如下图,不支持杜比视界的影片通常呈现紫色和绿色,就像开了红绿色盲滤镜。下面就教大家如何配置PotPlayer播放杜比视界片源。
设置前:

设置后:

点击链接下载并安装以下软件:
一款基于 Microsoft Direct3D 的视频渲染器,通常与播放器软件(如Media Player Classic)一起使用。它提供高质量的视频渲染和处理,支持硬件加速,并具有自定义配置选项
一套开源的DirectShow滤镜套件,为Windows上的多媒体播放器提供音频和视频解码支持。它支持多种常见的音视频格式,提供高质量的解码性能
一键配置
是导入PotPlayer配置
手动配置
以防万一,如果配置文件没用可以尝试手动配置。步骤比较繁琐,而且缺一不可,虽然技术难度不高,还是更推荐一键配置。
点击左上角/右键/按F5,打开主菜单再点击选项打开选项菜单
视频-视频渲染器,选择刚刚安装好的MPC视频渲染器。

视频-像素着色器,取消所有勾选。

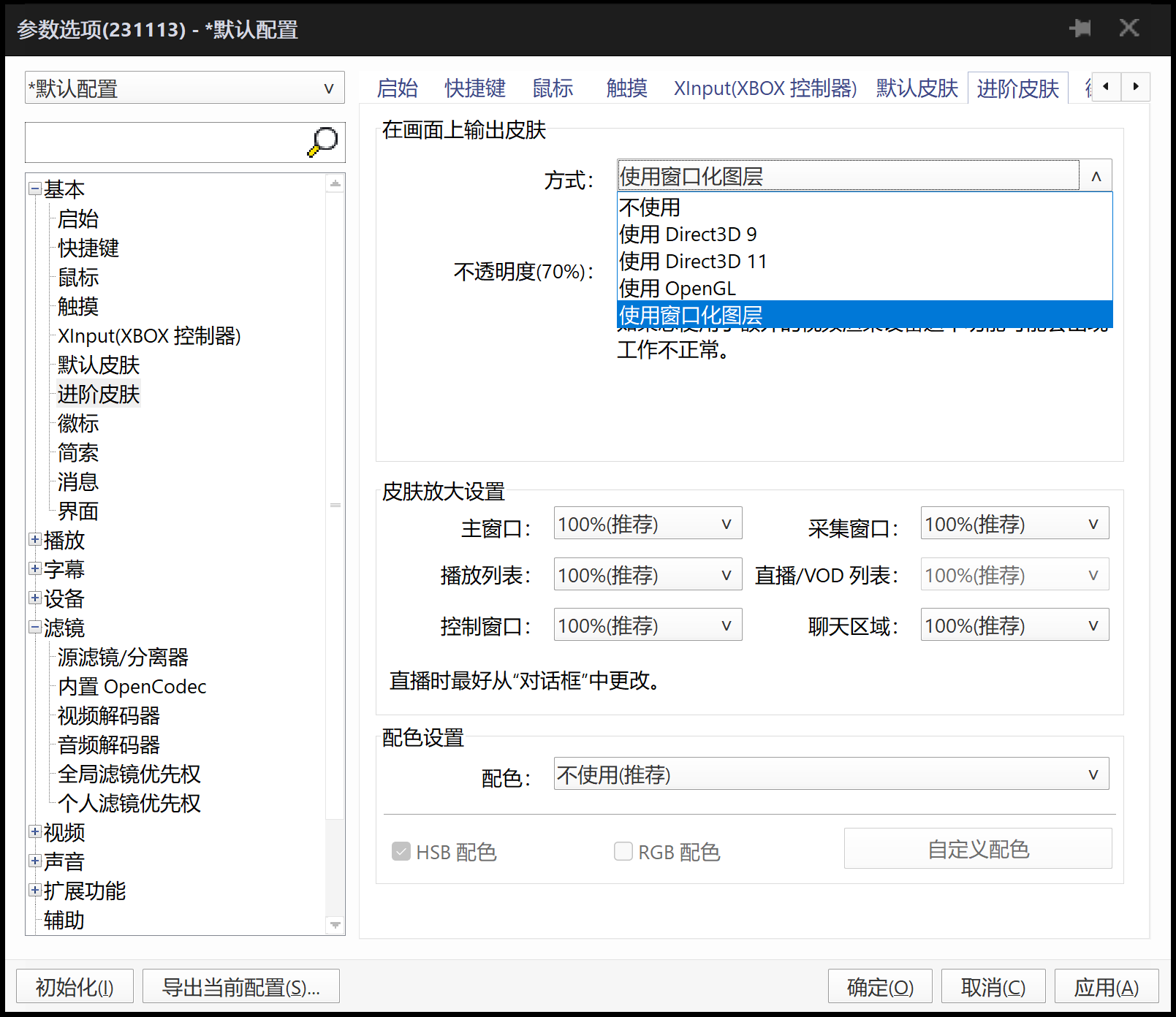
基本-进阶皮肤-在画面上输出皮肤-方式,选择窗口化图层。

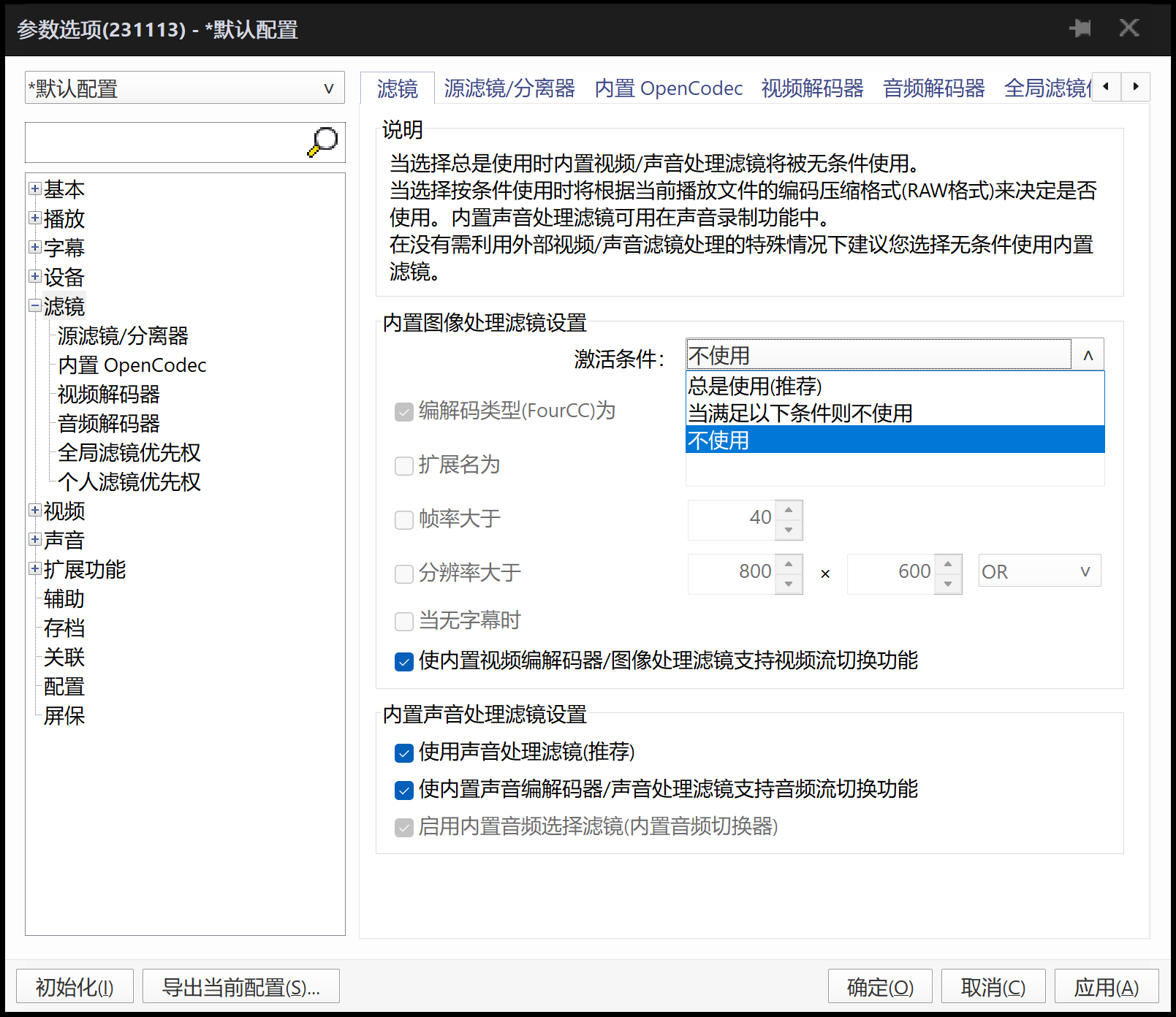
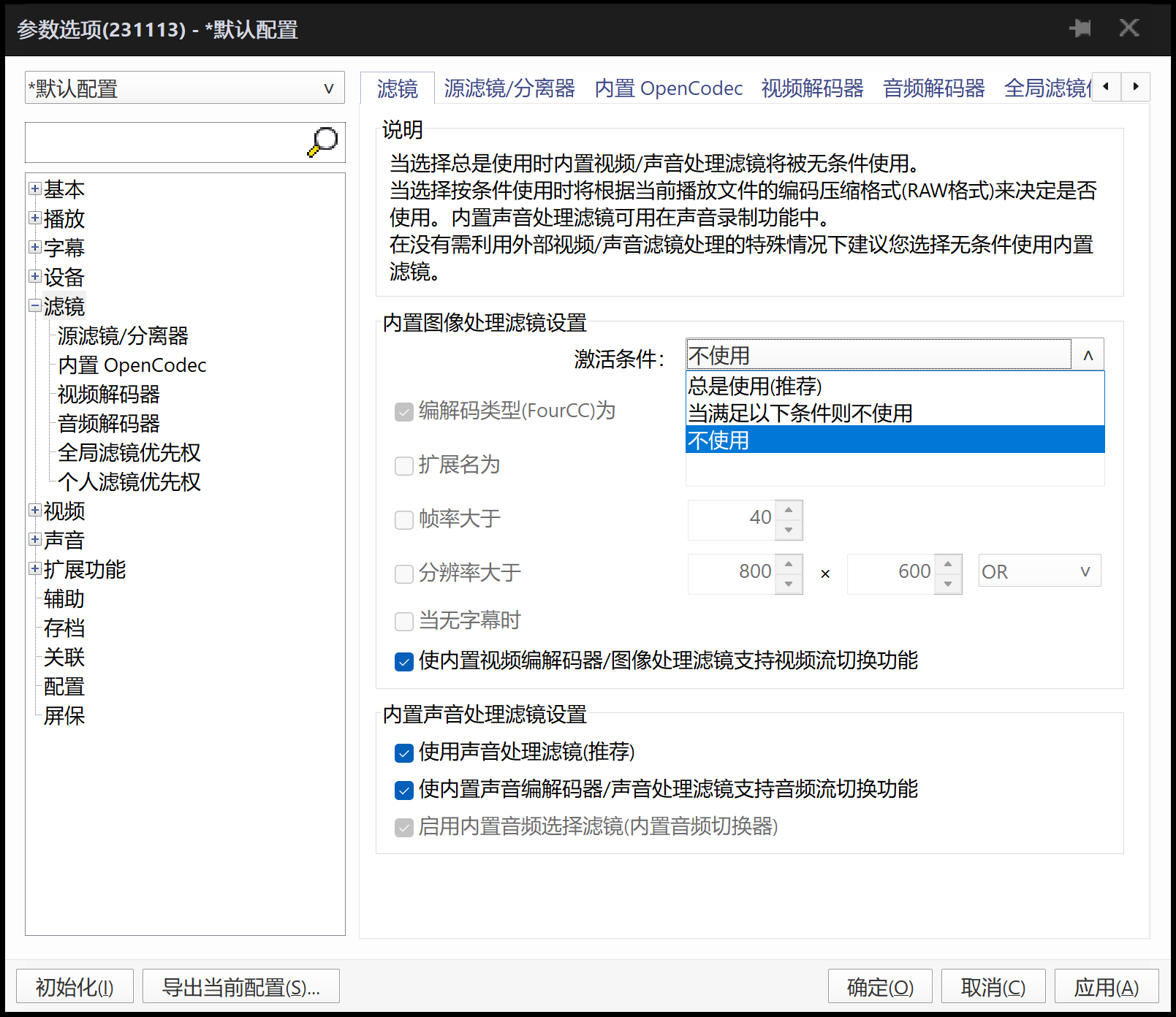
滤镜-内置图像处理滤镜设置-激活条件,选择不使用。

滤镜-视频解码器-滤镜/解码器管理-添加系统滤镜,选择LAV Video Decoder和LAV Audio Decoder(可选),确定。

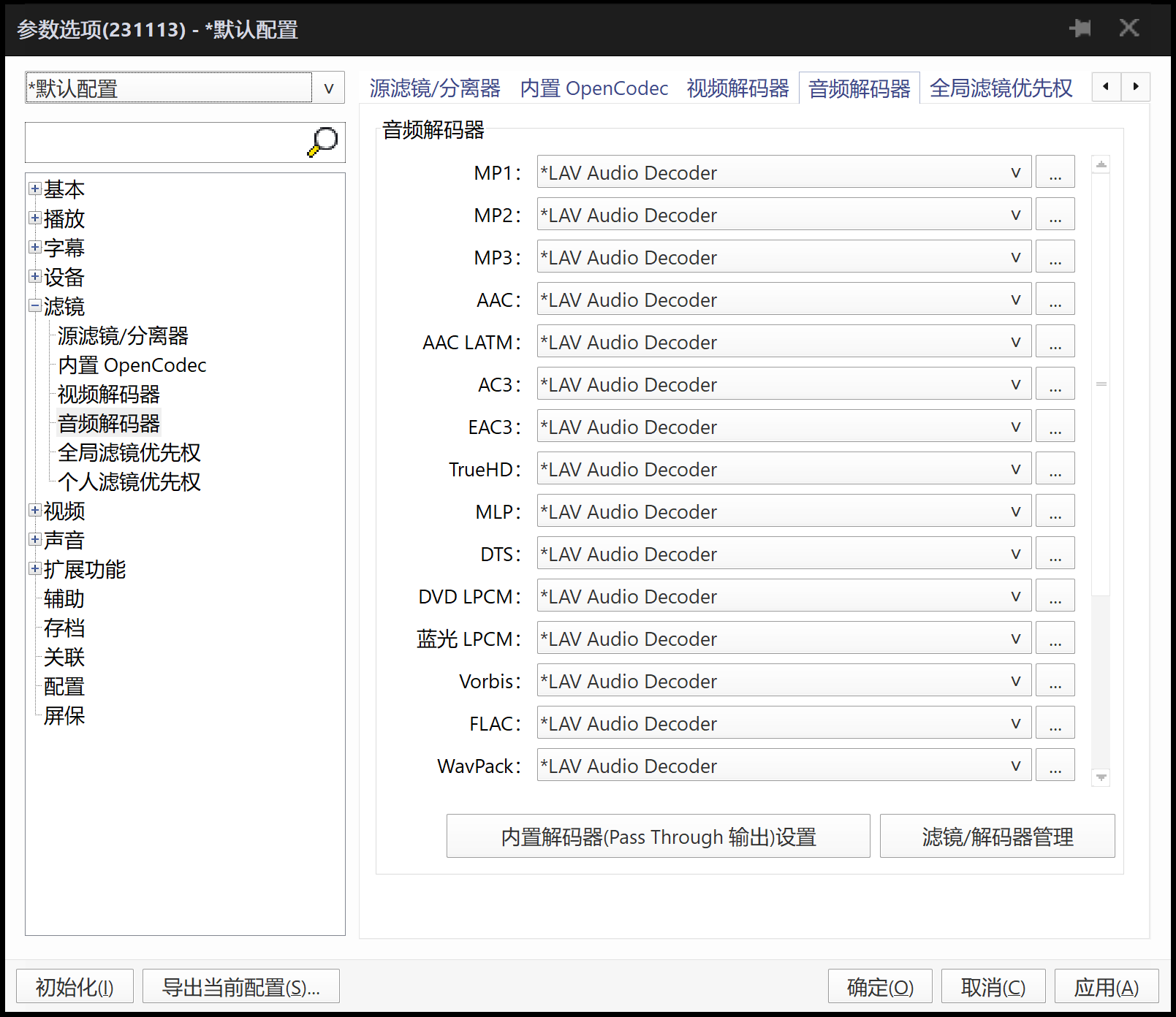
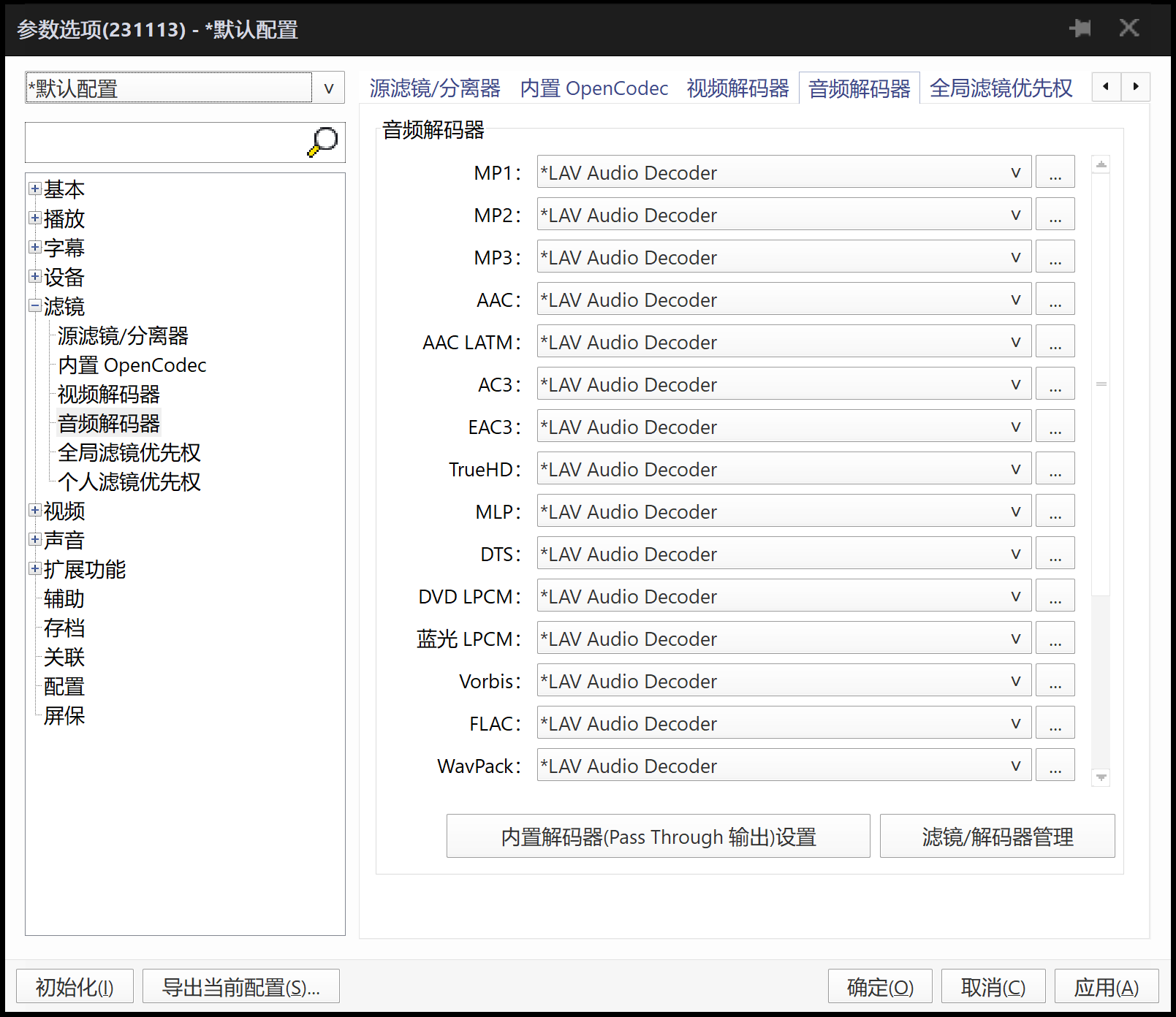
滤镜-视频解码器,所有格式能选LAV Video Decoder的都选上,音频解码器同理。

重启PotPlayer,播放杜比片源测试。
]]>相关链接:
阿里云盘拥有较大的容量,运用Alist服务和阿里云盘不限速传输的特点解决非阿里云会员在线观看限制画质的痛点。搭配Potplayer等播放器实现在线观看4K高画质原片,只要网络好基本无卡顿。
总结:画质高,无广告,无水印,外挂字幕,在线即开即看,不占用本地存储……
你也许想问:
为什么不选择影视会员?价格贵,资源分散不可能每个平台都开个会员,有广告,有水印。
为什么不选择云盘会员?价格贵,而且阿里云盘最高也只支持2K画质在线观看
为什么不选择盗版网站?画质差!能1080P都谢天谢地了。速度慢!广告多!澳门赌场……
为什么不选择磁力链接?下载速度慢,画质越高等待时间越久。占用本地空间。
在本地运行Alist服务,挂载阿里云盘。通过浏览器即可访问云盘文件目录,并且可以对文件进行增删改查。通过Alist提供的WebDAV服务可将Alist添加到客户端,通过播放器等即可实现在线观看。
由于Alist运行在本地,需要电脑一直保持开机状态,所以最好是部署在服务器上。
电脑端:Alist 阿里云盘 Potplayer ZeroTier
手机端:nPlayer ZeroTier One
打开 AList Release 下载待部署系统对应的文件。
解压下载好的压缩包到合适的位置。
以管理员身份运行命令行,跳转到解压目录下。
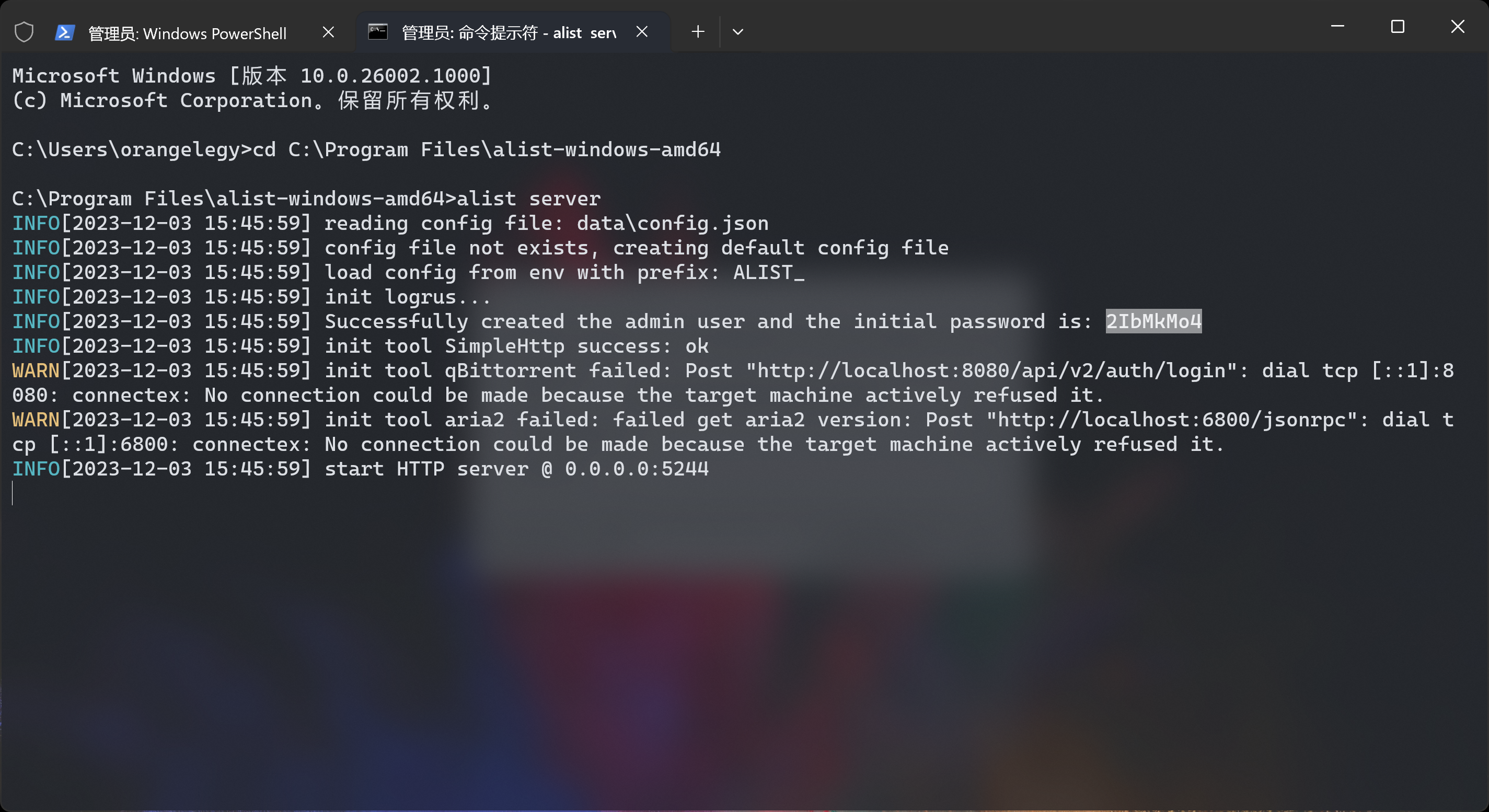
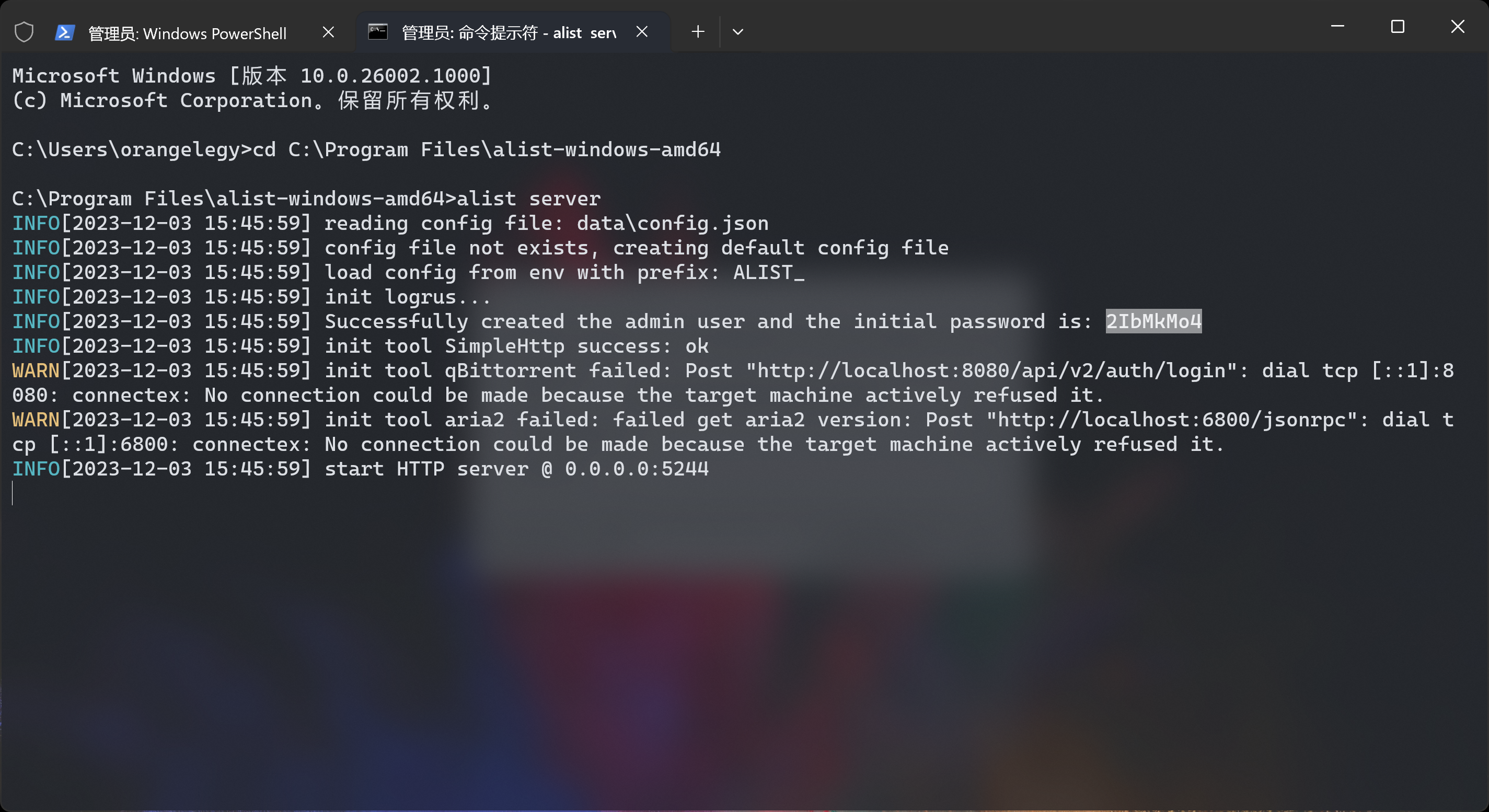
输入alist server命令启动服务,Alist会自动生成一个随机密码,记住这个密码。
命令行不要关闭,否则服务会断开。

nssm;.\nssm.exe install alist;D:\alist\alist.exe,Arguments 填 server;D:\alist\stdout.log,文件本身(stdout.log)可以不存在,但是指定的目录(D:\alist)必须存在;此后可以直接在服务中启动 alist。

打开浏览器,地址栏输入127.0.0.1:5244回车,登录Alist。
用户名默认为admin,密码为之前随机生成的密码。

登录到后台后点击个人资料第一时间修改用户名和密码!
必填项:
点击存储-添加-驱动选择阿里云盘Open。
挂载路径填/,云盘类型选资源库,根文件夹ID默认root。
刷新令牌前往https://alist.nn.ci/tool/aliyundrive/request获取,别忘了填写。
移除方式。回收站是临时删除文件依然会占用云盘空间,删除的文件可找回。删除是永久删除,删除后不占用云盘空间,不可找回。看个人情况选择。

保存,点击主页即可查看云盘文件

打开PotPlayer,点击右下角打开播放列表,点击新建专辑。
专辑名称随意,选择FTP/WebDAV/HTTP搜索。
协议选择WebDAV,主机填127.0.0.1/dav,端口5244。
填写自己的用户名和密码

这样就能在PotPlayer里在线观看阿里云盘的影片了


[电脑IP地址]:5244即可访问,可以直接在浏览器在线观看原画质视频,如果怕麻烦可以添加播放源到APP内。不知道电脑IP地址的在命令行输入ipconfig即可查看电脑的IPv4地址。


适用于设备非内网环境下,想要远程访问的设备。
打开ZeroTier官网,点击Sign Up注册账号并登录。
点击Create A Network,复制NETWORK ID,不要关闭页面。
手机下载ZeroTier One,点击ADD NETWORK,添加刚才的NETWORK ID,再点击最后的Add添加,并打开开关。点击SETTING设置界面,勾选Allow mobile data允许数据流量访问。

电脑端下载ZeroTier客户端,类似的添加Network ID。
回到刚才的ZeroTier官网,往下翻找到Members选项卡,勾选添加电脑端和手机端成员。因为ZeroTier至少需要2个成员才能连接,所以手机端和电脑端都需要下载客户端。
ZeroTier会分别生成电脑端和手机端成员的虚拟IP,复制电脑端成员的Managed IPs,在手机浏览器地址栏输入[电脑端IP]:5244测试
其他方式:
- 反向代理:将Alist部署到服务器,通过服务器公网IP访问。
- IPv6:家庭网络IPv6是动态分配的,会不定期变化,需要配置DDNS服务。
有精力的可以自己研究。
手机端下载Nplayer,kmplayer等播放器。
找到添加网络位置的功能,选择WebDAV。
主机填写你的电脑IP地址,如果是内网穿透填写ZeroTier分配的虚拟IP地址。
除了用户名和密码外,其他项严格按照下方设置。

大功告成

理论上可以多端访问,无论你是Windows、Android、iOS、电视TV、Mac、Linux还是笔记软件,只要支持WebDAV即可享受此服务。ZeroTier也支持Windows、MacOS、Linux、Android、iOS、NAS等等平台。
个人推荐:
]]>
这就引出了一个重要问题:在网页上使用什么样的字体?如何确保字体在不同设备和浏览器中都能呈现出最佳效果?本文将带你深入探讨网页字体的世界,从字体的基础知识到Web字体的应用,揭示字体背后的艺术和科学。
无论你是一位网页设计师、开发者,还是对字体设计感兴趣的普通用户,通过这篇科普博客,你将对网页字体有一个更全面的了解,并学到如何选择、应用和优化字体以提升网站的视觉吸引力。
font-family字体族字体族(font family)是一组字体的集合,它包括相似风格和设计的字体。在 CSS 中,可以使用 font-family 属性来指定字体族。当指定字体族时,浏览器会按照优先级选择用户设备上可用的字体。下面是常见的字体族及其在具体设计上的特点:
serif 字体族特点: serif 字体具有衬线,衬线是在字符的末端添加的额外笔画,如 “Times New Roman” 中的 “T” 的底部。
示例: Times New Roman, Georgia, Palatino
用途: 适合正式文档和印刷品,因为衬线有助于提高可读性。
sans-serif 字体族特点: sans-serif 字体没有衬线,字符的末端是直的。
示例: Arial, Helvetica, Verdana
用途: 适合屏幕显示,特别是小字体大小下更易阅读。
monospace 字体族特点: monospace 字体中的每个字符都具有相同的宽度,适合排列文本以保持字符对齐。
示例: Courier New, Monaco, Consolas
用途: 适合用于编程代码和等宽排列文本的场合。
cursive 字体族特点: cursive 字体模仿手写风格,通常包含连写的字符。
示例: Comic Sans MS, Brush Script
用途: 适合强调和创意性的场合,但不适合正式文档。
fantasy 字体族特点: fantasy 字体是一类装饰性的字体,通常不符合常规的字体分类。
示例: Impact, Western
用途: 适合用于标题和特殊效果,不适合大篇幅的正文。
1 | body { |
font-family属性可以定义一个或多个字体的名称,用于渲染文本。当使用font-family定义多款字体时,具体使用哪款字体渲染,取决于以下几个因素:
因此,当使用font-family定义多款字体时,具体使用哪款字体渲染,是一个动态的过程,需要考虑字体的可用性,匹配度,和优先级。为了保证文本的渲染效果,建议在font-family属性中,既指定特定的字体名称,又指定通用的字体族,以提供更多的备选方案。
font-weight 字重font-weight 是 CSS 中用于设置字体粗细的属性。它的值可以是以下几种:
normal 对应 400,bold 对应 700。normal:定义标准的字符。bold:定义粗体字符。initial:设置属性为其默认值。inherit:从父元素继承属性值。1 | /* 使用关键字 */ |
在上述示例中,.normal-text 使用 font-weight: normal; 设置为标准字体,.bold-text 使用 font-weight: bold; 设置为粗体,.light-text 使用 font-weight: 300; 设置为较轻的字体。.default-weight 使用 font-weight: initial; 将属性值重置为默认值,而 .inherited-weight 使用 font-weight: inherit; 从父元素继承字体粗细。
这些设置可以根据设计需要和品牌规范来选择,以确保网页文本的良好可读性和一致性。
100 到 900 之间的数值大致对应如下的常见粗细值名称:
| 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|
| Thin (Hairline) | Extra Light (Ultra Light) | Light | Normal | Medium | Semi Bold (Demi Bold) | Bold | Extra Bold (Ultra Bold) | Black (Heavy) |
关于
Regular的定义在 CSS 中,
regular字重并没有一个具体的数值标准,它通常是指字体家族中的默认或普通字重。具体的字体家族和其对应的字重可能有所不同,因为这是由字体设计者和字体提供商决定的。一般而言,
regular字重对应于数值400。在某些字体家族中,regular也可能对应于normal关键字。
@font-face 自定义字体@font-face 是 CSS 中的一个规则,用于定义自定义字体。通过 @font-face 规则,你可以引入并使用网页上没有安装的字体。这对于网页设计中的字体定制非常有用,可以确保你的网页在用户端正确显示所需的字体。
1 | @font-face { |
font-family 属性中引用字体时所使用的名称。woff2、woff、ttf 等)。可以提供多个 src 声明,以提供备用字体文件,以备不同浏览器和操作系统使用不同的格式。1 | @font-face { |
在这个例子中:
@font-face 规则定义了一个名为 'MyCustomFont' 的自定义字体,它的来源是 'path/to/your/font.woff2' 文件。body 中,通过 font-family 属性将整个页面的默认字体设置为 'MyCustomFont'。这样,整个页面的文字都会使用这个自定义字体。确保替换 'path/to/your/font.woff2' 为你实际字体文件的路径。此外,你可以提供多个字体格式,以提高在不同浏览器和操作系统上的兼容性。
format() 的作用format() 是 @font-face 规则中的一个子属性,用于指定字体文件的格式。不同的浏览器和操作系统支持不同的字体文件格式,因此通过 format() 属性,你可以告诉浏览器如何解释字体文件。
常见的字体文件格式包括 WOFF(Web Open Font Format)、WOFF2(Web Open Font Format 2.0)、TTF(TrueType Font)、OTF(OpenType Font)等。通过提供适当的格式,你可以增加网页在各种设备和浏览器上正确显示字体的机会。
1 | @font-face { |
在这个例子中,format('woff') 表示字体文件的格式是 WOFF。
format('woff'): WOFF 格式的字体文件。format('woff2'): WOFF 2.0 格式的字体文件,是 WOFF 的升级版,通常更加高效。format('truetype'): TrueType 字体文件格式。format('opentype'): OpenType 字体文件格式。format('embedded-opentype'): 嵌入式 OpenType 字体文件格式,通常用于旧版 Internet Explorer。1 | @font-face { |
在这个例子中,@font-face 规则指定了两个字体文件,一个是 WOFF2 格式的,另一个是 WOFF 格式的。浏览器会根据支持的格式选择合适的字体文件来加载。
在网页开发中,字体有不同的格式,因为不同的浏览器和设备支持不同的字体格式。为了确保字体在各种环境中都能正确加载,通常会使用以下常见的字体格式:
WOFF (Web Open Font Format):
1 | /* 引入 WOFF 格式的字体 */ |
WOFF2 (Web Open Font Format 2):
1 | /* 引入 WOFF2 格式的字体 */ |
TTF/OTF (TrueType/OpenType):
1 | /* 引入 TTF 格式的字体 */ |
在使用字体时,可以使用多个格式,以提供对不同浏览器的更好支持。例如:
1 | @font-face { |
这样,浏览器将根据支持的格式选择合适的字体。确保字体文件在服务器上正确托管,并且在 CSS 中正确引用字体路径。
]]>在本教程中,我们将探讨如何使用 MCSManager 这一强大的工具来轻松搭建、管理 Minecraft 游戏服务器。MCSManager 提供了直观的用户界面和丰富的功能,使得管理和监控服务器变得异常简便。无论你是一位服务器管理员还是第一次尝试搭建自己的 Minecraft 服务器,MCSManager都能为你提供便捷而高效的解决方案。
本文章操作环境
本服务器到期前会一直开着(到期时间 2023-08-12 12:46:14),欢迎小伙伴来玩
1.19.4原版生存:43.142.236.44:25565
首先得拥有一台Linux服务器,可以在腾讯云、阿里云购买云服务器,一般新用户都会有活动,而且有时还会有免费试用活动等。具体购买步骤略。

由于CentOS已停止维护,Java版本最新只能安装Java 11,而 Minecraft 1.16 版本以上需要 Java 11 以上版本支持,所以我原本的CentOS云服务器重装成了Ubuntu系统,具体在控制台 - 重装系统选择系统及版本即可一键重装。
具体对应版本推荐:
| Minecraft服务端版本号 | JDK/Java推荐版本 |
|---|---|
| 1.7- | 8 |
| 1.8+ | 8/11 |
| 1.12+ ~ 1.15+ | 8/11 |
| 1.16+ | 11/16 |
| 1.17+ ~ 1.18+ | 16/17 |
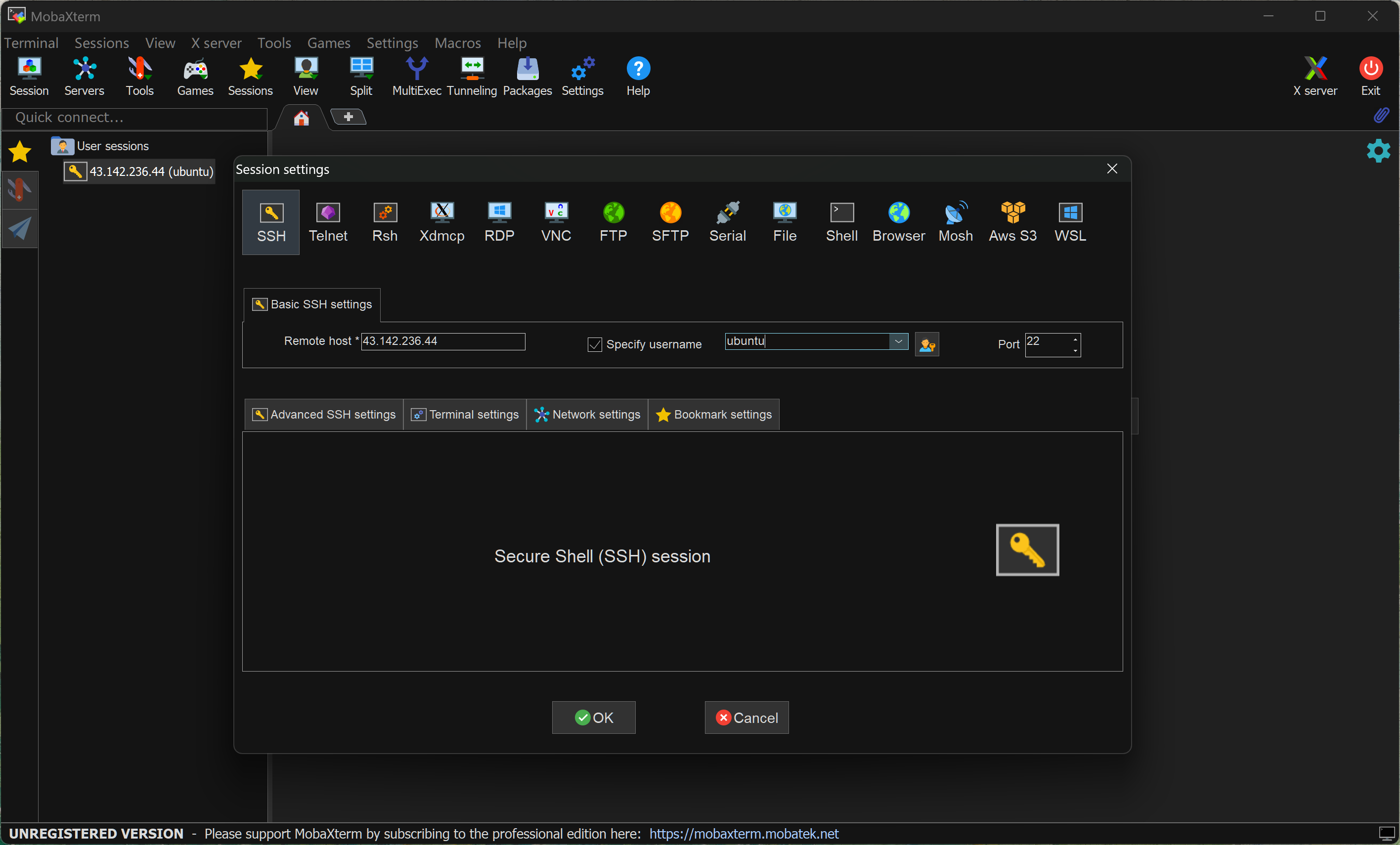
推荐下载 MobaXterm 或 XShell 远程登录我们的服务器,我以MobaXterm为例,打开软件,点击左上角的Session按钮建立一个连接,选择最左边的SSH
Remote host 填写我们的服务器公网IP,例如43.142.236.44
Specify username Ubuntu默认用户名一般为 ubuntu,CentOS默认用户名一般为root

Port 端口号22保持不变,如果服务器未开启22端口,可在服务器控制台 - 防火墙/安全组 - 添加规则 端口填写22确认即可。
创建完Session后打开,会提示让我们输入密码,输入过程中不会显示,输完了以后直接回车即可。如果忘记了密码可在服务器控制台重置密码。出现以下界面表示登录成功:

我们先来到我们的云服务器控制台,找到防火墙/安全组,点击添加规则,依次添加23333,24444,25565三个端口,来源默认为0.0.0.0,如需手动填写请手动填写。

回到MobaXterm,依次输入以下指令:
切换到管理员权限($为普通用户权限,#为管理员权限)
1 | sudo bash |
更新软件包
1 | apt update |
安装Java环境
1 | apt install openjdk-17-jre |
查看Java版本(确认安装成功)
1 | java -version |
安装Node
1 | apt install nodejs |
安装npm
1 | apt install npm |
一行命令快速安装
1 | wget -qO- https://gitee.com/mcsmanager/script/raw/master/setup.sh |
开启MCSManager中文管理面板
1 | systemctl start mcsm |

记住默认管理用户为#master,密码123456
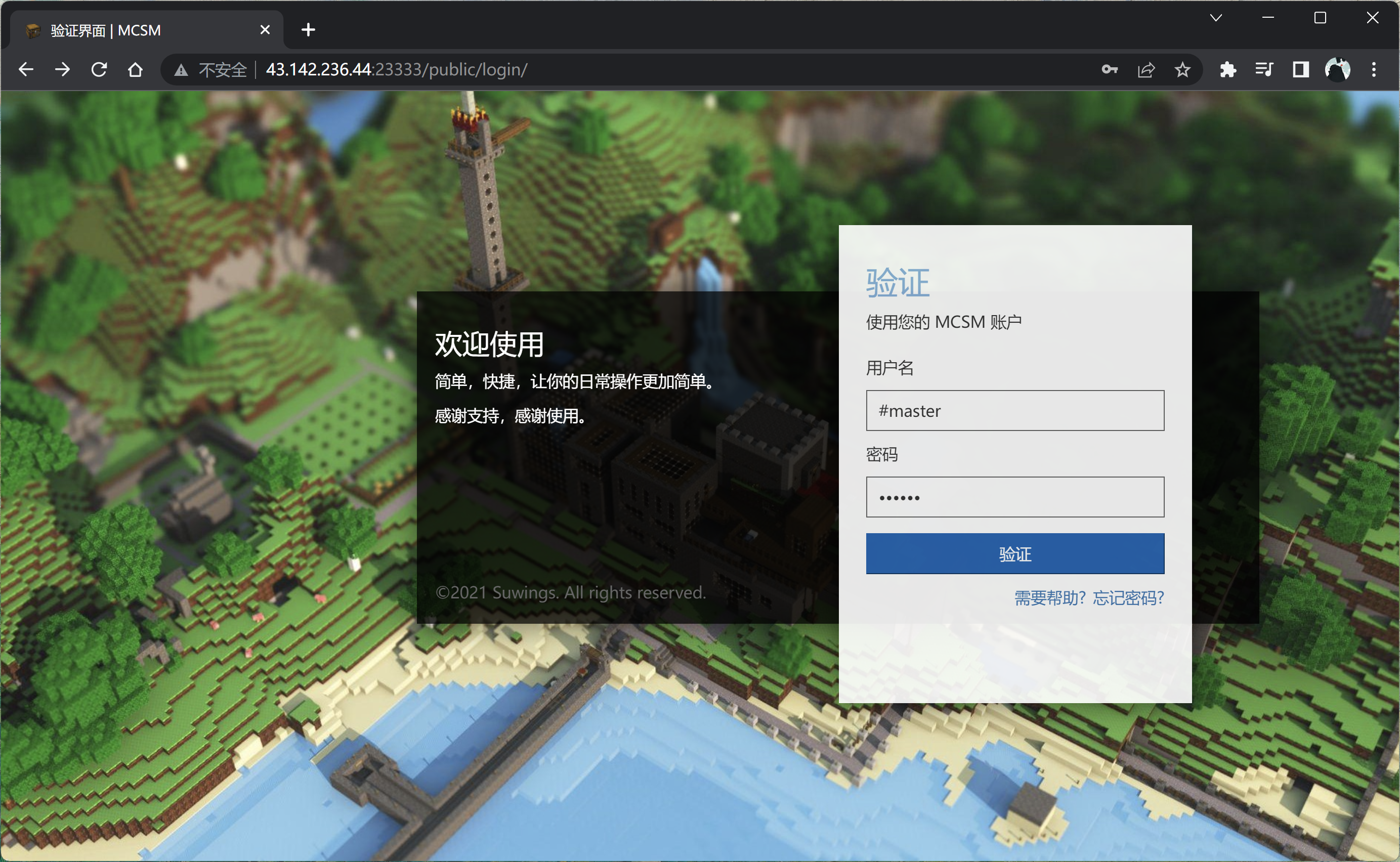
在我们自己电脑的浏览器地址栏中输入云服务器公网IP:23333即可打开登录界面,例如43.142.236.44:23333

输入默认的账号和密码即可登录,登录完成后请尽快修改密码

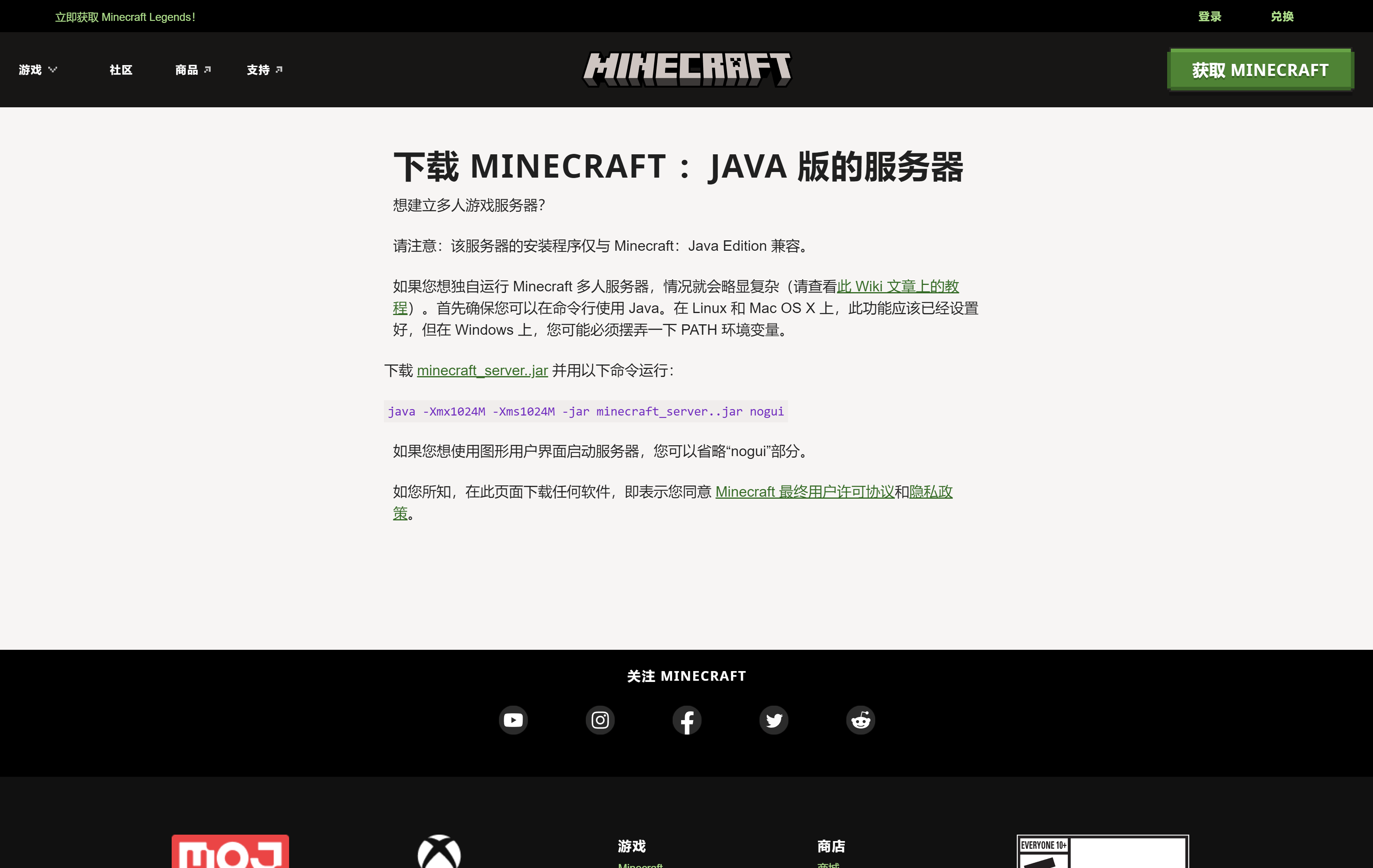
Minecraft官网下载(只能下载最新版本)

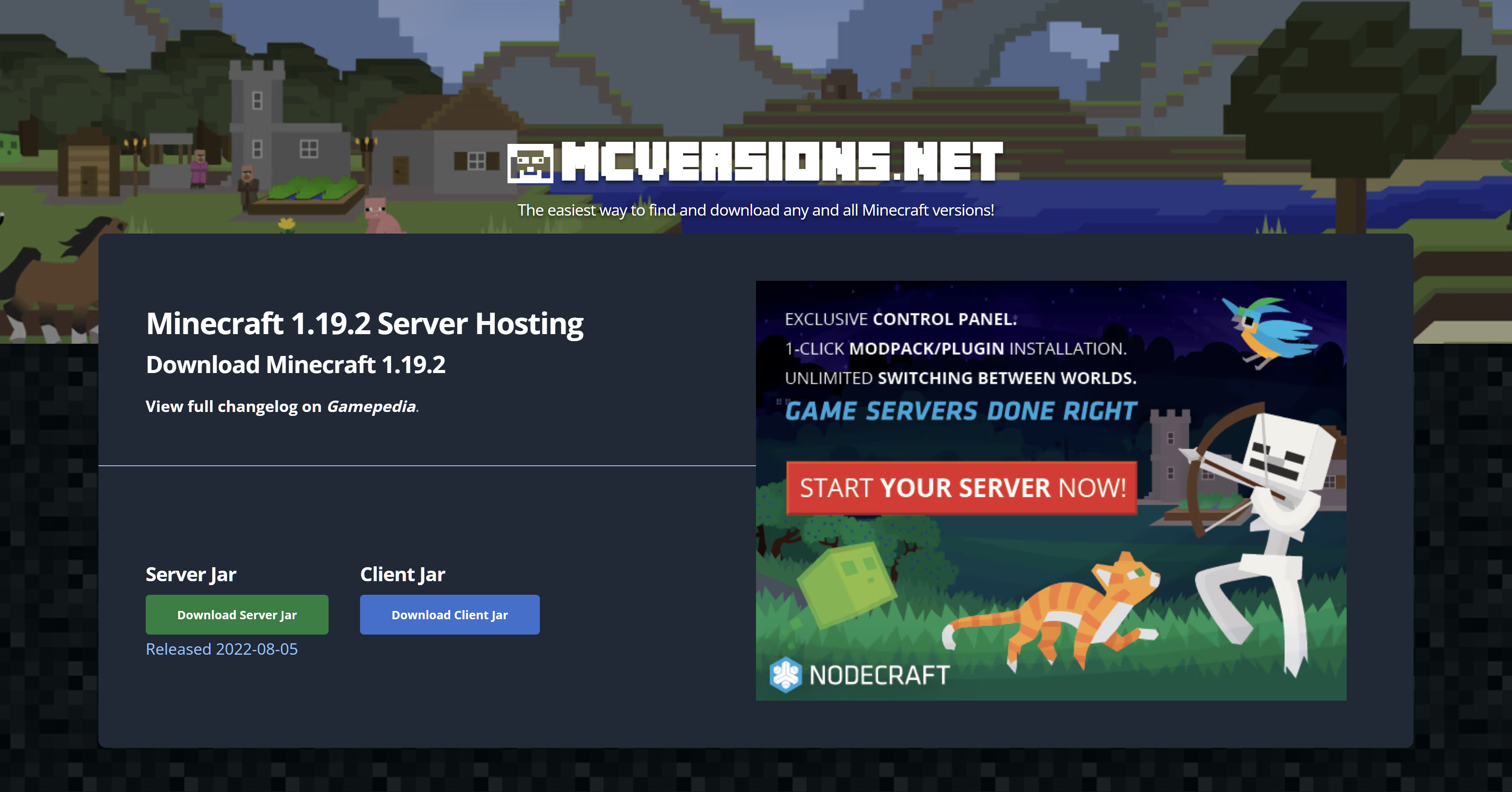
MCVersion.net (可下载各个版本的服务端及客户端)

回到MCSManager管理面板,点击 服务端管理 - 创建新实例应用 - 引导创建(推荐)

填写实例名称(只能用字母/数字/下划线!),项目位置不用填(默认自动),点击下一步,上传刚刚下载的服务端程序server.jar

点击下一步,填写相关参数,全部默认,选择确认无误,立刻创建

点击刚刚创建的实例,点击左边的 服务端操作 - 开启服务器 即可运行游戏服务端。启动设置 - 服务器自启推荐打开

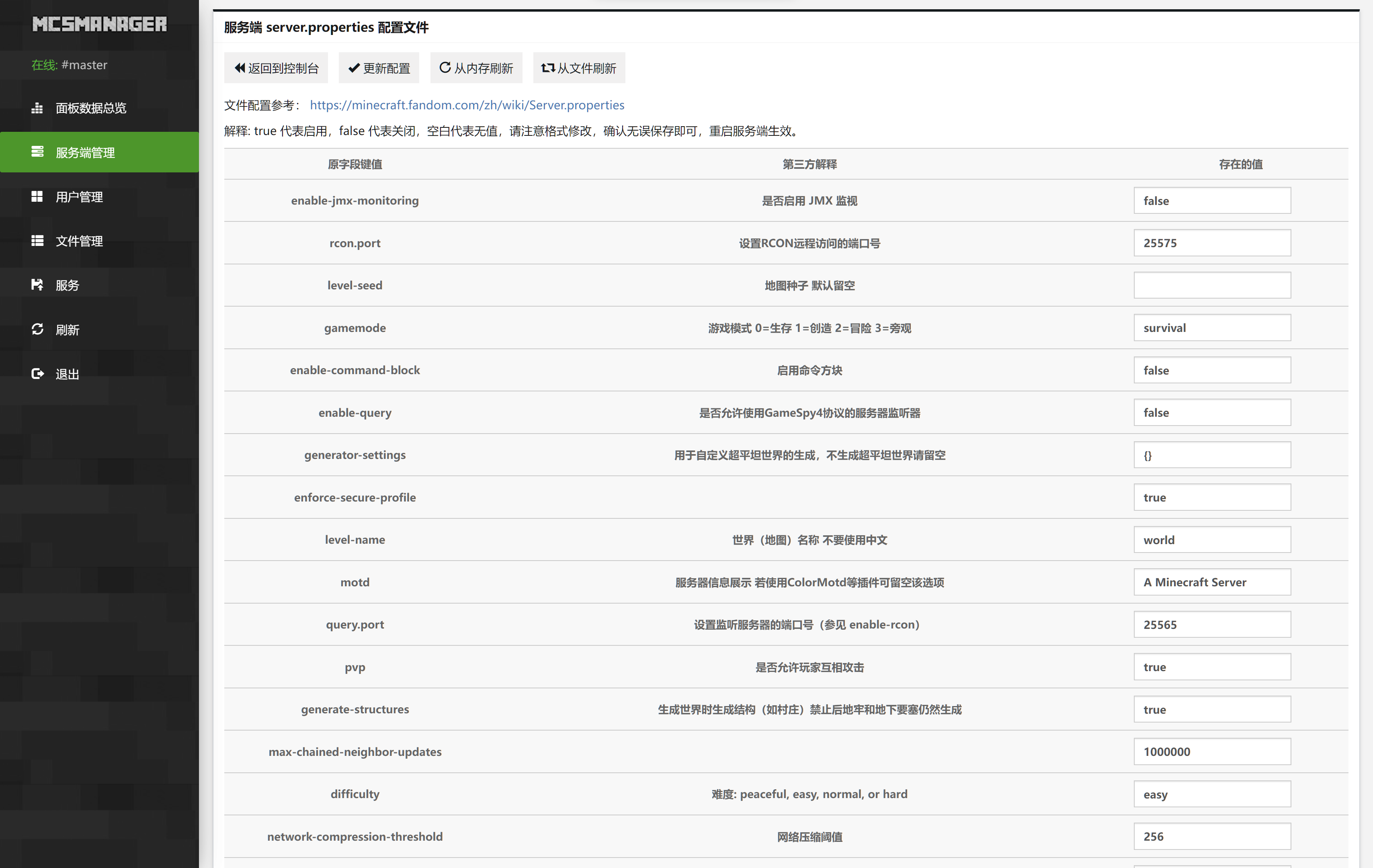
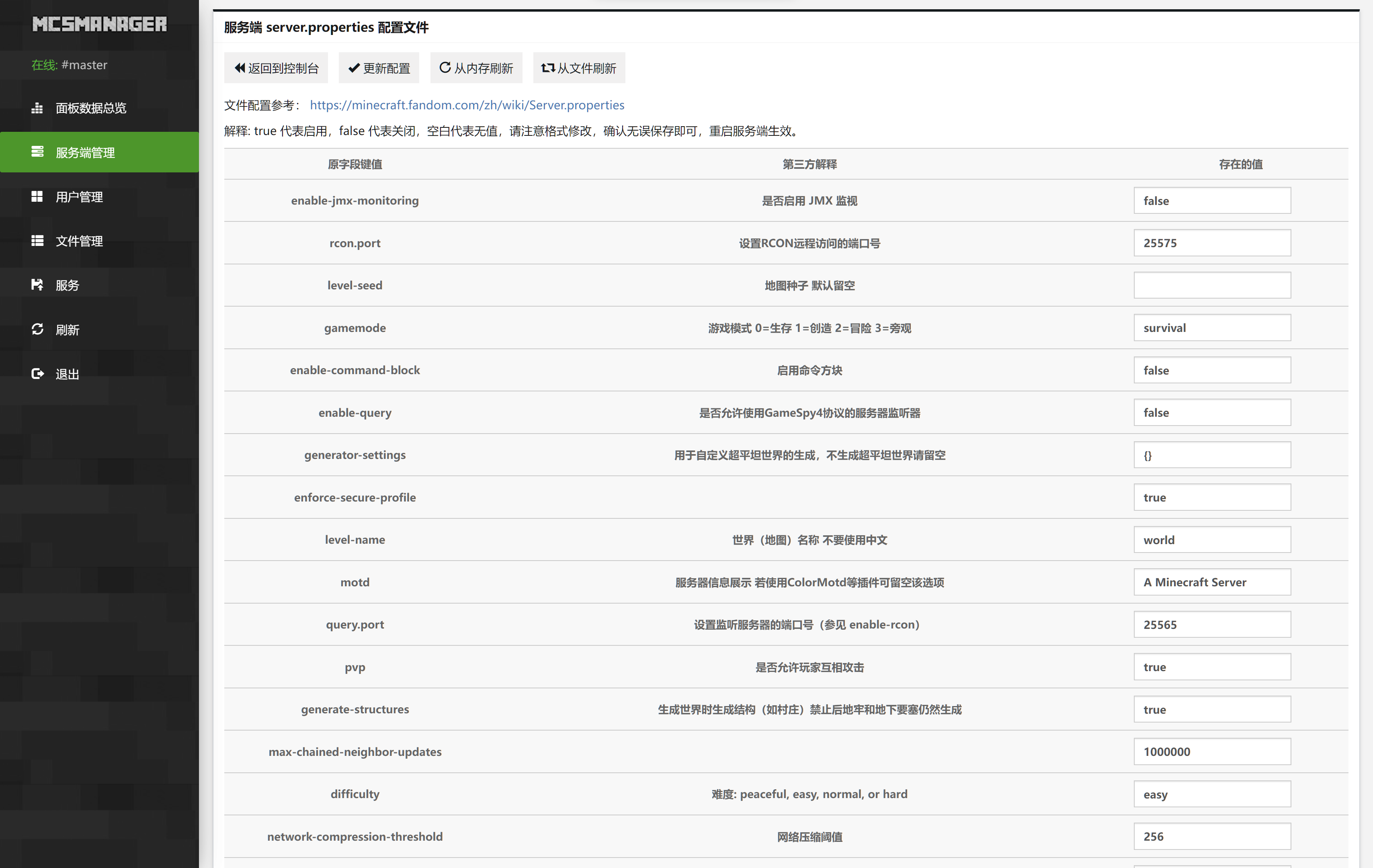
点击 配置文件 - Server.Properties 即可配置我们的游戏服务器参数,例如游戏模式、地图种子、正版验证、极限模式、玩家互伤等等

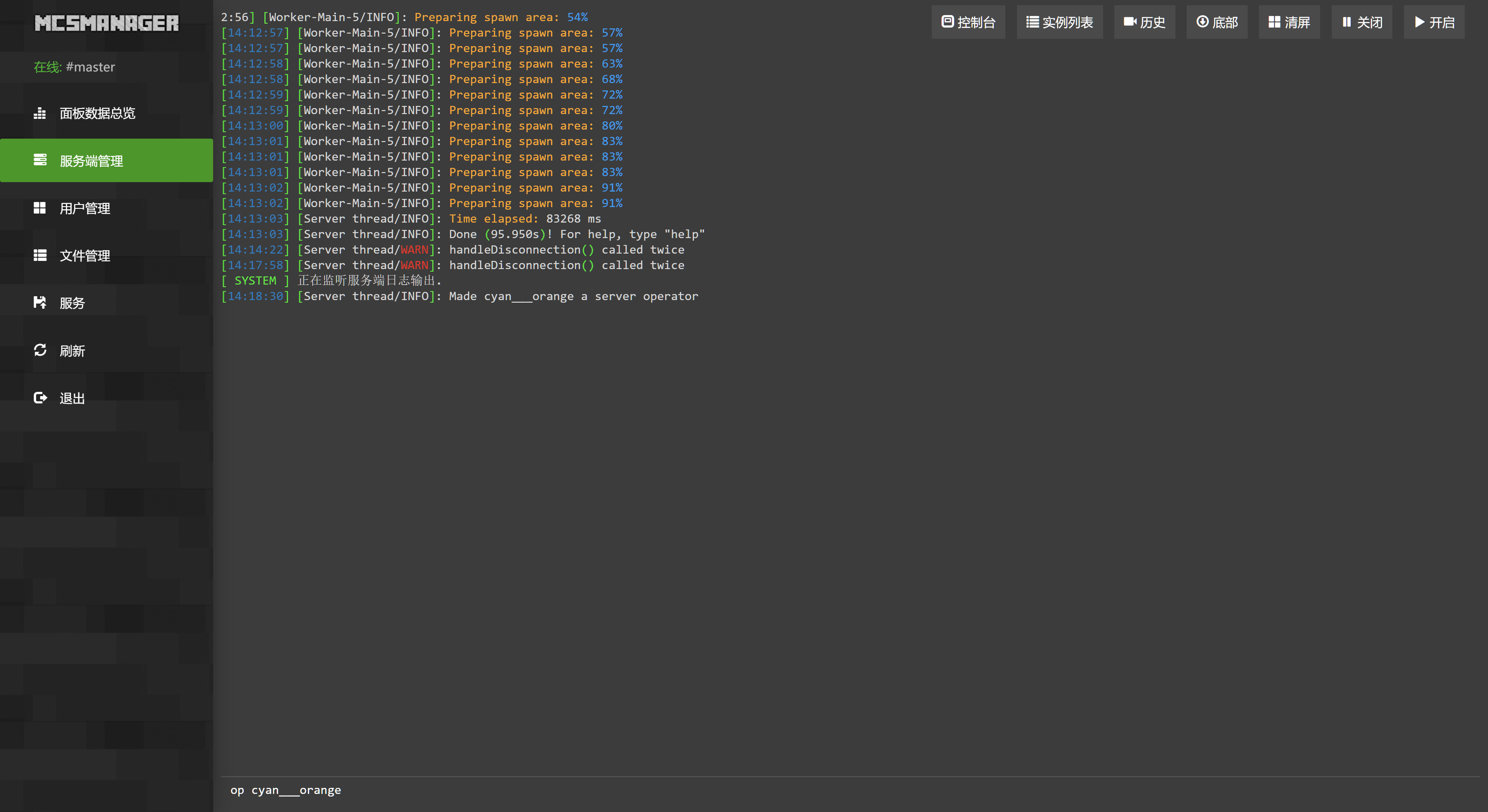
再打开服务端命令控制台,输入 op 玩家id,给玩家管理员权限,例如op cyan___orange
更多服务端指令请参考:Minecraft:服务器命令大全 - EDER笑笑的文章 - 知乎

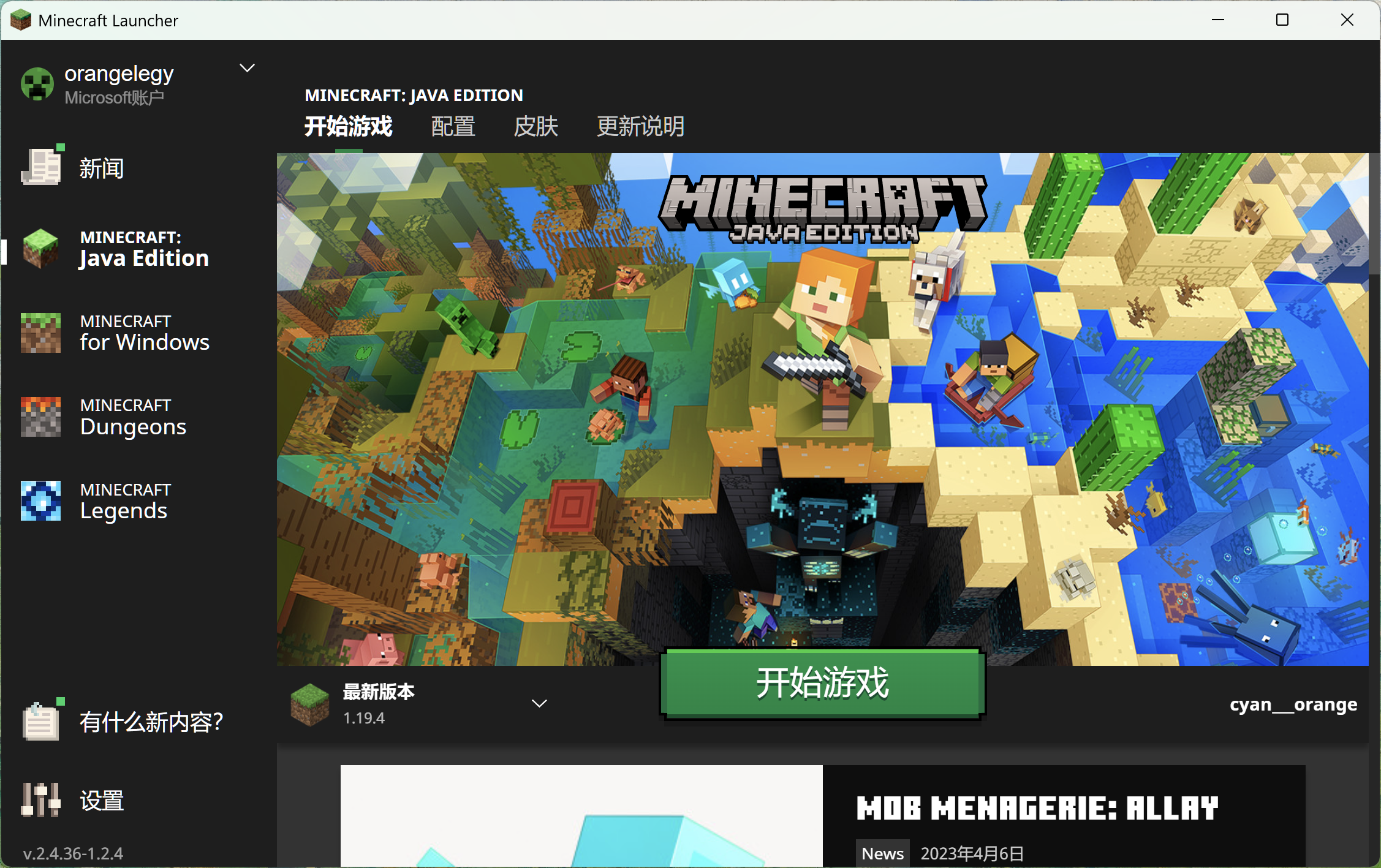
使用对应的游戏版本启动,我用的服务端是最新版本1.19.4版本,那么我的游戏版本也必须是1.19.4,如果使用离线账号登录,那么必须要在服务器配置文件Server.Properties中关闭正版验证

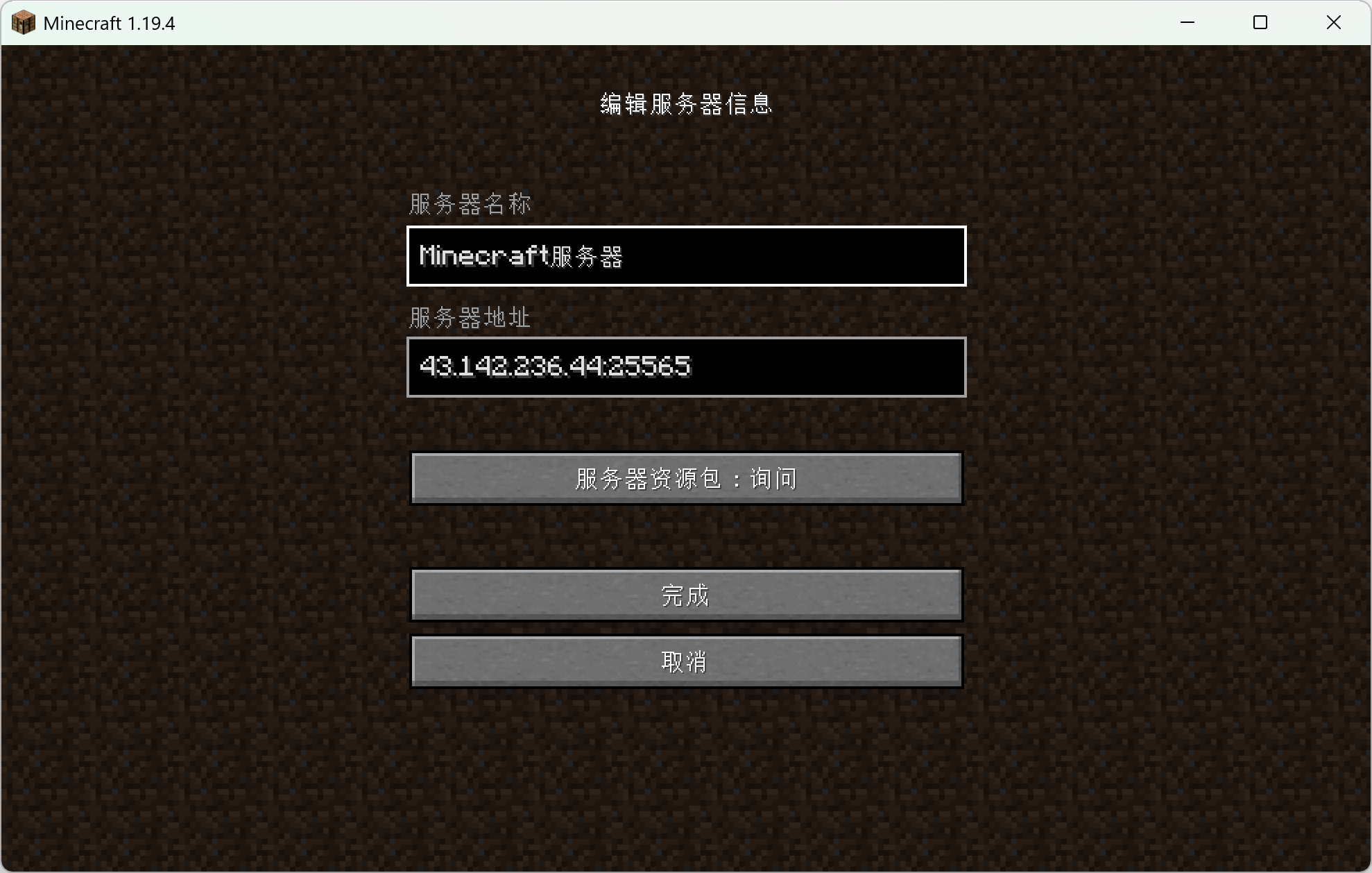
进入游戏后,在Minecraft中点击 多人游戏 - 添加服务器
服务器名称:随意
服务器地址:服务器公网IP:25565,例如43.142.236.44:25565

点击完成后即可添加我们的服务器,回到服务器列表就可以看到我们的服务器,后面显示绿色即可连接,让我们加入游戏吧!


]]>相关链接:
为你的网站创建一个 GitHub 仓库,用于存储评论数据。并确保以下三个条件,缺一不可!
Public)如果你的仓库是Private,在仓库中点击最右边的Settings - General,划到最下方,选择change visibility - change to public


如果你的仓库没有开启Discussions,同样点击Settings - General,勾选Discussions即可

giscus app👈点击安装
可选择指定仓库,默认允许访问用户所有仓库
giscus 👈点击打开
配置以下内容:
语言:选择评论框所显示的语言

仓库:填写格式:用户名/仓库名,配置好前面的这一步直接会显示成功

页面 ↔️ discussion 映射关系,推荐选择title,这样就会在GitHub Discussions里生成一个你文章名命名的讨论,这个讨论即自己的评论区,跟你的那篇文章是绑定的,确保不会出现我的A文章加载了B文章的评论区的情况。如果B文章并未创建讨论,那么直接在B文章评论区中评论会自动在Discussions中创建讨论。

Discussion 分类:推荐选择Announcements

特性:帖子上的反应可根据喜好开启,评论框在上方建议开启,不然每次评论都要划到最下面,懒加载也推荐开启

反应功能预览:

主题:推荐与你的博客风格一致的主题,不然会很突兀

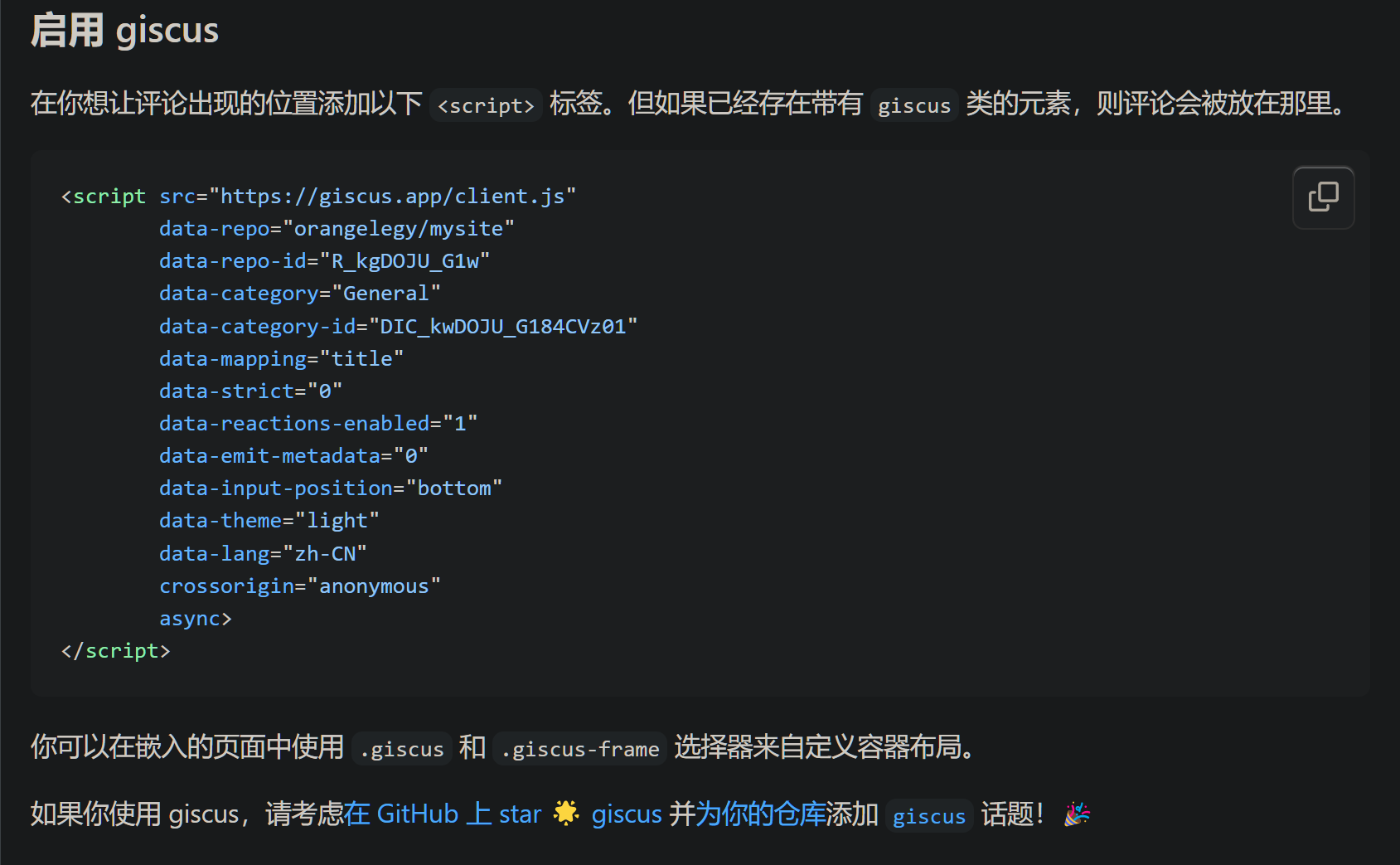
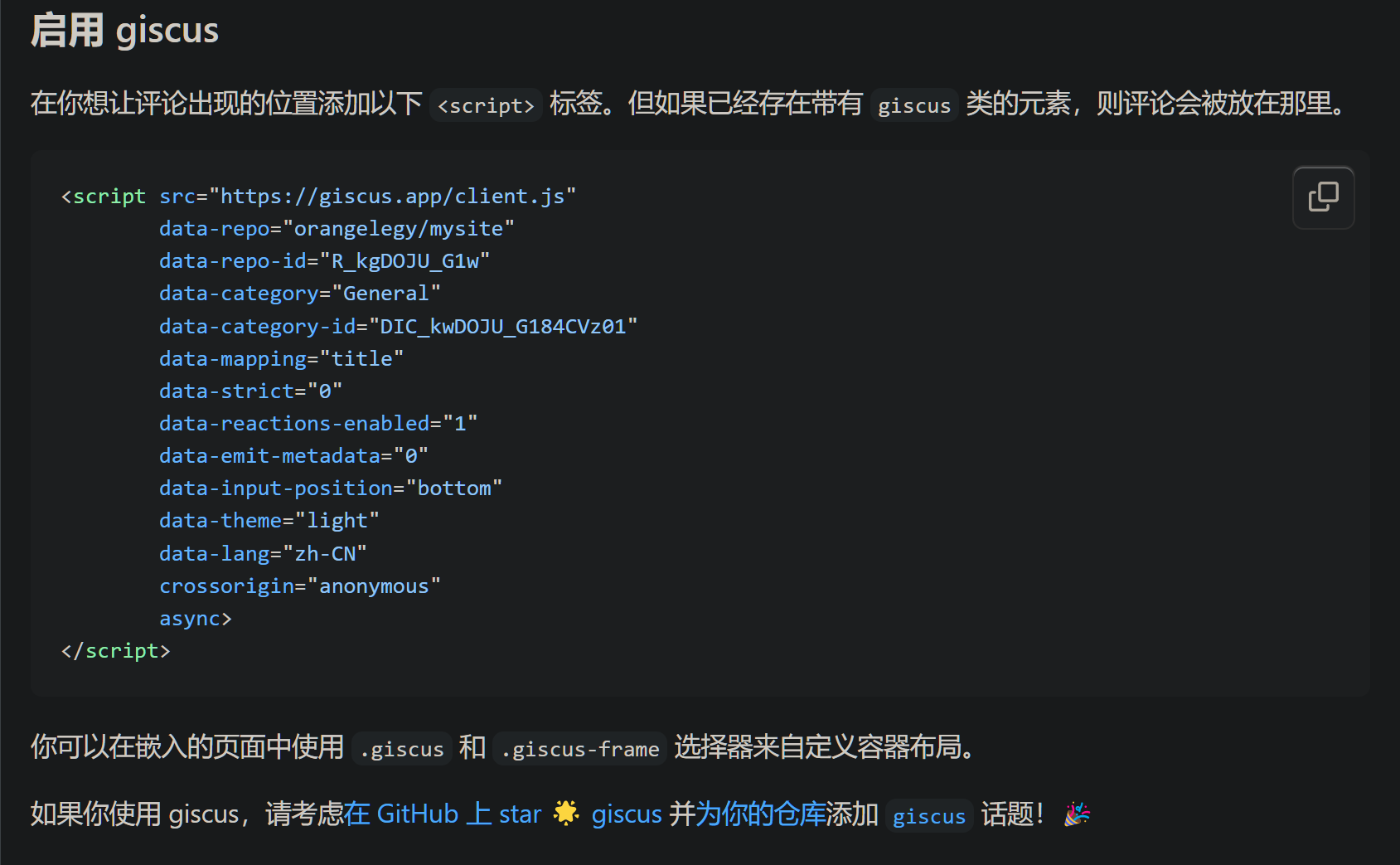
填写好上面的配置之后giscus会自动给我们生成代码,我们点击右上角的复制按钮复制代码

将代码里的参数填写到config文件里完成配置。
将代码粘贴到正确的页面结构文件的合适位置中。
如果你不知道具体位置,可参考大致思路:一般在主题目录下的layout布局文件夹下,关键词通常为index、post、article等,要粘贴的位置通常在文章正文下面。
如果你是前端小白看不懂代码,我将以Hueman主题举例,找到合适的文件后,比如article.ejs。用文本编辑器打开文件,分析文件的结构,代码分为:
article-header(文章头部,比如标题)
article-meta(文章元数据,比如标签、作者、日期等)
article-entry(文章的正文等)
article-footer(文章的页脚,如打赏、分享功能等)
HTML标签通常成对出现,如<a>和</a>,总之我们的代码要写在带/的标签后面。因为这个文章页脚并非整个页面的页脚,所以我们粘贴在这个文章页脚下面正好合适。错了也没关系慢慢试。

Hueman主题位置:
..\themes\hueman\layout\common\article.ejsCactus主题位置:
..\themes\cactus\layout\post.ejs
不同主题配置方法稍有不同,欢迎提供你的主题配置方法
在终端中输入以下命令:
hexo cl
hexo g
hexo s
打开 http://localhost:4000/,本地预览效果如下:

hexo d 命令推送即可待收集
介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
]]>相关链接:
giscus:https://giscus.app/zh-CN
Hueman:https://ppoffice.github.io/hexo-theme-hueman/
网络驿站:https://webrelay.cn/
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
搭建Minecraft游戏服务器:使用MCSManager轻松实现
Hexo博客教程:使用giscus为网页添加评论系统通用方法
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
搭建Minecraft游戏服务器:使用MCSManager轻松实现
Hexo博客教程:使用giscus为网页添加评论系统通用方法
' + this.alt + '
'); + } + } + }); + + if (typeof $.fn.lightGallery === 'function') { + $('.article').lightGallery({ selector: '.gallery-item' }); + } + if (typeof $.fn.justifiedGallery === 'function') { + if ($('.justified-gallery > p > .gallery-item').length) { + $('.justified-gallery > p > .gallery-item').unwrap(); + } + $('.justified-gallery').justifiedGallery(); + } + + if (typeof moment === 'function') { + $('.article-meta time').each(function() { + $(this).text(moment($(this).attr('datetime')).fromNow()); + }); + } + + $('.article > .content > table').each(function() { + if ($(this).width() > $(this).parent().width()) { + $(this).wrap(''); + } + }); + + function adjustNavbar() { + const navbarWidth = $('.navbar-main .navbar-start').outerWidth() + $('.navbar-main .navbar-end').outerWidth(); + if ($(document).outerWidth() < navbarWidth) { + $('.navbar-main .navbar-menu').addClass('justify-content-start'); + } else { + $('.navbar-main .navbar-menu').removeClass('justify-content-start'); + } + } + adjustNavbar(); + $(window).resize(adjustNavbar); + + function toggleFold(codeBlock, isFolded) { + const $toggle = $(codeBlock).find('.fold i'); + !isFolded ? $(codeBlock).removeClass('folded') : $(codeBlock).addClass('folded'); + !isFolded ? $toggle.removeClass('fa-angle-right') : $toggle.removeClass('fa-angle-down'); + !isFolded ? $toggle.addClass('fa-angle-down') : $toggle.addClass('fa-angle-right'); + } + + function createFoldButton(fold) { + return '' + (fold === 'unfolded' ? '' : '') + ''; + } + + $('figure.highlight table').wrap('阿里云盘拥有较大的容量,运用Alist服务和阿里云盘不限速传输的特点解决非阿里云会员在线观看限制画质的痛点。搭配Potplayer等播放器实现在线观看4K高画质原片,只要网络好基本无卡顿。
+总结:画质高,无广告,无水印,外挂字幕,在线即开即看,不占用本地存储……
+++你也许想问:
+为什么不选择影视会员?价格贵,资源分散不可能每个平台都开个会员,有广告,有水印。
+为什么不选择云盘会员?价格贵,而且阿里云盘最高也只支持2K画质在线观看
+为什么不选择盗版网站?画质差!能1080P都谢天谢地了。速度慢!广告多!澳门赌场……
+为什么不选择磁力链接?下载速度慢,画质越高等待时间越久。占用本地空间。
+
在本地运行Alist服务,挂载阿里云盘。通过浏览器即可访问云盘文件目录,并且可以对文件进行增删改查。通过Alist提供的WebDAV服务可将Alist添加到客户端,通过播放器等即可实现在线观看。
+由于Alist运行在本地,需要电脑一直保持开机状态,所以最好是部署在服务器上。
+电脑端:Alist 阿里云盘 Potplayer ZeroTier
手机端:nPlayer ZeroTier One
打开 AList Release 下载待部署系统对应的文件。
+解压下载好的压缩包到合适的位置。
+以管理员身份运行命令行,跳转到解压目录下。
+输入alist server命令启动服务,Alist会自动生成一个随机密码,记住这个密码。
命令行不要关闭,否则服务会断开。
+
nssm;.\nssm.exe install alist;D:\alist\alist.exe,Arguments 填 server;D:\alist\stdout.log,文件本身(stdout.log)可以不存在,但是指定的目录(D:\alist)必须存在;此后可以直接在服务中启动 alist。

打开浏览器,地址栏输入127.0.0.1:5244回车,登录Alist。
用户名默认为admin,密码为之前随机生成的密码。

登录到后台后点击个人资料第一时间修改用户名和密码!
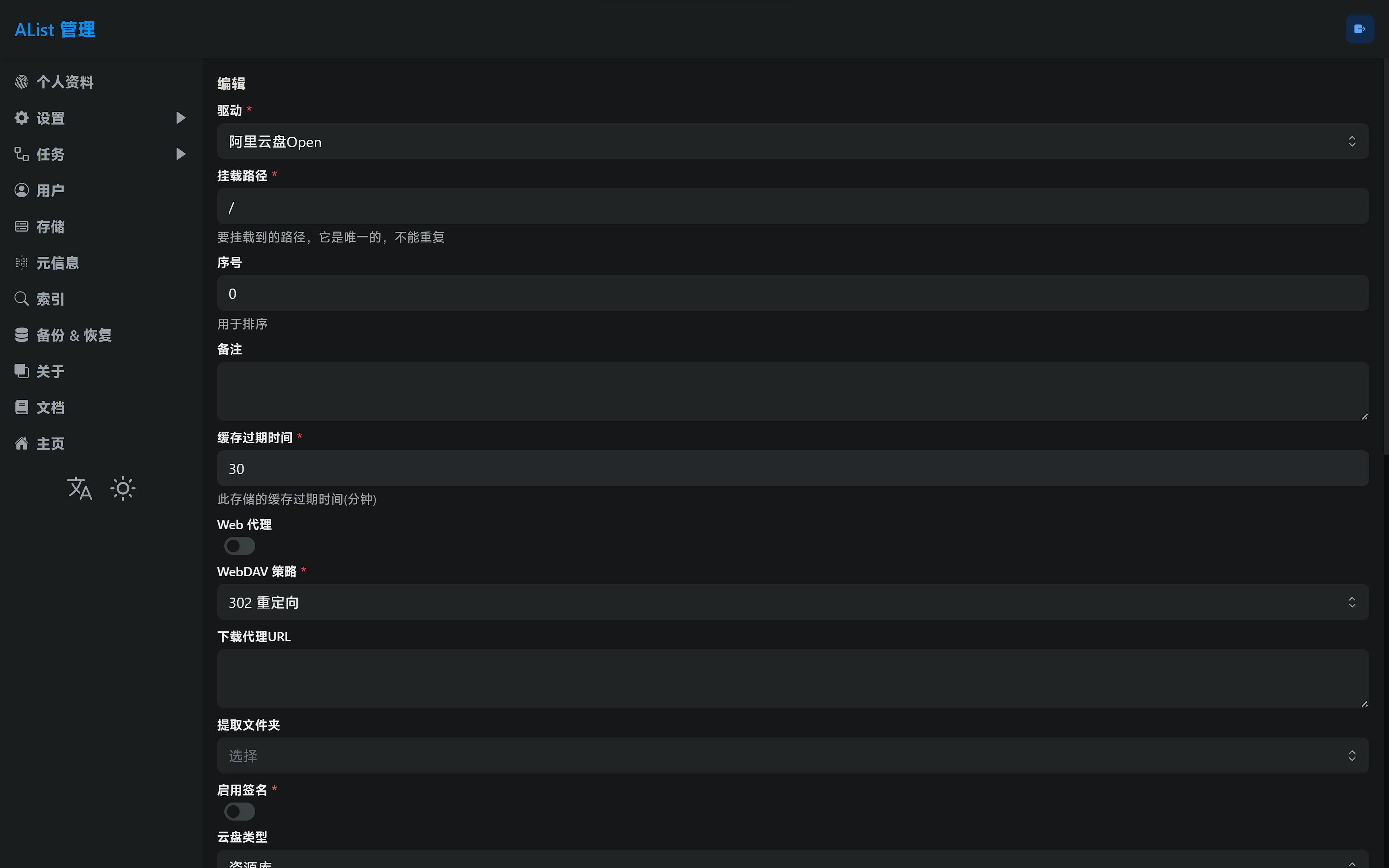
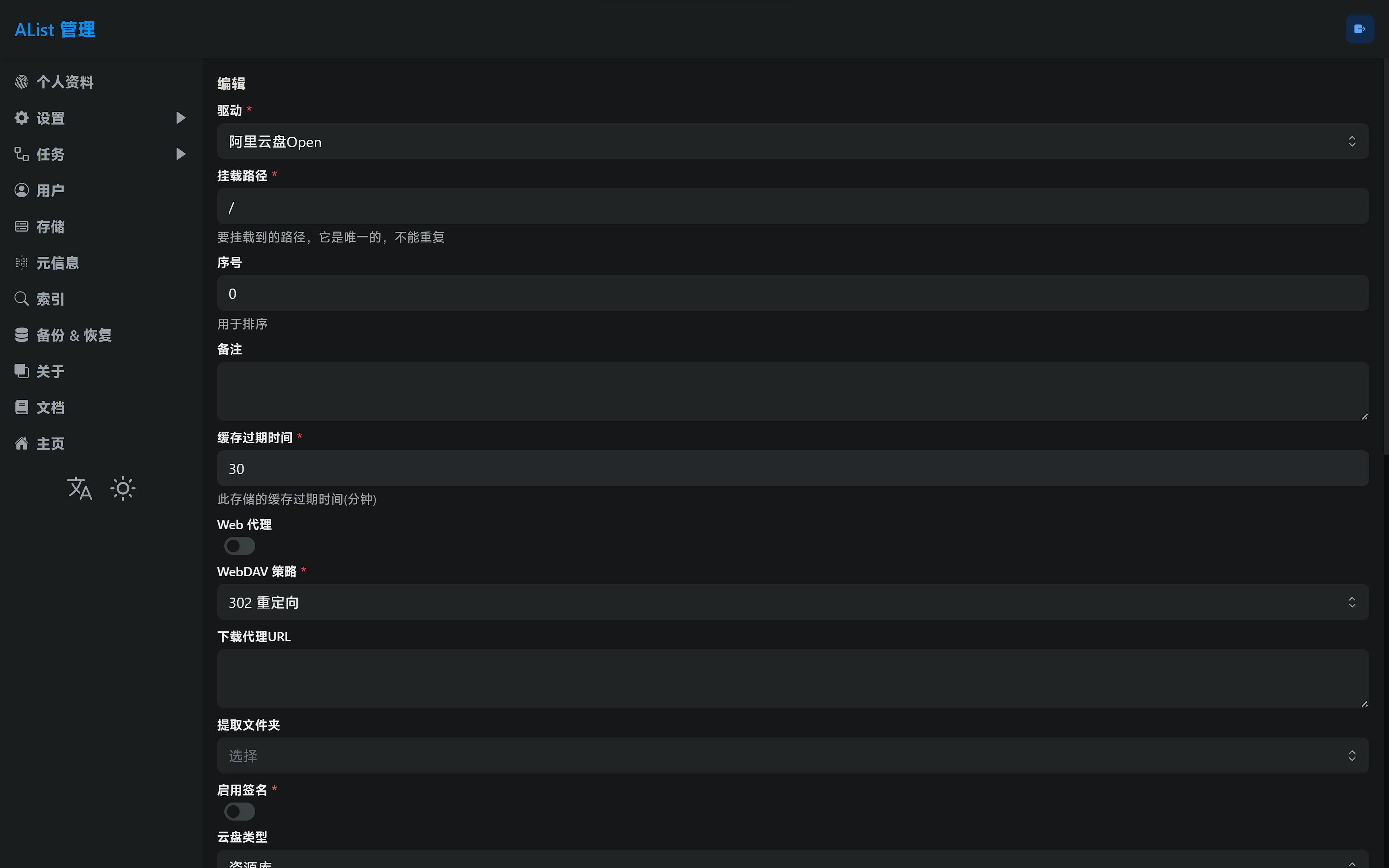
+必填项:
+点击存储-添加-驱动选择阿里云盘Open。
+挂载路径填/,云盘类型选资源库,根文件夹ID默认root。
刷新令牌前往https://alist.nn.ci/tool/aliyundrive/request获取,别忘了填写。
+移除方式。回收站是临时删除文件依然会占用云盘空间,删除的文件可找回。删除是永久删除,删除后不占用云盘空间,不可找回。看个人情况选择。
+
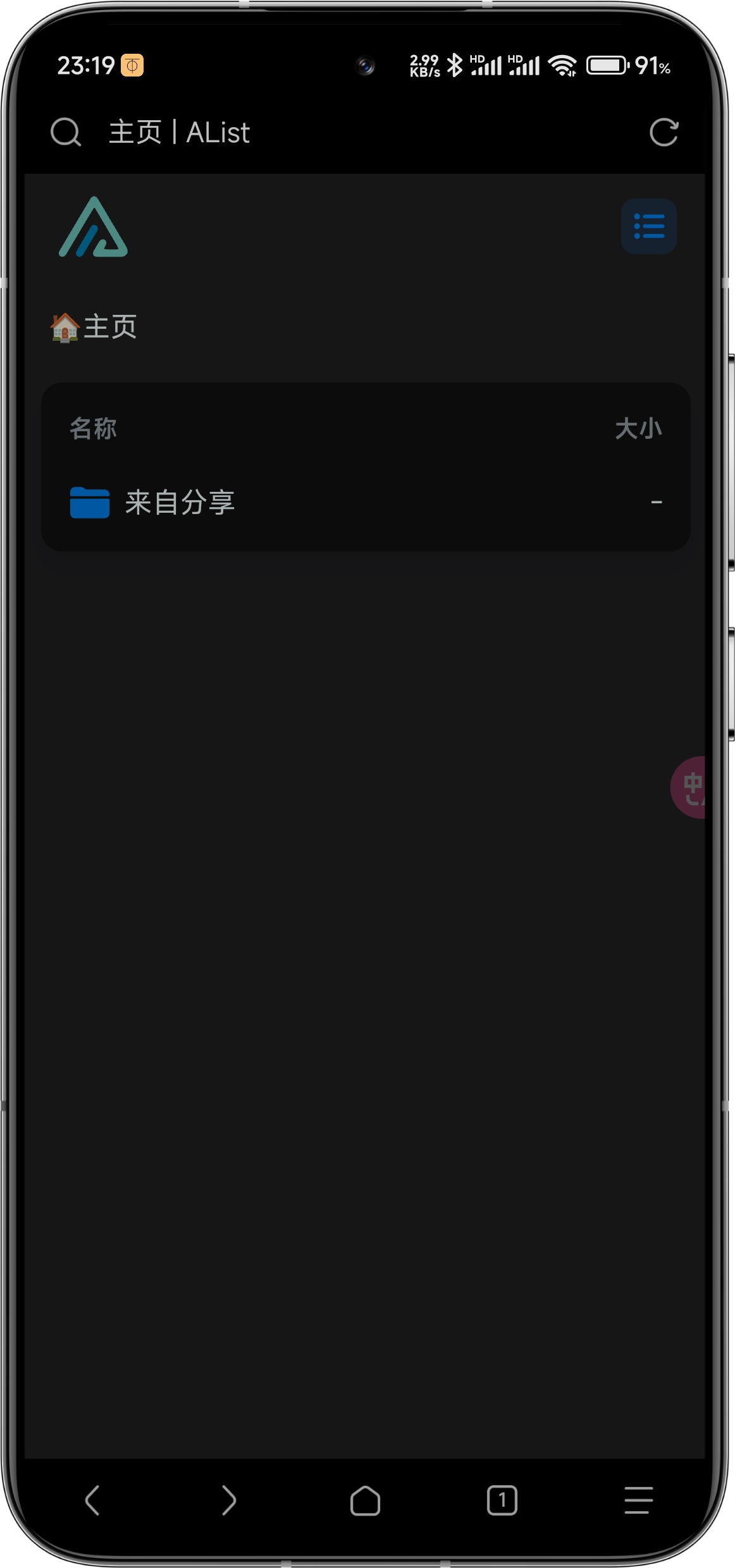
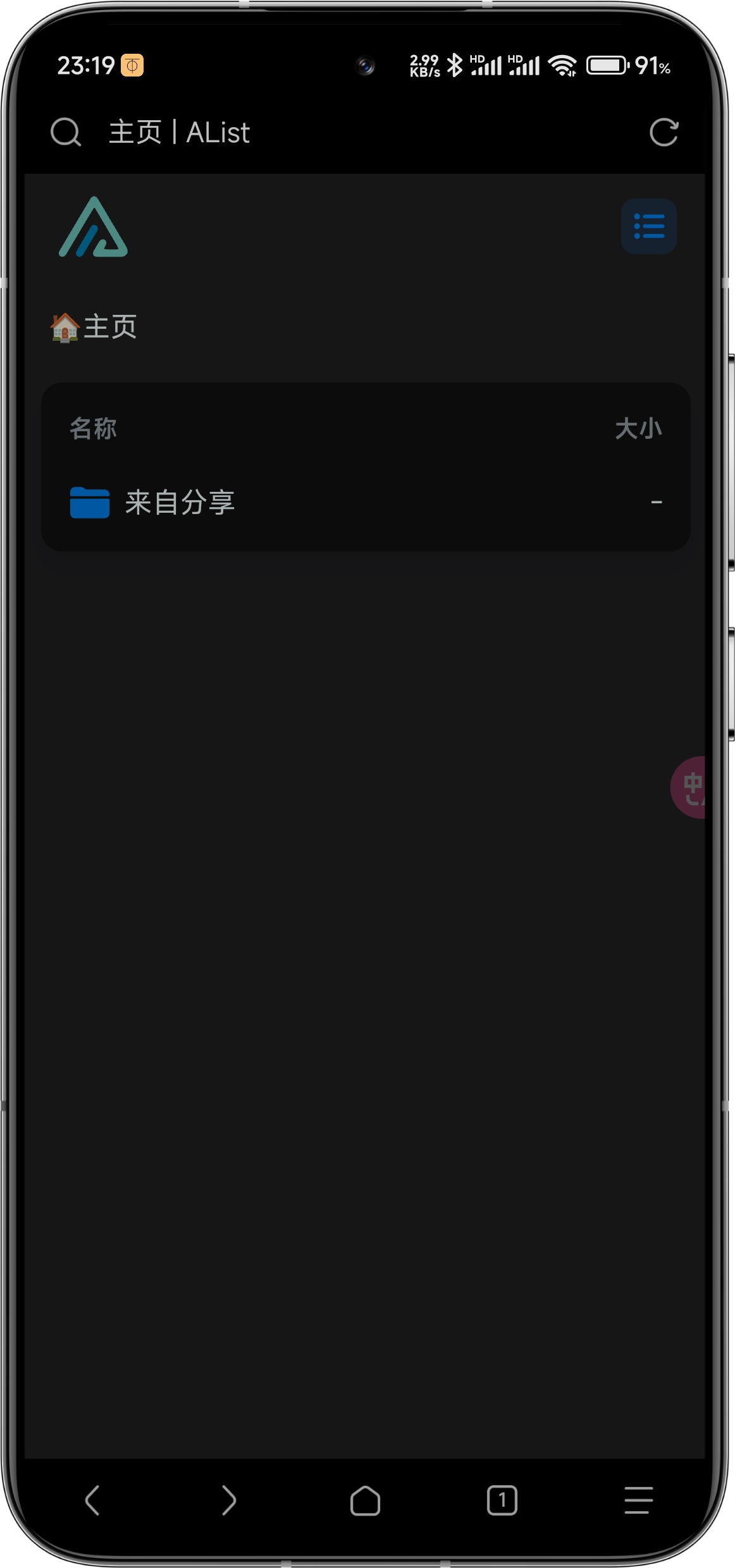
保存,点击主页即可查看云盘文件
+
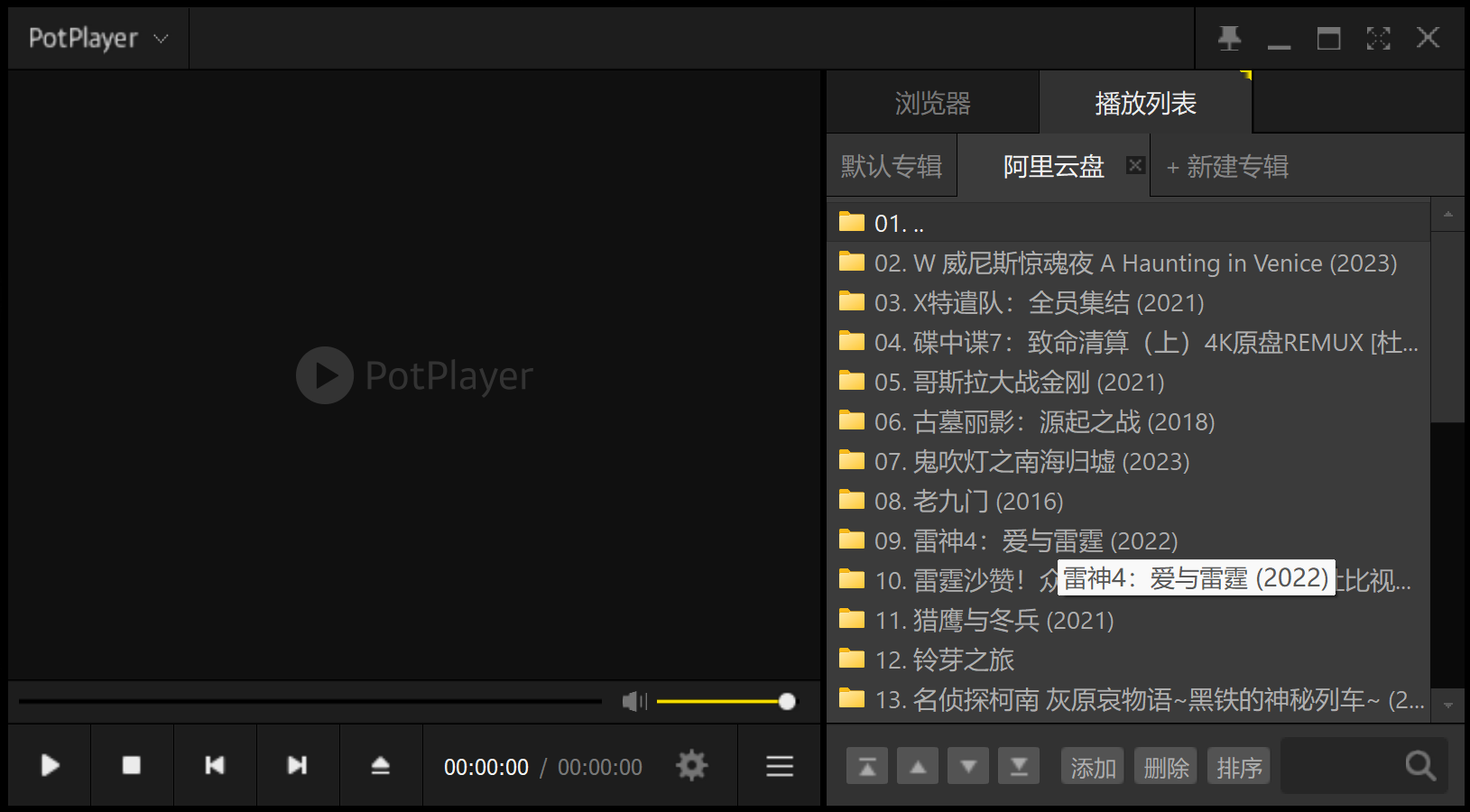
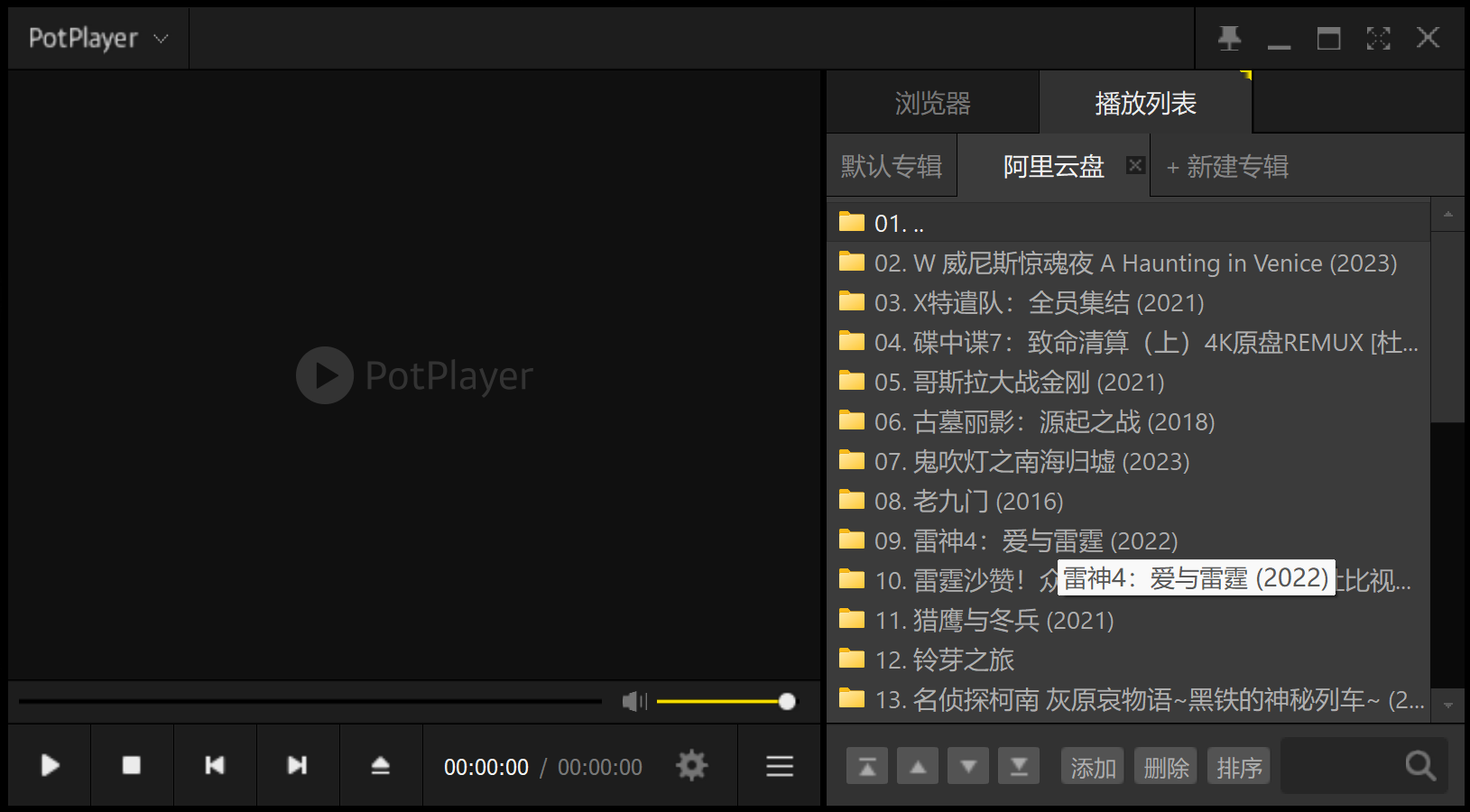
打开PotPlayer,点击右下角打开播放列表,点击新建专辑。
+专辑名称随意,选择FTP/WebDAV/HTTP搜索。
+协议选择WebDAV,主机填127.0.0.1/dav,端口5244。
填写自己的用户名和密码
+
这样就能在PotPlayer里在线观看阿里云盘的影片了
+

[电脑IP地址]:5244即可访问,可以直接在浏览器在线观看原画质视频,如果怕麻烦可以添加播放源到APP内。不知道电脑IP地址的在命令行输入ipconfig即可查看电脑的IPv4地址。


适用于设备非内网环境下,想要远程访问的设备。
+打开ZeroTier官网,点击Sign Up注册账号并登录。
点击Create A Network,复制NETWORK ID,不要关闭页面。
手机下载ZeroTier One,点击ADD NETWORK,添加刚才的NETWORK ID,再点击最后的Add添加,并打开开关。点击SETTING设置界面,勾选Allow mobile data允许数据流量访问。

电脑端下载ZeroTier客户端,类似的添加Network ID。
+回到刚才的ZeroTier官网,往下翻找到Members选项卡,勾选添加电脑端和手机端成员。因为ZeroTier至少需要2个成员才能连接,所以手机端和电脑端都需要下载客户端。
+ZeroTier会分别生成电脑端和手机端成员的虚拟IP,复制电脑端成员的Managed IPs,在手机浏览器地址栏输入[电脑端IP]:5244测试
++其他方式:
++
+- 反向代理:将Alist部署到服务器,通过服务器公网IP访问。
+- IPv6:家庭网络IPv6是动态分配的,会不定期变化,需要配置DDNS服务。
+有精力的可以自己研究。
+
手机端下载Nplayer,kmplayer等播放器。
+找到添加网络位置的功能,选择WebDAV。
主机填写你的电脑IP地址,如果是内网穿透填写ZeroTier分配的虚拟IP地址。
+除了用户名和密码外,其他项严格按照下方设置。
+
大功告成
+
++理论上可以多端访问,无论你是Windows、Android、iOS、电视TV、Mac、Linux还是笔记软件,只要支持WebDAV即可享受此服务。ZeroTier也支持Windows、MacOS、Linux、Android、iOS、NAS等等平台。
+
个人推荐:
++ ++
+ + + + + ++
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源

giscus是一个基于GitHub Discussions的评论系统,使用纯前端解决方案,无需服务器支持。支持GitHub账号身份验证,具有自定义主题、灵活配置和多语言支持的特点,为网站提供简单而强大的评论功能。
+为你的网站创建一个 GitHub 仓库,用于存储评论数据。并确保以下三个条件,缺一不可!
+Public)如果你的仓库是Private,在仓库中点击最右边的Settings - General,划到最下方,选择change visibility - change to public


如果你的仓库没有开启Discussions,同样点击Settings - General,勾选Discussions即可

giscus app👈点击安装
+可选择指定仓库,默认允许访问用户所有仓库
+giscus 👈点击打开
+配置以下内容:
+语言:选择评论框所显示的语言
+
仓库:填写格式:用户名/仓库名,配置好前面的这一步直接会显示成功

页面 ↔️ discussion 映射关系,推荐选择title,这样就会在GitHub Discussions里生成一个你文章名命名的讨论,这个讨论即自己的评论区,跟你的那篇文章是绑定的,确保不会出现我的A文章加载了B文章的评论区的情况。如果B文章并未创建讨论,那么直接在B文章评论区中评论会自动在Discussions中创建讨论。

Discussion 分类:推荐选择Announcements

特性:帖子上的反应可根据喜好开启,评论框在上方建议开启,不然每次评论都要划到最下面,懒加载也推荐开启
+
反应功能预览:
+
主题:推荐与你的博客风格一致的主题,不然会很突兀
+
填写好上面的配置之后giscus会自动给我们生成代码,我们点击右上角的复制按钮复制代码
+
将代码里的参数填写到config文件里完成配置。
+将代码粘贴到正确的页面结构文件的合适位置中。
+如果你不知道具体位置,可参考大致思路:一般在主题目录下的layout布局文件夹下,关键词通常为index、post、article等,要粘贴的位置通常在文章正文下面。
如果你是前端小白看不懂代码,我将以Hueman主题举例,找到合适的文件后,比如article.ejs。用文本编辑器打开文件,分析文件的结构,代码分为:
+article-header(文章头部,比如标题)
article-meta(文章元数据,比如标签、作者、日期等)
article-entry(文章的正文等)
article-footer(文章的页脚,如打赏、分享功能等)
HTML标签通常成对出现,如<a>和</a>,总之我们的代码要写在带/的标签后面。因为这个文章页脚并非整个页面的页脚,所以我们粘贴在这个文章页脚下面正好合适。错了也没关系慢慢试。

++Hueman主题位置:
+..\themes\hueman\layout\common\article.ejsCactus主题位置:
+..\themes\cactus\layout\post.ejs
不同主题配置方法稍有不同,欢迎提供你的主题配置方法
+在终端中输入以下命令:
+hexo cl
hexo g
hexo s
打开 http://localhost:4000/,本地预览效果如下:

hexo d 命令推送即可待收集
+介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
+++相关链接:
+giscus:https://giscus.app/zh-CN
+Hueman:https://ppoffice.github.io/hexo-theme-hueman/
+网络驿站:https://webrelay.cn/
+
Hexo博客教程:使用giscus为网页添加评论系统通用方法

Minecraft,这款风靡全球的沙盒游戏,不仅让玩家沉浸在创造与冒险的世界中,同时也为社交与合作提供了一个理想的平台。如果你希望在自己的服务器上与朋友一同畅玩、构建梦想中的城市,那么搭建一个专属的 Minecraft 服务器将是一个极具乐趣的项目。
+在本教程中,我们将探讨如何使用 MCSManager 这一强大的工具来轻松搭建、管理 Minecraft 游戏服务器。MCSManager 提供了直观的用户界面和丰富的功能,使得管理和监控服务器变得异常简便。无论你是一位服务器管理员还是第一次尝试搭建自己的 Minecraft 服务器,MCSManager都能为你提供便捷而高效的解决方案。
+本文章操作环境
+ +++本服务器到期前会一直开着(到期时间 2023-08-12 12:46:14),欢迎小伙伴来玩
+1.19.4原版生存:43.142.236.44:25565
+
首先得拥有一台Linux服务器,可以在腾讯云、阿里云购买云服务器,一般新用户都会有活动,而且有时还会有免费试用活动等。具体购买步骤略。
+
++由于CentOS已停止维护,Java版本最新只能安装Java 11,而 Minecraft 1.16 版本以上需要 Java 11 以上版本支持,所以我原本的CentOS云服务器重装成了Ubuntu系统,具体在控制台 - 重装系统选择系统及版本即可一键重装。
+
具体对应版本推荐:
+| Minecraft服务端版本号 | +JDK/Java推荐版本 | +
|---|---|
| 1.7- | +8 | +
| 1.8+ | +8/11 | +
| 1.12+ ~ 1.15+ | +8/11 | +
| 1.16+ | +11/16 | +
| 1.17+ ~ 1.18+ | +16/17 | +
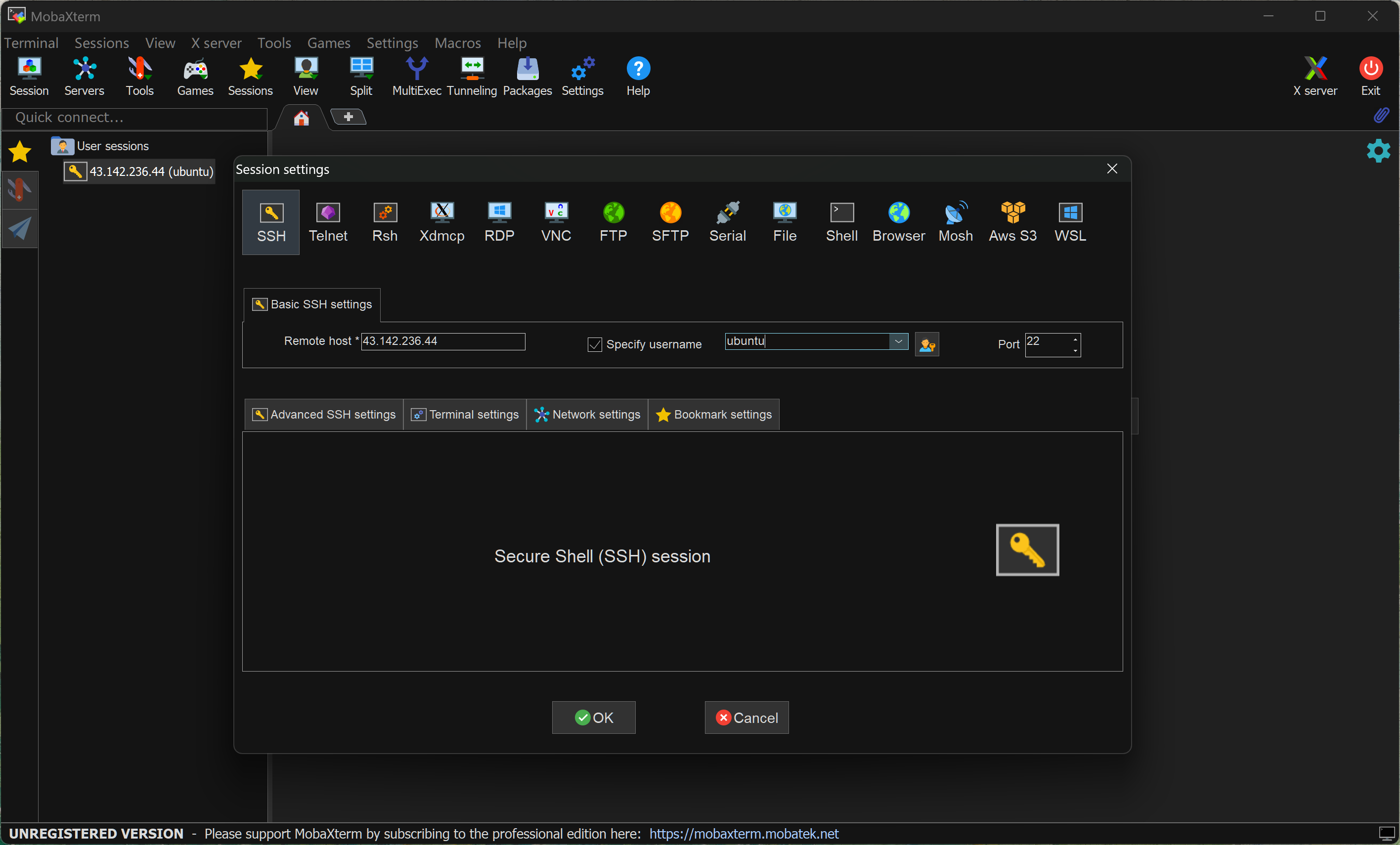
推荐下载 MobaXterm 或 XShell 远程登录我们的服务器,我以MobaXterm为例,打开软件,点击左上角的Session按钮建立一个连接,选择最左边的SSH
Remote host 填写我们的服务器公网IP,例如43.142.236.44
Specify username Ubuntu默认用户名一般为 ubuntu,CentOS默认用户名一般为root

Port 端口号22保持不变,如果服务器未开启22端口,可在服务器控制台 - 防火墙/安全组 - 添加规则 端口填写22确认即可。
+创建完Session后打开,会提示让我们输入密码,输入过程中不会显示,输完了以后直接回车即可。如果忘记了密码可在服务器控制台重置密码。出现以下界面表示登录成功:
+
我们先来到我们的云服务器控制台,找到防火墙/安全组,点击添加规则,依次添加23333,24444,25565三个端口,来源默认为0.0.0.0,如需手动填写请手动填写。

回到MobaXterm,依次输入以下指令:
+切换到管理员权限($为普通用户权限,#为管理员权限)
+1 | sudo bash |
更新软件包
+1 | apt update |
安装Java环境
+1 | apt install openjdk-17-jre |
查看Java版本(确认安装成功)
+1 | java -version |
安装Node
+1 | apt install nodejs |
安装npm
+1 | apt install npm |
一行命令快速安装
+1 | wget -qO- https://gitee.com/mcsmanager/script/raw/master/setup.sh |
开启MCSManager中文管理面板
+1 | systemctl start mcsm |

记住默认管理用户为#master,密码123456
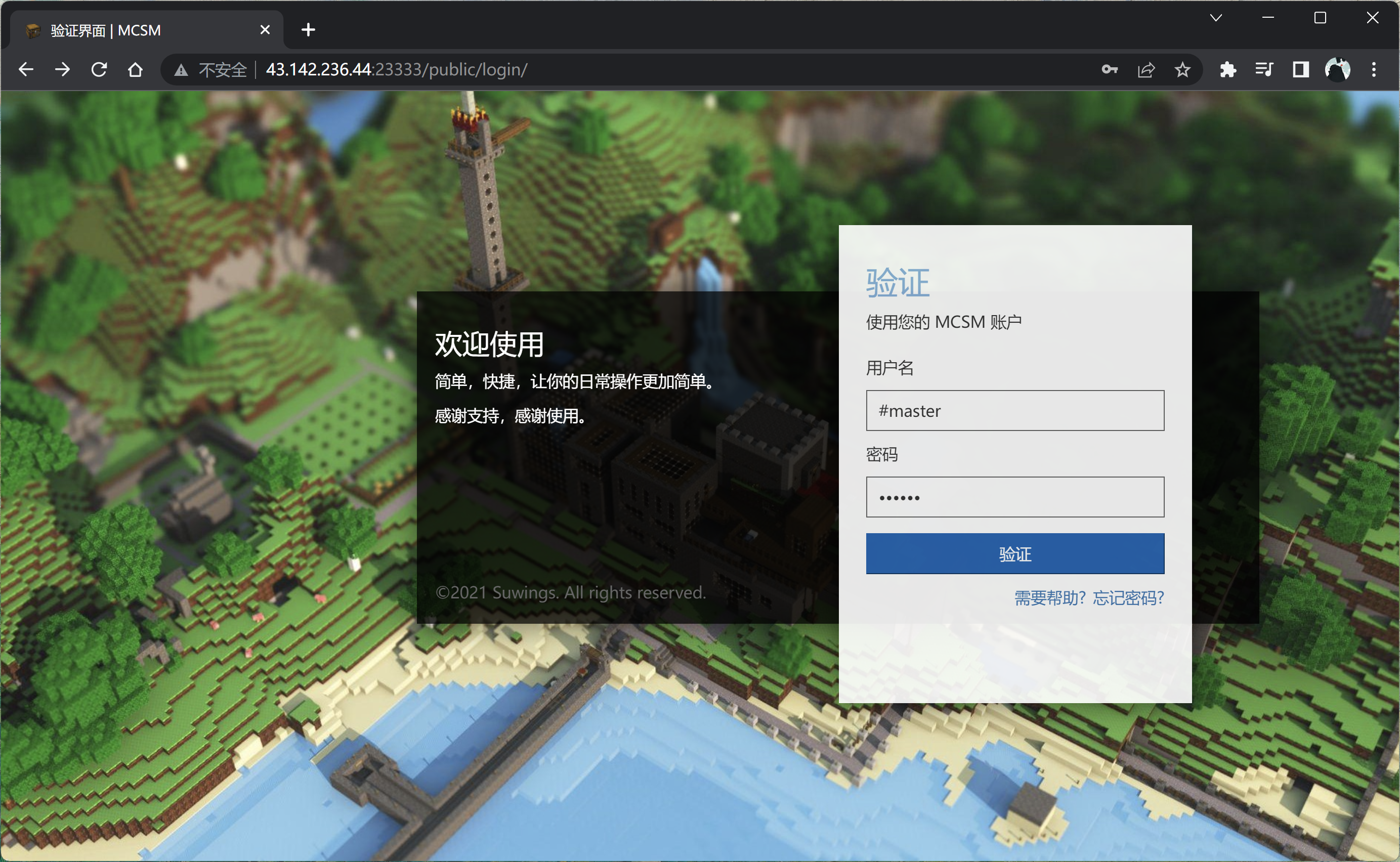
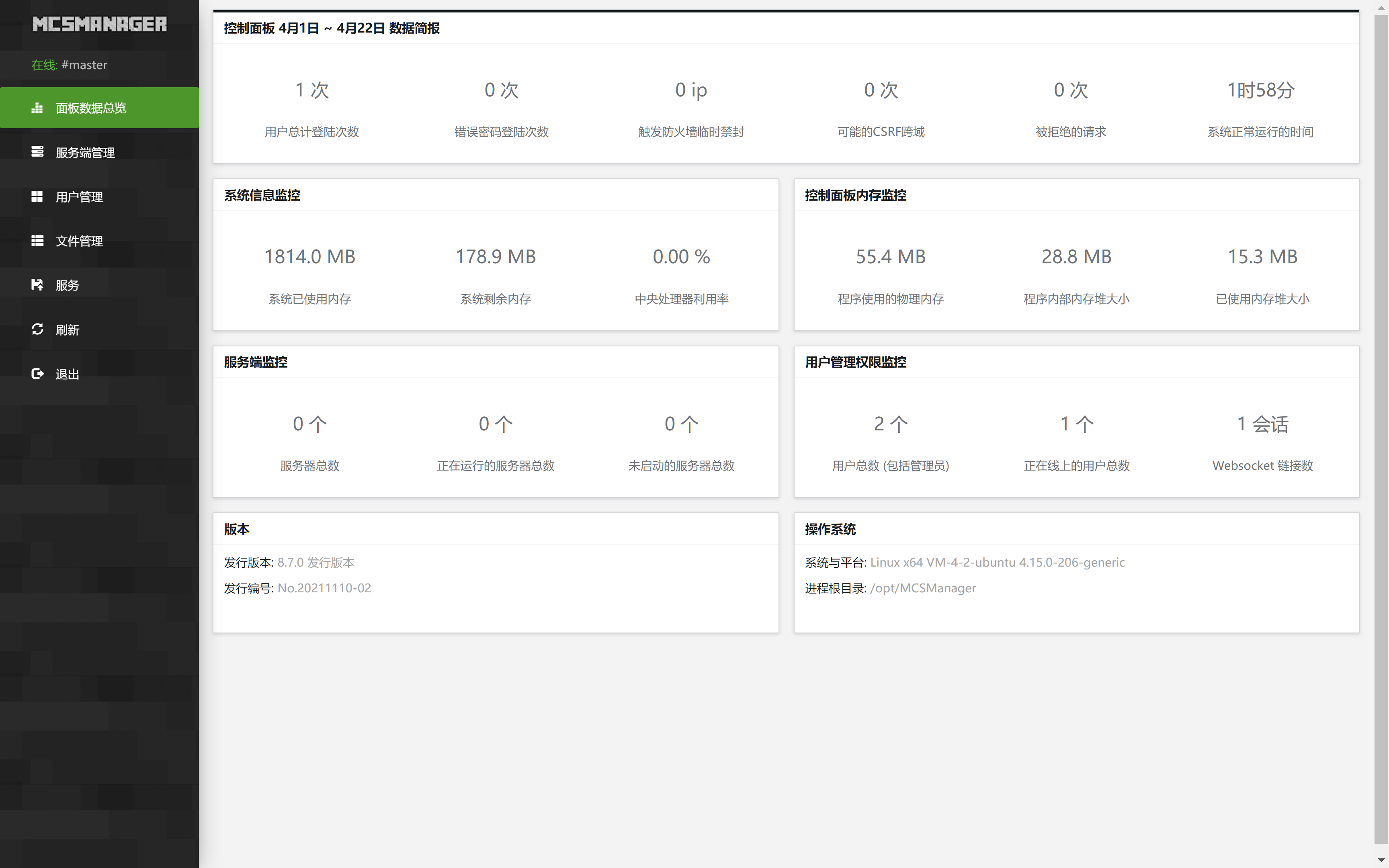
在我们自己电脑的浏览器地址栏中输入云服务器公网IP:23333即可打开登录界面,例如43.142.236.44:23333

输入默认的账号和密码即可登录,登录完成后请尽快修改密码
+
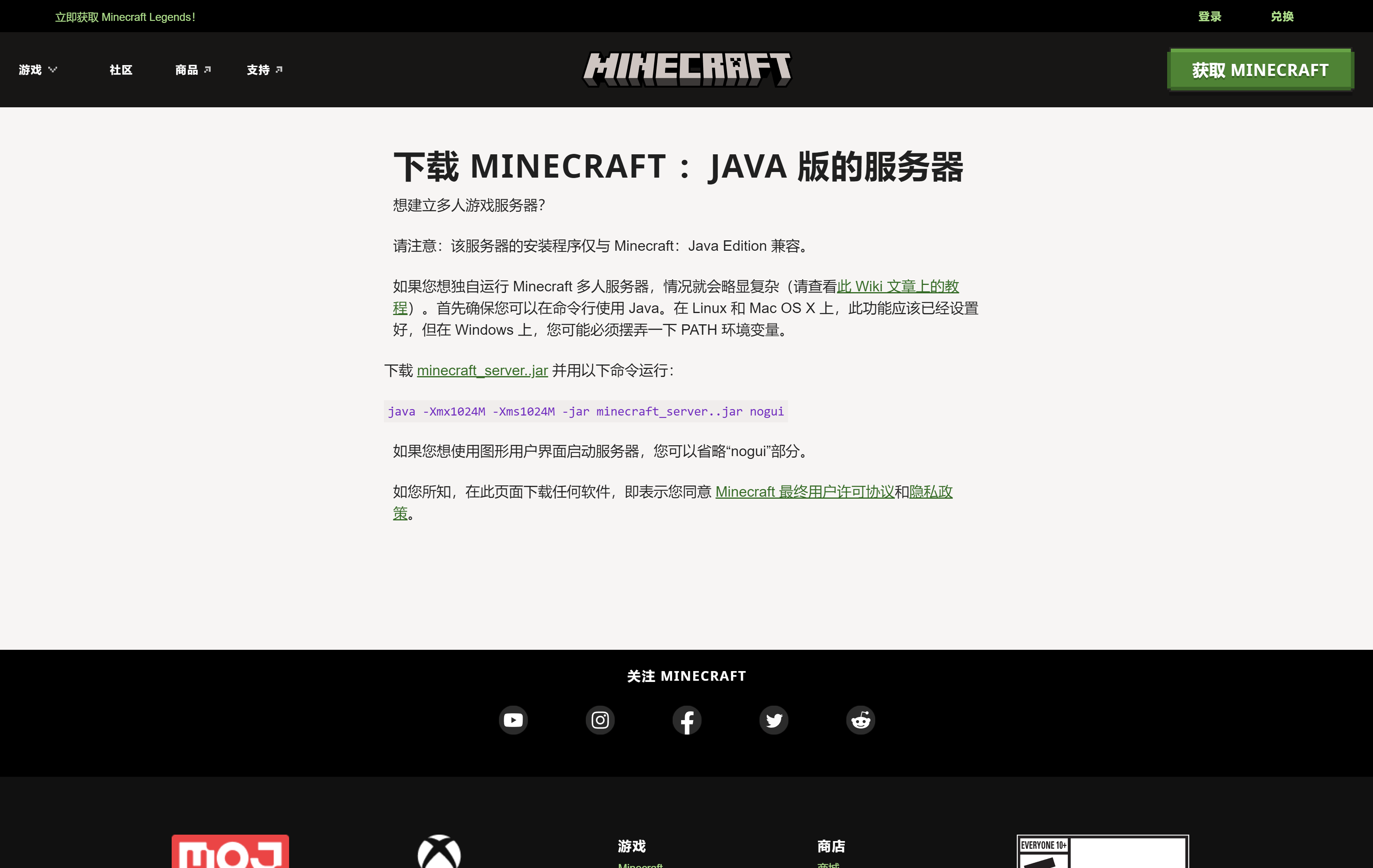
++Minecraft官网下载(只能下载最新版本)
+

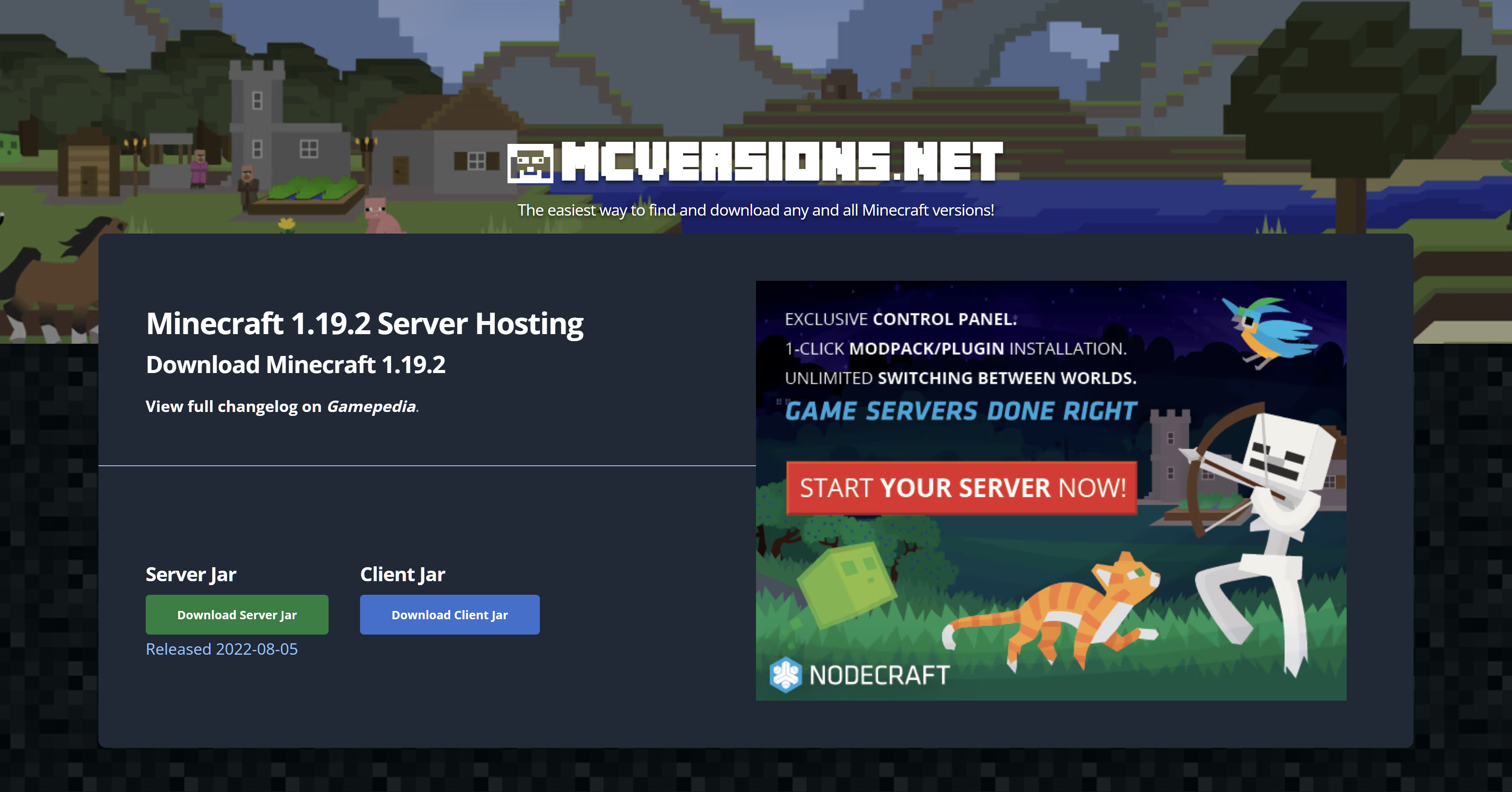
++MCVersion.net (可下载各个版本的服务端及客户端)
+

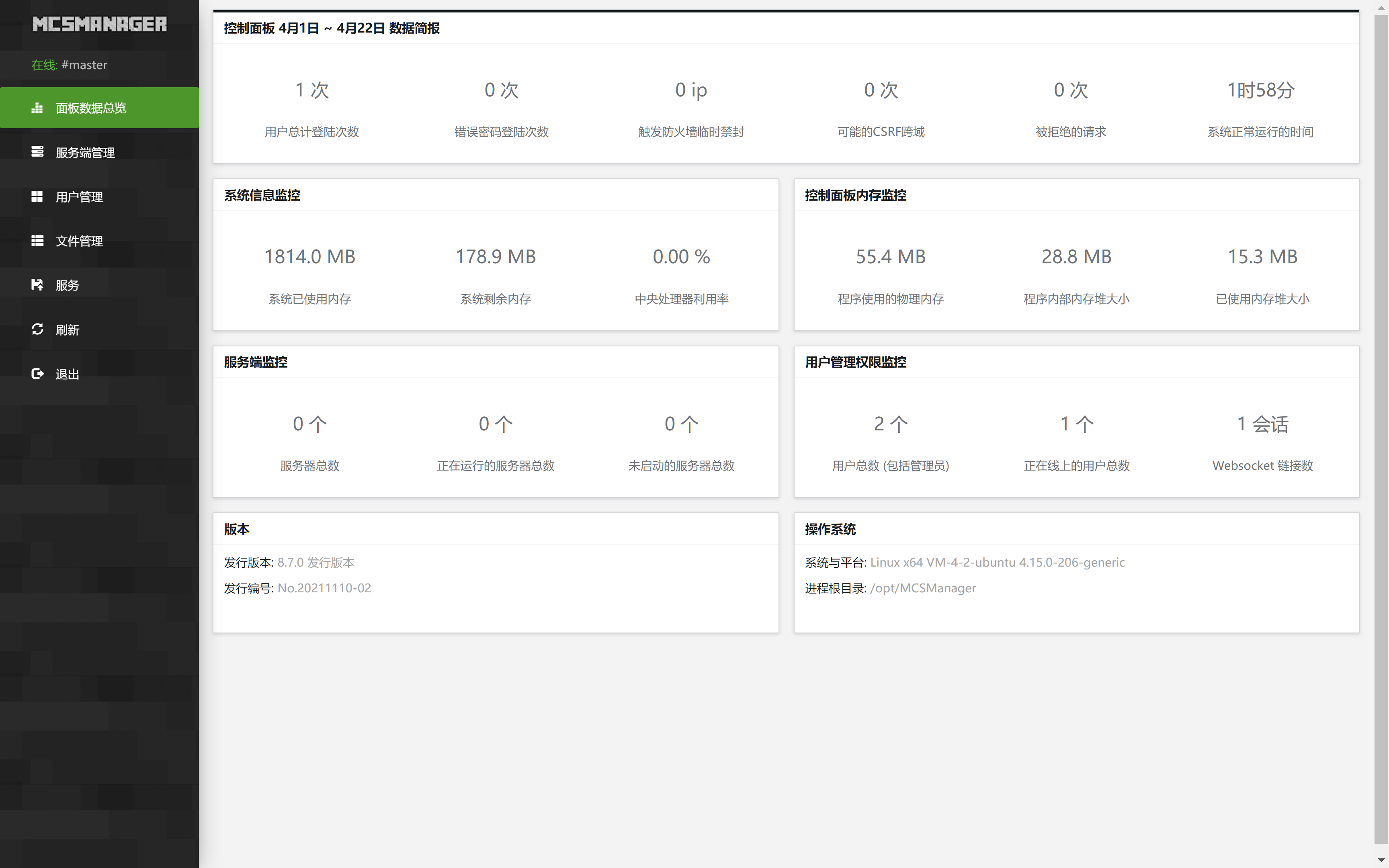
回到MCSManager管理面板,点击 服务端管理 - 创建新实例应用 - 引导创建(推荐)
+
填写实例名称(只能用字母/数字/下划线!),项目位置不用填(默认自动),点击下一步,上传刚刚下载的服务端程序server.jar

点击下一步,填写相关参数,全部默认,选择确认无误,立刻创建
+
点击刚刚创建的实例,点击左边的 服务端操作 - 开启服务器 即可运行游戏服务端。启动设置 - 服务器自启推荐打开
+
点击 配置文件 - Server.Properties 即可配置我们的游戏服务器参数,例如游戏模式、地图种子、正版验证、极限模式、玩家互伤等等
+
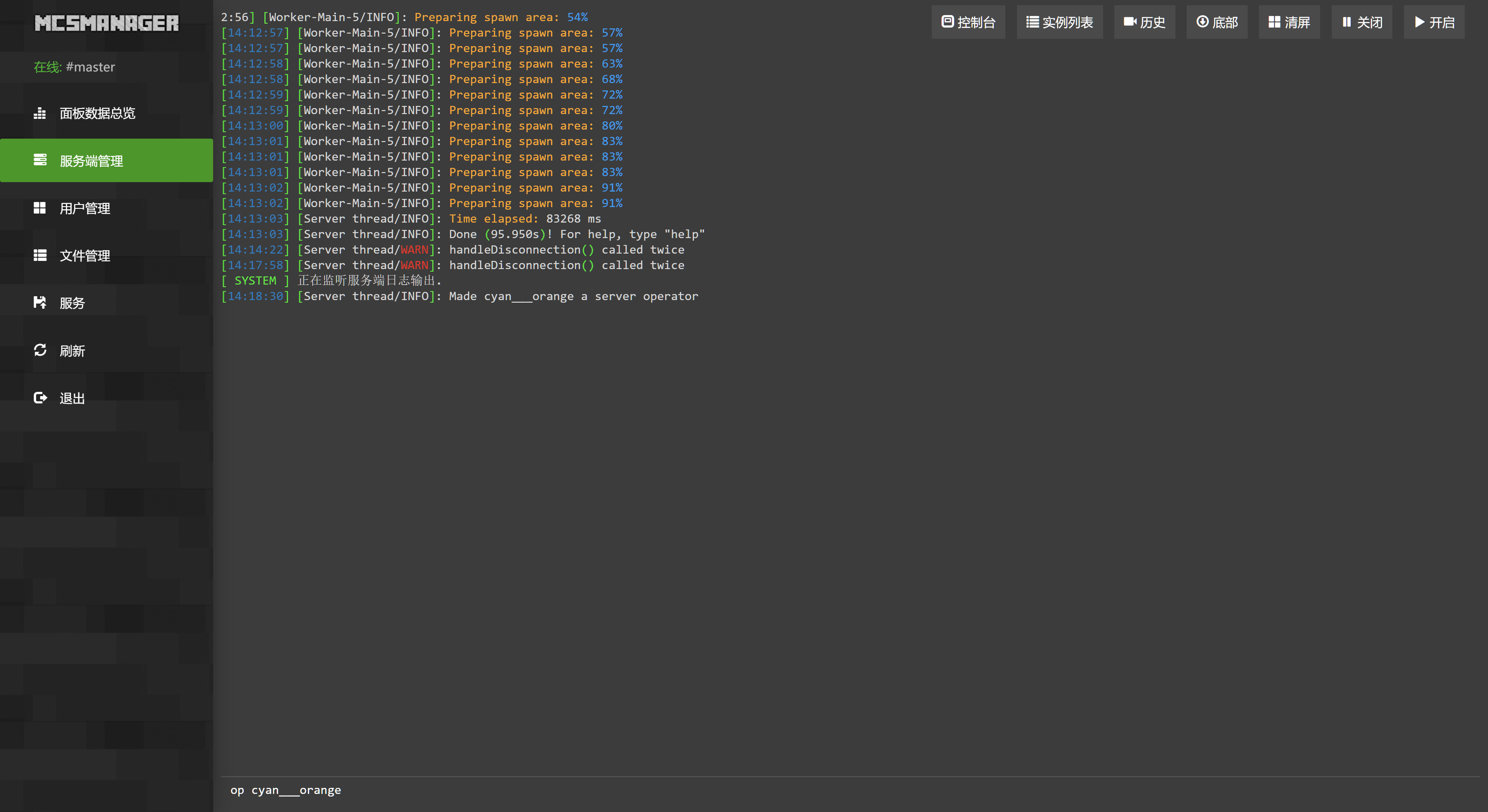
再打开服务端命令控制台,输入 op 玩家id,给玩家管理员权限,例如op cyan___orange
++更多服务端指令请参考:Minecraft:服务器命令大全 - EDER笑笑的文章 - 知乎
+

使用对应的游戏版本启动,我用的服务端是最新版本1.19.4版本,那么我的游戏版本也必须是1.19.4,如果使用离线账号登录,那么必须要在服务器配置文件Server.Properties中关闭正版验证

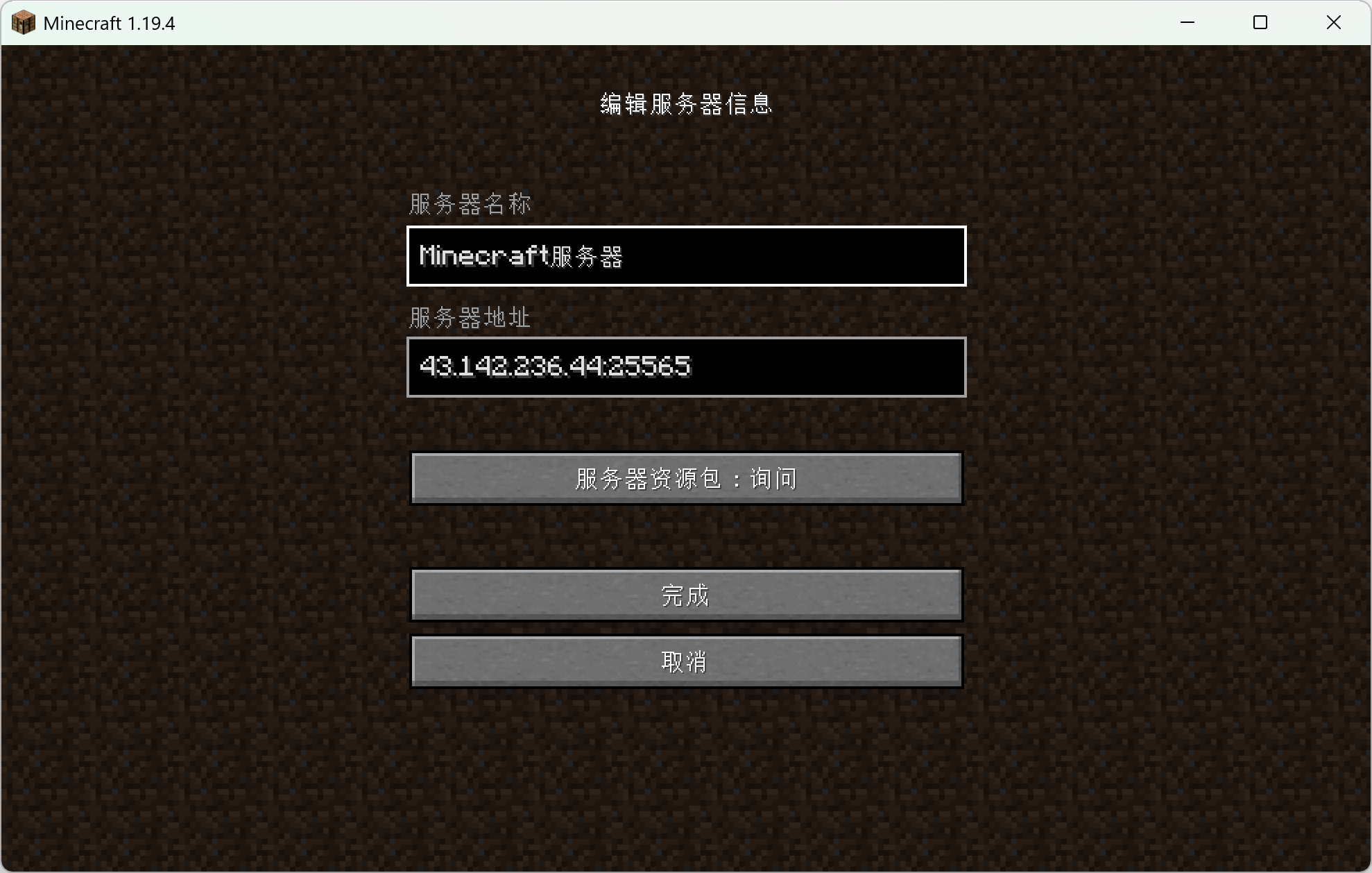
进入游戏后,在Minecraft中点击 多人游戏 - 添加服务器
+服务器名称:随意
+服务器地址:服务器公网IP:25565,例如43.142.236.44:25565

点击完成后即可添加我们的服务器,回到服务器列表就可以看到我们的服务器,后面显示绿色即可连接,让我们加入游戏吧!
+

++相关链接:
+ + + + +
搭建Minecraft游戏服务器:使用MCSManager轻松实现
PotPlayer 主要是一款播放器,以其丰富的功能和灵活性而闻名。然而,PotPlayer 并不直接支持 Dolby Vision。Dolby Vision 支持通常需要硬件和软件之间的集成,以便能够正确解码和显示 Dolby Vision 格式的内容。
+如下图,不支持杜比视界的影片通常呈现紫色和绿色,就像开了红绿色盲滤镜。下面就教大家如何配置PotPlayer播放杜比视界片源。
+设置前:
+
设置后:
+
点击链接下载并安装以下软件:
+一款基于 Microsoft Direct3D 的视频渲染器,通常与播放器软件(如Media Player Classic)一起使用。它提供高质量的视频渲染和处理,支持硬件加速,并具有自定义配置选项
+一套开源的DirectShow滤镜套件,为Windows上的多媒体播放器提供音频和视频解码支持。它支持多种常见的音视频格式,提供高质量的解码性能
+一键配置
+是导入PotPlayer配置
手动配置
+以防万一,如果配置文件没用可以尝试手动配置。步骤比较繁琐,而且缺一不可,虽然技术难度不高,还是更推荐一键配置。
+点击左上角/右键/按F5,打开主菜单再点击选项打开选项菜单
视频-视频渲染器,选择刚刚安装好的MPC视频渲染器。

视频-像素着色器,取消所有勾选。

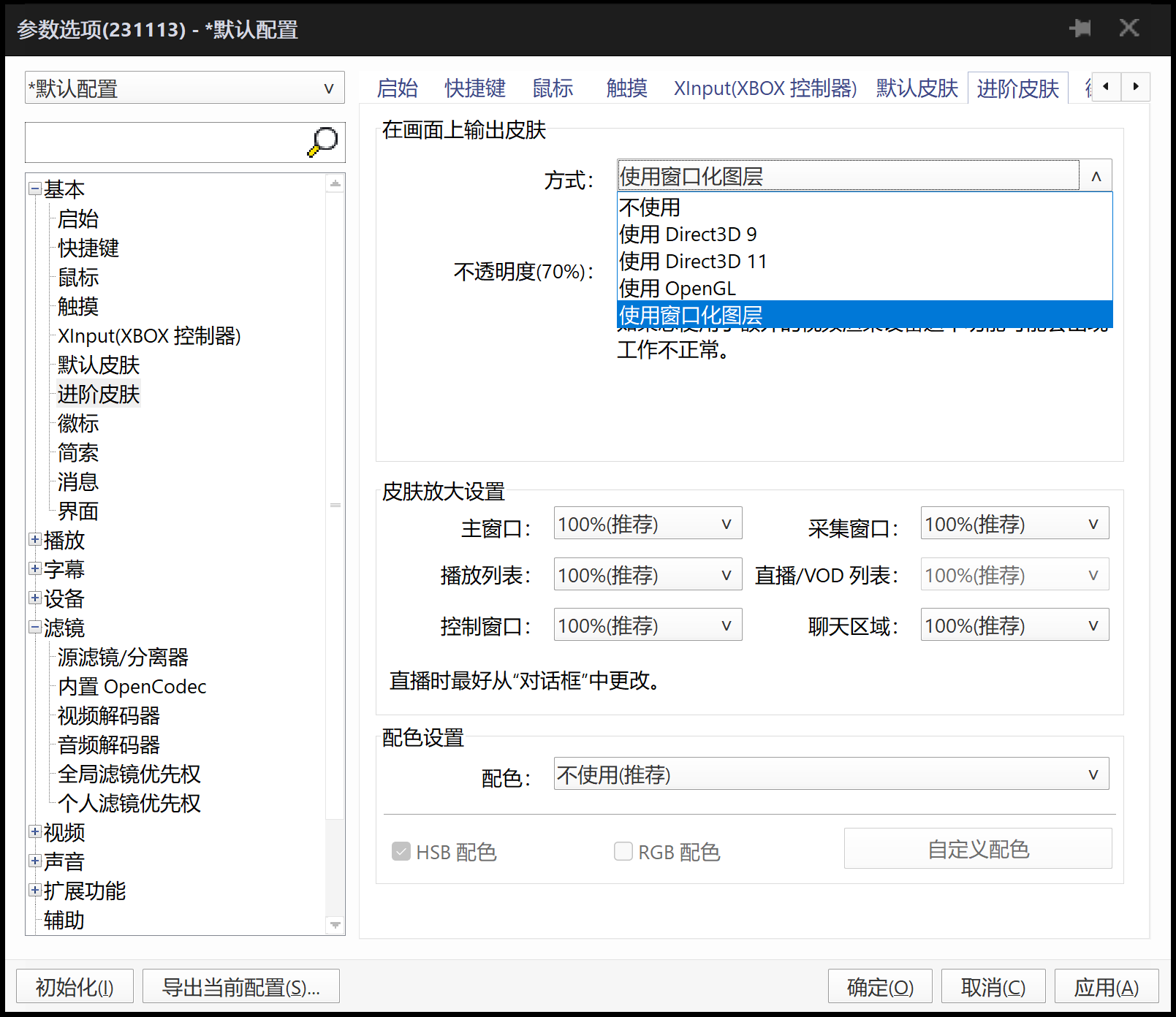
基本-进阶皮肤-在画面上输出皮肤-方式,选择窗口化图层。

滤镜-内置图像处理滤镜设置-激活条件,选择不使用。

滤镜-视频解码器-滤镜/解码器管理-添加系统滤镜,选择LAV Video Decoder和LAV Audio Decoder(可选),确定。

滤镜-视频解码器,所有格式能选LAV Video Decoder的都选上,音频解码器同理。

重启PotPlayer,播放杜比片源测试。
+++相关链接:
+ + + +
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
在网页设计的世界中,字体是一种强大的表达工具,能够赋予文字以独特的风格、情感和身份。随着互联网的不断发展,网页字体的选择和优化变得至关重要,直接影响用户体验和网站整体的视觉吸引力。
+这就引出了一个重要问题:在网页上使用什么样的字体?如何确保字体在不同设备和浏览器中都能呈现出最佳效果?本文将带你深入探讨网页字体的世界,从字体的基础知识到Web字体的应用,揭示字体背后的艺术和科学。
+无论你是一位网页设计师、开发者,还是对字体设计感兴趣的普通用户,通过这篇科普博客,你将对网页字体有一个更全面的了解,并学到如何选择、应用和优化字体以提升网站的视觉吸引力。
+font-family字体族字体族(font family)是一组字体的集合,它包括相似风格和设计的字体。在 CSS 中,可以使用 font-family 属性来指定字体族。当指定字体族时,浏览器会按照优先级选择用户设备上可用的字体。下面是常见的字体族及其在具体设计上的特点:
serif 字体族特点: serif 字体具有衬线,衬线是在字符的末端添加的额外笔画,如 “Times New Roman” 中的 “T” 的底部。
示例: Times New Roman, Georgia, Palatino
+用途: 适合正式文档和印刷品,因为衬线有助于提高可读性。
+sans-serif 字体族特点: sans-serif 字体没有衬线,字符的末端是直的。
示例: Arial, Helvetica, Verdana
+用途: 适合屏幕显示,特别是小字体大小下更易阅读。
+monospace 字体族特点: monospace 字体中的每个字符都具有相同的宽度,适合排列文本以保持字符对齐。
示例: Courier New, Monaco, Consolas
+用途: 适合用于编程代码和等宽排列文本的场合。
+cursive 字体族特点: cursive 字体模仿手写风格,通常包含连写的字符。
示例: Comic Sans MS, Brush Script
+用途: 适合强调和创意性的场合,但不适合正式文档。
+fantasy 字体族特点: fantasy 字体是一类装饰性的字体,通常不符合常规的字体分类。
示例: Impact, Western
+用途: 适合用于标题和特殊效果,不适合大篇幅的正文。
+1 | body { |
font-family属性可以定义一个或多个字体的名称,用于渲染文本。当使用font-family定义多款字体时,具体使用哪款字体渲染,取决于以下几个因素:
+因此,当使用font-family定义多款字体时,具体使用哪款字体渲染,是一个动态的过程,需要考虑字体的可用性,匹配度,和优先级。为了保证文本的渲染效果,建议在font-family属性中,既指定特定的字体名称,又指定通用的字体族,以提供更多的备选方案。
+font-weight 字重font-weight 是 CSS 中用于设置字体粗细的属性。它的值可以是以下几种:
normal 对应 400,bold 对应 700。normal:定义标准的字符。bold:定义粗体字符。initial:设置属性为其默认值。inherit:从父元素继承属性值。1 | /* 使用关键字 */ |
在上述示例中,.normal-text 使用 font-weight: normal; 设置为标准字体,.bold-text 使用 font-weight: bold; 设置为粗体,.light-text 使用 font-weight: 300; 设置为较轻的字体。.default-weight 使用 font-weight: initial; 将属性值重置为默认值,而 .inherited-weight 使用 font-weight: inherit; 从父元素继承字体粗细。
这些设置可以根据设计需要和品牌规范来选择,以确保网页文本的良好可读性和一致性。
+100 到 900 之间的数值大致对应如下的常见粗细值名称:
+| 100 | +200 | +300 | +400 | +500 | +600 | +700 | +800 | +900 | +
|---|---|---|---|---|---|---|---|---|
| Thin (Hairline) | +Extra Light (Ultra Light) | +Light | +Normal | +Medium | +Semi Bold (Demi Bold) | +Bold | +Extra Bold (Ultra Bold) | +Black (Heavy) | +
++关于
+Regular的定义在 CSS 中,
+regular字重并没有一个具体的数值标准,它通常是指字体家族中的默认或普通字重。具体的字体家族和其对应的字重可能有所不同,因为这是由字体设计者和字体提供商决定的。一般而言,
+regular字重对应于数值400。在某些字体家族中,regular也可能对应于normal关键字。
@font-face 自定义字体@font-face 是 CSS 中的一个规则,用于定义自定义字体。通过 @font-face 规则,你可以引入并使用网页上没有安装的字体。这对于网页设计中的字体定制非常有用,可以确保你的网页在用户端正确显示所需的字体。
1 | @font-face { |
font-family 属性中引用字体时所使用的名称。woff2、woff、ttf 等)。可以提供多个 src 声明,以提供备用字体文件,以备不同浏览器和操作系统使用不同的格式。1 | @font-face { |
在这个例子中:
+@font-face 规则定义了一个名为 'MyCustomFont' 的自定义字体,它的来源是 'path/to/your/font.woff2' 文件。body 中,通过 font-family 属性将整个页面的默认字体设置为 'MyCustomFont'。这样,整个页面的文字都会使用这个自定义字体。确保替换 'path/to/your/font.woff2' 为你实际字体文件的路径。此外,你可以提供多个字体格式,以提高在不同浏览器和操作系统上的兼容性。
format() 的作用format() 是 @font-face 规则中的一个子属性,用于指定字体文件的格式。不同的浏览器和操作系统支持不同的字体文件格式,因此通过 format() 属性,你可以告诉浏览器如何解释字体文件。
常见的字体文件格式包括 WOFF(Web Open Font Format)、WOFF2(Web Open Font Format 2.0)、TTF(TrueType Font)、OTF(OpenType Font)等。通过提供适当的格式,你可以增加网页在各种设备和浏览器上正确显示字体的机会。
+1 | @font-face { |
在这个例子中,format('woff') 表示字体文件的格式是 WOFF。
format('woff'): WOFF 格式的字体文件。format('woff2'): WOFF 2.0 格式的字体文件,是 WOFF 的升级版,通常更加高效。format('truetype'): TrueType 字体文件格式。format('opentype'): OpenType 字体文件格式。format('embedded-opentype'): 嵌入式 OpenType 字体文件格式,通常用于旧版 Internet Explorer。1 | @font-face { |
在这个例子中,@font-face 规则指定了两个字体文件,一个是 WOFF2 格式的,另一个是 WOFF 格式的。浏览器会根据支持的格式选择合适的字体文件来加载。
在网页开发中,字体有不同的格式,因为不同的浏览器和设备支持不同的字体格式。为了确保字体在各种环境中都能正确加载,通常会使用以下常见的字体格式:
+WOFF (Web Open Font Format):
+1 | /* 引入 WOFF 格式的字体 */ |
WOFF2 (Web Open Font Format 2):
+1 | /* 引入 WOFF2 格式的字体 */ |
TTF/OTF (TrueType/OpenType):
+1 | /* 引入 TTF 格式的字体 */ |
在使用字体时,可以使用多个格式,以提供对不同浏览器的更好支持。例如:
+1 | @font-face { |
这样,浏览器将根据支持的格式选择合适的字体。确保字体文件在服务器上正确托管,并且在 CSS 中正确引用字体路径。
+网页设计中的字体艺术:解密字体选择与Web字体优化
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
Hexo博客教程:使用giscus为网页添加评论系统通用方法
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
Hexo博客教程:使用giscus为网页添加评论系统通用方法
搭建Minecraft游戏服务器:使用MCSManager轻松实现
搭建Minecraft游戏服务器:使用MCSManager轻松实现
搭建Minecraft游戏服务器:使用MCSManager轻松实现
Hexo博客教程:使用giscus为网页添加评论系统通用方法
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
Hexo博客教程:使用giscus为网页添加评论系统通用方法
搭建Minecraft游戏服务器:使用MCSManager轻松实现
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
搭建Minecraft游戏服务器:使用MCSManager轻松实现
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
搭建Minecraft游戏服务器:使用MCSManager轻松实现
Hexo博客教程:使用giscus为网页添加评论系统通用方法
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源