Lektor-foundation is a Zurb Foundation 6 (http://foundation.zurb.com/sites/docs/) starter theme for Lektor, a static content management system (http://getlektor.com). To get started:
$ git clone https://github.com/joyhchen/lektor-foundation
$ cd lektor-foundation
$ lektor server
Demo: http://joyyy.xyz/foundation
If you use this theme, you don't have to run "lektor quickstart" because this theme is already a Lektor project itself (as Lektor does not yet have support for themes). Head into the "site.lektorproject" file and make sure you change the name of the project. You can also choose to change the "site.lektorproject" file name to something like "mysite.lektorproject" as long as you keep the ".lektorproject" ending.
This theme comes with two plugins out of the box: lektor-htmlmin (HTML minification) and lektor-embed-x (for embedding media such as tweets). To remove these plugins, head into "site.lektorproject" and delete the plugin names under "[packages]" (this is also where you can specify any packages you would like to add).
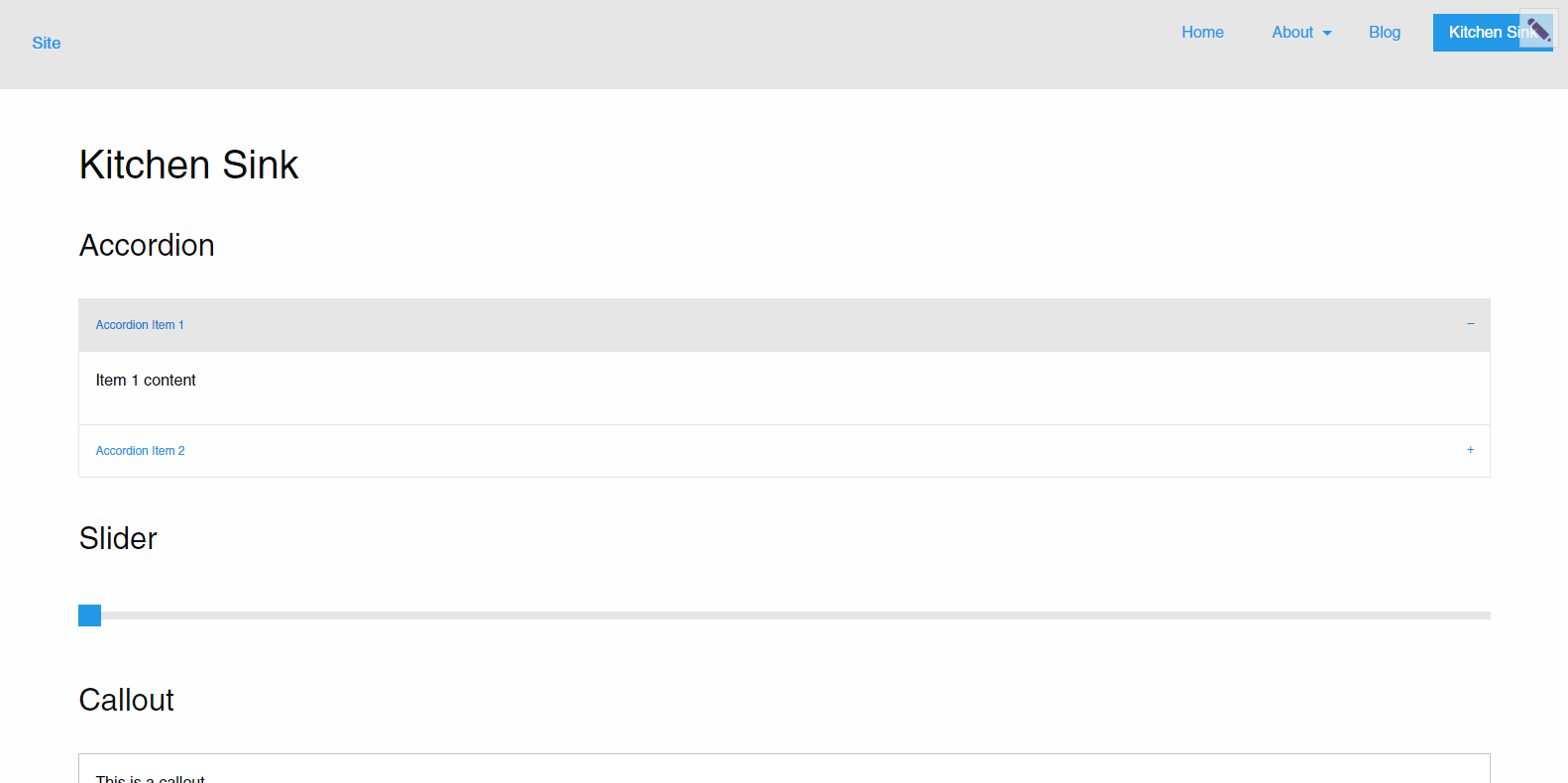
The theme comes with a basic page template, a blog, and a kitchen sink page to showcase the various components included out of the box. For more information on how to build templates, refer to the Lektor documentation on templates.
The theme currently has the following components implemented through flow blocks:
- Accordion
- Callout
- Modal
- Slider
- Table
- Tabs
- etc.
More information on the theme and components can be found in the wiki.