diff --git a/docs/Assets/Add Subscription.png b/docs/Assets/Add Subscription.png
new file mode 100644
index 0000000..85ff9c8
Binary files /dev/null and b/docs/Assets/Add Subscription.png differ
diff --git a/docs/Assets/Blank Notification Tray.png b/docs/Assets/Blank Notification Tray.png
new file mode 100644
index 0000000..74975b5
Binary files /dev/null and b/docs/Assets/Blank Notification Tray.png differ
diff --git a/docs/Assets/Choose event and methods.png b/docs/Assets/Choose event and methods.png
new file mode 100644
index 0000000..f47c618
Binary files /dev/null and b/docs/Assets/Choose event and methods.png differ
diff --git a/docs/Assets/Delete Device Subscription.png b/docs/Assets/Delete Device Subscription.png
new file mode 100644
index 0000000..1104b3a
Binary files /dev/null and b/docs/Assets/Delete Device Subscription.png differ
diff --git a/docs/Assets/DeleteAnEvent.gif b/docs/Assets/DeleteAnEvent.gif
new file mode 100644
index 0000000..7d4743b
Binary files /dev/null and b/docs/Assets/DeleteAnEvent.gif differ
diff --git a/docs/Assets/Device name change after.png b/docs/Assets/Device name change after.png
new file mode 100644
index 0000000..3be6704
Binary files /dev/null and b/docs/Assets/Device name change after.png differ
diff --git a/docs/Assets/Device name change before.png b/docs/Assets/Device name change before.png
new file mode 100644
index 0000000..5808681
Binary files /dev/null and b/docs/Assets/Device name change before.png differ
diff --git a/docs/Assets/Dismiss all notifications.gif b/docs/Assets/Dismiss all notifications.gif
new file mode 100644
index 0000000..b0add8e
Binary files /dev/null and b/docs/Assets/Dismiss all notifications.gif differ
diff --git a/docs/Assets/Dismiss single notification.gif b/docs/Assets/Dismiss single notification.gif
new file mode 100644
index 0000000..569dec3
Binary files /dev/null and b/docs/Assets/Dismiss single notification.gif differ
diff --git a/docs/Assets/DismissAllNotifiactionMessages.gif b/docs/Assets/DismissAllNotifiactionMessages.gif
new file mode 100644
index 0000000..bb16822
Binary files /dev/null and b/docs/Assets/DismissAllNotifiactionMessages.gif differ
diff --git a/docs/Assets/DismissAllNotificationMessages.gif b/docs/Assets/DismissAllNotificationMessages.gif
new file mode 100644
index 0000000..251a827
Binary files /dev/null and b/docs/Assets/DismissAllNotificationMessages.gif differ
diff --git a/docs/Assets/DismissNotificationMessage.gif b/docs/Assets/DismissNotificationMessage.gif
new file mode 100644
index 0000000..1f315dc
Binary files /dev/null and b/docs/Assets/DismissNotificationMessage.gif differ
diff --git a/docs/Assets/Hide Notification Tray.png b/docs/Assets/Hide Notification Tray.png
new file mode 100644
index 0000000..2f18f9d
Binary files /dev/null and b/docs/Assets/Hide Notification Tray.png differ
diff --git a/docs/Assets/Main Buttons.png b/docs/Assets/Main Buttons.png
new file mode 100644
index 0000000..bf5a821
Binary files /dev/null and b/docs/Assets/Main Buttons.png differ
diff --git a/docs/Assets/Manage events.png b/docs/Assets/Manage events.png
new file mode 100644
index 0000000..ca00acb
Binary files /dev/null and b/docs/Assets/Manage events.png differ
diff --git a/docs/Assets/ModifyAnEvent.gif b/docs/Assets/ModifyAnEvent.gif
new file mode 100644
index 0000000..6dc41f7
Binary files /dev/null and b/docs/Assets/ModifyAnEvent.gif differ
diff --git a/docs/Assets/Notification Tray in banner.png b/docs/Assets/Notification Tray in banner.png
new file mode 100644
index 0000000..d2a10dd
Binary files /dev/null and b/docs/Assets/Notification Tray in banner.png differ
diff --git a/docs/Assets/Notification subscriptions.png b/docs/Assets/Notification subscriptions.png
new file mode 100644
index 0000000..510f8dc
Binary files /dev/null and b/docs/Assets/Notification subscriptions.png differ
diff --git a/docs/Assets/Notification tray with notifications.png b/docs/Assets/Notification tray with notifications.png
new file mode 100644
index 0000000..b803f6d
Binary files /dev/null and b/docs/Assets/Notification tray with notifications.png differ
diff --git a/docs/Assets/OpenRelatedRecord.gif b/docs/Assets/OpenRelatedRecord.gif
new file mode 100644
index 0000000..10e93d7
Binary files /dev/null and b/docs/Assets/OpenRelatedRecord.gif differ
diff --git a/docs/Assets/PowerApps app store.png b/docs/Assets/PowerApps app store.png
new file mode 100644
index 0000000..9043bfe
Binary files /dev/null and b/docs/Assets/PowerApps app store.png differ
diff --git a/docs/Assets/PowerApps launch screen.png b/docs/Assets/PowerApps launch screen.png
new file mode 100644
index 0000000..45718c8
Binary files /dev/null and b/docs/Assets/PowerApps launch screen.png differ
diff --git a/docs/Assets/PowerApps successful sign in.png b/docs/Assets/PowerApps successful sign in.png
new file mode 100644
index 0000000..08e8c94
Binary files /dev/null and b/docs/Assets/PowerApps successful sign in.png differ
diff --git a/docs/Assets/Re-open Notification Tray.png b/docs/Assets/Re-open Notification Tray.png
new file mode 100644
index 0000000..2d1d163
Binary files /dev/null and b/docs/Assets/Re-open Notification Tray.png differ
diff --git a/docs/Assets/Refresh browser settings.png b/docs/Assets/Refresh browser settings.png
new file mode 100644
index 0000000..899a315
Binary files /dev/null and b/docs/Assets/Refresh browser settings.png differ
diff --git a/docs/Assets/ResubscribeToBrowser.gif b/docs/Assets/ResubscribeToBrowser.gif
new file mode 100644
index 0000000..a8676a9
Binary files /dev/null and b/docs/Assets/ResubscribeToBrowser.gif differ
diff --git a/docs/Assets/Security padlock.png b/docs/Assets/Security padlock.png
new file mode 100644
index 0000000..c564a6c
Binary files /dev/null and b/docs/Assets/Security padlock.png differ
diff --git a/docs/Assets/Settings Menu.png b/docs/Assets/Settings Menu.png
new file mode 100644
index 0000000..9fadbd5
Binary files /dev/null and b/docs/Assets/Settings Menu.png differ
diff --git a/docs/Assets/Solution Import Variables.png b/docs/Assets/Solution Import Variables.png
new file mode 100644
index 0000000..a8fb19a
Binary files /dev/null and b/docs/Assets/Solution Import Variables.png differ
diff --git a/docs/Assets/SubscribeToBrowser.gif b/docs/Assets/SubscribeToBrowser.gif
new file mode 100644
index 0000000..9be4afb
Binary files /dev/null and b/docs/Assets/SubscribeToBrowser.gif differ
diff --git a/docs/Assets/SubscribeToEvents.gif b/docs/Assets/SubscribeToEvents.gif
new file mode 100644
index 0000000..82adf4b
Binary files /dev/null and b/docs/Assets/SubscribeToEvents.gif differ
diff --git a/docs/Assets/UnsubscribeToBrowser.gif b/docs/Assets/UnsubscribeToBrowser.gif
new file mode 100644
index 0000000..0475dbf
Binary files /dev/null and b/docs/Assets/UnsubscribeToBrowser.gif differ
diff --git a/docs/Assets/User sign in.png b/docs/Assets/User sign in.png
new file mode 100644
index 0000000..ac99a67
Binary files /dev/null and b/docs/Assets/User sign in.png differ
diff --git a/docs/Assets/View notification permissions.png b/docs/Assets/View notification permissions.png
new file mode 100644
index 0000000..56a35b6
Binary files /dev/null and b/docs/Assets/View notification permissions.png differ
diff --git a/docs/Assets/Web Browser Subscription.png b/docs/Assets/Web Browser Subscription.png
new file mode 100644
index 0000000..2645709
Binary files /dev/null and b/docs/Assets/Web Browser Subscription.png differ
diff --git a/docs/How-to-integrate.md b/docs/How-to-integrate.md
new file mode 100644
index 0000000..996d02a
--- /dev/null
+++ b/docs/How-to-integrate.md
@@ -0,0 +1,20 @@
+Before reading this page, please read the [technical design](./Technical-design.md) page for nessassary context.
+
+Integrating with Power Notify is simple. User's manage Notification Subscriptions which link them to Notification Events while describing how they'd like to be notified, if at all. The system emits Notification Messages which also link to Notification Events and a User/Team to notify.
+
+After [installing](./Installation.md) the managed solution into your environment, you can begin integrating with Power Notify. As a system developer there are a few methods to you could use:
+
+1. Build new Flows, Workflows or Plugins which create the Notification Messages upon certain system events (create, update, delete, custom actions).
+2. Modify existing business Flows, Workflows or Plugins which create Notification Messages upon more complex business events.
+3. Create Notification Messages via the WebAPI (or XRM SDK) externally from the Power Platform.
+
+_Note: If given the permissions, citizen developers can also utilise method (1) to build personal/team events._
+
+If your system currently sends emails to it's internal users, that's a great candidate to replace with Notification Messages with appropriate Notification Events.
+
+Regarding Notification Events, I'd recommend migrating these records from your development environment through to test, staging, and production to guarantee their existances. This also means they can be referenced by their GUID (record primary key) which saves searching by name.
+
+Sample Flows can be found in the Samples solution found in the repo/release. These include:
+
+- Notify Owner when Account is updated
+- Notify Followers when Contact is updated
diff --git a/docs/How-to-use-as-an-end-user.md b/docs/How-to-use-as-an-end-user.md
new file mode 100644
index 0000000..9f6aaa5
--- /dev/null
+++ b/docs/How-to-use-as-an-end-user.md
@@ -0,0 +1,139 @@
+# PowerNotify for an end user
+
+PowerNotify delivers real time notifications to you when events occur that you choose to be notified about. As we move away from a business world that evolves around emails, for those who work directly in a CRM system, you should be able to receive notifications within the app, similar to the notification centre on your phone.
+
+What are some use cases?
+- Case status has changed
+- Important information has changed on a Contact record
+- New sale opportunity arrises
+- The list is endless!
+
+## Methods of delivery
+In PowerNotify there are four methods of receiving notifications:
+- Web
+- Mobile
+- Email
+- Notification Tray
+
+To receive notifications via Mobile, please see the steps [here](#how-do-i-setup-powernotify-on-mobile) to register your device for mobile notifications.
+
+## What is the Notification Tray?
+The Notification Tray is a core part of Power Notify. From here you can setup you event subscriptions and manage all of your notifications.
+
+- It's always accessible through the fixed location in the top right hand corner.
+
+- To open, you simply click the icon. The number represents the number of notifications currently in the notification tray.
+
+- The first time you access the Notification Tray, you will be prompted with the below dialog box, asking you if you would like to receive notifications via this browser. If you would like this option select 'Yes' otherwise select 'No'.
+
+### How to manage my devices?
+**Starting from the home page of the Notification Tray**
+1. Click **Settings**
+2. Click **Manage Device Subscriptions**
+
+Here you will see all devices to which you are subscribed to receive notifications
+
+You can rename any device by
+1. Simply clicking anywhere on the name of the Device Subscription Record
+2. Entering the new name
+3. Clicking anywhere on the screen away from the name
+
+
+
+You can collapse the Notification Tray at any point by clicking '>' in the top right-hand corner.
+
+
+
+To re-open the Notification Tray for viewing when collapsed, click '<'.
+
+
+## Notifications
+Notifications are the main feature of PowerNotify. They inform you of key events which have occured in the system in real time. To receive notifications you first must subscribe to an event.
+
+### How to subscribe & unsubscribe from events?
+**Prior to being able to subscribe to any events, events must be created first. For more information on how to create events, please visit this [page](./How-to-integrate.md).**
+1. Open the Notification Tray
+2. Click **Settings**
+3. Click **Manage Event Subscriptions**
+4. Click **Add Subscription**
+5. Select an event to subscribe to from the events listed by clicking on the name of the event
+6. Choose your methods to be notified by, selecting as many or few as you like by clicking on the name of the methods
+7. Click **Save Subscription**
+8. On the **Notification Subscriptions** screen you'll then see the event to which you're now subscribed
+
+
+### Amend notification methods for an event
+**Starting from the home page of the Notification Tray**
+
+1. Click **Settings**
+2. Click **Manage Event Subscriptions**
+3. Click on the drop-down associated with the particular event you wish to amend your notification methods
+4. To add new ones select the additional method
+5. To remove click the **x** for the mechanism you no longer want to be notified by
+
+
+### Unsubscribing to an event
+**Starting from the home page of the Notification Tray**
+
+1. Click **Settings**
+2. Click **Manage Event Subscriptions**
+3. Click the **bin** icon associated with the particular event you wish to delete
+4. You are now no longer subscribed to an event and won't receive any notifications when that event is triggered. The event is also remove from the Notification Subscription screen.
+
+
+Once you are subscribed to an event, when that event is triggered, you'll receive a notification in the notification tray.
+
+### What can you do with a notification?
+1. Open a record from a notification
+2. Dismiss notifications
+
+### Open a record from a notification
+When you have notifications in your notification tray, you can click on the circular icon with '>' to open the specific record for which you've received a notification.
+
+
+
+### How do I clear down my notification tray?
+There are **two** methods to clear out notifications listed in the Notification Tray.
+1. Individual
+2. All
+
+#### **Individual**
+Removing one by one gives you the complete control regarding what notifications to keep or delete. To remove click on the 'bin' icon next to the notification you wish to remove.
+
+
+#### **All**
+Sometimes you just want to remove all notifications in one go because you've seen them all and they're no longer relevant.
+
+1. On the bottom of the homepage within the Notification Tray, simply click **Dismiss All**. *Poof*, just like magic, they're all gone!
+
+
+
+## Additional Instructions
+If you no longer want a particular device to receive notifications, because maybe you don't own that device any longer, you can simply click the 'bin' icon associated with that Device Subscription record. After a few seconds you'll no longer see that device listed.
+
+
+### Re-setup a browser for PowerNotify
+Once you've deleted your device, after some days/weeks/months, you may want to set the device up again. Browsers hold onto a setting preventing PowerNotify recognising your device as a new device.
+
+1. Click the padlock adjacent to the URL
+2. Set **Notifications** to **Ask (Default)**
+3. Click **X** in the top right hand corner of the pop-up window.
+4. Refresh browser
+5. Open the Notification Tray and you will be prompted to enable this browser to receive notifications.
+
+
+
+## How do I setup PowerNotify on mobile?
+1. Download the Power Apps mobile app from your phones app store
+
+ +2. Launch the app
+3. Click '**Sign in**'
+
+2. Launch the app
+3. Click '**Sign in**'
+
+  +4. Enter your username and password
+
+4. Enter your username and password
+
+  +5. Open the Notification Tray App
+
+5. Open the Notification Tray App
+
+  diff --git a/docs/Installation.md b/docs/Installation.md
new file mode 100644
index 0000000..78cc2ec
--- /dev/null
+++ b/docs/Installation.md
@@ -0,0 +1,58 @@
+This guide will explain the steps required to get Power Notify working in your PowerApps environment.
+
+# Forwarding Server
+Firstly, if you wish to use the Web Push (browser notification) delivery method, a forwarding server is required that would encrypt and send the notification. This is achieved with an Azure Functions which handles this computation but this is a small amount of NodeJS code which could be hosted anywhere accessible for the Flow to call. The code for this can be found [here](https://dev.azure.com/tdashworth/Power%20Notify/_git/power-notify?path=%2FAzure).
+
+[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2Ftdashworth%2FPowerNotify%2Fmaster%2Fsrc%2Fazure%2Fazure-deploy.json)
+
+It's worth noting that the server is **very** generic and is not tied to an environment which means it can be used for multiple such as dev, CI/CD, and test. The server requires a set of keys, public and private, which are used for the encryption and an optional subject (primary contact email)[see section 2.1 [here](https://datatracker.ietf.org/doc/rfc8292/?include_text=1)]. The keys need to first be generated which can be done using [https://vapidkeys.com/](https://vapidkeys.com/).
+
+The public key also needs to be retained within the PowerPlatform for the user to access enabling them to decrypt the notification upon delivery. Please save that value in the environment variable called `Web Push Public Key` during the solution installation.
+
+The Flow that triggers this process is bound to a custom connector which defines the routes available on the webserver. Once your server is running, update the custom connector (under PowerApps Maker Portal > Data > Custom Connectors > Web Push Forwarding Server) with your server's details (URL and authentication) and save the connector.
+
+# Solution Install
+After downloading a copy of the [managed solution](), it needs to be installed into your environment. This can be done several ways including manually or the Solution Deployer.
+
+If importing manually, the following screen will show asking to enter the variable values. You will see a warning in the maker portal once the import is complete if you don't enter these values now.
+
+
+
+For `Web Push Public Key`, use the value generated while setting up the Forwarding Server. For `Default App Id`, enter the App Id of the Model-Driven App your users will use by default - it will be used by a Flow the generate a link for the Notification Message upon clicking it. This can be left blank and users can set their own value within the Notification Tray.
+
+# Additional Configuration
+**Next, and importantly, you need to activate the Flows in the solution.** These aren't activated on install because it requires some connections to be set up. Open the PowerNotify solution and for each Flow:
+1) Open the editor for the Flow.
+2) You should be greeted with a dialogue asking for four connections.
+ - CDS Current Environment - this is a premium connector so make sure as the logged-on user you have a licence
+ - Web Push Forwarding Server - this is what you previously configured and now need to create a connection with authentication
+ - Mail - out-of-the-box PowerApp mail sender
+ - PowerApps Notification - used to send the mobile notification. The solution contains an app called "Notification Tray" which should be the app id provided.
+3) **Save!**
+4) Go back to the details screen and activate if not already done so.
+
+
+All these configurations can be added to your own unmanaged solution if you'd like them to migrate with your solution. I'd recommend the `Default App Id` is not included in that at all as it will always be different. The other environment variables and custom connector could be added but I'd imagine they would change for production so manually configuring for each environment is recommended.
+
+
+# Test
+You are now configured and can test your set up.
+1) Create an Event record (right now a temporary one will do) by navigating to [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationchannel
+2) Click in the bell icon within the application ribbon (top-right of the screen)
+3) Create a new Notification Subscription selecting your newly created Event and all the methods. [Visit usage guide](./How-to-use-as-an-end-user.md#how-to-subscribe--unsubscribe-from-events)
+4) Create a new Notification Message Activity setting the Owner to yourself and the Event to the one you are subscribed to. Add a subject, description, and regarding record then save. [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationmessage
+5) Just wait... you should:
+ - receive an email to your primary email address
+ - receive a web push notification from your browser
+ - be able to view the Message in the Notification Tray in the browser via the notification symbol in the top ribbon and on the mobile PowerApps app if you open the specific PowerApp.
+ - not receive a mobile push notification **unless** you have previously opened the Notification Tray app in the mobile PowerApp app.
+
+If something does fail here unexpectedly, have a look the Flow within the Power Notify solution for any failures.
+
+# Events Data
+
+Event records are nothing more than streams for which users subscribe to. With only a name, these could be created manually (even for other environments). My recommendation would be to source control these records (at least those referenced within your own solutions) and import them into each environment through automation. This method also allows you to use the records' unique indentifiers, knowning they'll exist in each environment.
+
+I would also recommend access is managed under security role to limit who in the organisation can create, update, and view these records.
+
+To create a record, if it hasn't been added to an app which you have access to, navigate to: [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationchannel
diff --git a/docs/Technical-design.md b/docs/Technical-design.md
new file mode 100644
index 0000000..0c4ecce
--- /dev/null
+++ b/docs/Technical-design.md
@@ -0,0 +1,25 @@
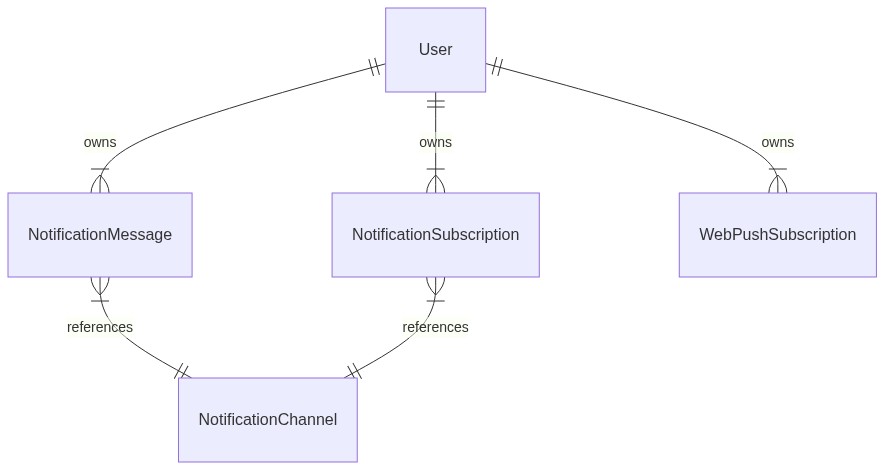
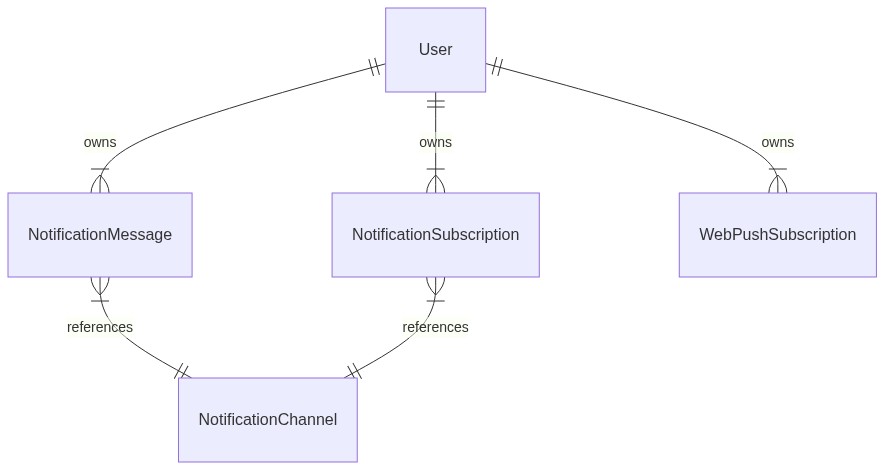
+# So how has Power Notify been architected?
+
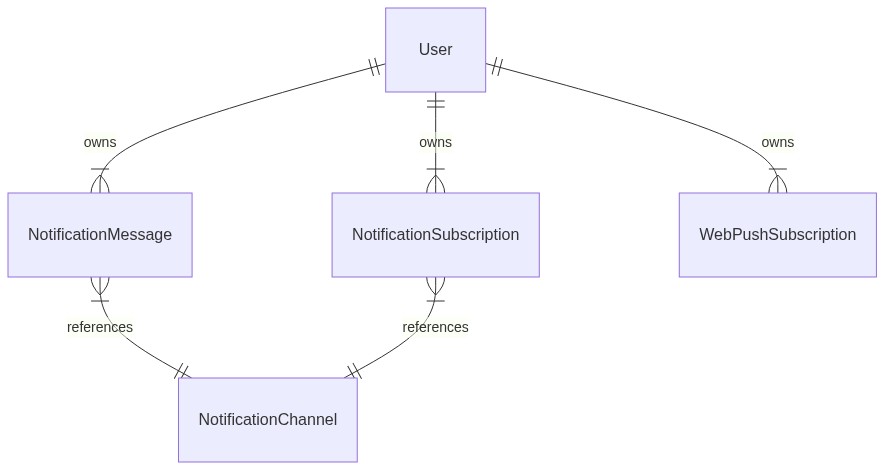
+It's quite simple really - a couple of entities separate the message itself and the personal configuration to deliver the message.
+
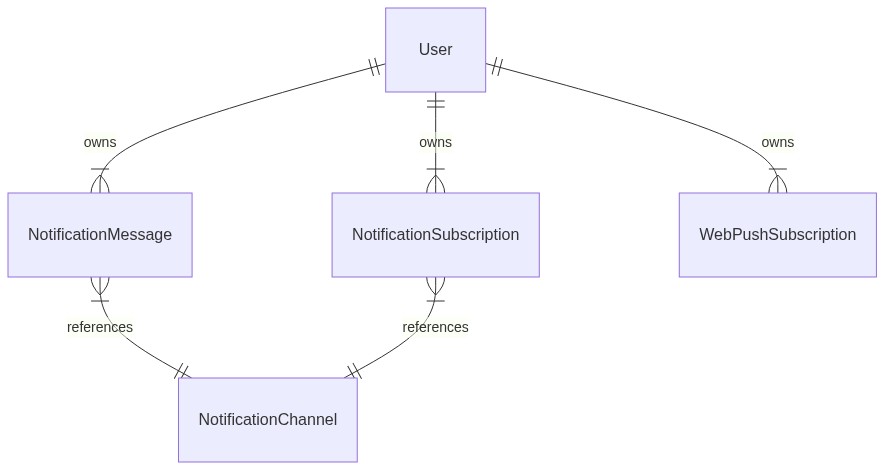
+__Below are the entities which make up the solution.__
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZXJEaWFncmFtXG4gICAgTm90aWZpY2F0aW9uTWVzc2FnZSB9fC0tfHwgTm90aWZpY2F0aW9uQ2hhbm5lbCA6IHJlZmVyZW5jZXNcbiAgICBOb3RpZmljYXRpb25TdWJzY3JpcHRpb24gfXwtLXx8IE5vdGlmaWNhdGlvbkNoYW5uZWwgOiByZWZlcmVuY2VzXG4gICAgVXNlciB8fC0tfHsgTm90aWZpY2F0aW9uTWVzc2FnZSA6IG93bnNcbiAgICBVc2VyIHx8LS18eyBOb3RpZmljYXRpb25TdWJzY3JpcHRpb24gOiBvd25zXG4gICAgVXNlciB8fC0tfHsgV2ViUHVzaFN1YnNjcmlwdGlvbiA6IG93bnNcblx0XHRcdFx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGVmYXVsdCIsInRoZW1lVmFyaWFibGVzIjp7ImJhY2tncm91bmQiOiJ3aGl0ZSIsInByaW1hcnlDb2xvciI6IiNFQ0VDRkYiLCJzZWNvbmRhcnlDb2xvciI6IiNmZmZmZGUiLCJ0ZXJ0aWFyeUNvbG9yIjoiaHNsKDgwLCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJwcmltYXJ5Qm9yZGVyQ29sb3IiOiJoc2woMjQwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInNlY29uZGFyeUJvcmRlckNvbG9yIjoiaHNsKDYwLCA2MCUsIDgzLjUyOTQxMTc2NDclKSIsInRlcnRpYXJ5Qm9yZGVyQ29sb3IiOiJoc2woODAsIDYwJSwgODYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeVRleHRDb2xvciI6IiMxMzEzMDAiLCJzZWNvbmRhcnlUZXh0Q29sb3IiOiIjMDAwMDIxIiwidGVydGlhcnlUZXh0Q29sb3IiOiJyZ2IoOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEsIDkuNTAwMDAwMDAwMSkiLCJsaW5lQ29sb3IiOiIjMzMzMzMzIiwidGV4dENvbG9yIjoiIzMzMyIsIm1haW5Ca2ciOiIjRUNFQ0ZGIiwic2Vjb25kQmtnIjoiI2ZmZmZkZSIsImJvcmRlcjEiOiIjOTM3MERCIiwiYm9yZGVyMiI6IiNhYWFhMzMiLCJhcnJvd2hlYWRDb2xvciI6IiMzMzMzMzMiLCJmb250RmFtaWx5IjoiXCJ0cmVidWNoZXQgbXNcIiwgdmVyZGFuYSwgYXJpYWwiLCJmb250U2l6ZSI6IjE2cHgiLCJsYWJlbEJhY2tncm91bmQiOiIjZThlOGU4Iiwibm9kZUJrZyI6IiNFQ0VDRkYiLCJub2RlQm9yZGVyIjoiIzkzNzBEQiIsImNsdXN0ZXJCa2ciOiIjZmZmZmRlIiwiY2x1c3RlckJvcmRlciI6IiNhYWFhMzMiLCJkZWZhdWx0TGlua0NvbG9yIjoiIzMzMzMzMyIsInRpdGxlQ29sb3IiOiIjMzMzIiwiZWRnZUxhYmVsQmFja2dyb3VuZCI6IiNlOGU4ZTgiLCJhY3RvckJvcmRlciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImFjdG9yQmtnIjoiI0VDRUNGRiIsImFjdG9yVGV4dENvbG9yIjoiYmxhY2siLCJhY3RvckxpbmVDb2xvciI6ImdyZXkiLCJzaWduYWxDb2xvciI6IiMzMzMiLCJzaWduYWxUZXh0Q29sb3IiOiIjMzMzIiwibGFiZWxCb3hCa2dDb2xvciI6IiNFQ0VDRkYiLCJsYWJlbEJveEJvcmRlckNvbG9yIjoiaHNsKDI1OS42MjYxNjgyMjQzLCA1OS43NzY1MzYzMTI4JSwgODcuOTAxOTYwNzg0MyUpIiwibGFiZWxUZXh0Q29sb3IiOiJibGFjayIsImxvb3BUZXh0Q29sb3IiOiJibGFjayIsIm5vdGVCb3JkZXJDb2xvciI6IiNhYWFhMzMiLCJub3RlQmtnQ29sb3IiOiIjZmZmNWFkIiwibm90ZVRleHRDb2xvciI6ImJsYWNrIiwiYWN0aXZhdGlvbkJvcmRlckNvbG9yIjoiIzY2NiIsImFjdGl2YXRpb25Ca2dDb2xvciI6IiNmNGY0ZjQiLCJzZXF1ZW5jZU51bWJlckNvbG9yIjoid2hpdGUiLCJzZWN0aW9uQmtnQ29sb3IiOiJyZ2JhKDEwMiwgMTAyLCAyNTUsIDAuNDkpIiwiYWx0U2VjdGlvbkJrZ0NvbG9yIjoid2hpdGUiLCJzZWN0aW9uQmtnQ29sb3IyIjoiI2ZmZjQwMCIsInRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJ0YXNrQmtnQ29sb3IiOiIjOGE5MGRkIiwidGFza1RleHRMaWdodENvbG9yIjoid2hpdGUiLCJ0YXNrVGV4dENvbG9yIjoid2hpdGUiLCJ0YXNrVGV4dERhcmtDb2xvciI6ImJsYWNrIiwidGFza1RleHRPdXRzaWRlQ29sb3IiOiJibGFjayIsInRhc2tUZXh0Q2xpY2thYmxlQ29sb3IiOiIjMDAzMTYzIiwiYWN0aXZlVGFza0JvcmRlckNvbG9yIjoiIzUzNGZiYyIsImFjdGl2ZVRhc2tCa2dDb2xvciI6IiNiZmM3ZmYiLCJncmlkQ29sb3IiOiJsaWdodGdyZXkiLCJkb25lVGFza0JrZ0NvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCb3JkZXJDb2xvciI6ImdyZXkiLCJjcml0Qm9yZGVyQ29sb3IiOiIjZmY4ODg4IiwiY3JpdEJrZ0NvbG9yIjoicmVkIiwidG9kYXlMaW5lQ29sb3IiOiJyZWQiLCJsYWJlbENvbG9yIjoiYmxhY2siLCJlcnJvckJrZ0NvbG9yIjoiIzU1MjIyMiIsImVycm9yVGV4dENvbG9yIjoiIzU1MjIyMiIsImNsYXNzVGV4dCI6IiMxMzEzMDAiLCJmaWxsVHlwZTAiOiIjRUNFQ0ZGIiwiZmlsbFR5cGUxIjoiI2ZmZmZkZSIsImZpbGxUeXBlMiI6ImhzbCgzMDQsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlMyI6ImhzbCgxMjQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNCI6ImhzbCgxNzYsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlNSI6ImhzbCgtNCwgMTAwJSwgOTMuNTI5NDExNzY0NyUpIiwiZmlsbFR5cGU2IjoiaHNsKDgsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlNyI6ImhzbCgxODgsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSJ9fSwidXBkYXRlRWRpdG9yIjpmYWxzZX0)
+
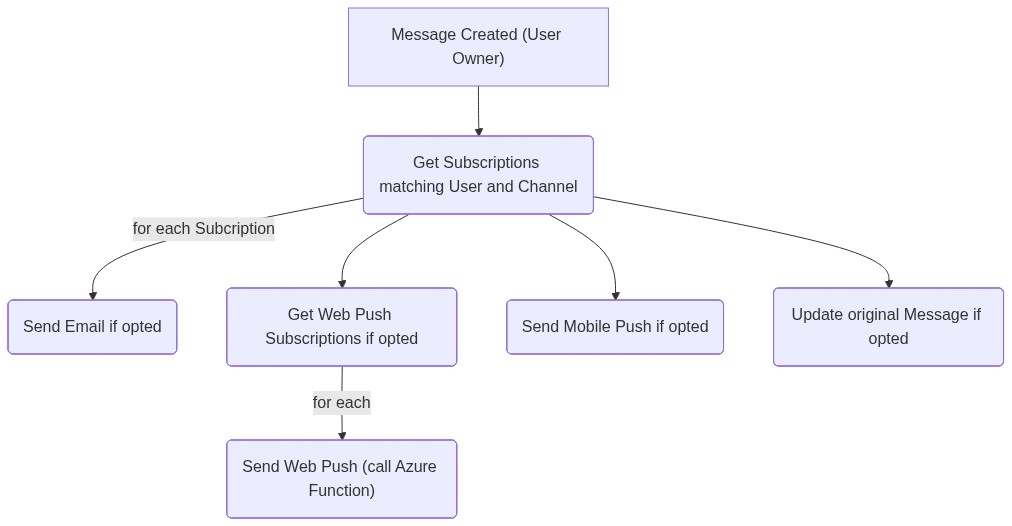
+# So what's the magic that makes it work?
+
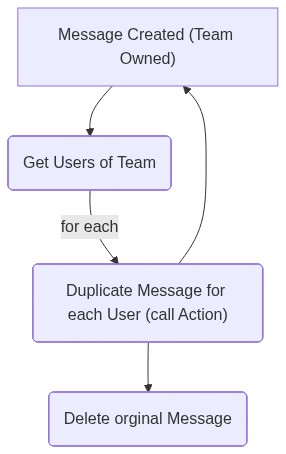
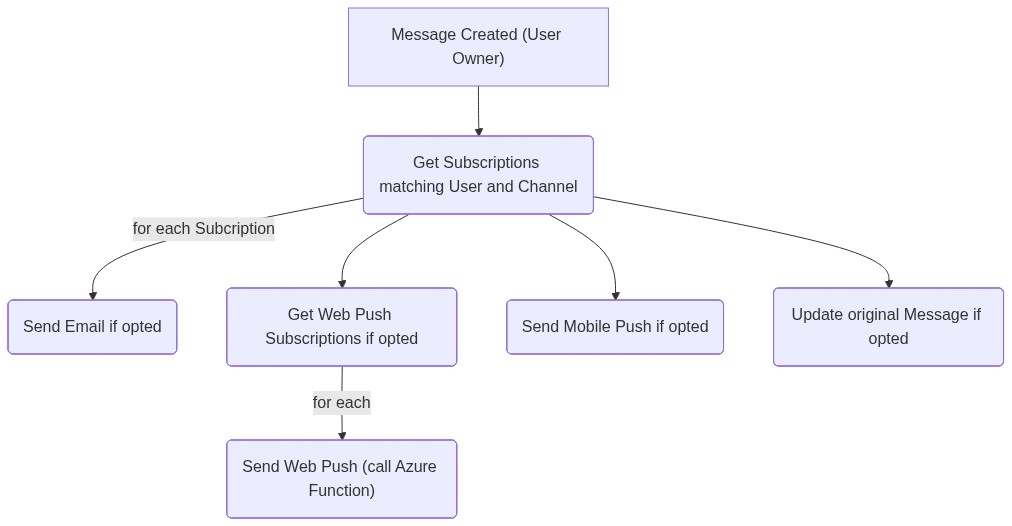
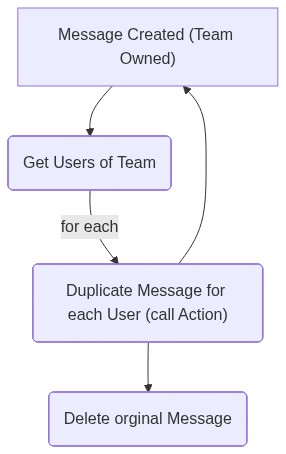
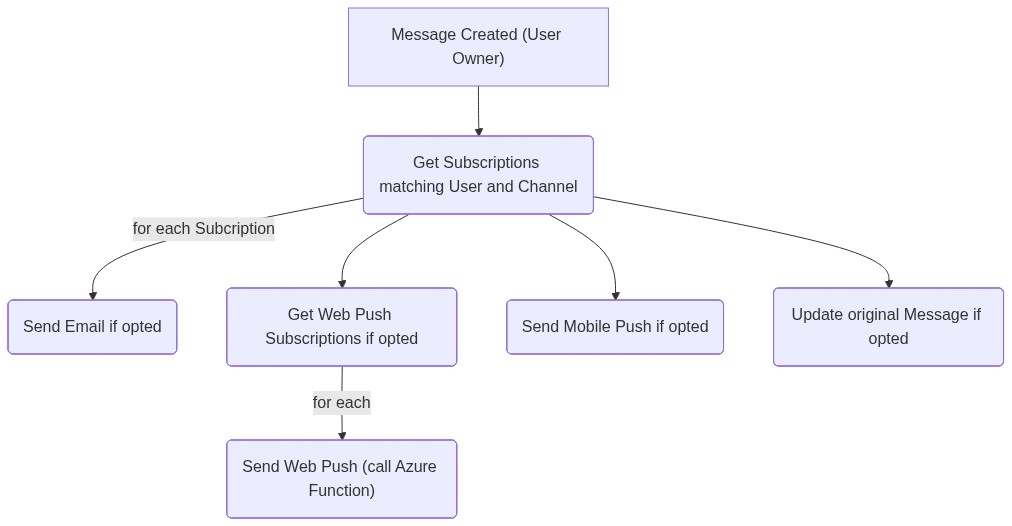
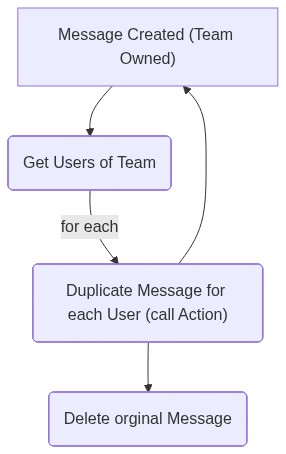
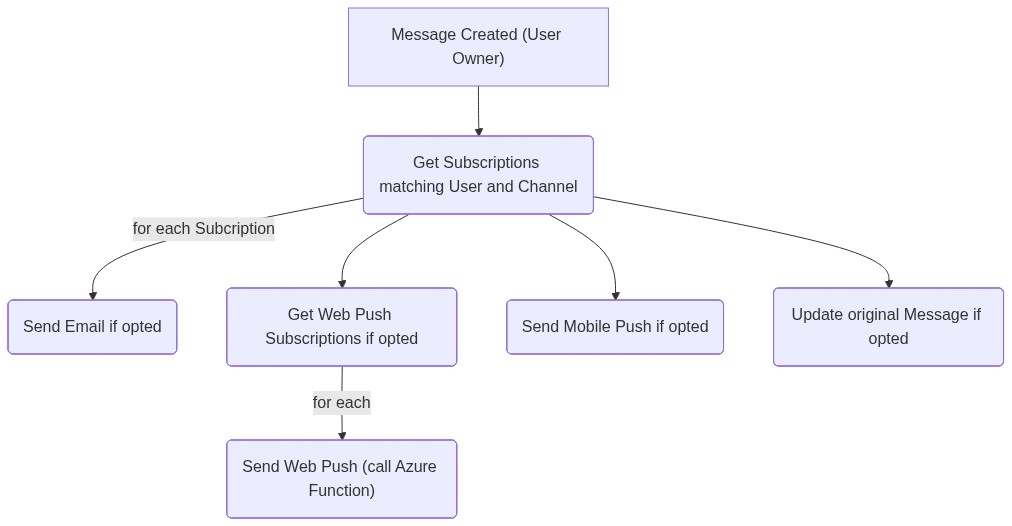
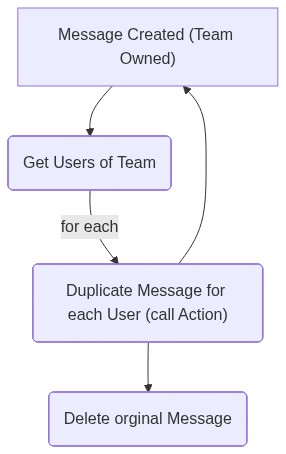
+There are two PowerAutomate Flows which pick up the new messages and processes them individually. The first Flow picks up User owned Messages, the other triggers on Team owned Meassges which are duplicated for each Team member (User) creating User owned Messages.
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcblx0U3RhcnRbXCJNZXNzYWdlIENyZWF0ZWQgKFVzZXIgT3duZXIpXCJdIC0tPiBVc2VyX0dldFN1YnMoR2V0IFN1YnNjcmlwdGlvbnMgbWF0Y2hpbmcgVXNlciBhbmQgQ2hhbm5lbClcblx0VXNlcl9HZXRTdWJzIC0tPiB8Zm9yIGVhY2ggU3ViY3JpcHRpb258IFVzZXJfU2VuZEVtYWlsKFNlbmQgRW1haWwgaWYgb3B0ZWQpXG5cdFVzZXJfR2V0U3VicyAtLT4gVXNlcl9HZXRXZWJQdXNoKEdldCBXZWIgUHVzaCBTdWJzY3JpcHRpb25zIGlmIG9wdGVkKVxuXHRVc2VyX0dldFdlYlB1c2ggLS0-IHxmb3IgZWFjaHwgVXNlcl9TZW5kV2ViUHVzaChcIlNlbmQgV2ViIFB1c2ggKGNhbGwgQXp1cmUgRnVuY3Rpb24pXCIpXG5cdFVzZXJfR2V0U3VicyAtLT4gVXNlcl9TZW5kTW9iaWxlUHVzaChTZW5kIE1vYmlsZSBQdXNoIGlmIG9wdGVkKVxuXHRVc2VyX0dldFN1YnMgLS0-IFVzZXJfVXBkYXRlTWVzc2FnZShVcGRhdGUgb3JpZ2luYWwgTWVzc2FnZSBpZiBvcHRlZClcblxuIiwibWVybWFpZCI6eyJ0aGVtZSI6ImRlZmF1bHQiLCJ0aGVtZVZhcmlhYmxlcyI6eyJiYWNrZ3JvdW5kIjoid2hpdGUiLCJwcmltYXJ5Q29sb3IiOiIjRUNFQ0ZGIiwic2Vjb25kYXJ5Q29sb3IiOiIjZmZmZmRlIiwidGVydGlhcnlDb2xvciI6ImhzbCg4MCwgMTAwJSwgOTYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeUJvcmRlckNvbG9yIjoiaHNsKDI0MCwgNjAlLCA4Ni4yNzQ1MDk4MDM5JSkiLCJzZWNvbmRhcnlCb3JkZXJDb2xvciI6ImhzbCg2MCwgNjAlLCA4My41Mjk0MTE3NjQ3JSkiLCJ0ZXJ0aWFyeUJvcmRlckNvbG9yIjoiaHNsKDgwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInByaW1hcnlUZXh0Q29sb3IiOiIjMTMxMzAwIiwic2Vjb25kYXJ5VGV4dENvbG9yIjoiIzAwMDAyMSIsInRlcnRpYXJ5VGV4dENvbG9yIjoicmdiKDkuNTAwMDAwMDAwMSwgOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEpIiwibGluZUNvbG9yIjoiIzMzMzMzMyIsInRleHRDb2xvciI6IiMzMzMiLCJtYWluQmtnIjoiI0VDRUNGRiIsInNlY29uZEJrZyI6IiNmZmZmZGUiLCJib3JkZXIxIjoiIzkzNzBEQiIsImJvcmRlcjIiOiIjYWFhYTMzIiwiYXJyb3doZWFkQ29sb3IiOiIjMzMzMzMzIiwiZm9udEZhbWlseSI6IlwidHJlYnVjaGV0IG1zXCIsIHZlcmRhbmEsIGFyaWFsIiwiZm9udFNpemUiOiIxNnB4IiwibGFiZWxCYWNrZ3JvdW5kIjoiI2U4ZThlOCIsIm5vZGVCa2ciOiIjRUNFQ0ZGIiwibm9kZUJvcmRlciI6IiM5MzcwREIiLCJjbHVzdGVyQmtnIjoiI2ZmZmZkZSIsImNsdXN0ZXJCb3JkZXIiOiIjYWFhYTMzIiwiZGVmYXVsdExpbmtDb2xvciI6IiMzMzMzMzMiLCJ0aXRsZUNvbG9yIjoiIzMzMyIsImVkZ2VMYWJlbEJhY2tncm91bmQiOiIjZThlOGU4IiwiYWN0b3JCb3JkZXIiOiJoc2woMjU5LjYyNjE2ODIyNDMsIDU5Ljc3NjUzNjMxMjglLCA4Ny45MDE5NjA3ODQzJSkiLCJhY3RvckJrZyI6IiNFQ0VDRkYiLCJhY3RvclRleHRDb2xvciI6ImJsYWNrIiwiYWN0b3JMaW5lQ29sb3IiOiJncmV5Iiwic2lnbmFsQ29sb3IiOiIjMzMzIiwic2lnbmFsVGV4dENvbG9yIjoiIzMzMyIsImxhYmVsQm94QmtnQ29sb3IiOiIjRUNFQ0ZGIiwibGFiZWxCb3hCb3JkZXJDb2xvciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImxhYmVsVGV4dENvbG9yIjoiYmxhY2siLCJsb29wVGV4dENvbG9yIjoiYmxhY2siLCJub3RlQm9yZGVyQ29sb3IiOiIjYWFhYTMzIiwibm90ZUJrZ0NvbG9yIjoiI2ZmZjVhZCIsIm5vdGVUZXh0Q29sb3IiOiJibGFjayIsImFjdGl2YXRpb25Cb3JkZXJDb2xvciI6IiM2NjYiLCJhY3RpdmF0aW9uQmtnQ29sb3IiOiIjZjRmNGY0Iiwic2VxdWVuY2VOdW1iZXJDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yIjoicmdiYSgxMDIsIDEwMiwgMjU1LCAwLjQ5KSIsImFsdFNlY3Rpb25Ca2dDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yMiI6IiNmZmY0MDAiLCJ0YXNrQm9yZGVyQ29sb3IiOiIjNTM0ZmJjIiwidGFza0JrZ0NvbG9yIjoiIzhhOTBkZCIsInRhc2tUZXh0TGlnaHRDb2xvciI6IndoaXRlIiwidGFza1RleHRDb2xvciI6IndoaXRlIiwidGFza1RleHREYXJrQ29sb3IiOiJibGFjayIsInRhc2tUZXh0T3V0c2lkZUNvbG9yIjoiYmxhY2siLCJ0YXNrVGV4dENsaWNrYWJsZUNvbG9yIjoiIzAwMzE2MyIsImFjdGl2ZVRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJhY3RpdmVUYXNrQmtnQ29sb3IiOiIjYmZjN2ZmIiwiZ3JpZENvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCa2dDb2xvciI6ImxpZ2h0Z3JleSIsImRvbmVUYXNrQm9yZGVyQ29sb3IiOiJncmV5IiwiY3JpdEJvcmRlckNvbG9yIjoiI2ZmODg4OCIsImNyaXRCa2dDb2xvciI6InJlZCIsInRvZGF5TGluZUNvbG9yIjoicmVkIiwibGFiZWxDb2xvciI6ImJsYWNrIiwiZXJyb3JCa2dDb2xvciI6IiM1NTIyMjIiLCJlcnJvclRleHRDb2xvciI6IiM1NTIyMjIiLCJjbGFzc1RleHQiOiIjMTMxMzAwIiwiZmlsbFR5cGUwIjoiI0VDRUNGRiIsImZpbGxUeXBlMSI6IiNmZmZmZGUiLCJmaWxsVHlwZTIiOiJoc2woMzA0LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTMiOiJoc2woMTI0LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkiLCJmaWxsVHlwZTQiOiJoc2woMTc2LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTUiOiJoc2woLTQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNiI6ImhzbCg4LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTciOiJoc2woMTg4LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkifX0sInVwZGF0ZUVkaXRvciI6ZmFsc2V9)
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcblx0U3RhcnRbXCJNZXNzYWdlIENyZWF0ZWQgKFRlYW0gT3duZWQpXCJdIC0tPiBUZWFtX0dldFVzZXJzKEdldCBVc2VycyBvZiBUZWFtKVxuXHRUZWFtX0dldFVzZXJzIC0tPiB8Zm9yIGVhY2h8IFRlYW1fRHVwbGljYXRlKFwiRHVwbGljYXRlIE1lc3NhZ2UgZm9yIGVhY2ggVXNlciAoY2FsbCBBY3Rpb24pXCIpXG5cdFRlYW1fRHVwbGljYXRlIC0tPiBTdGFydFxuXHRUZWFtX0R1cGxpY2F0ZSAtLT4gVGVhbV9EZWxldGUoRGVsZXRlIG9yZ2luYWwgTWVzc2FnZSlcblx0IiwibWVybWFpZCI6eyJ0aGVtZSI6ImRlZmF1bHQiLCJ0aGVtZVZhcmlhYmxlcyI6eyJiYWNrZ3JvdW5kIjoid2hpdGUiLCJwcmltYXJ5Q29sb3IiOiIjRUNFQ0ZGIiwic2Vjb25kYXJ5Q29sb3IiOiIjZmZmZmRlIiwidGVydGlhcnlDb2xvciI6ImhzbCg4MCwgMTAwJSwgOTYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeUJvcmRlckNvbG9yIjoiaHNsKDI0MCwgNjAlLCA4Ni4yNzQ1MDk4MDM5JSkiLCJzZWNvbmRhcnlCb3JkZXJDb2xvciI6ImhzbCg2MCwgNjAlLCA4My41Mjk0MTE3NjQ3JSkiLCJ0ZXJ0aWFyeUJvcmRlckNvbG9yIjoiaHNsKDgwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInByaW1hcnlUZXh0Q29sb3IiOiIjMTMxMzAwIiwic2Vjb25kYXJ5VGV4dENvbG9yIjoiIzAwMDAyMSIsInRlcnRpYXJ5VGV4dENvbG9yIjoicmdiKDkuNTAwMDAwMDAwMSwgOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEpIiwibGluZUNvbG9yIjoiIzMzMzMzMyIsInRleHRDb2xvciI6IiMzMzMiLCJtYWluQmtnIjoiI0VDRUNGRiIsInNlY29uZEJrZyI6IiNmZmZmZGUiLCJib3JkZXIxIjoiIzkzNzBEQiIsImJvcmRlcjIiOiIjYWFhYTMzIiwiYXJyb3doZWFkQ29sb3IiOiIjMzMzMzMzIiwiZm9udEZhbWlseSI6IlwidHJlYnVjaGV0IG1zXCIsIHZlcmRhbmEsIGFyaWFsIiwiZm9udFNpemUiOiIxNnB4IiwibGFiZWxCYWNrZ3JvdW5kIjoiI2U4ZThlOCIsIm5vZGVCa2ciOiIjRUNFQ0ZGIiwibm9kZUJvcmRlciI6IiM5MzcwREIiLCJjbHVzdGVyQmtnIjoiI2ZmZmZkZSIsImNsdXN0ZXJCb3JkZXIiOiIjYWFhYTMzIiwiZGVmYXVsdExpbmtDb2xvciI6IiMzMzMzMzMiLCJ0aXRsZUNvbG9yIjoiIzMzMyIsImVkZ2VMYWJlbEJhY2tncm91bmQiOiIjZThlOGU4IiwiYWN0b3JCb3JkZXIiOiJoc2woMjU5LjYyNjE2ODIyNDMsIDU5Ljc3NjUzNjMxMjglLCA4Ny45MDE5NjA3ODQzJSkiLCJhY3RvckJrZyI6IiNFQ0VDRkYiLCJhY3RvclRleHRDb2xvciI6ImJsYWNrIiwiYWN0b3JMaW5lQ29sb3IiOiJncmV5Iiwic2lnbmFsQ29sb3IiOiIjMzMzIiwic2lnbmFsVGV4dENvbG9yIjoiIzMzMyIsImxhYmVsQm94QmtnQ29sb3IiOiIjRUNFQ0ZGIiwibGFiZWxCb3hCb3JkZXJDb2xvciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImxhYmVsVGV4dENvbG9yIjoiYmxhY2siLCJsb29wVGV4dENvbG9yIjoiYmxhY2siLCJub3RlQm9yZGVyQ29sb3IiOiIjYWFhYTMzIiwibm90ZUJrZ0NvbG9yIjoiI2ZmZjVhZCIsIm5vdGVUZXh0Q29sb3IiOiJibGFjayIsImFjdGl2YXRpb25Cb3JkZXJDb2xvciI6IiM2NjYiLCJhY3RpdmF0aW9uQmtnQ29sb3IiOiIjZjRmNGY0Iiwic2VxdWVuY2VOdW1iZXJDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yIjoicmdiYSgxMDIsIDEwMiwgMjU1LCAwLjQ5KSIsImFsdFNlY3Rpb25Ca2dDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yMiI6IiNmZmY0MDAiLCJ0YXNrQm9yZGVyQ29sb3IiOiIjNTM0ZmJjIiwidGFza0JrZ0NvbG9yIjoiIzhhOTBkZCIsInRhc2tUZXh0TGlnaHRDb2xvciI6IndoaXRlIiwidGFza1RleHRDb2xvciI6IndoaXRlIiwidGFza1RleHREYXJrQ29sb3IiOiJibGFjayIsInRhc2tUZXh0T3V0c2lkZUNvbG9yIjoiYmxhY2siLCJ0YXNrVGV4dENsaWNrYWJsZUNvbG9yIjoiIzAwMzE2MyIsImFjdGl2ZVRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJhY3RpdmVUYXNrQmtnQ29sb3IiOiIjYmZjN2ZmIiwiZ3JpZENvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCa2dDb2xvciI6ImxpZ2h0Z3JleSIsImRvbmVUYXNrQm9yZGVyQ29sb3IiOiJncmV5IiwiY3JpdEJvcmRlckNvbG9yIjoiI2ZmODg4OCIsImNyaXRCa2dDb2xvciI6InJlZCIsInRvZGF5TGluZUNvbG9yIjoicmVkIiwibGFiZWxDb2xvciI6ImJsYWNrIiwiZXJyb3JCa2dDb2xvciI6IiM1NTIyMjIiLCJlcnJvclRleHRDb2xvciI6IiM1NTIyMjIiLCJjbGFzc1RleHQiOiIjMTMxMzAwIiwiZmlsbFR5cGUwIjoiI0VDRUNGRiIsImZpbGxUeXBlMSI6IiNmZmZmZGUiLCJmaWxsVHlwZTIiOiJoc2woMzA0LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTMiOiJoc2woMTI0LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkiLCJmaWxsVHlwZTQiOiJoc2woMTc2LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTUiOiJoc2woLTQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNiI6ImhzbCg4LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTciOiJoc2woMTg4LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkifX0sInVwZGF0ZUVkaXRvciI6ZmFsc2V9)
+
+# Is that it?
+
+There is a little bit more to make this work...
+
+The "Notification Tray" Canvas App works two fold. Firstly, as a side panel within Model-Driven Apps available via a bell icon in the application ribbon. Secondly, as the "mobile" app to deliver the mobile push messages.
+
+Additionally, a classic workflow (🙁) Action has been utilised to duplicate the Message for each Team member due to limitations setting references within a Flow.
+
+Lastly, an Azure Function (nodejs) has to be hosted to act as a forwarder of Web Push messages as the protocol requires encrypting the message which isn't possible in a Flow or a plugin (external code).
diff --git a/docs/index.md b/docs/index.md
new file mode 100644
index 0000000..371ed31
--- /dev/null
+++ b/docs/index.md
@@ -0,0 +1,21 @@
+Power Notify is a Power Apps solution and designed to be reusable on any Power Apps project through simply installing and following the setup guide [here](How-to-set-up-Power-Notify).
+
+# Problem
+The problem Power Notify is trying to solve is one faced by many projects I've come across, informing their internal users when something in the system has happened. This could be something actionable like your approval is required or informative like something you own/follow was updated. Traditionally, this has been achieved through emails, which from experience can quickly annoy the users reverting to a mailbox rule to wick them away for the user's attention. - LP (reword slightly)
+
+# Solution
+How Power Notify solves this is by decoupling the system events to inform a user and delivering that to the user. Taking inspiration from various implementations of this, the user is now in control of **what** and **how** they are informed of system events through subscribing to "events" and specifying zero, one, or many methods of delivery. These methods include:
+- traditional emails,
+- modern browser web push,
+- Power Apps mobile push,
+- and an embedded notification tray within model-driven apps.
+
+# Features
+- Create / Manage events to be notified by
+- Subscribe to an event
+- Receive notifications via browser/desktop, mobile, email, within the app itself
+
+# Next steps
+- [Installation](/installation)
+- [How to use](/how-to-use)
+- [Technical Design](/technical-design)
\ No newline at end of file
diff --git a/docs/Installation.md b/docs/Installation.md
new file mode 100644
index 0000000..78cc2ec
--- /dev/null
+++ b/docs/Installation.md
@@ -0,0 +1,58 @@
+This guide will explain the steps required to get Power Notify working in your PowerApps environment.
+
+# Forwarding Server
+Firstly, if you wish to use the Web Push (browser notification) delivery method, a forwarding server is required that would encrypt and send the notification. This is achieved with an Azure Functions which handles this computation but this is a small amount of NodeJS code which could be hosted anywhere accessible for the Flow to call. The code for this can be found [here](https://dev.azure.com/tdashworth/Power%20Notify/_git/power-notify?path=%2FAzure).
+
+[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2Ftdashworth%2FPowerNotify%2Fmaster%2Fsrc%2Fazure%2Fazure-deploy.json)
+
+It's worth noting that the server is **very** generic and is not tied to an environment which means it can be used for multiple such as dev, CI/CD, and test. The server requires a set of keys, public and private, which are used for the encryption and an optional subject (primary contact email)[see section 2.1 [here](https://datatracker.ietf.org/doc/rfc8292/?include_text=1)]. The keys need to first be generated which can be done using [https://vapidkeys.com/](https://vapidkeys.com/).
+
+The public key also needs to be retained within the PowerPlatform for the user to access enabling them to decrypt the notification upon delivery. Please save that value in the environment variable called `Web Push Public Key` during the solution installation.
+
+The Flow that triggers this process is bound to a custom connector which defines the routes available on the webserver. Once your server is running, update the custom connector (under PowerApps Maker Portal > Data > Custom Connectors > Web Push Forwarding Server) with your server's details (URL and authentication) and save the connector.
+
+# Solution Install
+After downloading a copy of the [managed solution](), it needs to be installed into your environment. This can be done several ways including manually or the Solution Deployer.
+
+If importing manually, the following screen will show asking to enter the variable values. You will see a warning in the maker portal once the import is complete if you don't enter these values now.
+
+
+
+For `Web Push Public Key`, use the value generated while setting up the Forwarding Server. For `Default App Id`, enter the App Id of the Model-Driven App your users will use by default - it will be used by a Flow the generate a link for the Notification Message upon clicking it. This can be left blank and users can set their own value within the Notification Tray.
+
+# Additional Configuration
+**Next, and importantly, you need to activate the Flows in the solution.** These aren't activated on install because it requires some connections to be set up. Open the PowerNotify solution and for each Flow:
+1) Open the editor for the Flow.
+2) You should be greeted with a dialogue asking for four connections.
+ - CDS Current Environment - this is a premium connector so make sure as the logged-on user you have a licence
+ - Web Push Forwarding Server - this is what you previously configured and now need to create a connection with authentication
+ - Mail - out-of-the-box PowerApp mail sender
+ - PowerApps Notification - used to send the mobile notification. The solution contains an app called "Notification Tray" which should be the app id provided.
+3) **Save!**
+4) Go back to the details screen and activate if not already done so.
+
+
+All these configurations can be added to your own unmanaged solution if you'd like them to migrate with your solution. I'd recommend the `Default App Id` is not included in that at all as it will always be different. The other environment variables and custom connector could be added but I'd imagine they would change for production so manually configuring for each environment is recommended.
+
+
+# Test
+You are now configured and can test your set up.
+1) Create an Event record (right now a temporary one will do) by navigating to [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationchannel
+2) Click in the bell icon within the application ribbon (top-right of the screen)
+3) Create a new Notification Subscription selecting your newly created Event and all the methods. [Visit usage guide](./How-to-use-as-an-end-user.md#how-to-subscribe--unsubscribe-from-events)
+4) Create a new Notification Message Activity setting the Owner to yourself and the Event to the one you are subscribed to. Add a subject, description, and regarding record then save. [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationmessage
+5) Just wait... you should:
+ - receive an email to your primary email address
+ - receive a web push notification from your browser
+ - be able to view the Message in the Notification Tray in the browser via the notification symbol in the top ribbon and on the mobile PowerApps app if you open the specific PowerApp.
+ - not receive a mobile push notification **unless** you have previously opened the Notification Tray app in the mobile PowerApp app.
+
+If something does fail here unexpectedly, have a look the Flow within the Power Notify solution for any failures.
+
+# Events Data
+
+Event records are nothing more than streams for which users subscribe to. With only a name, these could be created manually (even for other environments). My recommendation would be to source control these records (at least those referenced within your own solutions) and import them into each environment through automation. This method also allows you to use the records' unique indentifiers, knowning they'll exist in each environment.
+
+I would also recommend access is managed under security role to limit who in the organisation can create, update, and view these records.
+
+To create a record, if it hasn't been added to an app which you have access to, navigate to: [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationchannel
diff --git a/docs/Technical-design.md b/docs/Technical-design.md
new file mode 100644
index 0000000..0c4ecce
--- /dev/null
+++ b/docs/Technical-design.md
@@ -0,0 +1,25 @@
+# So how has Power Notify been architected?
+
+It's quite simple really - a couple of entities separate the message itself and the personal configuration to deliver the message.
+
+__Below are the entities which make up the solution.__
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZXJEaWFncmFtXG4gICAgTm90aWZpY2F0aW9uTWVzc2FnZSB9fC0tfHwgTm90aWZpY2F0aW9uQ2hhbm5lbCA6IHJlZmVyZW5jZXNcbiAgICBOb3RpZmljYXRpb25TdWJzY3JpcHRpb24gfXwtLXx8IE5vdGlmaWNhdGlvbkNoYW5uZWwgOiByZWZlcmVuY2VzXG4gICAgVXNlciB8fC0tfHsgTm90aWZpY2F0aW9uTWVzc2FnZSA6IG93bnNcbiAgICBVc2VyIHx8LS18eyBOb3RpZmljYXRpb25TdWJzY3JpcHRpb24gOiBvd25zXG4gICAgVXNlciB8fC0tfHsgV2ViUHVzaFN1YnNjcmlwdGlvbiA6IG93bnNcblx0XHRcdFx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGVmYXVsdCIsInRoZW1lVmFyaWFibGVzIjp7ImJhY2tncm91bmQiOiJ3aGl0ZSIsInByaW1hcnlDb2xvciI6IiNFQ0VDRkYiLCJzZWNvbmRhcnlDb2xvciI6IiNmZmZmZGUiLCJ0ZXJ0aWFyeUNvbG9yIjoiaHNsKDgwLCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJwcmltYXJ5Qm9yZGVyQ29sb3IiOiJoc2woMjQwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInNlY29uZGFyeUJvcmRlckNvbG9yIjoiaHNsKDYwLCA2MCUsIDgzLjUyOTQxMTc2NDclKSIsInRlcnRpYXJ5Qm9yZGVyQ29sb3IiOiJoc2woODAsIDYwJSwgODYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeVRleHRDb2xvciI6IiMxMzEzMDAiLCJzZWNvbmRhcnlUZXh0Q29sb3IiOiIjMDAwMDIxIiwidGVydGlhcnlUZXh0Q29sb3IiOiJyZ2IoOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEsIDkuNTAwMDAwMDAwMSkiLCJsaW5lQ29sb3IiOiIjMzMzMzMzIiwidGV4dENvbG9yIjoiIzMzMyIsIm1haW5Ca2ciOiIjRUNFQ0ZGIiwic2Vjb25kQmtnIjoiI2ZmZmZkZSIsImJvcmRlcjEiOiIjOTM3MERCIiwiYm9yZGVyMiI6IiNhYWFhMzMiLCJhcnJvd2hlYWRDb2xvciI6IiMzMzMzMzMiLCJmb250RmFtaWx5IjoiXCJ0cmVidWNoZXQgbXNcIiwgdmVyZGFuYSwgYXJpYWwiLCJmb250U2l6ZSI6IjE2cHgiLCJsYWJlbEJhY2tncm91bmQiOiIjZThlOGU4Iiwibm9kZUJrZyI6IiNFQ0VDRkYiLCJub2RlQm9yZGVyIjoiIzkzNzBEQiIsImNsdXN0ZXJCa2ciOiIjZmZmZmRlIiwiY2x1c3RlckJvcmRlciI6IiNhYWFhMzMiLCJkZWZhdWx0TGlua0NvbG9yIjoiIzMzMzMzMyIsInRpdGxlQ29sb3IiOiIjMzMzIiwiZWRnZUxhYmVsQmFja2dyb3VuZCI6IiNlOGU4ZTgiLCJhY3RvckJvcmRlciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImFjdG9yQmtnIjoiI0VDRUNGRiIsImFjdG9yVGV4dENvbG9yIjoiYmxhY2siLCJhY3RvckxpbmVDb2xvciI6ImdyZXkiLCJzaWduYWxDb2xvciI6IiMzMzMiLCJzaWduYWxUZXh0Q29sb3IiOiIjMzMzIiwibGFiZWxCb3hCa2dDb2xvciI6IiNFQ0VDRkYiLCJsYWJlbEJveEJvcmRlckNvbG9yIjoiaHNsKDI1OS42MjYxNjgyMjQzLCA1OS43NzY1MzYzMTI4JSwgODcuOTAxOTYwNzg0MyUpIiwibGFiZWxUZXh0Q29sb3IiOiJibGFjayIsImxvb3BUZXh0Q29sb3IiOiJibGFjayIsIm5vdGVCb3JkZXJDb2xvciI6IiNhYWFhMzMiLCJub3RlQmtnQ29sb3IiOiIjZmZmNWFkIiwibm90ZVRleHRDb2xvciI6ImJsYWNrIiwiYWN0aXZhdGlvbkJvcmRlckNvbG9yIjoiIzY2NiIsImFjdGl2YXRpb25Ca2dDb2xvciI6IiNmNGY0ZjQiLCJzZXF1ZW5jZU51bWJlckNvbG9yIjoid2hpdGUiLCJzZWN0aW9uQmtnQ29sb3IiOiJyZ2JhKDEwMiwgMTAyLCAyNTUsIDAuNDkpIiwiYWx0U2VjdGlvbkJrZ0NvbG9yIjoid2hpdGUiLCJzZWN0aW9uQmtnQ29sb3IyIjoiI2ZmZjQwMCIsInRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJ0YXNrQmtnQ29sb3IiOiIjOGE5MGRkIiwidGFza1RleHRMaWdodENvbG9yIjoid2hpdGUiLCJ0YXNrVGV4dENvbG9yIjoid2hpdGUiLCJ0YXNrVGV4dERhcmtDb2xvciI6ImJsYWNrIiwidGFza1RleHRPdXRzaWRlQ29sb3IiOiJibGFjayIsInRhc2tUZXh0Q2xpY2thYmxlQ29sb3IiOiIjMDAzMTYzIiwiYWN0aXZlVGFza0JvcmRlckNvbG9yIjoiIzUzNGZiYyIsImFjdGl2ZVRhc2tCa2dDb2xvciI6IiNiZmM3ZmYiLCJncmlkQ29sb3IiOiJsaWdodGdyZXkiLCJkb25lVGFza0JrZ0NvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCb3JkZXJDb2xvciI6ImdyZXkiLCJjcml0Qm9yZGVyQ29sb3IiOiIjZmY4ODg4IiwiY3JpdEJrZ0NvbG9yIjoicmVkIiwidG9kYXlMaW5lQ29sb3IiOiJyZWQiLCJsYWJlbENvbG9yIjoiYmxhY2siLCJlcnJvckJrZ0NvbG9yIjoiIzU1MjIyMiIsImVycm9yVGV4dENvbG9yIjoiIzU1MjIyMiIsImNsYXNzVGV4dCI6IiMxMzEzMDAiLCJmaWxsVHlwZTAiOiIjRUNFQ0ZGIiwiZmlsbFR5cGUxIjoiI2ZmZmZkZSIsImZpbGxUeXBlMiI6ImhzbCgzMDQsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlMyI6ImhzbCgxMjQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNCI6ImhzbCgxNzYsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlNSI6ImhzbCgtNCwgMTAwJSwgOTMuNTI5NDExNzY0NyUpIiwiZmlsbFR5cGU2IjoiaHNsKDgsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlNyI6ImhzbCgxODgsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSJ9fSwidXBkYXRlRWRpdG9yIjpmYWxzZX0)
+
+# So what's the magic that makes it work?
+
+There are two PowerAutomate Flows which pick up the new messages and processes them individually. The first Flow picks up User owned Messages, the other triggers on Team owned Meassges which are duplicated for each Team member (User) creating User owned Messages.
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcblx0U3RhcnRbXCJNZXNzYWdlIENyZWF0ZWQgKFVzZXIgT3duZXIpXCJdIC0tPiBVc2VyX0dldFN1YnMoR2V0IFN1YnNjcmlwdGlvbnMgbWF0Y2hpbmcgVXNlciBhbmQgQ2hhbm5lbClcblx0VXNlcl9HZXRTdWJzIC0tPiB8Zm9yIGVhY2ggU3ViY3JpcHRpb258IFVzZXJfU2VuZEVtYWlsKFNlbmQgRW1haWwgaWYgb3B0ZWQpXG5cdFVzZXJfR2V0U3VicyAtLT4gVXNlcl9HZXRXZWJQdXNoKEdldCBXZWIgUHVzaCBTdWJzY3JpcHRpb25zIGlmIG9wdGVkKVxuXHRVc2VyX0dldFdlYlB1c2ggLS0-IHxmb3IgZWFjaHwgVXNlcl9TZW5kV2ViUHVzaChcIlNlbmQgV2ViIFB1c2ggKGNhbGwgQXp1cmUgRnVuY3Rpb24pXCIpXG5cdFVzZXJfR2V0U3VicyAtLT4gVXNlcl9TZW5kTW9iaWxlUHVzaChTZW5kIE1vYmlsZSBQdXNoIGlmIG9wdGVkKVxuXHRVc2VyX0dldFN1YnMgLS0-IFVzZXJfVXBkYXRlTWVzc2FnZShVcGRhdGUgb3JpZ2luYWwgTWVzc2FnZSBpZiBvcHRlZClcblxuIiwibWVybWFpZCI6eyJ0aGVtZSI6ImRlZmF1bHQiLCJ0aGVtZVZhcmlhYmxlcyI6eyJiYWNrZ3JvdW5kIjoid2hpdGUiLCJwcmltYXJ5Q29sb3IiOiIjRUNFQ0ZGIiwic2Vjb25kYXJ5Q29sb3IiOiIjZmZmZmRlIiwidGVydGlhcnlDb2xvciI6ImhzbCg4MCwgMTAwJSwgOTYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeUJvcmRlckNvbG9yIjoiaHNsKDI0MCwgNjAlLCA4Ni4yNzQ1MDk4MDM5JSkiLCJzZWNvbmRhcnlCb3JkZXJDb2xvciI6ImhzbCg2MCwgNjAlLCA4My41Mjk0MTE3NjQ3JSkiLCJ0ZXJ0aWFyeUJvcmRlckNvbG9yIjoiaHNsKDgwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInByaW1hcnlUZXh0Q29sb3IiOiIjMTMxMzAwIiwic2Vjb25kYXJ5VGV4dENvbG9yIjoiIzAwMDAyMSIsInRlcnRpYXJ5VGV4dENvbG9yIjoicmdiKDkuNTAwMDAwMDAwMSwgOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEpIiwibGluZUNvbG9yIjoiIzMzMzMzMyIsInRleHRDb2xvciI6IiMzMzMiLCJtYWluQmtnIjoiI0VDRUNGRiIsInNlY29uZEJrZyI6IiNmZmZmZGUiLCJib3JkZXIxIjoiIzkzNzBEQiIsImJvcmRlcjIiOiIjYWFhYTMzIiwiYXJyb3doZWFkQ29sb3IiOiIjMzMzMzMzIiwiZm9udEZhbWlseSI6IlwidHJlYnVjaGV0IG1zXCIsIHZlcmRhbmEsIGFyaWFsIiwiZm9udFNpemUiOiIxNnB4IiwibGFiZWxCYWNrZ3JvdW5kIjoiI2U4ZThlOCIsIm5vZGVCa2ciOiIjRUNFQ0ZGIiwibm9kZUJvcmRlciI6IiM5MzcwREIiLCJjbHVzdGVyQmtnIjoiI2ZmZmZkZSIsImNsdXN0ZXJCb3JkZXIiOiIjYWFhYTMzIiwiZGVmYXVsdExpbmtDb2xvciI6IiMzMzMzMzMiLCJ0aXRsZUNvbG9yIjoiIzMzMyIsImVkZ2VMYWJlbEJhY2tncm91bmQiOiIjZThlOGU4IiwiYWN0b3JCb3JkZXIiOiJoc2woMjU5LjYyNjE2ODIyNDMsIDU5Ljc3NjUzNjMxMjglLCA4Ny45MDE5NjA3ODQzJSkiLCJhY3RvckJrZyI6IiNFQ0VDRkYiLCJhY3RvclRleHRDb2xvciI6ImJsYWNrIiwiYWN0b3JMaW5lQ29sb3IiOiJncmV5Iiwic2lnbmFsQ29sb3IiOiIjMzMzIiwic2lnbmFsVGV4dENvbG9yIjoiIzMzMyIsImxhYmVsQm94QmtnQ29sb3IiOiIjRUNFQ0ZGIiwibGFiZWxCb3hCb3JkZXJDb2xvciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImxhYmVsVGV4dENvbG9yIjoiYmxhY2siLCJsb29wVGV4dENvbG9yIjoiYmxhY2siLCJub3RlQm9yZGVyQ29sb3IiOiIjYWFhYTMzIiwibm90ZUJrZ0NvbG9yIjoiI2ZmZjVhZCIsIm5vdGVUZXh0Q29sb3IiOiJibGFjayIsImFjdGl2YXRpb25Cb3JkZXJDb2xvciI6IiM2NjYiLCJhY3RpdmF0aW9uQmtnQ29sb3IiOiIjZjRmNGY0Iiwic2VxdWVuY2VOdW1iZXJDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yIjoicmdiYSgxMDIsIDEwMiwgMjU1LCAwLjQ5KSIsImFsdFNlY3Rpb25Ca2dDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yMiI6IiNmZmY0MDAiLCJ0YXNrQm9yZGVyQ29sb3IiOiIjNTM0ZmJjIiwidGFza0JrZ0NvbG9yIjoiIzhhOTBkZCIsInRhc2tUZXh0TGlnaHRDb2xvciI6IndoaXRlIiwidGFza1RleHRDb2xvciI6IndoaXRlIiwidGFza1RleHREYXJrQ29sb3IiOiJibGFjayIsInRhc2tUZXh0T3V0c2lkZUNvbG9yIjoiYmxhY2siLCJ0YXNrVGV4dENsaWNrYWJsZUNvbG9yIjoiIzAwMzE2MyIsImFjdGl2ZVRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJhY3RpdmVUYXNrQmtnQ29sb3IiOiIjYmZjN2ZmIiwiZ3JpZENvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCa2dDb2xvciI6ImxpZ2h0Z3JleSIsImRvbmVUYXNrQm9yZGVyQ29sb3IiOiJncmV5IiwiY3JpdEJvcmRlckNvbG9yIjoiI2ZmODg4OCIsImNyaXRCa2dDb2xvciI6InJlZCIsInRvZGF5TGluZUNvbG9yIjoicmVkIiwibGFiZWxDb2xvciI6ImJsYWNrIiwiZXJyb3JCa2dDb2xvciI6IiM1NTIyMjIiLCJlcnJvclRleHRDb2xvciI6IiM1NTIyMjIiLCJjbGFzc1RleHQiOiIjMTMxMzAwIiwiZmlsbFR5cGUwIjoiI0VDRUNGRiIsImZpbGxUeXBlMSI6IiNmZmZmZGUiLCJmaWxsVHlwZTIiOiJoc2woMzA0LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTMiOiJoc2woMTI0LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkiLCJmaWxsVHlwZTQiOiJoc2woMTc2LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTUiOiJoc2woLTQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNiI6ImhzbCg4LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTciOiJoc2woMTg4LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkifX0sInVwZGF0ZUVkaXRvciI6ZmFsc2V9)
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcblx0U3RhcnRbXCJNZXNzYWdlIENyZWF0ZWQgKFRlYW0gT3duZWQpXCJdIC0tPiBUZWFtX0dldFVzZXJzKEdldCBVc2VycyBvZiBUZWFtKVxuXHRUZWFtX0dldFVzZXJzIC0tPiB8Zm9yIGVhY2h8IFRlYW1fRHVwbGljYXRlKFwiRHVwbGljYXRlIE1lc3NhZ2UgZm9yIGVhY2ggVXNlciAoY2FsbCBBY3Rpb24pXCIpXG5cdFRlYW1fRHVwbGljYXRlIC0tPiBTdGFydFxuXHRUZWFtX0R1cGxpY2F0ZSAtLT4gVGVhbV9EZWxldGUoRGVsZXRlIG9yZ2luYWwgTWVzc2FnZSlcblx0IiwibWVybWFpZCI6eyJ0aGVtZSI6ImRlZmF1bHQiLCJ0aGVtZVZhcmlhYmxlcyI6eyJiYWNrZ3JvdW5kIjoid2hpdGUiLCJwcmltYXJ5Q29sb3IiOiIjRUNFQ0ZGIiwic2Vjb25kYXJ5Q29sb3IiOiIjZmZmZmRlIiwidGVydGlhcnlDb2xvciI6ImhzbCg4MCwgMTAwJSwgOTYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeUJvcmRlckNvbG9yIjoiaHNsKDI0MCwgNjAlLCA4Ni4yNzQ1MDk4MDM5JSkiLCJzZWNvbmRhcnlCb3JkZXJDb2xvciI6ImhzbCg2MCwgNjAlLCA4My41Mjk0MTE3NjQ3JSkiLCJ0ZXJ0aWFyeUJvcmRlckNvbG9yIjoiaHNsKDgwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInByaW1hcnlUZXh0Q29sb3IiOiIjMTMxMzAwIiwic2Vjb25kYXJ5VGV4dENvbG9yIjoiIzAwMDAyMSIsInRlcnRpYXJ5VGV4dENvbG9yIjoicmdiKDkuNTAwMDAwMDAwMSwgOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEpIiwibGluZUNvbG9yIjoiIzMzMzMzMyIsInRleHRDb2xvciI6IiMzMzMiLCJtYWluQmtnIjoiI0VDRUNGRiIsInNlY29uZEJrZyI6IiNmZmZmZGUiLCJib3JkZXIxIjoiIzkzNzBEQiIsImJvcmRlcjIiOiIjYWFhYTMzIiwiYXJyb3doZWFkQ29sb3IiOiIjMzMzMzMzIiwiZm9udEZhbWlseSI6IlwidHJlYnVjaGV0IG1zXCIsIHZlcmRhbmEsIGFyaWFsIiwiZm9udFNpemUiOiIxNnB4IiwibGFiZWxCYWNrZ3JvdW5kIjoiI2U4ZThlOCIsIm5vZGVCa2ciOiIjRUNFQ0ZGIiwibm9kZUJvcmRlciI6IiM5MzcwREIiLCJjbHVzdGVyQmtnIjoiI2ZmZmZkZSIsImNsdXN0ZXJCb3JkZXIiOiIjYWFhYTMzIiwiZGVmYXVsdExpbmtDb2xvciI6IiMzMzMzMzMiLCJ0aXRsZUNvbG9yIjoiIzMzMyIsImVkZ2VMYWJlbEJhY2tncm91bmQiOiIjZThlOGU4IiwiYWN0b3JCb3JkZXIiOiJoc2woMjU5LjYyNjE2ODIyNDMsIDU5Ljc3NjUzNjMxMjglLCA4Ny45MDE5NjA3ODQzJSkiLCJhY3RvckJrZyI6IiNFQ0VDRkYiLCJhY3RvclRleHRDb2xvciI6ImJsYWNrIiwiYWN0b3JMaW5lQ29sb3IiOiJncmV5Iiwic2lnbmFsQ29sb3IiOiIjMzMzIiwic2lnbmFsVGV4dENvbG9yIjoiIzMzMyIsImxhYmVsQm94QmtnQ29sb3IiOiIjRUNFQ0ZGIiwibGFiZWxCb3hCb3JkZXJDb2xvciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImxhYmVsVGV4dENvbG9yIjoiYmxhY2siLCJsb29wVGV4dENvbG9yIjoiYmxhY2siLCJub3RlQm9yZGVyQ29sb3IiOiIjYWFhYTMzIiwibm90ZUJrZ0NvbG9yIjoiI2ZmZjVhZCIsIm5vdGVUZXh0Q29sb3IiOiJibGFjayIsImFjdGl2YXRpb25Cb3JkZXJDb2xvciI6IiM2NjYiLCJhY3RpdmF0aW9uQmtnQ29sb3IiOiIjZjRmNGY0Iiwic2VxdWVuY2VOdW1iZXJDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yIjoicmdiYSgxMDIsIDEwMiwgMjU1LCAwLjQ5KSIsImFsdFNlY3Rpb25Ca2dDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yMiI6IiNmZmY0MDAiLCJ0YXNrQm9yZGVyQ29sb3IiOiIjNTM0ZmJjIiwidGFza0JrZ0NvbG9yIjoiIzhhOTBkZCIsInRhc2tUZXh0TGlnaHRDb2xvciI6IndoaXRlIiwidGFza1RleHRDb2xvciI6IndoaXRlIiwidGFza1RleHREYXJrQ29sb3IiOiJibGFjayIsInRhc2tUZXh0T3V0c2lkZUNvbG9yIjoiYmxhY2siLCJ0YXNrVGV4dENsaWNrYWJsZUNvbG9yIjoiIzAwMzE2MyIsImFjdGl2ZVRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJhY3RpdmVUYXNrQmtnQ29sb3IiOiIjYmZjN2ZmIiwiZ3JpZENvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCa2dDb2xvciI6ImxpZ2h0Z3JleSIsImRvbmVUYXNrQm9yZGVyQ29sb3IiOiJncmV5IiwiY3JpdEJvcmRlckNvbG9yIjoiI2ZmODg4OCIsImNyaXRCa2dDb2xvciI6InJlZCIsInRvZGF5TGluZUNvbG9yIjoicmVkIiwibGFiZWxDb2xvciI6ImJsYWNrIiwiZXJyb3JCa2dDb2xvciI6IiM1NTIyMjIiLCJlcnJvclRleHRDb2xvciI6IiM1NTIyMjIiLCJjbGFzc1RleHQiOiIjMTMxMzAwIiwiZmlsbFR5cGUwIjoiI0VDRUNGRiIsImZpbGxUeXBlMSI6IiNmZmZmZGUiLCJmaWxsVHlwZTIiOiJoc2woMzA0LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTMiOiJoc2woMTI0LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkiLCJmaWxsVHlwZTQiOiJoc2woMTc2LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTUiOiJoc2woLTQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNiI6ImhzbCg4LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTciOiJoc2woMTg4LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkifX0sInVwZGF0ZUVkaXRvciI6ZmFsc2V9)
+
+# Is that it?
+
+There is a little bit more to make this work...
+
+The "Notification Tray" Canvas App works two fold. Firstly, as a side panel within Model-Driven Apps available via a bell icon in the application ribbon. Secondly, as the "mobile" app to deliver the mobile push messages.
+
+Additionally, a classic workflow (🙁) Action has been utilised to duplicate the Message for each Team member due to limitations setting references within a Flow.
+
+Lastly, an Azure Function (nodejs) has to be hosted to act as a forwarder of Web Push messages as the protocol requires encrypting the message which isn't possible in a Flow or a plugin (external code).
diff --git a/docs/index.md b/docs/index.md
new file mode 100644
index 0000000..371ed31
--- /dev/null
+++ b/docs/index.md
@@ -0,0 +1,21 @@
+Power Notify is a Power Apps solution and designed to be reusable on any Power Apps project through simply installing and following the setup guide [here](How-to-set-up-Power-Notify).
+
+# Problem
+The problem Power Notify is trying to solve is one faced by many projects I've come across, informing their internal users when something in the system has happened. This could be something actionable like your approval is required or informative like something you own/follow was updated. Traditionally, this has been achieved through emails, which from experience can quickly annoy the users reverting to a mailbox rule to wick them away for the user's attention. - LP (reword slightly)
+
+# Solution
+How Power Notify solves this is by decoupling the system events to inform a user and delivering that to the user. Taking inspiration from various implementations of this, the user is now in control of **what** and **how** they are informed of system events through subscribing to "events" and specifying zero, one, or many methods of delivery. These methods include:
+- traditional emails,
+- modern browser web push,
+- Power Apps mobile push,
+- and an embedded notification tray within model-driven apps.
+
+# Features
+- Create / Manage events to be notified by
+- Subscribe to an event
+- Receive notifications via browser/desktop, mobile, email, within the app itself
+
+# Next steps
+- [Installation](/installation)
+- [How to use](/how-to-use)
+- [Technical Design](/technical-design)
\ No newline at end of file
 +2. Launch the app
+3. Click '**Sign in**'
+
+2. Launch the app
+3. Click '**Sign in**'
+  +4. Enter your username and password
+
+4. Enter your username and password
+  +5. Open the Notification Tray App
+
+5. Open the Notification Tray App
+  diff --git a/docs/Installation.md b/docs/Installation.md
new file mode 100644
index 0000000..78cc2ec
--- /dev/null
+++ b/docs/Installation.md
@@ -0,0 +1,58 @@
+This guide will explain the steps required to get Power Notify working in your PowerApps environment.
+
+# Forwarding Server
+Firstly, if you wish to use the Web Push (browser notification) delivery method, a forwarding server is required that would encrypt and send the notification. This is achieved with an Azure Functions which handles this computation but this is a small amount of NodeJS code which could be hosted anywhere accessible for the Flow to call. The code for this can be found [here](https://dev.azure.com/tdashworth/Power%20Notify/_git/power-notify?path=%2FAzure).
+
+[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2Ftdashworth%2FPowerNotify%2Fmaster%2Fsrc%2Fazure%2Fazure-deploy.json)
+
+It's worth noting that the server is **very** generic and is not tied to an environment which means it can be used for multiple such as dev, CI/CD, and test. The server requires a set of keys, public and private, which are used for the encryption and an optional subject (primary contact email)[see section 2.1 [here](https://datatracker.ietf.org/doc/rfc8292/?include_text=1)]. The keys need to first be generated which can be done using [https://vapidkeys.com/](https://vapidkeys.com/).
+
+The public key also needs to be retained within the PowerPlatform for the user to access enabling them to decrypt the notification upon delivery. Please save that value in the environment variable called `Web Push Public Key` during the solution installation.
+
+The Flow that triggers this process is bound to a custom connector which defines the routes available on the webserver. Once your server is running, update the custom connector (under PowerApps Maker Portal > Data > Custom Connectors > Web Push Forwarding Server) with your server's details (URL and authentication) and save the connector.
+
+# Solution Install
+After downloading a copy of the [managed solution](), it needs to be installed into your environment. This can be done several ways including manually or the Solution Deployer.
+
+If importing manually, the following screen will show asking to enter the variable values. You will see a warning in the maker portal once the import is complete if you don't enter these values now.
+
+
+
+For `Web Push Public Key`, use the value generated while setting up the Forwarding Server. For `Default App Id`, enter the App Id of the Model-Driven App your users will use by default - it will be used by a Flow the generate a link for the Notification Message upon clicking it. This can be left blank and users can set their own value within the Notification Tray.
+
+# Additional Configuration
+**Next, and importantly, you need to activate the Flows in the solution.** These aren't activated on install because it requires some connections to be set up. Open the PowerNotify solution and for each Flow:
+1) Open the editor for the Flow.
+2) You should be greeted with a dialogue asking for four connections.
+ - CDS Current Environment - this is a premium connector so make sure as the logged-on user you have a licence
+ - Web Push Forwarding Server - this is what you previously configured and now need to create a connection with authentication
+ - Mail - out-of-the-box PowerApp mail sender
+ - PowerApps Notification - used to send the mobile notification. The solution contains an app called "Notification Tray" which should be the app id provided.
+3) **Save!**
+4) Go back to the details screen and activate if not already done so.
+
+
+All these configurations can be added to your own unmanaged solution if you'd like them to migrate with your solution. I'd recommend the `Default App Id` is not included in that at all as it will always be different. The other environment variables and custom connector could be added but I'd imagine they would change for production so manually configuring for each environment is recommended.
+
+
+# Test
+You are now configured and can test your set up.
+1) Create an Event record (right now a temporary one will do) by navigating to [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationchannel
+2) Click in the bell icon within the application ribbon (top-right of the screen)
+3) Create a new Notification Subscription selecting your newly created Event and all the methods. [Visit usage guide](./How-to-use-as-an-end-user.md#how-to-subscribe--unsubscribe-from-events)
+4) Create a new Notification Message Activity setting the Owner to yourself and the Event to the one you are subscribed to. Add a subject, description, and regarding record then save. [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationmessage
+5) Just wait... you should:
+ - receive an email to your primary email address
+ - receive a web push notification from your browser
+ - be able to view the Message in the Notification Tray in the browser via the notification symbol in the top ribbon and on the mobile PowerApps app if you open the specific PowerApp.
+ - not receive a mobile push notification **unless** you have previously opened the Notification Tray app in the mobile PowerApp app.
+
+If something does fail here unexpectedly, have a look the Flow within the Power Notify solution for any failures.
+
+# Events Data
+
+Event records are nothing more than streams for which users subscribe to. With only a name, these could be created manually (even for other environments). My recommendation would be to source control these records (at least those referenced within your own solutions) and import them into each environment through automation. This method also allows you to use the records' unique indentifiers, knowning they'll exist in each environment.
+
+I would also recommend access is managed under security role to limit who in the organisation can create, update, and view these records.
+
+To create a record, if it hasn't been added to an app which you have access to, navigate to: [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationchannel
diff --git a/docs/Technical-design.md b/docs/Technical-design.md
new file mode 100644
index 0000000..0c4ecce
--- /dev/null
+++ b/docs/Technical-design.md
@@ -0,0 +1,25 @@
+# So how has Power Notify been architected?
+
+It's quite simple really - a couple of entities separate the message itself and the personal configuration to deliver the message.
+
+__Below are the entities which make up the solution.__
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZXJEaWFncmFtXG4gICAgTm90aWZpY2F0aW9uTWVzc2FnZSB9fC0tfHwgTm90aWZpY2F0aW9uQ2hhbm5lbCA6IHJlZmVyZW5jZXNcbiAgICBOb3RpZmljYXRpb25TdWJzY3JpcHRpb24gfXwtLXx8IE5vdGlmaWNhdGlvbkNoYW5uZWwgOiByZWZlcmVuY2VzXG4gICAgVXNlciB8fC0tfHsgTm90aWZpY2F0aW9uTWVzc2FnZSA6IG93bnNcbiAgICBVc2VyIHx8LS18eyBOb3RpZmljYXRpb25TdWJzY3JpcHRpb24gOiBvd25zXG4gICAgVXNlciB8fC0tfHsgV2ViUHVzaFN1YnNjcmlwdGlvbiA6IG93bnNcblx0XHRcdFx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGVmYXVsdCIsInRoZW1lVmFyaWFibGVzIjp7ImJhY2tncm91bmQiOiJ3aGl0ZSIsInByaW1hcnlDb2xvciI6IiNFQ0VDRkYiLCJzZWNvbmRhcnlDb2xvciI6IiNmZmZmZGUiLCJ0ZXJ0aWFyeUNvbG9yIjoiaHNsKDgwLCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJwcmltYXJ5Qm9yZGVyQ29sb3IiOiJoc2woMjQwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInNlY29uZGFyeUJvcmRlckNvbG9yIjoiaHNsKDYwLCA2MCUsIDgzLjUyOTQxMTc2NDclKSIsInRlcnRpYXJ5Qm9yZGVyQ29sb3IiOiJoc2woODAsIDYwJSwgODYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeVRleHRDb2xvciI6IiMxMzEzMDAiLCJzZWNvbmRhcnlUZXh0Q29sb3IiOiIjMDAwMDIxIiwidGVydGlhcnlUZXh0Q29sb3IiOiJyZ2IoOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEsIDkuNTAwMDAwMDAwMSkiLCJsaW5lQ29sb3IiOiIjMzMzMzMzIiwidGV4dENvbG9yIjoiIzMzMyIsIm1haW5Ca2ciOiIjRUNFQ0ZGIiwic2Vjb25kQmtnIjoiI2ZmZmZkZSIsImJvcmRlcjEiOiIjOTM3MERCIiwiYm9yZGVyMiI6IiNhYWFhMzMiLCJhcnJvd2hlYWRDb2xvciI6IiMzMzMzMzMiLCJmb250RmFtaWx5IjoiXCJ0cmVidWNoZXQgbXNcIiwgdmVyZGFuYSwgYXJpYWwiLCJmb250U2l6ZSI6IjE2cHgiLCJsYWJlbEJhY2tncm91bmQiOiIjZThlOGU4Iiwibm9kZUJrZyI6IiNFQ0VDRkYiLCJub2RlQm9yZGVyIjoiIzkzNzBEQiIsImNsdXN0ZXJCa2ciOiIjZmZmZmRlIiwiY2x1c3RlckJvcmRlciI6IiNhYWFhMzMiLCJkZWZhdWx0TGlua0NvbG9yIjoiIzMzMzMzMyIsInRpdGxlQ29sb3IiOiIjMzMzIiwiZWRnZUxhYmVsQmFja2dyb3VuZCI6IiNlOGU4ZTgiLCJhY3RvckJvcmRlciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImFjdG9yQmtnIjoiI0VDRUNGRiIsImFjdG9yVGV4dENvbG9yIjoiYmxhY2siLCJhY3RvckxpbmVDb2xvciI6ImdyZXkiLCJzaWduYWxDb2xvciI6IiMzMzMiLCJzaWduYWxUZXh0Q29sb3IiOiIjMzMzIiwibGFiZWxCb3hCa2dDb2xvciI6IiNFQ0VDRkYiLCJsYWJlbEJveEJvcmRlckNvbG9yIjoiaHNsKDI1OS42MjYxNjgyMjQzLCA1OS43NzY1MzYzMTI4JSwgODcuOTAxOTYwNzg0MyUpIiwibGFiZWxUZXh0Q29sb3IiOiJibGFjayIsImxvb3BUZXh0Q29sb3IiOiJibGFjayIsIm5vdGVCb3JkZXJDb2xvciI6IiNhYWFhMzMiLCJub3RlQmtnQ29sb3IiOiIjZmZmNWFkIiwibm90ZVRleHRDb2xvciI6ImJsYWNrIiwiYWN0aXZhdGlvbkJvcmRlckNvbG9yIjoiIzY2NiIsImFjdGl2YXRpb25Ca2dDb2xvciI6IiNmNGY0ZjQiLCJzZXF1ZW5jZU51bWJlckNvbG9yIjoid2hpdGUiLCJzZWN0aW9uQmtnQ29sb3IiOiJyZ2JhKDEwMiwgMTAyLCAyNTUsIDAuNDkpIiwiYWx0U2VjdGlvbkJrZ0NvbG9yIjoid2hpdGUiLCJzZWN0aW9uQmtnQ29sb3IyIjoiI2ZmZjQwMCIsInRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJ0YXNrQmtnQ29sb3IiOiIjOGE5MGRkIiwidGFza1RleHRMaWdodENvbG9yIjoid2hpdGUiLCJ0YXNrVGV4dENvbG9yIjoid2hpdGUiLCJ0YXNrVGV4dERhcmtDb2xvciI6ImJsYWNrIiwidGFza1RleHRPdXRzaWRlQ29sb3IiOiJibGFjayIsInRhc2tUZXh0Q2xpY2thYmxlQ29sb3IiOiIjMDAzMTYzIiwiYWN0aXZlVGFza0JvcmRlckNvbG9yIjoiIzUzNGZiYyIsImFjdGl2ZVRhc2tCa2dDb2xvciI6IiNiZmM3ZmYiLCJncmlkQ29sb3IiOiJsaWdodGdyZXkiLCJkb25lVGFza0JrZ0NvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCb3JkZXJDb2xvciI6ImdyZXkiLCJjcml0Qm9yZGVyQ29sb3IiOiIjZmY4ODg4IiwiY3JpdEJrZ0NvbG9yIjoicmVkIiwidG9kYXlMaW5lQ29sb3IiOiJyZWQiLCJsYWJlbENvbG9yIjoiYmxhY2siLCJlcnJvckJrZ0NvbG9yIjoiIzU1MjIyMiIsImVycm9yVGV4dENvbG9yIjoiIzU1MjIyMiIsImNsYXNzVGV4dCI6IiMxMzEzMDAiLCJmaWxsVHlwZTAiOiIjRUNFQ0ZGIiwiZmlsbFR5cGUxIjoiI2ZmZmZkZSIsImZpbGxUeXBlMiI6ImhzbCgzMDQsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlMyI6ImhzbCgxMjQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNCI6ImhzbCgxNzYsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlNSI6ImhzbCgtNCwgMTAwJSwgOTMuNTI5NDExNzY0NyUpIiwiZmlsbFR5cGU2IjoiaHNsKDgsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlNyI6ImhzbCgxODgsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSJ9fSwidXBkYXRlRWRpdG9yIjpmYWxzZX0)
+
+# So what's the magic that makes it work?
+
+There are two PowerAutomate Flows which pick up the new messages and processes them individually. The first Flow picks up User owned Messages, the other triggers on Team owned Meassges which are duplicated for each Team member (User) creating User owned Messages.
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcblx0U3RhcnRbXCJNZXNzYWdlIENyZWF0ZWQgKFVzZXIgT3duZXIpXCJdIC0tPiBVc2VyX0dldFN1YnMoR2V0IFN1YnNjcmlwdGlvbnMgbWF0Y2hpbmcgVXNlciBhbmQgQ2hhbm5lbClcblx0VXNlcl9HZXRTdWJzIC0tPiB8Zm9yIGVhY2ggU3ViY3JpcHRpb258IFVzZXJfU2VuZEVtYWlsKFNlbmQgRW1haWwgaWYgb3B0ZWQpXG5cdFVzZXJfR2V0U3VicyAtLT4gVXNlcl9HZXRXZWJQdXNoKEdldCBXZWIgUHVzaCBTdWJzY3JpcHRpb25zIGlmIG9wdGVkKVxuXHRVc2VyX0dldFdlYlB1c2ggLS0-IHxmb3IgZWFjaHwgVXNlcl9TZW5kV2ViUHVzaChcIlNlbmQgV2ViIFB1c2ggKGNhbGwgQXp1cmUgRnVuY3Rpb24pXCIpXG5cdFVzZXJfR2V0U3VicyAtLT4gVXNlcl9TZW5kTW9iaWxlUHVzaChTZW5kIE1vYmlsZSBQdXNoIGlmIG9wdGVkKVxuXHRVc2VyX0dldFN1YnMgLS0-IFVzZXJfVXBkYXRlTWVzc2FnZShVcGRhdGUgb3JpZ2luYWwgTWVzc2FnZSBpZiBvcHRlZClcblxuIiwibWVybWFpZCI6eyJ0aGVtZSI6ImRlZmF1bHQiLCJ0aGVtZVZhcmlhYmxlcyI6eyJiYWNrZ3JvdW5kIjoid2hpdGUiLCJwcmltYXJ5Q29sb3IiOiIjRUNFQ0ZGIiwic2Vjb25kYXJ5Q29sb3IiOiIjZmZmZmRlIiwidGVydGlhcnlDb2xvciI6ImhzbCg4MCwgMTAwJSwgOTYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeUJvcmRlckNvbG9yIjoiaHNsKDI0MCwgNjAlLCA4Ni4yNzQ1MDk4MDM5JSkiLCJzZWNvbmRhcnlCb3JkZXJDb2xvciI6ImhzbCg2MCwgNjAlLCA4My41Mjk0MTE3NjQ3JSkiLCJ0ZXJ0aWFyeUJvcmRlckNvbG9yIjoiaHNsKDgwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInByaW1hcnlUZXh0Q29sb3IiOiIjMTMxMzAwIiwic2Vjb25kYXJ5VGV4dENvbG9yIjoiIzAwMDAyMSIsInRlcnRpYXJ5VGV4dENvbG9yIjoicmdiKDkuNTAwMDAwMDAwMSwgOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEpIiwibGluZUNvbG9yIjoiIzMzMzMzMyIsInRleHRDb2xvciI6IiMzMzMiLCJtYWluQmtnIjoiI0VDRUNGRiIsInNlY29uZEJrZyI6IiNmZmZmZGUiLCJib3JkZXIxIjoiIzkzNzBEQiIsImJvcmRlcjIiOiIjYWFhYTMzIiwiYXJyb3doZWFkQ29sb3IiOiIjMzMzMzMzIiwiZm9udEZhbWlseSI6IlwidHJlYnVjaGV0IG1zXCIsIHZlcmRhbmEsIGFyaWFsIiwiZm9udFNpemUiOiIxNnB4IiwibGFiZWxCYWNrZ3JvdW5kIjoiI2U4ZThlOCIsIm5vZGVCa2ciOiIjRUNFQ0ZGIiwibm9kZUJvcmRlciI6IiM5MzcwREIiLCJjbHVzdGVyQmtnIjoiI2ZmZmZkZSIsImNsdXN0ZXJCb3JkZXIiOiIjYWFhYTMzIiwiZGVmYXVsdExpbmtDb2xvciI6IiMzMzMzMzMiLCJ0aXRsZUNvbG9yIjoiIzMzMyIsImVkZ2VMYWJlbEJhY2tncm91bmQiOiIjZThlOGU4IiwiYWN0b3JCb3JkZXIiOiJoc2woMjU5LjYyNjE2ODIyNDMsIDU5Ljc3NjUzNjMxMjglLCA4Ny45MDE5NjA3ODQzJSkiLCJhY3RvckJrZyI6IiNFQ0VDRkYiLCJhY3RvclRleHRDb2xvciI6ImJsYWNrIiwiYWN0b3JMaW5lQ29sb3IiOiJncmV5Iiwic2lnbmFsQ29sb3IiOiIjMzMzIiwic2lnbmFsVGV4dENvbG9yIjoiIzMzMyIsImxhYmVsQm94QmtnQ29sb3IiOiIjRUNFQ0ZGIiwibGFiZWxCb3hCb3JkZXJDb2xvciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImxhYmVsVGV4dENvbG9yIjoiYmxhY2siLCJsb29wVGV4dENvbG9yIjoiYmxhY2siLCJub3RlQm9yZGVyQ29sb3IiOiIjYWFhYTMzIiwibm90ZUJrZ0NvbG9yIjoiI2ZmZjVhZCIsIm5vdGVUZXh0Q29sb3IiOiJibGFjayIsImFjdGl2YXRpb25Cb3JkZXJDb2xvciI6IiM2NjYiLCJhY3RpdmF0aW9uQmtnQ29sb3IiOiIjZjRmNGY0Iiwic2VxdWVuY2VOdW1iZXJDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yIjoicmdiYSgxMDIsIDEwMiwgMjU1LCAwLjQ5KSIsImFsdFNlY3Rpb25Ca2dDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yMiI6IiNmZmY0MDAiLCJ0YXNrQm9yZGVyQ29sb3IiOiIjNTM0ZmJjIiwidGFza0JrZ0NvbG9yIjoiIzhhOTBkZCIsInRhc2tUZXh0TGlnaHRDb2xvciI6IndoaXRlIiwidGFza1RleHRDb2xvciI6IndoaXRlIiwidGFza1RleHREYXJrQ29sb3IiOiJibGFjayIsInRhc2tUZXh0T3V0c2lkZUNvbG9yIjoiYmxhY2siLCJ0YXNrVGV4dENsaWNrYWJsZUNvbG9yIjoiIzAwMzE2MyIsImFjdGl2ZVRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJhY3RpdmVUYXNrQmtnQ29sb3IiOiIjYmZjN2ZmIiwiZ3JpZENvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCa2dDb2xvciI6ImxpZ2h0Z3JleSIsImRvbmVUYXNrQm9yZGVyQ29sb3IiOiJncmV5IiwiY3JpdEJvcmRlckNvbG9yIjoiI2ZmODg4OCIsImNyaXRCa2dDb2xvciI6InJlZCIsInRvZGF5TGluZUNvbG9yIjoicmVkIiwibGFiZWxDb2xvciI6ImJsYWNrIiwiZXJyb3JCa2dDb2xvciI6IiM1NTIyMjIiLCJlcnJvclRleHRDb2xvciI6IiM1NTIyMjIiLCJjbGFzc1RleHQiOiIjMTMxMzAwIiwiZmlsbFR5cGUwIjoiI0VDRUNGRiIsImZpbGxUeXBlMSI6IiNmZmZmZGUiLCJmaWxsVHlwZTIiOiJoc2woMzA0LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTMiOiJoc2woMTI0LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkiLCJmaWxsVHlwZTQiOiJoc2woMTc2LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTUiOiJoc2woLTQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNiI6ImhzbCg4LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTciOiJoc2woMTg4LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkifX0sInVwZGF0ZUVkaXRvciI6ZmFsc2V9)
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcblx0U3RhcnRbXCJNZXNzYWdlIENyZWF0ZWQgKFRlYW0gT3duZWQpXCJdIC0tPiBUZWFtX0dldFVzZXJzKEdldCBVc2VycyBvZiBUZWFtKVxuXHRUZWFtX0dldFVzZXJzIC0tPiB8Zm9yIGVhY2h8IFRlYW1fRHVwbGljYXRlKFwiRHVwbGljYXRlIE1lc3NhZ2UgZm9yIGVhY2ggVXNlciAoY2FsbCBBY3Rpb24pXCIpXG5cdFRlYW1fRHVwbGljYXRlIC0tPiBTdGFydFxuXHRUZWFtX0R1cGxpY2F0ZSAtLT4gVGVhbV9EZWxldGUoRGVsZXRlIG9yZ2luYWwgTWVzc2FnZSlcblx0IiwibWVybWFpZCI6eyJ0aGVtZSI6ImRlZmF1bHQiLCJ0aGVtZVZhcmlhYmxlcyI6eyJiYWNrZ3JvdW5kIjoid2hpdGUiLCJwcmltYXJ5Q29sb3IiOiIjRUNFQ0ZGIiwic2Vjb25kYXJ5Q29sb3IiOiIjZmZmZmRlIiwidGVydGlhcnlDb2xvciI6ImhzbCg4MCwgMTAwJSwgOTYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeUJvcmRlckNvbG9yIjoiaHNsKDI0MCwgNjAlLCA4Ni4yNzQ1MDk4MDM5JSkiLCJzZWNvbmRhcnlCb3JkZXJDb2xvciI6ImhzbCg2MCwgNjAlLCA4My41Mjk0MTE3NjQ3JSkiLCJ0ZXJ0aWFyeUJvcmRlckNvbG9yIjoiaHNsKDgwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInByaW1hcnlUZXh0Q29sb3IiOiIjMTMxMzAwIiwic2Vjb25kYXJ5VGV4dENvbG9yIjoiIzAwMDAyMSIsInRlcnRpYXJ5VGV4dENvbG9yIjoicmdiKDkuNTAwMDAwMDAwMSwgOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEpIiwibGluZUNvbG9yIjoiIzMzMzMzMyIsInRleHRDb2xvciI6IiMzMzMiLCJtYWluQmtnIjoiI0VDRUNGRiIsInNlY29uZEJrZyI6IiNmZmZmZGUiLCJib3JkZXIxIjoiIzkzNzBEQiIsImJvcmRlcjIiOiIjYWFhYTMzIiwiYXJyb3doZWFkQ29sb3IiOiIjMzMzMzMzIiwiZm9udEZhbWlseSI6IlwidHJlYnVjaGV0IG1zXCIsIHZlcmRhbmEsIGFyaWFsIiwiZm9udFNpemUiOiIxNnB4IiwibGFiZWxCYWNrZ3JvdW5kIjoiI2U4ZThlOCIsIm5vZGVCa2ciOiIjRUNFQ0ZGIiwibm9kZUJvcmRlciI6IiM5MzcwREIiLCJjbHVzdGVyQmtnIjoiI2ZmZmZkZSIsImNsdXN0ZXJCb3JkZXIiOiIjYWFhYTMzIiwiZGVmYXVsdExpbmtDb2xvciI6IiMzMzMzMzMiLCJ0aXRsZUNvbG9yIjoiIzMzMyIsImVkZ2VMYWJlbEJhY2tncm91bmQiOiIjZThlOGU4IiwiYWN0b3JCb3JkZXIiOiJoc2woMjU5LjYyNjE2ODIyNDMsIDU5Ljc3NjUzNjMxMjglLCA4Ny45MDE5NjA3ODQzJSkiLCJhY3RvckJrZyI6IiNFQ0VDRkYiLCJhY3RvclRleHRDb2xvciI6ImJsYWNrIiwiYWN0b3JMaW5lQ29sb3IiOiJncmV5Iiwic2lnbmFsQ29sb3IiOiIjMzMzIiwic2lnbmFsVGV4dENvbG9yIjoiIzMzMyIsImxhYmVsQm94QmtnQ29sb3IiOiIjRUNFQ0ZGIiwibGFiZWxCb3hCb3JkZXJDb2xvciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImxhYmVsVGV4dENvbG9yIjoiYmxhY2siLCJsb29wVGV4dENvbG9yIjoiYmxhY2siLCJub3RlQm9yZGVyQ29sb3IiOiIjYWFhYTMzIiwibm90ZUJrZ0NvbG9yIjoiI2ZmZjVhZCIsIm5vdGVUZXh0Q29sb3IiOiJibGFjayIsImFjdGl2YXRpb25Cb3JkZXJDb2xvciI6IiM2NjYiLCJhY3RpdmF0aW9uQmtnQ29sb3IiOiIjZjRmNGY0Iiwic2VxdWVuY2VOdW1iZXJDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yIjoicmdiYSgxMDIsIDEwMiwgMjU1LCAwLjQ5KSIsImFsdFNlY3Rpb25Ca2dDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yMiI6IiNmZmY0MDAiLCJ0YXNrQm9yZGVyQ29sb3IiOiIjNTM0ZmJjIiwidGFza0JrZ0NvbG9yIjoiIzhhOTBkZCIsInRhc2tUZXh0TGlnaHRDb2xvciI6IndoaXRlIiwidGFza1RleHRDb2xvciI6IndoaXRlIiwidGFza1RleHREYXJrQ29sb3IiOiJibGFjayIsInRhc2tUZXh0T3V0c2lkZUNvbG9yIjoiYmxhY2siLCJ0YXNrVGV4dENsaWNrYWJsZUNvbG9yIjoiIzAwMzE2MyIsImFjdGl2ZVRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJhY3RpdmVUYXNrQmtnQ29sb3IiOiIjYmZjN2ZmIiwiZ3JpZENvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCa2dDb2xvciI6ImxpZ2h0Z3JleSIsImRvbmVUYXNrQm9yZGVyQ29sb3IiOiJncmV5IiwiY3JpdEJvcmRlckNvbG9yIjoiI2ZmODg4OCIsImNyaXRCa2dDb2xvciI6InJlZCIsInRvZGF5TGluZUNvbG9yIjoicmVkIiwibGFiZWxDb2xvciI6ImJsYWNrIiwiZXJyb3JCa2dDb2xvciI6IiM1NTIyMjIiLCJlcnJvclRleHRDb2xvciI6IiM1NTIyMjIiLCJjbGFzc1RleHQiOiIjMTMxMzAwIiwiZmlsbFR5cGUwIjoiI0VDRUNGRiIsImZpbGxUeXBlMSI6IiNmZmZmZGUiLCJmaWxsVHlwZTIiOiJoc2woMzA0LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTMiOiJoc2woMTI0LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkiLCJmaWxsVHlwZTQiOiJoc2woMTc2LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTUiOiJoc2woLTQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNiI6ImhzbCg4LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTciOiJoc2woMTg4LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkifX0sInVwZGF0ZUVkaXRvciI6ZmFsc2V9)
+
+# Is that it?
+
+There is a little bit more to make this work...
+
+The "Notification Tray" Canvas App works two fold. Firstly, as a side panel within Model-Driven Apps available via a bell icon in the application ribbon. Secondly, as the "mobile" app to deliver the mobile push messages.
+
+Additionally, a classic workflow (🙁) Action has been utilised to duplicate the Message for each Team member due to limitations setting references within a Flow.
+
+Lastly, an Azure Function (nodejs) has to be hosted to act as a forwarder of Web Push messages as the protocol requires encrypting the message which isn't possible in a Flow or a plugin (external code).
diff --git a/docs/index.md b/docs/index.md
new file mode 100644
index 0000000..371ed31
--- /dev/null
+++ b/docs/index.md
@@ -0,0 +1,21 @@
+Power Notify is a Power Apps solution and designed to be reusable on any Power Apps project through simply installing and following the setup guide [here](How-to-set-up-Power-Notify).
+
+# Problem
+The problem Power Notify is trying to solve is one faced by many projects I've come across, informing their internal users when something in the system has happened. This could be something actionable like your approval is required or informative like something you own/follow was updated. Traditionally, this has been achieved through emails, which from experience can quickly annoy the users reverting to a mailbox rule to wick them away for the user's attention. - LP (reword slightly)
+
+# Solution
+How Power Notify solves this is by decoupling the system events to inform a user and delivering that to the user. Taking inspiration from various implementations of this, the user is now in control of **what** and **how** they are informed of system events through subscribing to "events" and specifying zero, one, or many methods of delivery. These methods include:
+- traditional emails,
+- modern browser web push,
+- Power Apps mobile push,
+- and an embedded notification tray within model-driven apps.
+
+# Features
+- Create / Manage events to be notified by
+- Subscribe to an event
+- Receive notifications via browser/desktop, mobile, email, within the app itself
+
+# Next steps
+- [Installation](/installation)
+- [How to use](/how-to-use)
+- [Technical Design](/technical-design)
\ No newline at end of file
diff --git a/docs/Installation.md b/docs/Installation.md
new file mode 100644
index 0000000..78cc2ec
--- /dev/null
+++ b/docs/Installation.md
@@ -0,0 +1,58 @@
+This guide will explain the steps required to get Power Notify working in your PowerApps environment.
+
+# Forwarding Server
+Firstly, if you wish to use the Web Push (browser notification) delivery method, a forwarding server is required that would encrypt and send the notification. This is achieved with an Azure Functions which handles this computation but this is a small amount of NodeJS code which could be hosted anywhere accessible for the Flow to call. The code for this can be found [here](https://dev.azure.com/tdashworth/Power%20Notify/_git/power-notify?path=%2FAzure).
+
+[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2Ftdashworth%2FPowerNotify%2Fmaster%2Fsrc%2Fazure%2Fazure-deploy.json)
+
+It's worth noting that the server is **very** generic and is not tied to an environment which means it can be used for multiple such as dev, CI/CD, and test. The server requires a set of keys, public and private, which are used for the encryption and an optional subject (primary contact email)[see section 2.1 [here](https://datatracker.ietf.org/doc/rfc8292/?include_text=1)]. The keys need to first be generated which can be done using [https://vapidkeys.com/](https://vapidkeys.com/).
+
+The public key also needs to be retained within the PowerPlatform for the user to access enabling them to decrypt the notification upon delivery. Please save that value in the environment variable called `Web Push Public Key` during the solution installation.
+
+The Flow that triggers this process is bound to a custom connector which defines the routes available on the webserver. Once your server is running, update the custom connector (under PowerApps Maker Portal > Data > Custom Connectors > Web Push Forwarding Server) with your server's details (URL and authentication) and save the connector.
+
+# Solution Install
+After downloading a copy of the [managed solution](), it needs to be installed into your environment. This can be done several ways including manually or the Solution Deployer.
+
+If importing manually, the following screen will show asking to enter the variable values. You will see a warning in the maker portal once the import is complete if you don't enter these values now.
+
+
+
+For `Web Push Public Key`, use the value generated while setting up the Forwarding Server. For `Default App Id`, enter the App Id of the Model-Driven App your users will use by default - it will be used by a Flow the generate a link for the Notification Message upon clicking it. This can be left blank and users can set their own value within the Notification Tray.
+
+# Additional Configuration
+**Next, and importantly, you need to activate the Flows in the solution.** These aren't activated on install because it requires some connections to be set up. Open the PowerNotify solution and for each Flow:
+1) Open the editor for the Flow.
+2) You should be greeted with a dialogue asking for four connections.
+ - CDS Current Environment - this is a premium connector so make sure as the logged-on user you have a licence
+ - Web Push Forwarding Server - this is what you previously configured and now need to create a connection with authentication
+ - Mail - out-of-the-box PowerApp mail sender
+ - PowerApps Notification - used to send the mobile notification. The solution contains an app called "Notification Tray" which should be the app id provided.
+3) **Save!**
+4) Go back to the details screen and activate if not already done so.
+
+
+All these configurations can be added to your own unmanaged solution if you'd like them to migrate with your solution. I'd recommend the `Default App Id` is not included in that at all as it will always be different. The other environment variables and custom connector could be added but I'd imagine they would change for production so manually configuring for each environment is recommended.
+
+
+# Test
+You are now configured and can test your set up.
+1) Create an Event record (right now a temporary one will do) by navigating to [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationchannel
+2) Click in the bell icon within the application ribbon (top-right of the screen)
+3) Create a new Notification Subscription selecting your newly created Event and all the methods. [Visit usage guide](./How-to-use-as-an-end-user.md#how-to-subscribe--unsubscribe-from-events)
+4) Create a new Notification Message Activity setting the Owner to yourself and the Event to the one you are subscribed to. Add a subject, description, and regarding record then save. [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationmessage
+5) Just wait... you should:
+ - receive an email to your primary email address
+ - receive a web push notification from your browser
+ - be able to view the Message in the Notification Tray in the browser via the notification symbol in the top ribbon and on the mobile PowerApps app if you open the specific PowerApp.
+ - not receive a mobile push notification **unless** you have previously opened the Notification Tray app in the mobile PowerApp app.
+
+If something does fail here unexpectedly, have a look the Flow within the Power Notify solution for any failures.
+
+# Events Data
+
+Event records are nothing more than streams for which users subscribe to. With only a name, these could be created manually (even for other environments). My recommendation would be to source control these records (at least those referenced within your own solutions) and import them into each environment through automation. This method also allows you to use the records' unique indentifiers, knowning they'll exist in each environment.
+
+I would also recommend access is managed under security role to limit who in the organisation can create, update, and view these records.
+
+To create a record, if it hasn't been added to an app which you have access to, navigate to: [environment base url]/main.aspx?forceUCI=1&pagetype=entityrecord&etn=tda_notificationchannel
diff --git a/docs/Technical-design.md b/docs/Technical-design.md
new file mode 100644
index 0000000..0c4ecce
--- /dev/null
+++ b/docs/Technical-design.md
@@ -0,0 +1,25 @@
+# So how has Power Notify been architected?
+
+It's quite simple really - a couple of entities separate the message itself and the personal configuration to deliver the message.
+
+__Below are the entities which make up the solution.__
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZXJEaWFncmFtXG4gICAgTm90aWZpY2F0aW9uTWVzc2FnZSB9fC0tfHwgTm90aWZpY2F0aW9uQ2hhbm5lbCA6IHJlZmVyZW5jZXNcbiAgICBOb3RpZmljYXRpb25TdWJzY3JpcHRpb24gfXwtLXx8IE5vdGlmaWNhdGlvbkNoYW5uZWwgOiByZWZlcmVuY2VzXG4gICAgVXNlciB8fC0tfHsgTm90aWZpY2F0aW9uTWVzc2FnZSA6IG93bnNcbiAgICBVc2VyIHx8LS18eyBOb3RpZmljYXRpb25TdWJzY3JpcHRpb24gOiBvd25zXG4gICAgVXNlciB8fC0tfHsgV2ViUHVzaFN1YnNjcmlwdGlvbiA6IG93bnNcblx0XHRcdFx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGVmYXVsdCIsInRoZW1lVmFyaWFibGVzIjp7ImJhY2tncm91bmQiOiJ3aGl0ZSIsInByaW1hcnlDb2xvciI6IiNFQ0VDRkYiLCJzZWNvbmRhcnlDb2xvciI6IiNmZmZmZGUiLCJ0ZXJ0aWFyeUNvbG9yIjoiaHNsKDgwLCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJwcmltYXJ5Qm9yZGVyQ29sb3IiOiJoc2woMjQwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInNlY29uZGFyeUJvcmRlckNvbG9yIjoiaHNsKDYwLCA2MCUsIDgzLjUyOTQxMTc2NDclKSIsInRlcnRpYXJ5Qm9yZGVyQ29sb3IiOiJoc2woODAsIDYwJSwgODYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeVRleHRDb2xvciI6IiMxMzEzMDAiLCJzZWNvbmRhcnlUZXh0Q29sb3IiOiIjMDAwMDIxIiwidGVydGlhcnlUZXh0Q29sb3IiOiJyZ2IoOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEsIDkuNTAwMDAwMDAwMSkiLCJsaW5lQ29sb3IiOiIjMzMzMzMzIiwidGV4dENvbG9yIjoiIzMzMyIsIm1haW5Ca2ciOiIjRUNFQ0ZGIiwic2Vjb25kQmtnIjoiI2ZmZmZkZSIsImJvcmRlcjEiOiIjOTM3MERCIiwiYm9yZGVyMiI6IiNhYWFhMzMiLCJhcnJvd2hlYWRDb2xvciI6IiMzMzMzMzMiLCJmb250RmFtaWx5IjoiXCJ0cmVidWNoZXQgbXNcIiwgdmVyZGFuYSwgYXJpYWwiLCJmb250U2l6ZSI6IjE2cHgiLCJsYWJlbEJhY2tncm91bmQiOiIjZThlOGU4Iiwibm9kZUJrZyI6IiNFQ0VDRkYiLCJub2RlQm9yZGVyIjoiIzkzNzBEQiIsImNsdXN0ZXJCa2ciOiIjZmZmZmRlIiwiY2x1c3RlckJvcmRlciI6IiNhYWFhMzMiLCJkZWZhdWx0TGlua0NvbG9yIjoiIzMzMzMzMyIsInRpdGxlQ29sb3IiOiIjMzMzIiwiZWRnZUxhYmVsQmFja2dyb3VuZCI6IiNlOGU4ZTgiLCJhY3RvckJvcmRlciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImFjdG9yQmtnIjoiI0VDRUNGRiIsImFjdG9yVGV4dENvbG9yIjoiYmxhY2siLCJhY3RvckxpbmVDb2xvciI6ImdyZXkiLCJzaWduYWxDb2xvciI6IiMzMzMiLCJzaWduYWxUZXh0Q29sb3IiOiIjMzMzIiwibGFiZWxCb3hCa2dDb2xvciI6IiNFQ0VDRkYiLCJsYWJlbEJveEJvcmRlckNvbG9yIjoiaHNsKDI1OS42MjYxNjgyMjQzLCA1OS43NzY1MzYzMTI4JSwgODcuOTAxOTYwNzg0MyUpIiwibGFiZWxUZXh0Q29sb3IiOiJibGFjayIsImxvb3BUZXh0Q29sb3IiOiJibGFjayIsIm5vdGVCb3JkZXJDb2xvciI6IiNhYWFhMzMiLCJub3RlQmtnQ29sb3IiOiIjZmZmNWFkIiwibm90ZVRleHRDb2xvciI6ImJsYWNrIiwiYWN0aXZhdGlvbkJvcmRlckNvbG9yIjoiIzY2NiIsImFjdGl2YXRpb25Ca2dDb2xvciI6IiNmNGY0ZjQiLCJzZXF1ZW5jZU51bWJlckNvbG9yIjoid2hpdGUiLCJzZWN0aW9uQmtnQ29sb3IiOiJyZ2JhKDEwMiwgMTAyLCAyNTUsIDAuNDkpIiwiYWx0U2VjdGlvbkJrZ0NvbG9yIjoid2hpdGUiLCJzZWN0aW9uQmtnQ29sb3IyIjoiI2ZmZjQwMCIsInRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJ0YXNrQmtnQ29sb3IiOiIjOGE5MGRkIiwidGFza1RleHRMaWdodENvbG9yIjoid2hpdGUiLCJ0YXNrVGV4dENvbG9yIjoid2hpdGUiLCJ0YXNrVGV4dERhcmtDb2xvciI6ImJsYWNrIiwidGFza1RleHRPdXRzaWRlQ29sb3IiOiJibGFjayIsInRhc2tUZXh0Q2xpY2thYmxlQ29sb3IiOiIjMDAzMTYzIiwiYWN0aXZlVGFza0JvcmRlckNvbG9yIjoiIzUzNGZiYyIsImFjdGl2ZVRhc2tCa2dDb2xvciI6IiNiZmM3ZmYiLCJncmlkQ29sb3IiOiJsaWdodGdyZXkiLCJkb25lVGFza0JrZ0NvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCb3JkZXJDb2xvciI6ImdyZXkiLCJjcml0Qm9yZGVyQ29sb3IiOiIjZmY4ODg4IiwiY3JpdEJrZ0NvbG9yIjoicmVkIiwidG9kYXlMaW5lQ29sb3IiOiJyZWQiLCJsYWJlbENvbG9yIjoiYmxhY2siLCJlcnJvckJrZ0NvbG9yIjoiIzU1MjIyMiIsImVycm9yVGV4dENvbG9yIjoiIzU1MjIyMiIsImNsYXNzVGV4dCI6IiMxMzEzMDAiLCJmaWxsVHlwZTAiOiIjRUNFQ0ZGIiwiZmlsbFR5cGUxIjoiI2ZmZmZkZSIsImZpbGxUeXBlMiI6ImhzbCgzMDQsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlMyI6ImhzbCgxMjQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNCI6ImhzbCgxNzYsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlNSI6ImhzbCgtNCwgMTAwJSwgOTMuNTI5NDExNzY0NyUpIiwiZmlsbFR5cGU2IjoiaHNsKDgsIDEwMCUsIDk2LjI3NDUwOTgwMzklKSIsImZpbGxUeXBlNyI6ImhzbCgxODgsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSJ9fSwidXBkYXRlRWRpdG9yIjpmYWxzZX0)
+
+# So what's the magic that makes it work?
+
+There are two PowerAutomate Flows which pick up the new messages and processes them individually. The first Flow picks up User owned Messages, the other triggers on Team owned Meassges which are duplicated for each Team member (User) creating User owned Messages.
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcblx0U3RhcnRbXCJNZXNzYWdlIENyZWF0ZWQgKFVzZXIgT3duZXIpXCJdIC0tPiBVc2VyX0dldFN1YnMoR2V0IFN1YnNjcmlwdGlvbnMgbWF0Y2hpbmcgVXNlciBhbmQgQ2hhbm5lbClcblx0VXNlcl9HZXRTdWJzIC0tPiB8Zm9yIGVhY2ggU3ViY3JpcHRpb258IFVzZXJfU2VuZEVtYWlsKFNlbmQgRW1haWwgaWYgb3B0ZWQpXG5cdFVzZXJfR2V0U3VicyAtLT4gVXNlcl9HZXRXZWJQdXNoKEdldCBXZWIgUHVzaCBTdWJzY3JpcHRpb25zIGlmIG9wdGVkKVxuXHRVc2VyX0dldFdlYlB1c2ggLS0-IHxmb3IgZWFjaHwgVXNlcl9TZW5kV2ViUHVzaChcIlNlbmQgV2ViIFB1c2ggKGNhbGwgQXp1cmUgRnVuY3Rpb24pXCIpXG5cdFVzZXJfR2V0U3VicyAtLT4gVXNlcl9TZW5kTW9iaWxlUHVzaChTZW5kIE1vYmlsZSBQdXNoIGlmIG9wdGVkKVxuXHRVc2VyX0dldFN1YnMgLS0-IFVzZXJfVXBkYXRlTWVzc2FnZShVcGRhdGUgb3JpZ2luYWwgTWVzc2FnZSBpZiBvcHRlZClcblxuIiwibWVybWFpZCI6eyJ0aGVtZSI6ImRlZmF1bHQiLCJ0aGVtZVZhcmlhYmxlcyI6eyJiYWNrZ3JvdW5kIjoid2hpdGUiLCJwcmltYXJ5Q29sb3IiOiIjRUNFQ0ZGIiwic2Vjb25kYXJ5Q29sb3IiOiIjZmZmZmRlIiwidGVydGlhcnlDb2xvciI6ImhzbCg4MCwgMTAwJSwgOTYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeUJvcmRlckNvbG9yIjoiaHNsKDI0MCwgNjAlLCA4Ni4yNzQ1MDk4MDM5JSkiLCJzZWNvbmRhcnlCb3JkZXJDb2xvciI6ImhzbCg2MCwgNjAlLCA4My41Mjk0MTE3NjQ3JSkiLCJ0ZXJ0aWFyeUJvcmRlckNvbG9yIjoiaHNsKDgwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInByaW1hcnlUZXh0Q29sb3IiOiIjMTMxMzAwIiwic2Vjb25kYXJ5VGV4dENvbG9yIjoiIzAwMDAyMSIsInRlcnRpYXJ5VGV4dENvbG9yIjoicmdiKDkuNTAwMDAwMDAwMSwgOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEpIiwibGluZUNvbG9yIjoiIzMzMzMzMyIsInRleHRDb2xvciI6IiMzMzMiLCJtYWluQmtnIjoiI0VDRUNGRiIsInNlY29uZEJrZyI6IiNmZmZmZGUiLCJib3JkZXIxIjoiIzkzNzBEQiIsImJvcmRlcjIiOiIjYWFhYTMzIiwiYXJyb3doZWFkQ29sb3IiOiIjMzMzMzMzIiwiZm9udEZhbWlseSI6IlwidHJlYnVjaGV0IG1zXCIsIHZlcmRhbmEsIGFyaWFsIiwiZm9udFNpemUiOiIxNnB4IiwibGFiZWxCYWNrZ3JvdW5kIjoiI2U4ZThlOCIsIm5vZGVCa2ciOiIjRUNFQ0ZGIiwibm9kZUJvcmRlciI6IiM5MzcwREIiLCJjbHVzdGVyQmtnIjoiI2ZmZmZkZSIsImNsdXN0ZXJCb3JkZXIiOiIjYWFhYTMzIiwiZGVmYXVsdExpbmtDb2xvciI6IiMzMzMzMzMiLCJ0aXRsZUNvbG9yIjoiIzMzMyIsImVkZ2VMYWJlbEJhY2tncm91bmQiOiIjZThlOGU4IiwiYWN0b3JCb3JkZXIiOiJoc2woMjU5LjYyNjE2ODIyNDMsIDU5Ljc3NjUzNjMxMjglLCA4Ny45MDE5NjA3ODQzJSkiLCJhY3RvckJrZyI6IiNFQ0VDRkYiLCJhY3RvclRleHRDb2xvciI6ImJsYWNrIiwiYWN0b3JMaW5lQ29sb3IiOiJncmV5Iiwic2lnbmFsQ29sb3IiOiIjMzMzIiwic2lnbmFsVGV4dENvbG9yIjoiIzMzMyIsImxhYmVsQm94QmtnQ29sb3IiOiIjRUNFQ0ZGIiwibGFiZWxCb3hCb3JkZXJDb2xvciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImxhYmVsVGV4dENvbG9yIjoiYmxhY2siLCJsb29wVGV4dENvbG9yIjoiYmxhY2siLCJub3RlQm9yZGVyQ29sb3IiOiIjYWFhYTMzIiwibm90ZUJrZ0NvbG9yIjoiI2ZmZjVhZCIsIm5vdGVUZXh0Q29sb3IiOiJibGFjayIsImFjdGl2YXRpb25Cb3JkZXJDb2xvciI6IiM2NjYiLCJhY3RpdmF0aW9uQmtnQ29sb3IiOiIjZjRmNGY0Iiwic2VxdWVuY2VOdW1iZXJDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yIjoicmdiYSgxMDIsIDEwMiwgMjU1LCAwLjQ5KSIsImFsdFNlY3Rpb25Ca2dDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yMiI6IiNmZmY0MDAiLCJ0YXNrQm9yZGVyQ29sb3IiOiIjNTM0ZmJjIiwidGFza0JrZ0NvbG9yIjoiIzhhOTBkZCIsInRhc2tUZXh0TGlnaHRDb2xvciI6IndoaXRlIiwidGFza1RleHRDb2xvciI6IndoaXRlIiwidGFza1RleHREYXJrQ29sb3IiOiJibGFjayIsInRhc2tUZXh0T3V0c2lkZUNvbG9yIjoiYmxhY2siLCJ0YXNrVGV4dENsaWNrYWJsZUNvbG9yIjoiIzAwMzE2MyIsImFjdGl2ZVRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJhY3RpdmVUYXNrQmtnQ29sb3IiOiIjYmZjN2ZmIiwiZ3JpZENvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCa2dDb2xvciI6ImxpZ2h0Z3JleSIsImRvbmVUYXNrQm9yZGVyQ29sb3IiOiJncmV5IiwiY3JpdEJvcmRlckNvbG9yIjoiI2ZmODg4OCIsImNyaXRCa2dDb2xvciI6InJlZCIsInRvZGF5TGluZUNvbG9yIjoicmVkIiwibGFiZWxDb2xvciI6ImJsYWNrIiwiZXJyb3JCa2dDb2xvciI6IiM1NTIyMjIiLCJlcnJvclRleHRDb2xvciI6IiM1NTIyMjIiLCJjbGFzc1RleHQiOiIjMTMxMzAwIiwiZmlsbFR5cGUwIjoiI0VDRUNGRiIsImZpbGxUeXBlMSI6IiNmZmZmZGUiLCJmaWxsVHlwZTIiOiJoc2woMzA0LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTMiOiJoc2woMTI0LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkiLCJmaWxsVHlwZTQiOiJoc2woMTc2LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTUiOiJoc2woLTQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNiI6ImhzbCg4LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTciOiJoc2woMTg4LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkifX0sInVwZGF0ZUVkaXRvciI6ZmFsc2V9)
+
+[](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcblx0U3RhcnRbXCJNZXNzYWdlIENyZWF0ZWQgKFRlYW0gT3duZWQpXCJdIC0tPiBUZWFtX0dldFVzZXJzKEdldCBVc2VycyBvZiBUZWFtKVxuXHRUZWFtX0dldFVzZXJzIC0tPiB8Zm9yIGVhY2h8IFRlYW1fRHVwbGljYXRlKFwiRHVwbGljYXRlIE1lc3NhZ2UgZm9yIGVhY2ggVXNlciAoY2FsbCBBY3Rpb24pXCIpXG5cdFRlYW1fRHVwbGljYXRlIC0tPiBTdGFydFxuXHRUZWFtX0R1cGxpY2F0ZSAtLT4gVGVhbV9EZWxldGUoRGVsZXRlIG9yZ2luYWwgTWVzc2FnZSlcblx0IiwibWVybWFpZCI6eyJ0aGVtZSI6ImRlZmF1bHQiLCJ0aGVtZVZhcmlhYmxlcyI6eyJiYWNrZ3JvdW5kIjoid2hpdGUiLCJwcmltYXJ5Q29sb3IiOiIjRUNFQ0ZGIiwic2Vjb25kYXJ5Q29sb3IiOiIjZmZmZmRlIiwidGVydGlhcnlDb2xvciI6ImhzbCg4MCwgMTAwJSwgOTYuMjc0NTA5ODAzOSUpIiwicHJpbWFyeUJvcmRlckNvbG9yIjoiaHNsKDI0MCwgNjAlLCA4Ni4yNzQ1MDk4MDM5JSkiLCJzZWNvbmRhcnlCb3JkZXJDb2xvciI6ImhzbCg2MCwgNjAlLCA4My41Mjk0MTE3NjQ3JSkiLCJ0ZXJ0aWFyeUJvcmRlckNvbG9yIjoiaHNsKDgwLCA2MCUsIDg2LjI3NDUwOTgwMzklKSIsInByaW1hcnlUZXh0Q29sb3IiOiIjMTMxMzAwIiwic2Vjb25kYXJ5VGV4dENvbG9yIjoiIzAwMDAyMSIsInRlcnRpYXJ5VGV4dENvbG9yIjoicmdiKDkuNTAwMDAwMDAwMSwgOS41MDAwMDAwMDAxLCA5LjUwMDAwMDAwMDEpIiwibGluZUNvbG9yIjoiIzMzMzMzMyIsInRleHRDb2xvciI6IiMzMzMiLCJtYWluQmtnIjoiI0VDRUNGRiIsInNlY29uZEJrZyI6IiNmZmZmZGUiLCJib3JkZXIxIjoiIzkzNzBEQiIsImJvcmRlcjIiOiIjYWFhYTMzIiwiYXJyb3doZWFkQ29sb3IiOiIjMzMzMzMzIiwiZm9udEZhbWlseSI6IlwidHJlYnVjaGV0IG1zXCIsIHZlcmRhbmEsIGFyaWFsIiwiZm9udFNpemUiOiIxNnB4IiwibGFiZWxCYWNrZ3JvdW5kIjoiI2U4ZThlOCIsIm5vZGVCa2ciOiIjRUNFQ0ZGIiwibm9kZUJvcmRlciI6IiM5MzcwREIiLCJjbHVzdGVyQmtnIjoiI2ZmZmZkZSIsImNsdXN0ZXJCb3JkZXIiOiIjYWFhYTMzIiwiZGVmYXVsdExpbmtDb2xvciI6IiMzMzMzMzMiLCJ0aXRsZUNvbG9yIjoiIzMzMyIsImVkZ2VMYWJlbEJhY2tncm91bmQiOiIjZThlOGU4IiwiYWN0b3JCb3JkZXIiOiJoc2woMjU5LjYyNjE2ODIyNDMsIDU5Ljc3NjUzNjMxMjglLCA4Ny45MDE5NjA3ODQzJSkiLCJhY3RvckJrZyI6IiNFQ0VDRkYiLCJhY3RvclRleHRDb2xvciI6ImJsYWNrIiwiYWN0b3JMaW5lQ29sb3IiOiJncmV5Iiwic2lnbmFsQ29sb3IiOiIjMzMzIiwic2lnbmFsVGV4dENvbG9yIjoiIzMzMyIsImxhYmVsQm94QmtnQ29sb3IiOiIjRUNFQ0ZGIiwibGFiZWxCb3hCb3JkZXJDb2xvciI6ImhzbCgyNTkuNjI2MTY4MjI0MywgNTkuNzc2NTM2MzEyOCUsIDg3LjkwMTk2MDc4NDMlKSIsImxhYmVsVGV4dENvbG9yIjoiYmxhY2siLCJsb29wVGV4dENvbG9yIjoiYmxhY2siLCJub3RlQm9yZGVyQ29sb3IiOiIjYWFhYTMzIiwibm90ZUJrZ0NvbG9yIjoiI2ZmZjVhZCIsIm5vdGVUZXh0Q29sb3IiOiJibGFjayIsImFjdGl2YXRpb25Cb3JkZXJDb2xvciI6IiM2NjYiLCJhY3RpdmF0aW9uQmtnQ29sb3IiOiIjZjRmNGY0Iiwic2VxdWVuY2VOdW1iZXJDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yIjoicmdiYSgxMDIsIDEwMiwgMjU1LCAwLjQ5KSIsImFsdFNlY3Rpb25Ca2dDb2xvciI6IndoaXRlIiwic2VjdGlvbkJrZ0NvbG9yMiI6IiNmZmY0MDAiLCJ0YXNrQm9yZGVyQ29sb3IiOiIjNTM0ZmJjIiwidGFza0JrZ0NvbG9yIjoiIzhhOTBkZCIsInRhc2tUZXh0TGlnaHRDb2xvciI6IndoaXRlIiwidGFza1RleHRDb2xvciI6IndoaXRlIiwidGFza1RleHREYXJrQ29sb3IiOiJibGFjayIsInRhc2tUZXh0T3V0c2lkZUNvbG9yIjoiYmxhY2siLCJ0YXNrVGV4dENsaWNrYWJsZUNvbG9yIjoiIzAwMzE2MyIsImFjdGl2ZVRhc2tCb3JkZXJDb2xvciI6IiM1MzRmYmMiLCJhY3RpdmVUYXNrQmtnQ29sb3IiOiIjYmZjN2ZmIiwiZ3JpZENvbG9yIjoibGlnaHRncmV5IiwiZG9uZVRhc2tCa2dDb2xvciI6ImxpZ2h0Z3JleSIsImRvbmVUYXNrQm9yZGVyQ29sb3IiOiJncmV5IiwiY3JpdEJvcmRlckNvbG9yIjoiI2ZmODg4OCIsImNyaXRCa2dDb2xvciI6InJlZCIsInRvZGF5TGluZUNvbG9yIjoicmVkIiwibGFiZWxDb2xvciI6ImJsYWNrIiwiZXJyb3JCa2dDb2xvciI6IiM1NTIyMjIiLCJlcnJvclRleHRDb2xvciI6IiM1NTIyMjIiLCJjbGFzc1RleHQiOiIjMTMxMzAwIiwiZmlsbFR5cGUwIjoiI0VDRUNGRiIsImZpbGxUeXBlMSI6IiNmZmZmZGUiLCJmaWxsVHlwZTIiOiJoc2woMzA0LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTMiOiJoc2woMTI0LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkiLCJmaWxsVHlwZTQiOiJoc2woMTc2LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTUiOiJoc2woLTQsIDEwMCUsIDkzLjUyOTQxMTc2NDclKSIsImZpbGxUeXBlNiI6ImhzbCg4LCAxMDAlLCA5Ni4yNzQ1MDk4MDM5JSkiLCJmaWxsVHlwZTciOiJoc2woMTg4LCAxMDAlLCA5My41Mjk0MTE3NjQ3JSkifX0sInVwZGF0ZUVkaXRvciI6ZmFsc2V9)
+
+# Is that it?
+
+There is a little bit more to make this work...
+
+The "Notification Tray" Canvas App works two fold. Firstly, as a side panel within Model-Driven Apps available via a bell icon in the application ribbon. Secondly, as the "mobile" app to deliver the mobile push messages.
+
+Additionally, a classic workflow (🙁) Action has been utilised to duplicate the Message for each Team member due to limitations setting references within a Flow.
+
+Lastly, an Azure Function (nodejs) has to be hosted to act as a forwarder of Web Push messages as the protocol requires encrypting the message which isn't possible in a Flow or a plugin (external code).
diff --git a/docs/index.md b/docs/index.md
new file mode 100644
index 0000000..371ed31
--- /dev/null
+++ b/docs/index.md
@@ -0,0 +1,21 @@
+Power Notify is a Power Apps solution and designed to be reusable on any Power Apps project through simply installing and following the setup guide [here](How-to-set-up-Power-Notify).
+
+# Problem
+The problem Power Notify is trying to solve is one faced by many projects I've come across, informing their internal users when something in the system has happened. This could be something actionable like your approval is required or informative like something you own/follow was updated. Traditionally, this has been achieved through emails, which from experience can quickly annoy the users reverting to a mailbox rule to wick them away for the user's attention. - LP (reword slightly)
+
+# Solution
+How Power Notify solves this is by decoupling the system events to inform a user and delivering that to the user. Taking inspiration from various implementations of this, the user is now in control of **what** and **how** they are informed of system events through subscribing to "events" and specifying zero, one, or many methods of delivery. These methods include:
+- traditional emails,
+- modern browser web push,
+- Power Apps mobile push,
+- and an embedded notification tray within model-driven apps.
+
+# Features
+- Create / Manage events to be notified by
+- Subscribe to an event
+- Receive notifications via browser/desktop, mobile, email, within the app itself
+
+# Next steps
+- [Installation](/installation)
+- [How to use](/how-to-use)
+- [Technical Design](/technical-design)
\ No newline at end of file