diff --git a/.github/workflows/documentation.yml b/.github/workflows/documentation.yml
deleted file mode 100644
index 451be5aac4..0000000000
--- a/.github/workflows/documentation.yml
+++ /dev/null
@@ -1,31 +0,0 @@
-name: Update Documentation
-
-on:
- push:
- branches: [main]
- paths: ['docs/**']
-
-permissions:
- id-token: write
- contents: read
-
-jobs:
- deploy:
- runs-on: ubuntu-latest
-
- steps:
- - uses: actions/checkout@v4
- - uses: ./.github/actions/setup-pnpm
-
- - name: Build documentation
- run: pnpm docs:build
-
- - name: Configure AWS Credentials
- uses: aws-actions/configure-aws-credentials@v4
- with:
- role-to-assume: ${{ secrets.AWS_ROLE_FOR_DOCUMENTATION }}
- aws-region: ap-northeast-2
-
- - name: Deploy documentation to AWS S3
- run: |
- aws s3 sync ./docs/.vitepress/dist s3://docs.codedang.com --region ap-northeast-2
diff --git a/.gitignore b/.gitignore
index e46396700c..37a0f06e12 100644
--- a/.gitignore
+++ b/.gitignore
@@ -72,9 +72,6 @@ dist/
# pnpm store
.pnpm-store
-# Vitepress
-docs/.vitepress/cache/
-
# NestJS & GraphQL
@generated/
backend/schema.gql
diff --git a/README.md b/README.md
index fbd464f14d..7fb22a7c5b 100644
--- a/README.md
+++ b/README.md
@@ -18,7 +18,7 @@ Codedang은 스꾸딩(skkuding) 팀에서 만들고 관리하는 성균관대학
문서 웹페이지를 참고해주세요. https://docs.codedang.com
-문서 미리보기는 `pnpm docs:dev` 명령어로 가능합니다.
+> 문서 저장소: [skkuding/docs](https://github.com/skkuding/docs)
## Contributing Guide 👏
diff --git a/docs/.vitepress/config.mts b/docs/.vitepress/config.mts
deleted file mode 100644
index d086d944c0..0000000000
--- a/docs/.vitepress/config.mts
+++ /dev/null
@@ -1,128 +0,0 @@
-import { defineConfig } from 'vitepress'
-
-export default defineConfig({
- title: 'Codedang 코드당',
- description: 'Codedang Document for Developers',
- titleTemplate: false,
- lastUpdated: true,
-
- head: [
- ['link', { rel: 'icon', href: '/logo.png' }],
- ['link', { rel: 'preconnect', href: 'https://fonts.googleapis.com' }],
- [
- 'link',
- {
- rel: 'preconnect',
- href: 'https://fonts.gstatic.com',
- crossorigin: ''
- }
- ],
- [
- 'link',
- {
- rel: 'stylesheet',
- href: 'https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&display=swap'
- }
- ]
- ],
-
- themeConfig: {
- logo: '/logo.png',
- nav: [
- {
- text: '📌 Guide',
- link: '/intro/'
- },
- {
- text: '💡 Demo',
- link: 'https://codedang.com'
- }
- ],
- socialLinks: [{ icon: 'github', link: 'https://github.com/skkuding/next' }],
- sidebar: [
- {
- text: 'Introduction',
- items: [
- {
- text: 'What is Coding Platform?',
- link: '/intro/'
- },
- {
- text: 'Getting Started',
- link: '/intro/getting-started'
- },
- {
- text: 'Contributing Guide',
- link: 'https://github.com/skkuding/next/blob/main/CONTRIBUTING.md'
- },
- {
- text: 'API Documentation',
- link: '/intro/bruno'
- }
- ]
- },
- {
- text: 'Project',
- items: [
- {
- text: 'Tech Stack',
- link: '/project/tech-stack'
- },
- {
- text: 'Hierarchy',
- link: '/project/hierarchy'
- },
- {
- text: 'How Deployments Work',
- link: '/project/deploy'
- },
- {
- text: 'Stage Server',
- link: '/project/stage-server'
- },
- {
- text: 'Project Roadmap',
- link: '/project/roadmap'
- }
- ]
- },
- {
- text: '학생 매뉴얼',
- items: [
- {
- text: 'Main',
- link: '/user/main'
- },
- {
- text: 'Notice',
- link: '/user/notice'
- },
- { text: 'Contest', link: '/user/contest' },
- { text: 'Group', link: '/user/group' }
- ]
- },
- {
- text: '관리자 매뉴얼',
- items: [
- {
- text: '가입 및 로그인',
- link: '/group-admin/login'
- },
- { text: '그룹 및 멤버 관리', link: '/group-admin/group' },
- { text: '문제 생성 및 관리', link: '/group-admin/problem' },
- {
- text: 'Notice',
- link: '/group-admin/notice'
- },
- { text: 'Contest', link: '/group-admin/contest' },
- { text: 'Workbook', link: '/group-admin/workbook' }
- ]
- }
- ]
- },
- vite: {
- server: {
- host: true
- }
- }
-})
diff --git a/docs/.vitepress/theme/index.ts b/docs/.vitepress/theme/index.ts
deleted file mode 100644
index 9c182f0176..0000000000
--- a/docs/.vitepress/theme/index.ts
+++ /dev/null
@@ -1,13 +0,0 @@
-import DefaultTheme from 'vitepress/theme'
-import './vars.css'
-
-export default {
- // root component to wrap each page
- ...DefaultTheme,
-
- enhanceApp({ app, router, siteData }) {
- // app is the Vue 3 app instance from `createApp()`.
- // router is VitePress' custom router. `siteData` is
- // a `ref` of current site-level metadata.
- }
-}
diff --git a/docs/.vitepress/theme/vars.css b/docs/.vitepress/theme/vars.css
deleted file mode 100644
index 2ba954d10e..0000000000
--- a/docs/.vitepress/theme/vars.css
+++ /dev/null
@@ -1,25 +0,0 @@
-:root {
- --c-blue: #3581fa;
- --c-blue-dark: #2e6de9;
- --c-blue-light: #4d9dfc;
-
- --vp-font-family-base: 'Inter var experimental', 'Inter var', 'Noto Sans KR',
- -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu,
- Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;
-
- --vp-home-hero-name-color: transparent;
- --vp-home-hero-name-background: var(--c-blue);
- --vp-c-brand: var(--c-blue);
- --vp-c-brand-text: #fff;
-
- /* Button */
- --vp-button-brand-border: var(--c-blue-dark);
- --vp-button-brand-text: var(--vp-c-brand-text);
- --vp-button-brand-bg: var(--c-blue);
- --vp-button-brand-hover-border: var(--c-blue-light);
- --vp-button-brand-hover-text: var(--vp-c-brand-text);
- --vp-button-brand-hover-bg: var(--c-blue-light);
- --vp-button-brand-active-border: var(--c-blue-dark);
- --vp-button-brand-active-text: var(--vp-c-brand-text);
- --vp-button-brand-active-bg: var(--vp-button-brand-bg);
-}
diff --git a/docs/group-admin/contest.md b/docs/group-admin/contest.md
deleted file mode 100644
index 5b9d7e0223..0000000000
--- a/docs/group-admin/contest.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# Group Admin - Contest
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/group-admin/group.md b/docs/group-admin/group.md
deleted file mode 100644
index 04a1c66ef3..0000000000
--- a/docs/group-admin/group.md
+++ /dev/null
@@ -1,89 +0,0 @@
-# 그룹 및 멤버 관리
-
-본 Section에서는 그룹 및 멤버 관리 기능에 대해서 소개합니다.
-
-::: warning Group 내의 계층 관련 ⛔️
-Group 내에서는 두 가지의 계층이 존재합니다.
-- __GroupLeader__ : 그룹의 관리자 역할으로, Group 및 Member 관리에 관한 권한들을 갖고 있습니다.
-- __GroupMember__ : 그룹 내의 일반적인 Member 역할입니다.
-
-본 Section의 독자는 GroupLeader로 가정합니다.
-:::
-## 그룹 관리
-
-### 새로운 그룹 생성
-
-Manager 이상 계층의 관리자는 직접 그룹을 생성할 수 있습니다.
-
-Group 페이지에서 +Create Group 버튼을 클릭하면 그룹 생성창으로 넘어갑니다.
-
-
-원하는 Group Name, Group Configuration, Group Description을 작성하고 Save를 클릭하면 그룹이 생성됩니다. 이때, 그룹을 생성한 관리자는 자동으로 해당 그룹의 GroupLeader로 설정됩니다.
-
-Group Configuration의 자세한 설명은 아래와 같습니다.
- - __Show On List__ :
- 자신의 그룹의 전체 공개(All Groups에 표시) 여부를 결정합니다.
- - __Allow Join From Search__ : 그룹 목록에서 해당 그룹을 선택한 사용자들에게 그룹 가입 버튼의 공개 여부를 결정합니다.
- - __Allow Join With URL__ : 그룹 가입용 URL 발급 가능 여부를 결정합니다. (⚠️ Allow Join From Search와 Allow Join With URL이 모두 False라면 경고창을 반환합니다.)
- - __Require Approval Before Join__ : 가입 승인 절차의 유무를 결정합니다. False라면 승인 절차없이 즉시 가입이 완료됩니다.
-
-### 기존 그룹 관리
-관리자들은 상단 Header 중 Group을 눌러 자신이 속한 그룹들을 확인할 수 있습니다.
-
-이때, 자신이 GroupLeader로 속한 그룹은 그룹명 우측 상단에 톱니바퀴(⚙️) 모양의 아이콘이 뜨게 됩니다.
-
-
-톱니바퀴 아이콘(⚙️)을 클릭시 관리자용 그룹 창으로 이동하게 됩니다.
-
-관리자는 그룹 창에서 (1) 그룹 세부설정 수정 (2) 초대 URL 생성 (3) 그룹 삭제를 할 수 있습니다.
-
-
-- __그룹 세부설정 수정__
-
- 관리자는 그룹명 옆의 연필 아이콘(📝)을 클릭해 그룹 세부 설정을 수정할 수 있습니다.
- 
- Group Name, Group Configuration, Description을 수정할 수 있습니다.
-
-- __초대 URL 생성__
-
- Create URL 버튼을 클릭하여 학생들이 클릭시 해당 그룹에 가입할 수 있는 일회용 초대 URL을 생성할 수 있습니다.
-
-- __그룹 삭제__
-
- Admin, SuperAdmin 계층의 관리자는 바로 그룹을 삭제할 수 있으며, 이외의 관리자는 자신이 생성한 그룹에 한해서 삭제할 수 있습니다.
-
-## 멤버 관리
-
-
-관리자는 관리자용 그룹창에서 Member 탭을 통해 관리자용 멤버창으로 접속할 수 있습니다.
-
-
-
-관리자용 멤버창에서 사용할 수 있는 기능들은 아래와 같습니다.
-
-### 그룹 내의 계층 변경
-
-관리자는 멤버들의 그룹 내 계층을 변경할 수 있습니다.
-
-계층 변경은 두 가지의 경우가 존재합니다.
-
-- __GroupLeader에서 GroupMember로 downgrade__
-
- Member 탭의 GroupLeaders 목록에서 ⬇ 버튼을 클릭하면 해당 멤버의 계층을 GroupMember로 downgrade할 수 있습니다.
-
- > 이때, 모든 GroupLeader를 GroupMember로 downgrade할 수 없습니다.(최소 한 명의 GroupLeader가 존재해야 합니다.)
- > 또한 Admin 및 SuperAdmin 계층의 사용자는 downgrade할 수 없습니다.
-
-- __GroupMember에서 GroupLeader로 upgrade__
-
- Member 탭의 GroupMembers 목록에서 ⬆ 버튼을 클릭하면 해당 멤버의 계층을 GroupLeader로 upgrade할 수 있습니다.
-
-### 그룹 멤버 강제 탈퇴
-
-관리자는 GroupLeaders 및 GroupMembers 목록에서 🗑️ 버튼을 눌러 멤버를 강제 탈퇴시킬 수 있습니다.
-
-### 그룹 가입 승인 및 거절
-
-
-관리자는 Group Member Approval 목록에서 대기중인 그룹 가입신청 내역들을 확인할 수 있으며, 승인(✅) 혹은 거절(❎)을 선택할 수 있습니다.
-
diff --git a/docs/group-admin/login.md b/docs/group-admin/login.md
deleted file mode 100644
index 1dd00fc046..0000000000
--- a/docs/group-admin/login.md
+++ /dev/null
@@ -1,29 +0,0 @@
-# 가입 및 로그인
-
-본 Section에서는 현재 코드당의 계층을 소개하고, 가입 및 로그인 관련 기능들을 소개합니다.
-
-## 계층 소개
-
-코드당의 사용자들은 총 네 가지의 계층 중 하나로 속해 있습니다.
-
-계층의 세부적인 정보는 아래와 같습니다.
-
-- __SuperAdmin__ : 하위 계층에 부여되는 모든 권한 및 시스템 관리(서버 로그 확인 등)와 관련된 권한을 가집니다.
-
-- __Admin__ : Admin Dashboard 접근을 통해 모든 Group들의 목록을 접근할 수 있으며, Open Space를 관리할 수 있습니다. 사용자 계층을 변경가능합니다.
-
-- __Manager__ : Group을 생성할 수 있습니다.
-
-- __User__ : 일반적인 사용자 계층입니다.
-
-표로 나타내면 아래와 같습니다.
-
-| 계층 | SuperAdmin | Admin | Manager | User |
-|-|-|-|-|-|
-| 그룹 생성 |✔️|✔️|✔️|❌|
-| Admin Dashboard 접근 |✔️|✔️|❌|❌|
-| OpenSpace 관리 |✔️|✔️|❌|❌|
-| 사용자 계층 변경 |✔️|✔️|❌|❌|
-| 시스템 관리 |✔️|❌|❌|❌|
-
-본 __관리자 매뉴얼__ 은 Manager 이상 계층의 사용자를 기준으로 작성되었습니다.
diff --git a/docs/group-admin/notice.md b/docs/group-admin/notice.md
deleted file mode 100644
index f1242863e4..0000000000
--- a/docs/group-admin/notice.md
+++ /dev/null
@@ -1,4 +0,0 @@
-# Group Admin - Notice
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/group-admin/pic/group-approval.png b/docs/group-admin/pic/group-approval.png
deleted file mode 100644
index 28dd379f63..0000000000
Binary files a/docs/group-admin/pic/group-approval.png and /dev/null differ
diff --git a/docs/group-admin/pic/group-config-detail.png b/docs/group-admin/pic/group-config-detail.png
deleted file mode 100644
index 0faabf2496..0000000000
Binary files a/docs/group-admin/pic/group-config-detail.png and /dev/null differ
diff --git a/docs/group-admin/pic/group-create-detail.png b/docs/group-admin/pic/group-create-detail.png
deleted file mode 100644
index 849977afdb..0000000000
Binary files a/docs/group-admin/pic/group-create-detail.png and /dev/null differ
diff --git a/docs/group-admin/pic/group-detail.png b/docs/group-admin/pic/group-detail.png
deleted file mode 100644
index 04cbce183e..0000000000
Binary files a/docs/group-admin/pic/group-detail.png and /dev/null differ
diff --git a/docs/group-admin/pic/group-member.png b/docs/group-admin/pic/group-member.png
deleted file mode 100644
index f19ddbd83f..0000000000
Binary files a/docs/group-admin/pic/group-member.png and /dev/null differ
diff --git a/docs/group-admin/pic/management.png b/docs/group-admin/pic/management.png
deleted file mode 100644
index 7b98e0f9f6..0000000000
Binary files a/docs/group-admin/pic/management.png and /dev/null differ
diff --git a/docs/group-admin/pic/myGroup.png b/docs/group-admin/pic/myGroup.png
deleted file mode 100644
index b943ec7a7a..0000000000
Binary files a/docs/group-admin/pic/myGroup.png and /dev/null differ
diff --git a/docs/group-admin/pic/problem-create-detail.png b/docs/group-admin/pic/problem-create-detail.png
deleted file mode 100644
index bbc43f8526..0000000000
Binary files a/docs/group-admin/pic/problem-create-detail.png and /dev/null differ
diff --git a/docs/group-admin/pic/problem-create.png b/docs/group-admin/pic/problem-create.png
deleted file mode 100644
index 31ad97f864..0000000000
Binary files a/docs/group-admin/pic/problem-create.png and /dev/null differ
diff --git a/docs/group-admin/problem.md b/docs/group-admin/problem.md
deleted file mode 100644
index 317ba8cb13..0000000000
--- a/docs/group-admin/problem.md
+++ /dev/null
@@ -1,51 +0,0 @@
-# 문제 생성 및 관리하기
-본 Section에서는 문제를 생성하고 관리하는 기능들을 소개합니다.
-
-## 문제 생성 및 삭제하기
-관리자들은 상단 Header 중 Group을 눌러 자신이 속한 그룹들을 확인할 수 있습니다.
-
-이때, 자신이 GroupLeader로 속한 그룹은 그룹명 우측 상단에 톱니바퀴(⚙️) 모양의 아이콘이 뜨게 됩니다.
-
-
-톱니바퀴 아이콘(⚙️)을 클릭시 관리자용 그룹 창으로 이동하게 됩니다.
-
-
-
-관리자는 옆 Problem 탭을 통해 관리자용 Problem 창으로 이동할 수 있습니다.
-
-
-
-### 문제 생성하기
-
-그룹 내에서 문제를 생성할 수 있는 방법은 세 경우가 있습니다.
-
-- __문제를 직접 생성하는 경우__ (Create버튼)
-
- Create버튼을 누르면 직접 문제를 생성할 수 있습니다.
- 
- 문제의 세부 구성사항은 아래와 같습니다.
- - __Title__ : 문제의 제목을 설정합니다.
- - __Difficulty__ : 문제의 난이도를 설정합니다 Level 1~5까지 존재합니다.
- - __Language__ : 문제의 지원언어를 설정합니다. 종류는 `C`, `C++`,`Java`, `Python3`로 이루어져 있습니다.
- - __Description__ : 문제의 설명을 설정합니다.
- - __Input Description__ : 입력과 관련한 설명을 설정합니다.
- - __Output Description__ : 출력과 관련한 설명을 설정합니다.
- - __Time Limit(ms)__ : 시간 제한을 설정합니다. 단위는 ms(밀리초)입니다.
- - __Memory Limit(MB)__ : 메모리 제한을 설정합니다. 단위는 MB(메가바이트)입니다.
- - __Hint__ : 표시될 힌트를 설정합니다.
- - __Input Sample, Output Sample__ : 사용자에게 보여질 입력, 출력 예시를 설정합니다.
- - __Testcase__ : 테스트케이스를 설정합니다.
-
-- __문제를 Import하는 경우__ (Import버튼)
-
- 추후 추가할 예정입니다.
-
-- __문제를 파일로 업로드 하는 경우__ (File Upload버튼)
-
- Excel 파일을 업로드하여 여러 개의 문제 및 테스트 케이스들을 업로드할 수 있습니다.
-
-### 문제 삭제하기
-
-문제 옆 🗑️ 버튼을 클릭하면 문제를 삭제할 수 있습니다.
-
-
diff --git a/docs/group-admin/workbook.md b/docs/group-admin/workbook.md
deleted file mode 100644
index 6b48898b80..0000000000
--- a/docs/group-admin/workbook.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# Group Admin - Workbook
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/index.md b/docs/index.md
deleted file mode 100644
index 4bb63e881f..0000000000
--- a/docs/index.md
+++ /dev/null
@@ -1,26 +0,0 @@
----
-layout: home
-
-hero:
- name: Codedang
- text: with SKKUDING 😎
- tagline: Online Judge for SKKU
- image:
- src: /logo.svg
- alt: Codedang Logo
- actions:
- - theme: brand
- text: Get Started
- link: /intro/
- - theme: alt
- text: View on GitHub
- link: https://github.com/skkuding/next
-
-features:
- - title: 👍 Easy to use
- details: With imbedded code editor, you can code and submit easily.
- - title: 🌈 Open Source
- details: Codedang is open source project. You can contribute to this project freely!
- - title: 🚦 Scalable
- details: Codedang cares about stability and scalability. It can handle many users at the same time.
----
diff --git a/docs/intro/backend-preview.png b/docs/intro/backend-preview.png
deleted file mode 100644
index ff72940c30..0000000000
Binary files a/docs/intro/backend-preview.png and /dev/null differ
diff --git a/docs/intro/bruno-env.png b/docs/intro/bruno-env.png
deleted file mode 100644
index 0a1313635d..0000000000
Binary files a/docs/intro/bruno-env.png and /dev/null differ
diff --git a/docs/intro/bruno-select.png b/docs/intro/bruno-select.png
deleted file mode 100644
index 79e4e9caf3..0000000000
Binary files a/docs/intro/bruno-select.png and /dev/null differ
diff --git a/docs/intro/bruno-start.png b/docs/intro/bruno-start.png
deleted file mode 100644
index 2ea6f52e99..0000000000
Binary files a/docs/intro/bruno-start.png and /dev/null differ
diff --git a/docs/intro/bruno.md b/docs/intro/bruno.md
deleted file mode 100644
index ca07c7cf54..0000000000
--- a/docs/intro/bruno.md
+++ /dev/null
@@ -1,128 +0,0 @@
-# API Documentation
-
-이 프로젝트에서는 API 문서화 도구로 Bruno를 사용하고 있습니다. Bruno는 Postman, Insomnia와 같이 API를 테스트하고 문서화하는 오픈 소스 도구입니다.
-
-자세한 내용은 공식 홈페이지에서 확인할 수 있습니다.
-https://www.usebruno.com/
-
-
-
-## How to use
-
-Bruno로 Codedang API collection을 보려면 아래 단계를 따르세요.
-
-### 1. Bruno 설치
-
-Bruno 홈페이지에서 설치 파일을 다운로드 받아 설치하세요.
-https://www.usebruno.com/downloads
-
-### 2. Collection 불러오기
-
-Bruno를 실행하고 'Open Collection'을 클릭합니다.
-Codedang 폴더에서 collection 폴더의 client 또는 admin을 선택합니다.
-
-
-
-### 3. 환경 변수 설정
-
-오른쪽 맨 위의 'No Environment'를 클릭하고, 환경을 변경합니다.
-
-- Development: 개발 서버 (https://dev.codedang.com)
-- Local: 로컬 서버 (http://localhost)
-
-
-
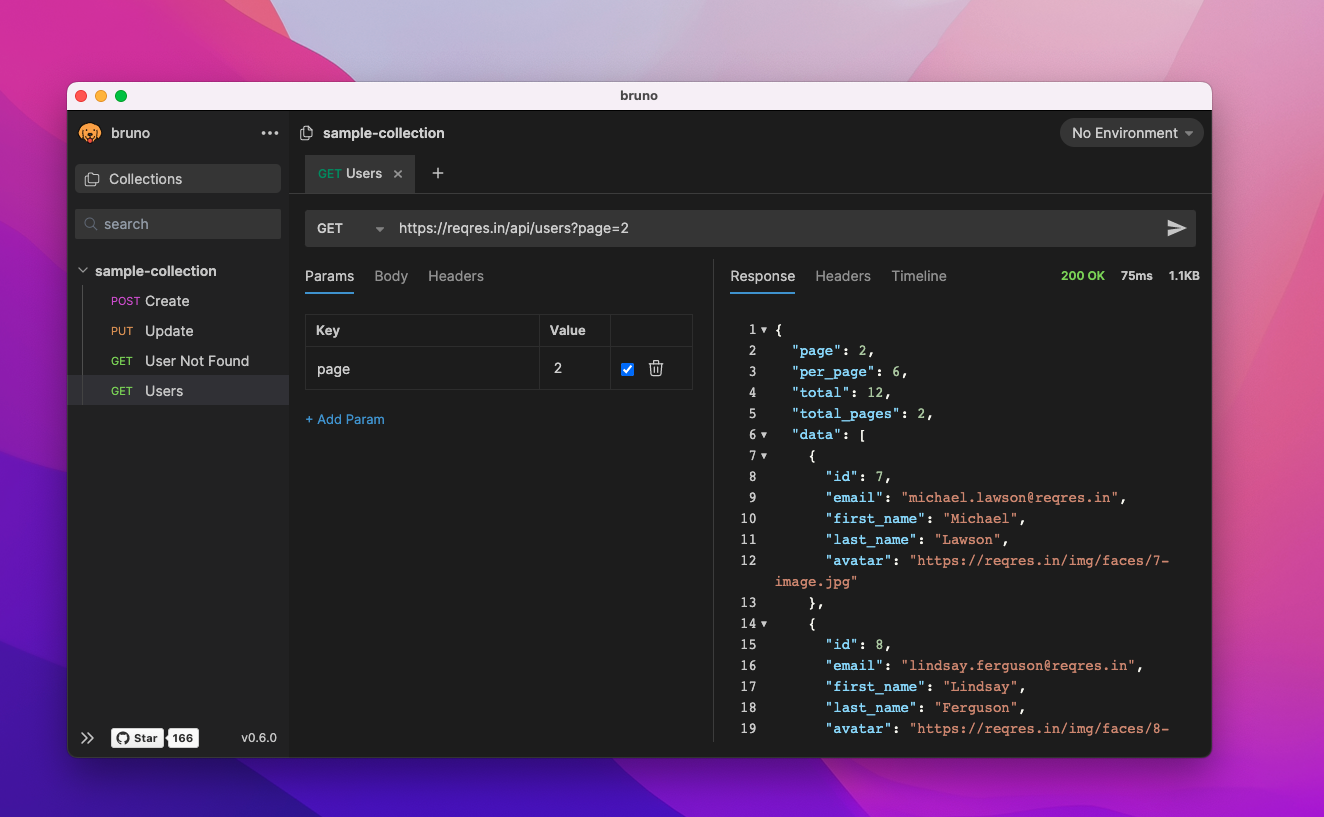
-### 4. 확인
-
-왼쪽 탭에서 request를 선택하여 실행할 수 있습니다. `baseUrl`이 초록색으로 표시되는지 확인해주세요.
-
-
-
-## Convention 🤙
-
-새로운 API request를 작성할 때 아래 사항을 지켜주세요.
-
-- 모든 예외 경우마다 request를 작성해주세요. (200, 403, 404 등)
-- 설명문은 평어체로 작성해주세요. (~ 한다 등)
-
-### Structure
-
-APP 구분 / 모듈 이름 / 기능 / request 이름
-(예: Codedang Admin / Notice / Create Notice / Succeed)
-
-#### request 이름
-
-각 request는 다음과 같이 이름 지어주세요.
-
-- 성공하는 경우
- - **"Succeed"**
- - **"Succeed: \"**: 성공하는 경우 + 추가 설명 (예: "Succeed: Admin Login")
-- 실패하는 경우
- - REST API
- - **"40x: \"**: 400, 401, 403, 404 등의 오류가 발생하는 경우 + 추가 설명 (예: "40x: Invalid email")
- - GraphQL
- - **""**: GraphQL Error Code
- - **"(1)"**: 동일한 Error Code가 발생하는 case가 여러 개인 경우
-
-### Docs
-
-Endpoint마다 'Succeed' request의 'Docs' 탭에 아래 Format을 준수하여 설명을 남겨주세요.
-
-#### Format
-
-```markdown
-## API 제목
-API가 수행하는 역할을 기재합니다.
-
-### Args / Query / Params / Body
-필요한 경우, Args/Query/Params/Body에 대한 설명을 표로 정리합니다.
-이름, 타입, 의미, 기본값, 제약사항을 포함해야 합니다.
-(예)
-| 이름 | 타입 | 설명 |
-|--|--|--|
-|take|Int|한번에 가져올 데이터의 수, 기본값은 10.|
-|groupId|Int|포함하지 않으면 Open Space에 대한 요청이 된다. 기본값은 1.|
-|problemId|Int|problemId와 contestId중 하나는 반드시 포함한다.|
-|contestId|Int|problemId와 contestId중 하나는 반드시 포함한다.|
-
-
-### Error Case
-API를 호출했을 때 발생 가능한 Error Case의 이름과 설명을 기재합니다.
-Error case의 이름은 실패하는 파일의 이름과 일치시켜주세요.
-이름은 '#' 4개, 설명은 줄글로 작성합니다.
-(예)
-#### BAD_USER_INPUT(1)
-password가 조건에 맞지 않는 경우.
-```
-
-### Scripts
-
-로그인 및 권한이 필요한 request의 경우, Pre Request에서 사전 인증 작업을 수행해주세요. GraphQL의 경우, Admin 계정으로 로그인하는 작업이 전역으로 적용되어 있습니다.
-
-~~Request를 보낼 때 상황별로 결과가 달라지지 않게 해주세요. 다시 말해 **언제나 동일한 결과**가 오게 해주세요.~~
-
-### Assert
-
-모든 request마다 test를 충분히 작성해주세요(상태 코드 검사, body 검사 등). PR이 merge될 때마다 자동으로 E2E 검사가 이뤄집니다.
-
-다음 항목을 포함해야 합니다.
-#### REST API
-- 성공하는 경우
- - res.status
- - res.body의 모든 property
-- 실패하는 경우
- - res.status
- - res.message
-#### GraphQL
-- 성공하는 경우
- - res.body.data[0] 존재 유무
-- 실패하는 경우
- - res.body.errors[0].extensions.code
- - res.body.errors[0].message
-
-### GraphQL
-
-
-GraphQL 서버 개발 시, field 타입을 정확하게 지정하여 Docs panel만으로 필드 및 반환 객체의 이름과 타입 정보를 알 수 있게 해 주세요.
-
-Query나 Mutation에 인자가 들어가는 경우, `Variables` 항목에 분리하여 작성해주세요.
diff --git a/docs/intro/frontend-preview.png b/docs/intro/frontend-preview.png
deleted file mode 100644
index ddbbe3e7b8..0000000000
Binary files a/docs/intro/frontend-preview.png and /dev/null differ
diff --git a/docs/intro/getting-started.md b/docs/intro/getting-started.md
deleted file mode 100644
index 1243a1efb6..0000000000
--- a/docs/intro/getting-started.md
+++ /dev/null
@@ -1,162 +0,0 @@
-# Getting Started!
-
-스꾸딩 팀과 함께 SKKU Coding Platform 개발을 시작하려면 아래 가이드를 따라주세요.
-가능한 개발 환경은 크게 세 가지가 있습니다.
-
-1. Visual Studio Code + Container
-2. GitPod
-3. Manual
-
-가장 권장하는 개발 환경은 Container 내에서 개발하는 Visual Studio Code이지만, 어려울 경우에는 GitPod을 이용하거나 직접 세팅할 수도 있습니다.
-
-## Visual Studio Code (이하 VSCode)
-
-### 1. 기본 도구 설치 (Git, WSL2(Windows), Docker)
-
-- **Git**: Windows는 [https://git-scm.com/download/win](https://git-scm.com/download/win)에서 다운로드하고, Mac은 [https://git-scm.com/download/mac](https://git-scm.com/download/mac)에서 다운로드합니다.
-Linux는 패키지 관리도구로 쉽게 설치할 수 있습니다. (예: Debian 계열인 경우 `sudo apt install git-all`)
-
-- **WSL2(Windows)**: 자세한 설치 방법은 [WSL 설치 공식 가이드](https://docs.microsoft.com/ko-kr/windows/wsl/install)를 참고해주세요.
-
-- **Docker**: Windows는 WSL2를 먼저 설치하고, [Docker Desktop for Windows](https://docs.docker.com/desktop/install/windows-install/)를 설치하면 됩니다.
-Mac은 [Docker Desktop for Mac](https://docs.docker.com/desktop/install/mac-install/)을 설치하면 됩니다.
-Linux는 자신의 배포판에 맞는 버전을 [공식 홈페이지](https://docs.docker.com/engine/install/)에서 찾아 설치하면 됩니다.
-
-### 2. VSCode 설치
-
-[VSCode 홈페이지](https://code.visualstudio.com/)에서 VSCode 설치 파일을 다운로드 받고, 파일을 실행하여 설치합니다.
-
-
-
-### 3. Remote - Containers 확장 설치
-
-왼쪽의 'Extensions' icon을 눌러(단축키 Ctrl+Shift+X, ⇧⌘X) "remote containers"를 검색창에 입력합니다.
-'Remote - Containers'를 선택하고 'Install' 버튼을 눌러 설치합니다.
-
-
-
-### 4. Clone Repository
-
-GitHub에서 [skkuding/next](https://github.com/skkuding/next) repository를 clone 받습니다.
-왼쪽의 'Source Control' icon을 눌러(단축키 Ctrl+Shift+G, ⌃⇧G) 'Clone Repository' 버튼을 누르고, skkuding/next를 검색하여 원하는 위치에 받습니다.
-
-::: warning Windows 유저라면...
-Windows file system에 clone 받는 것보다 WSL file system에 clone 받는 것을 권장합니다.
-[파일 저장 시 인식하지 못하는 문제](https://github.com/microsoft/WSL/issues/4739)를 비롯한 여러 문제가 있습니다.
-WSL에 clone 받는 방법은 아래 설명을 참고해주세요.
-:::
-
-
-
-#### 4-1. WSL에 Clone 받기 (Windows만)
-
-3번처럼 'Extensions' 탭을 열어 "remote wsl"을 검색창에 입력합니다.
-'Remote - WSL'을 선택하고 'Install' 버튼을 눌러 설치합니다.
-
-
-
-왼쪽 아래의 `><` 모양 아이콘을 누르고 'New WSL Window' 옵션을 선택하여 WSL 환경에서 VSCode를 시작합니다.
-
-
-
-이후 4번과 같은 방식으로 WSL 내에 clone하면 됩니다.
-
-### 5. VSCode로 repository 열기
-
-왼쪽의 'Explorer' icon을 눌러(단축키 Ctrl+Shift+E, ⇧⌘E) 'Open Folder' 버튼을 누르고, clone 받았던 repository 폴더를 엽니다.
-
-Repository가 열리면 좌측 하단의 `><` 모양 아이콘을 누르고, "Reopen in Container" 옵션을 선택합니다.
-이후 자동으로 Docker container가 생성되며 도구와 라이브러리, VSCode 확장들이 설치됩니다.
-초기 구성에는 5~10분 정도 소요되지만, 다시 실행할 때에는 오래 걸리지 않습니다.
-
-
-
-### 6. Preview server 열기
-
-Container 세팅이 완료되면, 터미널을 열어(단축키 Ctrl+\`, ⌃\`) 명령어를 입력해 개발용 preview server를 시작합니다.
-
-#### 6-1. Frontend
-
-```sh
-cd frontend
-pnpm dev
-```
-
-Story(component 문서)를 보고 싶으면, `pnpm story` 명령어를 입력해주세요.
-
-
-
-#### 6-2. Backend
-
-```sh
-cd backend
-pnpm start:dev
-```
-
-
-
-## GitPod
-
-컴퓨터의 사양이 부족하거나 로컬 개발 환경이 제한적인 경우 브라우저로 원격 개발을 하는 GitPod이 좋습니다.
-한 달에 50시간까지 무료고, 학생 인증을 하면 한 달에 9달러로 제한 없이 사용할 수 있습니다.
-아래 버튼을 눌러 바로 시작하거나 아래 설명을 따르면 됩니다.
-
-[](https://gitpod.io/#https://github.com/skkuding/next)
-
-### 1. GitHub Repository 열기
-
-브라우저에서 [skkuding/next](https://github.com/skkuding/next) repository를 엽니다.
-
-> TODO: img
-
-### 2. URL 입력
-
-GitHub 전체 URL의 앞에 `gitpod.io/#`을 입력하고 해당 주소로 접속합니다.
-예: `gitpod.io/#https://github.com/skkuding/next`
-
-::: tip
-GitPod은 branch, pull request, commit 등의 context 별로 workspace를 생성하는 것도 가능합니다!
-
-- Branch `123-feat-name`의 코드로 workspace를 생성하려면: `gitpod.io/#https://github.com/skkuding/next/tree/123-feat-name`
-- PR #123의 코드로 workspace를 생성하려면: `gitpod.io/#https://github.com/skkuding/next/pull/123`
-
-더 자세한 내용은 [공식 문서](https://www.gitpod.io/docs/introduction/learn-gitpod/context-url)에서 확인해주세요.
-:::
-
-> TODO: img
-
-### 3. GitHub 계정 연결
-
-화면에 나오는 대로 GitHub 계정을 GitPod에 연결합니다.
-
-> TODO: img
-
-### 4. Preview server 열기
-
-GitPod이 자동으로 세팅을 마치면 [위의 Visual Studio Code와 같은 방법](#_6-preview-server-열기)으로 preview server를 열 수 있습니다.
-
-## Manually
-
-::: warning Not Recommended 🤔
-직접 모든 환경을 세팅하는 것은 특별한 경우가 아니라면 권장하지 않습니다.
-꼭 필요한 경우에만 사용해주세요!
-:::
-
-### 1. 기본 도구 설치 (Git, WSL2(Windows), Docker)
-
-[위의 Visual Studio Code와 같은 방법](#_1-기본-도구-설치-git-wsl2-windows-docker)으로 기본 도구들을 설치해주세요.
-
-### 2. Node.js 설치
-
-```sh
-curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash
-```
-
-```sh
-nvm install node
-nvm use node
-```
-
-### 3. setup script 실행
-
-### 4. Visual Studio Code 확장
diff --git a/docs/intro/git-clone.png b/docs/intro/git-clone.png
deleted file mode 100644
index 09e82d36c2..0000000000
Binary files a/docs/intro/git-clone.png and /dev/null differ
diff --git a/docs/intro/graphql-docs.png b/docs/intro/graphql-docs.png
deleted file mode 100644
index 976abde45b..0000000000
Binary files a/docs/intro/graphql-docs.png and /dev/null differ
diff --git a/docs/intro/index.md b/docs/intro/index.md
deleted file mode 100644
index b51f617a9d..0000000000
--- a/docs/intro/index.md
+++ /dev/null
@@ -1,21 +0,0 @@
-# What is Coding Platform?
-
-Coding Platform은 성균관대학교 Online Judge 시스템입니다.
-소프트웨어융합대학 알고리즘 동아리인 NPC에서 2020년 처음 시작하여, 2022년에 SKKUDING(스꾸딩) 팀으로 개발 팀이 분리되어 지금까지 개발을 맡고 있습니다.
-
-플랫폼의 목표는 성균관대 학우들의 코딩 실력을 증진시키는 것입니다.
-프로그래밍 대회에 참가하여 자신의 실력을 확인하고 선의의 경쟁을 펼칠 수 있으며, 다양한 연습 문제로 실력을 키울 수 있습니다.
-기존의 OJ에서 부족했거나 우리 학교에 필요했던 기능을 직접 만들고 커스터마이징할 수 있습니다.
-
-이 플랫폼의 큰 특징은 시스템을 구성하는 대부분을 오픈 소스로 공개한다는 점입니다([GitHub](https://github.com/skkuding)).
-개발에 SKKUDING 팀원만 참여하는 것이 아닌, 누구나 수정하고 싶은 기능을 건의하고, 심지어 직접 구현할 수 있습니다. (PR은 언제나 환영이에요!)
-
-## About SKKUDING
-
-SKKUDING은 Coding Platform을 주도적으로 개발하고 있는 동아리입니다.
-2022년 2월에 공식적으로 NPC 동아리에서 분리되었고, 비전공생들도 함께하며 성장을 주된 목표로 활동하고 있습니다.
-
-SKKUDING은 실력과 성과에 치중하기보다는 팀원 개개인의 성장을 지향합니다.
-모두 실무 경험이 없는 학생들이고 비전공생들도 다수 있기에, 접하기 어려운 큰 규모의 프로젝트에 참가한다는 경험을 의의로 합니다.
-
-혹시 SKKUDING 팀에 함께하고 싶다면, [카카오톡 채널](https://pf.kakao.com/_UKraK/chat)을 통해서 운영진들에게 연락해보세요.
diff --git a/docs/intro/new-wsl-window.png b/docs/intro/new-wsl-window.png
deleted file mode 100644
index f2057cb499..0000000000
Binary files a/docs/intro/new-wsl-window.png and /dev/null differ
diff --git a/docs/intro/remote-containers.png b/docs/intro/remote-containers.png
deleted file mode 100644
index 8cc9766a6a..0000000000
Binary files a/docs/intro/remote-containers.png and /dev/null differ
diff --git a/docs/intro/remote-wsl.png b/docs/intro/remote-wsl.png
deleted file mode 100644
index 1a4f33bd7a..0000000000
Binary files a/docs/intro/remote-wsl.png and /dev/null differ
diff --git a/docs/intro/reopen-in-container.png b/docs/intro/reopen-in-container.png
deleted file mode 100644
index 335a624bab..0000000000
Binary files a/docs/intro/reopen-in-container.png and /dev/null differ
diff --git a/docs/intro/vscode-download.png b/docs/intro/vscode-download.png
deleted file mode 100644
index 74ce4c8ef8..0000000000
Binary files a/docs/intro/vscode-download.png and /dev/null differ
diff --git a/docs/project/deploy-pipeline.png b/docs/project/deploy-pipeline.png
deleted file mode 100644
index 1d793c7754..0000000000
Binary files a/docs/project/deploy-pipeline.png and /dev/null differ
diff --git a/docs/project/deploy.md b/docs/project/deploy.md
deleted file mode 100644
index 02ed4cc5f6..0000000000
--- a/docs/project/deploy.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# How to deploy?
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/project/github-actions-runner.png b/docs/project/github-actions-runner.png
deleted file mode 100644
index 6e2633b2f7..0000000000
Binary files a/docs/project/github-actions-runner.png and /dev/null differ
diff --git a/docs/project/github-projects.png b/docs/project/github-projects.png
deleted file mode 100644
index f98ce12bfb..0000000000
Binary files a/docs/project/github-projects.png and /dev/null differ
diff --git a/docs/project/hierarchy.md b/docs/project/hierarchy.md
deleted file mode 100644
index 659342b60b..0000000000
--- a/docs/project/hierarchy.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# Hierarchy
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/project/roadmap.md b/docs/project/roadmap.md
deleted file mode 100644
index 562a169b35..0000000000
--- a/docs/project/roadmap.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# Project Planning
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/project/stage-server.md b/docs/project/stage-server.md
deleted file mode 100644
index 61d68e4870..0000000000
--- a/docs/project/stage-server.md
+++ /dev/null
@@ -1,66 +0,0 @@
-# Stage Server
-
-스테이지 서버는 배포 전 테스트를 위한 서버로, [dev.codedang.com](https://dev.codedang.com/)에서 확인할 수 있습니다.
-
-
-
-`main` 브랜치에 올라간 코드는 `deployment` environment에서 자동으로 스테이지 서버에 배포되며,
-수동으로 production 배포를 trigger하면 `production` environment에서 진행합니다.
-
-## Stage Server 세팅
-
-### Prerequisite
-
-- Docker
-- PNPM
-- 2 Core 4GB RAM 이상의 서버
-- x86_64 CPU Architecture (ARM은 지원하지 않습니다.)
-
-### 1. Docker 컨테이너 생성
-
-우선 배포할 서버에 SSH로 접속 후, repository를 clone합니다.
-
-```bash
-git clone https://github.com/skkuding/codedang
-```
-
-그 후, `codedang` 폴더로 이동하여 Docker Compose를 `deploy` profile로 실행합니다.
-
-```bash
-docker compose --profile deploy up -d
-```
-
-### 2. Frontend Build (선택)
-
-::: tip 어떤 경우에 build해야 하나요?
-컨테이너 생성만 하면 frontend build는 진행되지 않습니다.
-그래서 바로 서버에 접속하면 404 에러가 발생해요.
-대신 GitHub Actions로 배포가 진행되면 frontend build가 자동으로 이뤄지고 접속이 가능해집니다.
-하지만 GitHub Actions까지 세팅하기 전 바로 접속하고 싶다면 이 단계를 진행해주세요.
-:::
-
-`codedang` 폴더에서 frontend를 빌드합니다.
-
-```bash
-pnpm install
-pnpm --filter frontend build
-```
-
-이후 Caddy 컨테이너에 빌드된 파일을 업로드하고 재시작합니다.
-
-```bash
-docker cp frontend/dist caddy:/var/www/html
-docker exec -w /etc/caddy caddy caddy reload
-```
-
-이후 `https://<서버 주소>`로 접속하면, 화면이 나타납니다.
-
-### 3. GitHub Action Runner 세팅
-
-자동 배포를 위해 GitHub Action의 Self-hosted Runner로 등록합니다.
-
-GitHub의 codedang repository에서 `Settings` > 좌측 사이드 바 `Actions` > `Runners` > `New self-hosted runner`를 클릭합니다.
-
-이후 설명된 내용을 따라 Runner를 등록합니다.
-
-
diff --git a/docs/project/tech-stack.md b/docs/project/tech-stack.md
deleted file mode 100644
index 36281ebfc8..0000000000
--- a/docs/project/tech-stack.md
+++ /dev/null
@@ -1,157 +0,0 @@
-# Tech Stack
-
-Coding Platform은 Frontend, Backend, DevOps 세 팀으로 나누어 프로젝트를 진행합니다.
-
-| 분류 | Stacks |
-|:--------:|-------------|
-| 공통 | Visual Studio Code, GitHub, pnpm, Typescript, ESLint, Prettier, Lefthook |
-| Frontend | Vue.js, Vite, Tailwind CSS, Pinia, Histoire |
-| Backend | Node.js, Nest.js, Express, Mocha, Prisma, PostgreSQL, Redis |
-| DevOps | Docker, AWS |
-
-## 공통
-
-### GitHub
-
-프로젝트 코드 저장부터 이슈 관리, CI/CD 등 다양한 용도로 활용하고 있습니다.
-GitHub Issues에 모든 task를 저장하여 스꾸딩 팀의 업무 단위로 활용하고 있고, pull request로 코드 리뷰를 거치며 의견을 교환합니다.
-또한 GitHub Actions로 CI/CD 시스템을 구축하여 테스팅과 배포를 자동화하였습니다.
-
-
-
-### pnpm
-
-[pnpm](https://pnpm.io/)은 Node.js package manager로, npm과 yarn에 비해 월등히 속도가 빠르고 디스크 공간을 절약할 수 있습니다.
-또한 monorepo 기능이 내장되어있어 frontend와 backend의 의존성을 별도로 관리하는 이 프로젝트에 적합합니다.
-Frontend와 backend의 중복되는 의존성은 pnpm에 의해 모두 자동으로 하나로 관리됩니다.
-
-::: tip
-보통 라이브러리를 설치할 때 `npm i ` 또는 `yarn add `처럼 NPM과 Yarn을 활용한 예시가 많습니다.
-이를 그대로 따라하면 NPM 또는 Yarn의 lockfile이 새로 생성되고 pnpm의 것은 무시됩니다.
-따라서 이 프로젝트에서는 `pnpm add ` 명령어를 이용하여 설치해야 합니다. (`devDependency`의 경우 `-D` 옵션을 추가해주세요!)
-:::
-
-::: warning
-pnpm은 symbolic link를 적극적으로 사용하기 때문에 일부 라이브러리에서 관련 issue가 발생할 수 있습니다.
-혹시 프로젝트에서 알 수 없는 문제가 발생했다면 pnpm을 키워드에 넣어 검색해보세요.
-:::
-
-### Typescript
-
-[Typescript](https://www.typescriptlang.org/)는 Javascript에 정적 타입을 추가한 언어로, 엄격한 문법을 통해 생산성을 높입니다.
-VSCode에 Typescript가 내장되어있어 자동 완성이나 문법 분석 등 여러 편의 기능을 제공하고, 다양한 이슈를 runtime이 아닌 build time에 잡을 수 있다는 강점이 있습니다.
-Frontend는 Vue 3에서 Typescript를 적극적으로 지원하며, backend는 Nest.js가 Typescript를 기반으로 제작된 framework입니다.
-
-### ESLint, Prettier
-
-[ESLint](https://eslint.org/)는 정적 코드 분석 도구로, 문법적 오류나 컨벤션 위반 등을 잡아줍니다.
-[Prettier](https://prettier.io/)은 자동 코드 formatter로, 일관된 코드 형식을 자동으로 잡아줍니다.
-가이드에 맞춰 VSCode로 개발 환경을 제대로 구성했다면 ESLint와 Prettier은 자동으로 설정됩니다.
-또한 commit hook과 CI 단계에도 적용되어있어 main branch에 반영되기 전에 오류를 검출합니다.
-
-### Lefthook
-
-[Lefthook](https://github.com/evilmartians/lefthook)은 Git hook을 관리해주는 도구로, 앞서 언급한 linting이나 formatting 등을 commit하는 시점에 실행해줍니다.
-보통 Git hook 관리 도구로 Husky를 많이 사용하지만, Lefthook이 훨씬 속도가 빠르고 여러 기능들을 제공합니다.
-
-## Frontend
-
-### Vue 3
-
-Frontend framework로 [Vue 3](https://vuejs.org/)을 사용합니다.
-지금은 구현 편의 상 SPA를 사용하고 있지만, 추후 SSR 또는 SSG 적용을 위해 [Nuxt 3](https://v3.nuxtjs.org/)을 사용할 예정입니다.
-아직 Nuxt 3을 도입하기에는 Nuxt 문서가 충분히 완성되지 않았고 stable release 단계에 이르지 않았기 때문에 Nuxt가 어느 정도 성숙해지면 도입할 예정입니다.
-React와 Svelte 등의 대안을 두고 Vue를 사용한 이유는 다음과 같습니다.
-
-- **React**: React는 frontend library 중 가장 큰 커뮤니티를 가지고 있어 자료 검색이나 라이브러리 도입이 쉽다는 장점이 있습니다.
-또한 Next.js라는 훌륭한 SSR/SSG 용 framework도 있고, 채용 시장에서 수요도 제일 많습니다.
-하지만 난이도가 비교적 높아 진입장벽이 높고 Vue에 비해 문법이 직관적이지 못합니다.
-Vue 2에 대해서는 React가 Typescript 지원에서 크게 앞서있었지만, Vue 3에서는 Composition API로 여러 문제가 해결되며 React의 메리트가 줄어들었습니다.
-
-- **Svelte**: Svelte는 신생 frontend library로 매우 직관적인 문법이 특징입니다.
-하지만 신생 라이브러리인 만큼 학습 자료나 라이브러리가 부족하여 개발 경험이 적은 팀원들에게 적합하지 않습니다.
-또한 [자체적으로 설계 문제](https://gist.github.com/rabelais88/19bfe8dfd29d901554389f0a8cc8947a)가 있어 추후 scalable한 운영이 어려울 수 있습니다.
-
-기존에 스꾸딩 팀이 QingdaoU OJ 기반의 Online Judge를 구축할 때부터 Vue를 써온 것도 Vue를 택한 이유 중 하나입니다.
-더 상세한 배경은 [issue #8](https://github.com/skkuding/next/issues/8#issuecomment-1065856244)에서 확인할 수 있습니다.
-
-### Vite
-
-[Vite](https://vitejs.dev/)는 Vue의 제작자인 Evan You가 만든 module bundler로, Vue 팀에서 공식적으로 권장하는 tool입니다.
-ES module을 적극적으로 활용하고 dependecies를 esbuild로 bundle하기 때문에 매우 빠른 속도가 특징입니다.
-사용하기 쉽고, 활용할 수 있는 plugin들도 많습니다.
-이 프로젝트에서 사용하고 있는 plugin은 다음과 같습니다.
-
-- [`vite-plugin-pages`](https://github.com/hannoeru/vite-plugin-pages): File system 기반의 routing을 자동으로 만들어줍니다.
-- [`unplugin-icons`](https://github.com/antfu/unplugin-icons): Iconset들을 쉽게 불러올 수 있는 plugin입니다.
-[Icônes](https://icones.js.org/)에서 아이콘들을 확인할 수 있습니다.
-
-### Tailwind CSS
-
-[Tailwind CSS](https://tailwindcss.com/)는 CSS framework로, utility-first라는 특징을 가지고 있습니다.
-각각의 CSS 속성들이 CSS class로 정의되어있기 때문에 inline style처럼 style을 정의할 수 있습니다.
-이 프로젝트에서 Tailwind CSS를 사용하는 이유는 (1) 진입장벽이 낮고 사용법이 쉬우며, (2) 일관된 look & feel을 구현하기에 용이하기 때문입니다.
-
-### Pinia
-
-[Pinia](https://pinia.vuejs.org/)는 기존의 Vuex를 대체하는 상태 관리 라이브러리로, Vue 팀에서 공식적으로 권장하고 있습니다.
-직관적인 문법과 뛰어난 Typescript 지원 등이 특징입니다.
-
-### Histoire
-
-[Histoire](https://histoire.dev/)은 UI component를 위한 문서화 라이브러리로, 잘 알려진 [Storybook](https://storybook.js.org/)과 동일한 용도입니다.
-Storybook 대신 Histoire을 사용하는 이유는 (1) Histoire은 Vue 문법을 사용하기 때문에 쉽고 간결하게 작성할 수 있고, (2) Vite가 내장되어있어 빠릅니다.
-Histoire가 Storybook에 비하면 기능도 훨씬 적고 자료도 부족하지만, 간단한 문서화 용도로는 충분하다고 판단하였고, Vue가 익숙한 팀원들이 쉽게 작성할 수 있을 것이라 생각해 Histoire을 택하였습니다.
-
-### 이 외
-
-- [VueUse](https://vueuse.org/): 상태 관리, 시간, 반응형 등 다양한 유틸리티 함수들의 모음입니다.
-
-- [NProgress](https://ricostacruz.com/nprogress/): 페이지 상단에 progress bar를 표시해줍니다.
-
-## Backend
-
-### Node.js
-
-[Node.js](https://nodejs.org/ko/)는 서버에서 Javascript를 실행하는 runtime 환경입니다.
-원래 Javascript는 웹 브라우저에서만 실행 가능하지만, Node.js는 Chrome의 V8엔진에 파일 시스템과 네트워킹 등의 API를 추가해 서버에서 활용할 수 있게끔 만들었습니다.
-성능도 뛰어나고 frontend와 동일한 언어를 사용하기 때문에 의존성 관리가 용이합니다.
-
-### NestJS
-
-[NestJS](https://nestjs.com/)는 scalabe한 app을 만들기 위한 구조를 제공하는 framework입니다.
-Python의 Django와 달리 Node.js에는 그동안 구조가 정해진 backend framework가 없었는데, 그 공백을 채운 것이 NestJS입니다.
-그 구조가 Angular나 Java Spring과 유사하며 객체 지향(특히 Dependency Injection)을 핵심으로 합니다.
-
-### Express
-
-[Express](http://expressjs.com/ko/)는 Node.js 환경에서 가장 유명한 backend library로, 간단하게 web app을 만들 수 있습니다.
-우리 프로젝트에서는 직접 Express를 쓰는 대신 NestJS가 Express를 감싸고 있습니다.
-지금은 관련 자료가 풍부하다는 이유로 Express를 사용하고 있지만, 추후 성능 개선이 필요한 시점이 오면 [Fastify](https://www.fastify.io/)로 대체할 수 있습니다.
-
-### Mocha
-
-일반적으로 Node.js 생태계에서 testing framework로 [Jest](https://jestjs.io/)가 가장 많이 쓰이지만, Jest의 성능 문제로 우리 프로젝트에서는 [Mocha](https://mochajs.org)를 대신 사용합니다. (관련 issue: [#299](https://github.com/skkuding/next/issues/299))
-Mocha와 함께 assertion 기능을 제공하는 [Chai](https://www.chaijs.com), mocking과 fake 함수 기능을 제공하는 [Sinon](https://sinonjs.org)을 사용합니다.
-
-### Prisma
-
-[Prisma](https://www.prisma.io/)는 ORM으로, 직관적으로 사용할 수 있고 Typescript를 적극적으로 지원합니다.
-ORM이란 database에 SQL로 직접 query문을 전달하는 대신, Typescript 등의 언어로 mapping 시켜주는 도구를 말합니다.
-Prisma는 각 model들을 type으로 생성해주기 때문에 Typescript로 쉽게 query문을 작성할 수 있습니다.
-
-### PostgreSQL
-
-[PostgreSQL](https://www.postgresql.org/)은 널리 쓰이는 관계형 database입니다.
-많이 비교되는 MySQL보다 다양한 기능을 제공합니다.
-
-### Redis
-
-[Redis](https://redis.io/)는 in-memory 저장소로, 이 프로젝트에서는 주로 caching과 message queue를 위해 쓰입니다. (추후 message queue는 Amazon SQS으로 대체할 수 있습니다)
-
-
-## DevOps
-
-::: warning Work in Progress 🚧
-배포 완료 후 작성 예정입니다!
-:::
diff --git a/docs/public/logo.png b/docs/public/logo.png
deleted file mode 100644
index 1b92bce156..0000000000
Binary files a/docs/public/logo.png and /dev/null differ
diff --git a/docs/public/logo.svg b/docs/public/logo.svg
deleted file mode 100644
index a2339a1e07..0000000000
--- a/docs/public/logo.svg
+++ /dev/null
@@ -1 +0,0 @@
-
\ No newline at end of file
diff --git a/docs/user/contest.md b/docs/user/contest.md
deleted file mode 100644
index 229f354db3..0000000000
--- a/docs/user/contest.md
+++ /dev/null
@@ -1,7 +0,0 @@
-# User - Contest
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
-
-
diff --git a/docs/user/group.md b/docs/user/group.md
deleted file mode 100644
index 3a24c42933..0000000000
--- a/docs/user/group.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# User - Group
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/user/main.md b/docs/user/main.md
deleted file mode 100644
index a1955c719c..0000000000
--- a/docs/user/main.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# 코드당 시작하기
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/user/notice.md b/docs/user/notice.md
deleted file mode 100644
index 77515e5777..0000000000
--- a/docs/user/notice.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# User - Notice
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/docs/user/problem.md b/docs/user/problem.md
deleted file mode 100644
index c97193f0c5..0000000000
--- a/docs/user/problem.md
+++ /dev/null
@@ -1,5 +0,0 @@
-# User - Problem
-
-::: warning Work in Progress 🚧
-아직 작성 중인 페이지입니다. 조금만 기다려주세요! 🙏
-:::
diff --git a/knip.ts b/knip.ts
index 9b2bf49434..34166f7fe0 100644
--- a/knip.ts
+++ b/knip.ts
@@ -4,11 +4,7 @@ import type { KnipConfig } from 'knip'
const config: KnipConfig = {
workspaces: {
'.': {
- entry: [
- 'scripts/*.ts',
- 'docs/.vitepress/config.mts',
- 'docs/.vitepress/theme/index.ts'
- ]
+ entry: ['scripts/*.ts']
},
backend: {
entry: [
diff --git a/package.json b/package.json
index 211b0cd84b..150fa32c9b 100644
--- a/package.json
+++ b/package.json
@@ -4,8 +4,6 @@
"lint": "eslint . --ext .js,.ts,.vue,.tsx,.jsx",
"format": "prettier --write .",
"format:check": "prettier --check .",
- "docs:dev": "vitepress dev docs --port 5555",
- "docs:build": "vitepress build docs",
"init:testcases": "ts-node scripts/init-testcase.ts",
"knip": "knip"
},
@@ -27,7 +25,6 @@
"prettier-plugin-tailwindcss": "^0.5.11",
"ts-node": "^10.9.2",
"typescript": "^5.3.3",
- "vitepress": "1.0.0-rc.42",
"vue-eslint-parser": "^9.4.2"
},
"packageManager": "pnpm@8.15.2"
diff --git a/pnpm-lock.yaml b/pnpm-lock.yaml
index f63de7acc6..0fcb9d0bd5 100644
--- a/pnpm-lock.yaml
+++ b/pnpm-lock.yaml
@@ -59,9 +59,6 @@ importers:
typescript:
specifier: ^5.3.3
version: 5.3.3
- vitepress:
- specifier: 1.0.0-rc.42
- version: 1.0.0-rc.42(@algolia/client-search@4.22.1)(@types/node@20.11.17)(search-insights@2.13.0)(typescript@5.3.3)
vue-eslint-parser:
specifier: ^9.4.2
version: 9.4.2(eslint@8.56.0)
@@ -696,140 +693,6 @@ packages:
engines: {node: '>=14.0.0'}
dev: true
- /@algolia/autocomplete-core@1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1)(search-insights@2.13.0):
- resolution: {integrity: sha512-009HdfugtGCdC4JdXUbVJClA0q0zh24yyePn+KUGk3rP7j8FEe/m5Yo/z65gn6nP/cM39PxpzqKrL7A6fP6PPw==}
- dependencies:
- '@algolia/autocomplete-plugin-algolia-insights': 1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1)(search-insights@2.13.0)
- '@algolia/autocomplete-shared': 1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1)
- transitivePeerDependencies:
- - '@algolia/client-search'
- - algoliasearch
- - search-insights
- dev: true
-
- /@algolia/autocomplete-plugin-algolia-insights@1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1)(search-insights@2.13.0):
- resolution: {integrity: sha512-a/yTUkcO/Vyy+JffmAnTWbr4/90cLzw+CC3bRbhnULr/EM0fGNvM13oQQ14f2moLMcVDyAx/leczLlAOovhSZg==}
- peerDependencies:
- search-insights: '>= 1 < 3'
- dependencies:
- '@algolia/autocomplete-shared': 1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1)
- search-insights: 2.13.0
- transitivePeerDependencies:
- - '@algolia/client-search'
- - algoliasearch
- dev: true
-
- /@algolia/autocomplete-preset-algolia@1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1):
- resolution: {integrity: sha512-d4qlt6YmrLMYy95n5TB52wtNDr6EgAIPH81dvvvW8UmuWRgxEtY0NJiPwl/h95JtG2vmRM804M0DSwMCNZlzRA==}
- peerDependencies:
- '@algolia/client-search': '>= 4.9.1 < 6'
- algoliasearch: '>= 4.9.1 < 6'
- dependencies:
- '@algolia/autocomplete-shared': 1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1)
- '@algolia/client-search': 4.22.1
- algoliasearch: 4.22.1
- dev: true
-
- /@algolia/autocomplete-shared@1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1):
- resolution: {integrity: sha512-Wnm9E4Ye6Rl6sTTqjoymD+l8DjSTHsHboVRYrKgEt8Q7UHm9nYbqhN/i0fhUYA3OAEH7WA8x3jfpnmJm3rKvaQ==}
- peerDependencies:
- '@algolia/client-search': '>= 4.9.1 < 6'
- algoliasearch: '>= 4.9.1 < 6'
- dependencies:
- '@algolia/client-search': 4.22.1
- algoliasearch: 4.22.1
- dev: true
-
- /@algolia/cache-browser-local-storage@4.22.1:
- resolution: {integrity: sha512-Sw6IAmOCvvP6QNgY9j+Hv09mvkvEIDKjYW8ow0UDDAxSXy664RBNQk3i/0nt7gvceOJ6jGmOTimaZoY1THmU7g==}
- dependencies:
- '@algolia/cache-common': 4.22.1
- dev: true
-
- /@algolia/cache-common@4.22.1:
- resolution: {integrity: sha512-TJMBKqZNKYB9TptRRjSUtevJeQVXRmg6rk9qgFKWvOy8jhCPdyNZV1nB3SKGufzvTVbomAukFR8guu/8NRKBTA==}
- dev: true
-
- /@algolia/cache-in-memory@4.22.1:
- resolution: {integrity: sha512-ve+6Ac2LhwpufuWavM/aHjLoNz/Z/sYSgNIXsinGofWOysPilQZPUetqLj8vbvi+DHZZaYSEP9H5SRVXnpsNNw==}
- dependencies:
- '@algolia/cache-common': 4.22.1
- dev: true
-
- /@algolia/client-account@4.22.1:
- resolution: {integrity: sha512-k8m+oegM2zlns/TwZyi4YgCtyToackkOpE+xCaKCYfBfDtdGOaVZCM5YvGPtK+HGaJMIN/DoTL8asbM3NzHonw==}
- dependencies:
- '@algolia/client-common': 4.22.1
- '@algolia/client-search': 4.22.1
- '@algolia/transporter': 4.22.1
- dev: true
-
- /@algolia/client-analytics@4.22.1:
- resolution: {integrity: sha512-1ssi9pyxyQNN4a7Ji9R50nSdISIumMFDwKNuwZipB6TkauJ8J7ha/uO60sPJFqQyqvvI+px7RSNRQT3Zrvzieg==}
- dependencies:
- '@algolia/client-common': 4.22.1
- '@algolia/client-search': 4.22.1
- '@algolia/requester-common': 4.22.1
- '@algolia/transporter': 4.22.1
- dev: true
-
- /@algolia/client-common@4.22.1:
- resolution: {integrity: sha512-IvaL5v9mZtm4k4QHbBGDmU3wa/mKokmqNBqPj0K7lcR8ZDKzUorhcGp/u8PkPC/e0zoHSTvRh7TRkGX3Lm7iOQ==}
- dependencies:
- '@algolia/requester-common': 4.22.1
- '@algolia/transporter': 4.22.1
- dev: true
-
- /@algolia/client-personalization@4.22.1:
- resolution: {integrity: sha512-sl+/klQJ93+4yaqZ7ezOttMQ/nczly/3GmgZXJ1xmoewP5jmdP/X/nV5U7EHHH3hCUEHeN7X1nsIhGPVt9E1cQ==}
- dependencies:
- '@algolia/client-common': 4.22.1
- '@algolia/requester-common': 4.22.1
- '@algolia/transporter': 4.22.1
- dev: true
-
- /@algolia/client-search@4.22.1:
- resolution: {integrity: sha512-yb05NA4tNaOgx3+rOxAmFztgMTtGBi97X7PC3jyNeGiwkAjOZc2QrdZBYyIdcDLoI09N0gjtpClcackoTN0gPA==}
- dependencies:
- '@algolia/client-common': 4.22.1
- '@algolia/requester-common': 4.22.1
- '@algolia/transporter': 4.22.1
- dev: true
-
- /@algolia/logger-common@4.22.1:
- resolution: {integrity: sha512-OnTFymd2odHSO39r4DSWRFETkBufnY2iGUZNrMXpIhF5cmFE8pGoINNPzwg02QLBlGSaLqdKy0bM8S0GyqPLBg==}
- dev: true
-
- /@algolia/logger-console@4.22.1:
- resolution: {integrity: sha512-O99rcqpVPKN1RlpgD6H3khUWylU24OXlzkavUAMy6QZd1776QAcauE3oP8CmD43nbaTjBexZj2nGsBH9Tc0FVA==}
- dependencies:
- '@algolia/logger-common': 4.22.1
- dev: true
-
- /@algolia/requester-browser-xhr@4.22.1:
- resolution: {integrity: sha512-dtQGYIg6MteqT1Uay3J/0NDqD+UciHy3QgRbk7bNddOJu+p3hzjTRYESqEnoX/DpEkaNYdRHUKNylsqMpgwaEw==}
- dependencies:
- '@algolia/requester-common': 4.22.1
- dev: true
-
- /@algolia/requester-common@4.22.1:
- resolution: {integrity: sha512-dgvhSAtg2MJnR+BxrIFqlLtkLlVVhas9HgYKMk2Uxiy5m6/8HZBL40JVAMb2LovoPFs9I/EWIoFVjOrFwzn5Qg==}
- dev: true
-
- /@algolia/requester-node-http@4.22.1:
- resolution: {integrity: sha512-JfmZ3MVFQkAU+zug8H3s8rZ6h0ahHZL/SpMaSasTCGYR5EEJsCc8SI5UZ6raPN2tjxa5bxS13BRpGSBUens7EA==}
- dependencies:
- '@algolia/requester-common': 4.22.1
- dev: true
-
- /@algolia/transporter@4.22.1:
- resolution: {integrity: sha512-kzWgc2c9IdxMa3YqA6TN0NW5VrKYYW/BELIn7vnLyn+U/RFdZ4lxxt9/8yq3DKV5snvoDzzO4ClyejZRdV3lMQ==}
- dependencies:
- '@algolia/cache-common': 4.22.1
- '@algolia/logger-common': 4.22.1
- '@algolia/requester-common': 4.22.1
- dev: true
-
/@alloc/quick-lru@5.2.0:
resolution: {integrity: sha512-UrcABB+4bUrFABwbluTIBErXwvbsU/V7TZWfmbgJfbkwiBuziS9gxdODUyuiecfdGQ85jglMW6juS3+z5TsKLw==}
engines: {node: '>=10'}
@@ -2404,49 +2267,6 @@ packages:
vue: 3.4.19(typescript@5.3.3)
dev: false
- /@docsearch/css@3.5.2:
- resolution: {integrity: sha512-SPiDHaWKQZpwR2siD0KQUwlStvIAnEyK6tAE2h2Wuoq8ue9skzhlyVQ1ddzOxX6khULnAALDiR/isSF3bnuciA==}
- dev: true
-
- /@docsearch/js@3.5.2(@algolia/client-search@4.22.1)(search-insights@2.13.0):
- resolution: {integrity: sha512-p1YFTCDflk8ieHgFJYfmyHBki1D61+U9idwrLh+GQQMrBSP3DLGKpy0XUJtPjAOPltcVbqsTjiPFfH7JImjUNg==}
- dependencies:
- '@docsearch/react': 3.5.2(@algolia/client-search@4.22.1)(search-insights@2.13.0)
- preact: 10.19.3
- transitivePeerDependencies:
- - '@algolia/client-search'
- - '@types/react'
- - react
- - react-dom
- - search-insights
- dev: true
-
- /@docsearch/react@3.5.2(@algolia/client-search@4.22.1)(search-insights@2.13.0):
- resolution: {integrity: sha512-9Ahcrs5z2jq/DcAvYtvlqEBHImbm4YJI8M9y0x6Tqg598P40HTEkX7hsMcIuThI+hTFxRGZ9hll0Wygm2yEjng==}
- peerDependencies:
- '@types/react': '>= 16.8.0 < 19.0.0'
- react: '>= 16.8.0 < 19.0.0'
- react-dom: '>= 16.8.0 < 19.0.0'
- search-insights: '>= 1 < 3'
- peerDependenciesMeta:
- '@types/react':
- optional: true
- react:
- optional: true
- react-dom:
- optional: true
- search-insights:
- optional: true
- dependencies:
- '@algolia/autocomplete-core': 1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1)(search-insights@2.13.0)
- '@algolia/autocomplete-preset-algolia': 1.9.3(@algolia/client-search@4.22.1)(algoliasearch@4.22.1)
- '@docsearch/css': 3.5.2
- algoliasearch: 4.22.1
- search-insights: 2.13.0
- transitivePeerDependencies:
- - '@algolia/client-search'
- dev: true
-
/@emnapi/runtime@0.45.0:
resolution: {integrity: sha512-Txumi3td7J4A/xTTwlssKieHKTGl3j4A1tglBx72auZ49YK7ePY6XZricgIg9mnZT4xPfA+UPCUdnhRuEFDL+w==}
requiresBuild: true
@@ -5698,16 +5518,6 @@ packages:
selderee: 0.11.0
dev: false
- /@shikijs/core@1.1.2:
- resolution: {integrity: sha512-ERVzNQz88ZkDqUpWeC57Kp+Kmx5RjqeDBR1M8AGWGom4yrkITiTfXCGmjchlDSw12MhDTuPYR4HVFW8uT61RaQ==}
- dev: true
-
- /@shikijs/transformers@1.1.2:
- resolution: {integrity: sha512-tldkUMW7RBkU2F6eXbiRMw3ja+hQer1EjwhD2NGOv6K0pgZdVp3JKjU8uisRtg65tyBqrVHq7zlLHVk7EKmUZA==}
- dependencies:
- shiki: 1.1.2
- dev: true
-
/@sinonjs/commons@2.0.0:
resolution: {integrity: sha512-uLa0j859mMrg2slwQYdO/AkrOfmH+X6LTVmNTS9CqexuE2IvVORIkSpJLqePAbEnKJ77aMmCwr1NUZ57120Xcg==}
dependencies:
@@ -6731,13 +6541,6 @@ packages:
'@types/mdurl': 1.0.5
dev: true
- /@types/markdown-it@13.0.7:
- resolution: {integrity: sha512-U/CBi2YUUcTHBt5tjO2r5QV/x0Po6nsYwQU4Y04fBS6vfoImaiZ6f8bi3CjTCxBPQSO1LMyUqkByzi8AidyxfA==}
- dependencies:
- '@types/linkify-it': 3.0.5
- '@types/mdurl': 1.0.5
- dev: true
-
/@types/mdurl@1.0.5:
resolution: {integrity: sha512-6L6VymKTzYSrEf4Nev4Xa1LCHKrlTlYCBMTlQKFuddo1CvQcE52I0mwfOJayueUC7MJuXOeHTcIU683lzd0cUA==}
dev: true
@@ -6901,6 +6704,7 @@ packages:
/@types/web-bluetooth@0.0.20:
resolution: {integrity: sha512-g9gZnnXVq7gM7v3tJCWV/qw7w+KeOlSHAhgF9RytFyifW6AF61hdT2ucrYhPq9hLs5JIryeupHV3qGk95dH9ow==}
+ dev: false
/@typescript-eslint/eslint-plugin@6.21.0(@typescript-eslint/parser@6.21.0)(eslint@8.56.0)(typescript@5.3.3):
resolution: {integrity: sha512-oy9+hTPCUFpngkEZUSzbf9MxI65wbKFoQYsgPdILTfbUldp5ovUuphZVe4i30emU9M/kP+T64Di0mxl7dSw3MA==}
@@ -7320,33 +7124,6 @@ packages:
/@vue/devtools-api@6.5.1:
resolution: {integrity: sha512-+KpckaAQyfbvshdDW5xQylLni1asvNSGme1JFs8I1+/H5pHEhqUKMEQD/qn3Nx5+/nycBq11qAEi8lk+LXI2dA==}
- /@vue/devtools-api@7.0.14:
- resolution: {integrity: sha512-TluWR9qZ6aO11bwtYK8+fzXxBqLfsE0mWZz1q/EQBmO9k82Cm6deieLwNNXjNFJz7xutazoia5Qa+zTYkPPOfw==}
- dependencies:
- '@vue/devtools-kit': 7.0.14
- dev: true
-
- /@vue/devtools-kit@7.0.14:
- resolution: {integrity: sha512-wAAJazr4hI0aVRpgWOCVPw+NzMQdthhnprHHIg4njp1MkKrpCNGQ7MtQbZF1AltAA7xpMCGyyt+0kYH0FqTiPg==}
- dependencies:
- '@vue/devtools-schema': 7.0.14
- '@vue/devtools-shared': 7.0.14
- hookable: 5.5.3
- mitt: 3.0.1
- perfect-debounce: 1.0.0
- speakingurl: 14.0.1
- dev: true
-
- /@vue/devtools-schema@7.0.14:
- resolution: {integrity: sha512-tpUeCLVrdHX+KzWMLTAwx/vAPFbo6jAUi7sr6Q+0mBIqIVSSIxNr5wEhegiFvYva+OtDeM2OrT+f7/X/5bvZNg==}
- dev: true
-
- /@vue/devtools-shared@7.0.14:
- resolution: {integrity: sha512-79RP1NDakBVWou9rDpVnT1WMjTbL1lJKm6YEOodjQ0dq5ehf0wsRbeYDhgAlnjehWRzTq5GAYFBFUPYBs0/QpA==}
- dependencies:
- rfdc: 1.3.1
- dev: true
-
/@vue/language-core@1.8.27(typescript@5.3.3):
resolution: {integrity: sha512-L8Kc27VdQserNaCUNiSFdDl9LWT24ly8Hpwf1ECy3aFb9m6bDhBGQYOujDm21N7EW3moKIOKEanQwe1q5BK+mA==}
peerDependencies:
@@ -7426,6 +7203,7 @@ packages:
transitivePeerDependencies:
- '@vue/composition-api'
- vue
+ dev: false
/@vueuse/integrations@10.7.2(axios@1.6.7)(nprogress@0.2.0)(sortablejs@1.15.2)(vue@3.4.19):
resolution: {integrity: sha512-+u3RLPFedjASs5EKPc69Ge49WNgqeMfSxFn+qrQTzblPXZg6+EFzhjarS5edj2qAf6xQ93f95TUxRwKStXj/sQ==}
@@ -7479,56 +7257,6 @@ packages:
- vue
dev: false
- /@vueuse/integrations@10.7.2(focus-trap@7.5.4)(vue@3.4.19):
- resolution: {integrity: sha512-+u3RLPFedjASs5EKPc69Ge49WNgqeMfSxFn+qrQTzblPXZg6+EFzhjarS5edj2qAf6xQ93f95TUxRwKStXj/sQ==}
- peerDependencies:
- async-validator: '*'
- axios: '*'
- change-case: '*'
- drauu: '*'
- focus-trap: '*'
- fuse.js: '*'
- idb-keyval: '*'
- jwt-decode: '*'
- nprogress: '*'
- qrcode: '*'
- sortablejs: '*'
- universal-cookie: '*'
- peerDependenciesMeta:
- async-validator:
- optional: true
- axios:
- optional: true
- change-case:
- optional: true
- drauu:
- optional: true
- focus-trap:
- optional: true
- fuse.js:
- optional: true
- idb-keyval:
- optional: true
- jwt-decode:
- optional: true
- nprogress:
- optional: true
- qrcode:
- optional: true
- sortablejs:
- optional: true
- universal-cookie:
- optional: true
- dependencies:
- '@vueuse/core': 10.7.2(vue@3.4.19)
- '@vueuse/shared': 10.7.2(vue@3.4.19)
- focus-trap: 7.5.4
- vue-demi: 0.14.7(vue@3.4.19)
- transitivePeerDependencies:
- - '@vue/composition-api'
- - vue
- dev: true
-
/@vueuse/math@10.7.2(vue@3.4.19):
resolution: {integrity: sha512-Z1h/kdW5f4c/v/QOpWFFaEx4UaIt7xQTxoDnxQAx1gHGHpGYTtBlQHm80zrRodCz0auyBZMkALkCgKinzGggXw==}
dependencies:
@@ -7541,6 +7269,7 @@ packages:
/@vueuse/metadata@10.7.2:
resolution: {integrity: sha512-kCWPb4J2KGrwLtn1eJwaJD742u1k5h6v/St5wFe8Quih90+k2a0JP8BS4Zp34XUuJqS2AxFYMb1wjUL8HfhWsQ==}
+ dev: false
/@vueuse/router@10.7.2(vue-router@4.2.5)(vue@3.4.19):
resolution: {integrity: sha512-TE9QtcqtZ793bwJWnlxn1gir7TXHJh5Y0KTIAS2DFOFvz4f3yTPmxAtIHC5e96oBVaVdnzxQQ9EsOhBDfBtCDg==}
@@ -7562,6 +7291,7 @@ packages:
transitivePeerDependencies:
- '@vue/composition-api'
- vue
+ dev: false
/@webassemblyjs/ast@1.11.6:
resolution: {integrity: sha512-IN1xI7PwOvLPgjcf180gC1bqn3q/QaOCwYUahIOhbYUu8KA/3tw2RT/T0Gidi1l7Hhj5D/INhJxiICObqpMu4Q==}
@@ -7873,25 +7603,6 @@ packages:
estraverse: 1.9.3
dev: false
- /algoliasearch@4.22.1:
- resolution: {integrity: sha512-jwydKFQJKIx9kIZ8Jm44SdpigFwRGPESaxZBaHSV0XWN2yBJAOT4mT7ppvlrpA4UGzz92pqFnVKr/kaZXrcreg==}
- dependencies:
- '@algolia/cache-browser-local-storage': 4.22.1
- '@algolia/cache-common': 4.22.1
- '@algolia/cache-in-memory': 4.22.1
- '@algolia/client-account': 4.22.1
- '@algolia/client-analytics': 4.22.1
- '@algolia/client-common': 4.22.1
- '@algolia/client-personalization': 4.22.1
- '@algolia/client-search': 4.22.1
- '@algolia/logger-common': 4.22.1
- '@algolia/logger-console': 4.22.1
- '@algolia/requester-browser-xhr': 4.22.1
- '@algolia/requester-common': 4.22.1
- '@algolia/requester-node-http': 4.22.1
- '@algolia/transporter': 4.22.1
- dev: true
-
/amqp-connection-manager@3.9.0(amqplib@0.8.0):
resolution: {integrity: sha512-ZKw9ckJKz40Lc2pC7DY0NVocpzPalMaCgv0sBn+N4er2QFAJul9pIiMOm/FsPHeCzB+FulV7PckOpmZvWvewGQ==}
engines: {node: '>=10.0.0', npm: '>5.0.0'}
@@ -10803,12 +10514,6 @@ packages:
resolution: {integrity: sha512-W7cHV7Hrwjid6lWmy0IhsWDFQboWSng25U3VVywpHOTJnnAZNPScog67G+cVpeX9f7yDD21ih0WDrMMT+JoaYg==}
dev: true
- /focus-trap@7.5.4:
- resolution: {integrity: sha512-N7kHdlgsO/v+iD/dMoJKtsSqs5Dz/dXZVebRgJw23LDk+jMi/974zyiOYDziY2JPp8xivq9BmUGwIJMiuSBi7w==}
- dependencies:
- tabbable: 6.2.0
- dev: true
-
/follow-redirects@1.15.5:
resolution: {integrity: sha512-vSFWUON1B+yAw1VN4xMfxgn5fTUiaOzAJCKBwIIgT/+7CuGy9+r+5gITvP62j3RmaD5Ph65UaERdOSRGUzZtgw==}
engines: {node: '>=4.0'}
@@ -11376,10 +11081,6 @@ packages:
react-is: 16.13.1
dev: false
- /hookable@5.5.3:
- resolution: {integrity: sha512-Yc+BQe8SvoXH1643Qez1zqLRmbA5rCL+sSmk6TVos0LWVfNIB7PGncdlId77WzLGSIB5KaWgTaNTs2lNVEI6VQ==}
- dev: true
-
/hosted-git-info@2.8.9:
resolution: {integrity: sha512-mxIDAb9Lsm6DoOJ7xH+5+X4y1LU/4Hi50L9C5sIswK3JzULS4bwk1FvjdBgvYR4bzT4tuUQiC15FE2f5HbLvYw==}
dev: true
@@ -12871,10 +12572,6 @@ packages:
engines: {node: '>=8'}
dev: true
- /mark.js@8.11.1:
- resolution: {integrity: sha512-1I+1qpDt4idfgLQG+BNWmrqku+7/2bi5nLf4YwF8y8zXvmfiTBY3PV3ZibfrjBueCByROpuBjLLFCajqkgYoLQ==}
- dev: true
-
/markdown-it-anchor@8.6.7(@types/markdown-it@12.2.3)(markdown-it@12.3.2):
resolution: {integrity: sha512-FlCHFwNnutLgVTflOYHPW2pPcl2AACqVzExlkGQNsi4CJgqOHN7YTgDd4LuhgN1BFO3TS0vLAruV1Td6dwWPJA==}
peerDependencies:
@@ -13140,10 +12837,6 @@ packages:
resolution: {integrity: sha512-jYofLM5Dam9279rdkWzqHozUo4ybjdZmCsDHePy5V/PbBcVMiSZR97gmAy45aqi8CK1lG2ECd356FU86avfwUQ==}
engines: {node: '>=16 || 14 >=14.17'}
- /minisearch@6.3.0:
- resolution: {integrity: sha512-ihFnidEeU8iXzcVHy74dhkxh/dn8Dc08ERl0xwoMMGqp4+LvRSCgicb+zGqWthVokQKvCSxITlh3P08OzdTYCQ==}
- dev: true
-
/minizlib@2.1.2:
resolution: {integrity: sha512-bAxsR8BVfj60DWXHE3u30oHzfl4G7khkSuPW+qvpd7jFRHm7dLxOjUk1EHACJ/hxLY8phGJ0YhYHZo7jil7Qdg==}
engines: {node: '>= 8'}
@@ -13152,10 +12845,6 @@ packages:
yallist: 4.0.0
dev: false
- /mitt@3.0.1:
- resolution: {integrity: sha512-vKivATfr97l2/QBCYAkXYDbrIWPM2IIKEl7YPhjCvKlG3kE2gm+uBo6nEXK3M5/Ffh/FLpKExzOQ3JJoJGFKBw==}
- dev: true
-
/mjml-accordion@4.14.1:
resolution: {integrity: sha512-dpNXyjnhYwhM75JSjD4wFUa9JgHm86M2pa0CoTzdv1zOQz67ilc4BoK5mc2S0gOjJpjBShM5eOJuCyVIuAPC6w==}
dependencies:
@@ -14536,10 +14225,6 @@ packages:
resolution: {integrity: sha512-XIxfHpEuSJbITd1H3EeQwpcZbTLHc+VVr8ANI9t5sit565tsI4/xK3KWTUFE2e6QiangUkh3B0jihzmGnNrRsQ==}
dev: false
- /perfect-debounce@1.0.0:
- resolution: {integrity: sha512-xCy9V055GLEqoFaHoC1SoLIaLmWctgCUaBaWxDZ7/Zx4CTyX7cJQLJOok/orfjZAh9kEYpjJa4d0KcJmCbctZA==}
- dev: true
-
/picocolors@1.0.0:
resolution: {integrity: sha512-1fygroTLlHu66zi26VoTDv8yRgm0Fccecssto+MhsZ0D/DGW2sm8E8AjW7NU5VVTRt5GxbeZ5qBuJr+HyLYkjQ==}
@@ -14749,6 +14434,7 @@ packages:
/preact@10.19.3:
resolution: {integrity: sha512-nHHTeFVBTHRGxJXKkKu5hT8C/YWBkPso4/Gad6xuj5dbptt9iF9NZr9pHbPhBrnT2klheu7mHTxTZ/LjwJiEiQ==}
+ dev: false
/prelude-ls@1.2.1:
resolution: {integrity: sha512-vkcDPrRZo1QZLbn5RLGPpg/WmIQ65qoWWhcGKf/b5eplkkarX0m9z8ppCat4mlOqUsWpyNuYgO3VRyrYHSzX5g==}
@@ -15744,10 +15430,6 @@ packages:
resolution: {integrity: sha512-/x8uIPdTafBqakK0TmPNJzgkLP+3H+yxpUJhCQHsLBg1rYEVNR2D8BRYNWQhVBjyOd7oo1dZRVzIkwMY2oqfYQ==}
dev: true
- /rfdc@1.3.1:
- resolution: {integrity: sha512-r5a3l5HzYlIC68TpmYKlxWjmOP6wiPJ1vWv2HeLhNsRZMrCkxeqxiHlQ21oXmQ4F3SiryXBHhAD7JZqvOJjFmg==}
- dev: true
-
/rimraf@2.7.1:
resolution: {integrity: sha512-uWjbaKIK3T1OSVptzX7Nl6PvQ3qAGtKEtVRjRuazjfL3Bx5eI409VZSqgND+4UNnmzLVdPj9FqFJNPqBZFve4w==}
hasBin: true
@@ -15906,10 +15588,6 @@ packages:
engines: {node: '>=0.10.0'}
dev: false
- /search-insights@2.13.0:
- resolution: {integrity: sha512-Orrsjf9trHHxFRuo9/rzm0KIWmgzE8RMlZMzuhZOJ01Rnz3D0YBAe+V6473t6/H6c7irs6Lt48brULAiRWb3Vw==}
- dev: true
-
/section-matter@1.0.0:
resolution: {integrity: sha512-vfD3pmTzGpufjScBh50YHKzEu2lxBWhVEHsNGoEXmCmn2hKGfeNLYMzCJpe8cD7gqX7TJluOVpBkAequ6dgMmA==}
engines: {node: '>=4'}
@@ -16124,12 +15802,6 @@ packages:
deprecated: Please migrate to https://github.com/antfu/shikiji
dev: true
- /shiki@1.1.2:
- resolution: {integrity: sha512-qNzFwTv5uhEDNUIwp7wHjsrffVeLbmOgWnM5mZZhoiz7G2qAUvqVfUzuWfieD45/YAKipzCtdV9SndacKtABow==}
- dependencies:
- '@shikijs/core': 1.1.2
- dev: true
-
/side-channel@1.0.4:
resolution: {integrity: sha512-q5XPytqFEIKHkGdiMIrY10mvLRvnQh42/+GoBlFW3b2LXLE2xxJpZFdm94we0BaoV3RwJyGqg5wS7epxTv0Zvw==}
dependencies:
@@ -16268,11 +15940,6 @@ packages:
resolution: {integrity: sha512-eWN+LnM3GR6gPu35WxNgbGl8rmY1AEmoMDvL/QD6zYmPWgywxWqJWNdLGT+ke8dKNWrcYgYjPpG5gbTfghP8rw==}
dev: true
- /speakingurl@14.0.1:
- resolution: {integrity: sha512-1POYv7uv2gXoyGFpBCmpDVSNV74IfsWlDW216UPjbWufNf+bSU6GdbDsxdcxtfwb4xlI3yxzOTKClUosxARYrQ==}
- engines: {node: '>=0.10.0'}
- dev: true
-
/split2@3.2.2:
resolution: {integrity: sha512-9NThjpgZnifTkJpzTZ7Eue85S49QwpNhZTq6GRJwObb6jnLFNGB7Qm73V5HewTROPyxD0C29xqmaI68bQtV+hg==}
dependencies:
@@ -16607,10 +16274,6 @@ packages:
tslib: 2.6.2
dev: true
- /tabbable@6.2.0:
- resolution: {integrity: sha512-Cat63mxsVJlzYvN51JmVXIgNoUokrIaT2zLclCXjRd8boZ0004U4KCs/sToJ75C6sdlByWxpYnb5Boif1VSFew==}
- dev: true
-
/tailwind-merge@2.2.1:
resolution: {integrity: sha512-o+2GTLkthfa5YUt4JxPfzMIpQzZ3adD1vLVkvKE1Twl9UAhGsEbIZhHHZVRttyW177S8PDJI3bTQNaebyofK3Q==}
dependencies:
@@ -17550,61 +17213,6 @@ packages:
fsevents: 2.3.3
dev: true
- /vitepress@1.0.0-rc.42(@algolia/client-search@4.22.1)(@types/node@20.11.17)(search-insights@2.13.0)(typescript@5.3.3):
- resolution: {integrity: sha512-VeiVVXFblt/sjruFSJBNChMWwlztMrRMe8UXdNpf4e05mKtTYEY38MF5qoP90KxPTCfMQiKqwEGwXAGuOTK8HQ==}
- hasBin: true
- peerDependencies:
- markdown-it-mathjax3: ^4.3.2
- postcss: ^8.4.34
- peerDependenciesMeta:
- markdown-it-mathjax3:
- optional: true
- postcss:
- optional: true
- dependencies:
- '@docsearch/css': 3.5.2
- '@docsearch/js': 3.5.2(@algolia/client-search@4.22.1)(search-insights@2.13.0)
- '@shikijs/core': 1.1.2
- '@shikijs/transformers': 1.1.2
- '@types/markdown-it': 13.0.7
- '@vitejs/plugin-vue': 5.0.4(vite@5.1.2)(vue@3.4.19)
- '@vue/devtools-api': 7.0.14
- '@vueuse/core': 10.7.2(vue@3.4.19)
- '@vueuse/integrations': 10.7.2(focus-trap@7.5.4)(vue@3.4.19)
- focus-trap: 7.5.4
- mark.js: 8.11.1
- minisearch: 6.3.0
- shiki: 1.1.2
- vite: 5.1.2(@types/node@20.11.17)
- vue: 3.4.19(typescript@5.3.3)
- transitivePeerDependencies:
- - '@algolia/client-search'
- - '@types/node'
- - '@types/react'
- - '@vue/composition-api'
- - async-validator
- - axios
- - change-case
- - drauu
- - fuse.js
- - idb-keyval
- - jwt-decode
- - less
- - lightningcss
- - nprogress
- - qrcode
- - react
- - react-dom
- - sass
- - search-insights
- - sortablejs
- - stylus
- - sugarss
- - terser
- - typescript
- - universal-cookie
- dev: true
-
/vlq@0.2.3:
resolution: {integrity: sha512-DRibZL6DsNhIgYQ+wNdWDL2SL3bKPlVrRiBqV5yuMm++op8W4kGFtaQfCs4KEJn0wBZcHVHJ3eoywX8983k1ow==}
dev: true
@@ -17691,6 +17299,7 @@ packages:
optional: true
dependencies:
vue: 3.4.19(typescript@5.3.3)
+ dev: false
/vue-dompurify-html@5.0.1(vue@3.4.19):
resolution: {integrity: sha512-8yoMbo7PX4vt01k0dcCHvP4tY0fOCLkQeMhXXRNmH7/muIUTkFOQNzkAtE0RmqgaF/unabvYnsnCu2CjIMgueg==}
diff --git a/skkuding.code-workspace b/skkuding.code-workspace
index 66179fdbe2..7b14549f13 100644
--- a/skkuding.code-workspace
+++ b/skkuding.code-workspace
@@ -12,10 +12,6 @@
"path": "frontend",
"name": "Frontend"
},
- {
- "path": "docs",
- "name": "Documentation"
- },
{
"path": "frontend-client",
"name": "Frontend Client"