This is a normal flutter app. You should follow the instructions in the official documentation. This project uses Riverpod to separate the business logic with UI itself. And also on this project uses Clean Architecture approach to separate each feature.
├── lib
│ ├── core
│ │ ├── api
│ │ │ └── endpoints.dart
│ │ ├── constant
│ │ │ └── constant.dart
│ │ ├── database
│ │ │ └── database.dart
│ │ ├── helper
│ │ │ ├── app_exception.dart
│ │ │ ├── app_router.dart
│ │ │ └── network_detector.dart
│ │ └── http
│ │ ├── api_provider.dart
│ │ └── api_response.dart
│ ├── features
│ │ ├── contact
│ │ │ ├── data
│ │ │ │ ├── database
│ │ │ │ │ └── contact_db.dart
│ │ │ │ ├── datasource
│ │ │ │ │ ├── contact_datasource.dart
│ │ │ │ │ ├── contact_local_datasource.dart
│ │ │ │ │ └── contact_remote_datasource.dart
│ │ │ │ ├── dto
│ │ │ │ │ ├── contact_dto.dart
│ │ │ │ │ ├── error_dto.dart
│ │ │ │ ├── model
│ │ │ │ │ ├── contact_model.dart
│ │ │ │ └── state
│ │ │ │ ├── contact_state.dart
│ │ │ ├── domain
│ │ │ │ ├── provider
│ │ │ │ │ └── contact_provider.dart
│ │ │ │ └── repository
│ │ │ │ ├── contact_repository_impl.dart
│ │ │ │ └── contact_repository.dart
│ │ │ └── presentation
│ │ │ ├── screen
│ │ │ │ ├── create_screen.dart
│ │ │ │ ├── detail_screen.dart
│ │ │ │ ├── edit_screen.dart
│ │ │ │ └── list_screen.dart
│ │ │ └── widget
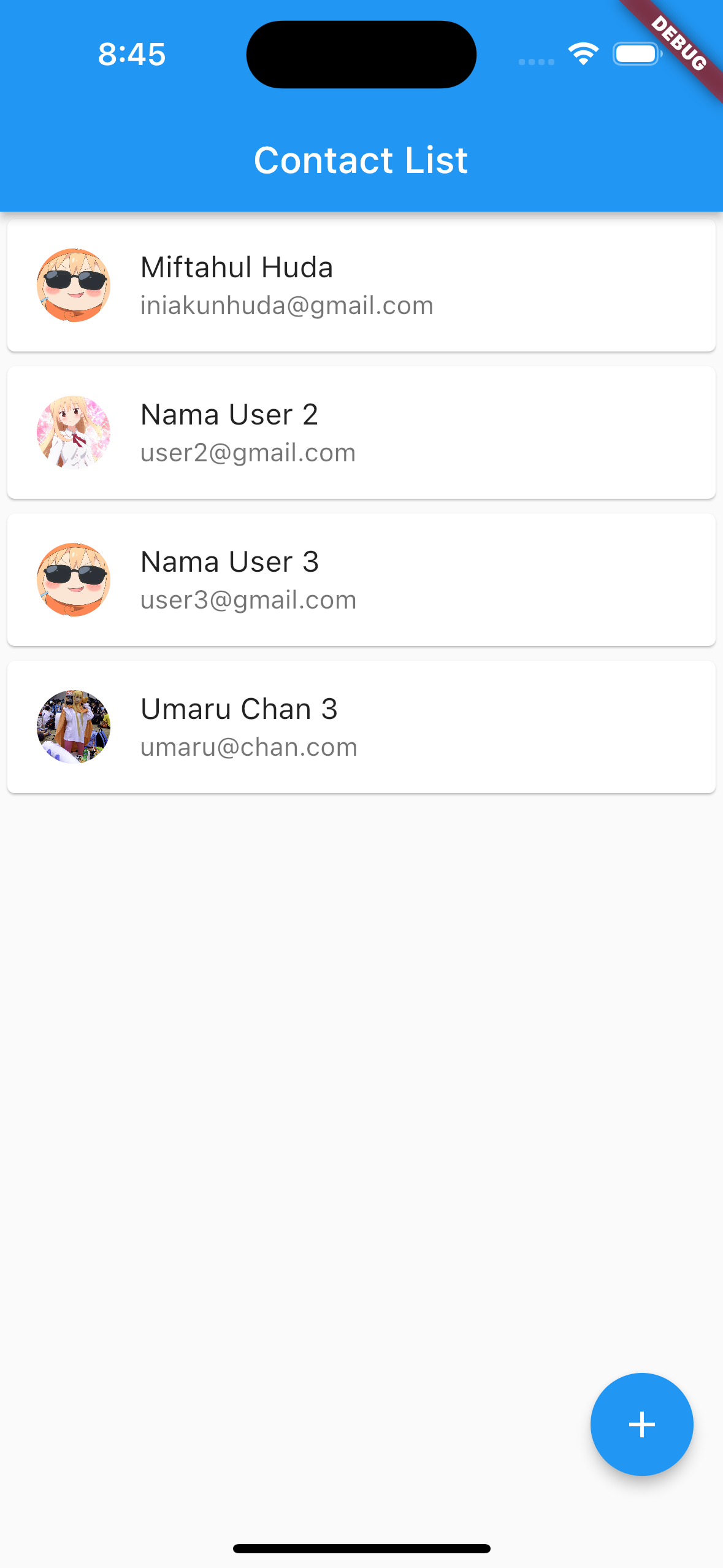
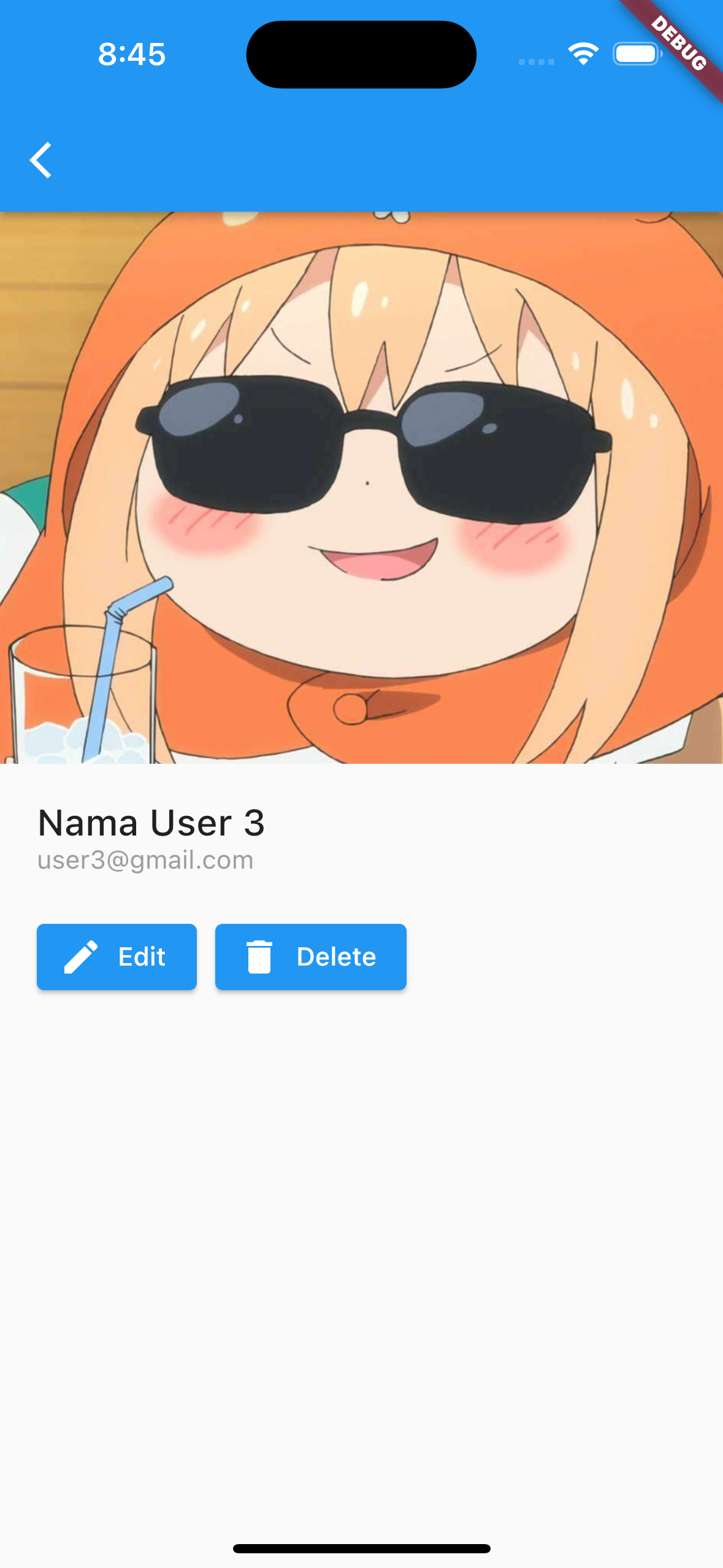
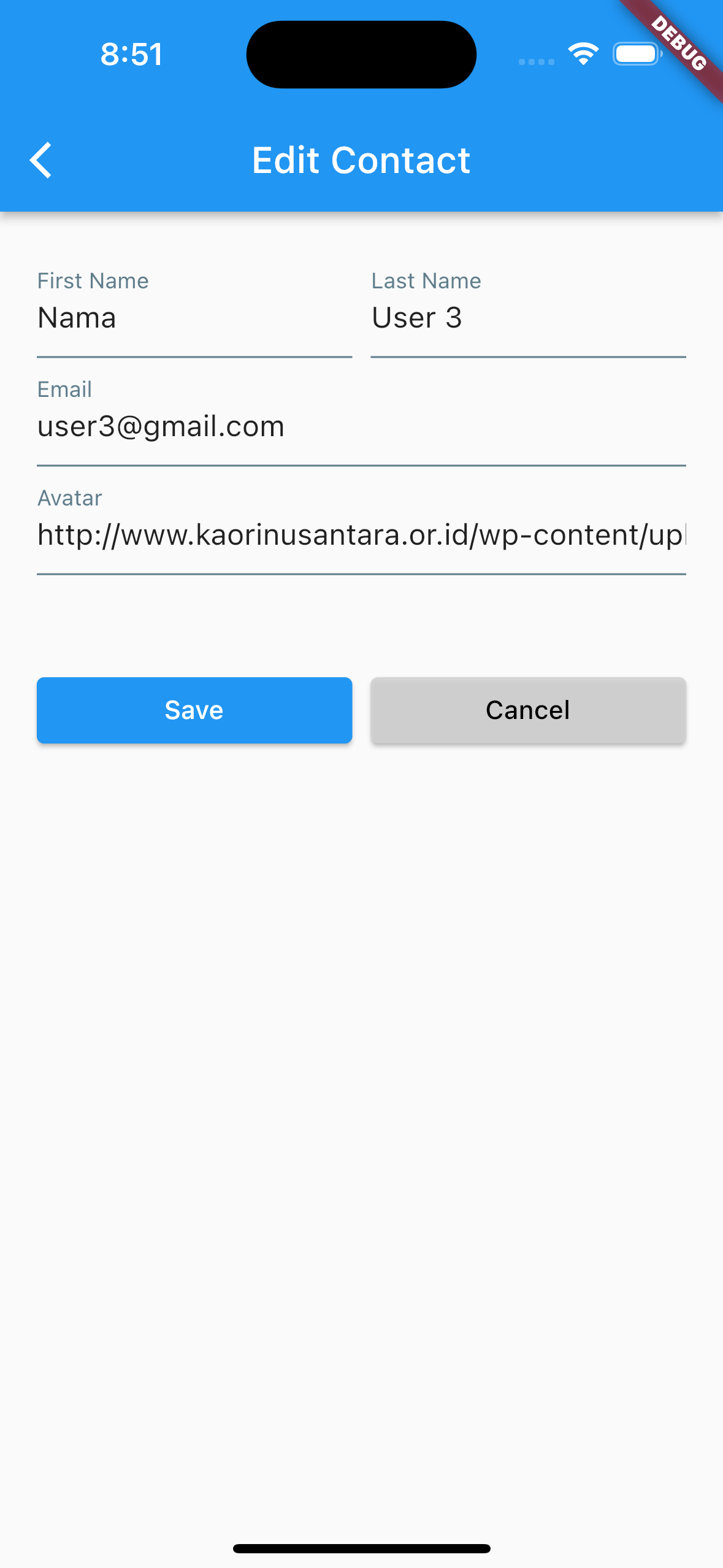
- Add, Edit and Remove Contact
- Rest API from Strapi
- Offline database
- Script manager with derry
- Clean Architecture
- Clean Architecture - The blueprint for a modular system, which strictly follows the design principle called separation of concerns.
- Dartz - Functional Programming in Dart
- Derry - A script manager to help you define script shortcuts and use them effortlessly
- Dio - A type-safe HTTP client.
- Freezed - Code generation for immutable classes
- Go Router - Route management Flutter
- Isar Database - Local Database
- Riverpod - State management with upgrade from provider
- Strapi API - Handle rest api from Headless CMS
- Handle State - (Loading, No Data, Has Data, Error)
- Miftahul Huda
Don't forget to follow me, fork and give me a ⭐
Install package
flutter pub get
Run in terminal to generate freezed file
derry build
Copy .env.example to .env and fill credential from Strapi
// assets/.env
API_KEY_STRAPI=xxx
API_BASE_URL=xxx
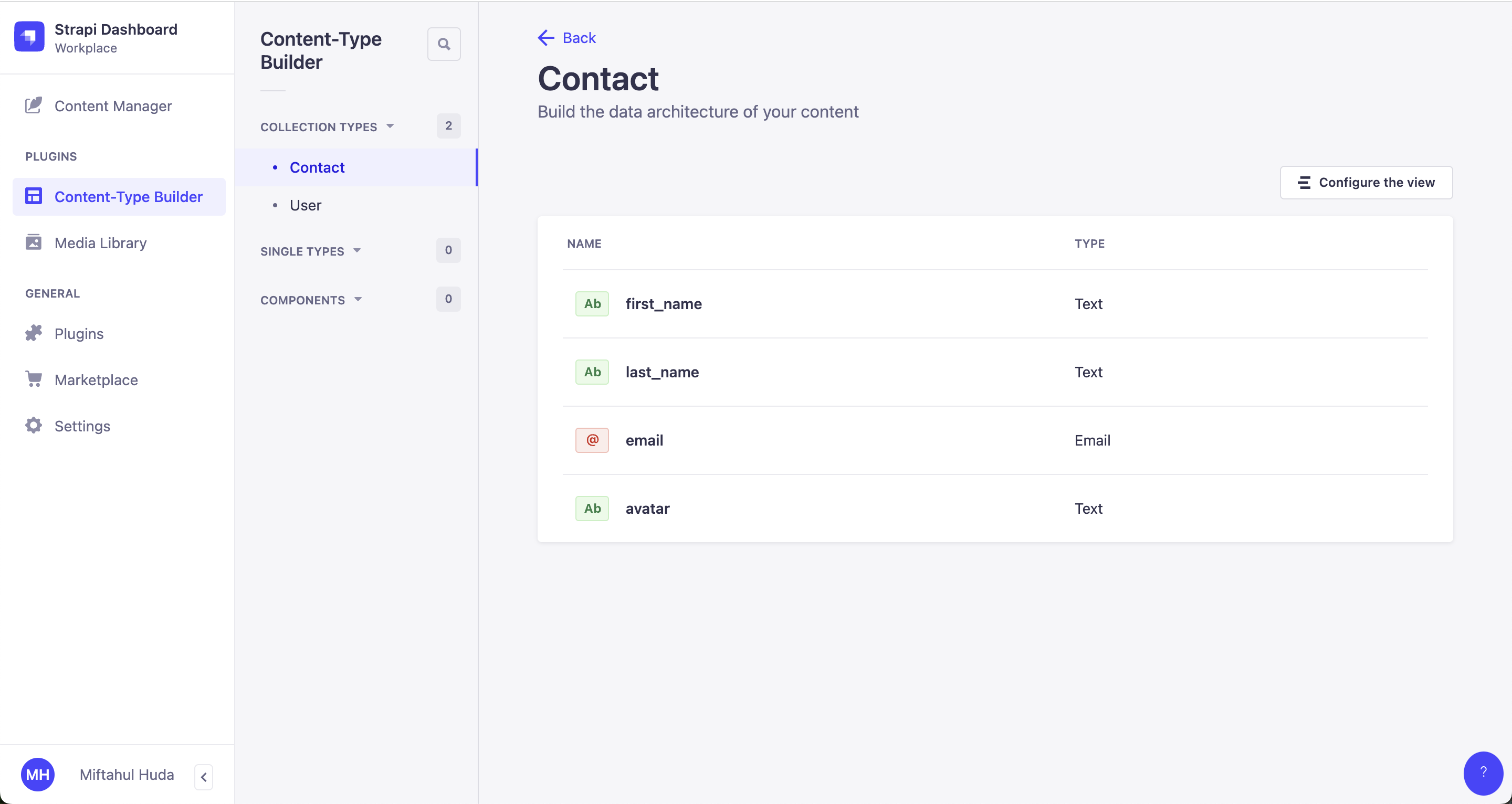
Install Strapi in your local computer
Run project
npm start
Create collection structure like this