giscus 是一个开源的评论系统,可以与 Github Discussions 集成。它提供了一个轻量级、易于使用和高度可配置的评论解决方案,用户可以将其添加到他们的静态网站或博客上,以使其变得更加交互式和社区化。giscus 支持多种语言和主题,并允许用户自定义外观。
--
一、选择理由
-
-
- 配置简单,自动生成代码添加即可,不需要写一行代码,也不需要改原有的代码 -
- 国内可用,比gitalk更加强大,与Github关联,自动从Discussions中拉取最新评论 -
- 干净简洁,无广告、永久免费,使用GitHub登录即可发表评论 -
- 配置自由,可自定义功能、主题等,并支持多种语言 -
-
二、配置
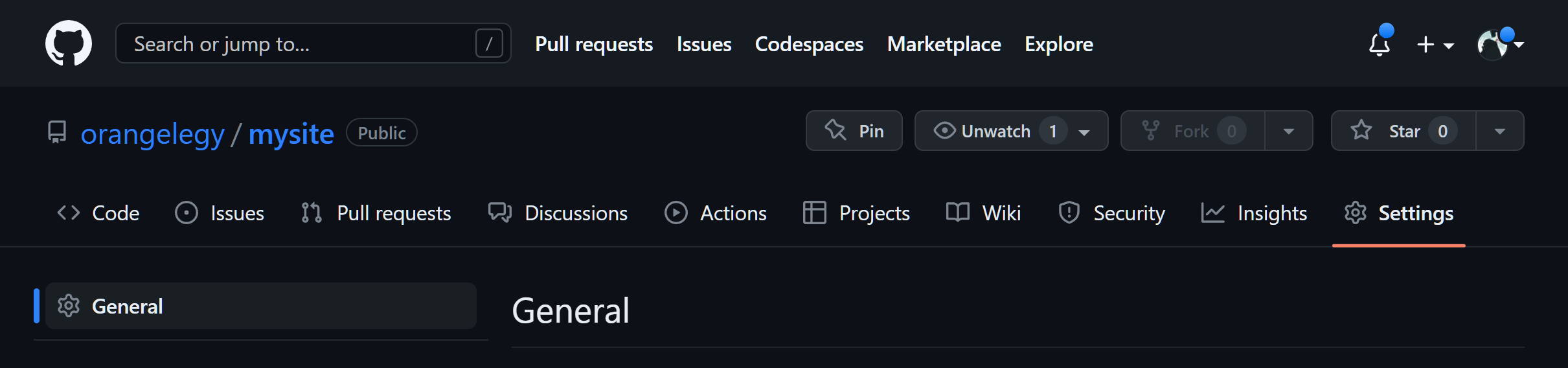
🌟打开自己的GitHub,选择博客所在仓库或可新建一个仓库:
-
+
确保仓库是公开的(
Public)如果你的仓库是
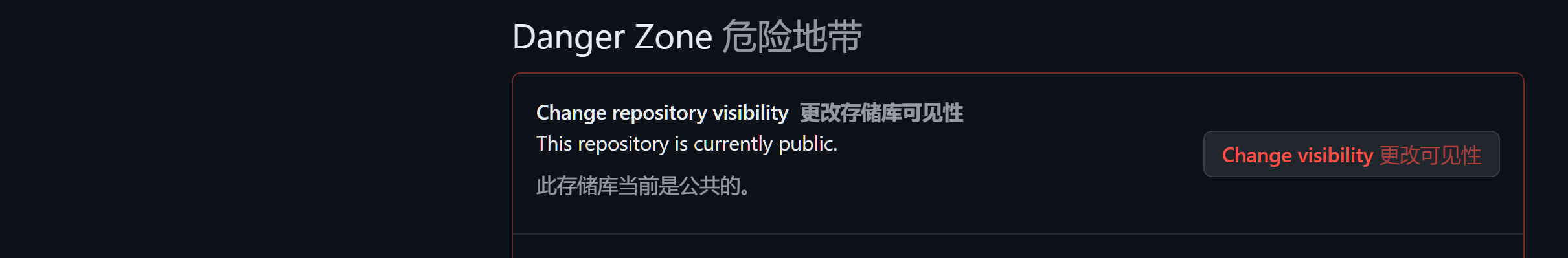
@@ -212,7 +204,7 @@Private,在仓库中点击最右边的Settings-General,划到最下方,选择change visibility-change to publicgiscus app👈点击安装 -
可选择指定仓库,默认是访问所有仓库
+可选择指定仓库,默认访问用户所有仓库
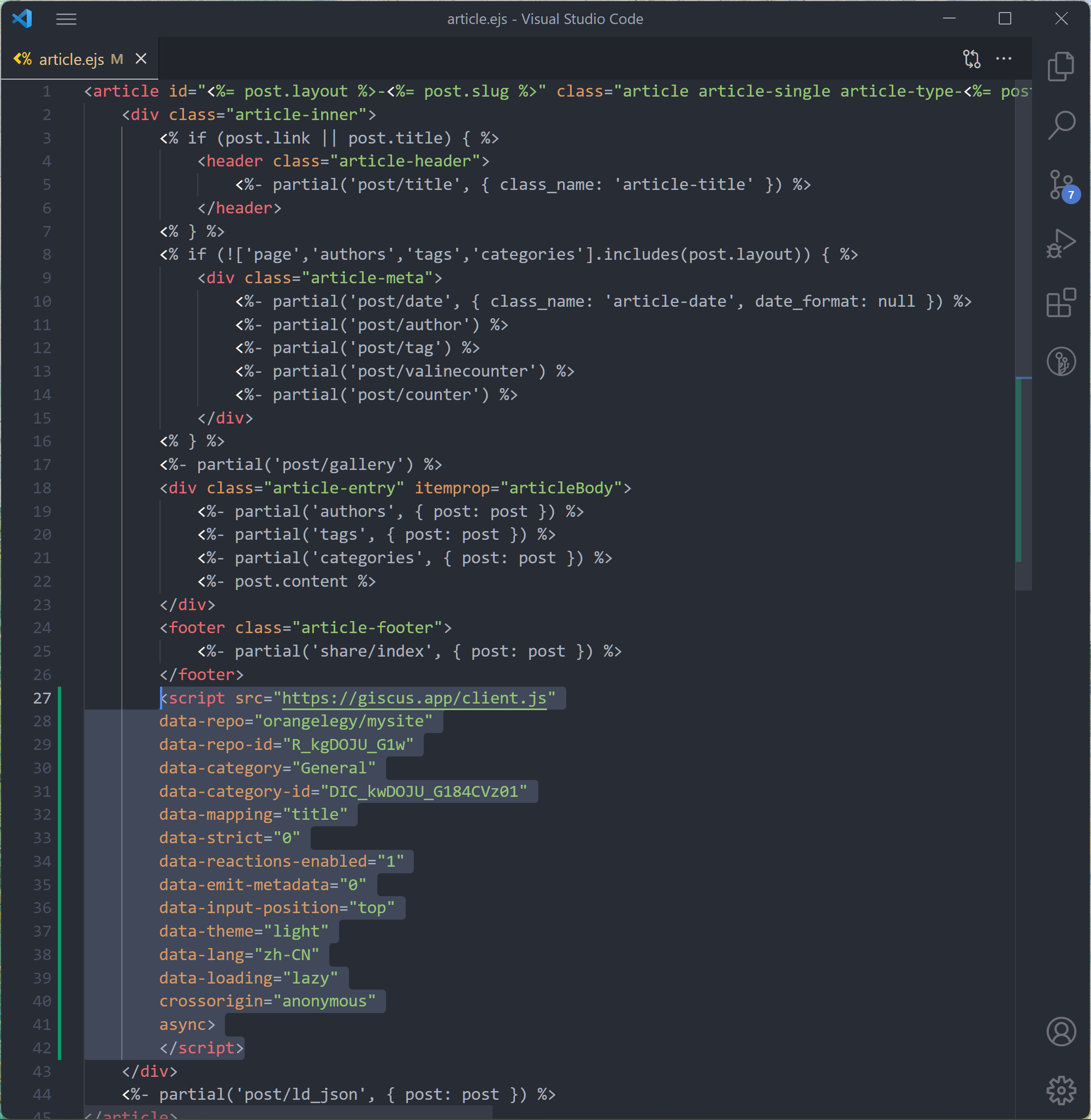
在你的博客主题布局文件内寻找合适的位置粘贴,以 Hueman 主题为例,在
- -hexo目录/themes/hueman/layout/common下,打开article.ejs,然后粘贴到以下位置:更多主题的配置方法请留言告诉我
-
+- 主题支持giscus
- 主题不支持giscus +
- 使用
hexo d命令推送即可 - 国外的(国内访问困难)
-
+
- Disqus +
+ - 基于Github Issues的
-
+
- Gitalk +
- utterances +
+ - 基于Github Discussions的
-
+
- giscus +
+ - 带后端的(搭建麻烦,但是最好用) + +
- 配置简单,自动生成代码添加即可,不需要写一行代码,也不需要改原有的代码
- 国内可用,比gitalk更加强大,与Github关联,自动从Discussions中拉取最新评论
- 干净简洁,无广告、永久免费,使用GitHub登录即可发表评论
- 配置自由,可自定义功能、主题等,并支持多种语言
确保仓库是公开的(
Public)如果你的仓库是
Private,在仓库中点击最右边的Settings-General,划到最下方,选择change visibility-change to public确保仓库开启了 Discussions
如果你的仓库没有开启
Discussions,同样点击Settings-General,勾选Discussions即可确保安装了 giscus app
giscus app👈点击安装
可选择指定仓库,默认是访问所有仓库
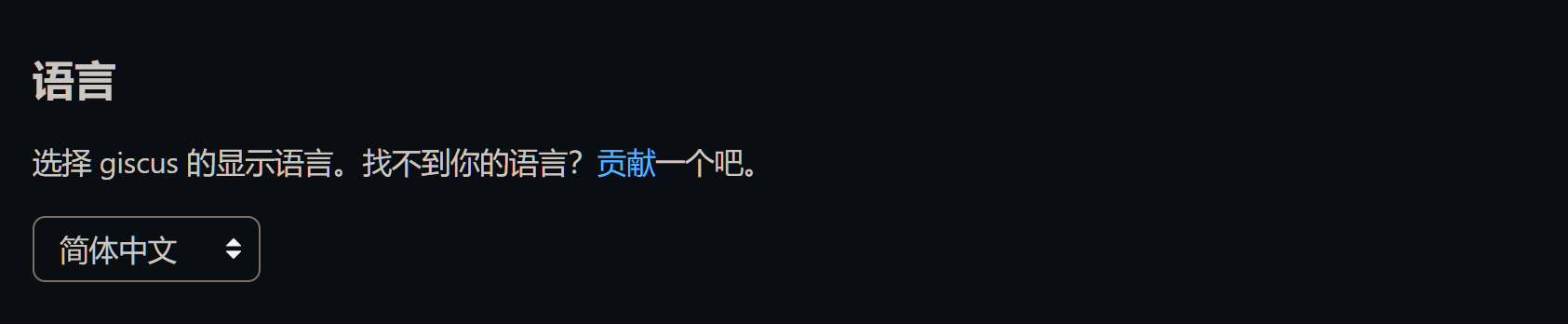
语言:选择评论框所显示的语言
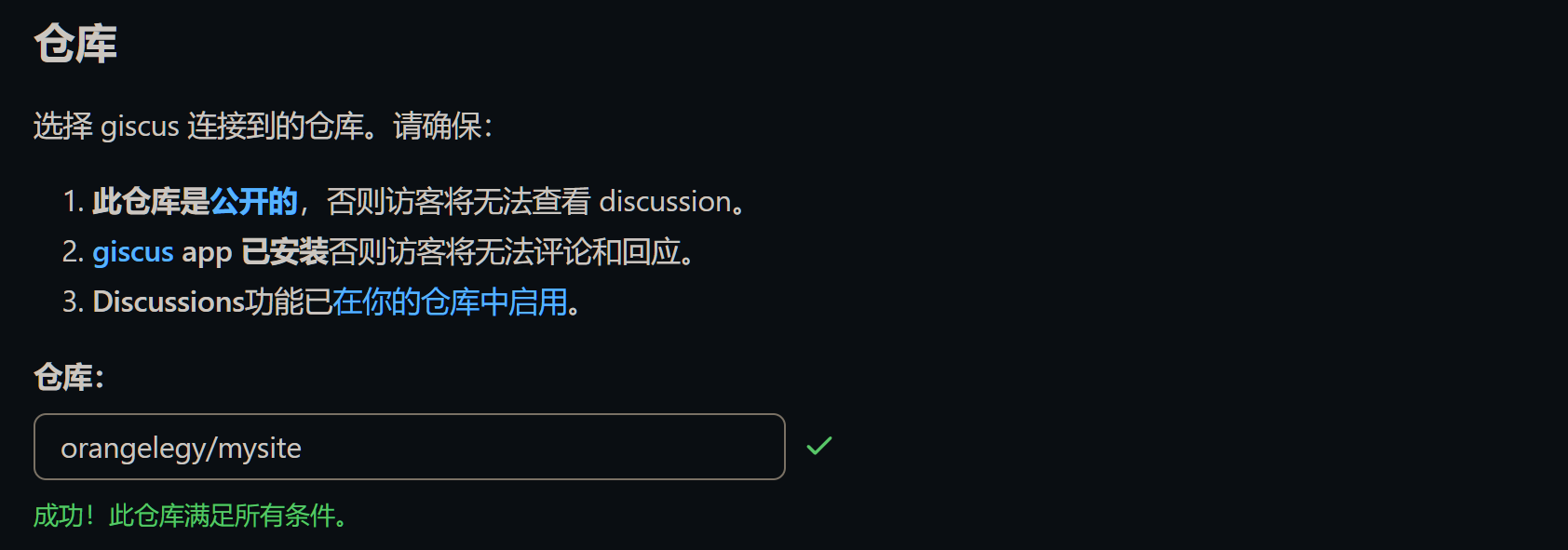
仓库:填写格式:
你的用户名/你的仓库名,配置好前面的这一步直接会显示成功页面 ↔️ discussion 映射关系,推荐选择
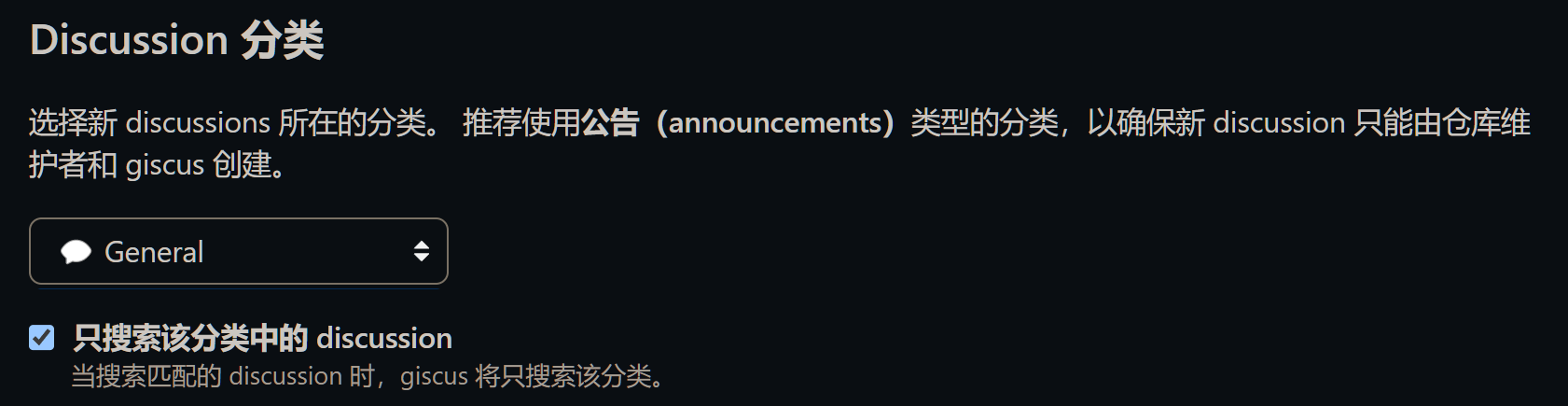
title,这样就会在GitHub Discussions里生成一个你文章名命名的讨论,这个讨论即自己的评论区,跟你的那篇文章是绑定的,确保不会出现我的A文章加载了B文章的评论区的情况。如果B文章并未创建讨论,那么直接在B文章评论区中评论会自动在Discussions中创建讨论。Discussion 分类:推荐选择
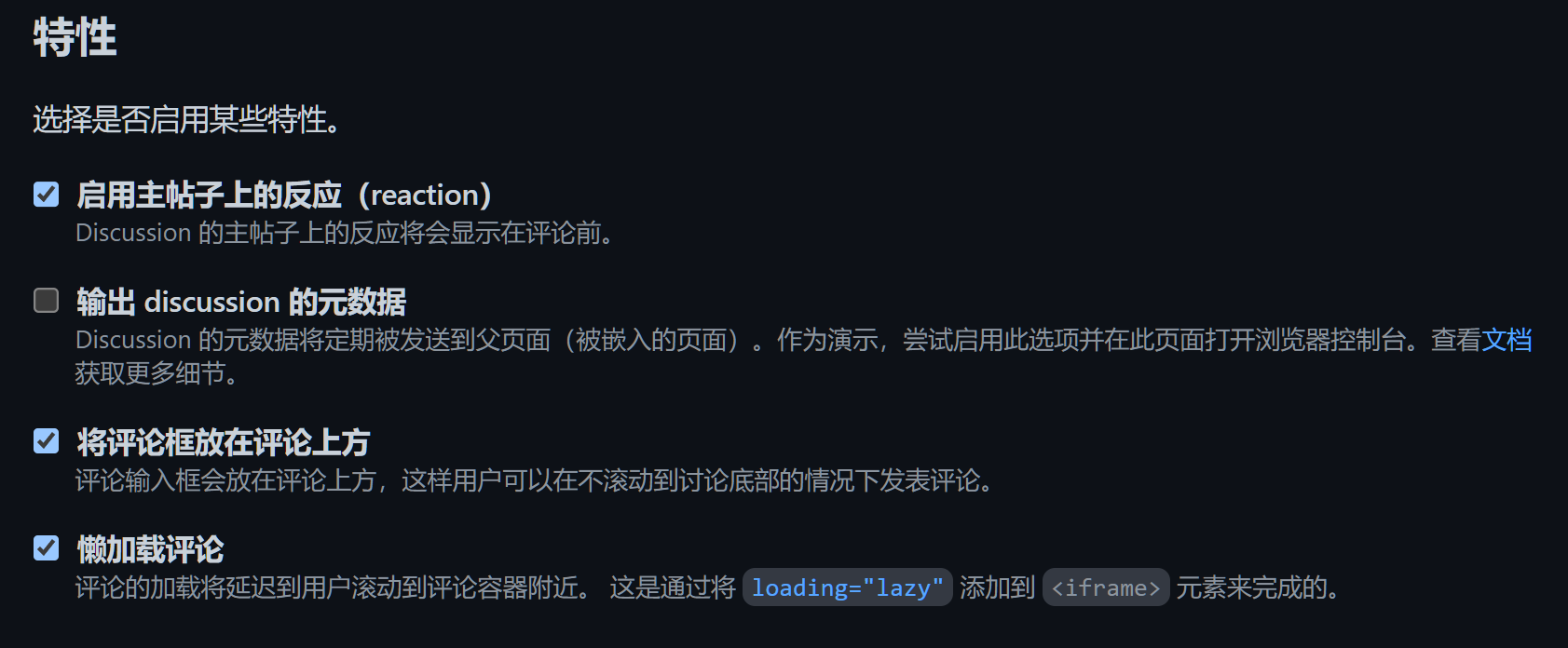
General即可特性:帖子上的反应可根据喜好开启,评论框在上方建议开启,不然每次评论都要划到最下面,懒加载也推荐开启
反应功能预览:
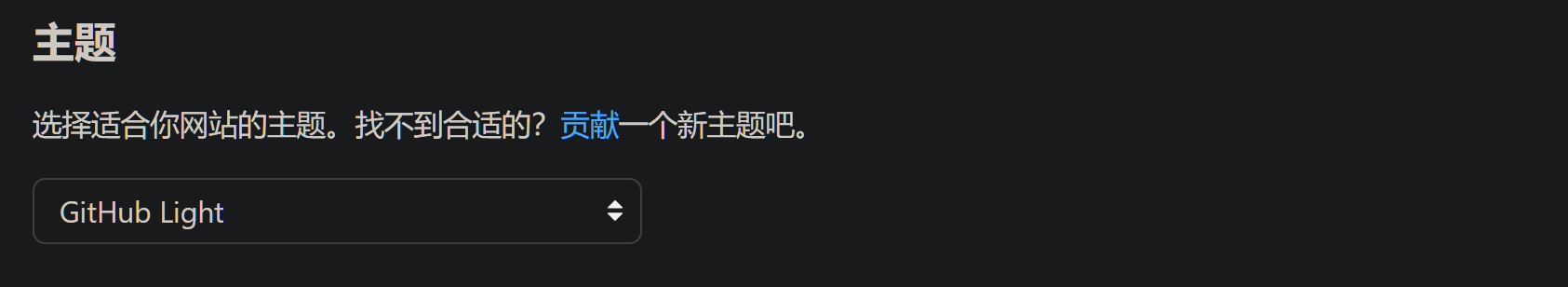
主题:推荐与你的博客风格一致的主题,不然会很突兀
在你的博客主题布局文件内寻找合适的位置粘贴,以 Hueman 主题为例,在
hexo目录/themes/hueman/layout/common下,打开article.ejs,然后粘贴到以下位置:更多主题的配置方法请留言告诉我
- 使用
hexo d命令推送即可 确保仓库是公开的(
Public)如果你的仓库是
Private,在仓库中点击最右边的Settings-General,划到最下方,选择change visibility-change to public确保仓库开启了 Discussions
如果你的仓库没有开启
Discussions,同样点击Settings-General,勾选Discussions即可确保安装了 giscus app
giscus app👈点击安装
可选择指定仓库,默认访问用户所有仓库
语言:选择评论框所显示的语言
仓库:填写格式:
你的用户名/你的仓库名,配置好前面的这一步直接会显示成功页面 ↔️ discussion 映射关系,推荐选择
title,这样就会在GitHub Discussions里生成一个你文章名命名的讨论,这个讨论即自己的评论区,跟你的那篇文章是绑定的,确保不会出现我的A文章加载了B文章的评论区的情况。如果B文章并未创建讨论,那么直接在B文章评论区中评论会自动在Discussions中创建讨论。Discussion 分类:推荐选择
General即可特性:帖子上的反应可根据喜好开启,评论框在上方建议开启,不然每次评论都要划到最下面,懒加载也推荐开启
反应功能预览:
主题:推荐与你的博客风格一致的主题,不然会很突兀
- 主题支持giscus
- 主题不支持giscus
- 使用
hexo d命令推送即可 - 国外的(国内访问困难)
- 基于Github Issues的
- 基于Github Discussions的
- 带后端的(搭建麻烦,但是最好用)
2023
+
+ - + + + + + + + Hexo博客教程 - 使用giscus评论系统通用方法 + + + + + + +
一、配置
🌟打开自己的GitHub,选择博客所在仓库或新建仓库:
⚙️打开官方配置页面,生成代码
@@ -242,17 +234,32 @@三、启用
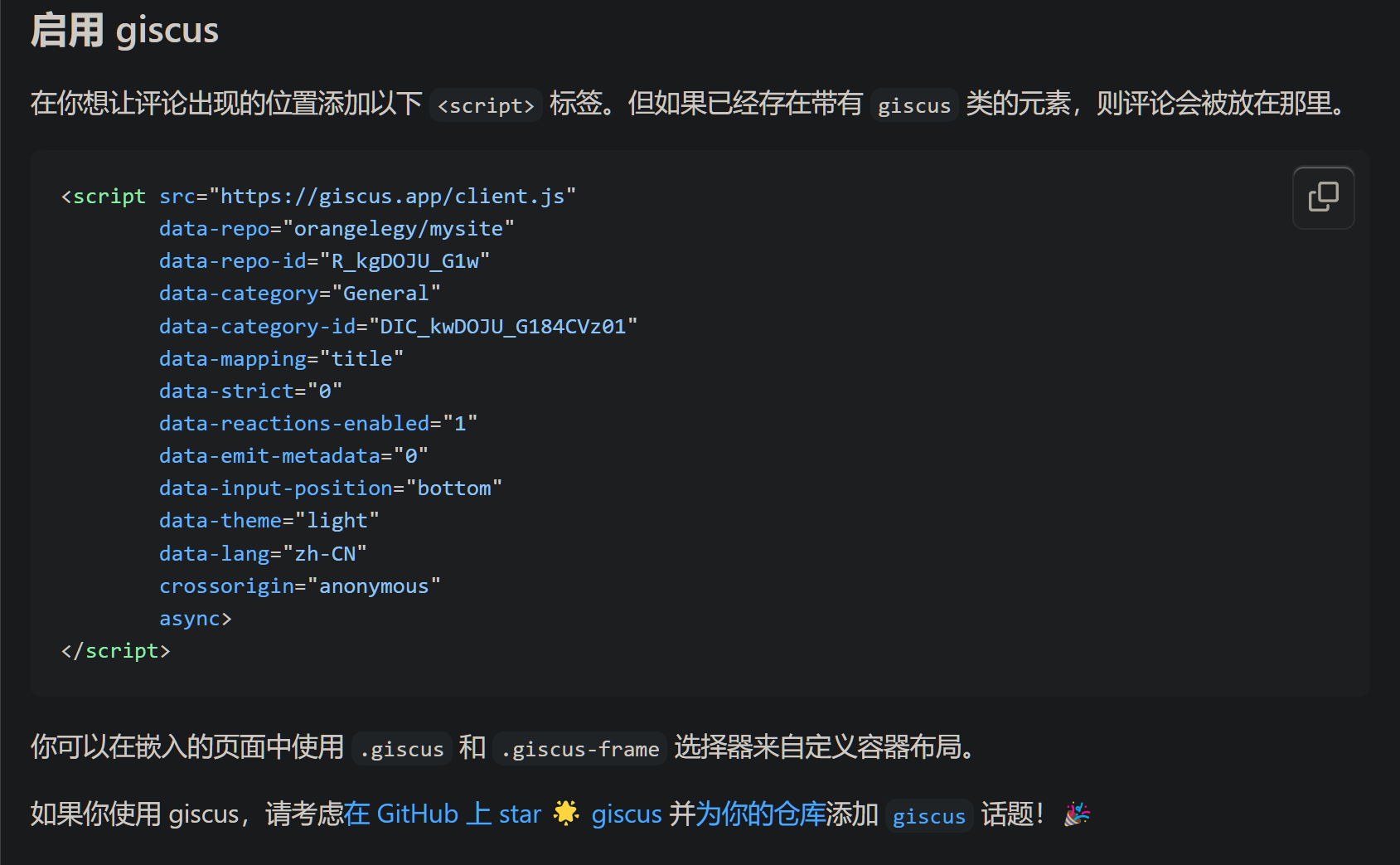
🚀获取代码
+
二、启用
🚀获取代码
🔧布置代码
-
+将代码里的参数填写到config文件里完成配置。
++
+将代码粘贴到正确的页面结构文件的合适位置中。
+如果你不知道具体位置,可参考大致思路:一般在主题目录下的
+layout布局文件夹下,关键词通常为index、article等,要粘贴的位置通常在文章正文下面。如果你是前端小白看不懂代码,我将以Hueman主题举例,找到合适的文件后,比如ariticle.ejs。用文本编辑器打开文件,分析文件的结构,代码分为:
++
article-header(文章头部,比如标题)+
article-meta(文章元数据,比如标签、作者、日期等)+
article-entry(文章的正文等)+
article-footer(文章的页脚,如打赏、分享功能等)HTML标签通常成对出现,如
+<a>和</a>为一对,总之我们的代码要写在带/的标签后面。因为这个文章页脚并非整个页面的页脚,所以我们粘贴在这个文章页脚下面正好合适。错了也没关系慢慢试。+
++Hueman主题位置:
+..\themes\hueman\layout\common\article.ejsCactus主题位置:
+..\themes\cactus\layout\index.ejs不同主题配置方法稍有不同,欢迎提供你的主题配置方法
💡本地预览
-🎉结束
+
🎉完成
+
三、其他
介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
++
相关链接:
giscus:https://giscus.app/zh-CN
@@ -278,11 +306,11 @@data-repo="orangelegy/orangelegy.github.io" data-repo-id="MDEwOlJlcG9zaXRvcnkzNjE1MDg0NzE=" data-category="Announcements" - data-category-id="DIC_kwDOFYwud84CbM5z" - data-mapping="pathname" + data-category-id="DIC_kwDOFYwud84CbM50" + data-mapping="title" data-strict="0" data-reactions-enabled="1" - data-emit-metadata="0" + data-emit-metadata="1" data-input-position="top" data-theme="noborder_dark" data-lang="zh-CN" @@ -317,23 +345,23 @@
diff --git a/posts/js-array-methods/index.html b/posts/js-array-methods/index.html index 5cd092a8..02098328 100644 --- a/posts/js-array-methods/index.html +++ b/posts/js-array-methods/index.html @@ -237,11 +237,11 @@
data-repo="orangelegy/orangelegy.github.io" data-repo-id="MDEwOlJlcG9zaXRvcnkzNjE1MDg0NzE=" data-category="Announcements" - data-category-id="DIC_kwDOFYwud84CbM5z" - data-mapping="pathname" + data-category-id="DIC_kwDOFYwud84CbM50" + data-mapping="title" data-strict="0" data-reactions-enabled="1" - data-emit-metadata="0" + data-emit-metadata="1" data-input-position="top" data-theme="noborder_dark" data-lang="zh-CN" diff --git a/posts/minecraft-server/index.html b/posts/minecraft-server/index.html index a089f113..4eb1cfc9 100644 --- a/posts/minecraft-server/index.html +++ b/posts/minecraft-server/index.html @@ -346,11 +346,11 @@
-
Hexo博客使用giscus评论系统教程 +Hexo博客教程 - 使用giscus评论系统通用方法 /posts/giscus/ -giscus 是一个开源的评论系统,可以与 Github Discussions 集成。它提供了一个轻量级、易于使用和高度可配置的评论解决方案,用户可以将其添加到他们的静态网站或博客上,以使其变得更加交互式和社区化。giscus 支持多种语言和主题,并允许用户自定义外观。 +一、选择理由
二、配置
🌟打开自己的GitHub,选择博客所在仓库或可新建一个仓库:
⚙️打开官方配置页面,生成代码
giscus 👈点击打开
配置以下内容:
三、启用
🚀获取代码
🔧布置代码
💡本地预览
🎉结束
]]>相关链接:
giscus:https://giscus.app/zh-CN
Hueman:https://ppoffice.github.io/hexo-theme-hueman/
网络驿站:https://webrelay.cn/
一、配置 🌟打开自己的GitHub,选择博客所在仓库或新建仓库:
⚙️打开官方配置页面,生成代码
giscus 👈点击打开
配置以下内容:
二、启用
🚀获取代码
🔧布置代码
将代码里的参数填写到config文件里完成配置。
将代码粘贴到正确的页面结构文件的合适位置中。
如果你不知道具体位置,可参考大致思路:一般在主题目录下的
layout布局文件夹下,关键词通常为index、article等,要粘贴的位置通常在文章正文下面。如果你是前端小白看不懂代码,我将以Hueman主题举例,找到合适的文件后,比如ariticle.ejs。用文本编辑器打开文件,分析文件的结构,代码分为:
article-header(文章头部,比如标题)
article-meta(文章元数据,比如标签、作者、日期等)
article-entry(文章的正文等)
article-footer(文章的页脚,如打赏、分享功能等)HTML标签通常成对出现,如
<a>和</a>为一对,总之我们的代码要写在带/的标签后面。因为这个文章页脚并非整个页面的页脚,所以我们粘贴在这个文章页脚下面正好合适。错了也没关系慢慢试。
Hueman主题位置:
..\themes\hueman\layout\common\article.ejsCactus主题位置:
..\themes\cactus\layout\index.ejs不同主题配置方法稍有不同,欢迎提供你的主题配置方法
💡本地预览
🎉完成
三、其他
介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
]]> @@ -133,6 +133,8 @@相关链接:
giscus:https://giscus.app/zh-CN
Hueman:https://ppoffice.github.io/hexo-theme-hueman/
网络驿站:https://webrelay.cn/
教程 +Hexo +博客 diff --git a/sitemap.xml b/sitemap.xml index 7e5f25ff..7cf3eb1a 100644 --- a/sitemap.xml +++ b/sitemap.xml @@ -1,6 +1,15 @@+ + +http://blog.webrelay.cn/posts/giscus/ + +2023-12-10 + +monthly +0.6 +- http://blog.webrelay.cn/posts/js-string-methods/ @@ -55,15 +64,6 @@0.6 - -http://blog.webrelay.cn/posts/giscus/ - -2023-11-21 - -monthly -0.6 -http://blog.webrelay.cn/search/index.html @@ -76,7 +76,7 @@@@ -84,70 +84,77 @@ http://blog.webrelay.cn/ -2023-12-05 +2023-12-10 daily 1.0 http://blog.webrelay.cn/tags/%E7%BD%91%E7%BB%9C/ -2023-12-05 +2023-12-10 weekly 0.2 http://blog.webrelay.cn/tags/%E6%95%99%E7%A8%8B/ -2023-12-05 +2023-12-10 weekly 0.2 + + http://blog.webrelay.cn/tags/WebDAV/ -2023-12-05 +2023-12-10 +weekly +0.2 ++ + +http://blog.webrelay.cn/tags/Alist/ +2023-12-10 +weekly +0.2 ++ http://blog.webrelay.cn/tags/Hexo/ +2023-12-10 weekly 0.2 http://blog.webrelay.cn/tags/%E5%8D%9A%E5%AE%A2/ -2023-12-05 +2023-12-10 weekly 0.2 http://blog.webrelay.cn/tags/%E5%89%8D%E7%AB%AF/ -2023-12-05 +2023-12-10 weekly 0.2 http://blog.webrelay.cn/tags/%E7%AC%94%E8%AE%B0/ -2023-12-05 +2023-12-10 weekly 0.2 http://blog.webrelay.cn/tags/JavaScript/ -2023-12-05 +2023-12-10 weekly 0.2 http://blog.webrelay.cn/tags/%E6%B8%B8%E6%88%8F/ -2023-12-05 +2023-12-10 weekly 0.2 - - http://blog.webrelay.cn/tags/CSS/ -2023-12-05 -weekly -0.2 -- diff --git a/tags/Hexo/index.html b/tags/Hexo/index.html new file mode 100644 index 00000000..c4810b1f --- /dev/null +++ b/tags/Hexo/index.html @@ -0,0 +1,204 @@ + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + +http://blog.webrelay.cn/tags/Alist/ -2023-12-05 +2023-12-10 weekly 0.2 Tag: Hexo + + + + + + + + + + + + + + + + + + + + + + + + + + + ++ ++ + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + diff --git "a/tags/\345\215\232\345\256\242/index.html" "b/tags/\345\215\232\345\256\242/index.html" index d94d79a8..85b8ee33 100644 --- "a/tags/\345\215\232\345\256\242/index.html" +++ "b/tags/\345\215\232\345\256\242/index.html" @@ -129,7 +129,7 @@+ + + + + + ++ + +
++ + +青橙日志
+++ + + + ++ + + + + + + + +
+ + +青橙日志
- Hexo博客使用giscus评论系统教程 + Hexo博客教程 - 使用giscus评论系统通用方法 diff --git "a/tags/\346\225\231\347\250\213/index.html" "b/tags/\346\225\231\347\250\213/index.html" index b1b333b3..69abeedc 100644 --- "a/tags/\346\225\231\347\250\213/index.html" +++ "b/tags/\346\225\231\347\250\213/index.html" @@ -177,7 +177,7 @@青橙日志
- Hexo博客使用giscus评论系统教程 + Hexo博客教程 - 使用giscus评论系统通用方法