A light-themed starter powered by Gatsby v2 and Prismic to showcase portfolios and blogs.
👩💻 Demo website
- Landing page with customizable Hero, Portfolio preview, and About component.
- Emotion styled components
- Blog layout and pages
- Portfolio layout and pages
- Google Analytics
- Mobile ready
- Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying this project. If you don't have the CLI installed already, see Gastby instructions.
gatsby new YOUR-PROJECT-NAME https://github.com/margueriteroth/gatsby-prismic-starter-prist- Start developing.
Navigate into your new site's directory, install node modules, and start it up.
cd YOUR-PROJECT-NAME
npm install
gatsby develop- Open the code and start customizing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link: http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
- Create account and repo
Head over to Prismic and create your new account. Once you have an account, create a new repository.
- Add the repo to your new project
In your gatsby-config.js file, add your Prismic Repo name to the repositoryName field:
`gatsby-plugin-sharp`,
{
resolve: 'gatsby-source-prismic-graphql',
options: {
repositoryName: 'REPO-NAME', // (REQUIRED, replace with your own)
}
},
- Define your Custom Types
This starter uses 3 Custom Types:

Create the three following Custom Types by selecting "Create New" in the top right of your screen, and selecting either Repeatable Type or Single Type.
1. Homepage (Single)
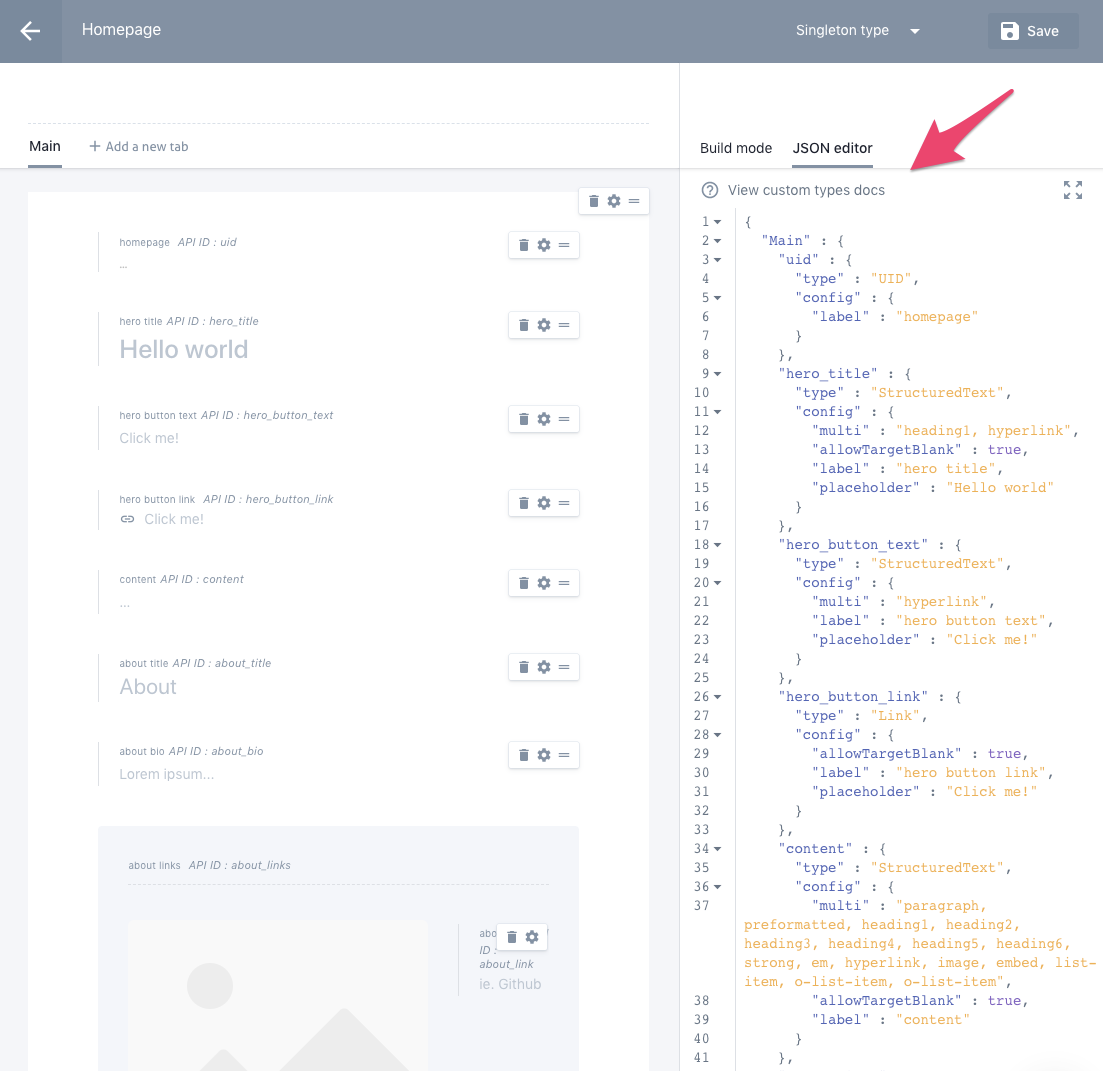
 In the right panel, select JSON editor and paste the following:
In the right panel, select JSON editor and paste the following:
{
"Main" : {
"uid" : {
"type" : "UID",
"config" : {
"label" : "homepage"
}
},
"hero_title" : {
"type" : "StructuredText",
"config" : {
"multi" : "heading1, hyperlink",
"allowTargetBlank" : true,
"label" : "hero title",
"placeholder" : "Hello world"
}
},
"hero_button_text" : {
"type" : "StructuredText",
"config" : {
"multi" : "hyperlink",
"label" : "hero button text",
"placeholder" : "Click me!"
}
},
"hero_button_link" : {
"type" : "Link",
"config" : {
"allowTargetBlank" : true,
"label" : "hero button link",
"placeholder" : "Click me!"
}
},
"content" : {
"type" : "StructuredText",
"config" : {
"multi" : "paragraph, preformatted, heading1, heading2, heading3, heading4, heading5, heading6, strong, em, hyperlink, image, embed, list-item, o-list-item, o-list-item",
"allowTargetBlank" : true,
"label" : "content"
}
},
"about_title" : {
"type" : "StructuredText",
"config" : {
"single" : "heading3",
"label" : "about title",
"placeholder" : "About"
}
},
"about_bio" : {
"type" : "StructuredText",
"config" : {
"multi" : "paragraph, preformatted, heading5, heading6, strong, em, hyperlink, image, embed, list-item, o-list-item, o-list-item",
"allowTargetBlank" : true,
"label" : "about bio",
"placeholder" : "Lorem ipsum..."
}
},
"about_links" : {
"type" : "Group",
"config" : {
"fields" : {
"about_link" : {
"type" : "StructuredText",
"config" : {
"single" : "hyperlink",
"allowTargetBlank" : true,
"label" : "about link",
"placeholder" : "ie. Github"
}
}
},
"label" : "about links"
}
}
}
}
2. Post (Repeatable)
{
"Main" : {
"post_title" : {
"type" : "StructuredText",
"config" : {
"single" : "heading1, heading2, heading3, heading4, heading5, heading6",
"label" : "post title"
}
},
"uid" : {
"type" : "UID",
"config" : {
"label" : "post uid"
}
},
"post_category" : {
"type" : "StructuredText",
"config" : {
"single" : "heading5",
"label" : "post category"
}
},
"post_preview_description" : {
"type" : "StructuredText",
"config" : {
"multi" : "paragraph, strong, em, hyperlink, list-item",
"label" : "post preview description"
}
},
"post_author" : {
"type" : "Select",
"config" : {
"options" : [ "Prist Team", "Marguerite Roth" ],
"default_value" : "Prist Team",
"label" : "post author"
}
},
"post_hero_image" : {
"type" : "Image",
"config" : {
"constraint" : { },
"thumbnails" : [ ],
"label" : "post hero image"
}
},
"post_hero_annotation" : {
"type" : "StructuredText",
"config" : {
"single" : "heading6, strong, em, hyperlink",
"allowTargetBlank" : true,
"label" : "post hero annotation"
}
},
"post_body" : {
"type" : "StructuredText",
"config" : {
"multi" : "paragraph, preformatted, heading1, heading2, heading3, heading4, heading5, heading6, strong, em, hyperlink, image, embed, list-item, o-list-item, o-list-item",
"allowTargetBlank" : true,
"label" : "post body"
}
},
"post_date" : {
"type" : "Date",
"config" : {
"label" : "post date"
}
}
}
}
3. Project (Repeatable)
{
"Main" : {
"project_title" : {
"type" : "StructuredText",
"config" : {
"single" : "heading1",
"label" : "project title"
}
},
"uid" : {
"type" : "UID",
"config" : {
"label" : "project uid"
}
},
"project_category" : {
"type" : "StructuredText",
"config" : {
"single" : "heading5",
"label" : "project category"
}
},
"project_preview_description" : {
"type" : "StructuredText",
"config" : {
"multi" : "paragraph, strong, em, hyperlink",
"allowTargetBlank" : true,
"label" : "project preview description"
}
},
"project_preview_thumbnail" : {
"type" : "Image",
"config" : {
"constraint" : { },
"thumbnails" : [ ],
"label" : "project preview thumbnail"
}
},
"project_hero_image" : {
"type" : "Image",
"config" : {
"constraint" : { },
"thumbnails" : [ ],
"label" : "project hero image"
}
},
"project_description" : {
"type" : "StructuredText",
"config" : {
"multi" : "paragraph, preformatted, heading1, heading2, heading3, heading4, heading5, heading6, strong, em, hyperlink, image, embed, list-item, o-list-item, o-list-item",
"allowTargetBlank" : true,
"label" : "project description"
}
},
"project_post_date" : {
"type" : "Date",
"config" : {
"label" : "project post date"
}
}
}
}
Thank you to everyone for contributing!
Gatsby needs Prismic to return data, meaning the field cannot be left empty.
From @georgex1999
- If you, like me, are new to prismic.io.. you can't just setup the Custom types as stated in the readme you also need to add Content to them and Publish. This may seem obvious but stumped me for a while!
- As far as I could tell you need to fill in ALL the fields with content to get the site up and running. Otherwise you get a NULL value error.
- I had an error that stumped me for a while and it was because I hadn't added the link properly to the social media link. I'll attach a screenshot of this in case it catches anyone else out and the error it brings up.
 #5 (comment)
#5 (comment)
From @kylemhudson
- I'd recommend adding a few more points to the end of "3. Define your Custom Types" telling the user to fill out at least enough content in the Custom Types to populate one of each type, and definitely show adding the URL to the About section. Adding enough content to everything else doesn't do it, you have to add the URL type within About for the project to work. #5 (comment)
I've had issues fetching updated data from Prismic. Running gatsby clean clears the cache.
Additionally, clearing the cache, node modules, and package-lock.json can also clear your slate.
rm -rf node_modules .cache package-lock.jsonnpm install

