 If you find my work useful you can buy me a coffee, I am very thankful for your support.
@@ -110,6 +108,8 @@ Once the package is imported, you can use it in your Angular application:
## Options
+:exclamation: *Caution*: When adding images, label or similar, this will reduce the readability of the QR-code. Consider using a higher error correction level (e.g. L) in those cases.
+
### Crisp
As you can set the size of the image, the amount of 'modules' (black/white boxes that make up the QR-code) is calculated based on the size and the amount of `quiet` modules. The calculation can result in an odd number so that a module is e.g. 4.5 pixels big. The resulting image will be drawn fuzzy if `crisp` is set to false. Setting it to `true` will result in 'sharp' lines.
@@ -131,7 +131,13 @@ This can reduce the readability of the code!
### Image as Code
If you find my work useful you can buy me a coffee, I am very thankful for your support.
@@ -110,6 +108,8 @@ Once the package is imported, you can use it in your Angular application:
## Options
+:exclamation: *Caution*: When adding images, label or similar, this will reduce the readability of the QR-code. Consider using a higher error correction level (e.g. L) in those cases.
+
### Crisp
As you can set the size of the image, the amount of 'modules' (black/white boxes that make up the QR-code) is calculated based on the size and the amount of `quiet` modules. The calculation can result in an odd number so that a module is e.g. 4.5 pixels big. The resulting image will be drawn fuzzy if `crisp` is set to false. Setting it to `true` will result in 'sharp' lines.
@@ -131,7 +131,13 @@ This can reduce the readability of the code!
### Image as Code
 -### Labelimage and Imagelabel
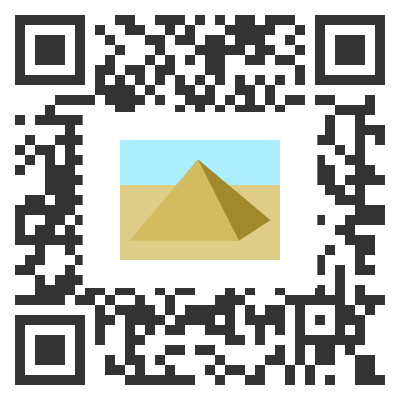
+### Clear + Image
+
-### Labelimage and Imagelabel
+### Clear + Image
+ +
+This mode let's you "cut out" parts of the QR-code and at the same time add an image.
+
+
+### labelimage, imagelabel and clearimage
Use this, if you want a label AND an image. In these modes `mSize`, `mPosX` and `mPosY` can be provided as an array.
In mode `labelimage`, the first value (index 0) of the `mSize`, `mPosX` and `mPosY` arrays is used for the label,
the second value (index 1) is used for image and vice versa. Also in `labelimage` mode, the label is drawn before the
@@ -149,7 +155,7 @@ image is drawn and therefore kinda "in the background" if the two overlap.
* `back` background color (defaults to `#fff`, for transparent use `''` or `null`)
* `rounded` roundend corners in pc: 0..100 (defaults to `0`, not working if `render`is set to `svg`)
* `quiet` quiet zone in modules (defaults to `0`)
-* `mode` modes: 'plain', 'label' or 'image' (defaults to `plain`, set `label` or `image` property if you change this)
+* `mode` modes: 'plain', 'label', 'image' or 'clear' (defaults to `plain`, set `label` or `image` property if you change this)
* `mSize` label/image size in pc: 0..100 (defaults to `30`)
* `mPosX` label/image pos x in pc: 0..100 (defaults to `50`)
* `mPosY` label/image pos y in pc: 0..100 (defaults to `50`)
diff --git a/docs/clearimage.png b/docs/clearimage.png
new file mode 100644
index 0000000..b8ca449
Binary files /dev/null and b/docs/clearimage.png differ
diff --git a/package.json b/package.json
index 7a2df18..1cd02c0 100644
--- a/package.json
+++ b/package.json
@@ -1,7 +1,7 @@
{
"name": "ngx-kjua-library",
"description": "ngx-kjua library builder",
- "version": "18.0.0",
+ "version": "18.1.0",
"license": "MIT",
"scripts": {
"ng": "ng",
diff --git a/projects/ngx-kjua/package.json b/projects/ngx-kjua/package.json
index f419654..40f5684 100644
--- a/projects/ngx-kjua/package.json
+++ b/projects/ngx-kjua/package.json
@@ -1,7 +1,7 @@
{
"name": "ngx-kjua",
"description": "Angular QR-Code generator component.",
- "version": "18.0.0",
+ "version": "18.1.0",
"license": "MIT",
"private": false,
"repository": {
diff --git a/projects/ngx-kjua/src/lib/kjua/index.d.ts b/projects/ngx-kjua/src/lib/kjua/index.d.ts
index 09a0b92..4082f0e 100644
--- a/projects/ngx-kjua/src/lib/kjua/index.d.ts
+++ b/projects/ngx-kjua/src/lib/kjua/index.d.ts
@@ -57,7 +57,7 @@ export interface KjuaOptions {
/**
* modes: 'plain', 'label', 'image', 'imagelabel' or 'labelimage'
*/
- mode?: "plain" | "label" | "image" | "imagelabel" | "labelimage";
+ mode?: "plain" | "label" | "image" | "imagelabel" | "labelimage" | "clearimage";
/**
* label/image size and pos in pc: 0..100
diff --git a/projects/ngx-kjua/src/lib/kjua/lib/create_canvas_qrcode.ts b/projects/ngx-kjua/src/lib/kjua/lib/create_canvas_qrcode.ts
index dca2e15..872cdb2 100644
--- a/projects/ngx-kjua/src/lib/kjua/lib/create_canvas_qrcode.ts
+++ b/projects/ngx-kjua/src/lib/kjua/lib/create_canvas_qrcode.ts
@@ -55,7 +55,10 @@ export const draw_modules = (qr: any, ctx: any, settings: any) => {
const draw = (qr: any, ctx: any, settings: any) => {
draw_background(ctx, settings);
draw_modules(qr, ctx, settings);
- draw_mode(ctx, settings);
+ if (settings.mode !== "clearimage") {
+ // we do this later manually
+ draw_mode(ctx, settings);
+ }
};
export const create_canvas_qrcode = (qr: any, settings: any, as_image: any) => {
@@ -81,5 +84,17 @@ export const create_canvas_qrcode = (qr: any, settings: any, as_image: any) => {
context.scale(ratio, ratio);
draw(qr, context, settings);
+ if (settings.mode === "clearimage") {
+ // draw_modules(qr, ctx2, settings);
+ const imagePos = dom.calc_image_pos(settings);
+ context.globalCompositeOperation = "destination-out";
+ context.fillStyle = "deeppink"; // any color works
+ context.fillRect(imagePos.x,
+ imagePos.y,
+ imagePos.iw,
+ imagePos.ih);
+ context.globalCompositeOperation = "source-over";
+ draw_mode(context, settings);
+ }
return as_image ? dom.canvas_to_img(canvas, settings.elementId) : canvas;
};
diff --git a/projects/ngx-kjua/src/lib/kjua/lib/create_svg_qrcode.ts b/projects/ngx-kjua/src/lib/kjua/lib/create_svg_qrcode.ts
index b3c3846..2b14b64 100644
--- a/projects/ngx-kjua/src/lib/kjua/lib/create_svg_qrcode.ts
+++ b/projects/ngx-kjua/src/lib/kjua/lib/create_svg_qrcode.ts
@@ -330,6 +330,19 @@ export const create_svg_qrcode = (qr: any, settings: any) => {
image: get_attr(settings.image, "src"),
});
}
+
+ if (settings.mode === "clearimage") {
+ const ratio = settings.ratio || dpr;
+ const canvas = create_canvas(settings.size, ratio);
+ const ctx2 = canvas.getContext("2d");
+ const imagePos = calc_image_pos(settings);
+ ctx2.globalCompositeOperation = "destination-in";
+ ctx2.fillStyle = "deeppink";
+ ctx2.fillRect(imagePos.x,
+ imagePos.y,
+ imagePos.iw,
+ imagePos.ih)
+ }
}
if (mode === "label") {
add_label(svg_el, settings);
@@ -341,6 +354,13 @@ export const create_svg_qrcode = (qr: any, settings: any) => {
} else if (mode === "imagelabel") {
add_image(svg_el, settings);
add_label(svg_el, settings);
+ } else if (mode === "clearimage") {
+ // We set the mode to "labelimage" here. this will change to behavior of calc_image_pos() to use
+ // the arrayposition 1 (that means, the second position in the pos-array is used for drawing the image.
+ // the first position in the pos-array is used for clearing the background via "destination-out").
+ // We can't just change the calc_image_pos() to use arrayposition 1 in the case of clearimage as we
+ // call this function as well to calculate the area to be cleared
+ add_image(svg_el, {...settings, mode: "labelimage"});
}
return svg_el;
diff --git a/projects/ngx-kjua/src/lib/kjua/lib/draw_mode.ts b/projects/ngx-kjua/src/lib/kjua/lib/draw_mode.ts
index f0f7c98..d6b7eb7 100644
--- a/projects/ngx-kjua/src/lib/kjua/lib/draw_mode.ts
+++ b/projects/ngx-kjua/src/lib/kjua/lib/draw_mode.ts
@@ -65,5 +65,12 @@ export const draw_mode = (ctx: any, settings: any) => {
} else if (mode === "imagelabel") {
draw_image(ctx, settings);
draw_label(ctx, settings);
+ } else if (mode === "clearimage") {
+ // We set the mode to "labelimage" here. this will change to behavior of calc_image_pos() to use
+ // the arrayposition 1 (that means, the second position in the pos-array is used for drawing the image.
+ // the first position in the pos-array is used for clearing the background via "destination-out").
+ // We can't just change the calc_image_pos() to use arrayposition 1 in the case of clearimage as we
+ // call this function as well to calculate the area to be cleared
+ draw_image(ctx, {...settings, mode: "labelimage"});
}
};
diff --git a/projects/ngx-kjua/src/lib/ngx-kjua.interface.ts b/projects/ngx-kjua/src/lib/ngx-kjua.interface.ts
index 57d3074..401bbd3 100644
--- a/projects/ngx-kjua/src/lib/ngx-kjua.interface.ts
+++ b/projects/ngx-kjua/src/lib/ngx-kjua.interface.ts
@@ -5,4 +5,5 @@ export type KjuaMode =
| "label"
| "image"
| "imagelabel"
+ | "clearimage"
| "labelimage";
diff --git a/src/app/app.component.html b/src/app/app.component.html
index 05d3582..9cd75f6 100644
--- a/src/app/app.component.html
+++ b/src/app/app.component.html
@@ -71,13 +71,14 @@
+
+
+This mode let's you "cut out" parts of the QR-code and at the same time add an image.
+
+
+### labelimage, imagelabel and clearimage
Use this, if you want a label AND an image. In these modes `mSize`, `mPosX` and `mPosY` can be provided as an array.
In mode `labelimage`, the first value (index 0) of the `mSize`, `mPosX` and `mPosY` arrays is used for the label,
the second value (index 1) is used for image and vice versa. Also in `labelimage` mode, the label is drawn before the
@@ -149,7 +155,7 @@ image is drawn and therefore kinda "in the background" if the two overlap.
* `back` background color (defaults to `#fff`, for transparent use `''` or `null`)
* `rounded` roundend corners in pc: 0..100 (defaults to `0`, not working if `render`is set to `svg`)
* `quiet` quiet zone in modules (defaults to `0`)
-* `mode` modes: 'plain', 'label' or 'image' (defaults to `plain`, set `label` or `image` property if you change this)
+* `mode` modes: 'plain', 'label', 'image' or 'clear' (defaults to `plain`, set `label` or `image` property if you change this)
* `mSize` label/image size in pc: 0..100 (defaults to `30`)
* `mPosX` label/image pos x in pc: 0..100 (defaults to `50`)
* `mPosY` label/image pos y in pc: 0..100 (defaults to `50`)
diff --git a/docs/clearimage.png b/docs/clearimage.png
new file mode 100644
index 0000000..b8ca449
Binary files /dev/null and b/docs/clearimage.png differ
diff --git a/package.json b/package.json
index 7a2df18..1cd02c0 100644
--- a/package.json
+++ b/package.json
@@ -1,7 +1,7 @@
{
"name": "ngx-kjua-library",
"description": "ngx-kjua library builder",
- "version": "18.0.0",
+ "version": "18.1.0",
"license": "MIT",
"scripts": {
"ng": "ng",
diff --git a/projects/ngx-kjua/package.json b/projects/ngx-kjua/package.json
index f419654..40f5684 100644
--- a/projects/ngx-kjua/package.json
+++ b/projects/ngx-kjua/package.json
@@ -1,7 +1,7 @@
{
"name": "ngx-kjua",
"description": "Angular QR-Code generator component.",
- "version": "18.0.0",
+ "version": "18.1.0",
"license": "MIT",
"private": false,
"repository": {
diff --git a/projects/ngx-kjua/src/lib/kjua/index.d.ts b/projects/ngx-kjua/src/lib/kjua/index.d.ts
index 09a0b92..4082f0e 100644
--- a/projects/ngx-kjua/src/lib/kjua/index.d.ts
+++ b/projects/ngx-kjua/src/lib/kjua/index.d.ts
@@ -57,7 +57,7 @@ export interface KjuaOptions {
/**
* modes: 'plain', 'label', 'image', 'imagelabel' or 'labelimage'
*/
- mode?: "plain" | "label" | "image" | "imagelabel" | "labelimage";
+ mode?: "plain" | "label" | "image" | "imagelabel" | "labelimage" | "clearimage";
/**
* label/image size and pos in pc: 0..100
diff --git a/projects/ngx-kjua/src/lib/kjua/lib/create_canvas_qrcode.ts b/projects/ngx-kjua/src/lib/kjua/lib/create_canvas_qrcode.ts
index dca2e15..872cdb2 100644
--- a/projects/ngx-kjua/src/lib/kjua/lib/create_canvas_qrcode.ts
+++ b/projects/ngx-kjua/src/lib/kjua/lib/create_canvas_qrcode.ts
@@ -55,7 +55,10 @@ export const draw_modules = (qr: any, ctx: any, settings: any) => {
const draw = (qr: any, ctx: any, settings: any) => {
draw_background(ctx, settings);
draw_modules(qr, ctx, settings);
- draw_mode(ctx, settings);
+ if (settings.mode !== "clearimage") {
+ // we do this later manually
+ draw_mode(ctx, settings);
+ }
};
export const create_canvas_qrcode = (qr: any, settings: any, as_image: any) => {
@@ -81,5 +84,17 @@ export const create_canvas_qrcode = (qr: any, settings: any, as_image: any) => {
context.scale(ratio, ratio);
draw(qr, context, settings);
+ if (settings.mode === "clearimage") {
+ // draw_modules(qr, ctx2, settings);
+ const imagePos = dom.calc_image_pos(settings);
+ context.globalCompositeOperation = "destination-out";
+ context.fillStyle = "deeppink"; // any color works
+ context.fillRect(imagePos.x,
+ imagePos.y,
+ imagePos.iw,
+ imagePos.ih);
+ context.globalCompositeOperation = "source-over";
+ draw_mode(context, settings);
+ }
return as_image ? dom.canvas_to_img(canvas, settings.elementId) : canvas;
};
diff --git a/projects/ngx-kjua/src/lib/kjua/lib/create_svg_qrcode.ts b/projects/ngx-kjua/src/lib/kjua/lib/create_svg_qrcode.ts
index b3c3846..2b14b64 100644
--- a/projects/ngx-kjua/src/lib/kjua/lib/create_svg_qrcode.ts
+++ b/projects/ngx-kjua/src/lib/kjua/lib/create_svg_qrcode.ts
@@ -330,6 +330,19 @@ export const create_svg_qrcode = (qr: any, settings: any) => {
image: get_attr(settings.image, "src"),
});
}
+
+ if (settings.mode === "clearimage") {
+ const ratio = settings.ratio || dpr;
+ const canvas = create_canvas(settings.size, ratio);
+ const ctx2 = canvas.getContext("2d");
+ const imagePos = calc_image_pos(settings);
+ ctx2.globalCompositeOperation = "destination-in";
+ ctx2.fillStyle = "deeppink";
+ ctx2.fillRect(imagePos.x,
+ imagePos.y,
+ imagePos.iw,
+ imagePos.ih)
+ }
}
if (mode === "label") {
add_label(svg_el, settings);
@@ -341,6 +354,13 @@ export const create_svg_qrcode = (qr: any, settings: any) => {
} else if (mode === "imagelabel") {
add_image(svg_el, settings);
add_label(svg_el, settings);
+ } else if (mode === "clearimage") {
+ // We set the mode to "labelimage" here. this will change to behavior of calc_image_pos() to use
+ // the arrayposition 1 (that means, the second position in the pos-array is used for drawing the image.
+ // the first position in the pos-array is used for clearing the background via "destination-out").
+ // We can't just change the calc_image_pos() to use arrayposition 1 in the case of clearimage as we
+ // call this function as well to calculate the area to be cleared
+ add_image(svg_el, {...settings, mode: "labelimage"});
}
return svg_el;
diff --git a/projects/ngx-kjua/src/lib/kjua/lib/draw_mode.ts b/projects/ngx-kjua/src/lib/kjua/lib/draw_mode.ts
index f0f7c98..d6b7eb7 100644
--- a/projects/ngx-kjua/src/lib/kjua/lib/draw_mode.ts
+++ b/projects/ngx-kjua/src/lib/kjua/lib/draw_mode.ts
@@ -65,5 +65,12 @@ export const draw_mode = (ctx: any, settings: any) => {
} else if (mode === "imagelabel") {
draw_image(ctx, settings);
draw_label(ctx, settings);
+ } else if (mode === "clearimage") {
+ // We set the mode to "labelimage" here. this will change to behavior of calc_image_pos() to use
+ // the arrayposition 1 (that means, the second position in the pos-array is used for drawing the image.
+ // the first position in the pos-array is used for clearing the background via "destination-out").
+ // We can't just change the calc_image_pos() to use arrayposition 1 in the case of clearimage as we
+ // call this function as well to calculate the area to be cleared
+ draw_image(ctx, {...settings, mode: "labelimage"});
}
};
diff --git a/projects/ngx-kjua/src/lib/ngx-kjua.interface.ts b/projects/ngx-kjua/src/lib/ngx-kjua.interface.ts
index 57d3074..401bbd3 100644
--- a/projects/ngx-kjua/src/lib/ngx-kjua.interface.ts
+++ b/projects/ngx-kjua/src/lib/ngx-kjua.interface.ts
@@ -5,4 +5,5 @@ export type KjuaMode =
| "label"
| "image"
| "imagelabel"
+ | "clearimage"
| "labelimage";
diff --git a/src/app/app.component.html b/src/app/app.component.html
index 05d3582..9cd75f6 100644
--- a/src/app/app.component.html
+++ b/src/app/app.component.html
@@ -71,13 +71,14 @@
+