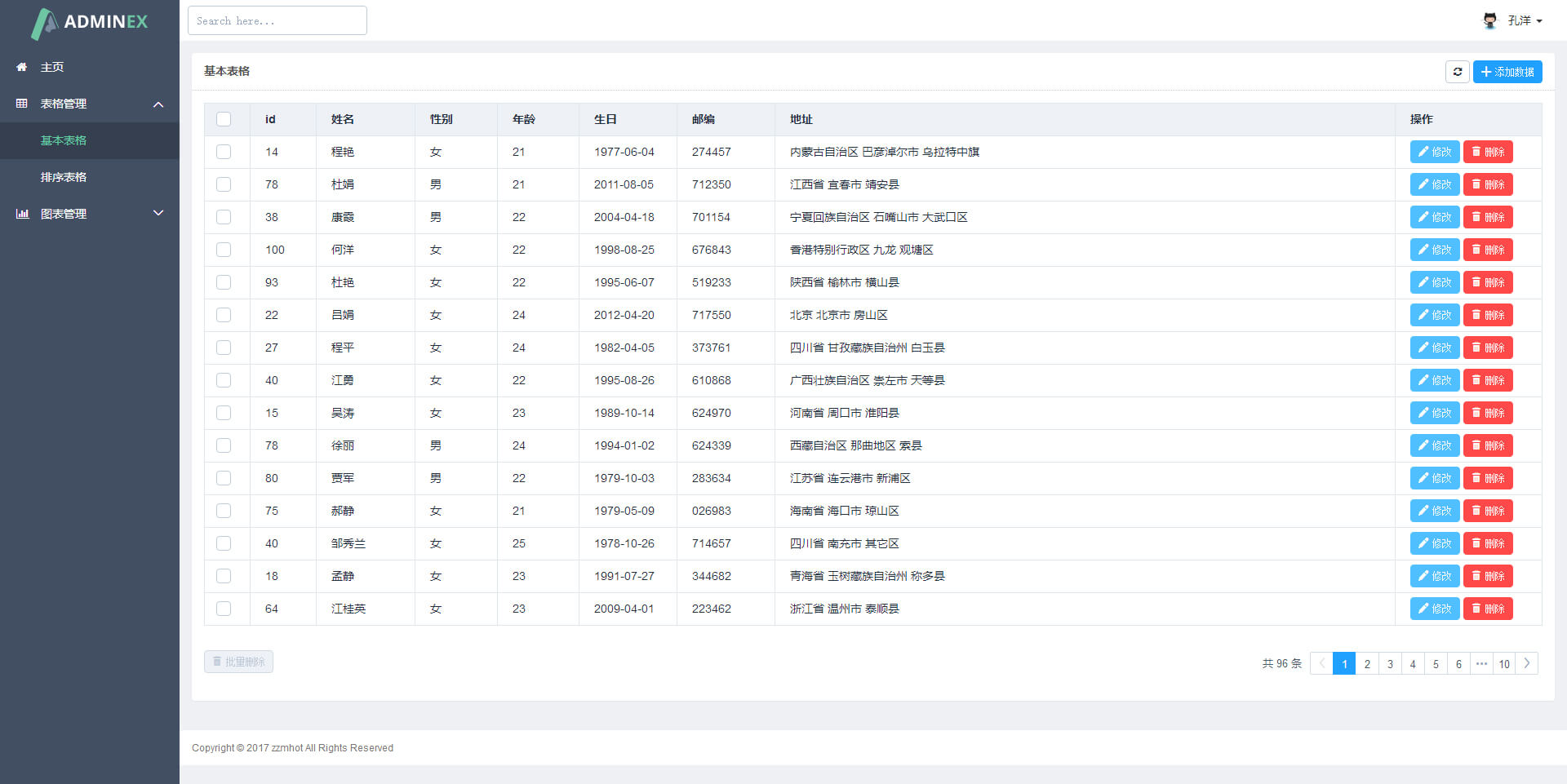
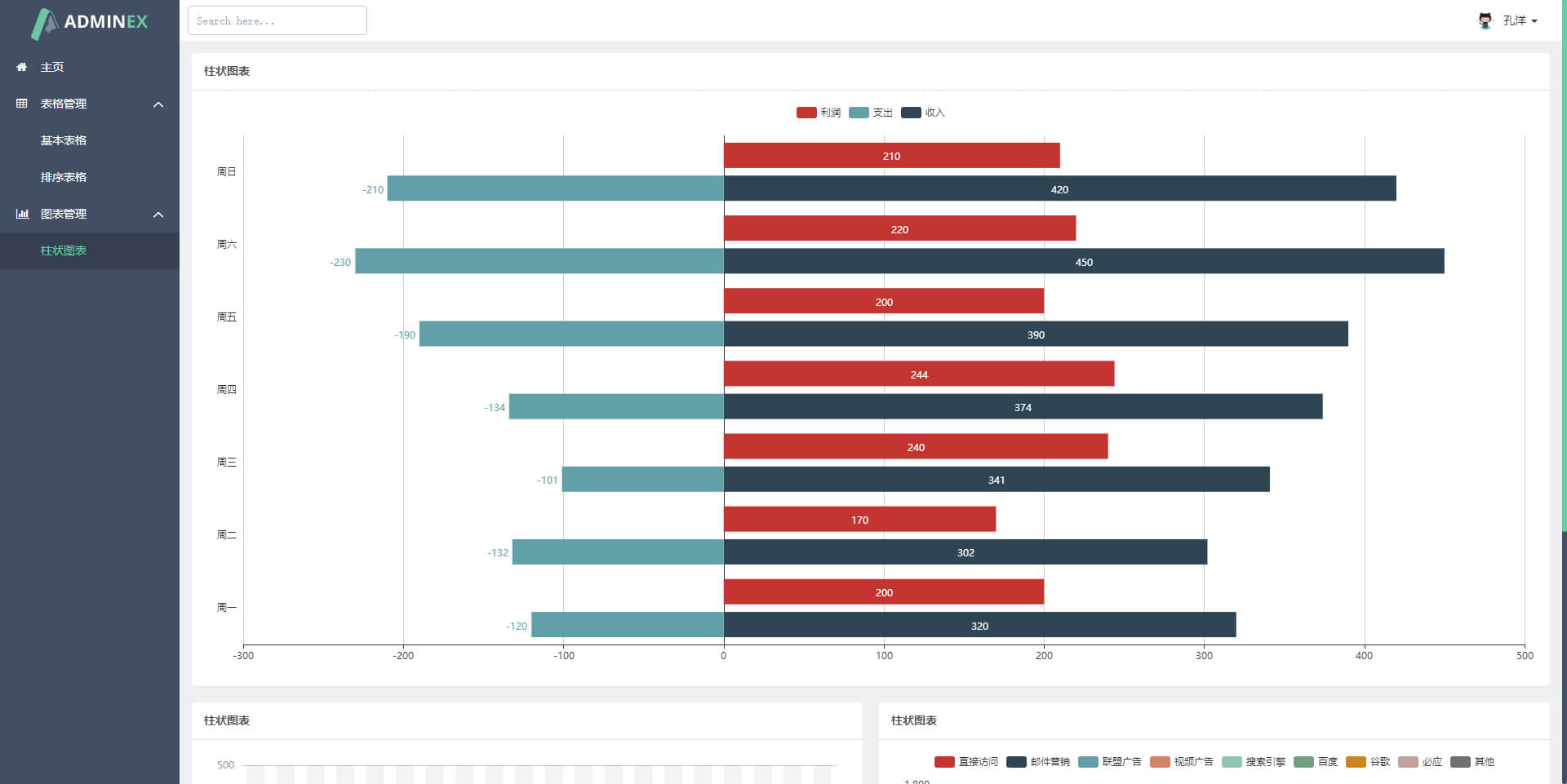
vue-admin Live Demo
项目地址: (git clone)
git clone https://github.com/imingdev/vue-admin.git通过npm安装本地服务第三方依赖模块(需要已安装Node.js)
npm install
启动服务: (http://localhost:3001)
npm run dev
发布代码
npm run build
├── build // 项目的 Webpack 配置文件 ├── src // 开发目录 │ ├── api // 请求接口 │ ├── assets // 一些资源文件 │ ├── common // 通用文件、如工具类、状态码 │ ├── components // 各种组件 │ ├── element-ui // element-ui动态注册组件 │ ├── fetch // axios 封装 │ ├── layout // 布局文件 │ ├── pages // 各种页面 │ ├── plugin // 各种插件 │ ├── router // 路由配置及map │ ├── store // Vuex 状态管理器 │ ├── App.vue // 根组件 │ ├── main.js // Webpack 编译入口文件,入口js ├── static // 静态资源,一般把不需要处理的文件可以放这里 ├── .babelrc // babelrc配置文件 ├── .editorconfig // 代码风格文件,前提是要你的编辑器支持 ├── .env.development // 开发环境的一些属性 ├── .env.production // 生产环境的一些属性 ├── .eslintignore // eslint 的忽略配置 ├── .eslintrc.js // eslint 的配置 ├── .gitignore // 用于Git配置不需要加入版本管理的文件 ├── .postcssrc.js // autoprefixer的配置文件 ├── favicon.ico // ico小图标 ├── index.ejs // 项目入口文件 ├── package.json // 项目配置文件
喜欢这个项目?捐助一杯咖啡支持下(¥28)
有什么想交流的请联系我:mingdev@163.com,QQ群:307914534