Releases: nordtheme/visual-studio-code
0.19.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
⇅ [Show all commits][137]
This release version includes features introduced in [VS Code version 1.59][140] and [1.60][143].
Features
Color token for active terminal tab indicator — #226 ⇄ #227 (⊶ 852c789)
↠ [VS Code 1.59][140] (July 2021) introduced [a new color token for active terminal tab indicators][141]. It has been added to make it conform with Nord's theme style:
terminal.tab.activeBorder— color for the border on the side of the terminal tab in the panel.
Color tokens for status bar warning items — #228 ⇄ #230 (⊶ 80e3bb2)
↠ [VS Code 1.59][140] (July 2021) introduced [new color tokens for status bar warnings][142]. They have been added and adjusted to match Nord's theme style:
statusBarItem.warningBackground— the background color used for warning items in the status bar that stand out from other status bar entries to indicate warning conditions.statusBarItem.warningForeground— the foreground color used for warning items in the status bar that stand out from other status bar entries to indicate warning conditions.
Color tokens for bracket pair colorization — #225 ⇄ #231 (⊶ b3f2b83) by @roosephu
↠ [VS Code 1.60][143] (August 2021) introduced [native, high performance bracket pair colorization][144] (opt-in via editor.bracketPairColorization.enabled setting) to address performance issues of popular extensions. The color tokens have been added and adjusted to match Nord's theme style:
statusBarItem.warningBackground— the background color used for warning items in the status bar that stand out from other status bar entries to indicate warning conditions.statusBarItem.warningForeground— the foreground color used for warning items in the status bar that stand out from other status bar entries to indicate warning conditions.
Note that bracket pair colorization is a feature that does not go well with the design concepts of Nord and the recommendation is therefore to not enable it. Of course this is always a personal preference and the feature be used as you wish, but note that the bracket colors defined by the Nord theme won't be changed on request but users can [simply customize it on their own][133].
Preview
Color tokens for TypeScript and JavaScript inlay hints — #224 ⇄ #232 (⊶ 2ea762e) by @wenmin92
↠ [VS Code 1.60][143] (August 2021) introduced [inlay hints for JavaScript and TypeScript][145] (opt-in via editor.inlayHints.enabled), including new color tokens to customize their appereance. They have been added and adjusted to match Nord's theme style:
editorInlayHint.background— the background color used for inline hint boxes.editorInlayHint.foreground— the foreground color used for inline hint boxes.
Improvements
npm v7 & dependency improvements — #233 ⇄ #234 (⊶ e188f06)
↠ The [npm CLI v7][136] introduced the new [package-lock.json format v2][138] that unlocks the ability to do deterministically reproducible builds and includes everything npm needs to fully build the package tree. Since this is a new major version the current package-lock.json file has been updated to the new format.
At the same time outdated dependencies have been upgraded to their latest, compatible version. This also changed the versions by using [the ^ caret range selector][139] to reduce the overhead of updating dependencies.
- [
@arcticicestudio/eslint-config-base][135] — the minimum versions will be bumped from0.5.0to [0.11.0][134]. - [
babel-eslint][146] → [@babel/eslint-parser][152] — thebabel-eslintpackage is deprecated and is now available as@babel/eslint-parser. - [
eslint-plugin-json][163] → [eslint-plugin-jsonc][166] — since Visual Studio Code uses [JSONC][170] theeslint-plugin-jsoncmatches better to the scope of this repository. It also utilizes the ESLint engine by passing the AST to it. - [
del-cli][171] — updated from version [1.1.0][172] to [^4.0.1][173]. - [
eslint][4] — updated from version [5.16.0][148] to [^7.32.0][149]. - [
eslint-plugin-import][150] — updated from version [2.17.3][151] to [^2.24.2][153]. - [
eslint-plugin-prettier][154] — updated from version [3.1.0][155] to [^4.0.0][156]. - [
prettier][35] — updated from version [1.17.1][158] to [^2.4.1][159]. - [
remark-cli][160] — updated from version [6.0.1][161] to [^9.0.0][162]. - [
remark-preset-lint-arcticicestudio][32] → [@arcticicestudio/remark-preset-lint][164] — theremark-preset-lint-arcticicestudiopackage is deprecated and is now available as@arcticicestudio/remark-preset-lint. This also includes the linting and adjusting for matches that are found after running with the new rules. - [
vsce][40] — updated from version [6.0.1][168] to [^1.100.0][169].
The full changelog is available in the repository.
Copyright © 2017-present Arctic Ice Studio and Sven Greb
0.18.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
This release version includes features introduced in VS Code version 1.58.
Features
TextMate rules for Markdown math formula syntax highlighting — #221 ⇄ #222 (⊶ 6073348)
↠ VS Code 1.58 (June 2021) introduced syntax highlighting for Markdown math formulas. To adapt the coloring to Nord's style new TextMate rules with the following scopes have been added:
text.html.markdown constant.character.math.tex— targets constants like\displaystyleand\left.text.html.markdown constant.character.math.tex— targets$$definition markers.text.html.markdown punctuation.definition.function.math.tex— targets the\(backslash) function definition marker.text.html.markdown punctuation.math.operator.latex— targets operators like=.
Before
After
The full changelog is available in the repository.
Copyright © 2017-present Arctic Ice Studio and Sven Greb
0.17.1
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
This release version includes a small bug fix, introduced version 0.17.0, for the background color of input lists in focused state.
Bug Fixes
Invalid quick input list background for focused state — #219 ⇄ #220 (⊶ 280ae18)
↠ In #206 the deprecated list.focusBackground color token was replaced by the new quickInputList.focusBackground token, but somehow in #215 (while resolving merge conflicts) the value was changed to use a alpha layer value of 60%. This is not intended was should use nord8 instead without any transparency.
Before
After
The full changelog is available in the repository.
Copyright © 2017-present Arctic Ice Studio and Sven Greb
0.17.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
⇅ [Show all commits][gh-compare-tag-v0.16.0_v0.17.0]
This release version includes various theme features introduced in Visual Studio Code versions [1.46][vsc-rln-1.46] to [1.57][vsc-rln-1.57].
Features
Color tokens for input fields — #200 ⇄ #210 (⊶ 59ad161)
↠ [VS Code 1.46][vsc-rln-1.46] (May 2020) introduced the [new inputOption.activeForeground theme token for the foreground color of active inputs][vsc-rln-1.46#input-theme-colors] which are used in the search view and find widget.
The token uses nord6 to make it more conform with Nord's style.
Pinned tabs, Git and charts color tokens — #202 ⇄ #211 (⊶ 973b927)
↠ [VS Code 1.50][vsc-rln-1.50] (September 2020) introduced [new theme color tokens pinned tabs, Git integration and charts][vsc-rln-1.50#new-theme-colors].
The following tokens have been added to make it more conform with Nord's style:
tab.lastPinnedBorder— border on the right of the last pinned editor to separate from unpinned editors.gitDecoration.stageDeletedResourceForeground— foreground color for staged deletions git decorations.gitDecoration.stageModifiedResourceForeground— foreground color for staged modifications git decorations.- Colors intended to be used by data visualization extensions:
charts.redcharts.bluecharts.yellowcharts.orangecharts.greencharts.purplecharts.foregroundcharts.lines
Git Staged State Decorations
Last Tab Separator
Status bar error color tokens — #203 ⇄ #212 (⊶ a51c0ef)
↠ [VS Code 1.52][vsc-rln-1.52] (November 2020) introduced [new theme color tokens for error items in the status bar][vsc-rln-1.52#new-theme-colors].
The following tokens have been added to make it more conform with Nord's style:
statusBarItem.errorBackground— status bar error items background color. Error items stand out from other status bar entries to indicate error conditions.statusBarItem.errorForeground— status bar error items foreground color. Error items stand out from other status bar entries to indicate error conditions.
Sash hover border color token — #204 ⇄ #213 (⊶ 097e0cc)
↠ [VS Code 1.52][vsc-rln-1.52] (November 2020) introduced [the new sash.hoverBorder theme color token for the sash border in hover state][vsc-rln-1.52#sash-hover-border-color].
The token uses nord8 to make it more conform with Nord's style.
Before
gh-204-before.mp4
After
gh-204-after.mp4
Color token for debugged line shown in overview ruler — #205 ⇄ #214 (⊶ 94f35a3)
↠ [VS Code 1.52][vsc-rln-1.52] (November 2020) introduced [the new editor.focusedStackFrameHighlightBackground theme color token][vsc-rln-1.52#ui-improvements] to highlight the currently focused debugged line in the overview ruler.
Additionally, the editor.stackFrameHighlightBackground key has been added that is used to highlight the decoration in the overview ruler on the right of the editor.
Both tokens use nord10 to make them more conform with Nord's style.
Deprecated color token for focused background of list/tree UI elements — #206 ⇄ #215 (⊶ 942e9d1)
↠ [VS Code 1.54][vsc-rln-1.54] (February 2021) introduced a breaking change for the focused background color of list/tree UI elements by [deprecating the list.focusBackground in favor of the quickInputList.focusBackground theme color token][vsc-rln-1.54#listtree-ui]. The advised adaption for theme authors is to simply adopt the same value of the deprecated token.
Color tokens for secondary buttons of custom dialogs — #207 ⇄ #216 (⊶ 24e34f8)
↠ [VS Code 1.56][vsc-rln-1.56] (April 2021) introduced [new colors tokens for secondary buttons of custom dialogs][vsc-rln-1.56#custom-dialogs]:
button.secondaryBackgroundbutton.secondaryForegroundbutton.secondaryHoverBackground
This also includes a visual improvement for the current Nord theme styles of primary buttons:
button.background-nord2tonord8with a transparency of ~93%.button.foreground-nord4tonord0.button.hoverBackground-nord3tonord8.
Before
gh-207-custom_dialog-before.mp4
After
gh-207-custom_dialog-after.mp4
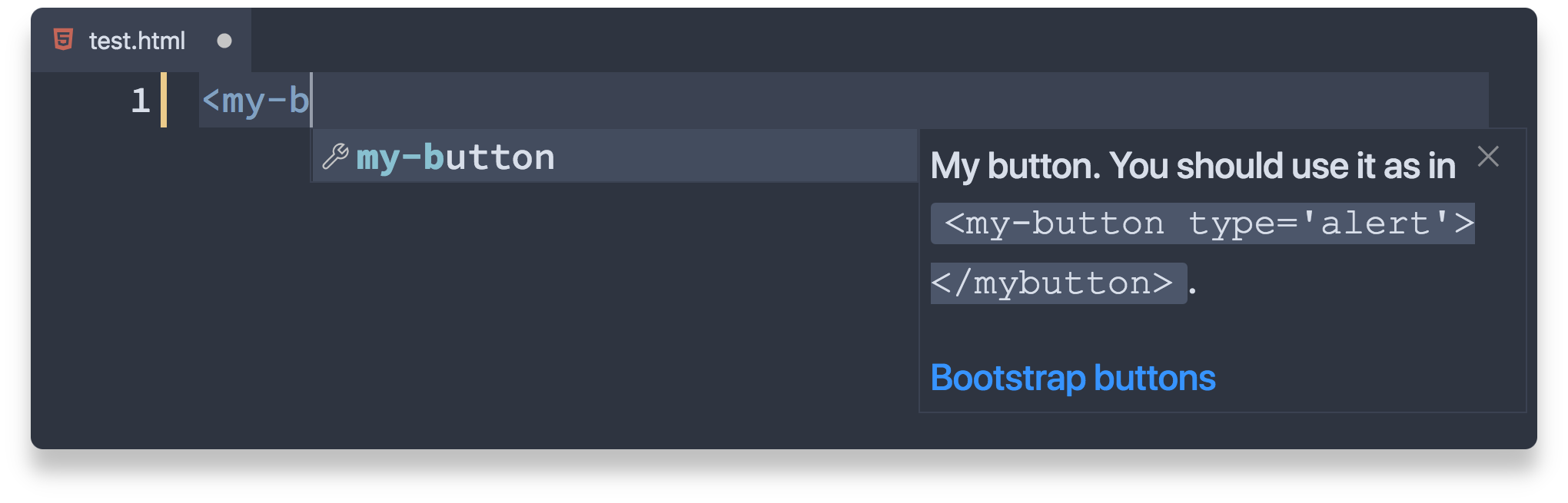
Color tokens for keybinding labels — #208 ⇄ #217 (⊶ 266a8a1)
↠ [VS Code 1.56][vsc-rln-1.56] (April 2021) introduced [new color tokens for keybinding labels][vsc-rln-1.56#keybinding-label-colors].
These have been added to make them conform with Nord's theme style:
keybindingLabel.background— keybinding label background color used to represent a keyboard shortcut.keybindingLabel.foreground— keybinding label foreground color used to represent a keyboard shortcut.keybindingLabel.border— keybinding label border color used to represent a keyboard shortcut.keybindingLabel.bottomBorder— keybinding label border bottom color used to represent a keyboard shortcut.
Command Palette
After
0.16.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
This release version mainly migrates to the new color tokens editor suggest and quick picker widget changes introduced in Visual Studio Code version 1.57.0 which made the theme kind of unusable.
Features
Debug console text and input icon colors — #197 ⇄ #198 (⊶ 52432cb)
↠ VS Code 1.46 (May 2020) introduced new debug console colors for text of messages and the input icon.
The following theme keys have been added to make it conform with Nord's theme style:
debugConsole.infoForeground— foreground color for info messages in the debug console.debugConsole.warningForeground— foreground color for warning messages in the debug console.debugConsole.errorForeground— foreground color for error messages in the debug console.debugConsole.sourceForeground— foreground color for source filenames in the debug console.debugConsoleInputIcon.foreground— foreground color for the debug console input marker icon.
Quick pick and suggest widget colors — #196 ⇄ #199 (⊶ 11cd6c3)
↠ VS Code 1.57 (May 2021) introduced new color tokens for the “quick pick“ and “editor suggest“ widgets in focused state to better align with the tree widget styles.
These changes broke the current style of Nord and made the theme har to use. The new keys have now been added to make it conform with Nord‘s style:
editorSuggestWidget.focusHighlightForeground— color of the match highlights in the suggest widget when an item is focused.editorSuggestWidget.selectedForeground— foreground color of the selected entry in the suggest widget.list.focusHighlightForeground— list/tree foreground color of the match highlights on actively focused items when searching inside the list/tree.quickInputList.focusForeground— quick picker foreground color for the focused item.
Editor Suggest Widget
Before
After
(Quick) List
Before
After
Bug Fixes
GitHub repository link to license in README — #195, #189 (⊶ 31236d8, 5ccef9c) by @Pukimaa and @shmokmt
↠ The link still included the md file extension that was mainly used for license files some years ago.
The full changelog is available in the repository.
Copyright © 2017-present Arctic Ice Studio and Sven Greb
0.15.1
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
This release version mainly migrates a NPM package dependency that has been deprecated and deleted from the registry to the new package.
Bug Fixes
Switch to new ESLint configuration preset package — #190 (⊶ 13ef97e) by @kremalicious
↠ Before the eslint-config-arcticicestudio-base NPM package was used which has been deprecated and also deleted from the registry.
Because the goal of the deprecation was to move to the new @arcticicestudio/eslint-config-base package anyway it has now been switched.
Copyright © 2017-present Arctic Ice Studio and Sven Greb
0.15.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
Features
UI
Activity Bar indicator styles — #174 ⇄ #175 (⊶ 7beecae3)
↠ Added support for the new indicator Activity Bar active item indicator that was introduced in VS Code 1.40 (October 2019) to make it stand out better and increase readability.
Before
After
Editor title border — #176 ⇄ #177 (⊶ c2aca53)
↠ Added support for new theme keys to render a border below the editor group header (for example, below breadcrumbs if enabled) that was introduced in VS Code 1.45 (April 2020) in order to restore the previous behavior of editorGroupHeader.tabsBorder.
Minimap background, slider and Git state colors — #178 ⇄ #179 (⊶ bd98c86)
↠ Added support for the new minimap background, slider and Git state colors that were introduced in VSCode 1.43.0 (February 2020) and version 1.41.0 (November 2019).
Before
After
Improvements
Syntax
Braces in JavaScript template literals — #162 ⇄ #163 (⊶ 41e2391) by @kufii
↠ Improved the highlighting of braces within JavaScript template literals to use nord4 as foreground color instead of nord14 like strings.
Before
After
The full changelog ist available here
0.14.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
Features
Syntax
Adaption and activation of semantic highlighting — #172 ⇄ #173 (⊶ e05a999) by @aeschli
↠ Visual Studio Code version 1.44 introduced support for semantic highlighting that allows to assign colors and styles to tokens. Semantic highlighting enriches syntax coloring based on symbol information from the language service, which has more complete understanding of the project so the coloring changes appear once the language server is running and has computed the semantic tokens.
The feature has been tested for some weeks and worked out-of-the-box without the need to change or add specific matchers or rules.
See the semantic highlighting guide for themes and Github wiki for more details.
The full changelog ist available here
0.13.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
Features
UI
Inline code block background for hover/completion popups — #155 ⇄ #158 (⊶ 7be0eaf) by @octref
↠ Added the textCodeBlock.background workbench theme key that is used by VS Code features like the IntelliSense quick info to style the background color of code blocks in the documentation text. By default this used a very dark color which has been changed to nord3 instead.
Auto-Completion
Quick Info
Text color related workbench theme keys — #154 ⇄ #159 (⊶ 7be0eaf) by @mserajnik
↠ Added some workbench color keys for text related elements that were not supported by Nord yet.
The commit in the VS Code repository (microsoft/vscode@752acd50) added multiple new theme keys through microsoft/vscode#26298 that was merged over 2 years ago and released for the first time in stable version 1.13.0 but were never mentioned in the release notes.
The following theme keys have now been added:
textBlockQuote.background— Background color for block quotes in text.textBlockQuote.border— Right-side border color for block quotes in text.textLink.activeForeground— Foreground color for links in text when clicked on and on mouse hover.textLink.foreground— Foreground color for links in text.textPreformat.foreground— Foreground color for preformatted text segments like inline code.textSeparator.foreground— Color for text separators.
Interactive Playground before/after
Interface Overview before/after
Welcome Screen before/after
descriptionForeground workbench theme key — #160 ⇄ #161 (⊶ fe870f4)
↠ Added the descriptionForeground workbench theme key that was introduced almost 2 years ago in microsoft/vscode@f450e0b1fe3 for microsoft/vscode#26298, but not mentioned in a changelog so there was no support for it in Nord.
It now uses nord4 with a opacity of 90% as color value (#d8dee9e6).
Syntax
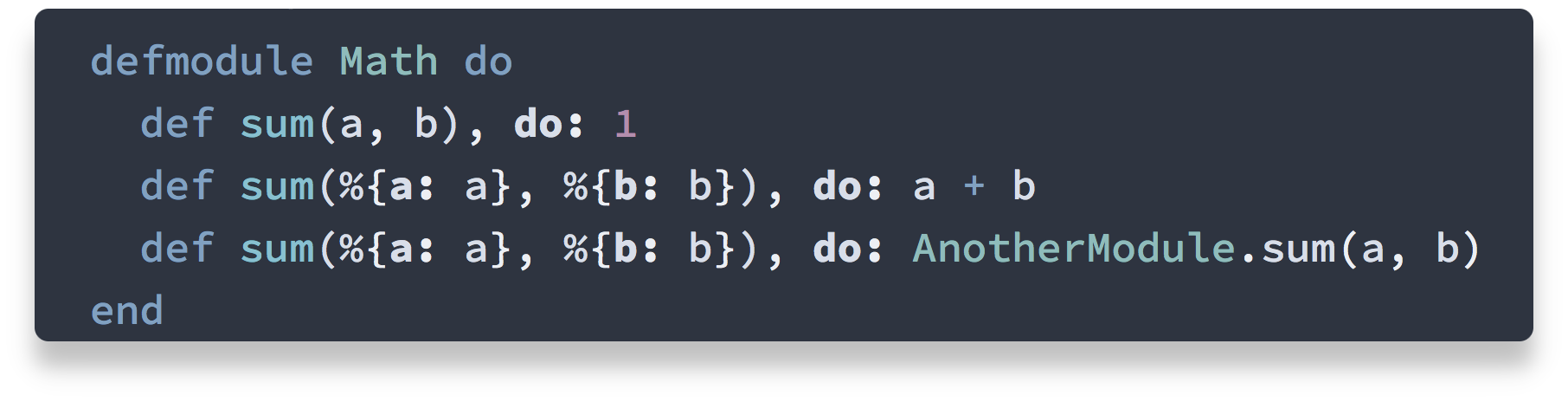
Syntax highlighting for Elixir module names and atoms — #165 ⇄ #166 (⊶ 810a894) by @feliperenan
↠ Added improved syntax highlighting for Elixir atoms and module names using scopes provided by the JakeBecker.elixir-ls extension since they are not supported by VSCode out-of-the-box.
Before
After
The full changelog ist available here
0.12.0
Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
Features
Minimap search results visibility — #150 ⇄ #152 (⊶ 6b6655f)
↠ In VS Code 1.37 (July 2019) the search decorations in the minimap (code outline) have been improved so the entire line will now be highlighted with low opacity, and the actual match shown with high opacity.
To customize the color, the new minimap.findMatchHighlight UI/workbench theme key has been added to Nord.
Before
After
Filled background color for „Find“ widget's button toggle active state — #151 ⇄ #153 (⊶ f5c767f)
↠ In VS Code 1.37 (July 2019) the Find widget's button toggle active state now has a filled background so that it is easier to tell when the focus is on an active toggle.
To customize the background color of the toggle active state, the new inputOption.activeBackground UI/workbench theme key has been added to Nord.
Before
After
Unfortunately there is no UI theme key (yet) to also change the foreground color of active state toggles. It is "hard-coded" using a relatively bright color so it is not possible to also use a bright background color. It would be great to apply a "reverse" effect to e.g. use nord0 as foreground to increase the contrast when using nord8 as background color.
Improvements
Renamed theme file to enable „hidden“ theme development features — #143/#148 (⊶ 4f808c8) co-authored by @svipas
↠ An undocumented feature for theme extension developers is to ensure the name of the JSON file is suffixed with -color-theme.json. This enables the JSON scheme validation for the theme API allowing developers to validate the implemented theme keys, showing warnings about deprecated keys and providing full auto completion, field documentations and color previews (color picker) for the HEX format.
By renaming the theme file, Nord aligns to the official bundled and default themes by adapting to the naming scheme without introducing a breaking change since the theme is identified by it's extension ID as well as the _metadata field in the package.json and not by the name of the theme file (which would be odd since a theme can provide multiple theme files).
The full changelog ist available here