The MapplsUIWidgets SDK for iOS allows you can build rich apps by quickly implement reday made UI components. Currently this SDK have a widget for Searching a place using AutoSuggest API.
This library depends upon several Mappls's own libraries. All dependent libraries will be automatically installed using CocoaPods.
Below are list of dependencies which are required to run this SDK:
This library is available through CocoaPods. To install, simply add the following line to your podfile:
pod 'MapplsUIWidgets', '1.0.6'On running pod install command it will automatically download and setup MapplsUIWidgets and dependent frameworks.
| Version | Dated | Description |
|---|---|---|
1.0.6 |
08 May, 2024 | - Logic is optimized to show name and address of place., - Option to show boundry of building for selected place. |
1.0.5 |
28 Nov, 2023 | Add a provision to change highlighted color of cell. |
1.0.4 |
11 June, 2023 | Added a provision to change the theme in initilizer of MapplsAutocompleteViewController. its default value is auto. its excepted value can .day, .night and .auto |
1.0.3 |
02 June, 2023 | Added functionality to show favourites/custom places in Autosuggest Widget. Added related callbacks etc. |
1.0.2 |
02 May, 2023 | Added debounceInterval property in MapplsAutocompleteViewController class and added responseLanguage property in MapplsAutocompleteFilter class. |
1.0.1 |
03 Sept, 2022 | Added hyperLocal property. |
1.0.0 |
12 June, 2022 | Initial Mappls UIWidget Release. |
It is required to set Mappls keys to use any Mappls SDK. Please refer the documentation here.
The autocomplete service in the SDK for iOS returns place predictions in response to user search queries. As the user types, the autocomplete service returns suggestions for places such as businesses, addresses and points of interest.
You can add autocomplete to your app in the following ways:
Add an autocomplete UI control to save development time and ensure a consistent user experience.
Get place predictions programmatically to create a customized user experience.
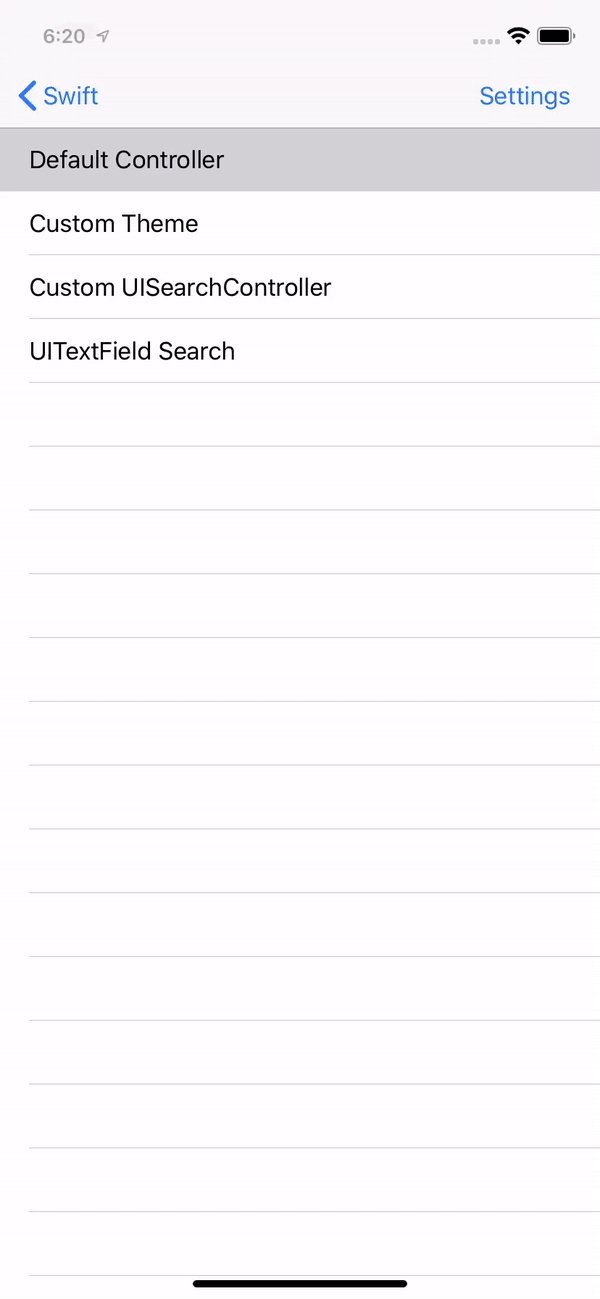
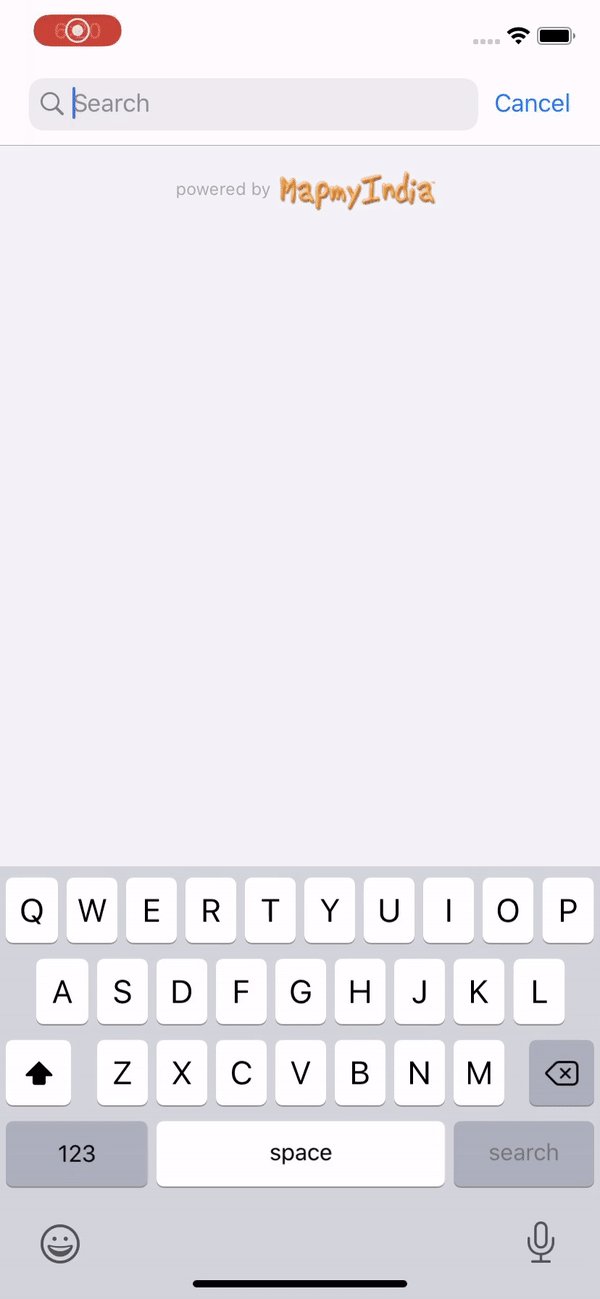
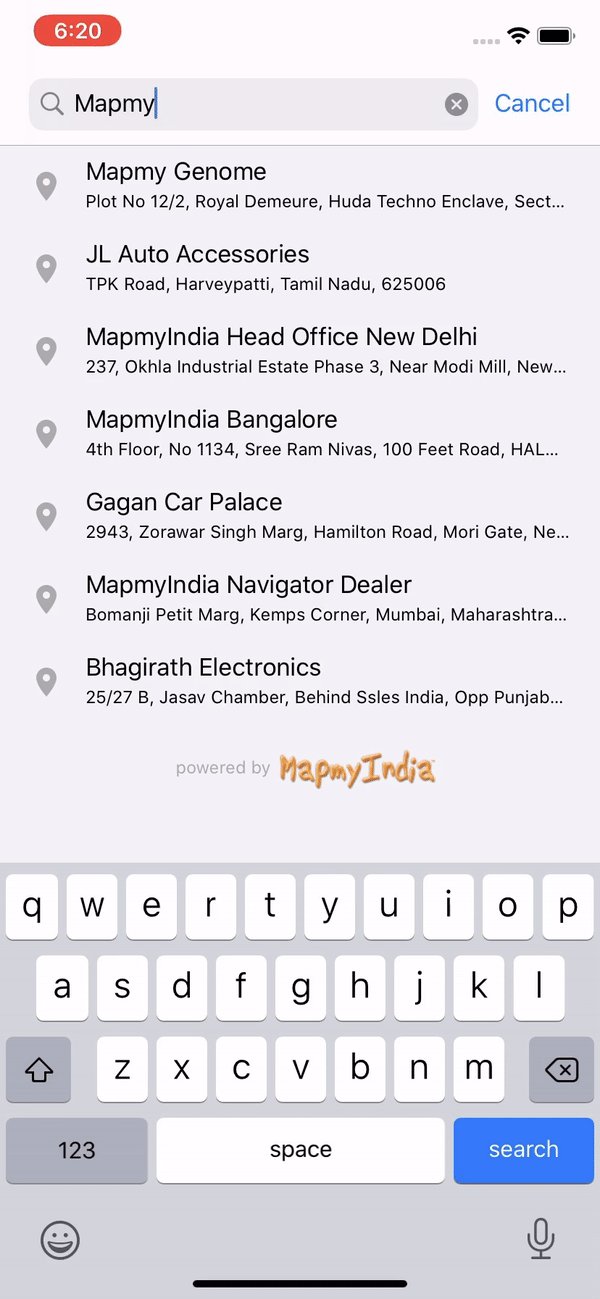
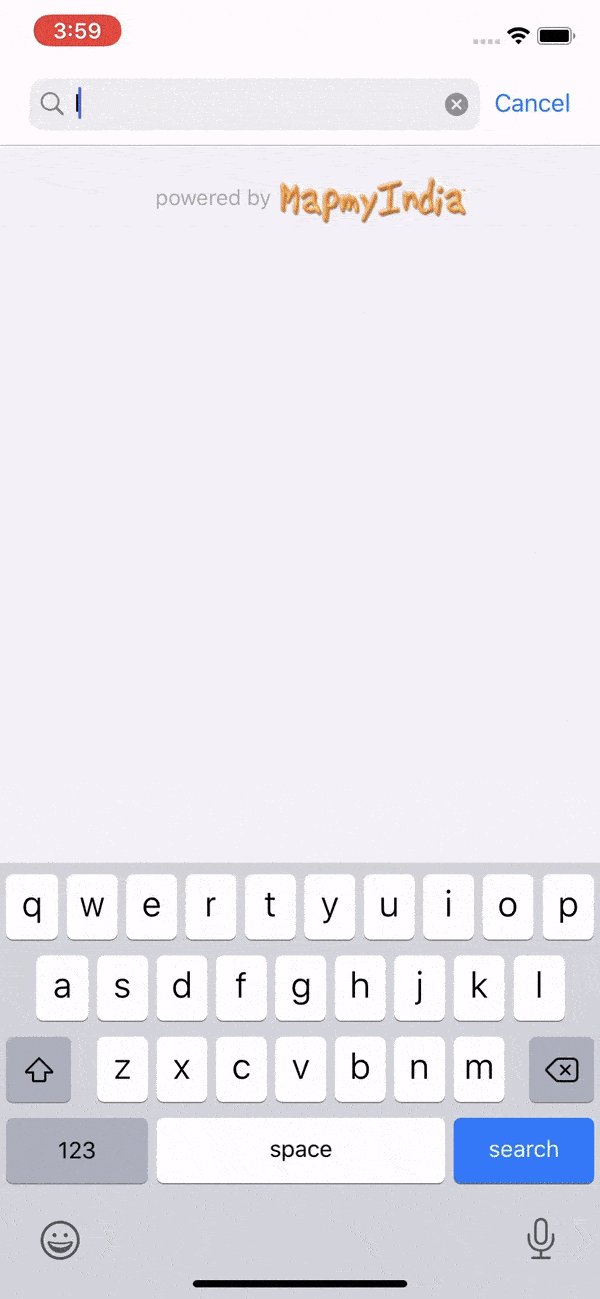
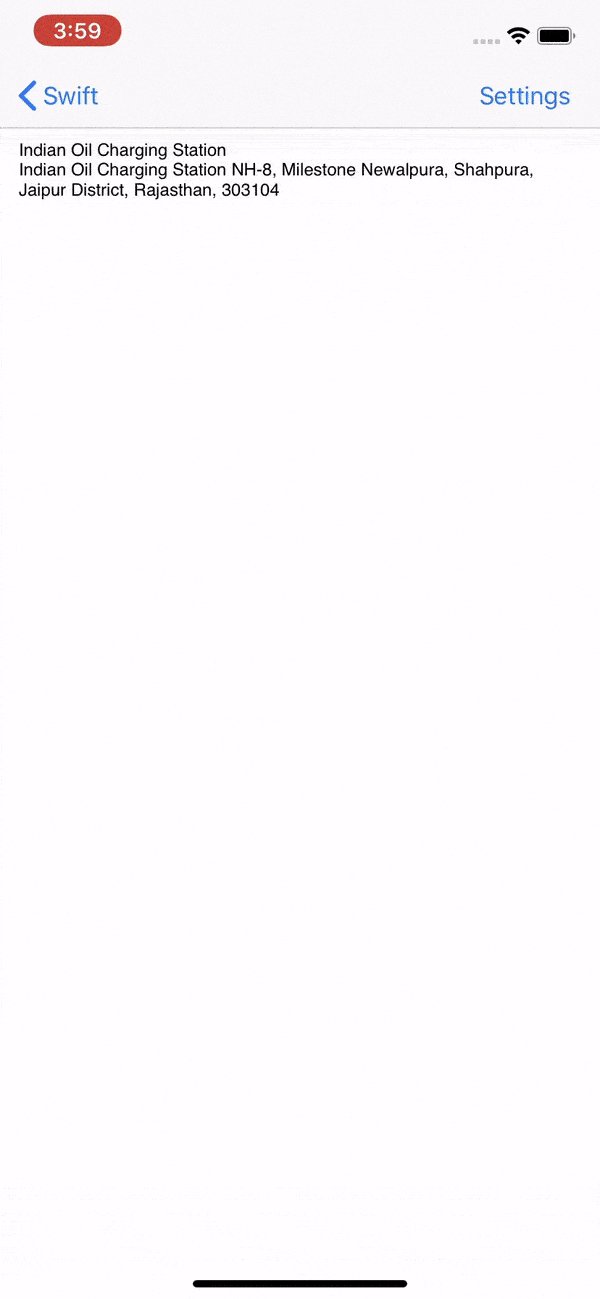
The autocomplete UI control is a search dialog with built-in autocomplete functionality. As a user enters search terms, the control presents a list of predicted places to choose from. When the user makes a selection, a MapplsAtlasSuggestion instance is returned, which your app can then use to get details about the selected place.
Use the full-screen control when you want a modal context, where the autocomplete UI temporarily replaces the UI of your app until the user has made their selection. This functionality is provided by the MapplsAutocompleteViewController class. When the user selects a place, your app receives a callback.
To add a full-screen control to your app:
- Create a UI element in your main app to launch the autocomplete UI control, for example a touch handler on a UIButton.
- Implement the MapplsAutocompleteViewControllerDelegate protocol in the parent view controller.
- Create an instance of MapplsAutocompleteViewController and assign the parent view controller as the delegate property.
- Add a MapplsAutocompleteFilter to constrain the query to a particular type of place.
- Present the MapplsAutocompleteViewController using [self presentViewController...].
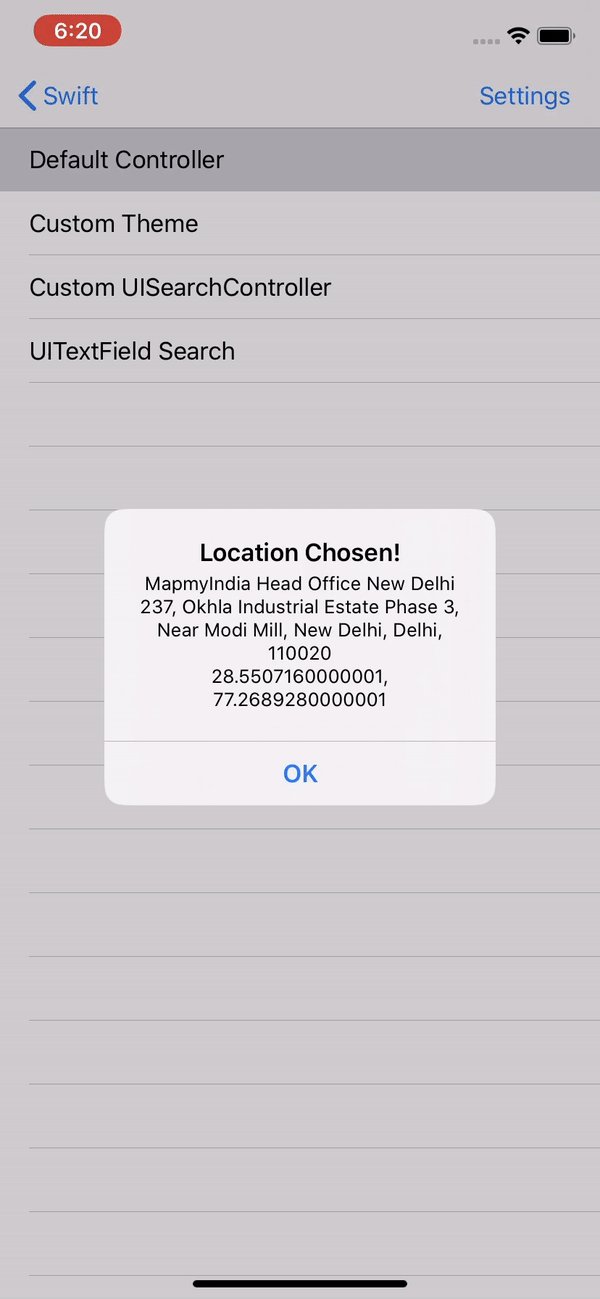
- Handle the user's selection in the didAutocompleteWithPlace delegate method.
- Dismiss the controller in the didAutocompleteWithPlace, didFailAutocompleteWithError, and wasCancelled delegate methods.
The following example demonstrates one possible way to launch MapplsAutocompleteViewController in response to the user tapping on a button.
import UIKit
import MapplsUIWidgets
class ViewController: UIViewController {
override func viewDidLoad() {
makeButton()
}
// Present the Autocomplete view controller when the button is pressed.
@objc func autocompleteClicked(_ sender: UIButton) {
let autocompleteController = MapplsAutocompleteViewController(theme: .auto)
autocompleteController.delegate = self
// Specify a filter.
let filter = MapplsAutocompleteFilter()
autocompleteController.autocompleteFilter = filter
// Display the autocomplete view controller.
present(autocompleteController, animated: true, completion: nil)
}
// Add a button to the view.
func makeButton() {
let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35))
btnLaunchAc.backgroundColor = .blue
btnLaunchAc.setTitle("Launch autocomplete", for: .normal)
btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside)
self.view.addSubview(btnLaunchAc)
}
}
extension ViewController: MapplsAutocompleteViewControllerDelegate {
// Handle the user's selection.
func didAutocomplete(viewController: MapplsAutocompleteViewController, withPlace place: MapplsAtlasSuggestion, resultType type: MapplsAutosuggestResultType) {
print("Place name: \(place.placeName)")
print("Place mapplsPin: \(place.mapplsPin)")
dismiss(animated: true, completion: nil)
}
func didAutocomplete(viewController: MapplsAutocompleteViewController, withFavouritePlace place: MapplsUIWidgetAutosuggestFavouritePlace) {
print("Place name: \(place.placeName)")
print("Place mapplsPin: \(place.mapplsPin)")
}
func didAutocomplete(viewController: MapplsAutocompleteViewController, withSuggestion suggestion: MapplsSearchPrediction) {
}
func didFailAutocomplete(viewController: MapplsAutocompleteViewController, withError error: NSError) {
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// User canceled the operation.
func wasCancelled(viewController: MapplsAutocompleteViewController) {
dismiss(animated: true, completion: nil)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(viewController: MapplsAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(viewController: MapplsAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}- In your project, add new SwiftUI View and name it MapplsAutocompleteViewControllerSwiftUIView.swift
- In order to use native UIKit view controller in
SwiftUIview, you must use UIViewControllerRepresentable wrapper. The instance of custom type which adopts UIViewControllerRepresentable protocol is responsible for creation and management a UIViewController object in your SwiftUI interface.struct MapplsAutocompleteViewControllerSwiftUIWrapper: UIViewControllerRepresentable { ... }
- The UIViewControllerRepresentable requires to implement makeUIViewController(context:) method that creates the instance of with the desired UIKit view. Add the following code to create map view instance
@Environment(\.presentationMode) var presentationMode func makeUIViewController(context: UIViewControllerRepresentableContext<MapplsAutocompleteViewControllerSwiftUIWrapper>) -> MapplsAutocompleteViewController { let autocompleteViewController = MapplsAutocompleteViewController() autocompleteViewController.delegate = context.coordinator return autocompleteViewController }
- The UIViewControllerRepresentable view also requires to implement updateUIViewController(_:context:) which is used to configure the newly created instance. To show autosuggest only We dont need to configure anything so we will keep it empty.
func updateUIViewController(_ uiViewController: MapplsAutocompleteViewController, context: UIViewControllerRepresentableContext<MapplsAutocompleteViewControllerSwiftUIWrapper>) { }
- To use selected place from results of autosuggest add below property code as shown above:
@Binding var placeSuggestion: MapplsAtlasSuggestion?
- Use below code to create
SwiftUIViewto consume in another View.struct MapplsAutocompleteViewControllerSwiftUIView: View { @Binding var placeSuggestion: MapplsAtlasSuggestion? var body: some View { MapplsAutocompleteViewControllerSwiftUIWrapper(placeSuggestion: $placeSuggestion) .navigationBarHidden(true) } }
In order to respond to Autosuggest events, for example perform an action on selecting a result from Autosuggest's results. In SwiftUI, a Coordinator can be used with delegates, data sources, and user events. The UIViewControllerRepresentable protocol defines makeCoordinator() method which creates coordinator instance. Add the following code to declare coordinator class:
class Coordinator: NSObject, UINavigationControllerDelegate, MapplsAutocompleteViewControllerDelegate {
var parent: MapplsAutocompleteViewControllerSwiftUIWrapper
init(_ parent: MapplsAutocompleteViewControllerSwiftUIWrapper) {
self.parent = parent
}
func didAutocomplete(viewController: MapplsAutocompleteViewController, withSuggestion suggestion: MapplsSearchPrediction) {
}
func didAutocomplete(viewController: MapplsAutocompleteViewController, withFavouritePlace place: MapplsUIWidgetAutosuggestFavouritePlace) {
print("Place name: \(place.placeName)")
print("Place mapplsPin: \(place.mapplsPin)")
}
func didAutocomplete(viewController: MapplsAutocompleteViewController, withPlace place: MapplsAtlasSuggestion, resultType type: MapplsAutosuggestResultType) {
DispatchQueue.main.async {
print(place.description.description as Any)
self.parent.presentationMode.wrappedValue.dismiss()
self.parent.placeSuggestion = place
}
}
func didFailAutocomplete(viewController: MapplsAutocompleteViewController, withError error: NSError) {
print("Error: ", error.localizedDescription)
}
func wasCancelled(viewController: MapplsAutocompleteViewController) {
parent.presentationMode.wrappedValue.dismiss()
}
}And then add the following method to the MapplsAutocompleteViewControllerSwiftUIWrapper:
func makeCoordinator() -> MapView.Coordinator {
Coordinator(self)
}Note: Reference coordinator is set using below code in above class.
autocompleteViewController.delegate = context.coordinatorUse a results controller when you want more control over the text input UI. The results controller dynamically toggles the visibility of the results list based on input UI focus.
To add a results controller to your app:
- Create a MapplsAutocompleteResultsViewController.
- Implement the MapplsAutocompleteResultsViewControllerDelegate protocol in the parent view controller and assign the parent view controller as the delegate property.
- Create a UISearchController object, passing in the MapplsAutocompleteResultsViewController as the results controller argument.
- Set the MapplsAutocompleteResultsViewController as the searchResultsUpdater property of the UISearchController.
- Add the searchBar for the UISearchController to your app's UI.
- Handle the user's selection in the didAutocompleteWithPlace delegate method.
There are several ways to place the search bar of a UISearchController into your app's UI:
The following code example demonstrates adding a results controller, adding the searchBar to the navigation bar, and handling the user's selection:
class ViewController: UIViewController {
var resultsViewController: MapplsAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = MapplsAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Put the search bar in the navigation bar.
searchController?.searchBar.sizeToFit()
navigationItem.titleView = searchController?.searchBar
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Prevent the navigation bar from being hidden when searching.
searchController?.hidesNavigationBarDuringPresentation = false
}
}
// Handle the user's selection.
extension ViewController: MapplsAutocompleteResultsViewControllerDelegate {
func didAutocomplete(resultsController: MapplsAutocompleteResultsViewController, withPlace place: MapplsAtlasSuggestion, resultType type: MapplsAutosuggestResultType) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.placeName)")
print("Place mapplsPin: \(place.mapplsPin)")
}
func didAutocomplete(resultsController: MapplsAutocompleteResultsViewController, withFavouritePlace place: MapplsUIWidgetAutosuggestFavouritePlace) {
print("Place name: \(place.placeName)")
print("Place mapplsPin: \(place.mapplsPin)")
}
func didFailAutocomplete(resultsController: MapplsAutocompleteResultsViewController, withError error: NSError) {
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictionsForResultsController(resultsController: MapplsAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictionsFor(resultsController: MapplsAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}Note: For the search bar to display properly, your app's view controller must be enclosed within a UINavigationController.
The following code example shows adding the searchBar to the top of a view.
import UIKit
import MapplsUIWidgets
class ViewController: UIViewController {
var resultsViewController: MapplsAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = MapplsAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0))
subView.addSubview((searchController?.searchBar)!)
view.addSubview(subView)
searchController?.searchBar.sizeToFit()
searchController?.hidesNavigationBarDuringPresentation = false
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
}
}
// Handle the user's selection.
extension ViewController: MapplsAutocompleteResultsViewControllerDelegate {
func didAutocomplete(resultsController: MapplsAutocompleteResultsViewController, withPlace place: MapplsAtlasSuggestion, resultType type: MapplsAutosuggestResultType) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.placeName)")
print("Place mapplsPin: \(place.mapplsPin)")
}
func didAutocomplete(resultsController: MapplsAutocompleteResultsViewController, withFavouritePlace place: MapplsUIWidgetAutosuggestFavouritePlace) {
print("Place name: \(place.placeName)")
print("Place mapplsPin: \(place.mapplsPin)")
}
func didFailAutocomplete(resultsController: MapplsAutocompleteResultsViewController, withError error: NSError) {
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictionsForResultsController(resultsController: MapplsAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictionsFor(resultsController: MapplsAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}You can use the MapplsAutocompleteTableDataSource class to drive the table view of a UISearchDisplayController.
To use MapplsAutocompleteTableDataSource to display a search controller:
- Implement the MapplsAutocompleteTableDataSourceDelegate and UISearchDisplayDelegate protocols in the parent view controller.
- Create a MapplsAutocompleteTableDataSource instance and assign the parent view controller as the delegate property.
- Create an instance of UISearchDisplayController.
- Add the searchBar for the UISearchController to your app's UI.
- Handle the user's selection in the didAutocompleteWithPlace delegate method.
- Dismiss the controller in the didAutocompleteWithPlace, didFailAutocompleteWithError, and wasCancelled delegate methods.
The following code example demonstrates using the MapplsAutocompleteTableDataSource class to drive the table view of a UISearchDisplayController.
import UIKit
import MapplsUIWidgets
class ViewController: UIViewController, UISearchDisplayDelegate {
var searchBar: UISearchBar?
var tableDataSource: MapplsAutocompleteTableDataSource?
var searchDisplayController: UISearchDisplayController?
override func viewDidLoad() {
super.viewDidLoad()
searchBar = UISearchBar(CGRect(x: 0, y: 0, width: 250.0, height: 44.0))
tableDataSource = MapplsAutocompleteTableDataSource()
tableDataSource?.delegate = self
searchDisplayController = UISearchDisplayController(searchBar: searchBar!, contentsController: self)
searchDisplayController?.searchResultsDataSource = tableDataSource
searchDisplayController?.searchResultsDelegate = tableDataSource
searchDisplayController?.delegate = self
view.addSubview(searchBar!)
}
func didUpdateAutocompletePredictionsForTableDataSource(tableDataSource: MapplsAutocompleteTableDataSource) {
// Turn the network activity indicator off.
UIApplication.sharedApplication().networkActivityIndicatorVisible = false
// Reload table data.
searchDisplayController?.searchResultsTableView.reloadData()
}
func didRequestAutocompletePredictionsFor(tableDataSource: MapplsAutocompleteTableDataSource) {
// Turn the network activity indicator on.
UIApplication.sharedApplication().networkActivityIndicatorVisible = true
// Reload table data.
searchDisplayController?.searchResultsTableView.reloadData()
}
}
extension ViewController: MapplsAutocompleteTableDataSourceDelegate {
func didAutocomplete(tableDataSource: MapplsAutocompleteTableDataSource, withPlace place: MapplsAtlasSuggestion, resultType type: MapplsAutosuggestResultType) {
searchDisplayController?.active = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func didAutocomplete(tableDataSource: MapplsAutocompleteTableDataSource, withFavouritePlace place: MapplsUIWidgets.MapplsUIWidgetAutosuggestFavouritePlace) {
print("Place name: \(place.placeName)")
print("Place mapplsPin: \(place.mapplsPin)")
}
func didFailAutocomplete(tableDataSource: MapplsAutocompleteTableDataSource, withError error: NSError) {
// TODO: Handle the error.
print("Error: \(error.description)")
}
}You can create a custom search UI as an alternative to the UI provided by the autocomplete widget. To do this, your app must get place predictions programmatically. Your app can get a list of predicted place names and/or addresses by using Mappls's library MapplsAPIKit. For more information Goto.
This class represents a set of restrictions that may be applied to autocomplete requests. This allows customization of autocomplete suggestions to only those places that are of interest.
origin:
A location to use as a hint when looking up the specified address.
This property prioritizes results that are close to a specific location, which is typically the user’s current location. If the value of this property is nil – which it is by default – no specific location is prioritized.
zoom:
Zoom level to a location to use as a hint when looking up the specified address.
attributions:
It allows to get tokenize address in response. By default its value is false. If value true is passed then only in response of MapplsAtlasSuggestion addressTokens will be recieved which is of type MapplsAddressTokens
resultPlaceType:
On basis of this only specific type of Places in response will be returned.
Its data type is MapplsPodType which is derived from MapplsAPIKit
searchAreaRestrictions:
On basis of this only specific type of response returned.
This can be set either an object of MapplsMapplsPinFilter or MapplsBoundsFilter. Which are derived from MapplsAPIKit
country:
This is used to bias your search related to country region. Its datatype is MapplsRegionType(from MapplsAPIKit). By default it sets to India region only. Currently supported countries are Sri-Lanka, India, Bhutan, Bangladesh, Nepal. Default is India if none is provided
Favourite or Custom Places can be set to show in result of Autosuggest.
By default on searching by entering any text favourites will also be filtered. Filtering can be disabled by setting value false of global boolean property IsSearchFavouritesEnabled. By disabling it means it will always show favourites in results.
By default maximum two favourites will be shown in results. This can be configured by setting value of property FavouritesCountToShow. Its default value is 2. Minimum value can be 0 and maximum can be 10.
Below is line of code can be used to set favourite places.
Callback of selected favourite item can be handled using different delegate methods. See here.
Swift
MapplsUIWidgetAutosuggestFavouritePlaces = [
MapplsUIWidgetAutosuggestFavouritePlace(placeName: "MapmyIndia", placeAdress: "Okhla Phase 3, Delhi", mapplsPin: "mmi000"),
MapplsUIWidgetAutosuggestFavouritePlace(placeName: "India Gate", placeAdress: "Delhi, New Delhi", mapplsPin: "1t182a")
]
MapplsUIWidgets.IsSearchFavouritesEnabled = false
MapplsUIWidgets.FavouritesCountToShow = 5To change the theme of default search widget in the initilizer of MapplsAutocompleteViewController theme can set selected.
example
let mapplsAutocompleteViewController = MapplsAutocompleteViewController(theme: .auto)
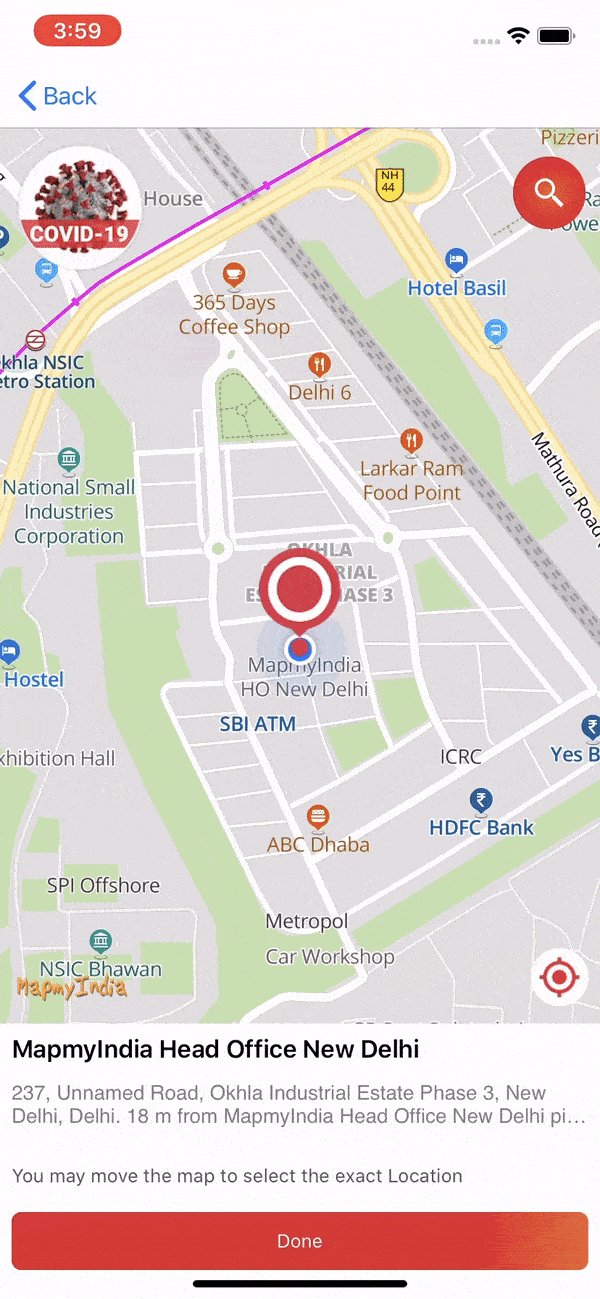
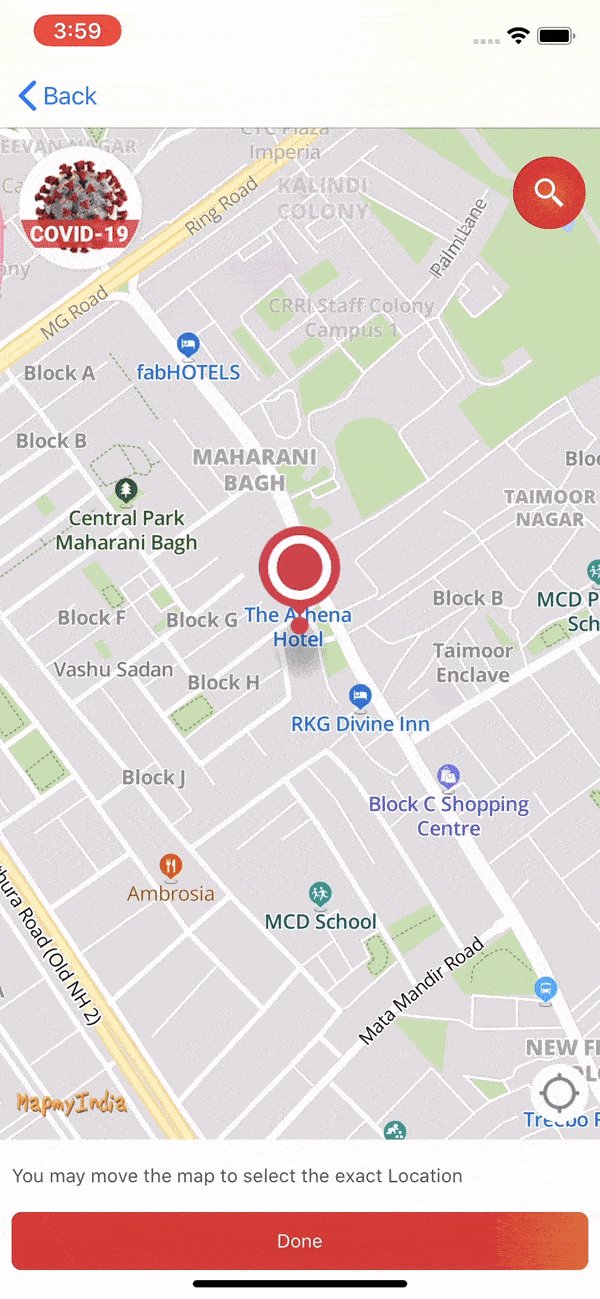
present(mapplsAutocompleteViewController, animated: true, completion: nil)The Place Picker View is a UIView component that allows a user to pick a Place using an interactive map.
Users can select a location which from center of map after succesfully reverse geocoding that location.
PlacePickerView is class whose instance can be created and can be added to ViewController. Below is sample code to understand:
Swift
import UIKit
import MapplsMap
import MapplsUIWidgets
class PlacePickerViewExampleVC: UIViewController {
var mapView: MapplsMapView!
var placePickerView: PlacePickerView!
override func viewDidLoad() {
super.viewDidLoad()
mapView = MapplsMapView()
// Do any additional setup after loading the view.
placePickerView = PlacePickerView(frame: self.view.bounds, parentViewController: self, mapView: mapView)
placePickerView.delegate = self
self.view.addSubview(placePickerView)
}
}
extension PlacePickerViewExampleVC: PlacePickerViewDelegate {
func didFailedReverseGeocode(error: NSError?) {
if let error = error {
// failed for error
} else {
// No results found
}
}
func didPickedLocation(placemark: MapplsGeocodedPlacemark) {
// Add your code on successfully selecting location from picker view.
}
func didReverseGeocode(placemark: MapplsGeocodedPlacemark) {
// Add your code on successfully retrieving a new location
}
}As from above sample code PlacePickerViewDelegate is a protocol class which provides different delegate methods which can be used according to requirements.
On adding instance of PlacePickerView it will load a default view with a map marker image on map But default view can be modified with help of some properties which are described as below:
markerView:
View of marker on map can be ovrriden by using property 'markerView'. This is type of UIView so it can accept custom designed view and UIImageView as well.
let customView = UIView(frame: CGRect(x: 0, y: 0, width: 50, height: 200))
customView.backgroundColor = .red
placePickerView.markerView = customViewisMarkerShadowViewHidden:
A shadow of marker is shows by defualt on dragging map. Visibility of this shadow can be changed by using property 'isMarkerShadowViewHidden'.
placePickerView.isMarkerShadowViewHidden = truesearchButtonBackgroundColor:
Background color of search button can be changed by using property 'searchButtonBackgroundColor'.
placePickerView.searchButtonBackgroundColor = .yellowsearchButtonImage:
Image of search button can be changed by using property 'searchButtonImage'.
placePickerView.searchButtonImage = UIImage(named: "userSearch")!isSearchButtonHidden:
Visibility of search button can be changed by using property 'isSearchButtonHidden'.
placePickerView.isSearchButtonHidden = trueplaceNameLabelTextColor:
Font color of label of name of place can be changed by using property 'placeNameLabelTextColor'.
placePickerView.placeNameLabelTextColor = .blueaddressLabelTextColor:
Font color of label of address of place can be changed by using property 'addressLabelTextColor'.
placePickerView.addressLabelTextColor = .greenpickerButtonTitleColor:
Font color of titile of button of select a location to pick can be changed by using property 'pickerButtonTitleColor'.
placePickerView.pickerButtonTitleColor = .bluepickerButtonBackgroundColor:
Background color of button of select a location to pick can be changed by using property 'pickerButtonBackgroundColor'.
placePickerView.pickerButtonBackgroundColor = .bluepickerButtonTitle:
Title of button of select a location to pick can be changed by using property 'pickerButtonTitle'.
placePickerView.pickerButtonTitle = "Pick it"infoLabelTextColor:
Font color of label of tip info at bottom can be changed by using property 'infoLabelTextColor'.
placePickerView.infoLabelTextColor = .greeninfoBottomViewBackgroundColor:
Background color of container of label of tip info at bottom can be changed by using property 'infoBottomViewBackgroundColor'.
placePickerView.infoBottomViewBackgroundColor = .greenplaceDetailsViewBackgroundColor:
Background color of container of location info at bottom can be changed by using property 'placeDetailsViewBackgroundColor'.
placePickerView.placeDetailsViewBackgroundColor = .greenisBottomInfoViewHidden:
Visibility of tip info at bottom can be changed by using property 'isBottomInfoViewHidden'.
placePickerView.isBottomInfoViewHidden = trueisBottomPlaceDetailViewHidden:
Visibility of container of location info at bottom can be changed by using property 'isBottomPlaceDetailViewHidden'.
placePickerView.isBottomPlaceDetailViewHidden = trueisInitializeWithCustomLocation:
Initial location of place picker can be set by setting center of map but it will also required to set value of property 'isInitializeWithCustomLocation' to true.
placePickerView.isInitializeWithCustomLocation = true
placePickerView.mapView.setCenter(CLLocationCoordinate2DMake(28.612936, 77.229546), zoomLevel: 15, animated: false)The Place Picker widget has the capability to showcase certain premium features if they are provisioned within your project, like:
If the selected point on the map falls within a building, then Mappls Place Picker can also highlight the said building on the map. This visualization's color palette is configurable within the Mappls Map SDK.
In order to access this feature, please contact API support as well as your Business relationship manager.
Properties related to these feature are:
isBuildingFootprintEnabled:
This is a boolean property. By setting its value the ability to highlight the footprint of a building can be enabled or disabled if it is povisioned for your project.
placePickerView.isBuildingFootprintEnabled = truebuildingAppearance:
The appearance of the footprint of builiding can be configured by setting value of this property. This accepts object of type MapplsBuildingAppearance.
let buildingAppearance = MapplsBuildingAppearance()
buildingAppearance.fillColor = "0000ff"
buildingAppearance.fillOpacity = "0.3"
buildingAppearance.strokeColor = "0000ff"
buildingAppearance.strokeOpacity = "0.3"
buildingAppearance.strokeWidth = "1.0"
placePickerView.buildingAppearance = buildingAppearanceA class MapplsAttributionsSettings is exist which represents a set of settings that can be applied to autocomplete to control appearance (Content Length, Size, Horizontal Content Alignment and Vertical Placement) of attribution. Appearance of attribution on can be controlled by different properties of MapplsAttributionsSettings.
attributionSize:
Size of attribution can be controlled by setting different values of this property. It is type of an enum MapplsContentSize. Which can be set to small, medium or large. By default it's value is medium.
attributionHorizontalContentAlignment:
Horizontal alignment of content of attribution can be controlled by setting different values of this property. It is type of an enum MapplsHorizontalContentAlignment. Which can be set to left, center or right. By default it's value is center.
attributionVerticalPlacement:
Placement (either before or after of autocomplete's results) of attribution can be controlled by setting different values of this property. It is type of an enum MapplsVerticalPlacement. Which can be set to before or after. By default it's value is before.
A property attributionSettings of type MapplsAttributionsSettings is exists in each class MapplsAutocompleteTableDataSource, MapplsAutocompleteViewController, MapplsAutocompleteResultsViewController and PlacePickerView whose values can be set in different scenarios accordingly.
Code snippet to configure appearance of attribution in MapplsAutocompleteViewController is below:
let vc = MapplsAutocompleteViewController()
vc.attributionSettings.attributionSize = .small
vc.attributionSettings.attributionHorizontalContentAlignment = .left
vc.attributionSettings.attributionVerticalPlacement = .afterCode snippet to configure appearance of attribution of Autocomplete in PlacePickerView is below:
placePickerView = PlacePickerView(frame: self.view.bounds, parentViewController: self, mapView: mapView)
let attributionSettings = MapplsAttributionsSettings()
attributionSettings.attributionSize = .small
attributionSettings.attributionHorizontalContentAlignment = .left
attributionSettings.attributionVerticalPlacement = .after
placePickerView.autocompleteAttributionSettings = attributionSettingsFor any queries and support, please contact:
Email us at apisupport@mappls.com
Support
Need support? contact us!