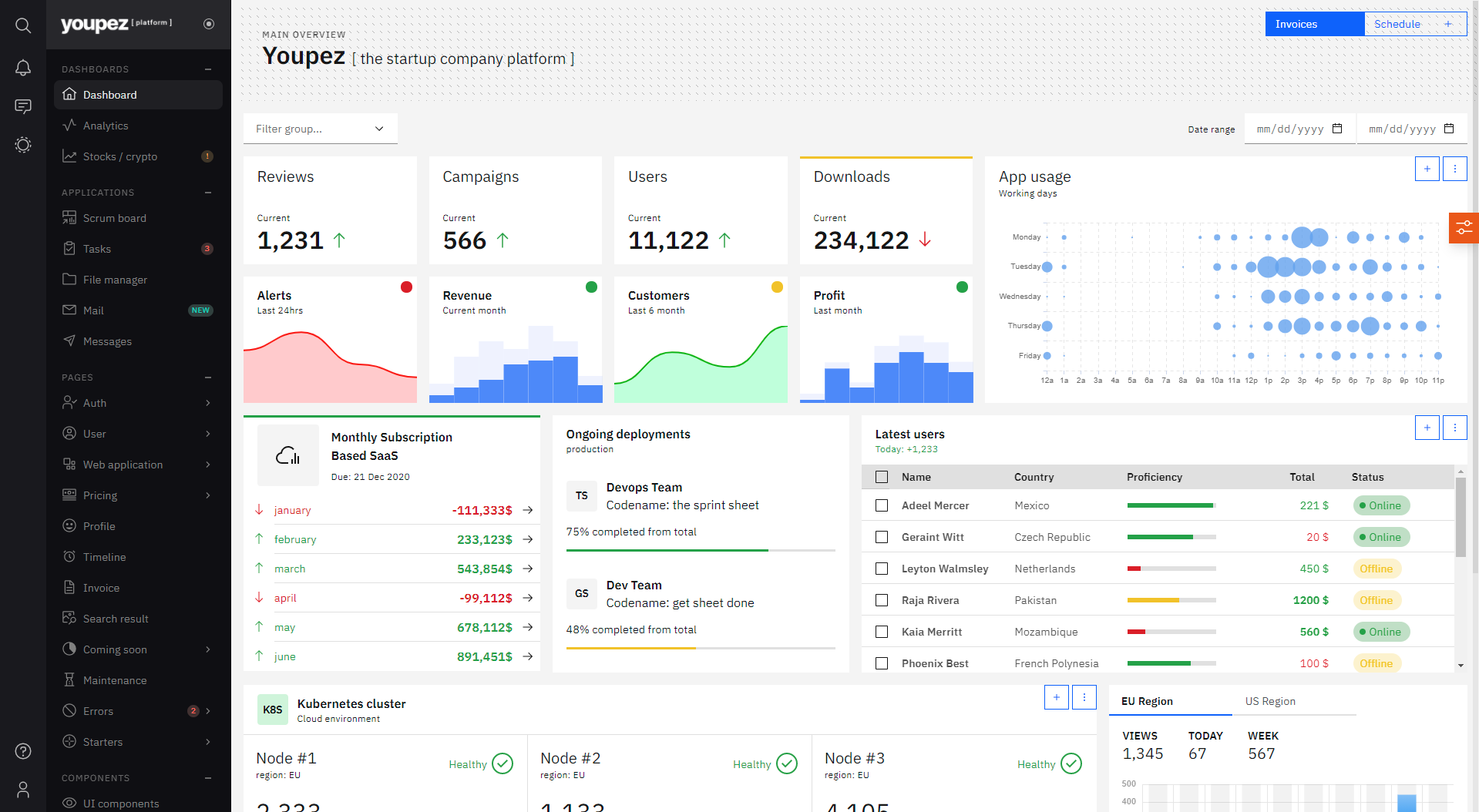
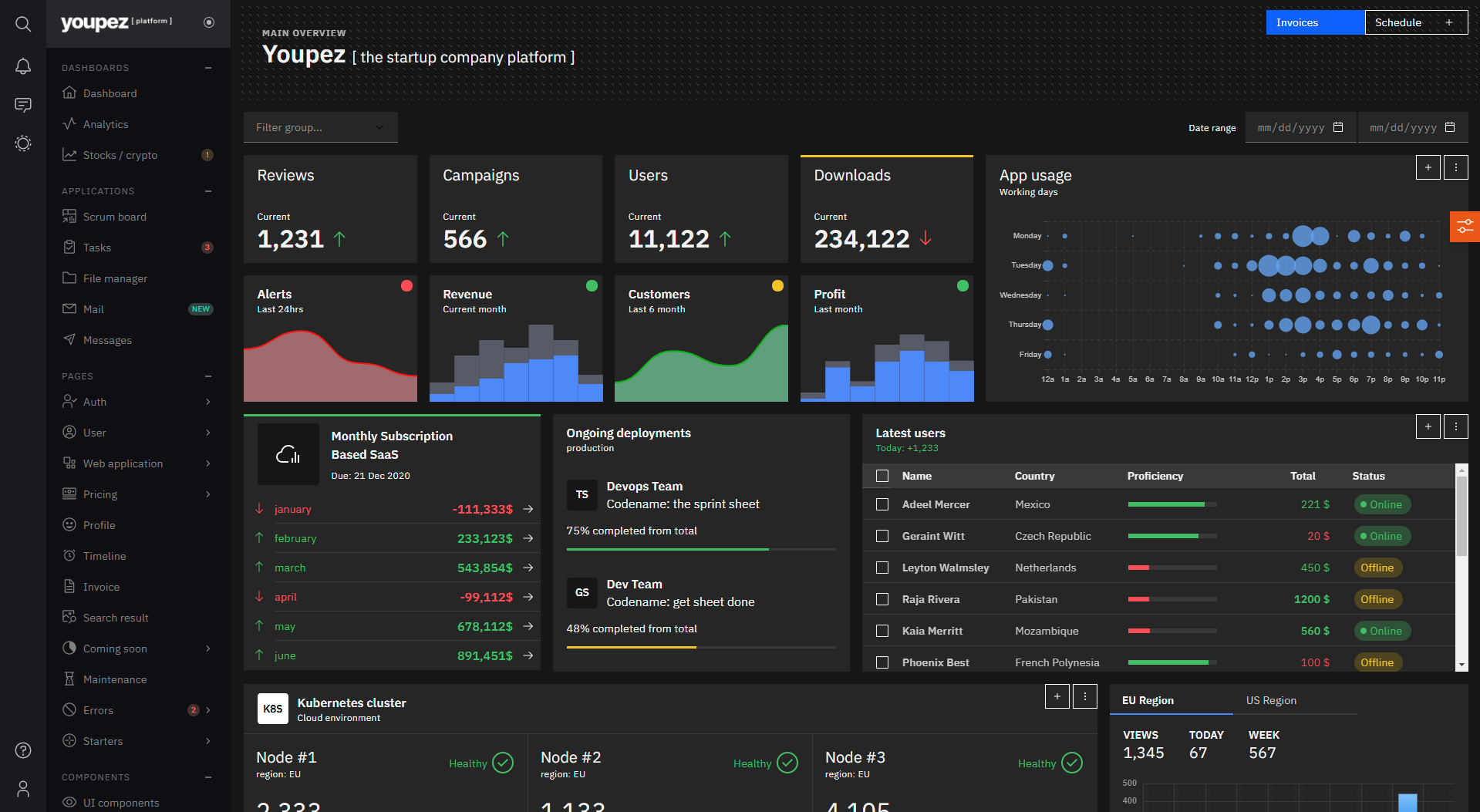
Youpez (youpez-admin) is a highly customizable, flexible NextGen Angular UI admin template with custom made real life application UI/UX/Layouts
In Youpez we collected the best UI solutions/libraries for your next awesome admin project. It contains the current and future best practices from the frontend world.
Motivation behind Youpez creating a futuristic and well usable FREE Admin application template which is different from other average templates.
As a developer, I would love to see startuppers, entrepreneurs and developers are creating awesome projects and applications with/based on this template. I wanted to build a free premium template so that developers could save more time and be inspired by the enterprise-ready built-in-apps and solutions ... and a huge shoutout to IBM's Carbon-Design-System team, they are awesome :)
- Customizable & flexible design
- Unique and futuristic UI
- Resizable layout elements
- Pre-built and ready to use application and page designs
- Ready to use content layouts
- Custom components for admin panel specific use cases
- Starter app layout ideas included for faster development
- Dark and Light color theme support
- Angular 11+
- Angular Flex
- Carbon Design System & Components (carbon-components-angular)
- TailwindCSS
- Echarts
- Ag-Grid
- Company Dashboard
- Data Analytics Dashboard
- Stocks / Crypto
- SCRUM Board
- Tasks
- File Manager
- Messages
A huge collection of usable pages. Check the demo!
Detailed documentation is being written, but it is super easy to understand if you familiar with angular
This project was generated with Angular CLI version 10.0.2.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
MIT license with ONE LIMITATION: This template was created for startups, entrepreneurs, developers to help them create their awesome ideas/applications. It is prohibited to redistribute Youpez as stock template.