喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论
二、配置
⭐在 GitHub 上创建仓库
为你的网站创建一个 GitHub 仓库,用于存储评论数据。并确保以下三个条件,缺一不可!
- 确保仓库是公开的(
Public)
如果你的仓库是Private,在仓库中点击最右边的Settings - General,划到最下方,选择change visibility - change to public


- 确保仓库开启了 Discussions
如果你的仓库没有开启Discussions,同样点击Settings - General,勾选Discussions即可

- 确保安装了 giscus app
giscus app👈点击安装
可选择指定仓库,默认允许访问用户所有仓库
⚙️在 Giscus 网站上配置
giscus 👈点击打开
配置以下内容:
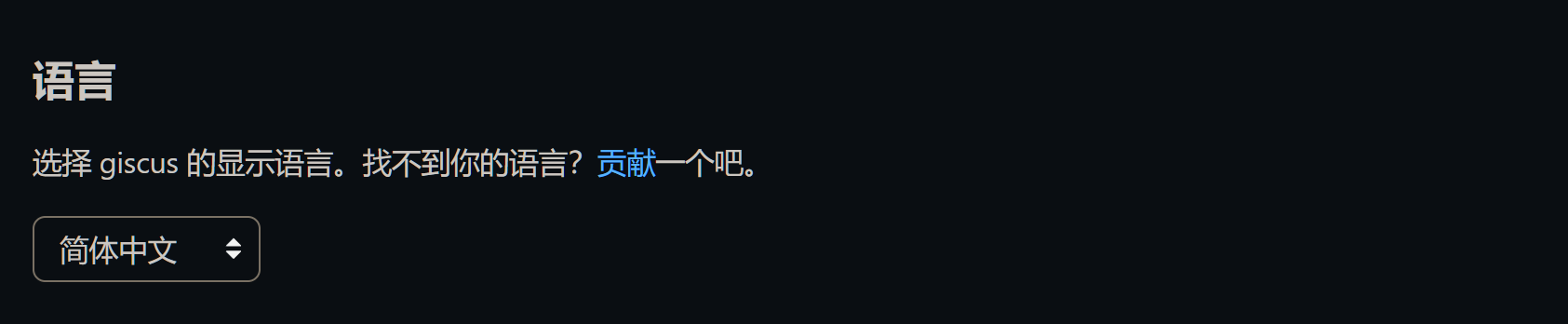
语言:选择评论框所显示的语言

仓库:填写格式:
用户名/仓库名,配置好前面的这一步直接会显示成功
页面 ↔️ discussion 映射关系,推荐选择
title,这样就会在GitHub Discussions里生成一个你文章名命名的讨论,这个讨论即自己的评论区,跟你的那篇文章是绑定的,确保不会出现我的A文章加载了B文章的评论区的情况。如果B文章并未创建讨论,那么直接在B文章评论区中评论会自动在Discussions中创建讨论。
Discussion 分类:推荐选择
Announcements
特性:帖子上的反应可根据喜好开启,评论框在上方建议开启,不然每次评论都要划到最下面,懒加载也推荐开启

反应功能预览:

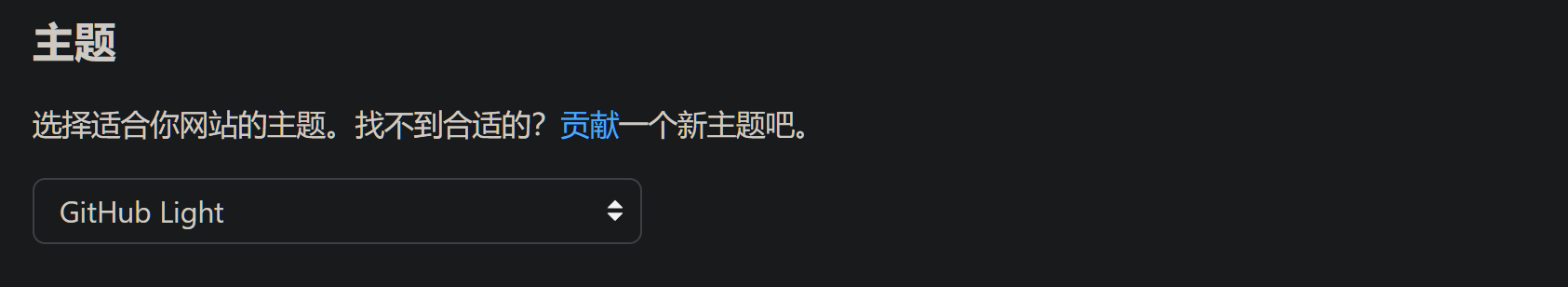
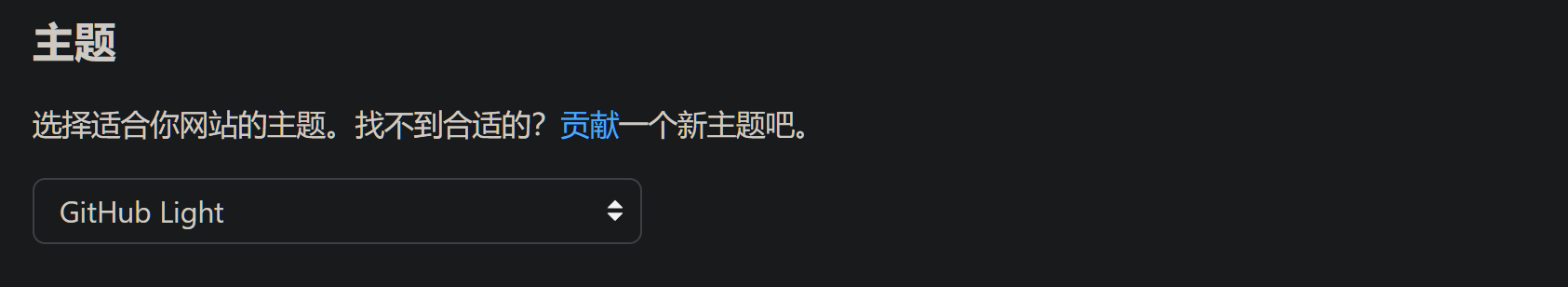
主题:推荐与你的博客风格一致的主题,不然会很突兀。可以划到页面最下方查看主题样式。

三、嵌入
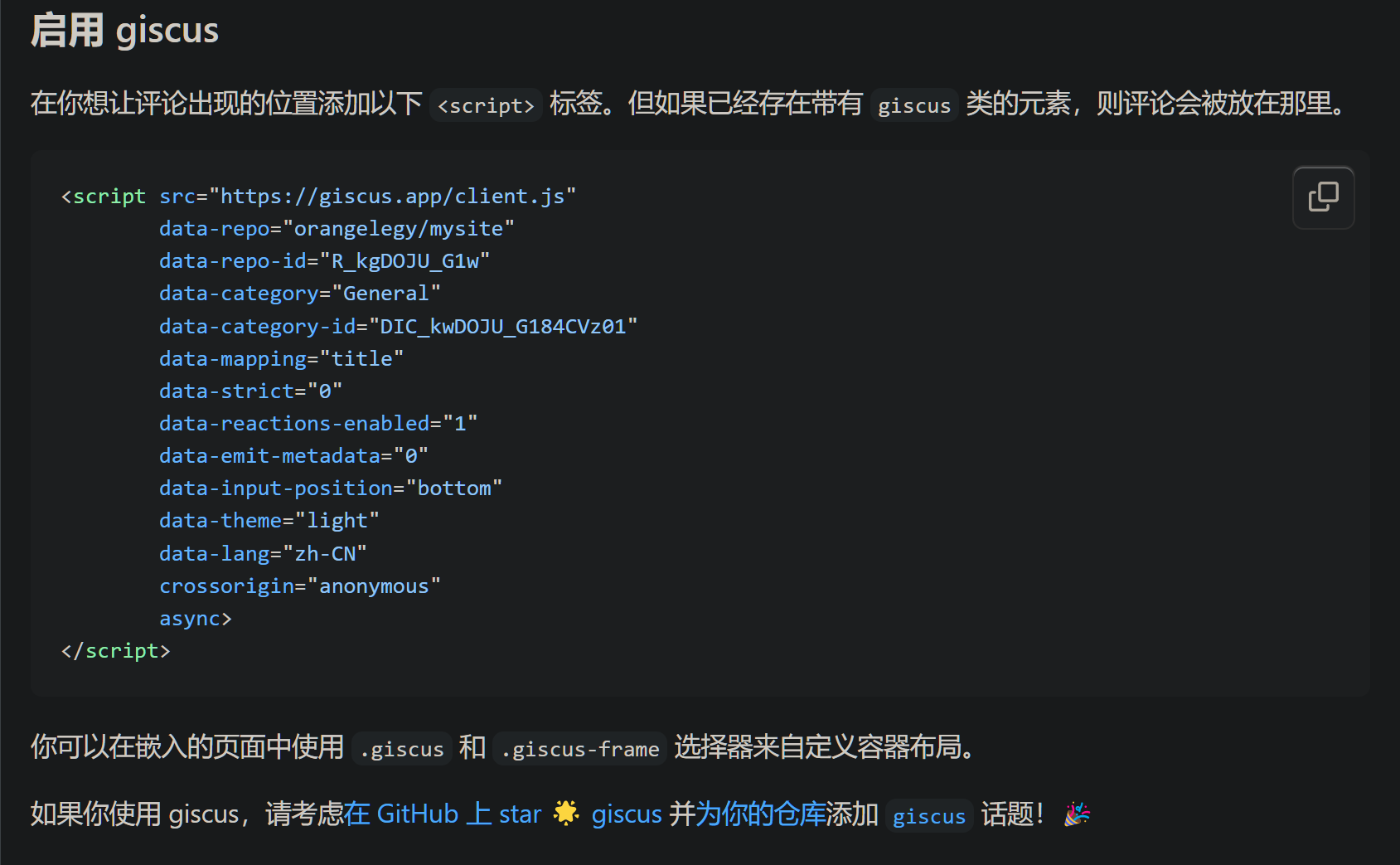
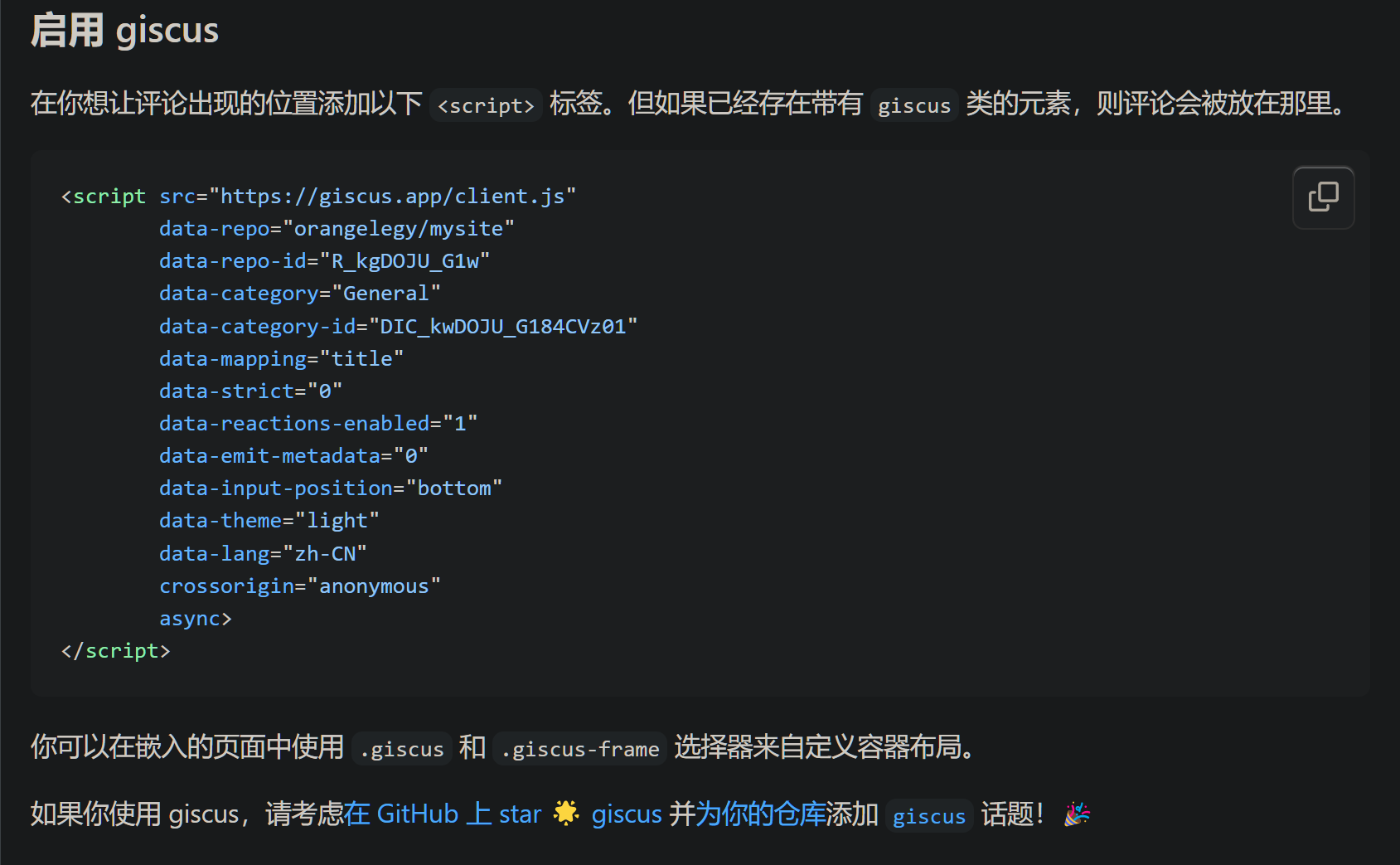
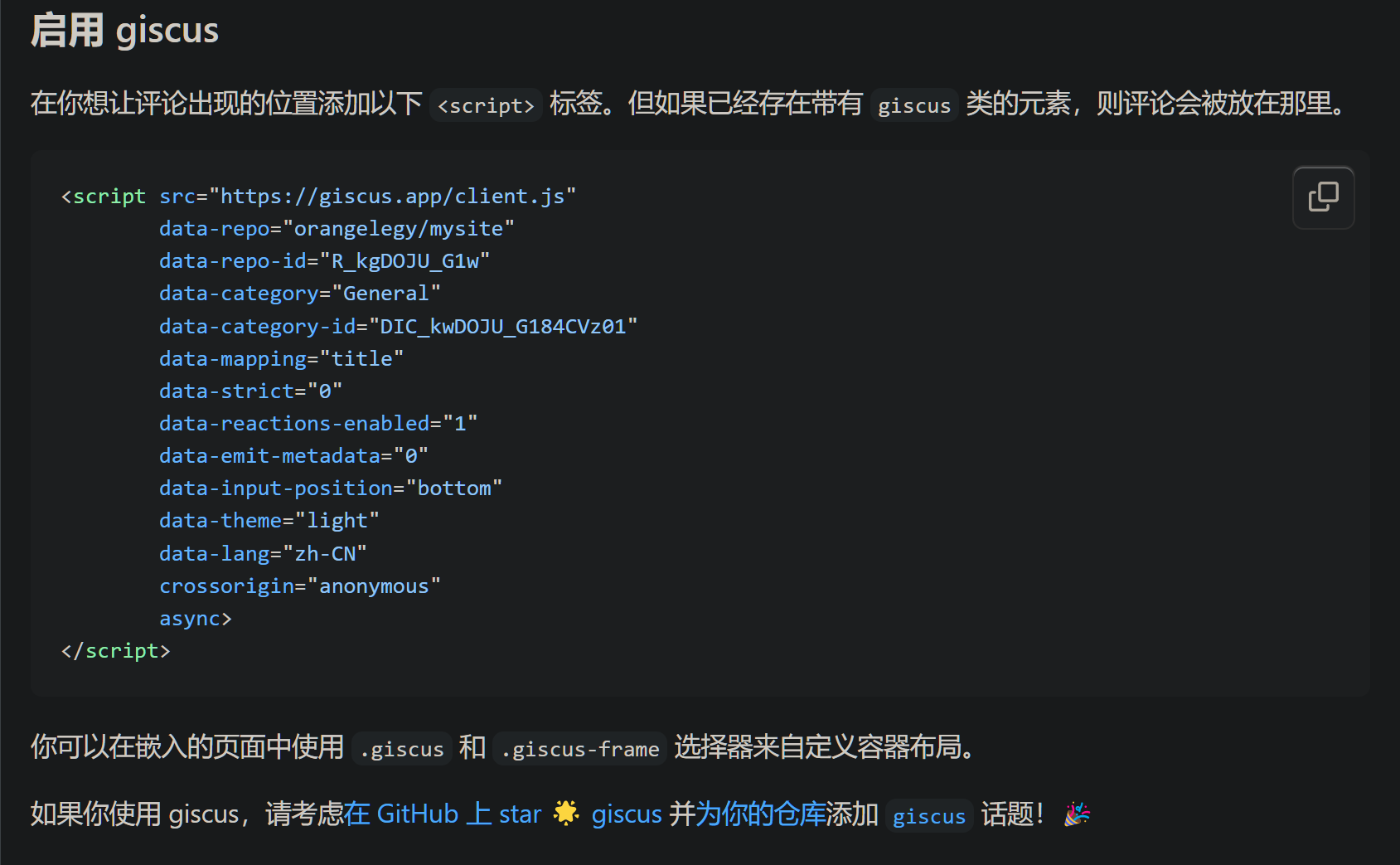
🚀获取代码
填写好上面的配置之后giscus会自动给我们生成代码,我们点击右上角的复制按钮复制代码

🔧布置代码
- 主题支持giscus
将代码里的参数填写到config文件里完成配置。
- 主题不支持giscus
将代码粘贴到正确的页面结构文件的合适位置中。你甚至可以像本文章把giscus插在.md文件里的开头。
如果你不知道具体位置,可参考大致思路:一般在主题目录下的layout布局文件夹下,关键词通常为index、post、article等,要粘贴的位置通常在文章正文下面。
如果你是前端小白看不懂代码,我将以Hueman主题举例,找到合适的文件后,比如article.ejs。用文本编辑器打开文件,分析文件的结构,代码分为:
article-header(文章头部,比如标题)
article-meta(文章元数据,比如标签、作者、日期等)
article-entry(文章的正文等)
article-footer(文章的页脚,如打赏、分享功能等)
HTML标签通常成对出现,如<a>和</a>,总之我们的代码要写在带/的标签后面。因为这个文章页脚并非整个页面的页脚,所以我们粘贴在这个文章页脚下面正好合适。错了也没关系慢慢试。

Hueman主题位置:
..\themes\hueman\layout\common\article.ejsCactus主题位置:
..\themes\cactus\layout\post.ejs
不同主题配置方法稍有不同,欢迎提供你的主题配置方法
💡本地预览
在终端中输入以下命令:
hexo clhexo ghexo s打开
http://localhost:4000/,本地预览效果如下:
🎉推送远端
- 使用
hexo d命令推送即可
四、常见问题
待收集
五、其他
介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
- 国外的(国内访问困难)
- 基于Github Issues的
- 基于Github Discussions的
- 带后端的(部署麻烦,但是最好用)
]]>相关链接:
giscus:https://giscus.app/zh-CN
Hueman:https://ppoffice.github.io/hexo-theme-hueman/
网络驿站:https://webrelay.cn/
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
搭建Minecraft游戏服务器:使用MCSManager轻松实现
Hexo博客教程:使用giscus为网页添加评论系统通用方法
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
搭建Minecraft游戏服务器:使用MCSManager轻松实现
Hexo博客教程:使用giscus为网页添加评论系统通用方法
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
搭建Minecraft游戏服务器:使用MCSManager轻松实现
Hexo博客教程:使用giscus为网页添加评论系统通用方法
享受高质量画面:使用PotPlayer播放杜比视界影片的简易指南
畅享4K:PotPlayer+Alist免费在线观看阿里云盘影片资源
搭建Minecraft游戏服务器:使用MCSManager轻松实现
Hexo博客教程:使用giscus为网页添加评论系统通用方法
喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论

Hexo博客教程:使用giscus为网页添加评论系统通用方法
giscus是一个基于GitHub Discussions的评论系统,使用纯前端解决方案,无需服务器支持。支持GitHub账号身份验证,具有自定义主题、灵活配置和多语言支持的特点,为网站提供简单而强大的评论功能。
-一、配置
⭐在 GitHub 上创建仓库
为你的网站创建一个 GitHub 仓库,用于存储评论数据。并确保以下三个条件,缺一不可!
+
Hexo博客教程:使用giscus为网页添加评论系统通用方法
giscus是一个基于GitHub Discussions的评论系统,使用纯前端解决方案,无需服务器支持。支持GitHub账号身份验证,具有自定义主题、灵活配置和多语言支持的特点,为网站提供简单而强大的评论功能。
+一、预览
+ +二、配置
⭐在 GitHub 上创建仓库
为你的网站创建一个 GitHub 仓库,用于存储评论数据。并确保以下三个条件,缺一不可!
- 确保仓库是公开的(
Public)
-主题:推荐与你的博客风格一致的主题,不然会很突兀
+主题:推荐与你的博客风格一致的主题,不然会很突兀。可以划到页面最下方查看主题样式。

-二、嵌入
🚀获取代码
+三、嵌入
🚀获取代码
填写好上面的配置之后giscus会自动给我们生成代码,我们点击右上角的复制按钮复制代码

🎉推送远端
- 使用
hexo d 命令推送即可
-三、常见问题
待收集
-四、其他
介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
+四、常见问题
待收集
+五、其他
介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
- 国外的(国内访问困难)
- Disqus
@@ -139,11 +156,11 @@ https://ppoffice.github.io/hexo-theme-hueman/
网络驿站:https://webrelay.cn/
-
主题:推荐与你的博客风格一致的主题,不然会很突兀
+主题:推荐与你的博客风格一致的主题,不然会很突兀。可以划到页面最下方查看主题样式。

三、嵌入
🚀获取代码
填写好上面的配置之后giscus会自动给我们生成代码,我们点击右上角的复制按钮复制代码
 @@ -84,7 +101,7 @@
@@ -84,7 +101,7 @@ - 使用
hexo d命令推送即可 - 国外的(国内访问困难)
- Disqus @@ -139,11 +156,11 @@
https://ppoffice.github.io/hexo-theme-hueman/
网络驿站:https://webrelay.cn/
-
🎉推送远端
三、常见问题
待收集
-四、其他
介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
+四、常见问题
待收集
+五、其他
介绍几种其他的评论系统,可以了解一下,选择自己喜欢的
Hexo博客教程:使用giscus为网页添加评论系统通用方法
喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论
喜欢这篇文章?打赏一下作者吧
评论
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法
Hexo博客教程:使用giscus为网页添加评论系统通用方法


