Components are building blocks in Angular applications. Each component contains the HTML, CSS, and logic for a part of the user interface. You can think of them like small, reusable parts of a webpage.
A module is a container for a set of components, services, and other code that works together in an Angular application. The root module, usually named AppModule, starts the application and contains all other components.
Routes define how users navigate between different pages or views in your application. You set up routes so that when users click a link, they see the right content (such as the Homepage or Login page).
The Angular router helps manage navigation between different views or pages. It allows you to change the visible part of the application based on the URL without reloading the entire page.
In your Angular project, create a folder named components. This folder will contain all the individual components of your project, like the homepage, login, and services.
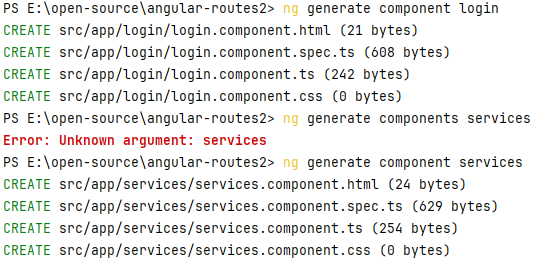
You can generate components by running the Angular CLI command in your terminal:
ng generate component components/homepage
ng generate component components/login
ng generate component components/services
ng generate component components/[another-component]These commands will create the necessary files for each component in the components folder.
If you generated the components in the wrong location, move the folders to the correct components folder.
Ensure the app.module.ts file is set up to include the necessary imports for routing, form handling, animations, and the components. Follow the provided structure in your example.
Content of app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {RouterModule, Routes} from '@angular/router';
import {ReactiveFormsModule} from '@angular/forms';
import {CommonModule} from "@angular/common";
import {BrowserAnimationsModule} from "@angular/platform-browser/animations";
import {AppComponent} from "./app.component";
import {provideAnimationsAsync} from "@angular/platform-browser/animations/async";
import {HomepageComponent} from "./components/homepage/homepage.component";
import {LoginComponent} from "./components/login/login.component";
import {ServicesComponent} from "./components/services/services.component";
const routes: Routes = [
{ path: '', component: HomepageComponent },
{ path: 'login', component: LoginComponent },
{ path: 'services', component: ServicesComponent },
];
@NgModule({
imports: [
CommonModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
RouterModule.forRoot(routes, {enableTracing: true}),
exports: [RouterModule],
declarations: [
AppComponent,
],
providers: [
provideAnimationsAsync(),
],
bootstrap: [
AppComponent
]
})
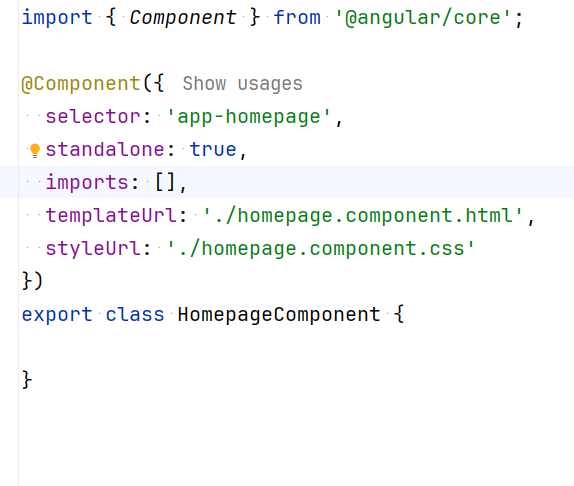
export class AppModule { }In each component's .ts file, remove the lines standalone: true and imports: [], since they are not needed in this project setup.
Ensure that main.ts bootstraps (starts) the application with the AppModule as shown in your example.
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule)
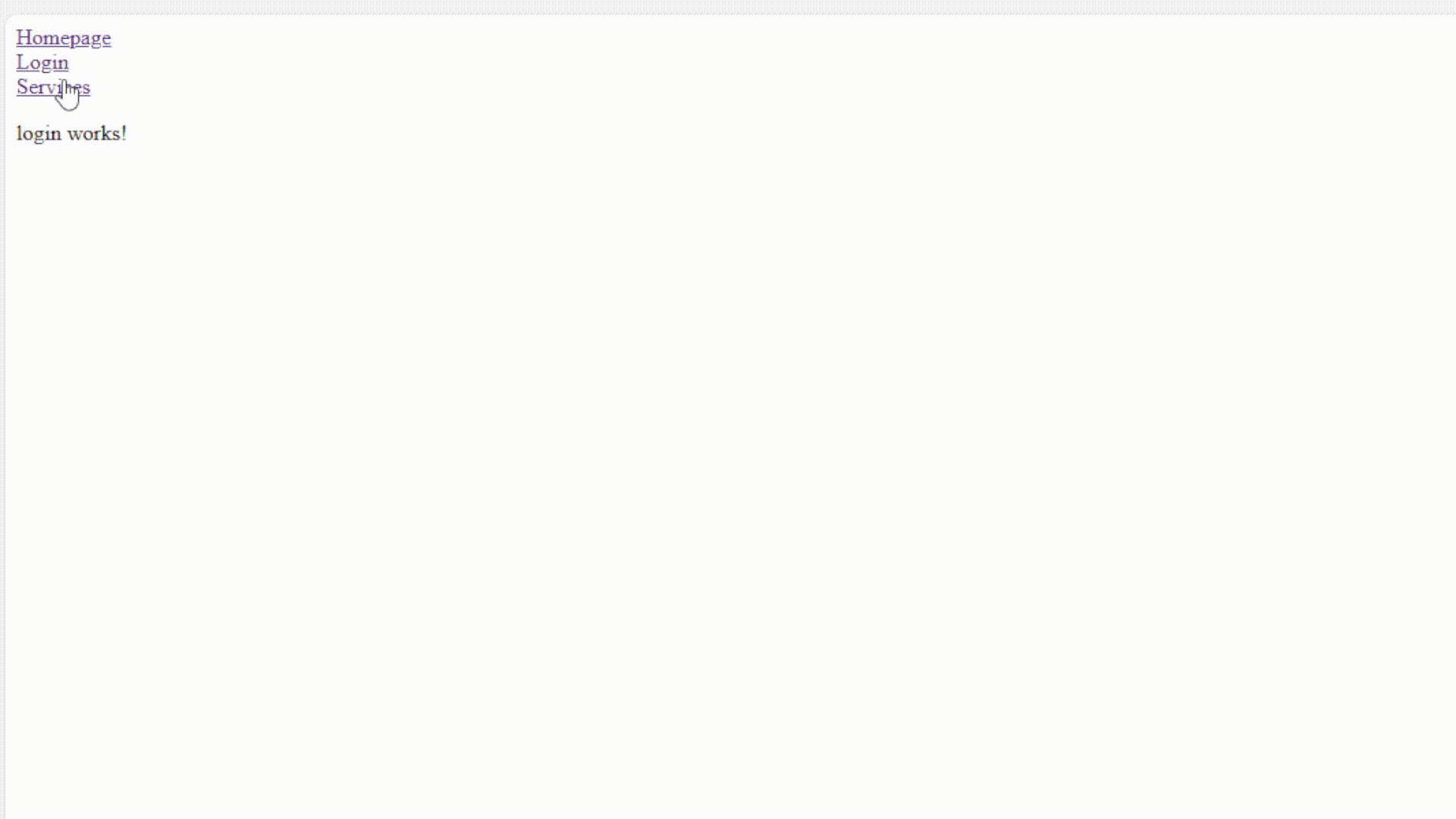
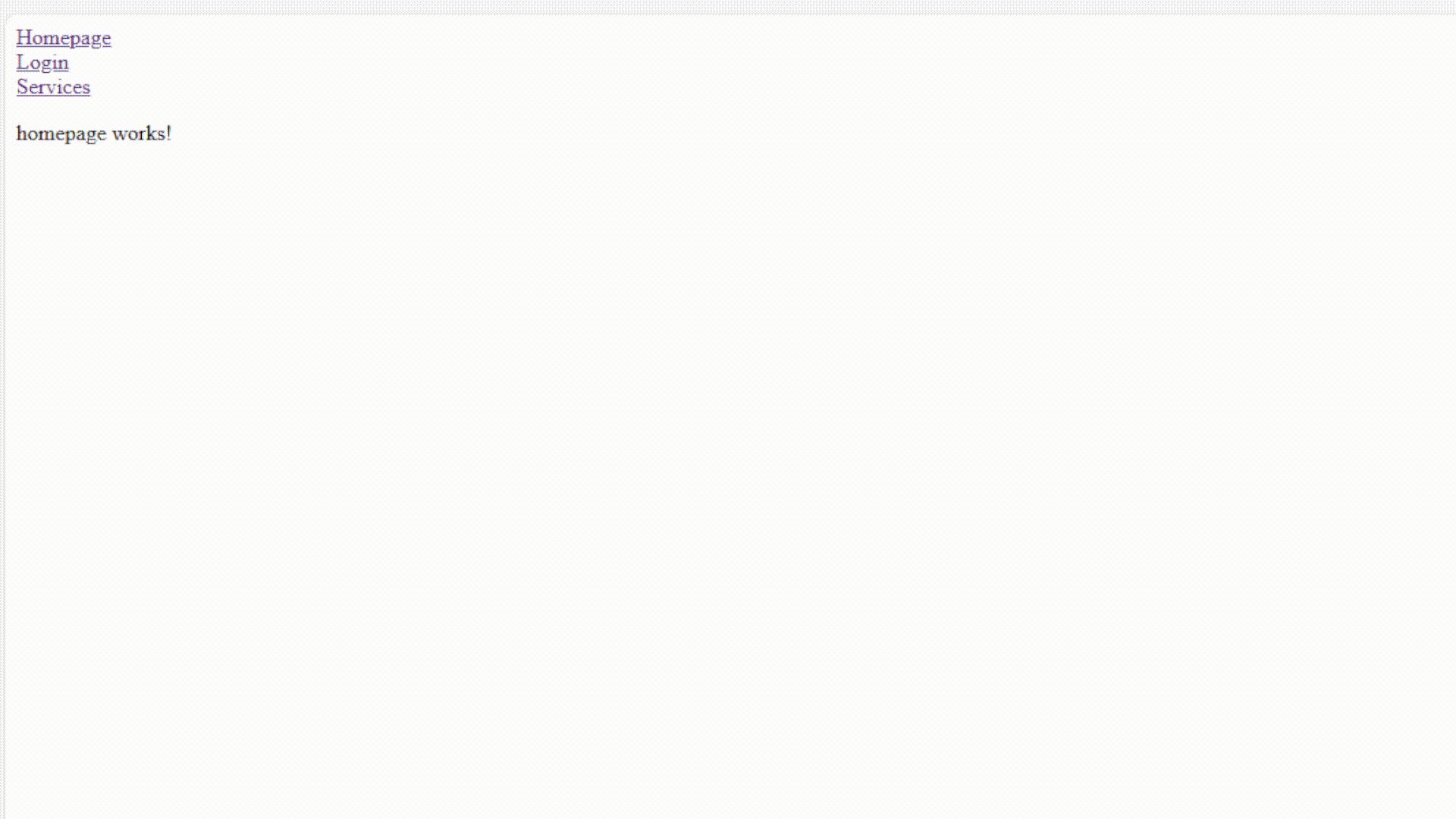
.catch(err => console.error(err));Modify app.component.html to include the navigation links and the router-outlet, which will display the routed views.
<a routerLink="/">Homepage</a>
<br>
<a routerLink="/login">Login</a>
<br>
<a routerLink="/services">Services</a>
<router-outlet></router-outlet>Github link