
Learn the basics of DOM manipulation with Vanilla JS including set up, document.createElement(, .textContent, and more.
 If your Javascript appears before your HTML, then trying to do things like attach events to your HTML is not possible.
If your Javascript appears before your HTML, then trying to do things like attach events to your HTML is not possible.
 "Let's Understand Chrome V8" are serial technology articles that explain the V8 code, it covers many V8 kernel fundamentals such as ignition execution.
"Let's Understand Chrome V8" are serial technology articles that explain the V8 code, it covers many V8 kernel fundamentals such as ignition execution.
 Learn how to improve the performance of your JavaScript unit tests with this comprehensive guide.
Learn how to improve the performance of your JavaScript unit tests with this comprehensive guide.
 Java 9 comes with a whole host of new features that help you with your projects. These Java 9 API improvements can help with everything from pictures to process
Java 9 comes with a whole host of new features that help you with your projects. These Java 9 API improvements can help with everything from pictures to process
 Article about useful Array methods in JavaScript.
Article about useful Array methods in JavaScript.
 The logical OR operator in JavaScript is an operator which returns the left-hand side if it is truthy, but otherwise defaults and return the right-hand side.
The logical OR operator in JavaScript is an operator which returns the left-hand side if it is truthy, but otherwise defaults and return the right-hand side.
 Can you learn React in five minutes? Well, it depends on what you mean by “learn React”. In this blog post you will “learn the basics of React” in five minutes!
Can you learn React in five minutes? Well, it depends on what you mean by “learn React”. In this blog post you will “learn the basics of React” in five minutes!
 Knowing how to use forEach in JavaScript is an important first step in writing code that is optimized for speed and efficiency.
Knowing how to use forEach in JavaScript is an important first step in writing code that is optimized for speed and efficiency.
 Have you ever felt like you needed to start over and press the refresh button?
Have you ever felt like you needed to start over and press the refresh button?
 Here are two simple Async/Await JavaScript scripts that will detect and indicate browser support for the AVIF and WEBP image formats.
Here are two simple Async/Await JavaScript scripts that will detect and indicate browser support for the AVIF and WEBP image formats.
 The app directory, Streaming, Suspense, and hybrid Server and Client Components were demystified — with a little help from GraphQL + WunderGraph.
The app directory, Streaming, Suspense, and hybrid Server and Client Components were demystified — with a little help from GraphQL + WunderGraph.
 Sometimes you just need to have a look at a specific file in your archive and you don't want to install additional software to do this. 7zip.html solves this.
Sometimes you just need to have a look at a specific file in your archive and you don't want to install additional software to do this. 7zip.html solves this.
 In this article, you will learn how to implement the following coding practices to differentiate between Synchronous and Asynchronous Calls.
In this article, you will learn how to implement the following coding practices to differentiate between Synchronous and Asynchronous Calls.
 Before I became a programmer I loved to play games. I played games for many years before I even knew the most basic concepts about coding. However these days I see that people are trying to introduce their kids to programming and looking for ways to make programming concepts more approachable. I think that using existing games people love is a great way to do just that. That is why I wanted to start this new coding for gamers blog series. In this tutorial I will show you how to do that by walking you through the process of extracting a feature from a video game called The Long Dark and recreating it on your own.
Before I became a programmer I loved to play games. I played games for many years before I even knew the most basic concepts about coding. However these days I see that people are trying to introduce their kids to programming and looking for ways to make programming concepts more approachable. I think that using existing games people love is a great way to do just that. That is why I wanted to start this new coding for gamers blog series. In this tutorial I will show you how to do that by walking you through the process of extracting a feature from a video game called The Long Dark and recreating it on your own.
 JavaScript Event Loop is a fundamental concept. In this tutorial, we will know JavaScript Event Loop on a high level.
JavaScript Event Loop is a fundamental concept. In this tutorial, we will know JavaScript Event Loop on a high level.
 In this tutorial, we're gonna build a really simple game of Rock Paper Scissors Spock Lizard.
In this tutorial, we're gonna build a really simple game of Rock Paper Scissors Spock Lizard.
 How you can use Next.js and Cosmic to create special web pages such as restaurant websites that include restaurant menus that have many images and animations.
How you can use Next.js and Cosmic to create special web pages such as restaurant websites that include restaurant menus that have many images and animations.
 We've had a lot of digital image processing tools for a long time: Photoshop, Lightroom, GIMP, PhotoScape, and many more. However, in the past few years, one became popular among non-expert users due to its easiness of use and social features: Instagram. Have you ever wondered how Instagram filters work? It is actually pretty simple matrix operations! So simple we can build our own without any external library, just pure and simple HTML + JS. Let's build one now.
We've had a lot of digital image processing tools for a long time: Photoshop, Lightroom, GIMP, PhotoScape, and many more. However, in the past few years, one became popular among non-expert users due to its easiness of use and social features: Instagram. Have you ever wondered how Instagram filters work? It is actually pretty simple matrix operations! So simple we can build our own without any external library, just pure and simple HTML + JS. Let's build one now.
 The answers to every what, why, when, and how about Static Code Analysis in JavaScript. Information about in-depth scanning, guard rails, and more.
The answers to every what, why, when, and how about Static Code Analysis in JavaScript. Information about in-depth scanning, guard rails, and more.
 For those new to coding or even experienced coders, this guide details how to manipulate text strings, just like the pros.
For those new to coding or even experienced coders, this guide details how to manipulate text strings, just like the pros.