UPDATE: This service/utility also works with localtunnel
Ngrok-dns is a plugin of sorts to the ngrok npm package that enables domain features of ngrok which are not available on the free plan. Ngrok-dns will create a TXT record pointing to the new tunnel each time it changes.
Further you can generate a fixed URL using the service at https://ngrok-dns.june07.com.
 |
|---|
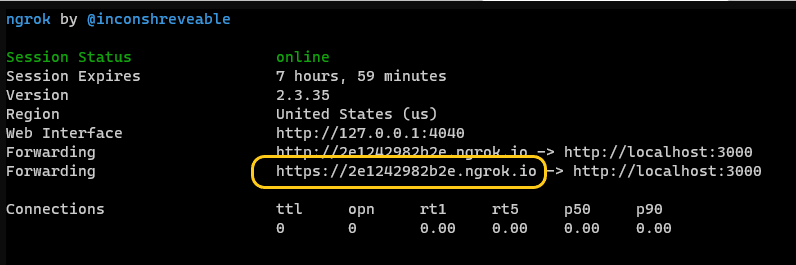
| ngrok tunnel url is dynamic and will change during your development cycle |
 |
|---|
| cloudflare TXT records can then be easily accessed from webhooks and other disconnected parts of dev project |
- Custom domains, https://ngrok.com/docs#http-custom-domains
- Reserved domains
- Wildcard domains https://ngrok.com/docs#wildcard
npm install @667/ngrok-dns
 |
[ |
|---|---|
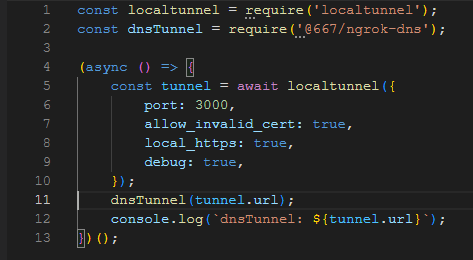
| highlighed locations show requirement for ngrok-dns usage | similar setup for localtunnel usage |
const ngrok = require('@ngrok/ngrok'),
dnsTunnel = require('@667/ngrok-dns');
(async function () {
const listener = await ngrok.forward({
addr: 'https://localhost:3000',
on_status_change: dnsTunnel,
authtoken: NGROK_AUTH_TOKEN,
verify_upstream_tls: false
})
})();const localtunnel = require('localtunnel'),
dnsTunnel = require('@667/ngrok-dns');
(async () => {
const tunnel = await localtunnel({
port: 3000,
allow_invalid_cert: true,
local_https: true,
debug: true,
});
dnsTunnel(tunnel.url);
console.log(`dnsTunnel: ${tunnel.url}`);
})();Make sure your env vars are set and run your app or app dev command (i.e. nodemon, etc) as normal:
- TXT - A DNS TXT record is created which can easily be looked up in your dev environment using Node's included dns module:
require('dns') - CLOUDFLARE_TOKEN
- CLOUDFLARE_ZONE_ID
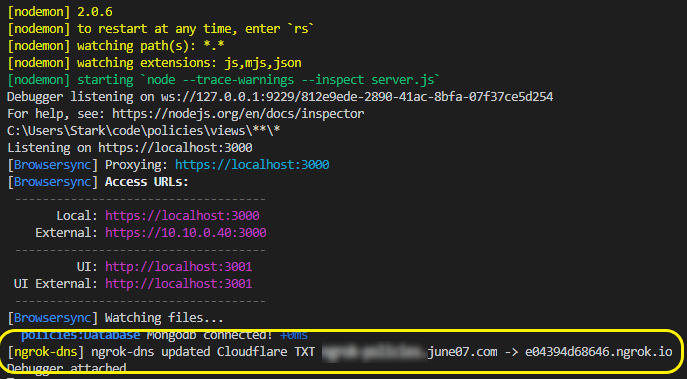
Log output should look like:
ngrok-dns added Cloudflare TXT your-custom-domain.com -> 0d8b12e869d7.ngrok.io
This is a seperate example of ngrok-dns output:
Currently Cloudflare (token based) is supported although other DNS providers should be easy to add.
- ngrokDNS is middleware in that it passes the onLogEvent 'data' through, and failures just disable the middleware