npm i mulika Minimal in-browser UI add-on to your pages! Google Chrome, MS Edge recommended and Firefox.
<script src="https://pwafire.org/code/mulika/@latest.js"></script><link rel="stylesheet" href="https://pwafire.org/code/mulika/@latest.css" />Add the html component at the bottom of your html page in the body tag, before any scripts in your page.
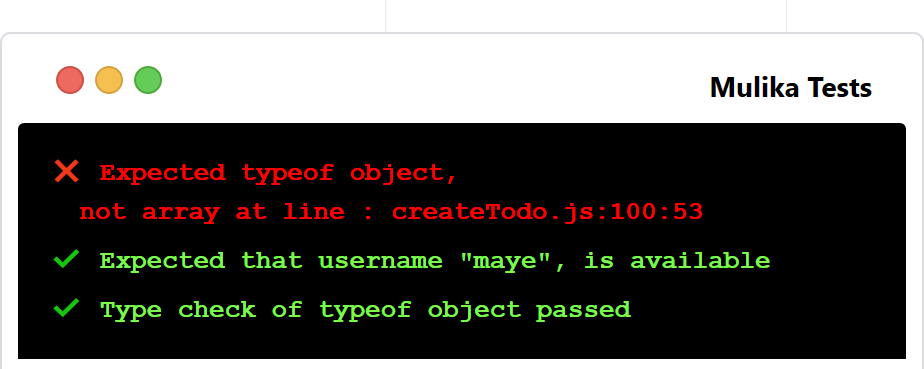
<section id="mulika" class="mulika">
<div class="top">
<div class="btns">
<span class="circle red"></span>
<span class="circle yellow"></span>
<span class="circle green"></span>
<span class="mulika-title">Mulika Tests</span>
</div>
</div>
<pre class="tests" id="tests"></pre>
</section>In your test js file, you need to enable debug/dev mode and start mulika first as shown below, all at the top of the test file.
// Mulika...
mulika.debug = true;
mulika.start();
//...All variables must be provided, all are required!
// Type check...
mulika.typeCheck({ type: type, value: value });
// Other tests...
mulika.expect(message, value, assertion);Launch Playground Here
// Require mulika...
const mulika = require("mulika");
const registered = true;
// 1. Type check...
mulika.typeCheck({ type: "boolean", value: registered });
// 2. All tests...
mulika.expect("Sum to be 1", add(1, 9), 1);
// Function to test...
function add(a, b) {
return a + b;
}Enjoy!