update: 2022/1/7 2:10
-
HTML 表格
-
HTML 列表
-
HTML 表单
-
HTML 内联框架
-
CSS 简介
-
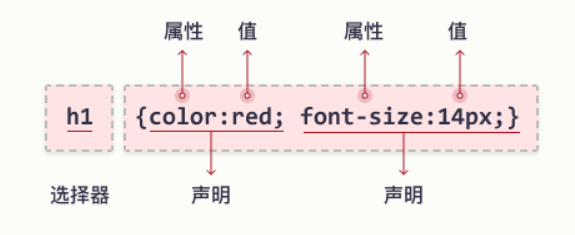
CSS 基本语法
-
CSS 导入方法
-
CSS 选择器-1
w3school HTML 教程 w3school HTML 标签参考手册 MDN HTML 教程 MDN HTML 元素参考 w3school CSS 教程 w3school CSS 参考手册 MDN CSS 教程 MDN CSS 参考手册 在线文档用于查阅参考资料。
黑马程序员web前端开发入门教程 尚硅谷Web前端零基础入门HTML5+CSS3基础教程 在线视频学习资源用来辅助学习,上面两个是我个人觉得质量比较高的,二选一选择一个视频资源个人比较习惯的跟着学习即可。
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
如下是一个简单的表格示例:
<table>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>可以使用 border 属性来显示一个带有边框的表格, border 属性默认取值为0,即没有边框
表格的表头使用 标签进行定义,一般会把表头显示为粗体居中的文本
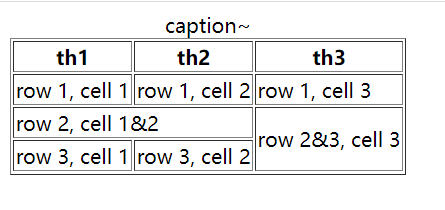
colspan 属性规定单元格可横跨的列数 rowspan 属性规定单元格可横跨的行数
caption 元素定义表格标题 caption 标签必须紧随 table 标签之后。只能对每个表格定义一个标题,通常标题会居中于表格之上
如果某个单元格是空的(没有内容),部分浏览器可能无法显示出这个单元格的边框,为此可以在空单元格中添加一个空格占位符从而避免这种状况出现
(7)参考示例
<table border="1">
<tr>
<th>th1</th>
<th>th2</th>
<th>th3</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
<td>row 1, cell 3</td>
</tr>
<tr>
<td colspan="2">row 2, cell 1&2</td>
<td rowspan="2">row 2&3, cell 3</td>
</tr>
<tr>
<td>row 3, cell 1</td>
<td>row 3, cell 2</td>
</tr>
</table>无序列表是一个项目的列表,列表项使用粗体圆点进行标记
无序列表使用 <ul> 标签定义,各列表项使用 <li> 定义
<ul>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ul>有序列表也是一列项目,列表项目使用数字进行标记
有序列表使用 <ol> 标签定义,各列表项使用 <li> 标签定义
<ol>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>自定义列表不仅仅是一列项目,而是项目及其注释的组合
自定义列表使用 <dl> 标签定义,各自定义列表项使用 <dt>定义 ,各自定义列表项的定义使用<dd> 定义
<dl>
<dt>结构</dt>
<dd>结构表示网页结构</dd>
<dd>规定网页中哪里是标题,哪里是段落</dd>
</dl>实际用的时候直接用列表原生样式比较少(由于样式比较简陋),并且我们应更关注其代表的结构和语义 其中无序列表用的比较多,多用于网页导航栏(nav),或者侧边栏等地方;自定义列表可以实现下拉框;我们会在介绍CSS时介绍如何实现网页导航栏和下拉框等 另外,列表可以互相嵌套
关于以下内容,仅列出常见的表单元素及其属性,剩余需要多参考相关文档内容
<form> 标签用于为用户输入创建 HTML 表单
一般而言所有的表单元素都应当包含于<form> 标签内
action属性:规定当提交表单时,向何处发送表单数据,即发送信息的URLmethod属性:规定如何发送表单数据,即_请求方法_
取值:'post' 或 'get' 关于如何选择method属性的值,参考链接
name属性:规定表单的名称
另外,只有设置了 name 属性的表单元素才能在提交表单时传递它们的值,所以一般与收集信息有关的表单元素都需设置 name 属性
标签用于搜集用户信息 根据不同的 type 属性值,输入字段拥有多种形式
type属性:规定 input 元素的类型
合法取值参考下表
type** 属性取值** |
描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和 "浏览"按钮,用于文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为 20 个字符 |
value属性:规定 input 元素的值
用于定义下拉列表
列表选项使用 <option> 元素定义,通常会把首个选项显示为被选选项,但可以通过对特定的 <option> 元素添加 selected 属性来定义预定义选项
multiple 属性:规定可选择多个选项,唯一取值multiple
<textarea> 标签定义多行输入字段(即文本域)
placeholder 属性:规定描述文本区域预期值的简短提示,该提示会在文本区域为空时显示,当字段获得焦点时消失
该属性是HTML5新增属性
cols 属性 和 rows 属性:规定文本可见宽度及高度,推荐使用CSS选择器替代
<button> 标签定义可点击的按钮
其type属性取值可为:button reset submit
效果同相同type属性取值的 <input> 标签
注意:请始终为按钮规定 type 属性,Internet Explorer 的默认类型是 "button",而其他浏览器中的默认值是 "submit"
(6)<label> 标签
标签为 input 元素定义标注
当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
标签的 for 属性应当与相关元素的 id 属性相同
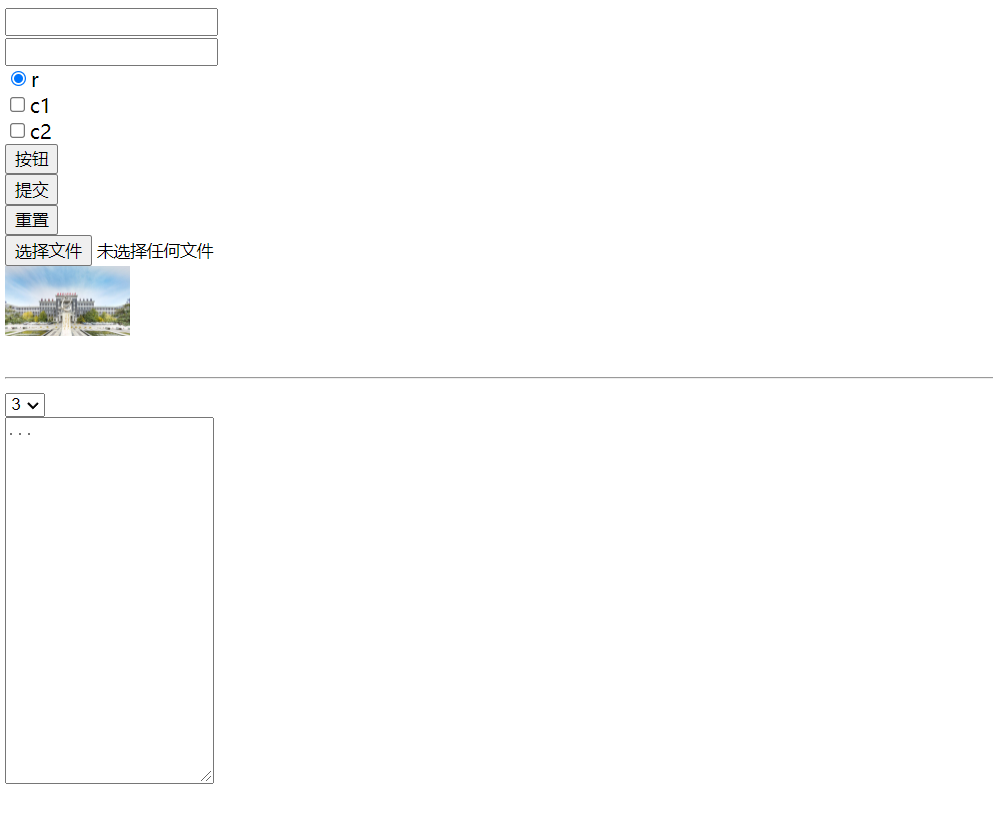
<!-- 参考代码 -->
<form method="post" action="#" name="post">
<input type="text" name="text" maxlength="25"> <br/>
<input type="password" name="password"> <br/>
<input type="radio" name="radio" checked>r <br/>
<input type="checkbox"name="checkbox">c1 <br/>
<input type="checkbox"name="checkbox">c2 <br/>
<input type="button" value="按钮"> <br/>
<input type="submit"> <br/>
<input type="reset"> <br/>
<input type="file" name="file" accept="image/jpg"> <br/>
<input type="image" name="image" src="https://www.xidian.edu.cn/__local/C/BD/8E/B4E1319F602F3F83CF5538DDABD_CA336AC2_43244.jpg" alt="!!!!!" width="100"> <br/>
<input type="hidden"> <br/>
<hr/>
<select name="select">
<option value="1">1</option>
<option value="2">2</option>
<option value="3" selected>3</option>
</select> <br/>
<textarea name="textarea" placeholder="..." cols="20" rows="20"></textarea> <br/>
</form>以下是HTML5新增的标签
<datalist> 标签
标签为 标签规定预定义选项列表,使用者会在他们输入数据时可以看到预定义选项的下拉列表
元素的 list 属性必须引用 元素的 id 属性
<!-- <input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性 -->
<form action="action_page.php">
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form><keygen> 标签:规定用于表单的密钥对生成器字段
<output> 标签:定义不同类型的输出,比如脚本的输出
<input> 标签新增 type 属性 类型:
其中部分属性尚未得到浏览器全面支持!
| type属性 | 说明 |
|---|---|
| color | 用于应该包含颜色的输入字段,输入字段会显示为颜色选择器 |
| date | 用于应该包含日期的输入字段,输入字段会显示为日期选择器 |
| datetime | 允许用户选择日期和时间(有时区),输入字段会显示为日期选择器 |
| datetime-local | 允许用户选择日期和时间(无时区),输入字段会显示为日期选择器 |
| 用于应该包含电子邮件地址的输入字段,能够在被提交时自动对电子邮件地址进行验证 | |
| month | 允许用户选择月份和年份,输入字段能够显示为日期选择器 |
| number | 用于应该包含数字值的输入字段 |
| range | 用于应该包含一定范围内的值的输入字段,输入字段能够显示为滑块控件 |
| search | 用于搜索字段(搜索字段的表现类似常规文本字段) |
| tel | 用于应该包含电话号码的输入字段 |
| time | 允许用户选择时间(无时区),输入字段会显示为时间选择器 |
| url | 用于应该包含 URL 地址的输入字段,在提交时能够自动验证 url 字段 |
| week | 允许用户选择周和年,输入字段会显示为日期选择器 |
iframe 用于在网页内显示网页
<iframe src="URL"></iframe>src属性:设置内联网页的url或者width属性 和height属性:设置内联框架的宽度和高度
实际使用内容框架情况比较少见,常常是引用bilibili播放器等视频资源,如
<iframe src="//player.bilibili.com/player.html?aid=422093073&bvid=BV1J3411475Q&cid=453689337&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>现在我们结束了HTML的学习,接下来就是关于CSS的学习了,我们也将开始学习如何让自己的网页变得美观起来 HTML 旨在描述网页的内容,而CSS旨在描述网页的样式
CSS 指的是层叠样式表 (Cascading Style Sheets),用于设置网页中元素的样式 最新的CSS版本为CSS3 不同浏览器对CSS的支持不同,参考 CSS 浏览器支持参考手册 ,常见CSS属性常见浏览器一般都支持
- 选择器,选中页面中指定元素
- 声名块,通过声名块指定要为元素设定的样式
- 声名,一条条声名组成声名块
/* 这是一条CSS注释 */可以在代码中的任何位置添加注释,注释也能横跨多行
**class** 属性规定元素的一个或多个类名(引用样式表中的类)
**id** 属性规定元素的唯一 id
两者都可用于CSS选择器与JavaScript,区别在于,同一个类名可以由多个 HTML 元素使用,而一个 id 名称只能由页面中的一个 HTML 元素使用
有三种插入样式表的方法:
- 内联样式,在标签内通过 style 属性设置元素样式
- 内部样式表,将样式写在 head 标签的 style 标签里
- 外部样式表,在外部 CSS 文件中写样式,再通过 link 标签导入
!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
/* 外部样式表 */
<link rel="stylesheet" type="text/css" href="example.css">
/* 内部样式表 */
<style type="text/css">
div {
width: 100%;
}
</style>
</head>
<body>
/* 内联样式 */
<div class="e" id="e0" style="height: 100%"></div>
</body>
</html>CSS 选择器用于选取要设置样式的 HTML 元素
- 作用:根据标签名选中指定元素
- 语法:**tagname {} **
- 作用:根据元素 id 属性值选中一个元素
- 语法:#idvalue {}
- 作用:根据元素的 class 属性值选中一组元素
- 语法:.classname {}
- 作用:选中页面中所有元素
- 语法:*** {}**
- 作用:选中同时符合多个条件的元素
- 语法:_selector1selector2selector3 _{}
- 注意:交集选择器中如果有元素选择器,必须用元素选择器开头
- 作用:同时选中多个选择器对应的元素
- 语法:_selector1,selector2,selector3 _{}
- 作用:选中指定父元素的指定子元素
- 语法:父元素 > 子元素
- 作用:选中指定元素的指定后代元素
- 语法:祖先 后代
- 作用:选择下一个相邻兄弟元素
- 语法:前一个 + 下一个
- 注意:一定是选中下一个、相邻的兄弟弟元素
- 作用:选择下面所有兄第元素
- 语法:兄 ~ 弟
示例
<p>我是p元素</p>
<div></div>
<span>span1</span>
<span>span2</span>
<span>span3</span>/* 样式1,没有元素字体变红色 */
p + span{
color: red;
}
/* 样式2,span1、span2、span3 都变红色 */
p ~ span{
color: red;
}attribute:属性 value:属性值 (i)[attribute] 选择器,选取带有指定属性的元素 (ii)[attribute="value"] 选择器,选取带有指定属性和值的元素(值必须是完整或单独的单词) (iii)[attribute~="value"] 选择器,选取属性值包含指定词的元素 (iv)[attribute|="value"] 选择器,选取指定属性以指定值开头的元素(值必须是完整或单独的单词) (v)[attribute^="value"] 选择器,选取指定属性以指定值开头的元素(值不必是完整单词) (vi)**[attribute$="value"] 选择器,选取指定属性以指定值结尾的元素(值不必是完整单词) (vii)[attribute*="value"] **选择器,选取属性值包含指定词的元素(值不必是完整单词) 一般属性选择器使用较少,可为不带 class 或 id 的表单设置样式 示例参考 链接
- :first-child,选中父元素的第一个子元素
- :last-child,选中父元素的最后一个子元素
- :nth-child(),选中父元素的第 n 个子元素
- 特殊值:
- n,选中父元素的所有子元素
- 2n 或 even,选中父元素的所有偶数个子元素
- 2n+1 或 odd,选中父元素的所有奇数个子元素
- 特殊值:
(以上伪类根据父元素的所有子元素排序)
- :first-of-type,选中父元素中第一个同类的子元素
- :last-of-type,选中父元素中最后一个同类的子元素
- :nth-of-type(),选中父元素中第 n 个同类的子元素
(以上伪类根据父元素的同类子元素排序)
将符合条件的元素从选择器中去除
- :link,用于表示没访问过的链接(正常链接)
- :visited,用于表示访问过的链接
- 由于隐私原因,这个伪类只能修改链接颜色
- :hover,用于表示鼠标移入状态
- 不止超链接有这个伪类
- :active,用于表示处于点击状态
- 不止超链接有这个伪类
匹配没有子元素(包括文本节点)的每个元素
-
提交作业 ● 提交课后作业可以加积分,积累积分可以获得奖励 ● 课后作业发我的邮箱:3305614186@qq.com
● 发送邮件主题如下格式:前端-姓名-第x周-第x次, 如 前端-陈思远-第1周-第1次 ● 每次课程作业在下下次课程之前之前发送到我邮箱 -
本次课程作业内容
-
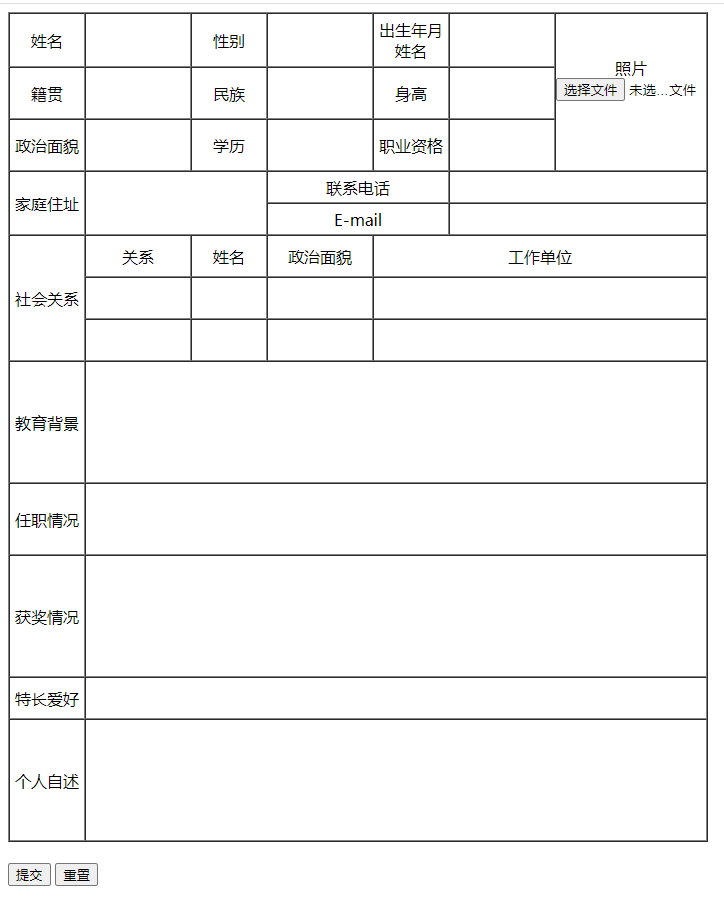
利用HTML表格与表单完成一个可提交个人信息的表单
效果参考下图

<!-- 补充资料 -->
<!-- 可使用style="width: 100px; height: 50px;" 属性设置元素的宽高 -->
<!-- 示例:设置了一个宽为100像素,高为50像素的盒子 -->
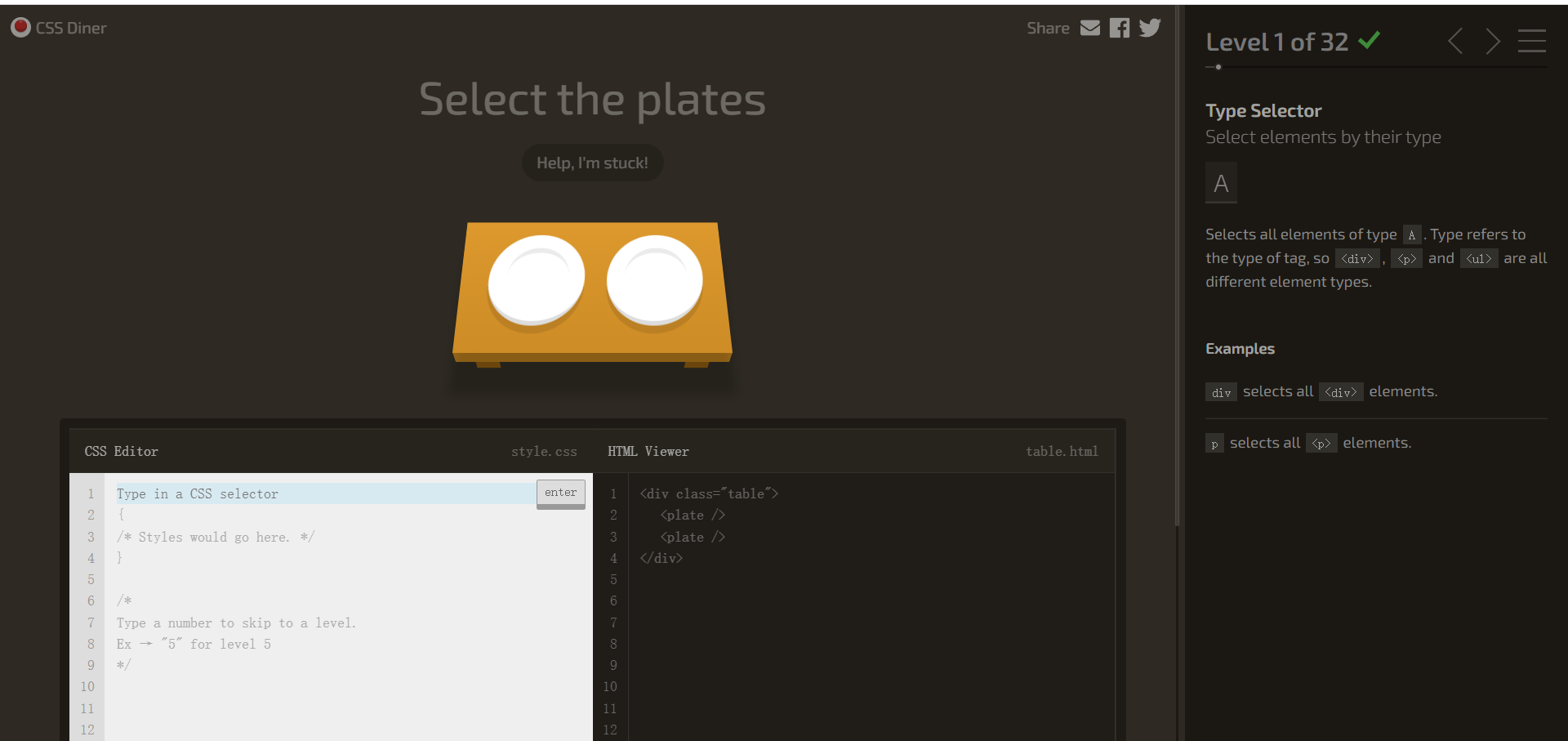
<div style="width: 100px; height: 50px;"></div>- 餐厅练习,通过输入选择器来选中盘子,基本上把今天所学的 css 选择器都练习了一遍