Simplistic segmented bars (button groups) in Angular.
npm i ngx-segmented-bar --s- Add
NgxSegmentedBarModuleto your feature module.
import { NgxSegmentedBarModule } from 'ngx-segmented-bar';
...
imports: [
NgxSegmentedBarModule
]
...
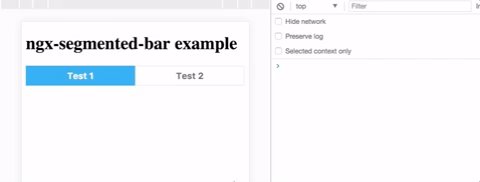
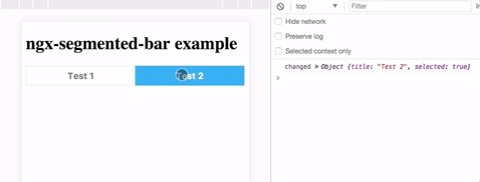
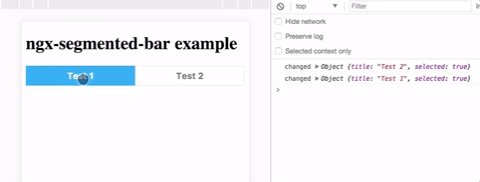
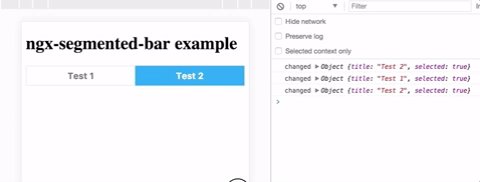
<ngx-segmented-bar [items]="segmentedBarItems" (selectedIndexChange)="onSegmentedItemChange($event)"></ngx-segmented-bar> segmentedBarItems: any[] = [
{
title: 'Test 1'
},
{
title: 'Test 2'
}
];
onSegmentedItemChange($event) {
console.log('changed', $event);
}| Sean Perkins |