-
Notifications
You must be signed in to change notification settings - Fork 7
5 Vuex Plugins For Your Next VueJS Project
There are a lot of good reasons to use Vuex to manage the state of your Vue.js app. For one, it's really easy to add super-cool features with a Vuex plugin. Developers in the Vuex community have created a tonne of free plugins for you to use, with many of the features you can imagine, and some you may not have imagined.
In this article, I will show you five feature that you can easily add to your next project with a Vuex plugin.
- Persisting state
- Syncing tabs/windows
- Language localization
- Managing multiple loading states
- Caching actions
Note: this article was originally posted here on the Vue.js Developers blog on 2017/09/11
vuex-persistedstate uses the browser's local storage to persist your state across sessions. This means that refreshing the page or closing a tab won't wipe your data.
A good use case for this would be a shopping cart: if the user accidentally closes a tab, they can reopen it with the page state intact.
vuex-shared-mutations synchronizes state between different browser tabs. It does this by storing a mutation to local storage. The storage event triggers an update in all other tabs/windows, which replays the mutation, thus keeping state in sync.
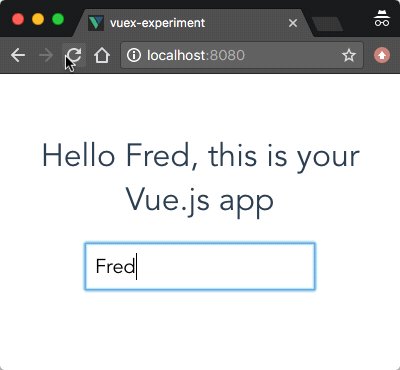
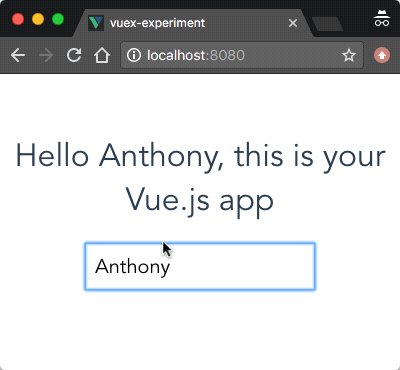
vuex-i18n allows you to easily store content in multiple languages. It is then trivial to switch languages in your app.
One cool feature is that you can store strings with tokens e.g. "Hello {name}, this is your Vue.js app.". All your translations can have the same token where it's needed in the string.
vuex-loading helps to manage multiple loading states in your application. This plugin is handy for real-time apps where changes in state are frequent and complex.
vuex-cache can cache your Vuex actions. For example, if you're retrieving data from a server, this plugin will cache the result the first time you call the action, then return the cached value on subsequent dispatches. It's trivial to clear the cache when necessary.
I'd love to hear your favorite Vuex plugins in the comments below!
Get the latest Vue.js articles, tutorials and cool projects in your inbox with the Vue.js Developers Newsletter