This repo constitutes an easily reusable CI setup for SPA React App in general, and Apps that generates Keycloaks's theme using keycloakify in particular.
By default this setup assumes you want to have single project for your main app and for your Keycloak pages.
If, however, you want a starting point for a project which only purpose is to be a Keycloak theme read this.
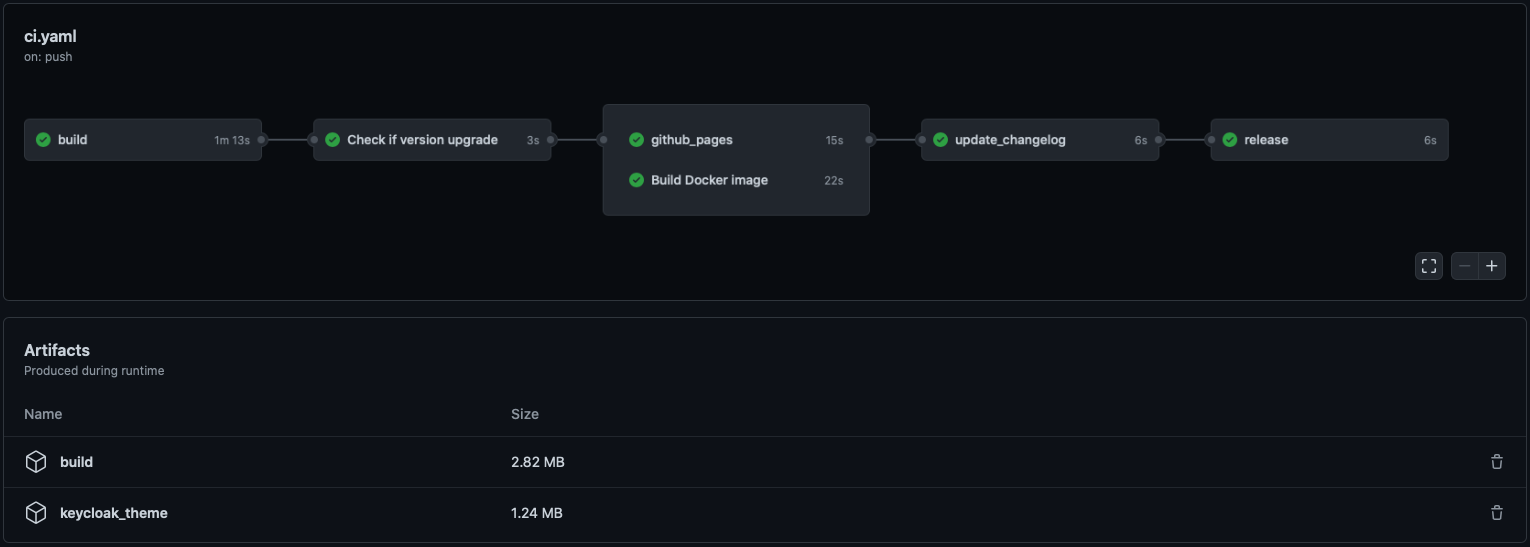
- This CI is configured to both publish on github-pages and on DockerHub. In practice you probably want one or the other but not both.
- To release don't create a tag manually, the CI do it for you. Just update the
package.json's version field and push. - The
.jarfiles that bundle the Keycloak theme will be attached as an asset with every GitHub release. Example. The permalink to download the latest version is:https://github.com/USER/PROJECT/releases/latest/download/keycloak-theme.jar. For this demo repo it's here - The CI publishes the app docker image on DockerHub.
<org>/<repo>:mainfor each commit onmain,<org>/<repo>:<feature-branch-name>for each pull-request onmainand when releasing a new version:<org>/<repo>:latestand<org>/<repo>:X.Y.ZSee on DockerHub - A CHANGELOG.md will be maintained for you using the commit messages between releases. If you don't want a specific commit to appear
in the changelog do something like.
git commit -am "yadi yada (changelog ignore).
If you want an example of an app that put that setup in production checkout onyxia-ui: the repo, the login, the app.
This branch is configured for customizing only the css of the keycloak pages.
If you want to implement a more advanced configuration you can checkout the
look_and_feel branch.
This repo is currently configured to build the theme with --external-assets.
If your keycloak pages need to stay up even when your app is down you should remove --external-assets here.
To enables the CI to publish on DockerHub on your behalf go to
repository Settings tab, then Secrets you will need to add two new secrets:
DOCKERHUB_TOKEN, you Dockerhub authorization token.DOCKERHUB_USERNAME, Your Dockerhub username.
docker build -f Dockerfile -t garronej/keycloakify-demo-app:test .
#OR:
yarn && yarn build && tar -cvf build.tar ./build && docker build -f Dockerfile.ci -t garronej/keycloakify-demo-app:test . && rm build.tar
docker run -it -dp 8083:80 garronej/keycloakify-demo-app:test
# http://localhost:8083/keycloakify-demo-app won't work because of the nginx.config for / and not /keycloakify-demo-appIf you are only looking to create a keycloak theme, there are a lot of things you should remove after clicking  :
:
- You can remove all things related to building a docker image and publishing on github pages:
remove these lines
and this line from
.github/workflows/ci.yaml. - All the assets will need to be served by Keycloak: remove
--external-assetsfrom this line. - You can remove
/Dockerfile,Dockerfile.ci,/.dockerignoreand/nginx.conf - You can assume the app will only run in the context of Keycloak so you can remove these lines
in
src/index.tsx(and you can, of course, removesrc/App.tsx,App.cssect...). - Replaces those lines by
const kcContext = realKcContext ?? kcContextMocks.kcLoginContext;, now if you runyarn startyou will be able to debug the login page, replacekcLoginContextbykcRegisterContextand the register page will be loaded instead. - You can remove the
homepagefield from the package.json
For the rest all stays the same, when your theme is ready, just upgrade the version in package.json and push.
You will find your theme packaged in a .tar file in the GitHub releases of your project.