diff --git a/docs/src/release-notes-js.md b/docs/src/release-notes-js.md
index 7898136acfe46..c34912815139d 100644
--- a/docs/src/release-notes-js.md
+++ b/docs/src/release-notes-js.md
@@ -8,9 +8,15 @@ import LiteYouTube from '@site/src/components/LiteYouTube';
## Version 1.46
+
+
+
### TLS Client Certificates
-Playwright now allows to supply client-side certificates, so that server can verify them, as specified by TLS Client Authentication.
+Playwright now allows you to supply client-side certificates, so that server can verify them, as specified by TLS Client Authentication.
The following snippet sets up a client certificate for `https://example.com`:
diff --git a/docs/src/trace-viewer-intro-js.md b/docs/src/trace-viewer-intro-js.md
index 99c4b3c7945a2..a9506894681e6 100644
--- a/docs/src/trace-viewer-intro-js.md
+++ b/docs/src/trace-viewer-intro-js.md
@@ -16,7 +16,7 @@ Playwright Trace Viewer is a GUI tool that lets you explore recorded Playwright
- [How to open and view the trace](/trace-viewer-intro.md#opening-the-trace)
diff --git a/docs/src/trace-viewer.md b/docs/src/trace-viewer.md
index edb58f4426157..207646c1d7faf 100644
--- a/docs/src/trace-viewer.md
+++ b/docs/src/trace-viewer.md
@@ -13,14 +13,14 @@ Playwright Trace Viewer is a GUI tool that helps you explore recorded Playwright
* langs: js
## Trace Viewer features
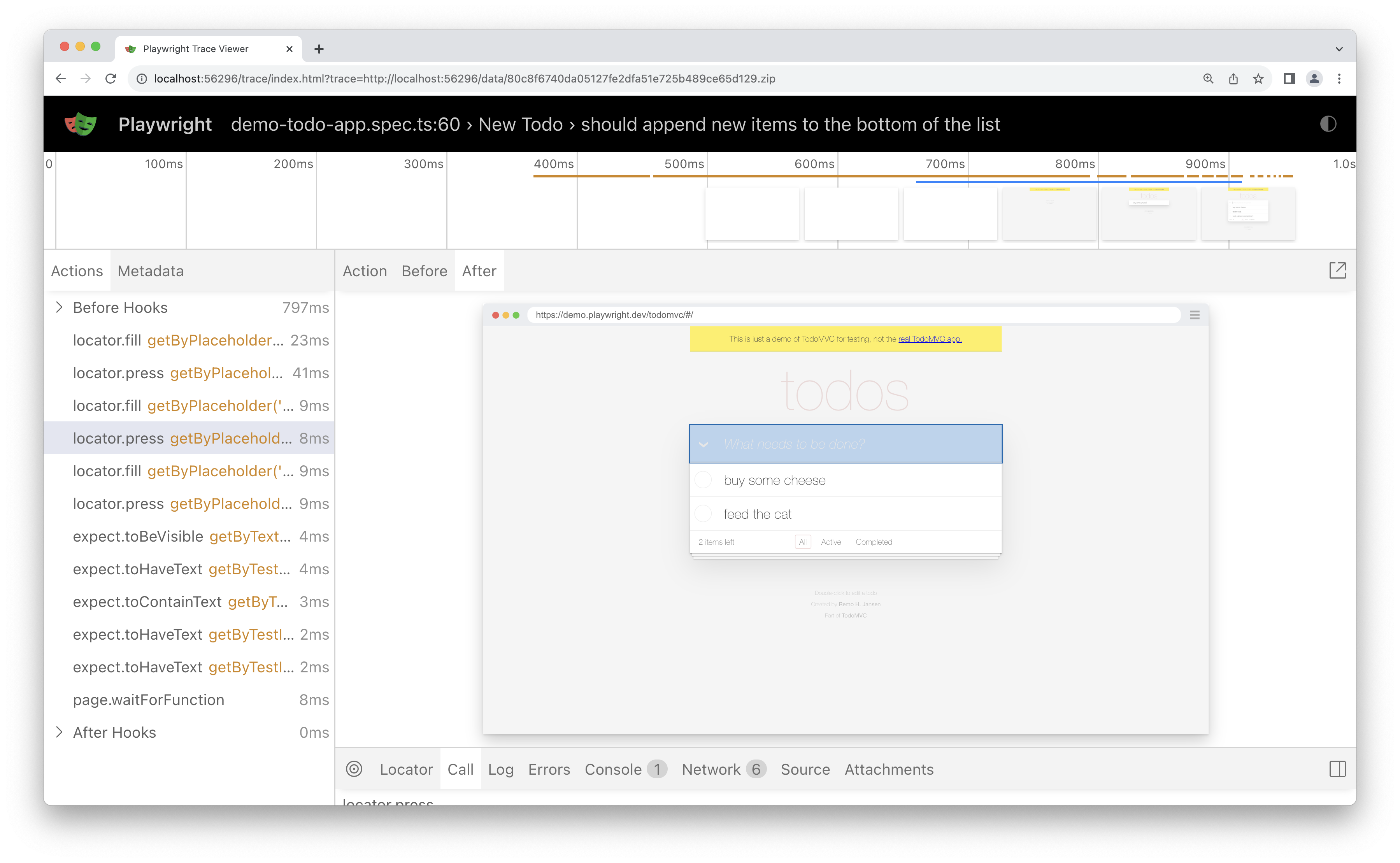
### Actions
-In the Actions tab you can see what locator was used for every action and how long each one took to run. Hover over each action of your test and visually see the change in the DOM snapshot. Go back and forward in time and click an action to inspect and debug. Use the Before and After tabs to visually see what happened before and after the action.
+In the Actions tab you can see what locator was used for every action and how long each one took to run. Hover over each action of your test and visually see the change in the DOM snapshot. Go back and forward in time and click an action to inspect and debug. Use the Before and After tabs to visually see what happened before and after the action.

@@ -31,7 +31,7 @@ In the Actions tab you can see what locator was used for every action and how lo
### Screenshots
-When tracing with the [`option: screenshots`] option turned on (default), each trace records a screencast and renders it as a film strip. You can hover over the film strip to see a magnified image of for each action and state which helps you easily find the action you want to inspect.
+When tracing with the [`option: screenshots`] option turned on (default), each trace records a screencast and renders it as a film strip. You can hover over the film strip to see a magnified image of for each action and state which helps you easily find the action you want to inspect.
Double click on an action to see the time range for that action. You can use the slider in the timeline to increase the actions selected and these will be shown in the Actions tab and all console logs and network logs will be filtered to only show the logs for the actions selected.
@@ -393,7 +393,7 @@ public class ExampleTest : PageTest
[TearDown]
public async Task TearDown()
{
- var failed = TestContext.CurrentContext.Result.Outcome == NUnit.Framework.Interfaces.ResultState.Error
+ var failed = TestContext.CurrentContext.Result.Outcome == NUnit.Framework.Interfaces.ResultState.Error
|| TestContext.CurrentContext.Result.Outcome == NUnit.Framework.Interfaces.ResultState.Failure;
await Context.Tracing.StopAsync(new()
@@ -402,7 +402,7 @@ public class ExampleTest : PageTest
TestContext.CurrentContext.WorkDirectory,
"playwright-traces",
$"{TestContext.CurrentContext.Test.ClassName}.{TestContext.CurrentContext.Test.Name}.zip"
- ) : null,
+ ) : null,
});
}