Aquí les presento la realización del reto de la semana 3 del #PlatziWebChalenge, abajo se encuentran cuáles eran las instrucciones y condiciones del reto.
Los retos que encontarás semana a semana permiten mejorar tus habilidades en un flujo de trabajo de la vida real.
Estás lista/o?
Para realizar este reto, necesita un conocimiento básico de HTML, CSS y JavaScript, recomendamos el Curso Definitivo de HTML y CSS.
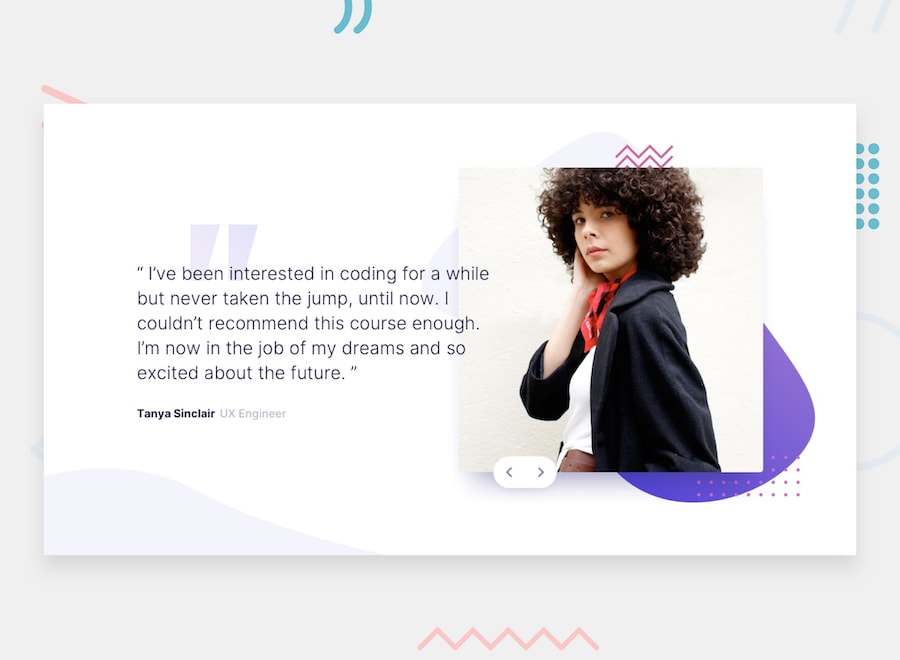
Tu reto es construir este componente de vista previa de un artículo y lograr que se parezca lo más posible al diseño.
Los usuarios deberían poder:
- Ver el diseño óptimo para el sitio según el tamaño de pantalla de su dispositivo (Mobile First es requerido)
- Navegar el slider con el mouse / trackpad o el teclado.
Tu tarea es realizar el reto con los diseños dentro de la carpeta /design. Ahí encontrará una versión móvil y de escritorio del diseño a trabajar.
Los diseños están en formato estático JPG. Esto significa que deberá utilizar su mejor criterio para estilos como font-size, padding y margin. Esto debería ayudar a entrenar su ojo para percibir las diferencias en los espacios y tamaños.
If you would like the Sketch file in order to inspect the design in more detail it is available to buy from the challenge page on the platform.
Encontrará todos los assets necesarios en la carpeta de /images. Los assets ya están optimiza.
También hay un archivo de style-guide.md, que contiene la información necesaria, como la paleta de colores y fuentes.
No dudes en utilizar cualquier flujo de trabajo con el que te sienta más cómoda/o. A continuación te muestro el proceso sugerido, pero toma esto como sugerencia y no regla:
- Clona éste repo en un repo público desde tu GitHub. Esto hará que sea más fácil compartir tu código con la comunidad si necesita ayuda. Si no está seguro de cómo hacer esto, Lee este recurso - Prueba Git.
- Puedes configurar tu repositorio para utilizar GitHub Pages. Esto también será útil si necesita ayuda durante el reto, ya que puede compartir la URL de tu proyecto con la URL de tu repositorio. Hay varias formas de hacer esto, pero recomendamos usar GitHub Pages.
- Mira los diseños para comenzar a planificar cómo abordará el proyecto. Este paso es crucial para ayudarte a pensar en las clases de CSS que podría crear para hacer estilos reutilizables
- Antes de agregar cualquier estilo, estructura tu contenido con HTML. Crear la arquitectura de tu HTML primero puede ayudarte a centrar tu atención en la estructura de tu contenido.
- Escriba los estilos base para tu proyecto, incluidos los estilos de contenido general, como
font-familyyfont-size.
- Asegurate de tener tu reto terminado en GitHub y GitHub Pages.
- Deja el enlace a tu repo en este hilo.
- Compartenos en el grupo de Telegram de Escuela de Desarrollo Web el número del reto junto con la URL de tu reto del foro.
- Lanza un tweet a Platzi y @degranda10 con el hashtag #PlatziWebChallange mencionandonos la URL de tu hilo para que nosotros y toda la comunidad de Platzi podamos verlo y celebrar contigo.
Diviértete y disfruta creando éste reto! 🚀
Este reto pertenece a la lista de retos de Frontend Mentor