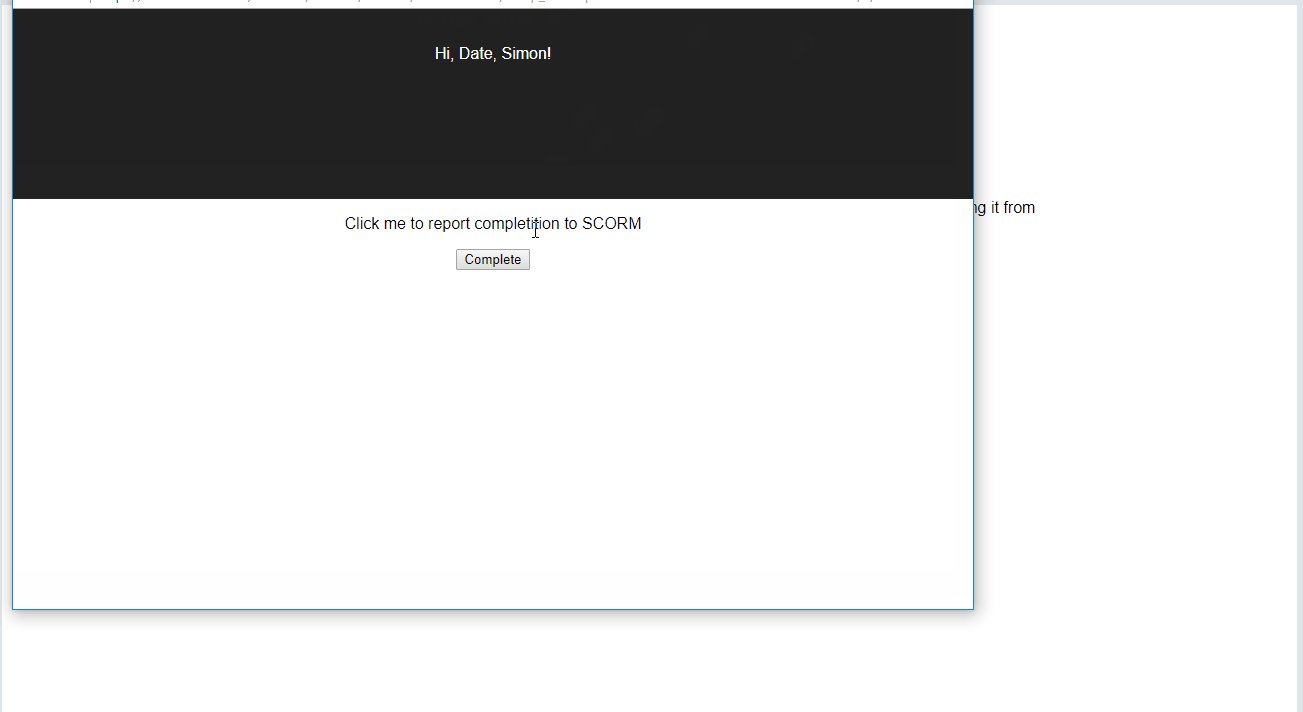
A boilerplate project that extends Facebook's create-react-app adding SCORM functionality to receive and send data to an LMS.
You need version 6+ of Node. Download it here.
In your workspace open the your command line tool then run:
git clone https://github.com/simondate/create-react-scorm-app.git
npm install
npm run start to begin local development
Run npm run build to create a build directory.
Inside the build folder zip up all the items and add the zip to your LMS.
- Some LMS' require modifications to you
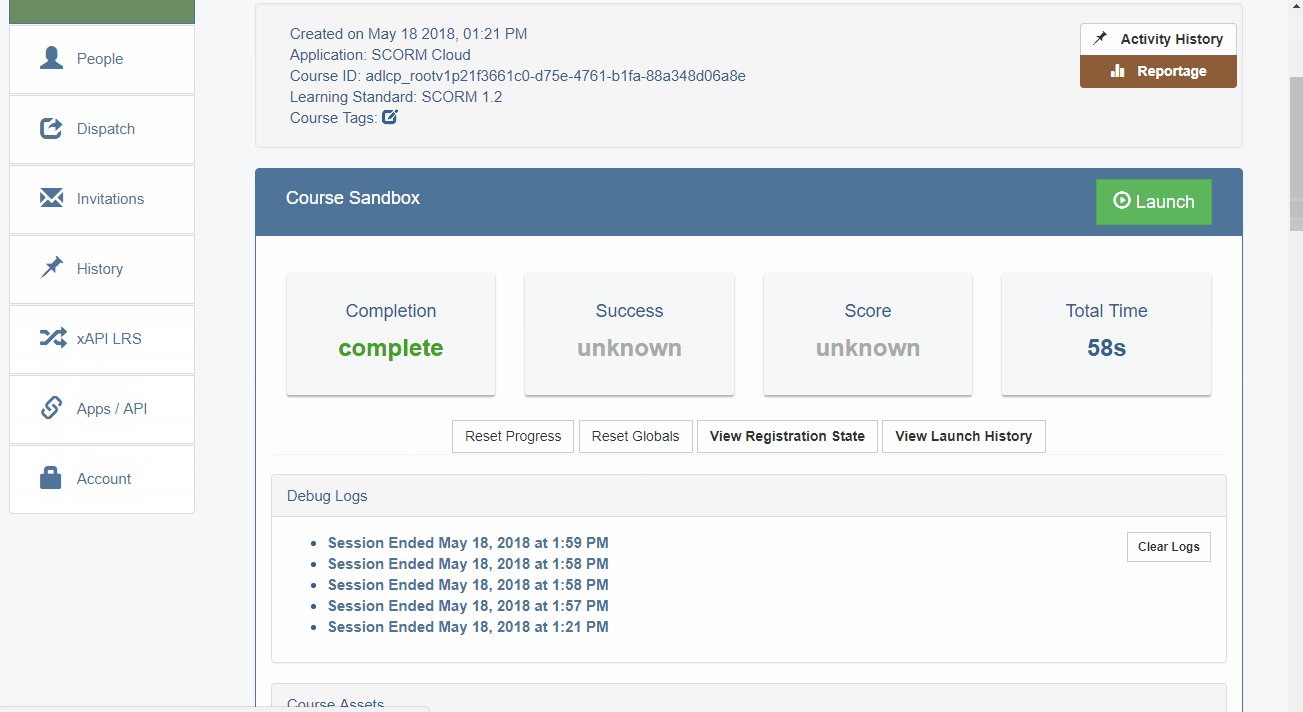
imsmanifest.xmlfile. You can find this in thepublicdirectory. - SCORM Cloud is a great resource to test everything is working.
- It's best to only import the
Scorm.jsfile to one React component and use this to handle the sending and receiving of data.
- More functionality
- Quiz scores
- Better error detection
- Recover state
- An xAPI version
- When our IT department allows it ;)