Home | Documentation | Demo | Arco Design Official Documentation
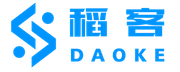
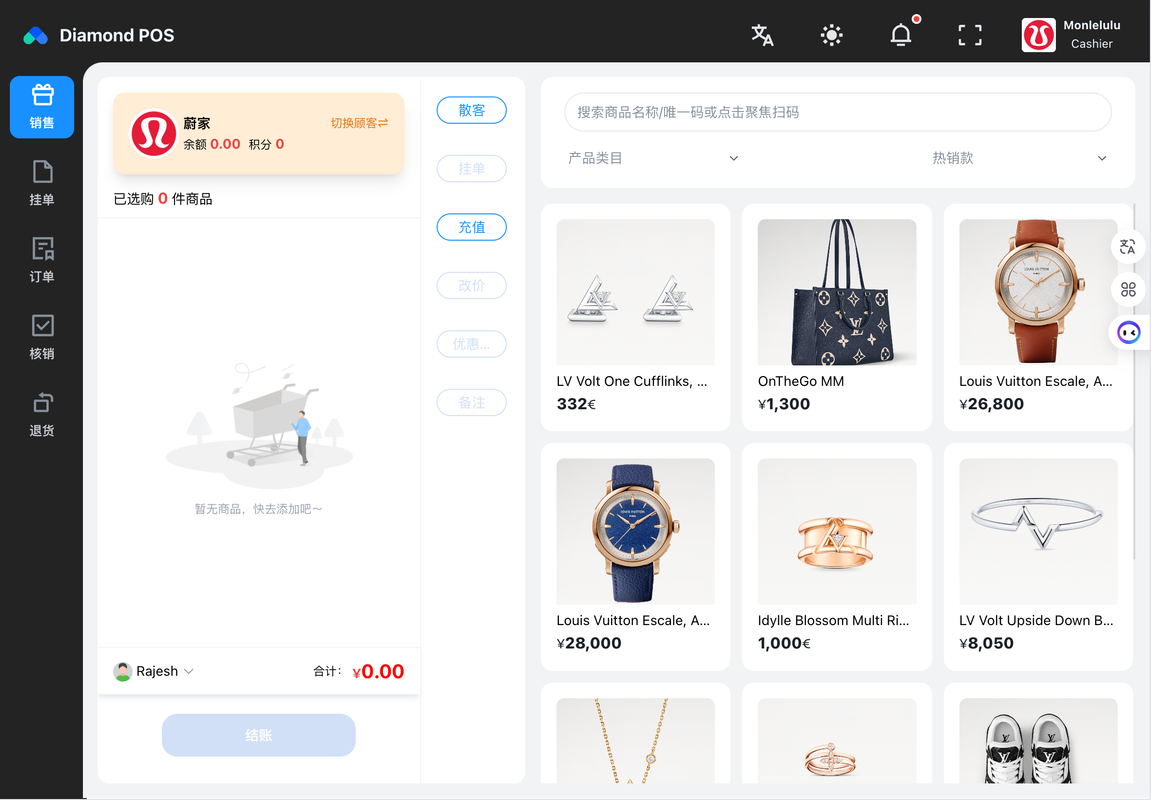
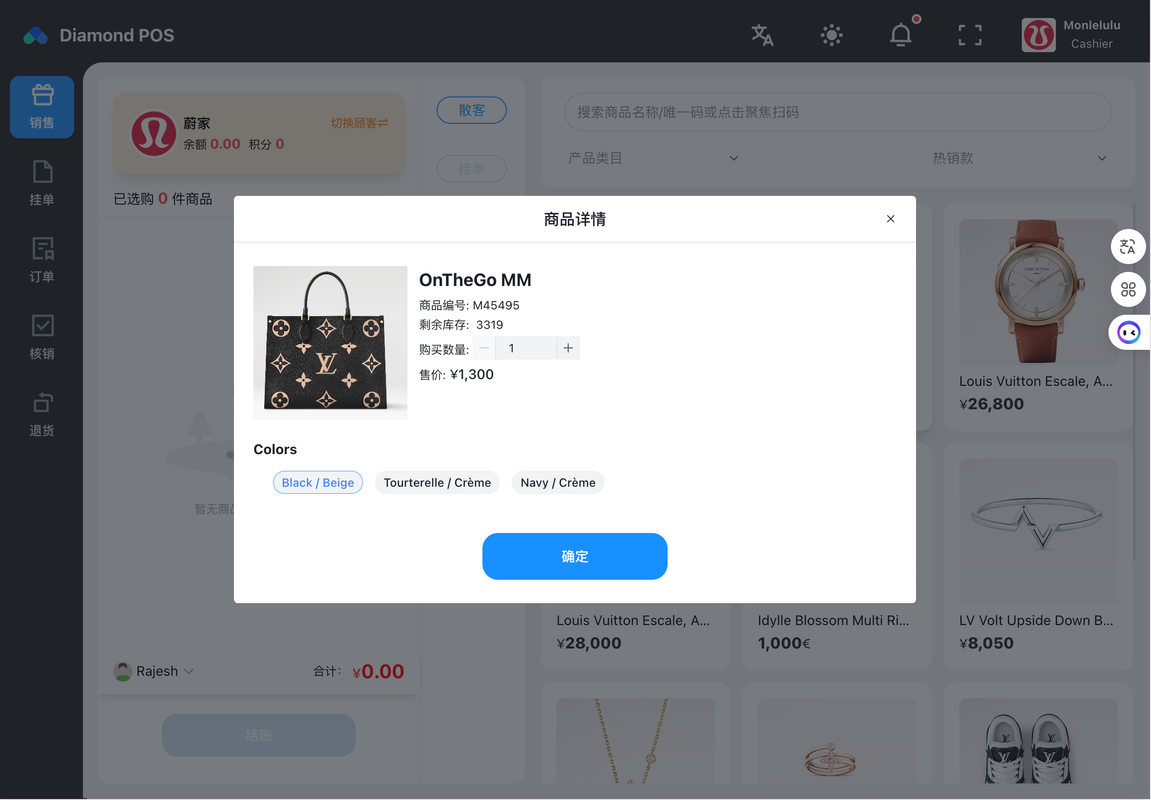
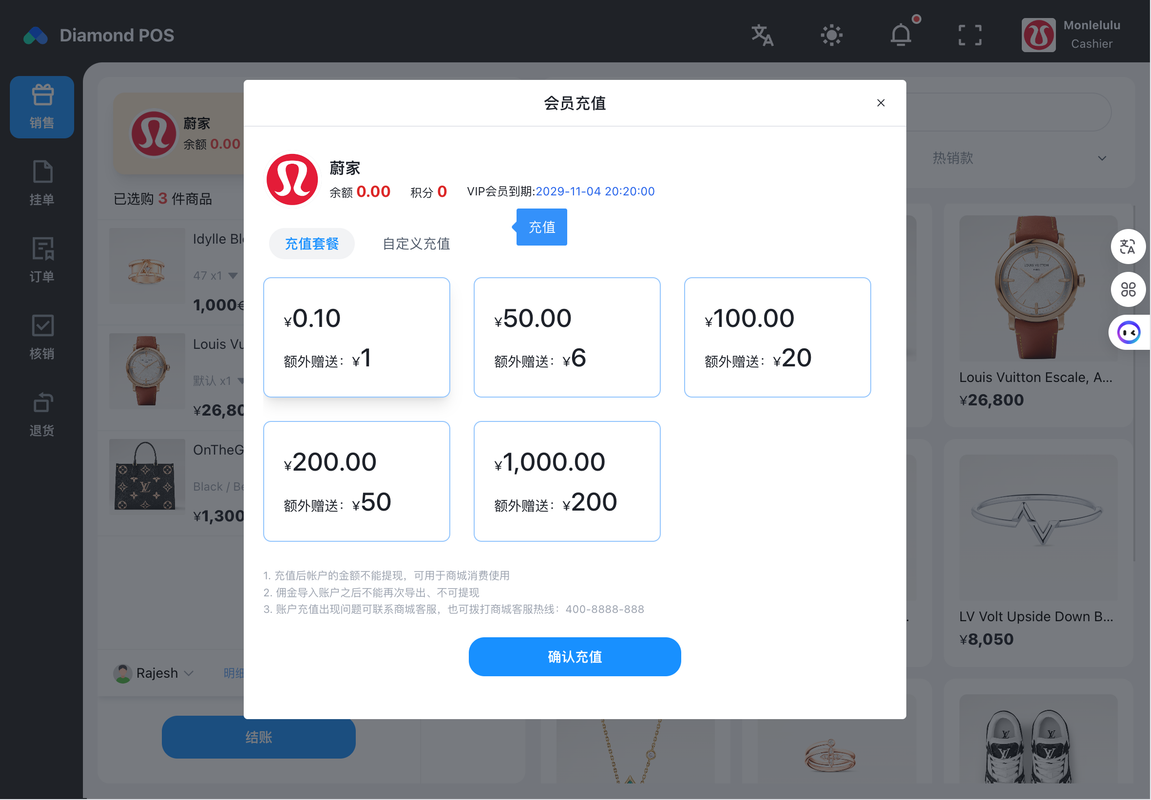
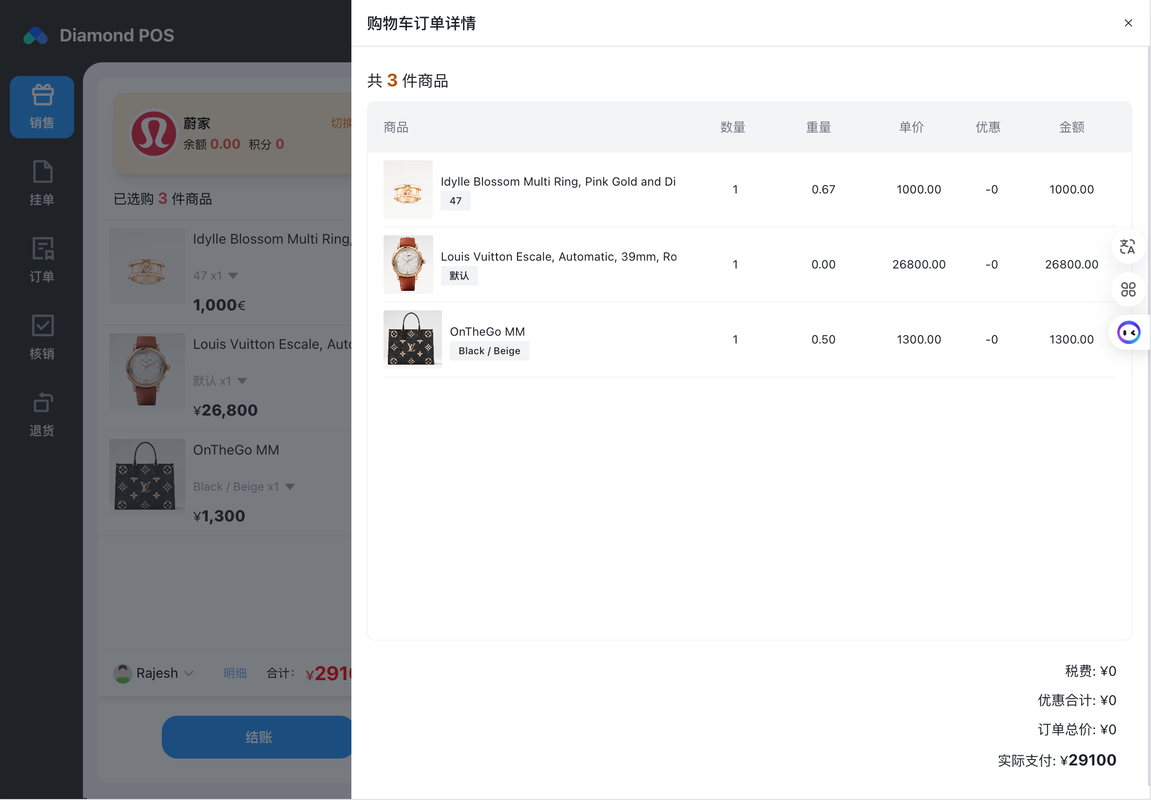
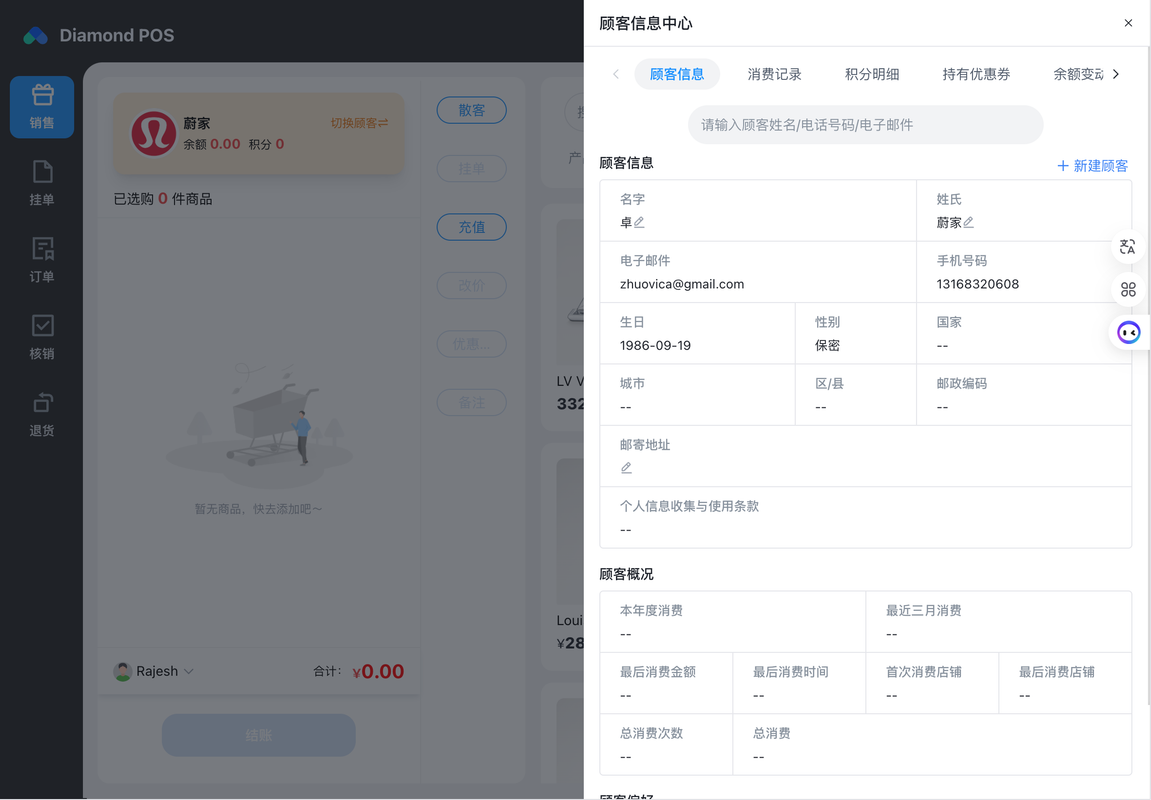
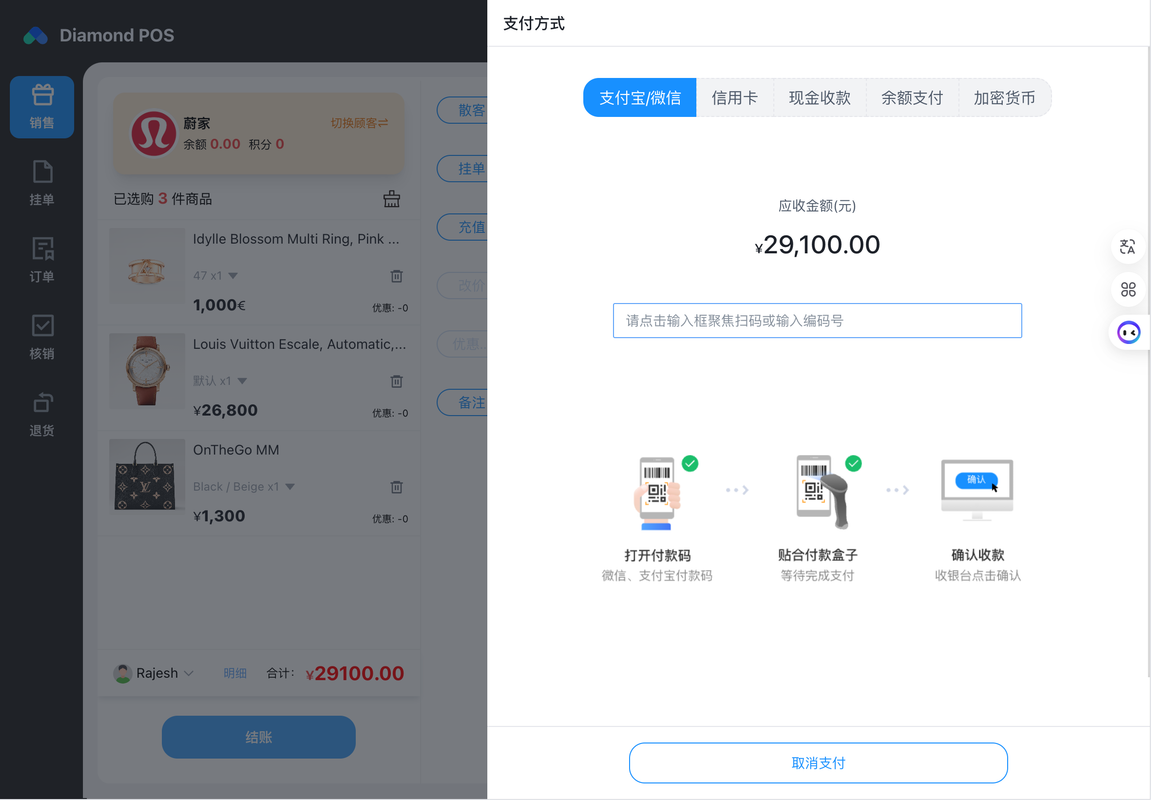
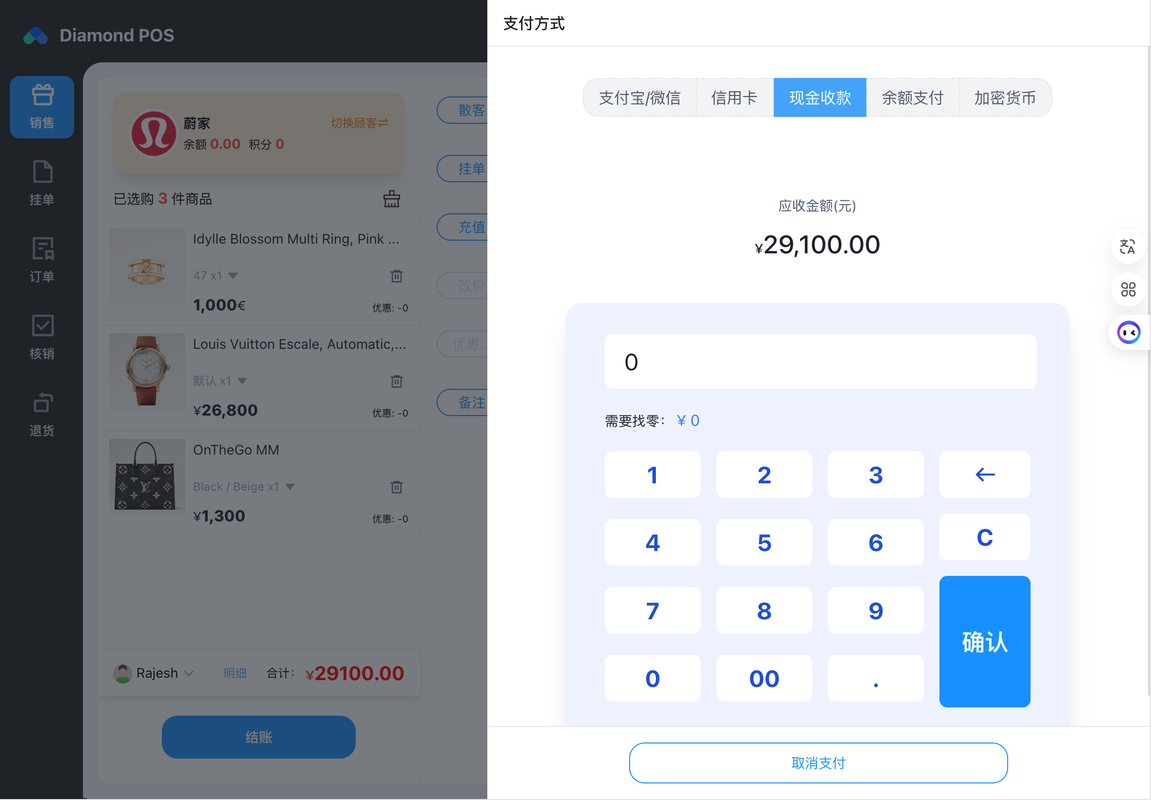
This is a POS system tailored specifically for offline brand chain stores, adaptable for PC and iPad. When esteemed customers visit your brand store, professional salespeople introduce products, leading to purchase intentions. At this moment, professional salespeople use a specialized iPad POS to share a high-quality and efficient shopping experience with customers. This will undoubtedly enhance your brand image. The system not only provides mainstream POS basic functions and a user-friendly interface but can also be customized according to your brand colors. It is the cornerstone of your enterprise's digitalization, helping to achieve the goals of "online marketing," "online sales," "online service," and "online production."
Open source is not easy. If you can take a moment to give a little star ⭐, it will be the greatest support and encouragement for me!
├── plugin
│ ├── arcoResolver.js
│ ├── arcoStyleImport.js
│ ├── compress.js
│ ├── imagemin.js
│ └── visualizer.js
├── postcss.config.js
├── public
│ └── vite.svg
├── src
│ ├── .DS_Store
│ ├── App.vue
│ ├── api
│ ├── assets
│ │ ├── images
│ │ ├── logo.svg
│ │ ├── logo2.png
│ │ ├── style
│ │ ├── svg
│ │ └── world.json
│ ├── components
│ │ ├── TemplateAddRowModal
│ │ ├── TemplateDialog
│ │ ├── breadcrumb
│ │ ├── chart
│ │ ├── custom
│ │ ├── footer
│ │ ├── global-setting
│ │ ├── index.js
│ │ ├── menu
│ │ ├── message-box
│ │ ├── navbar
│ │ └── tab-bar
│ ├── config
│ ├── directive
│ ├── hooks
│ ├── layout
│ ├── locale
│ ├── main.js
│ ├── mock
│ ├── router
│ ├── store
│ │ ├── index.js
│ │ └── modules
│ ├── style.css
├── ├──tests
│ │ └── .js
│ ├── utils
│ └── views
│ ├── cashier
│ │ ├── components
│ │ ├── index.vue
│ │ ├── locale
│ │ └── mock.js
│ ├── exception
│ │ ├── 403
│ │ ├── 404
│ │ └── 500
│ ├── login
│ │ ├── components
│ │ ├── index.vue
│ │ └── locale
│ ├── not-found
│ │ └── index.vue
│ ├── order
│ │ ├── components
│ │ ├── index.vue
│ │ ├── locale
│ │ └── mock.js
│ ├── pending
│ │ ├── components
│ │ ├── index.vue
│ │ ├── locale
│ │ └── mock.js
│ ├── refund
│ │ ├── components
│ │ ├── index.vue
│ │ └── mock.js
│ └── write-off
│ ├── components
│ ├── index.vue
│ └── order.vue
├── .gitignore
├── .prettierignore
├── DIRECTORY_STRUCTURE.txt
├── LICENSE
├── README-en.md
├── README.md
├── babel.config.js
├── commitlint.config.cjs
├── generate-tree.js
├── index.html
├── jest.config.js
├── listFolders.js
├── package-lock.json
├── package.json
├── tailwind.config.js
├── tsconfig.json
├── vite.config.js
└── yarn.lock
- Get the code
git clone https://github.com/vica2024/DAOKE-POS-VUE3.git
- Install dependencies
cd DAOKE-POS-VUE3 && yarn install
Or
cd DAOKE-POS-VUE3 && yarn install
- Run the project
yarn dev
- yarn dev
yarn build
Follow for installation tutorials