MIDI integration in Electron applications.
( see also: jazz-midi-vscode ... )
Notice: v2.x.x introduces some breaking changes,
however, upgrading old projects from v1.x.x will well worth the trouble.
You are getting:
- fewer dependencies
- improved code security
- no additional installs required
npm install jazz-midi-electron --save
( see the examples above... )
const JZZ = require('jzz');
// jazz-midi-electron is not required if using MIDI only in the Main Process
// ...
JZZ().openMidiOut() // ...Main Process can use JZZ.js as normal Node.js application.
It can access regular MIDI ports and create virtual ports.
<script src='node_modules/jazz-midi-electron/jazz-midi-electron.js'></script>
<script src='node_modules/jzz/javascript/JZZ.js'></script>
// ...
JZZ().openMidiOut() // ...// when creating the Browser Window:
const JME = require('jazz-midi-electron');
// ...
win = new BrowserWindow({
// ...
webPreferences: { // see the preload.js in this repository
preload: path.join(__dirname, 'preload.js')
}
});
JME.init(win);
// ...Browser Window will see all MIDI ports (including virtual) available to the Main Process.
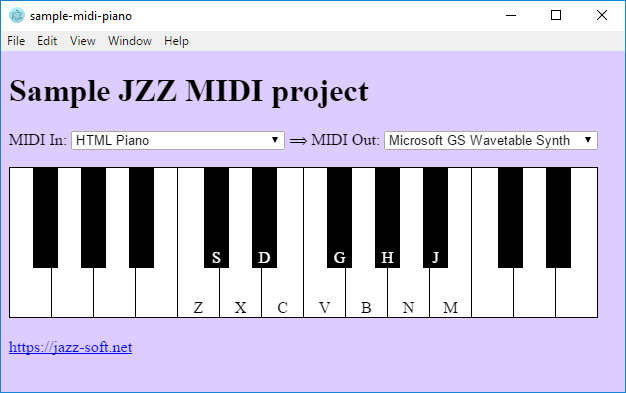
It can create additional Web Audio and HTML-based MIDI ports
(see jzz-synth-tiny and jzz-input-kbd).