| Name | Matric No |
|---|---|
Muhammad Syafiq Bin Mohd Faudzy (Leader) |
1623765 |
| Muhammad Laziem Bin Shafie | 1621781 |
| Muhamad Amir Syafiq Bin Abd Hadi | 1629953 |
| Nik Ahmad Faiz Bin Mohd Fauzi | 1623399 |
| Asif Azamuddin Bin Mohd Jawali | 1629405 |
Run this for Android Configuration
cd Barcode/
npm install
QR code is simply method that user can use to visit any particular websites without the need of typing the whole address. Mostly, businesses are using QR codes as a tool for marketing their company. QR code needs QR Scanner or QR Reader to utilize its functionality. There are a lot of QR codes application scanners with variety of features. Even though, there are a lot of QR scanners out there, they do not simply provide a simple and a good user experience. This particluar project is included QR Generator which very convenience for those who wants to create a QR Code.
- The main objective for the application is to help user utilizing the QR code simplicity.
- To create a simple and user friendly application.
- To help user to save / delete any url that user might want to use in future.
- To help user generate their own QR Code.
Features
- Barcode/ QR Code Scanner
- QR Code Generator
- Authentication
- Save History
API used
- firebase
- react-native-camera-kit
- react-native-qrcode-svg
Functionalities
- CRUD operation using firebase
- Zoom out/in when using Scanner
- Save generated QR Code
- Saved History aligned with user account
- Copy/Paste/Cut functionalities
-
API used for navigation
- React Navigation Stack
- Material Bottom Tab Navigator
-
Screen
- Splash Screen
User will be prompted with splash screen when they open the application.
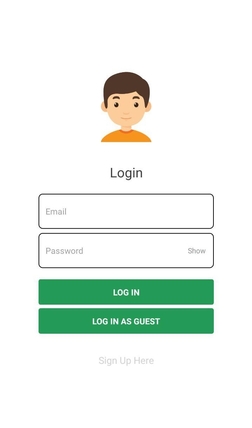
- Login Page
User can choose either they want to sign in or sign in as guest. If user does not have any account, they need to click to Sign Up button to be redirected to Sign Up page.
Component used:
- TextInput
- ToucableOpacity
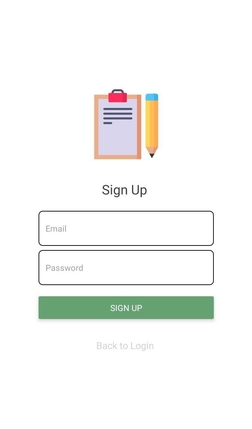
- Sign Up Page
User will fill in their email and password in order to register. If user fill in with wrong password or email, an alert will popup. Upon Successfully registered, a popup will be prompt and user will be redirect to Login Page.
Component used:
- TextInput
- TouchableOpacity
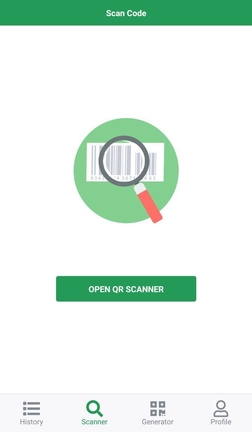
- Scanner Page
This is the Scanner Page or Home Page. If user want to scan any barcode , they just need to click on the Open QR Scanner and the camera page will be prompt.
Component used:
- TouchableOpacity
- QR Generator Page
This is the QR Generator Page. User will fill with any link that they desired in the text field ,click the Generate QR Code button and an image of the QR will be generated.
Component used:
- Button
- TextInput
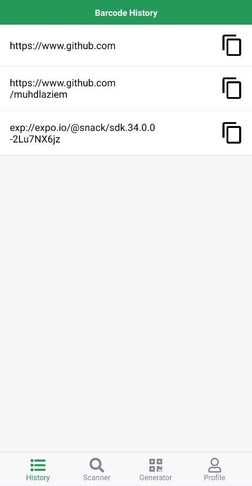
- History List
This is the History List Page. Every link that was scanned by the user will be saved in the history list. User can delete any link by holding the link and a popup message will pop.
Component used:
- Modal
- Flatlist
7.Profile
If user sign in as guest , the guest page will be prompt and if the user sign in, the profile will be prompt.
- Login
- Logout
- Register
- Scanner
- QR code generator
- History List