All-in-one forkable dev stack to build your dapp in Harmony 🚀
🧪 Play with contracts and frontend to see how Harmony One works:
Video tutorial with generator ⚙️ NEW -> Youtube
Video tutorial manual -> Youtube
- Docker 20.10+
- Node 12+
- Yarn
- Harmony One Wallet Extension
- Math Wallet Extension
- Metamask wallet - Learn how to configure to use harmony network
NOTE: Tested on Ubuntu 20.04.2 LTS
Clone/fork 🧰 Harmony Dapp Template:
git clone https://github.com/jotagep/harmony-dapp-templateor
Use our harmony dapp generator ⚙️ NEW:
# Install yo and our generator globally
npm install -g yo
npm install -g generator-harmony-dapp
# Create a folder & use harmony dapp generator
mkdir harmony-dapp-template
cd harmony-dapp-template
yo harmony-dappCheck generator's full documentation
Once you have repository downloaded, you can follow Auto init or Manual init tutorial
This script build & start docker harmony localnet and deploy your contract with Hot reloading, all-in-one command 📡.
cd harmony-dapp-template
yarn autoinitInstall dependencies and build & start your ⛓️ Harmony Localnet Node:
cd harmony-dapp-template
yarn install
yarn localnet:build
yarn localnet:startOpen a second terminal window, 🛰 deploy your contract:
cd harmony-dapp-template
yarn deploy
# Localnet by default
# But you can deploy in another network: yarn deploy:testnet // yarn deploy:mainnetor if you want to have Hot Reloading to deploy your contracts on live:
cd harmony-dapp-template
yarn deploy:watchOpen another terminal window, start your 📱 frontend:
cd harmony-dapp-template
yarn start
# Start your frontend in localhost:3000🔏 Edit your smart contract Donation.sol in packages/hardhat/contracts
📝 Edit your frontend App.jsx in packages/frontend/src
💼 Edit your deployment scripts in packages/hardhat/deploy
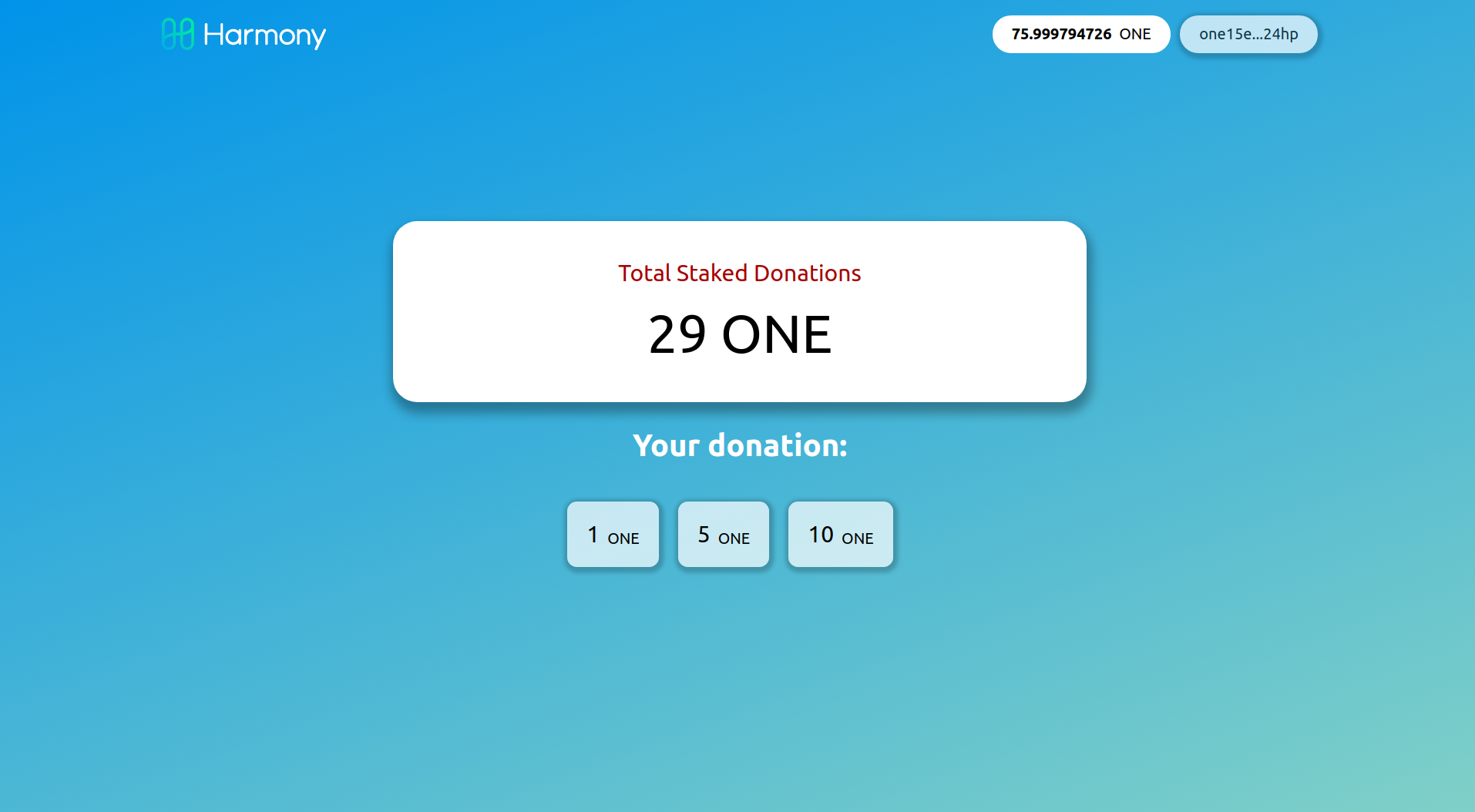
📱 Open http://localhost:3000 to see the app
To get 100 ONEs in your wallet on localnet
cd harmony-dapp-template
yarn fund 'YOUR_WALLET_ADDRESS'
# Example yarn fund one1hru2uxps5z76atvc666v4yqp8r3894wh9uf7qnNow you have all you need to interact with example dapp, but that's not all. We decide to add more tasks to Hardhat to simplify your life.
cd harmony-dapp-template
yarn hardhat [GLOBAL_OPTION] [AVALIABLE_TASK]
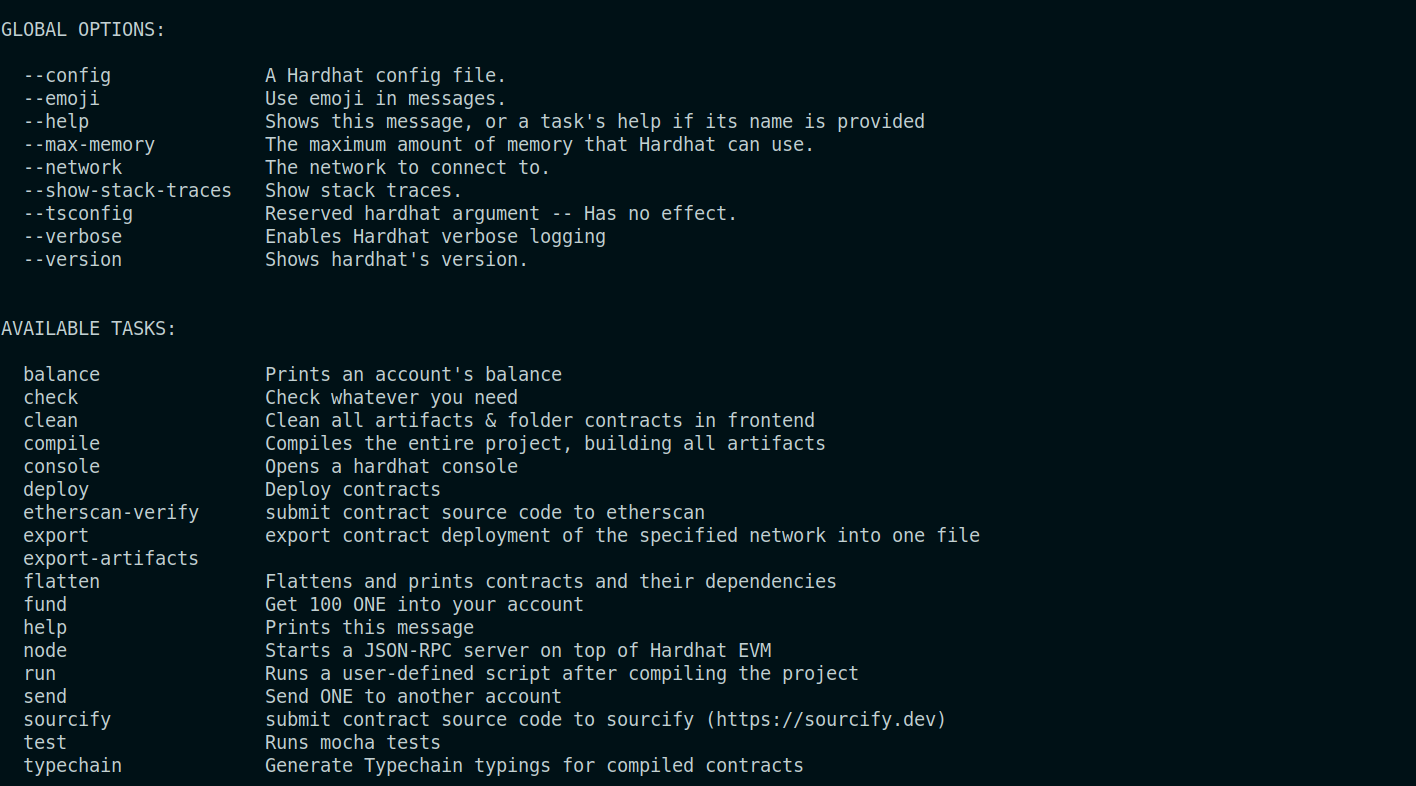
# Example: yarn hardhat cleanTo see this info in your terminal:
yarn hardhat --helpWhen you want to deploy your contracts in another network: Testnet or Mainnet. You should create .env file based on .example.env and set your private keys.
Once you have your project done, you can deployed to live
cd harmony-dapp-template
yarn surge
# By default your frontend is build on localnet network
# You can deploy testnet or mainnet
# Example: yarn surge:testnet- Learn how to use Hardhat Framework
- Learn Solidity:
- In depth Documentation
- By doing a interactive game CryptoZombies
- Learn React to develop your frontend
- Learn Harmony One to get complete knowledge about the blockchain and how interact with contracts and wallets.
Checklist for Gitcoin Bountie
- UI/UX React boilerplate code for DApp
- Simple UI with Home Page
- Connection to as many popular wallets as possible
- OneWallet
- Mathwallet
- Simple interaction with demo contract
- Tests for UI/UX application
- Smart contract:
- Something simple but more than Hello World so that it can interact with UX/UI
- Tests
- Development environment (CLI):
- CLI command to create sandbox env for both contract (Ganache) and UX/UI (React) so that it can run on localhost.
- CLI command to deploy contract to testnet/mainnet.
- CLI command to run tests for both contract and UX/UI.
- README:
- Installation guide (any dependencies etc.)
- Basic usage on how to run and interact with template.
- Document CLI.
- Provide extra resources and "kickstart" documentation links for developers.
- Document how to deploy React application (simplified).
- Nice-to-have
- Would be nice to use tool like cookiecutter to make template customizable with Author, App Name, Software Versions, Tags, Logos and other things that might be non-static. *UPDATED
- Include CI workflow (probably easiest to use git workflow) to run test on push.
Demo Video explanation on how to use the monorepo- DONE ✅Support Metamask wallet- DONE ✅Template generator using Yeoman- DONE ✅- Support more wallets...
🙏 Inspired by scaffold-eth - Austin Griffith genius 🧞